Fase 3: Costruire i tuoi Creativi
Cosa Puoi Trovare in Questa Pagina:
È il momento di iniziare a pensare che tipo di elementi visivi vuoi usare per catturare l'attenzione dei tuoi vistatori e come vuoi che si comportino. Vuoi che i messaggi scivolino sullo schermo o appaiano improvvisamente? Vuoi una piccola scheda sulla quale le persone possono fare clic o che possono ignorare o una grande immagine che scivola per rubare la loro attenzione? Questi elementi visivi che userete per 'intercettare' i visitatori sono denominati creativi.
Scegliere un Tipo di creativo
Quando sarai all’interno del tuo progetto Website Feedback, inizierai a creare creativi (EN). Di seguito ci sono alcuni dei tipi di creativi più famosi:
- Pop Over (EN): Usa questo Tipo di Creativo per attrarre l’attenzione dei tuoi visitatori.
- Scheda Feedback (EN): Una Scheda Feedback è particolarmente utile se vuoi essere discreti nel raccogliere i feedback di valore di cui hai bisogno. Il design fissato rende questo creativo uno dei più semplici da usare e implementare.
- Cursore (EN): Un creativo cursore ha un aspetto simile a quello della scheda feedback. Quando un visitatore fa clic sulla sezione scheda del cursore, la sezione rimanente del cursore si esce fuori dai bordi della pagina web.
Consiglio Q: Sia le schede feedback sia i cursori sono un modo discreto di raccogliere feedback dai visitatori del tuo sito. Quando scegli tra questi due, tieni a mente quanto segue:
- La scheda feedback sarà automaticamente collegata al tuo link e aprirà una una finestra incorporata o una nuova finestra.
- Puoi soltanto autorizzare che la scheda del cursore sia visibile al visitatore al principio. Una volta selezionata o sullo scorrimento della pagina, la parte restante del Cursore si animerà. Un esempio di Cursore può essere trovato su questa pagina di supporto, dove indica Feedback sull’angolo in basso a destra.
Progettate il tuo Creativo
Quando scegli un tipo di Creativo, puoi iniziare a personalizzarlo secondo le tue esigenze nella sezione Progettazione Creativo (EN). Mantieni il design del tuo creativo pulito, ma non aver paura di farlo apparire. Controlla sempre con il tuo Team di Web Design per assicurarti che il creativo segua la guida di stile associata alla tua azienda o al tuo sito web.

Puoi personalizzare molte cose sul tuo creativo, ma qui ci sono alcune delle cose principali da considerare:
- Dimensioni: Le dimensioni del tuo creativo rimarranno statiche quando mostrate su una versione desktop o mobile. Nel caso in cui desideri che la tua Intercettazione appaia su due diversi tipi di dispositivo, dovrai costruire due creativi separati, in modo che uno sia ottimizzato per dispositivi mobili (EN). Altrimenti, è importante formattare il tuo creativo in modo tale che possa apparire piacevole sia su vista mobile sia su vista desktop. Adattare le dimensioni del tuo creativo può anche aiutare a eliminare la barra di scorrimento (EN). Se non sei sicuro delle dimensioni adatte al tuo creativo, puoi usare la modalità Anteprima (EN) per testare il display su ogni risoluzione di schermo.
- Collegamento: Decidi se vuoi che il tuo collegamento sia mostrato correttamente sul Creativo (ad esempio, un sondaggio che appare su un Cursore) o se vuoi collegarlo esternamente utilizzando del testo o un pulsante. Inoltre, vorrai decidere in quale parte del Creativo questo Target è posizionato.
- Pulsante di chiusura: Decidete in che modo gli utenti possono uscire dal creativo. Qualtrics fornisce pulsanti già pronti, ma puoi usare il tuo testo o le tue immagini.
- Aggiungere un logo: Ci sono due modi in cui puoi aggiungere un logo al tuo creativo. Puoi inserire una grafica direttamente all’interno del tup creativo utilizzando la barra degli strumenti. In alternativa, puoi aggiungere un logo direttamente all’interno dell’intestazione del tuo sondaggio nella scheda Avanzate del menu Aspetto. Se stai usando un tema personalizzato, il logo potrebbe essere già applicato al tuo sondaggio.
Decidere come il tuo creativo si comporta
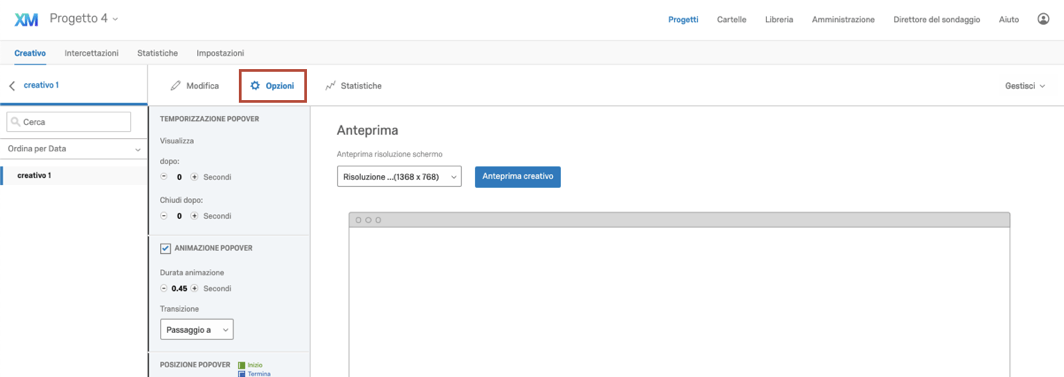
La sezione Opzioni Creativo (EN) ti aiuta a decidere come vuoi che il tuo Creativo si comporti, così come il modo in cui scorre sullo schermo, dov’è posizionato, la tempistica di comparsa e altro. Ogni Creativo è leggermente diverso nel modo di comportarsi, pertanto le opzioni presentate in questa sezione per ogni Creativo variano.

Testare il Creativo
Sulla scheda Opzioni Creativo, puoi vedere in anteprima il tuo creativo La modalità anteprima creativo (EN) è un modo facile e veloce per testare se il tuo creativo è formattato come desideri. La finestra Anteprima prenderà in considerazione tutte le condizioni che hai impostato su Opzioni Creativo. Se non vedi il creativo apparire nella finestra di anterprima, torna indietro e ricontrolla la formattazione del tuo creativo.
Pubblicare il Creativo
Quando sei felici del modo in cui il tuo creativo appare e si comporta, assicurati di Pubblicarlo (EN)! Ciò implementa le modifiche sul tuo sito web, quando hai distribuito il tuo codice e attivato la tua Intercettazione.
Se non sei pronto per far apparire il tuo Creativo sul sito, Qualtrics salverà automaticamente le modifiche e non le distribuirà finché non sarai pronti a pubblicarle.
