Schritt 3: Erstellen Ihres Creatives
Inhalt Dieser Seite:
Auswahl eines Creative-Typs
Sobald Sie Ihr neues Website-Feedback-Projekt geöffnet haben, sollten Sie mit der Erstellung von Creatives (EN) beginnen. Unten finden Sie einige der beliebtesten Creative-Typen:
- Pop-over (EN): Verwenden Sie diesen Creative-Typ, um die Aufmerksamkeit Ihrer Besucher zu wecken.
- Feedback- (EN)Registerkarte : Eine Feedback-Registerkarte ist insbesondere dann nützlich, wenn Sie benötigtes Feedback möglichst unauffällig erfassen möchten. Durch das festgelegte Design ist dieses Creative überaus benutzerfreundlich und einfach zu implementieren.
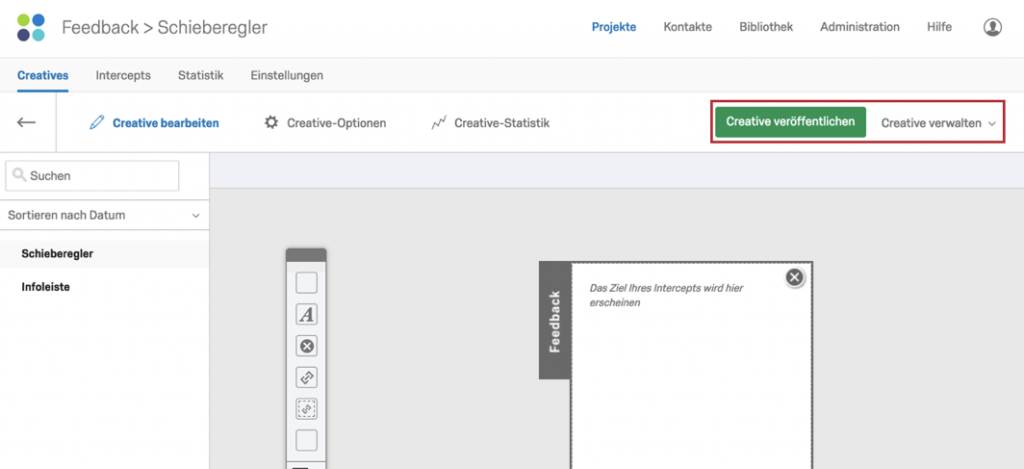
- Schieberegler (EN): Ein Schieberegler-Creative ähnelt der Feedback-Registerkarte. Sobald ein Besucher den Reiter-Abschnitt des Schiebereglers anklickt, wird der übrige Teil des Schiebereglers über den Rahmen der Webseite hinaus animiert.
Tipp: Sowohl Feedback-Registerkarte als auch Schieberegler bieten Ihnen die Möglichkeit, Feedback Ihrer Website-Besucher unauffällig zu erfassen. Bei der Wahl zwischen den beiden Möglichkeiten ist Folgendes zu beachten:
- Die Feedback-Registerkarte wird automatisch mit Ihrem Ziel verlinkt und entweder in einem eingebetteten Fenster oder in einem neuen Fenster geöffnet.
- Zu Beginn darf nur der Reiter des Schiebereglers für Besucher sichtbar sein. Nach erfolgter Auswahl oder beim Scrollen wird der übrige Teil des Schiebereglers animiert. Ein Beispiel sehen Sie auf dieser Support-Seite: Unten rechts befindet sich ein Schieberegler, auf dem Feedback
Gestaltung Ihres Creatives
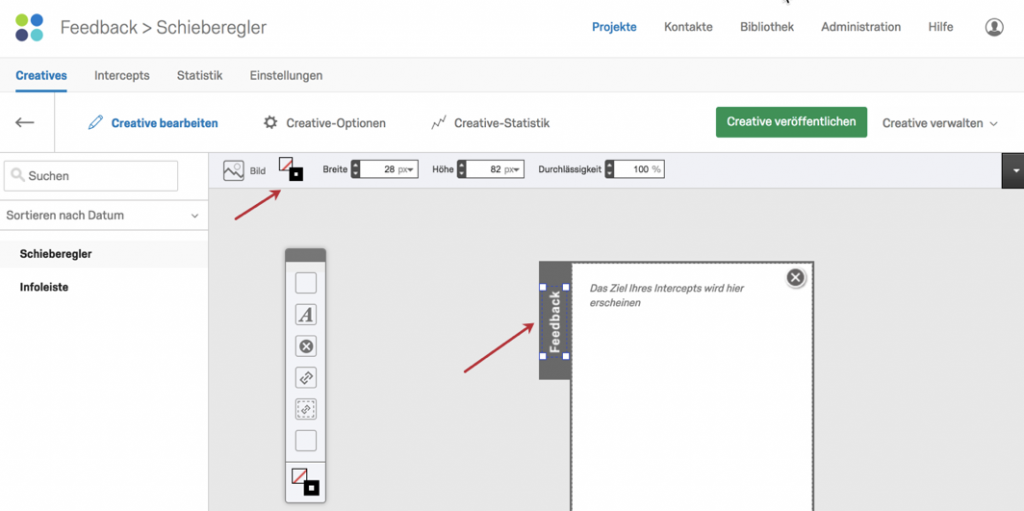
Sobald Sie sich für einen Creative-Typ entschieden haben, können Sie diesen im Creative bearbeiten-Abschnitt (EN) an Ihre Anforderungen anpassen. Ihr Creative sollte übersichtlich gestaltet und dennoch auffällig sein. Tauschen Sie sich stets mit Ihrem Webdesign-Team aus, um sicherzugehen, dass Ihr Creative den Gestaltungsrichtlinien Ihres Unternehmens oder Ihrer Website entspricht.

Ihr Creative ist in vielerlei Hinsicht anpassbar. Berücksichtigen Sie dabei jedoch die folgenden wichtigen Punkte:
- Größe: Die Dimensionen Ihres Creatives sind bei der Anzeige auf einem Desktop-PC oder Mobilgerät identisch. Falls Ihr Intercept auf zwei verschiedenen Gerätetypen erscheinen soll, müssen Sie zwei separate Creatives erstellen, damit eines der beiden für Mobilgeräte optimiert (EN) Andernfalls ist es wichtig, Ihr Creative so zu formatieren, dass es sowohl auf Desktop-PCs als auch auf Mobilgeräten ansprechend wirkt. Durch die Anpassung der Dimensionen Ihres Creatives können Sie auch Ihre Bildlaufleiste beseitigen (EN). Falls Sie sich im Hinblick auf die passenden Dimensionen Ihres Creatives unsicher sind, können Sie den Vorschaumodus (EN) verwenden und Ihr Creative in unterschiedlicher Bildschirmauflösung anzeigen.
- Ziel: Legen Sie fest, ob Ihr Ziel direkt im Creative (z. B. eine Umfrage in Form eines Schiebereglers) oder mittels Text oder einer Schaltfläche extern verlinkt werden soll. Darüber hinaus müssen Sie festlegen, wo genau das Ziel im Creative positioniert werden soll.
- Schließen-Schaltfläche: Legen Sie fest, wie Ihre Benutzer das Creative verlassen. Qualtrics bietet Ihnen fertige Schaltflächen, Sie können aber auch Text oder eigene Bilder verwenden.
- Logo hinzufügen: Ein Logo kann auf zwei Wegen zu Ihrem Creative hinzugefügt werden. Über die Symbolleiste können Sie eine Grafik direkt in Ihr Creative einfügen. Alternativ können Sie im Erweitert-Reiter des Design-Menüs ein Logo auch direkt in der Kopfzeile Ihrer Umfrage hinzufügen. Falls Sie eine Designvorlage verwenden, könnte es sein, dass Ihr Logo bereits in Ihrer Umfrage enthalten ist.
Festlegen der Funktionsweise Ihres Creatives
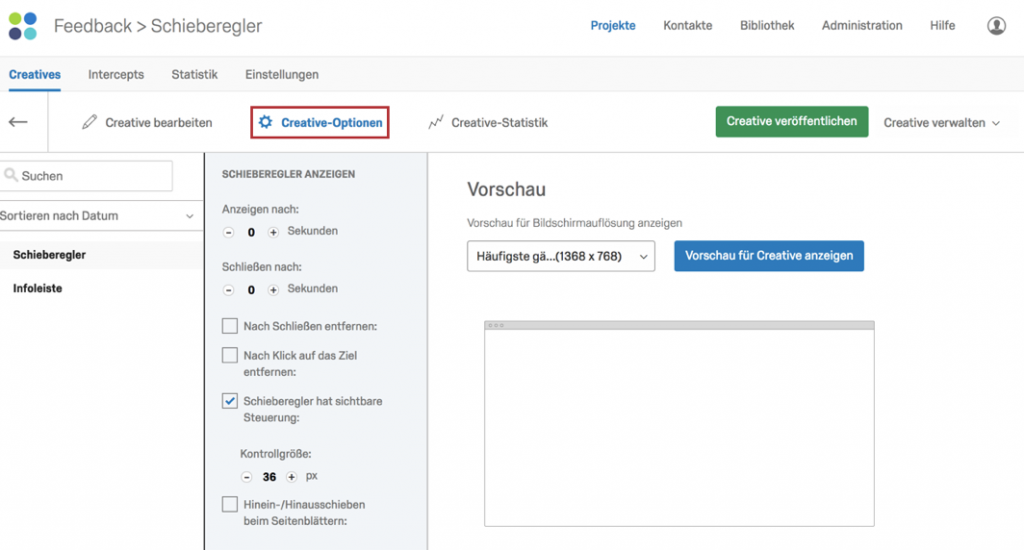
Im Abschnitt Creative-Optionen (EN) können Sie die Funktionsweise Ihres Creatives einstellen und unter anderem festlegen, wie es auf den Bildschirm gleitet, wo es positioniert wird und wann es erscheint. Im Hinblick auf die Funktionsweise bestehen bei jedem Creative kleine Unterschiede. Daher stehen in diesem Abschnitt für jedes Creative auch unterschiedliche Optionen zur Verfügung.

Testen Ihres Creatives
Im Reiter Creative-Optionen können Sie eine Vorschau Ihres Creatives anzeigen. Im Creative-Vorschaumodus (EN) können Sie schnell und einfach testen, ob Ihr Creative die gewünschte Formatierung aufweist. Im Vorschaufenster werden sämtliche Bedingungen berücksichtigt, die Sie in Ihren Creative-Optionen eingerichtet haben. Wenn Ihr Creative nicht im Vorschaufenster erscheint, sollten Sie die Formatierung Ihres Creatives erneut prüfen.
Veröffentlichen Ihres Creatives
Sobald Sie mit dem Erscheinungsbild Ihres Creatives zufrieden sind, müssen Sie es noch veröffentlichen (EN). Sämtliche Änderungen werden dabei auf Ihrer Website übernommen, sofern Sie Ihren Code eingesetzt und Ihr Intercept aktiviert haben.
Für den Fall, dass Ihr Creative noch nicht auf Ihrer Website erscheinen soll, speichert Qualtrics Ihre Änderungen automatisch und wendet diese erst an, wenn Sie zur Veröffentlichung Ihres Creatives bereit sind.