コーチング優先度ウィジェット
What's on This Page:
Coaching Priorities Widgetについて
コーチング優先度ウィジェットは、コンタクトセンターのリーダーにチームのパフォーマンスの概要を示し、どこにコーチングエネルギーを集中させるべきかを判断するのに役立ちます。この新しいエージェント中心のビューは、主要な運用とエクスペリエンスの指標に関する洞察を提供し、リーダーは適切なエージェントに適切なタイミングで集中することができます。 このウィジェットは、ダッシュボード階層 と非常に相性が良い。一意な識別子 あなたが設定したエージェントID を使用することをお勧めします。
このウィジェットは、ダッシュボード階層 と非常に相性が良い。一意な識別子 あなたが設定したエージェントID を使用することをお勧めします。
フィールドタイプの互換性
コーチングの優先順位ウィジェットは、記入するウィジェットフィールドに基づき、いくつかの異なるフィールドタイプ と互換性があります。
- 代理店ID:テキストセットとテキストバリューのフィールド
- 代理店名: テキストセットフィールド
- チャート
- データフィールド: カスタムメトリクス 、Number Set フィールド、Numeric フィールド
- 期間:日付フィールド
- コーチングタイプです。
- お客様評価: Number Set フィールドとNumericフィールド
- 代理店自己評価: Number SetフィールドとNumericフィールド
- キーメトリクス: カスタムメトリクス 、ナンバーセットフィールド、数値フィールド
各フィールドの重要性については、次のセクションで、コーチング優先度ウィジェットの設定に必要な手順を説明します。
Coaching Priorities Widgetの設定
このセクションでは、コーチングの優先順位ウィジェットに必要な基本的な設定について説明します。
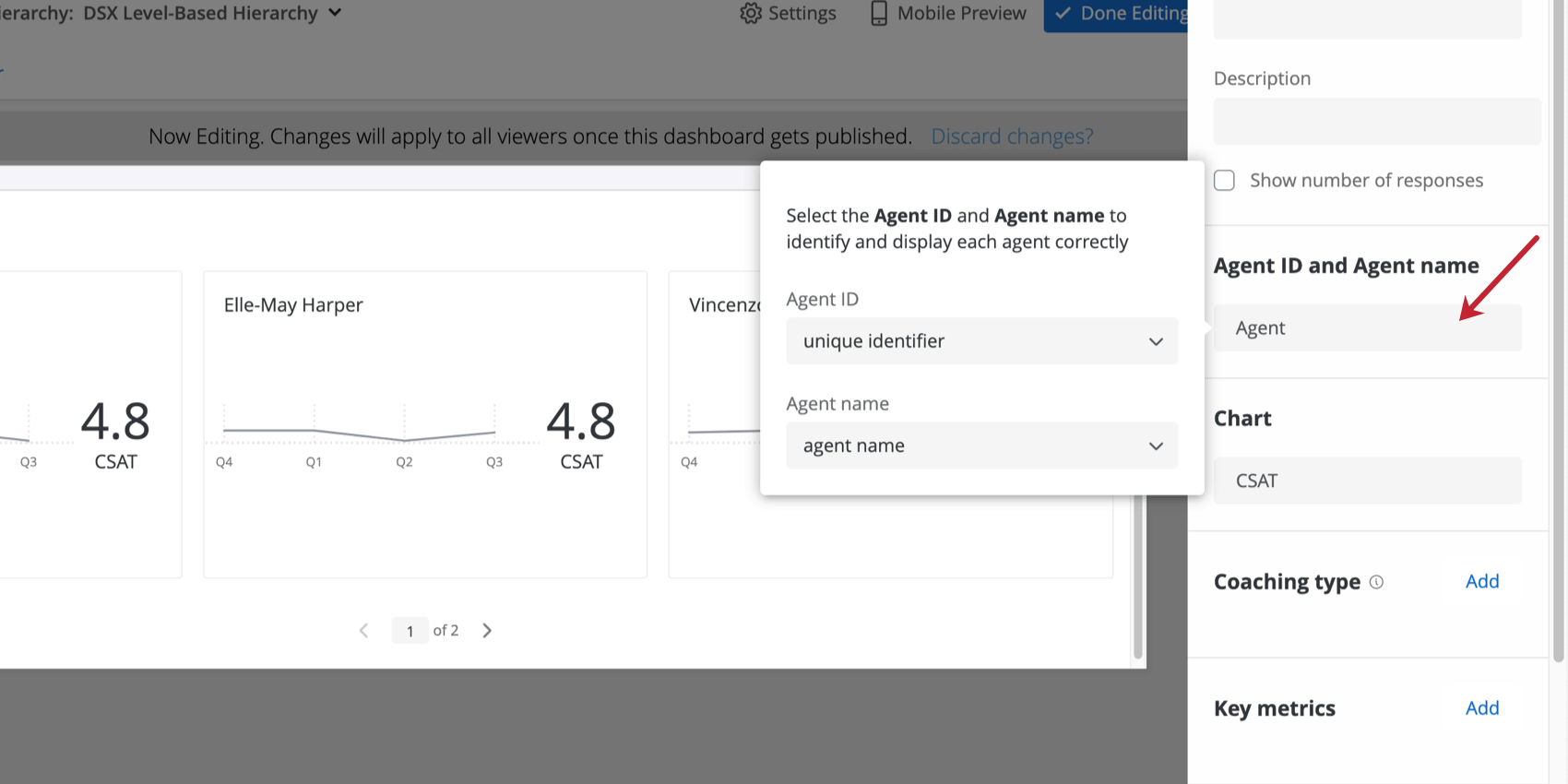
エージェントID&エージェント名
- エージェントID: 一意の社員識別子。Qualtricsunique identifiers を使用することをお勧めします。また、エージェントを識別し、ユニークな値を持つ任意のフィールドを使用することができます; 例えば、エージェントの電子メール。
- エージェント名: これは、エージェントを識別するためにウィジェットに実際に表示されるものです。ここではエージェント名を追加することをお勧めしますが、ご希望であれば他の識別子を追加することも可能です。
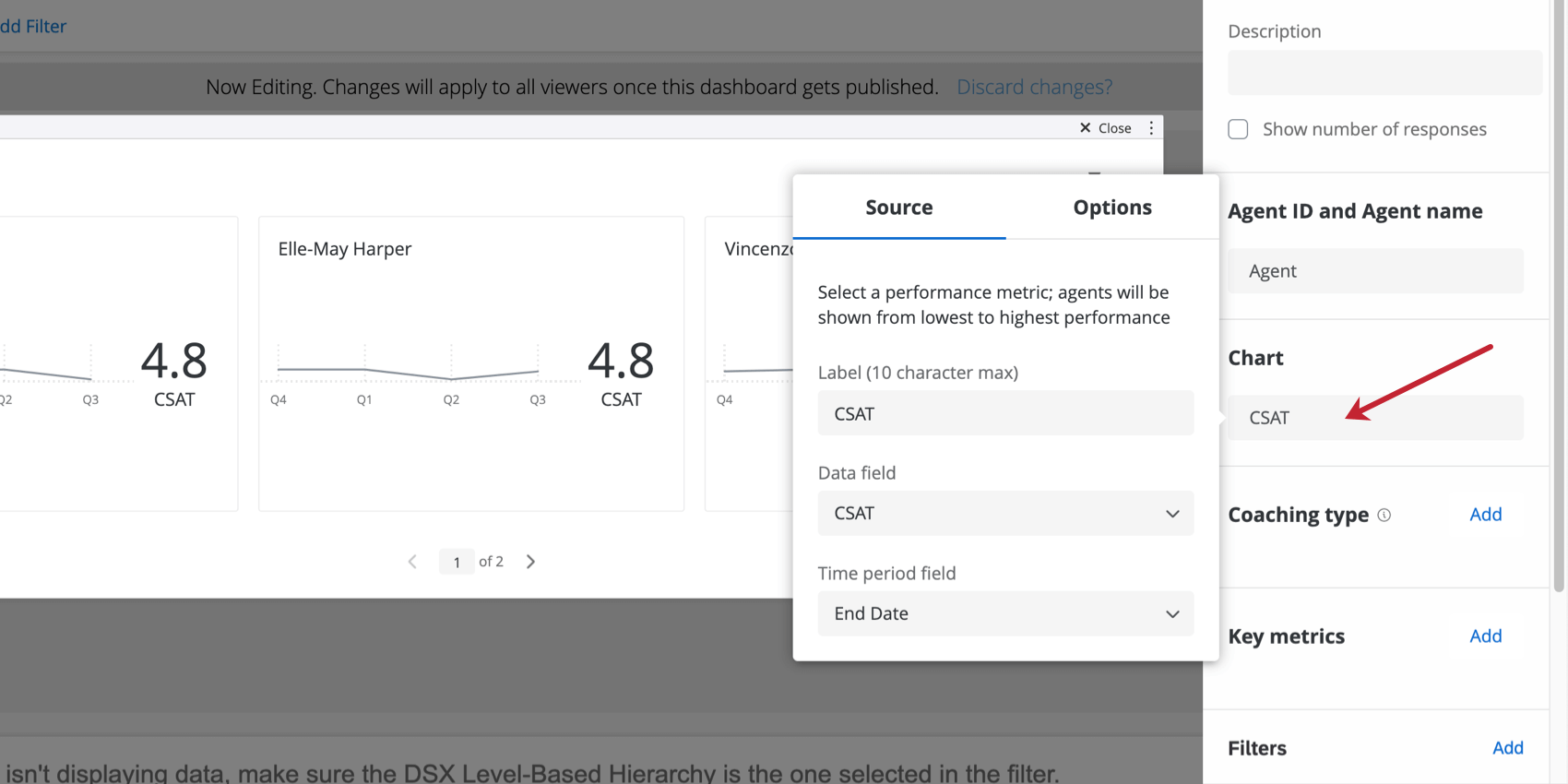
チャート(出典)
 Chartセクションには、ラベル、データフィールド、期間フィールドの3つのフィールドがあります。
Chartセクションには、ラベル、データフィールド、期間フィールドの3つのフィールドがあります。
- Label は、選択したデータフィールドを説明する静的テキストです。最大10文字です。また、ウィジェットタイトル / 説明文 で、表示するフィールドが十分明確であると感じる場合は、ラベルを除外することも可能です。
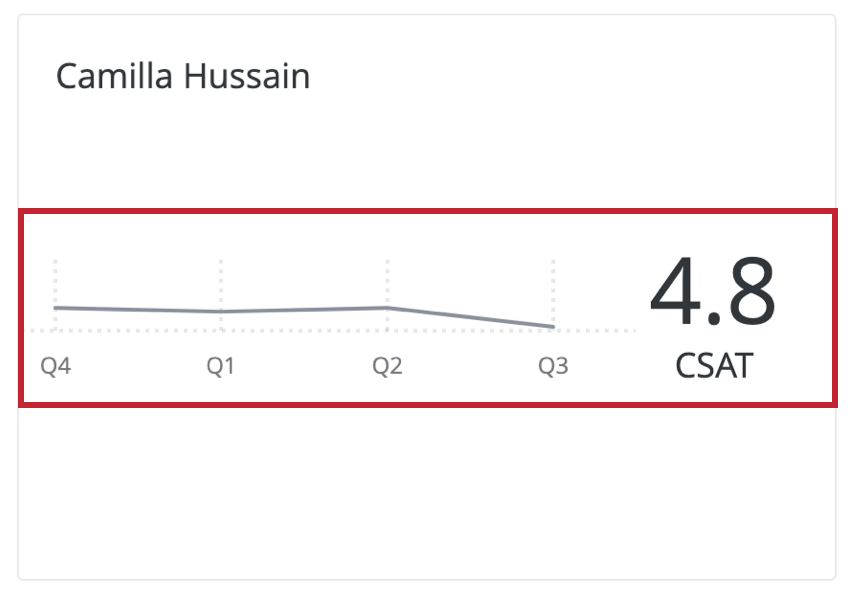
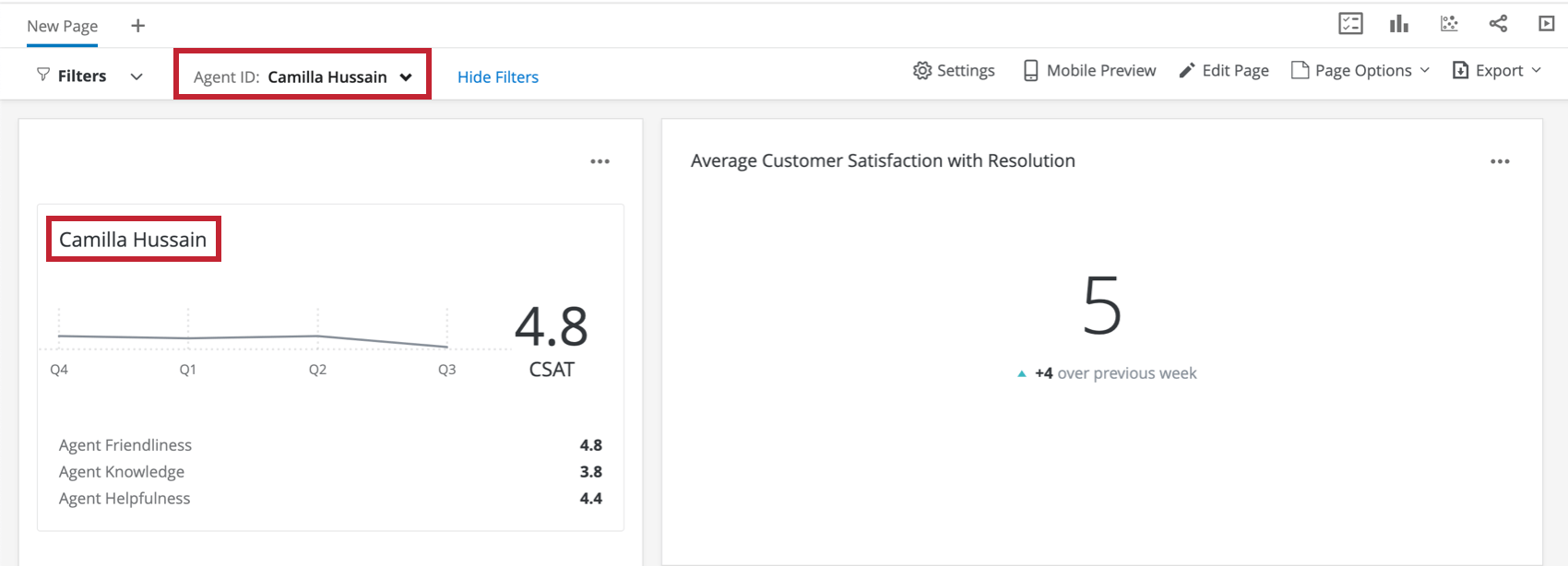
- データフィールド は、エージェントのパフォーマンスをモデル化するために使用したいフィールドです。これはウィジェットで可視化される値です。トレンドラインと数値で表示され、下の完成したウィジェットに描かれています。また、エージェントカードの順番もDataフィールドに基づいて決定されます。
 Qtip: データフィールドを選択する際には、あなたやあなたのチームにとって重要な指標を選ぶことをお勧めします。エージェントパフォーマンススコア」のように自社で作成した指標であっても、CSATやNPSのように業界標準の指標であってもかまいません。
Qtip: データフィールドを選択する際には、あなたやあなたのチームにとって重要な指標を選ぶことをお勧めします。エージェントパフォーマンススコア」のように自社で作成した指標であっても、CSATやNPSのように業界標準の指標であってもかまいません。 - 最後に、Time period フィールド を選択すると、データが時系列でトレンド表示されます。
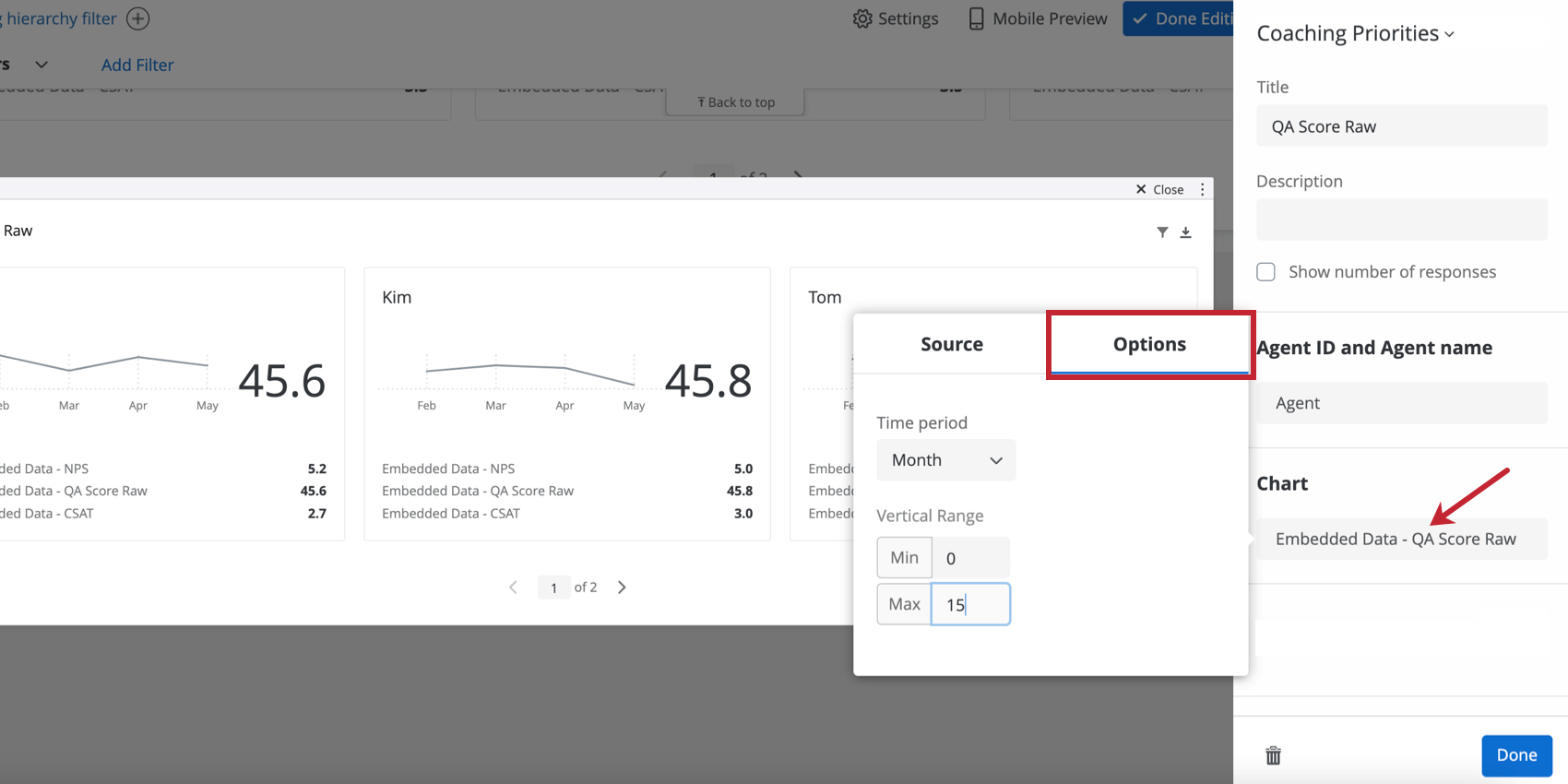
チャートオプション
 「Chart」の「Options」 タブを使用して、時間スケール(ウィジェットのX軸)やデータフィールドの最小値と最大値(ウィジェットのY軸)を変更することができます。
「Chart」の「Options」 タブを使用して、時間スケール(ウィジェットのX軸)やデータフィールドの最小値と最大値(ウィジェットのY軸)を変更することができます。
主要な指標
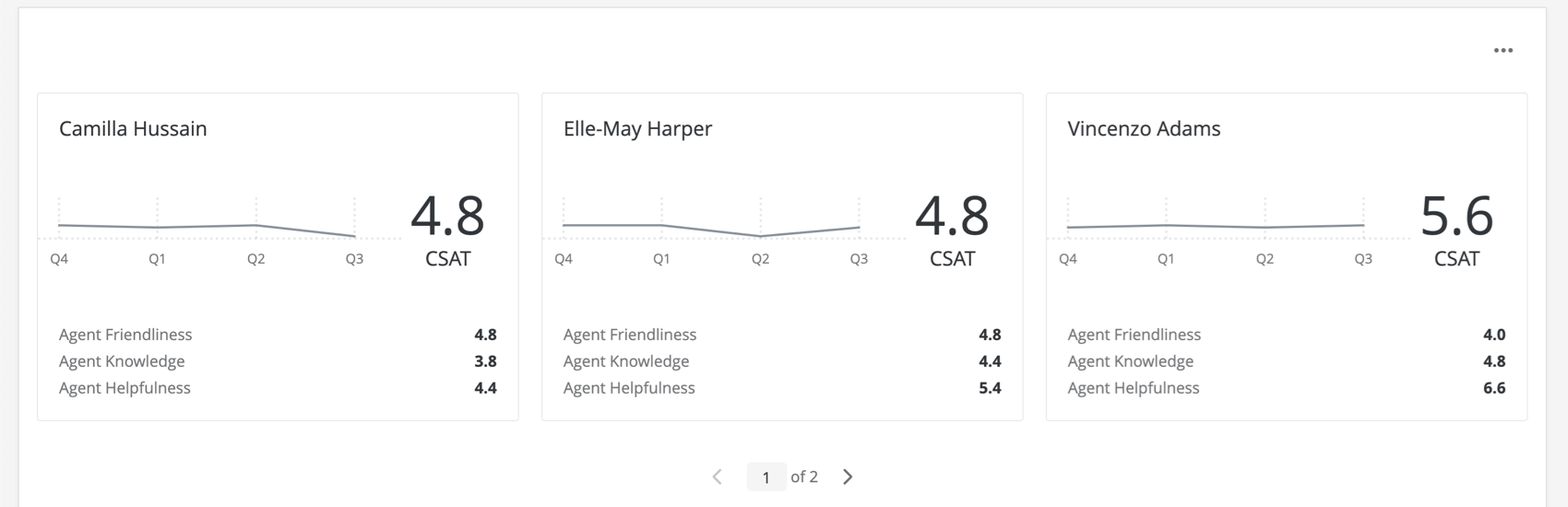
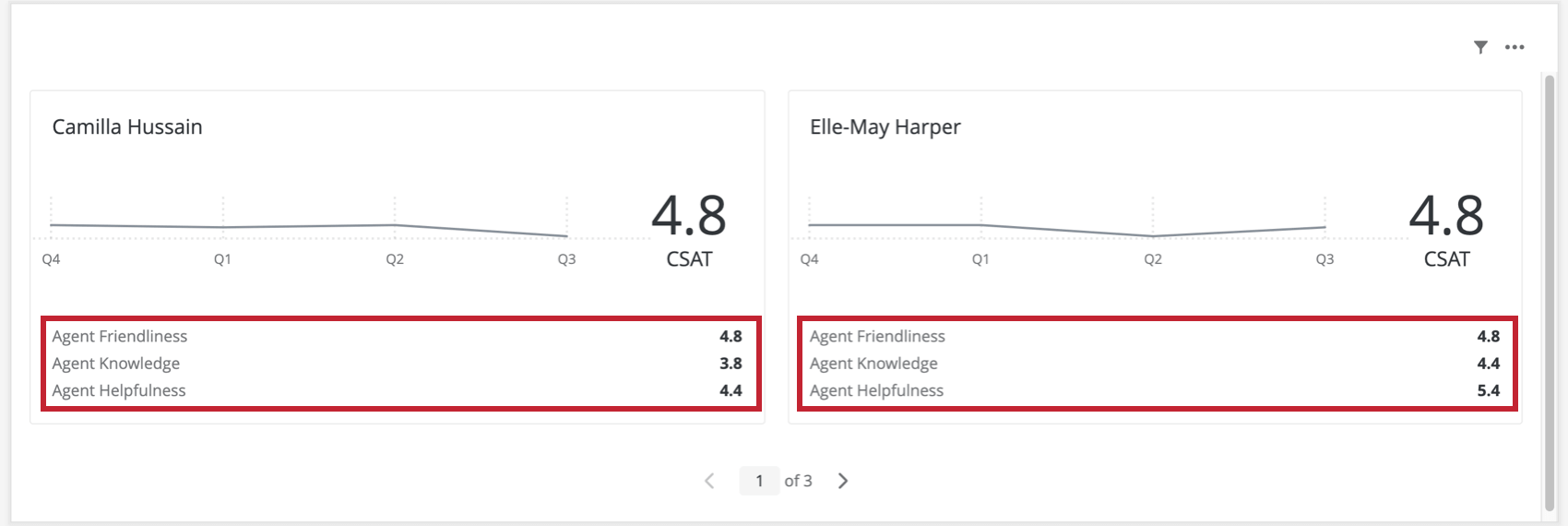
キーメトリクスのセクション,では、ユーザーは最大3つのキーパフォーマンス指標を追加することができます。これらは、以下のように、各エージェントのウィジェットのフッターに含まれています。 キーメトリクスを追加する場合。
キーメトリクスを追加する場合。
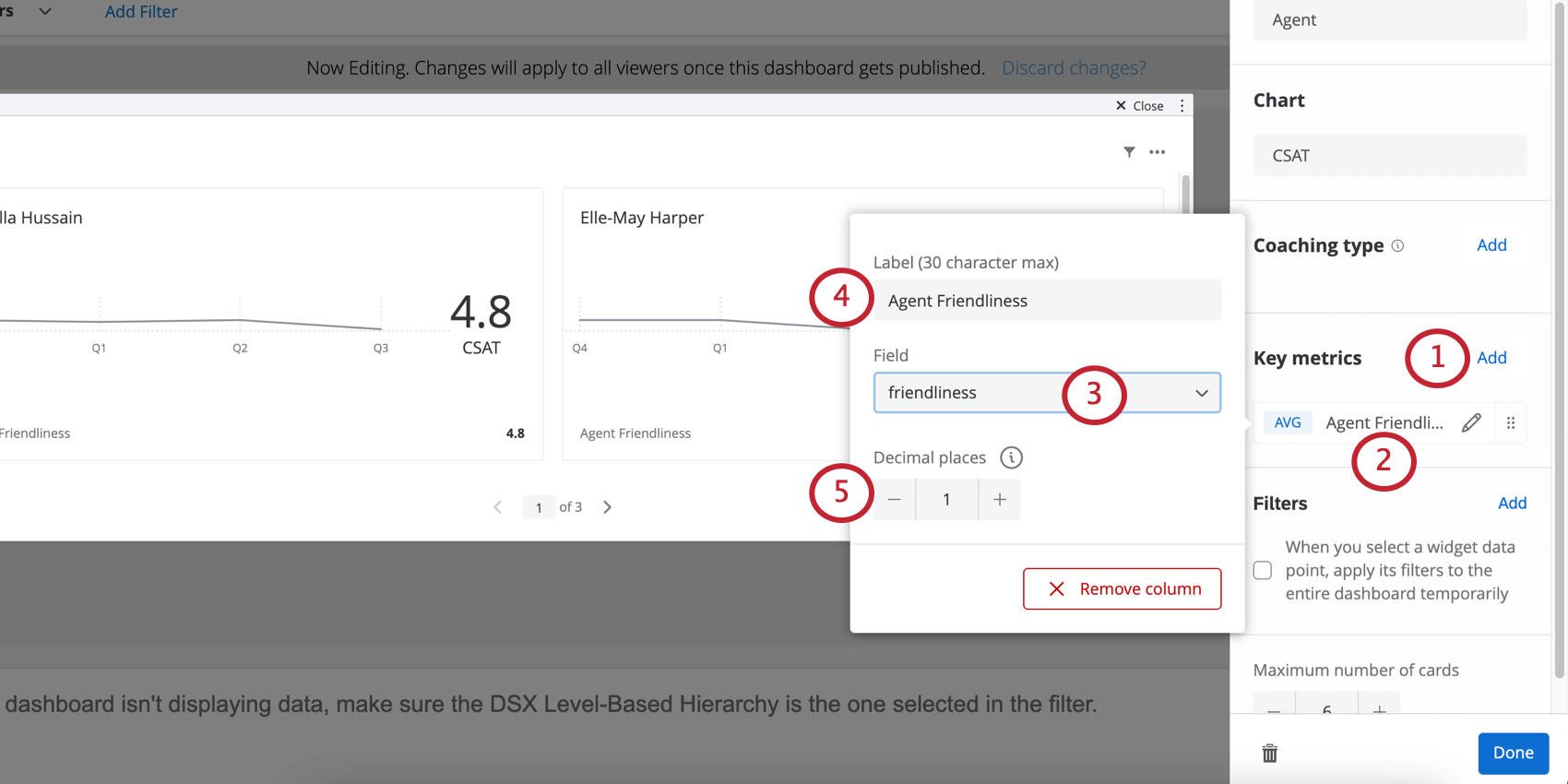
- キーメトリクスのセクションで、Addを選択します。

- 列の追加 をクリックします。
- フィールドを選択します。カスタムメトリクス、数値フィールド、数値セットから選択することができます。
- フィールドにラベルを貼る。使用できる文字は最大30文字です。
- 必要に応じて、このメトリックに表示する小数点以下の桁数を設定します。
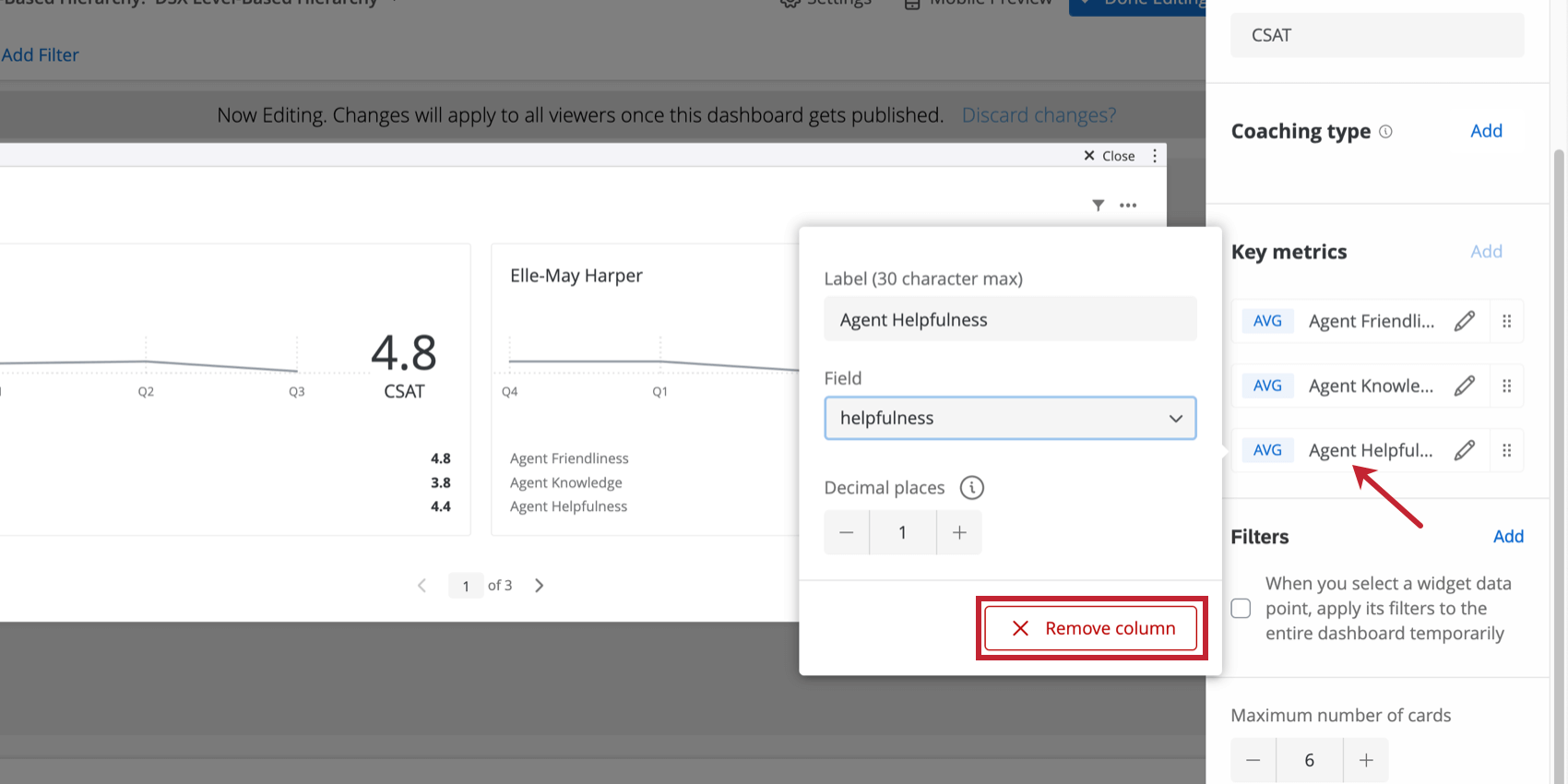
各メトリクスの名前の右側にあるドットを使って、ウィジェットに表示される主要なメトリクスの順番をドラッグ&ドロップすることができます。キーメトリックを削除するには、その名前をクリックし、列の削除 を選択します。 
ウィジェットカスタマイズ
サイズ変更、タイトルなど、すべてのウィジェットで利用可能なオプションの説明については、Building Widgets を参照してください。以下のオプションは、コーチング優先度ウィジェットに固有のものです。
フィルタ
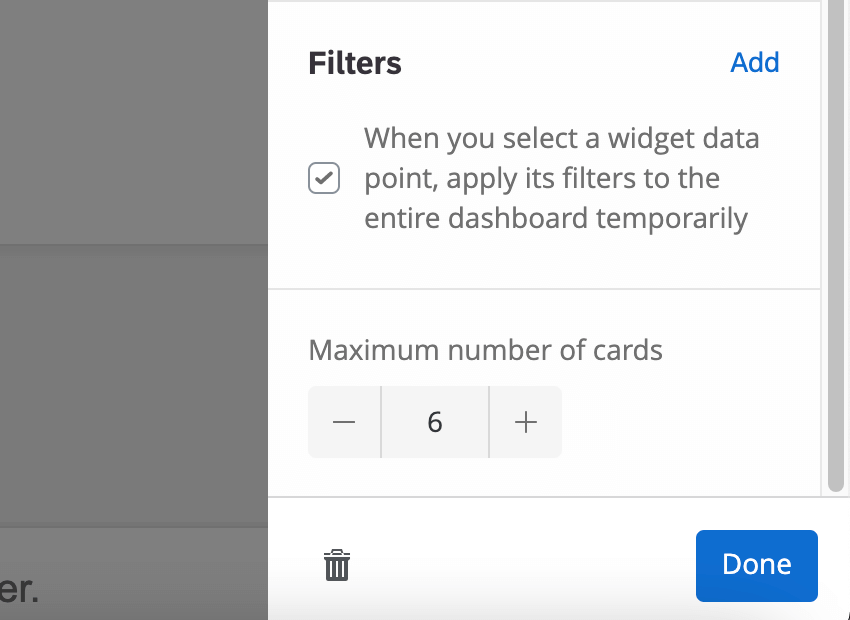
必要であれば、エージェントの名前がクリックされるたびに、ダッシュボード全体がそのエージェントのデータのみを表示するようにフィルタリングすることができます。 この動作は、ウィジェット編集ペインのフィルタ セクションで、ウィジェットデータポイントを選択すると、そのフィルタをダッシュボード全体に一時的に適用することで有効にすることができます。
この動作は、ウィジェット編集ペインのフィルタ セクションで、ウィジェットデータポイントを選択すると、そのフィルタをダッシュボード全体に一時的に適用することで有効にすることができます。 ウィジェットに他の種類のフィルタを追加する方法の詳細については、CX Dashboardsのフィルタリングページを参照してください。
ウィジェットに他の種類のフィルタを追加する方法の詳細については、CX Dashboardsのフィルタリングページを参照してください。
最大カード枚数
Maximum number of cards オプションを調整することで、ウィジェットが表示するカードの総数をカスタマイズすることができます。