Schritt 2: Erstellen eines Website-Feedback-Projekts
Inhalt Dieser Seite:

Einzelne vs. mehrere Website-Feedback-Projekte
Wenn Sie ein Projekt erstellen, müssen Sie den Bereitstellungscode (EN) des neuen Projekts jedes Mal separat in Ihre Website integrieren. Da ein Projekt mehrere miteinander verbundene Creatives und Intercepts enthalten kann, bietet sich ein einzelnes Projekt als zentraler Speicherort an, um den Code Ihrer Website möglichst selten aktualisieren zu müssen. Wenn Sie nur ein einzelnes oder sehr wenige Projekte verwenden, werden etwaige Änderungen sofort auf Ihrer Website aktiviert oder publiziert, da Sie den Code bereits bei der ursprünglichen Projekterstellung hinzugefügt haben.
Im Allgemeinen empfiehlt sich die Erstellung mehrerer Website-Feedback-Projekte, wenn Sie Intercepts auf unterschiedlichen Websites einsetzen möchten. So wäre beispielsweise denkbar, Feedback und Umleitungen zu Ihrer Support-Website von Ihrer Marketing-Website zu trennen.
Hinzufügen von Projekt-Bereitstellungscode zu Ihrer Website
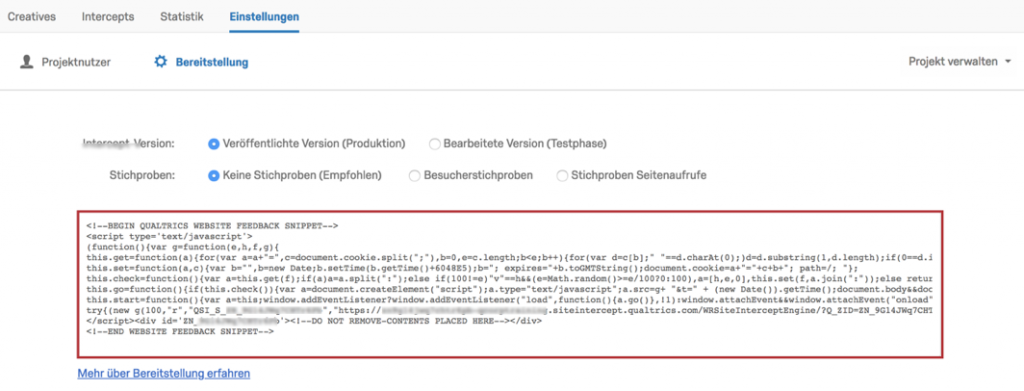
Sobald Sie Ihr Website-Feedback-Projekt erstellt haben, müssen Sie den Bereitstellungscode (EN) des Projekts abrufen, damit Sie diesen in Ihre Website integrieren können.

Zur Implementierung Ihres Codes benötigen Sie Zugriff auf den HTML-Code Ihrer Website. Sollte dies nicht der Fall sein, wird ein Mitglied Ihres IT-Teams den Code für Sie implementieren müssen. Hierzu muss der gesamte Codeabschnitt an die zuständige Person gesendet werden. Der Abschnitt beginnt mit <!–BEGIN QUALTRICS WEBSITE FEEDBACK SNIPPET–> und endet mit <!–END WEBSITE FEEDBACK SNIPPET–>.
Es wird empfohlen, den Projekt-Bereitstellungscode in der globalen Kopfzeile oder globalen Fußzeile Ihrer Website zu platzieren. Falls Sie über Intercepts verfügen, die nur auf bestimmten Seiten erscheinen sollen, verwenden Sie Aktuelle URL (EN)-Bedingungen für die jeweiligen Aktionssätze.
MUSS ICH MEINEN PROJEKT-BEREITSTELLUNGSCODE IRGENDWANN ERSETZEN?
Der Projekt-Bereitstellungscode muss nur ein einziges Mal zu Ihrer Website hinzugefügt werden. Danach ist keine Bearbeitung des Codes notwendig, selbst wenn Sie Elemente hinzufügen oder entfernen möchten. Dies ist jedoch nicht der Fall, wenn Sie Stichproben (EN) zu Ihrem Bereitstellungscode hinzufügen.
Sobald der Projekt-Bereitstellungscode Bestandteil Ihrer Website ist, werden Änderungen im Rahmen des Projekts sofort auf Ihrer Website erscheinen. Sie können beispielsweise Intercepts deaktivieren (EN), die Sie nicht mehr benutzen, um diese ohne Änderungen des Codes sofort von Ihrer Website zu entfernen.
Wenn Sie mehrere Projekte erstellt haben, müssen Sie den Projekt-Bereitstellungscode für jedes einzelne Projekt auf Ihrer Website abrufen und implementieren.
Wichtige Überlegungen
An dieser Stelle finden Sie einige Fragen, mit denen Sie sich vor der Platzierung von Code befassen sollten. Wir erklären die ideale Vorgehensweise für jedes Szenario.
VERWENDEN SIE EINEN TAG MANAGER?
Anstatt Code auf direktem Wege in Ihre Website einzubinden, kann dieser auch mit einem Tag Manager hinzugefügt werden. In diesem Fall müssen Sie den Code nicht kopieren und an Ihr IT-Team senden, sondern fügen den Code in einen Tag Manager ein. Nähere Informationen finden Sie in den häufig gestellten Fragen zum Thema Tag Manager.
IST EINE INTEGRATION IN ANDERE PLATTFORMEN MÖGLICH?
Im Normalfall kennt Ihr IT-Team die besten Verfahren zur Integration in Adobe Analytics (EN) und andere Datenplattformen. Dies gilt auch für das Erfassen von sonstigen Daten mittels JavaScript oder von Cookies direkt über die Webseite. Daher sollten Sie sich bei der Verwendung von Website-Daten auf die Empfehlungen Ihres IT-Teams verlassen. Mithilfe von Eingebetteten Daten (EN) können Sie Ihren Datensatz anschließend erweitern, um diese Werte zu erfassen.
WIE LANGE DAUERT DAS HINZUFÜGEN VON CODE ZUR WEBSITE?
Veröffentlichungszyklen variieren von Unternehmen zu Unternehmen. Da der Projekt-Bereitstellungscode notwendig ist, damit Website-/App-Feedback-Projekte aller Art auf Ihrer Website funktionieren, sollte dieser Code möglichst zeitnah hinzugefügt werden. Es wird empfohlen, sich an Ihr IT-Team zu wenden und den Code hinzuzufügen, während Sie an Ihren Inhalten arbeiten. Sie müssen nicht abwarten, bis der Code zu Ihrer Website hinzugefügt wird. Beginnen Sie mit der Gestaltung von Creatives oder Intercepts, da Website-Feedback-Projekte erst gestartet werden, nachdem die von Ihnen erstellten Intercepts aktiviert sind (EN). Falls der Code vor der Fertigstellung der Inhalte hinzugefügt wird, wird dieser einfach im Hintergrund ausgeführt. Inhalte sind erst nach entsprechender Aktivierung in Qualtrics sichtbar. Daher haben Sie gegebenenfalls ausreichend Zeit, den gewöhnlichen Veröffentlichungszyklen Ihres IT-Teams abzuwarten.