Journey Chart Widget
About Journey Chart Widgets
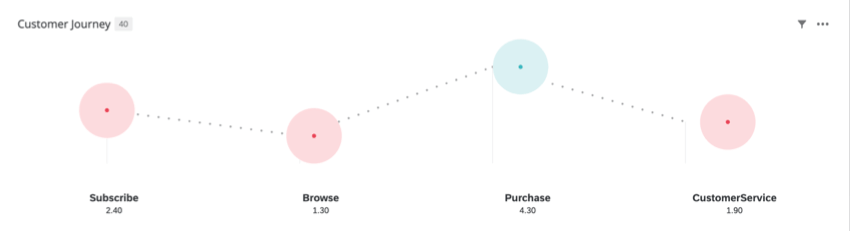
The journey chart widget displays data in a single line, where each data point represents a moment in the customer or employee journey. This widget is useful if you would like to easily visualize your respondents’ experiences across multiple touchpoints.
For information on creating a widget, see Adding Widgets.
Enabling Journey Chart Widgets
Before you can use this feature, you need to make sure you do the following:
- Turn on permissions: Enable the Manage Journeys and Use Journeys permissions, or ask your Brand Administrator to enable them for your user account.
- Define the journey’s milestones: If you’re using a Customer Experience program, see these steps to define your journey. For Customer Experience data separated into different projects, see instead the Journeys page.
- Set up dashboard data: Configure your dashboard with your journey data.
You must complete these steps before you set up your journey chart widget. Otherwise, data may not appear as intended.
Types of Dashboards
This widget can be used in a few different types of dashboard. These include:
Field Type Compatibility
The journey chart widget requires two field types: Text Set and Number Set.
The Stage Dimension (milestone) must be set to the Text Set field type. See more on stages.
The (outcome) Metric must be configured as the Number Set field type. See more on outcome metrics.
Qtip: Before you can add these fields to your widget, you need to have completed your survey embedded data and dashboard data mapping. Depending on the type of dashboard you’re using, see the following resources:
- Journeys in Customer Experience Programs (Recommended for CX customers)
- Employee Experience Journeys (Recommended for EX customers)
Widget Customization
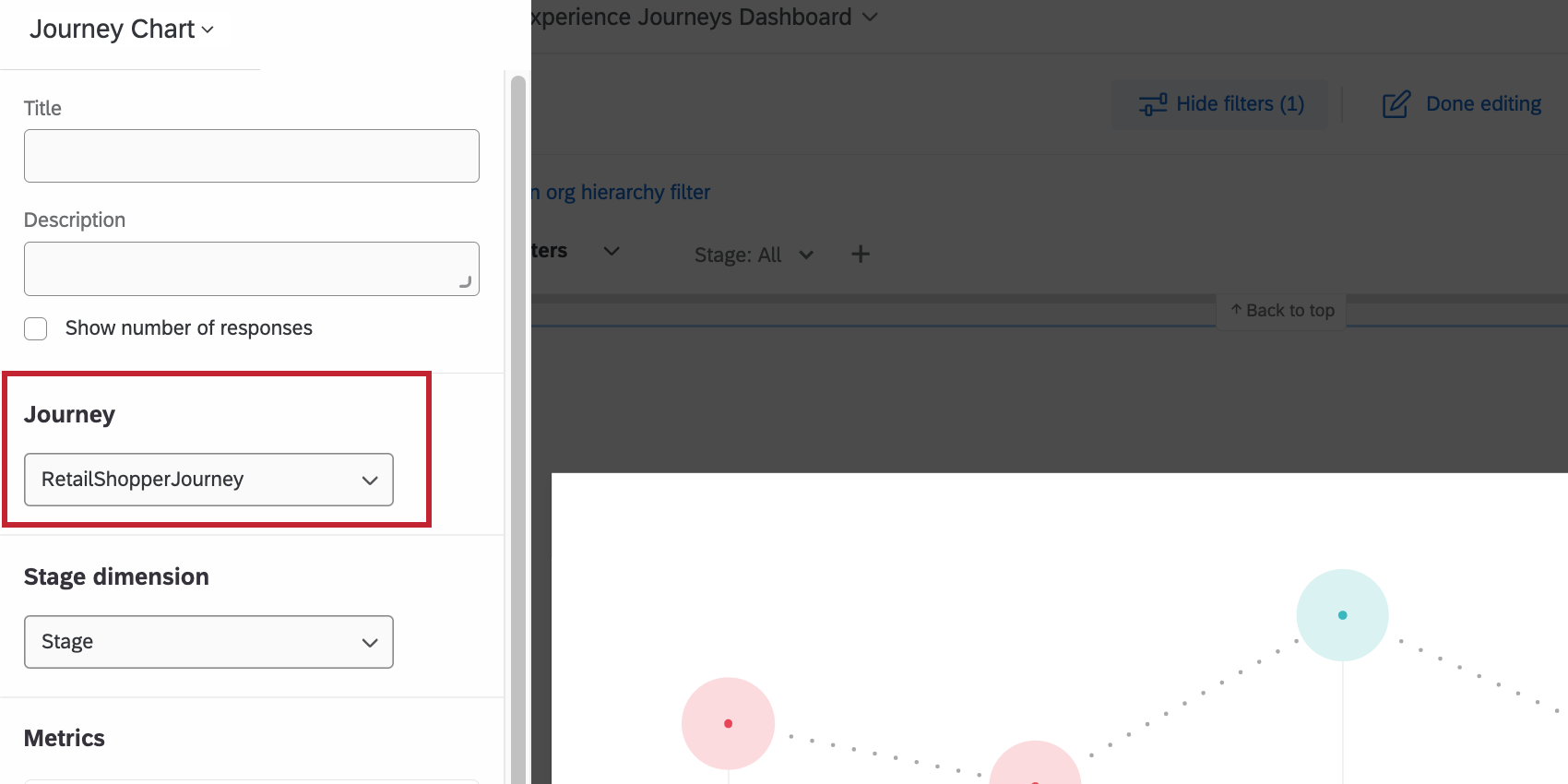
Journey
In the Journey field, you’ll have the option to select any of the journeys you’ve defined on the Journeys page or in a Customer Experience Program. This journey, as well as the journey stages you’ve set, must first be properly configured with the stages in your dashboard sources. Each journey stage will appear as a point in the line graph.
Stage Dimension
You will need to define your Stage Dimension as the stage Text Set metric you configured in your dashboard settings.
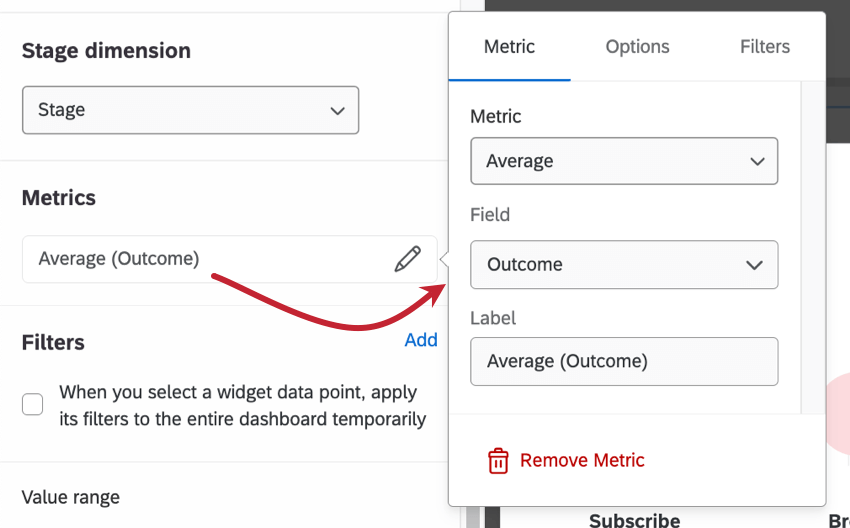
Metric
When setting up your journeys widget, you will need to define a metric. This is the outcome for each stage that you want to show.
First, you’ll need to choose your metric’s format. We recommend choosing one of the following:
- Average
- Minimum
- Maximum
- Sum
- Net Promoter Score
- Correlation
- Top Box/Bottom Box
Once you’ve selected one of the options above, you can then choose the outcome (or metric) you defined in your dashboard data.
Metric Options
After your metric and field have been configured, you can customize additional metric options in the Options menu, such as formatting and decimal places. See these optional settings on the Widget Metrics page.
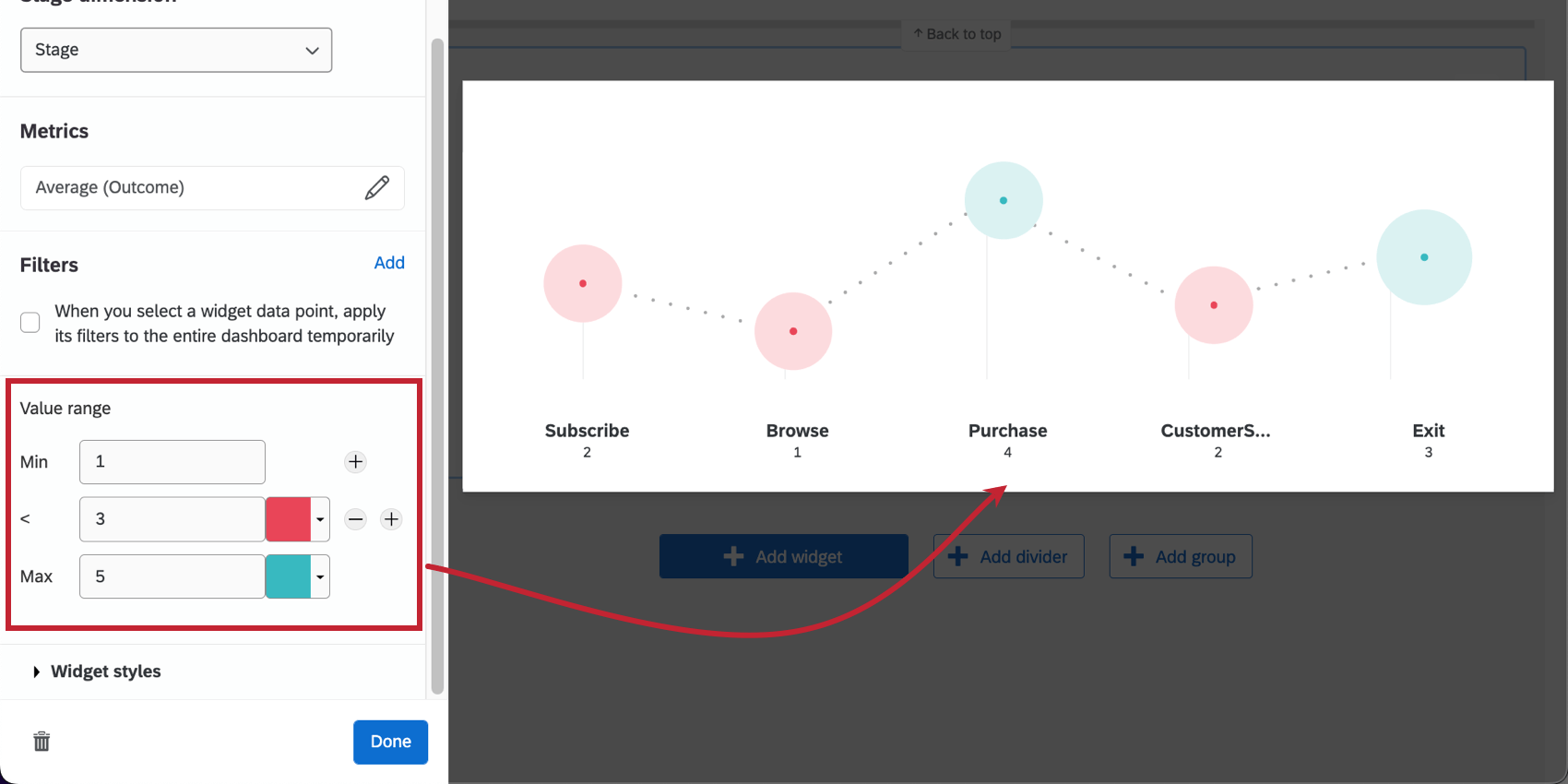
Value Range
Enter values in the Min and Max boxes found in the Value Ranges section to determine the values associated with your journey. In addition to the minimum and maximum values, you can set up to nine intermediate values. For each value, set the color that you would like each stage to be when the metric is less than or equal to that value.
Journey Stage Filters
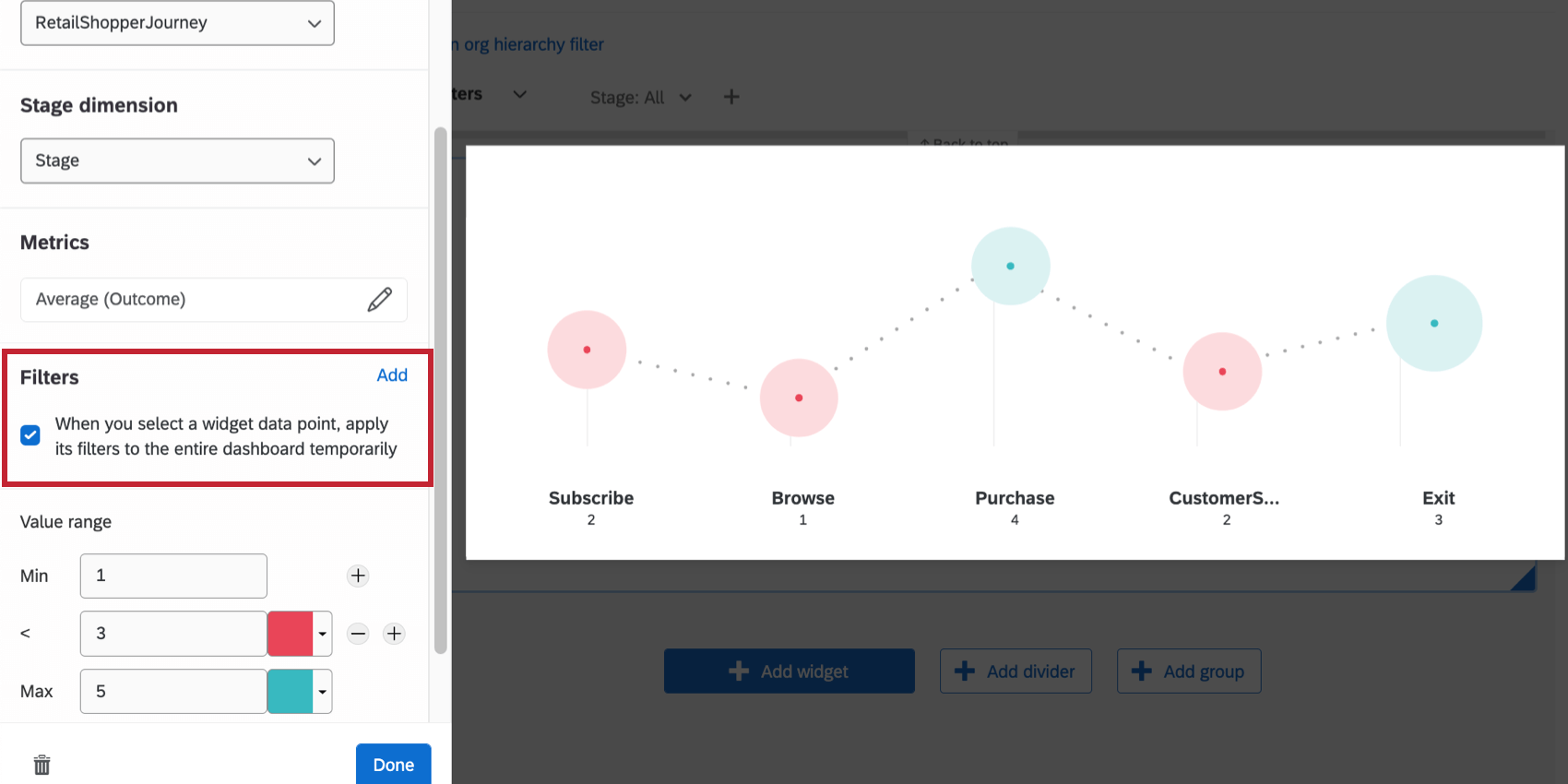
Let’s say you’ve loaded your journey stage dimension and outcomes into your journey chart, and you want to be able to filter this data for easier viewing. There are two ways to accomplish this in your dashboard.
You will have the option to filter your dashboard page by clicking on the widget directly. Navigate to the Journey Chart Widget options, and select whether you would like to apply a filter to the dashboard when you click a value in the Journey Chart Widget. If you choose to add a page filter, the filter that will be created will correspond to the stage you selected. To remove the filter, simply click the selected stage again.

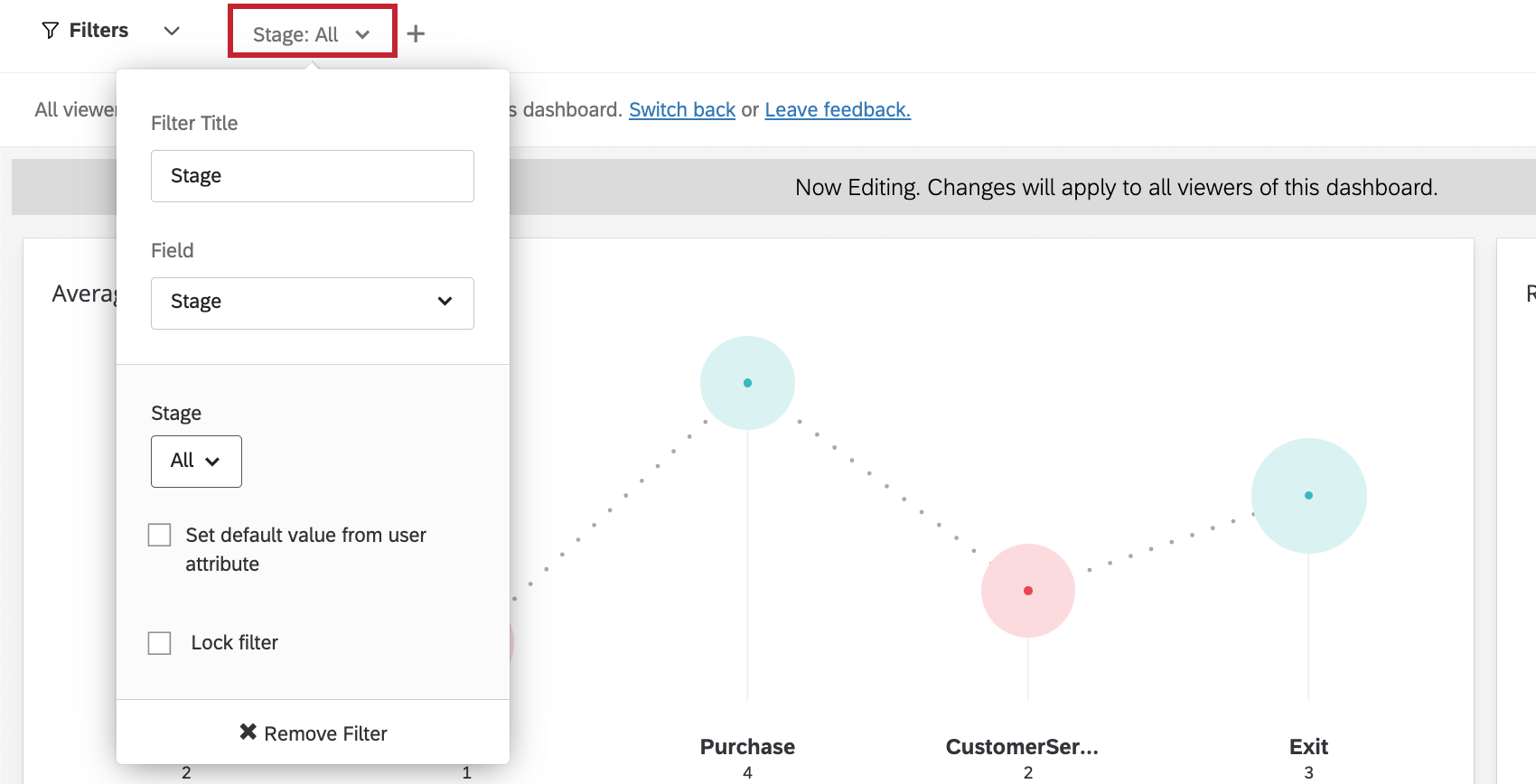
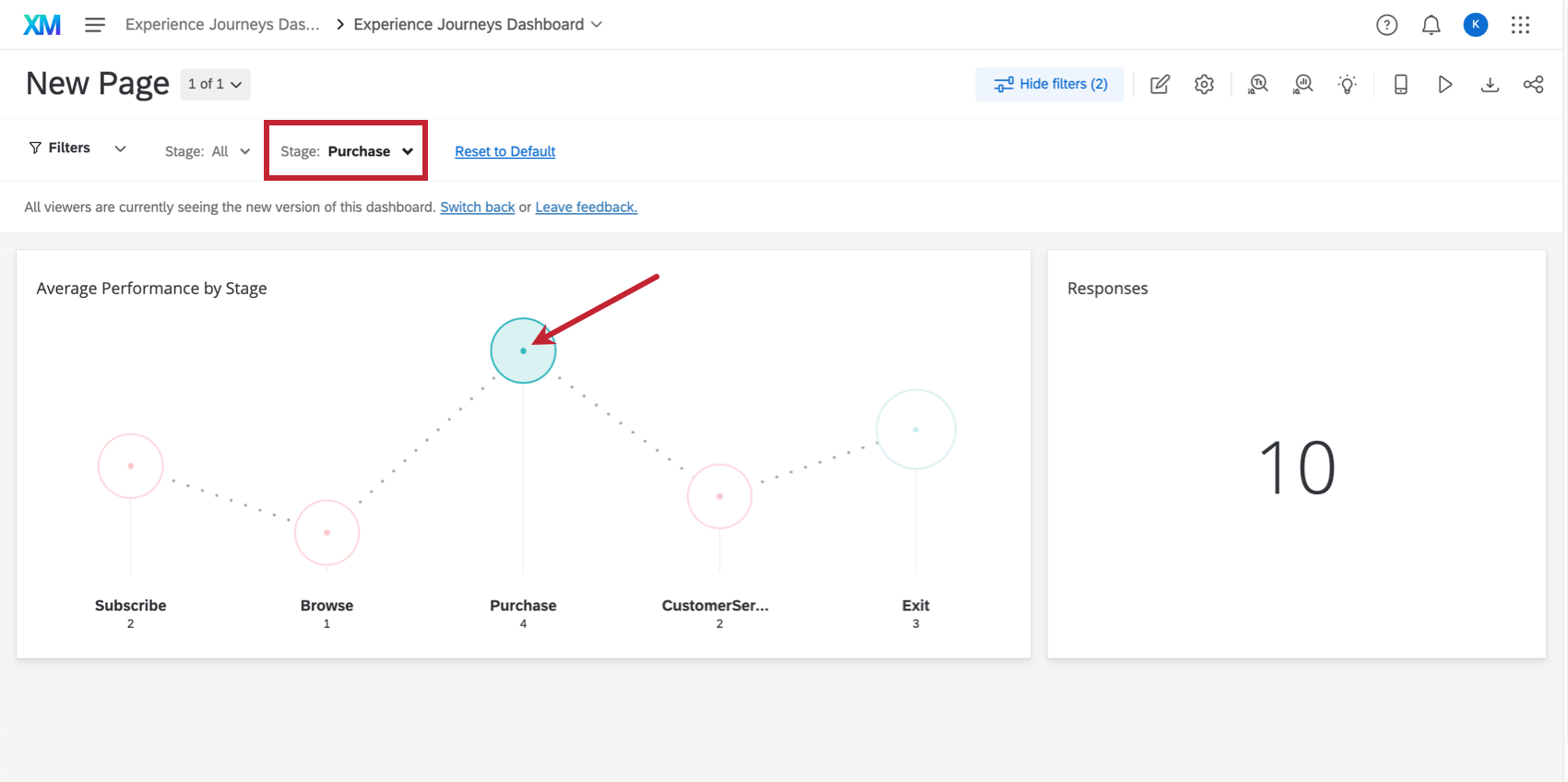
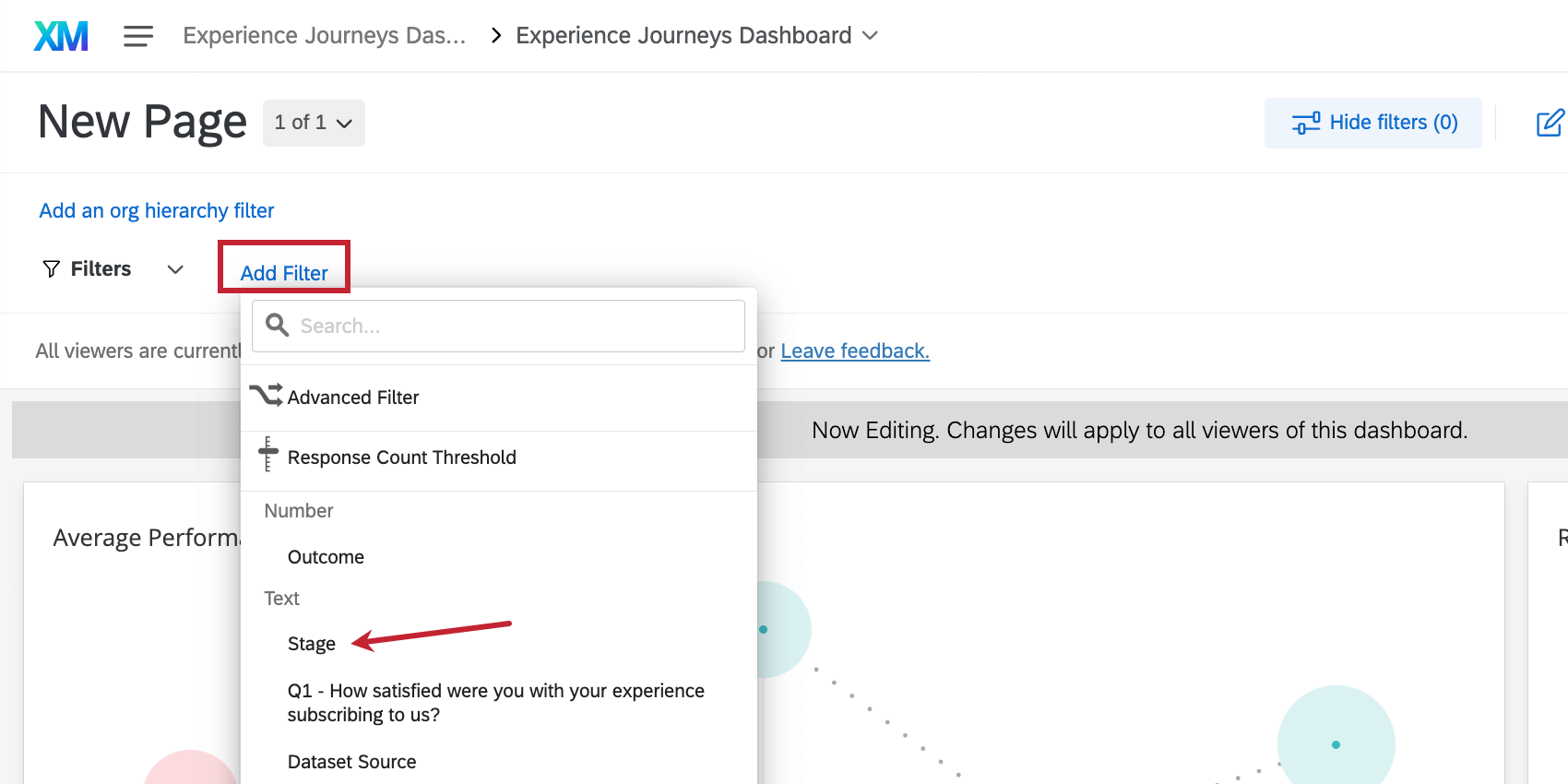
You can also filter by journey stage at the page level. When adding a page filter, select Stage.
Once you’ve selected Stage, you’ll be presented with additional options in the Stage filter dropdown. Click the option under the Stage heading, and you will have the ability to select a specific journey stage to filter by.
Troubleshooting
Below is a list of common error messages you may see in the journey chart widget and how to resolve them.
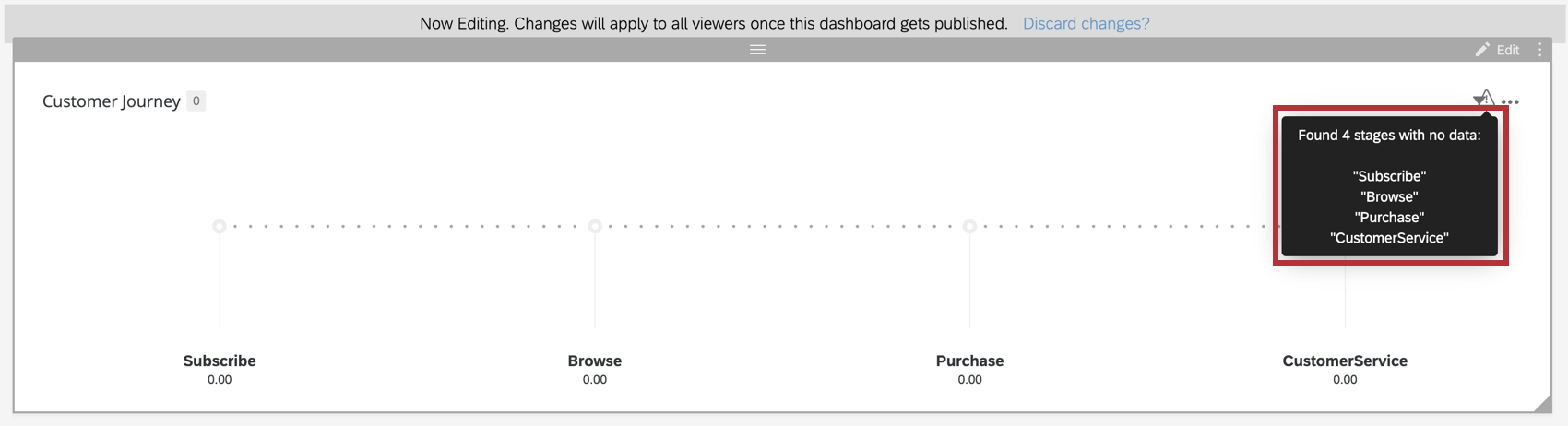
Stages Do Not Have Data
- Make sure that your stage dimension field type is set to Text Set.
- Create a fieldset that maps to the right journey outcome question.
An Unexpected Error Has Occurred
- Check that your stage is defined in your dashboard data settings.
- Make sure that your outcome or metric field type is set to Number Set.
- Ensure that the Vertical Metric in the journey chart widget settings is mapped to the right fieldset. This will be the outcome or metric you configured in your dashboard settings.