Text Block Widget (Studio)
About Text Block Widgets
You can add text to your dashboard using text block widgets. Text blocks can be useful for introductions, explanations of analyses, titles, and more.
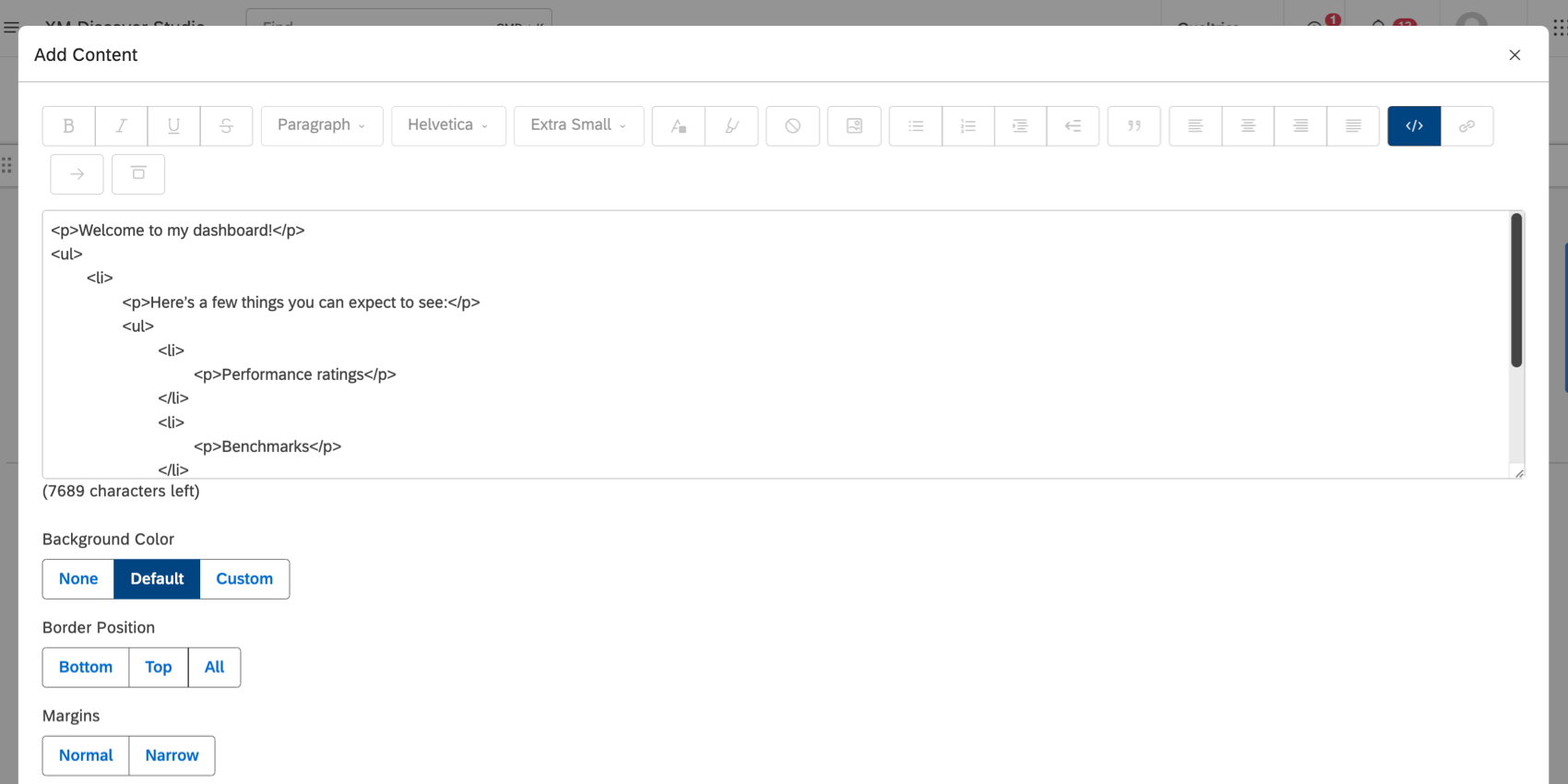
Text Editing Options
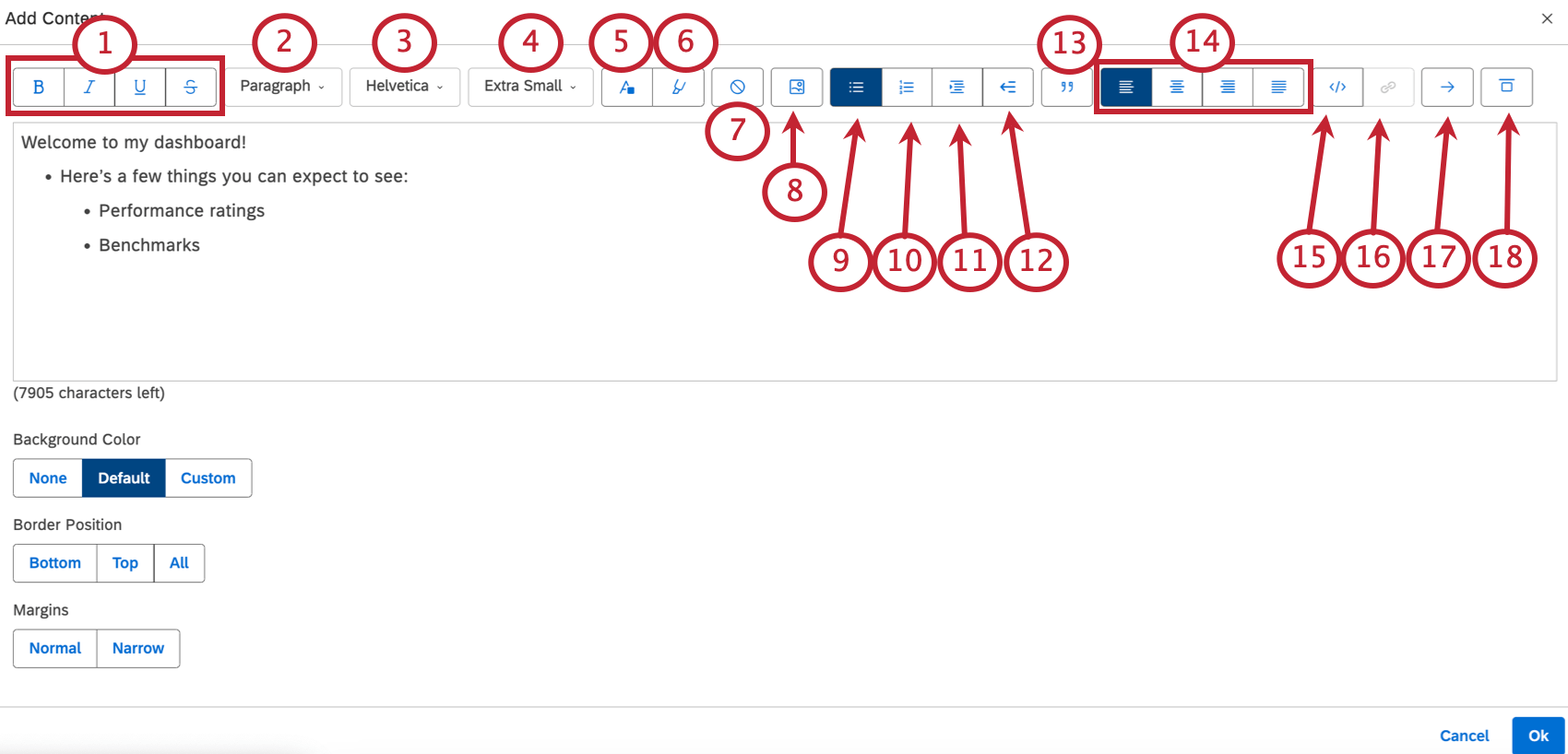
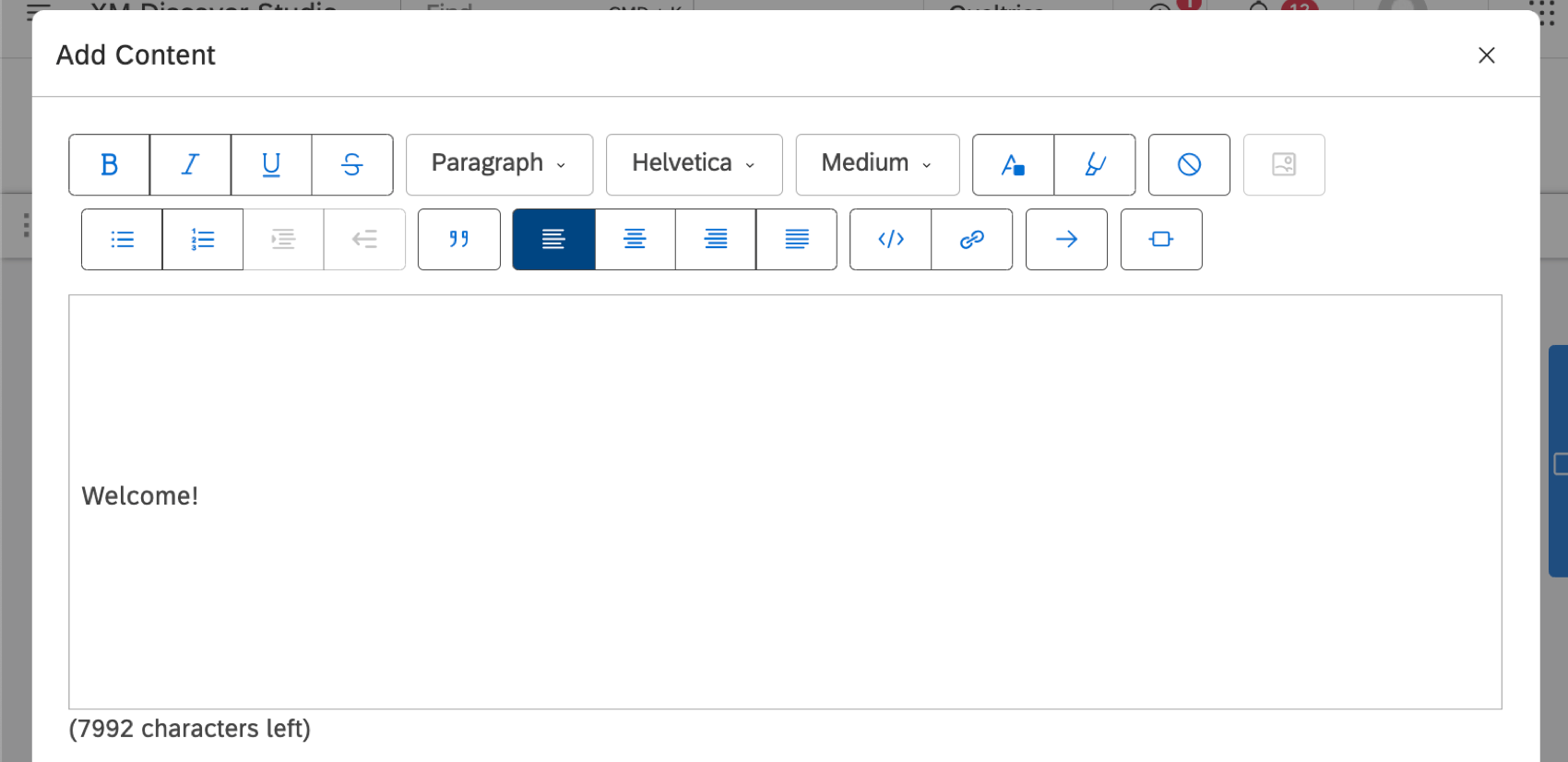
- Text effects: Bold, italicize, underline, or strike out your text.
- Paragraph style: Use this dropdown to format selected text.
- Font: Choose a font face, like Helvetica or Arial.
- Size: Choose a font size. Instead of exact pixels, you can choose from general presets.
- Color: Change the font color of selected text. You can choose from a color wheel, hex codes, RGB, or preset palettes.
- Highlight: Highlight your text. You can choose from a color wheel, hex codes, RGB, or preset palettes.
- Clear Formatting: Remove all styling from selected text.
- Embed image: Add an image to your text block. You can paste a URL of an image from the web or upload an image from your computer.
Qtip: The limits of images in the text block are similar to those for the image widget.
- Unordered list: Created a bulleted list.
- Ordered list: Created a numbered list.
- Increase indent: Create another list indented under your list.
- Decrease indent: If you’ve created an indented list, you can decrease its indent.
- Quote/unquote selection of a paragraph: Add a quote block to the paragraph. This appears as an indented paragraph with a line to its left.

- Paragraph alignment: Choose whether you want your paragraph to be left, right, or center-aligned, or if it should be justified.
- Toggle HTML / Rich Text: Switch between the HTML source view and rich text. The HTML source view supports basic HTML formatting.
 Qtip: In HTML mode, each heading element is separated with a line break for improved readability.Qtip: Qualtrics Support does not offer assistance or consultation on custom coding. If you’d like to know more about our custom coding services, please contact your Discover account team. If you don’t have your representative’s contact information, you can contact the Discover Support Team instead.
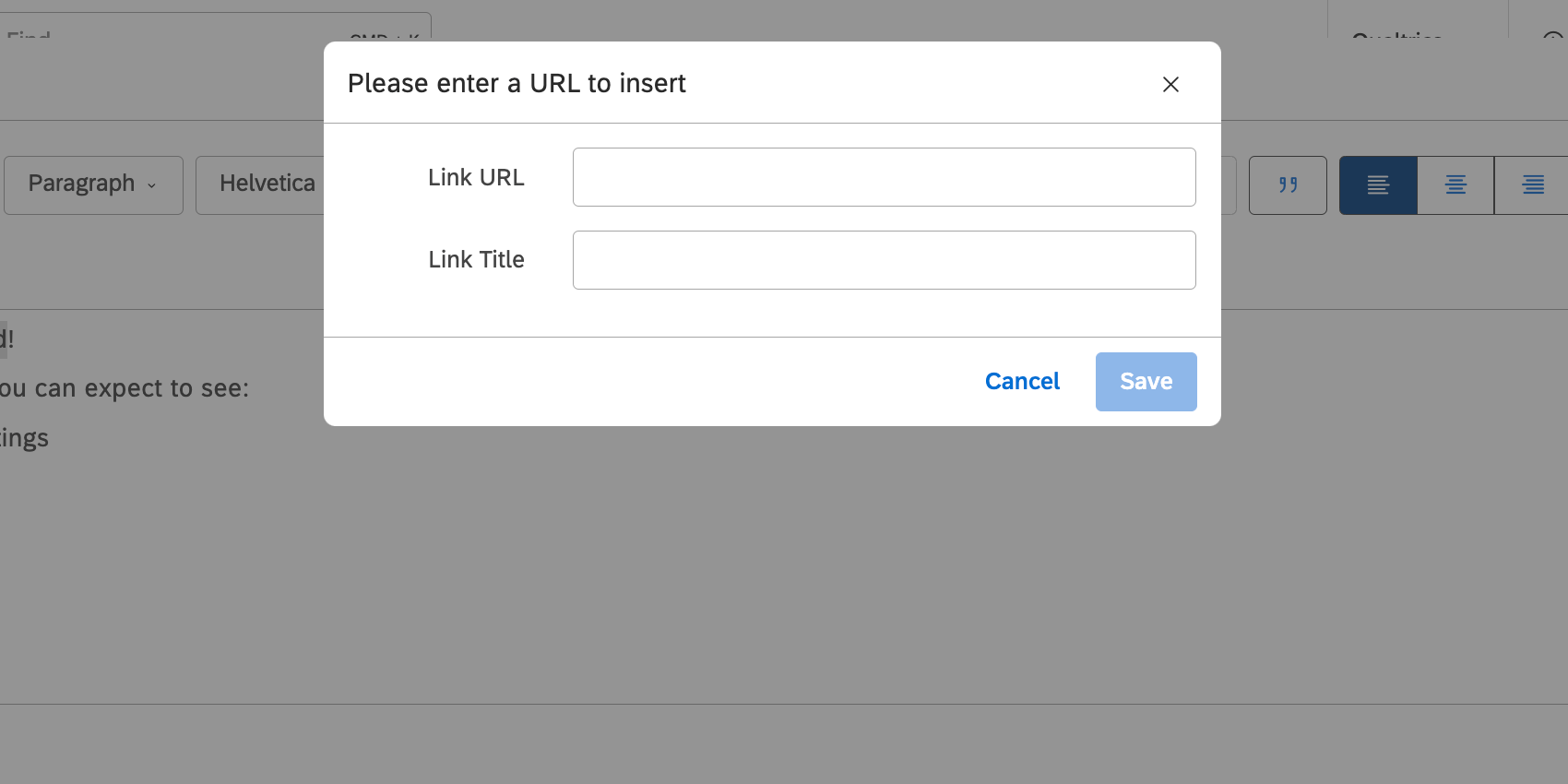
Qtip: In HTML mode, each heading element is separated with a line break for improved readability.Qtip: Qualtrics Support does not offer assistance or consultation on custom coding. If you’d like to know more about our custom coding services, please contact your Discover account team. If you don’t have your representative’s contact information, you can contact the Discover Support Team instead. - Insert/edit link: Add or edit a hyperlink. You will add both the link URL and title.

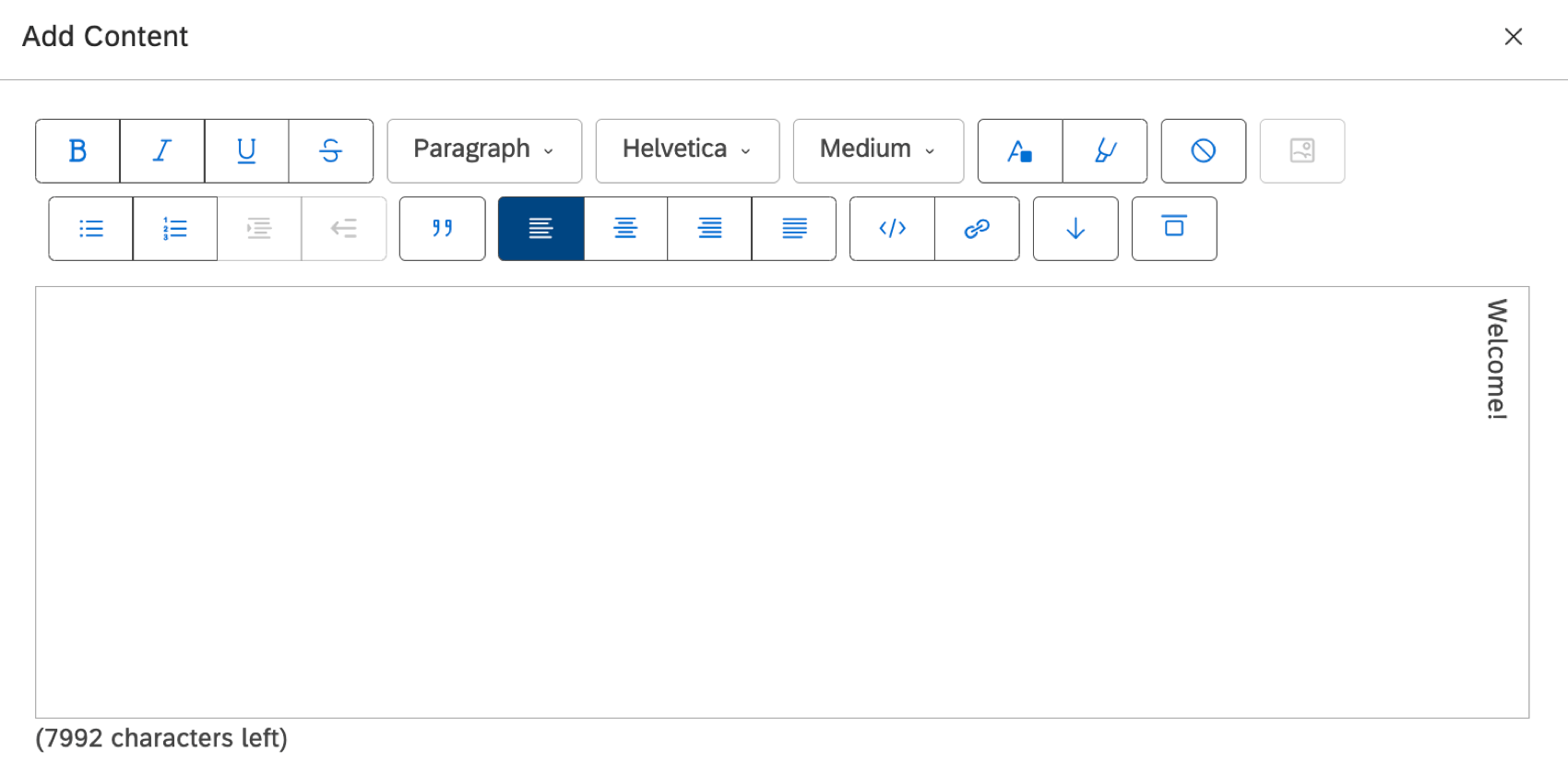
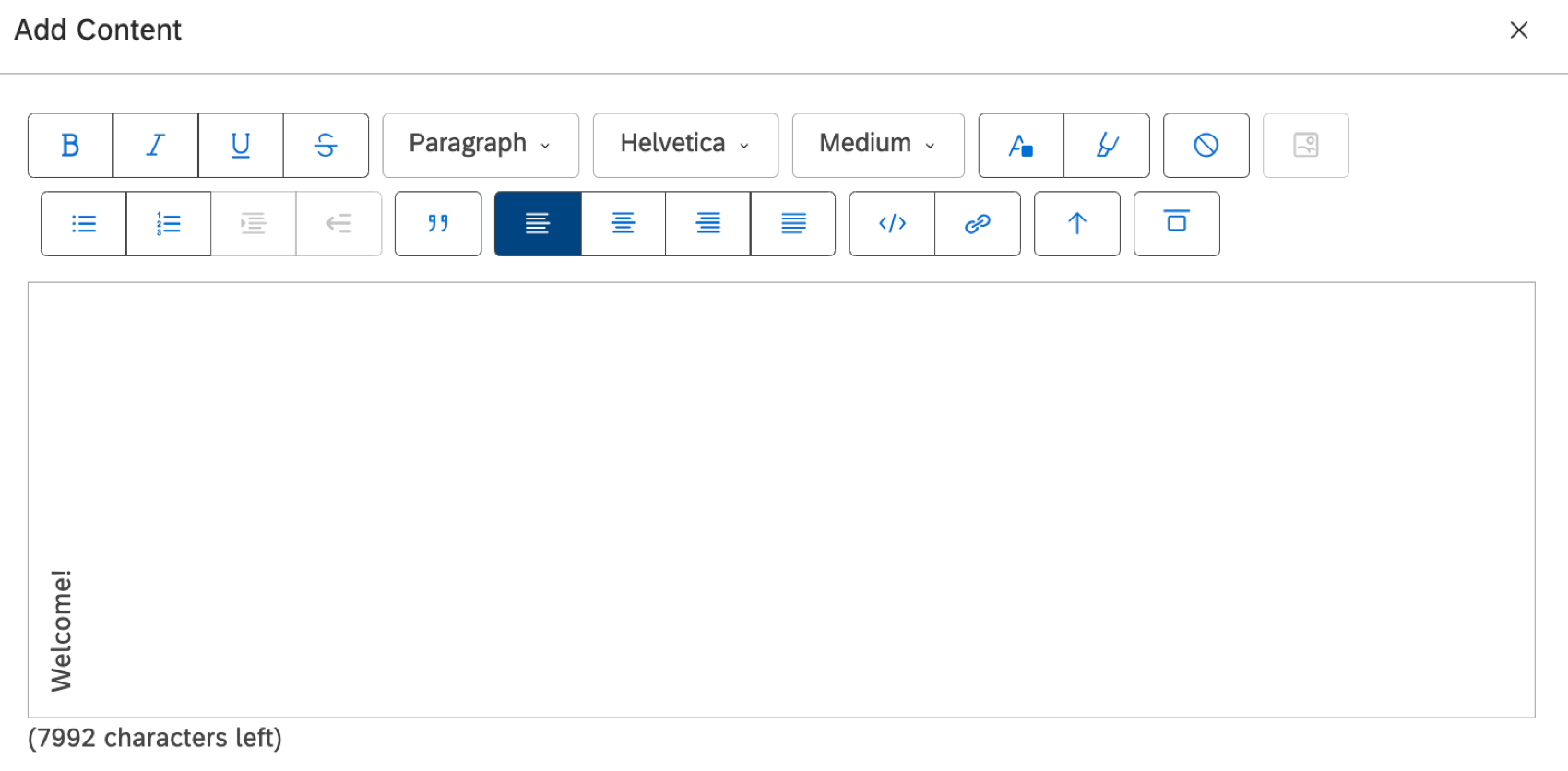
- Text rotation: Rotate text.
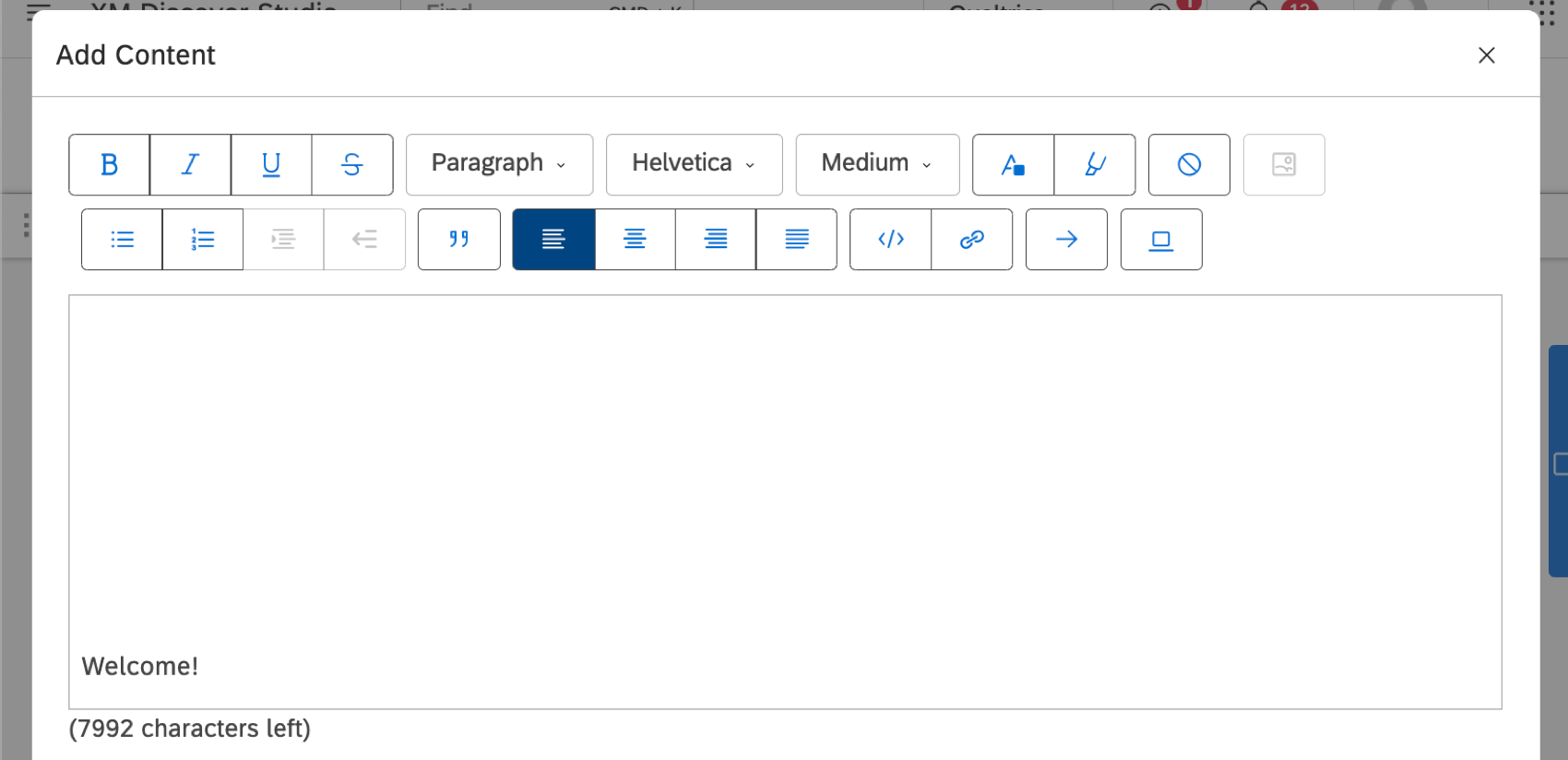
- Text alignment: Decide where the text should be aligned within the entire body of the widget. Choose between:
Organization Hierarchy
For personalized dashboards, you can insert placeholders for an organization hierarchy’s enrichment parameters by selecting them from the Hierarchy Enrichments dropdown.
You can also type the name of a parameter inside curly brackets. For example, if you have an enrichment parameter called Target Sentiment, insert it like this:
{Target Sentiment}
Background Color
- None: Make the background transparent. This means it will match the dashboard background color.
- Default: Use the standard white widget background.
- Custom: Enter a hex code of any color you want.
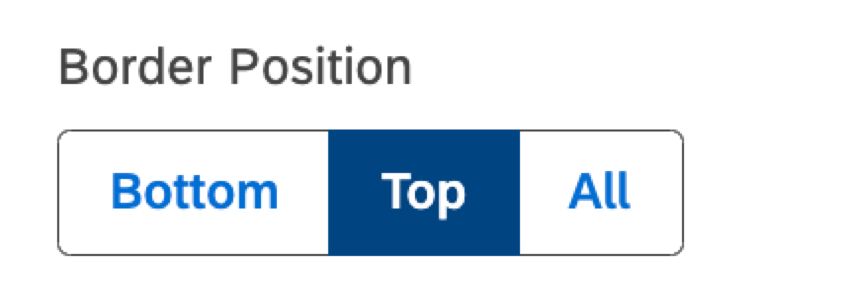
Border Position
Choose whether you want a border to appear along the top, bottom, or around all sides of a text block. Click a selection twice to remove it.
Margins
Use margins to control the distance between the text block widget’s contents and its outer edges, which acts as padding.
Normal margins are larger than narrow margins.