Website-/App-Feedback – Technische Dokumentation
Inhalt Dieser Seite:
Was ist ein Website-/App-Feedback-Projekt und warum wird es auf unserer Website verwendet?
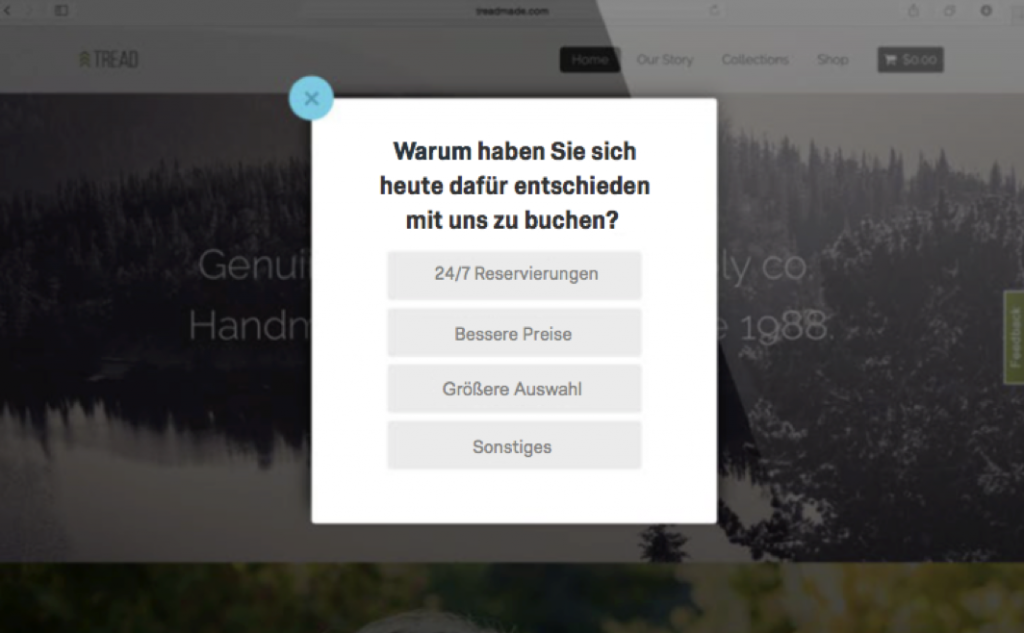
Qualtrics Website-/App-Feedback hilft Organisationen dabei, das Erlebnis eines Web-Besuchers bezüglich digitaler Medien gezielt zu messen und zu verbessern. Mit ansprechenden Grafiken, die Links und eingebettete Umfragen enthalten, sammeln Sie Feedback von Besuchern Ihrer Website und weisen diese auf aktuelle Angebote, Werbeaktionen und mehr hin!

Sie und Ihre Kollegen legen das Erscheinungsbild der Grafik (auch Creative genannt), die Bedingungen zu deren Anzeige (das Intercept) sowie den Code zur Bereitstellung fest.
Sobald der Code Ihres Projekts zu Ihrer Website hinzugefügt wurde, können Sie Änderungen aller Art vornehmen, ohne den Code jemals ändern oder Kontakt zu Ihrem IT-Team aufnehmen zu müssen. Arbeiten Sie einfach in Qualtrics – die Creatives und Intercepts Ihrer Websites werden dementsprechend geändert.
Ist es sicher?
Wir übertragen keinerlei Daten auf die Qualtrics-Server, sofern diese nicht für die Evaluierung der Intercept Logik benötigt werden. Und selbst diese Daten werden nicht in unserem System gespeichert.
Zum Schutz dieser Daten bei der Übertragung sowie vor Mittelmannangriffen verwendet Qualtrics stets das „HTTPS“-Protokoll. Der Begriff Protokoll bezieht sich auf die Art und Weise, wie Inhalt zum Webbrowser eines Besuchers übertragen wird.
Wo finde ich den Projektcode zur Bereitstellung?
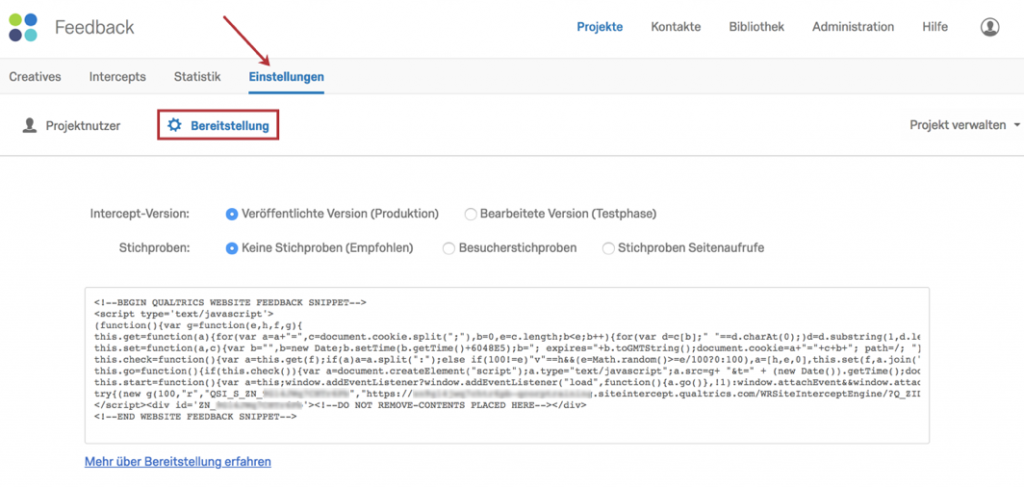
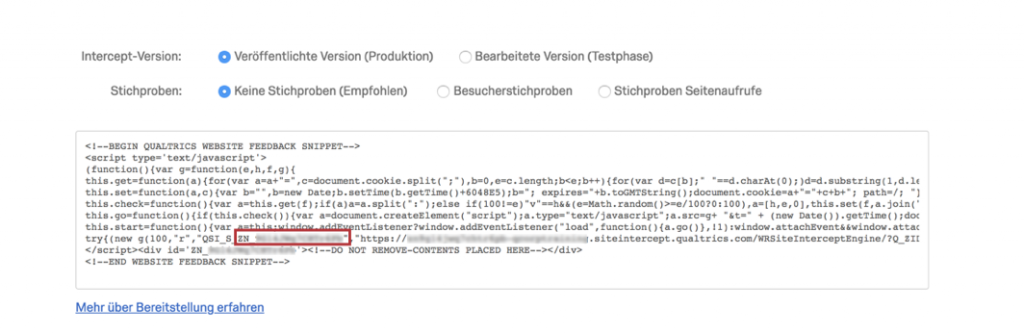
Den Bereitstellungscode (oder Projekt-Bereitstellungscode) finden Sie im Abschnitt Bereitstellung des Einstellungen-Reiters in Ihrem Qualtrics-Konto. Sie können den Code einfach kopieren und zur Implementierung an Ihr Web-Entwicklungsteam senden. Der Code muss nicht modifiziert werden.

Durch den Bereitstellungscode wird jedes erstellte Intercept im Rahmen des gesamten Projekts angezeigt.
Wie funktioniert der Code?
Bereitstellungscode ist asynchron und wird daher erst ausgeführt, nachdem alle anderen Inhalte einer Seite geladen wurden. Daher verhindert Bereitstellungscode auch nicht, dass andere Elemente Ihrer Seite geladen werden. Der Code wird ausgeführt, sobald das onLoad-Ereignis ausgelöst wurde.
Was genau passiert, wenn ein Besucher eine Seite mit Bereitstellungscode betrachtet, wird nachfolgend genauer erklärt:
- Ein Website-Besucher betrachtet eine Seite mit Bereitstellungscode in seinem Browser.
- Der Bereitstellungscode (normalerweise in der HTML-Kopfzeile platziert) wird nach dem Laden der Seite sofort ausgeführt und platziert ein weiteres <script>-Tag am Ende des HTML-Körpers, wenn das onLoad-Ereignis auf der Seite ausgelöst wird.
- Das <script>-Tag ruft JavaScript-Code (Orchestrator) von den Qualtrics-Servern ab, der dann im Cache eines Content Delivery Network (CDN) gespeichert wird.
- Über den Orchestrator erfolgt dann eine Targeting-Anfrage an die Qualtrics-Server, um zu bestimmen, welche Creatives angezeigt werden sollen. Diese Anfrage wird nicht im Cache des CDN gespeichert.
- Bei Bedarf wird eine zweite Targeting-Anfrage an die Server übermittelt, um die benötigten Daten abzurufen (z. B.: JavaScript-Ausdruck oder Cookie-Targeting).
- Qualtrics erhält die Website-/App-Feedback-Definition aus der Datenbank und erstellt dementsprechend den Code.
- Je nach Targeting-Antwort erfolgen zusätzliche Anfragen über den Orchestrator, um die zur Darstellung der Seite benötigten Inhalte abzurufen. Die Zahl der Anfragen richtet sich nach Anzahl von Creatives, die den Intercept Aktionssätzen entsprechen und angezeigt werden. Sämtliche Inhalte werden im Cache des CDN gespeichert, damit sie möglichst schnell geladen werden.
- Die Creatives erscheinen auf der Seite.
Der Code ist zudem dynamisch, sodass Änderungen an Intercepts und Creatives, die über die Oberfläche des Website-/App-Feedback-Projekts vorgenommen werden, keine Änderungen des Codes zur Folge haben. Änderungen an Website-/App-Feedback-Projekten können daher direkt über das Benutzerkonto erfolgen. Damit diese Änderungen auf der Website erscheinen, muss der Code nicht ausgetauscht werden.
Wie erfolgt die Bereitstellung eines Website-/App-Feedback-Projekts?
1. FÜGEN SIE DEN CODE DIREKT ZU IHREN WEBSEITEN HINZU
Bereitstellungscode kann an beliebiger Stelle zu einer Webseite hinzugefügt werden. Da der Code asynchron ausgeführt wird, beginnt der Ladevorgang erst, nachdem sämtliche Inhalte einer Webseite vollständig geladen sind (darunter Bilder, Script-Dateien, CSS-Dateien usw.).
Unsere Anfragen finden erst statt, nachdem das onLoad-Ereignis ausgelöst wurde: https://www.w3schools.com/jsref/event_onload.asp
Die tatsächliche Platzierung von Creatives auf der Webseite hängt zudem von den Einstellungen in der Qualtrics-Oberfläche ab. (Nähere Informationen erhalten Sie hier: Benutzerdefinierte Position (EN).) Deshalb hat die Position des Codes innerhalb der Seite keinerlei Einfluss darauf, wo der Seiteninhalt erscheint.
2. GLOBALE KOPF-/FUSSZEILE (EMPFOHLEN)
Es wird empfohlen, den Bereitstellungscode in der globalen Kopf- oder Fußzeile hinzuzufügen. Dadurch wird der Code in einem Zug auf der gesamten Website angewendet. Dies ist die einfachste Bereitstellungsmethode, da Code im weiteren Verlauf nicht wiederholt zu mehreren Seiten hinzugefügt werden muss, was überaus zeitaufwendig sein kann. Falls Code auf diesem Weg global zu Ihrer Website hinzugefügt wurde, können Sie anschließend Aktuelle URL-Logik (EN) im Rahmen eines Intercepts anwenden und so steuern, auf welchen Seiten ein Intercept erscheint.
3. VERWENDEN SIE TAG MANAGER
Eine weitere Möglichkeit zur Implementierung von Website-/App-Feedback auf Ihrer Website besteht darin, Code mithilfe eines Tag-Management-Systems hinzuzufügen, anstatt diesen direkt in den Website-Code einzubinden. Code kann in der Qualtrics-Oberfläche kopiert und direkt in einen Tag Manager eingefügt werden.
Gängige Tag-Management-Systeme, die unsere Kunden in Kombination mit Website-/App-Feedback einsetzen, sind Tealium, Ensighten und Google Tag Manager. Dank des integrierten Assistenten fällt die Implementierung von Website-/App-Feedback mit Tealium besonders leicht. Hierzu benötigen Sie lediglich die Zonen-ID des zu implementierenden Projekts sowie Ihre Organisations-ID.
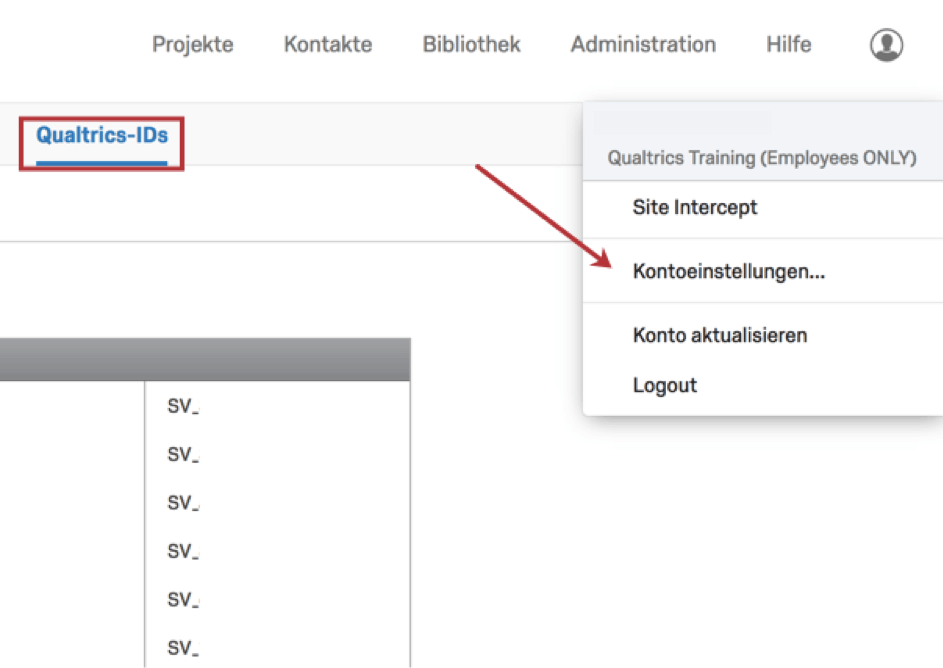
Die Organisations-ID finden Sie in den Kontoeinstellungen, wenn Sie den Qualtrics IDs-Reiter auswählen.

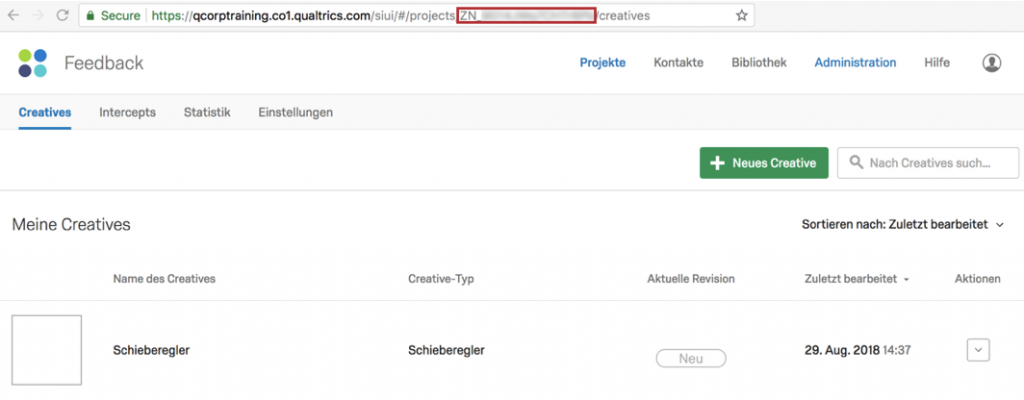
Die mit ZN_ beginnende Zonen-ID finden Sie:
- In der URL des Projekts, wenn Sie sich innerhalb des Projekts befinden, oder

- Im Bereitstellungscode des Projekts.

Wer ist normalerweise in die Implementierung von Website-/App-Feedback eingebunden?
Personen innerhalb Ihrer Organisation, die über die erforderlichen Berechtigungen verfügen, Inhalte zur Website Ihres Unternehmens hinzuzufügen. Im Normalfall handelt es sich dabei um Mitarbeiter von IT-Teams, Web-Content-Teams usw.
Verlangsamt Website-/App-Feedback unsere Website?
Bereitstellungscode ist asynchron und wird daher erst ausgeführt, nachdem alle anderen Inhalte einer Seite geladen wurden. Daher verhindert Bereitstellungscode auch nicht, dass andere Elemente Ihrer Seite geladen werden. Der Code wird ausgeführt, sobald das onLoad-Ereignis ausgelöst wurde.
Was passiert, wenn Qualtrics offline ist? Ergeben sich dadurch Probleme auf unserer Website?
Falls Qualtrics Ausfälle oder sonstige Probleme verzeichnet, erscheinen die Intercepts nicht auf der Seite. Darüber hinaus wird das Erlebnis von Besuchern Ihrer Websites in keiner Weise beeinträchtigt.
Wie schnell wird der Code auf meiner Website ausgeführt?
Bei über 50 % aller Anfragen ist davon auszugehen, dass der Bereitstellungscode innerhalb von 300 Millisekunden geladen wird. Bei über 90 % aller Anfragen ist von 750 Millisekunden auszugehen. Die tatsächliche Geschwindigkeit hängt jedoch stark vom geografischen Standort des Benutzers sowie von der Anzahl der Intercepts und Creatives eines Projekts ab.
Tipps zur Fehlerbehebung
INTERCEPT-LOGIK UND AKTIONSSATZ-LOGIK
- Vergewissern Sie sich, dass die Werte korrekt sind.
- Prüfen Sie die Verwendung von „Ist“ vs. „Enthält“.
- Prüfen Sie die Verwendung von Und/Oder-Logik.
- Vergewissern Sie sich, dass die Werte keine Leerstellen enthalten.
REVISIONSVERLAUF
Vergewissern Sie sich, dass die veröffentlichte Version auf dem neuesten Stand ist (oder der gewünschten Version entspricht).
PRÜFEN SIE DIE NETZWERKANFRAGE VON WEBSITE-/APP-FEEDBACK
- Öffnen Sie die Entwicklerwerkzeuge in Ihrem Browser.
- Schauen Sie sich die Netzwerkanfrage für ?Q_ZID usw. an.
- Keine Netzwerkanfrage: Die Implementierung funktioniert nicht.
- Netzwerkanfrage: Prüfen Sie die Parameter der Anfrage auf Unstimmigkeiten. Mitunter wird der Code mithilfe eines Tag-Management-Systems implementiert. In einigen Fällen kann es sein, dass diese Implementierung die Parameter unserer Anfrage der aktuellen URL usw. durcheinanderbringt.
- Netzwerkanfrage fehlerhaft: Vergewissern Sie sich, dass Ihr Projekt aktiviert ist.
PRÜFEN SIE ANDERE AUSSTEHENDE SCRIPT-ANFRAGEN, DIE IHR SCRIPT BEHINDERN KÖNNTEN
- Klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich der Seite in Ihrem Browser.
- Wählen Sie Element untersuchen aus.
- Wählen Sie Konsole (hier erscheint der Fehler).