Scatter Widget (Studio)
About the Scatter Widget
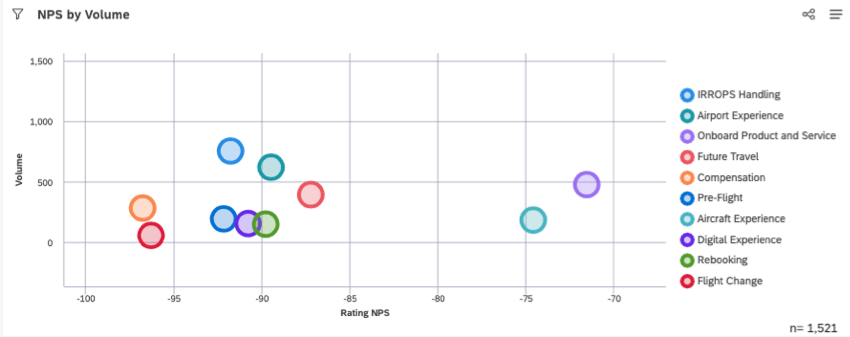
The scatter widget displays data points as bubbles along a horizontal and vertical axis. This kind of graph is also commonly called a “scatter plot.”
Setting Up a Scatter Widget
In this section, we’ll discuss the most important steps you need to complete in order to create a scatter widget. Later, we’ll discuss other ways to customize the widget that are optional.
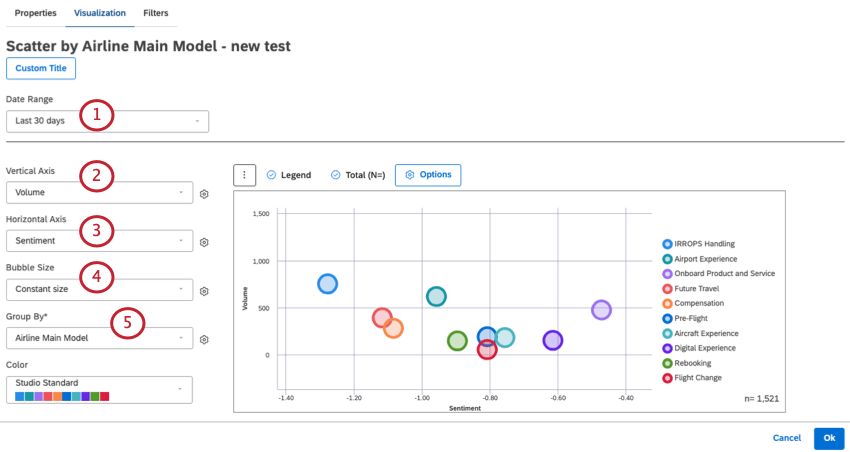
- Select a Date Range filter.
 Qtip: Unless you set your widget to ignore the dashboard date range, the dashboard date range completely replaces the date range defined here.
Qtip: Unless you set your widget to ignore the dashboard date range, the dashboard date range completely replaces the date range defined here. - Choose the calculation you want to be plotted along the Vertical Axis (y-axis).
Qtip: For all the calculations available, see Calculations (Studio).
- Choose the calculation you want to be plotted along the Horizontal Axis (x-axis).
Qtip: Calculations are grayed out when they’re either empty or contain only a single value under the current widget and / or dashboard filters you have applied. This can help you focus on more meaningful metrics. You can still select grayed out calculations if you want to.
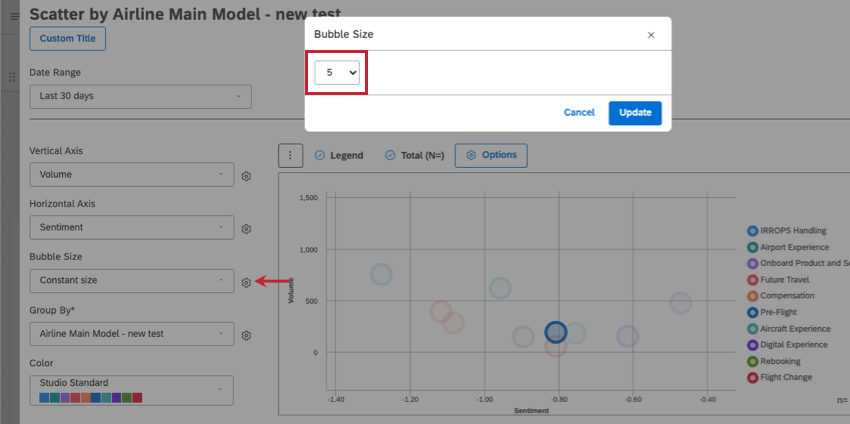
- The bubbles in your widget can vary in size. Decide how the bubble size is set.
- Standard: Select from one of these options:
- Volume: Bubble size should be based on the number of related feedback documents.
- Sentiment: Bubble size should be based on the average sentiment of sentences from related feedback.
- Constant size: Make all bubbles the same size.
- Effort: Bubble size should be based on the average effort score of sentences from related feedback.
- Metrics: Base bubble size on top box, bottom box, satisfaction, filtered, or custom math metrics.
- Attributes: Base bubble size on a selected attribute.
- Scorecards: Base bubble size on performance on intelligent scoring categories.
Qtip: To further format your selected calculation, click the gear. See Widget Calculation Settings for more details on each option.
- Standard: Select from one of these options:
- Under Group By, select the data groups you’d like to report on. These will become the bubbles plotted along the graph.
Qtip: To compare different topics in a category model on NPS vs. volume, I set my Group By to the category model those topics belong to.Qtip: To customize these groups, see Grouping Settings.
Customizing a Scatter Widget
In this section, we’ll discuss some optional ways to further customize a scatter widget.
Visualization Tab
These are settings that can be adjusted in the Visualization tab.
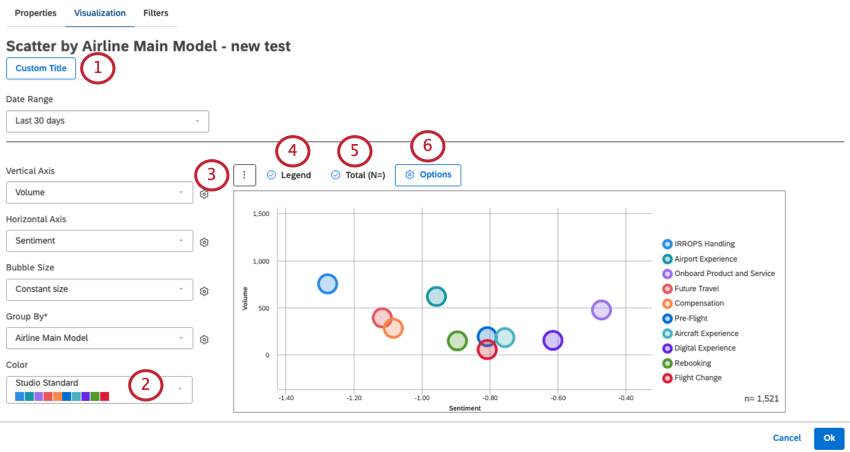
- Custom Title: Give your widget a custom title. Otherwise, you can leave the one automatically assigned.
- Color: Select the color palette for the scatter chart.
- 3 dot menu: Switch to a different widget type while keeping your current settings (where applicable).
- Legend: Select this option to show a legend on your widget. Deselect this option to hide the legend.
- Total (N=): See Displaying Total Volume on Widgets.
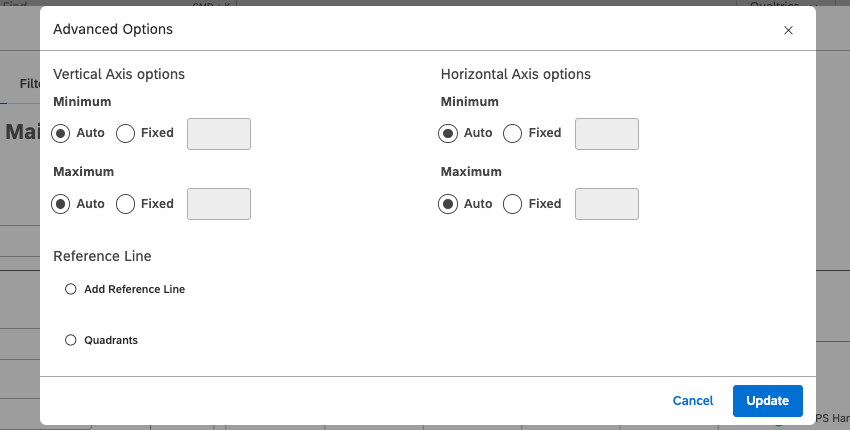
- Click Options to see more advanced options:
- Vertical and Horizontal Axis Options: For each axis, you can define the lower (Minimum) and upper (Maximum) limits using the following settings:
- Auto: Set the limits automatically, based on the report data.
- Fixed: Specify the limit manually.
- Reference Line: See Adding Reference Lines to Widgets.
- Quadrants: See the section below.
Filters Tab
See Filtering Widgets.
Defining Report Quadrants
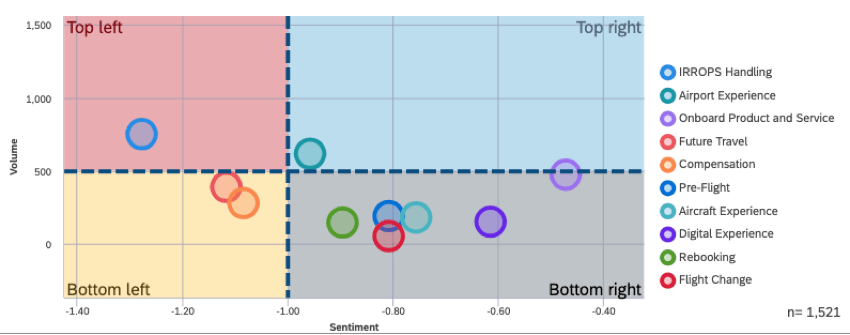
You can visually break the scatter plot’s canvas into 4 quadrants to make it clear which areas need attention. These quadrants can even be highlighted with different colors.
- Edit the widget.
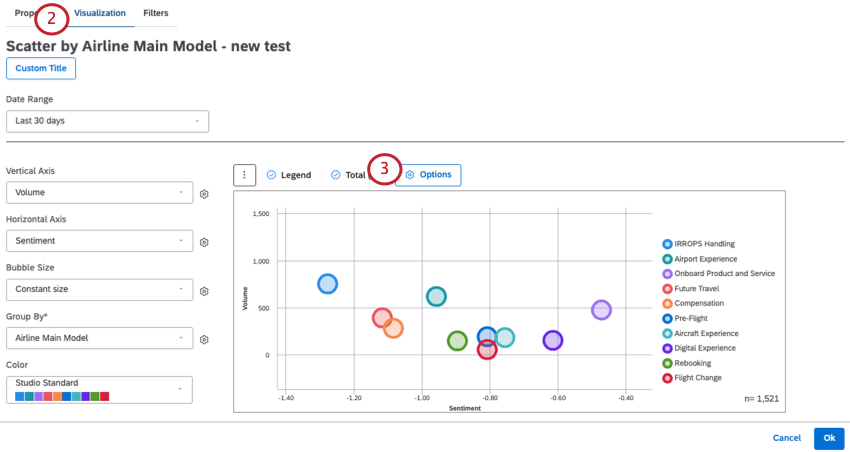
- Stay in the Visualization tab.

- Open Options.
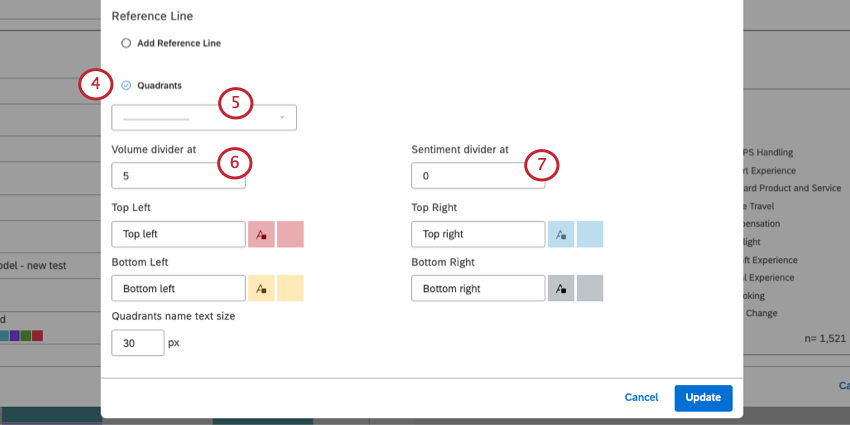
- Select Quadrants.

- Select a line style.
- On the left, you’ll see the calculation for your vertical axis. Decide where on the vertical axis (y-axis) the dividing line should appear.
- On the right, you’ll see the calculation for your horizontal axis. Decide where on the horizontal axis (x-axis) the dividing line should appear.
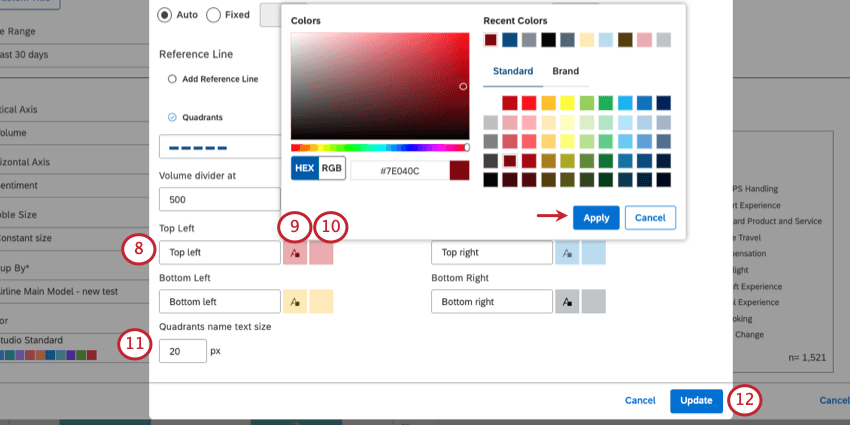
- For each quadrant, you can assign a name.

- For each quadrant, set a font color for the title.
Qtip: When you open the color palette, you must select Apply when you’re done, or your changes won’t be saved.
- For each quadrant, select a color the entire quadrant should be filled in with.
- Under Quadrants name text size, set a font size in pixels.
- When you’re finished, click Update.