Page Break Widget (Studio)
About Page Break Widgets
You can add page breaks to your dashboard. Page breaks let you define the size of a PDF page when you export your dashboard to a PDF file.
Without page breaks, a dashboard is exported as a single PDF page with one header. The page size is defined by the size of the dashboard.
With page breaks, a PDF file is broken into multiple pages, each starting with its own header. The page size is defined by the distance between page breaks.
Adding a Page Break
First, make sure to put your dashboard in edit mode.
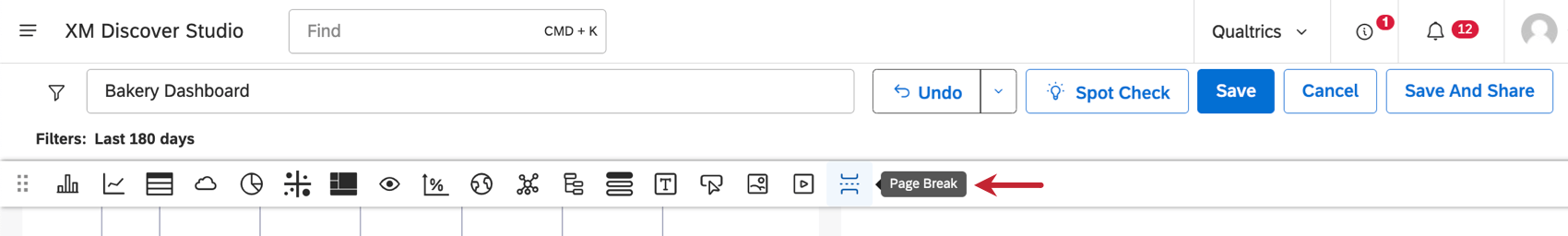
Click and drag the page break icon where you’d like the page break to appear in the dashboard.
You only need to add a page break once. Subsequent page breaks are added automatically at equal intervals. These page breaks are marked with a dotted line and cannot be edited.
Page breaks will automatically position widgets according to the page break height that you define. Content will automatically push down to the next page (and potentially leave empty space at the bottom of the previous page). This way, widgets will not span new page breaks if the widget is smaller than a page.
Editing Page Breaks
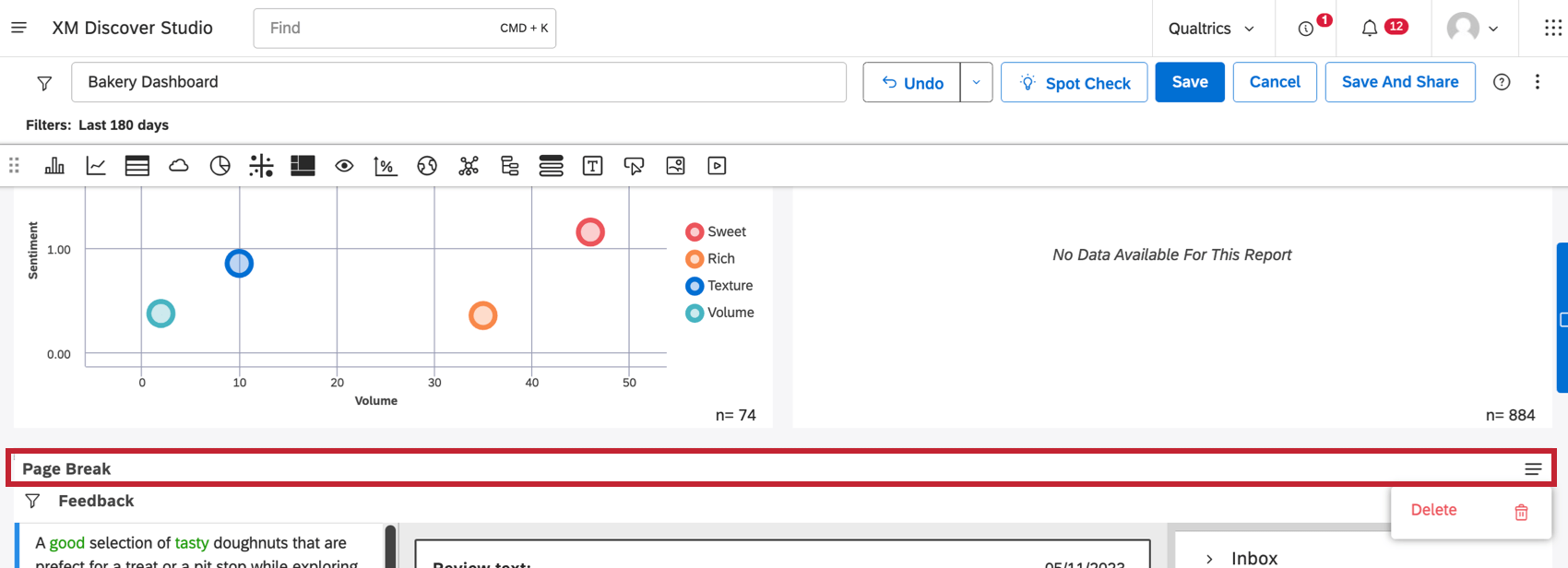
To modify the page size or remove page breaks, move or delete the first page break widget.
Additional page breaks are marked with a dotted line and cannot be edited. This is to make sure pages are consistent sizes in the PDF.
Avoiding Widget Clipping
If you’re not careful about where you add your page break, a widget could get cut off. This section explains how to avoid clipping.
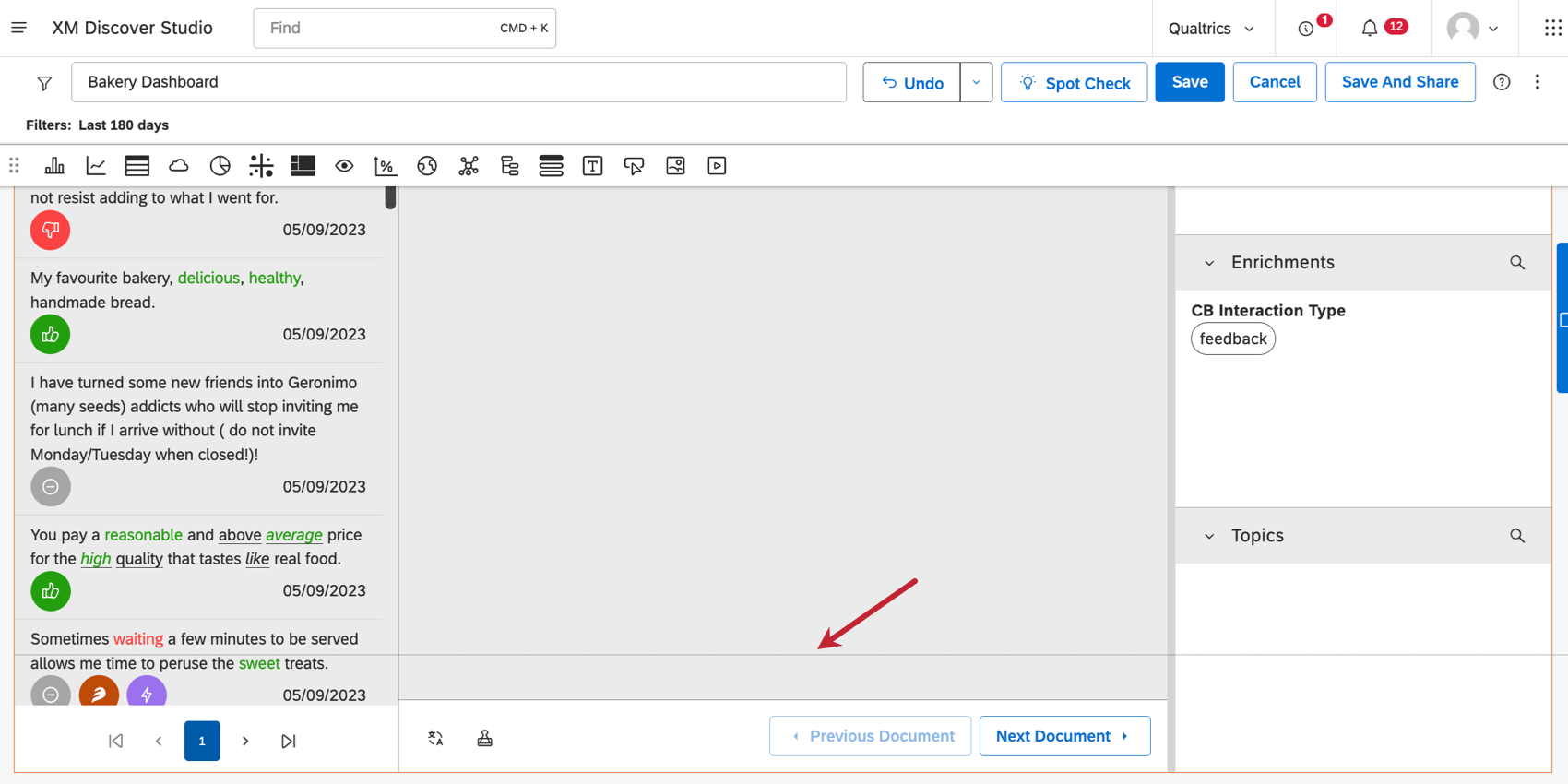
If a single widget is larger than the page, it will be highlighted, with a small line appearing to show where the page will cut it off.
You can edit the page size or resize and move widgets to avoid widget clipping (see Resizing and Rearranging a Widget).