Metric Widget (Studio)
About the Metric Widget
Qtip: To modify dashboard widgets, a user must have an Edit Dashboard permission and be granted Can Edit permission for the specific dashboard. For information about widget permissions, please see Editing Widget Properties.
Attention: To ensure optimal Studio performance there is a limit on the number of widgets that can be added to each dashboard. For more information, please see Maximum Widgets per Dashboard.
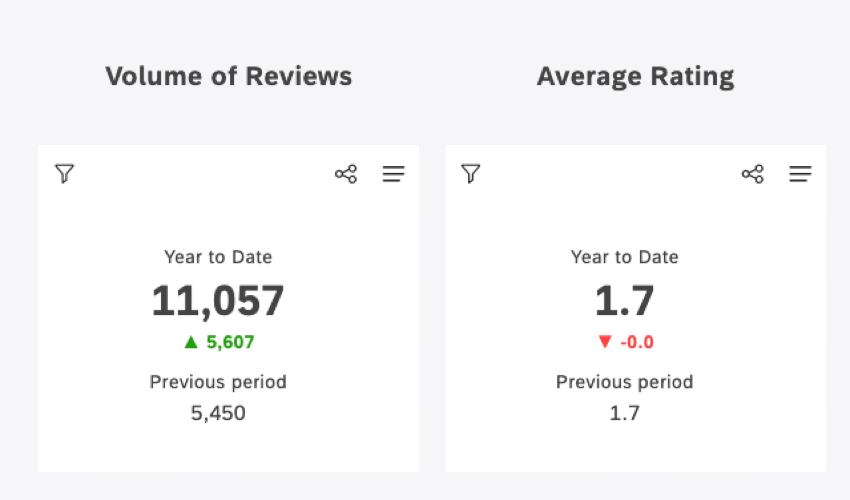
You can use a metric widget to prominently display important KPIs. This widget enables you to:
Adding a Metric Widget
Qtip: Click Ok at the bottom-right of each of the Properties, Visualization and Filters tabs to apply the settings in each of these tabs, and then click Save at the top of the dashboard.
Properties Tab
You can edit metric widget properties in the Properties tab. For information about adding a widget, see Adding a Widget.
Visualization Tab
You can define report settings in the Visualization tab.
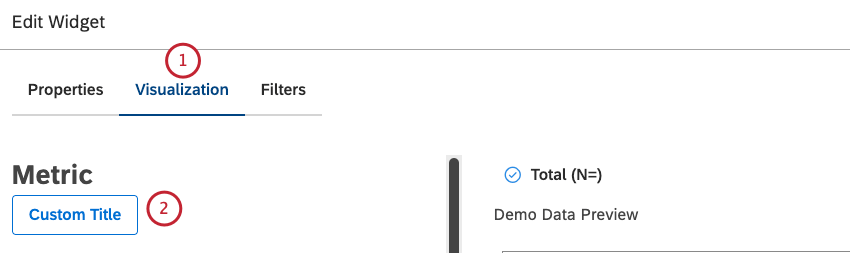
- Select the Visualization tab.

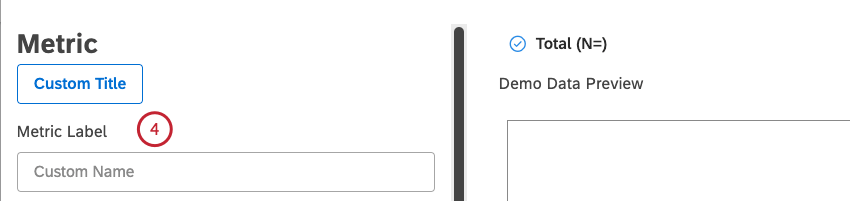
- To enter your own widget title, click Custom title.
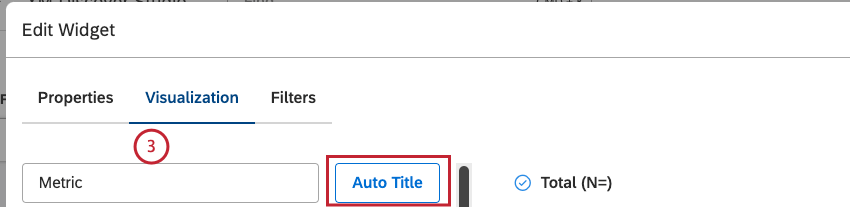
- Enter a custom report title into the box.
 Qtip: Alternatively, click Auto Title to keep the automatically generated report title.
Qtip: Alternatively, click Auto Title to keep the automatically generated report title. - Enter a custom title for the metric.
 Qtip: Otherwise the main data range is used as the widget label.
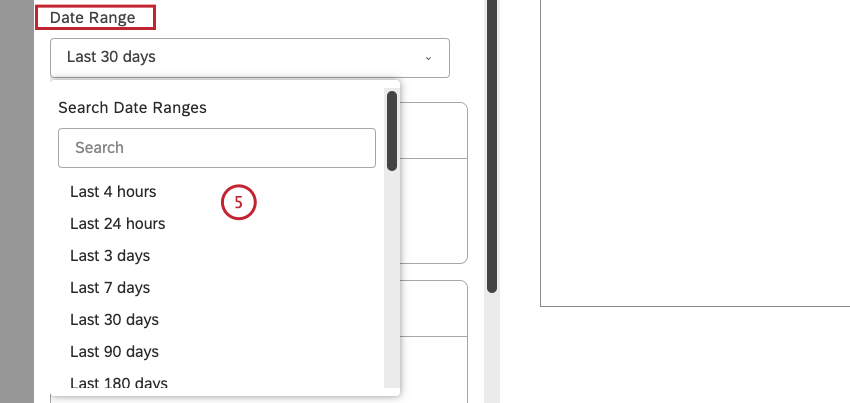
Qtip: Otherwise the main data range is used as the widget label. - Select a time period for the main calculations. For information about all available data range options, see Date Range Filters.
 Qtip: Unless you set your widget to ignore the dashboard date range, the dashboard date range completely replaces the date range defined here.
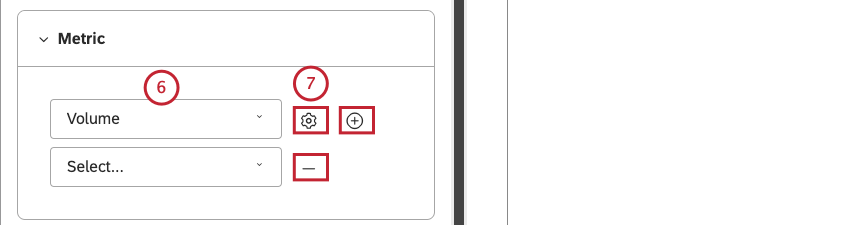
Qtip: Unless you set your widget to ignore the dashboard date range, the dashboard date range completely replaces the date range defined here. - Select 1 or several calculations to feature in the report. You can select up to 10 calculations. For information on available calculations, see Calculations (Studio).
 Qtip: Calculation options that are not likely to be useful are grayed. A calculation is grayed out when it is either empty or contains only a single value under the current filters (both widget-level and dashboard-level). This should help you focus your reports on the more meaningful metrics without having to apply the trial and error method. You can select grayed out calculations if you need to.Qtip: To add a calculation, click the plus ( + ) icon. To remove a calculation, click the minus ( – ) icon.
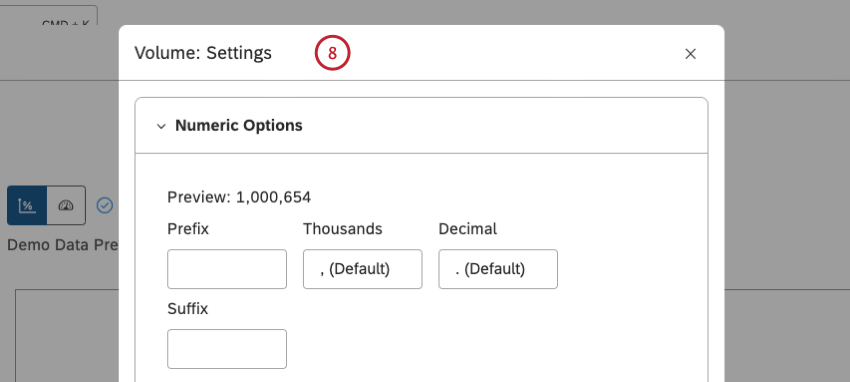
Qtip: Calculation options that are not likely to be useful are grayed. A calculation is grayed out when it is either empty or contains only a single value under the current filters (both widget-level and dashboard-level). This should help you focus your reports on the more meaningful metrics without having to apply the trial and error method. You can select grayed out calculations if you need to.Qtip: To add a calculation, click the plus ( + ) icon. To remove a calculation, click the minus ( – ) icon. - After you select a calculation, click the gear icon next to it to define additional settings.
Qtip: You can define default settings for calculations based on specific attributes in the Projects section.
- Depending on the calculation, you can define different additional settings in the Settings window.

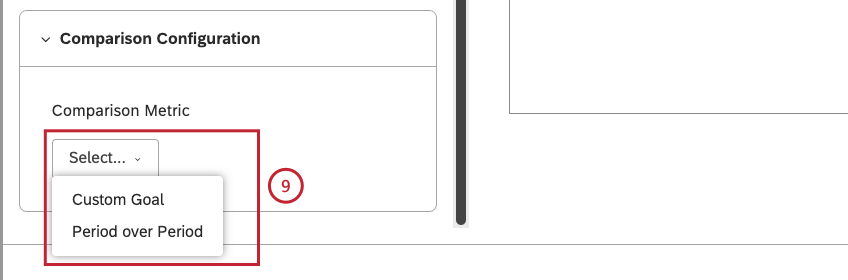
- Select 1 of the following calculations to compare the main metrics to:
- Custom Goal: To compare data to a custom value.
- Period over Period: To compare data over 2 time periods.
 Qtip: If you set the metric view to gauge, you can add both comparison calculations to your report.
Qtip: If you set the metric view to gauge, you can add both comparison calculations to your report.
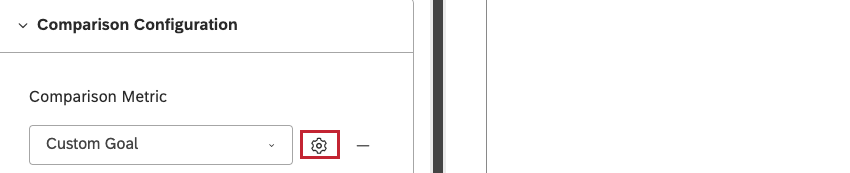
- If you select Custom Goal as the comparison metric (optional):
- Click the gear icon next to the Custom Goal comparison metric to define additional settings.

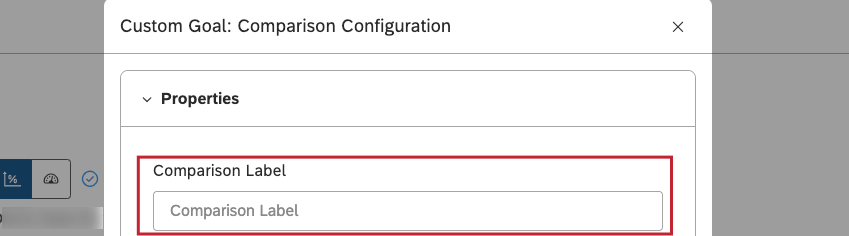
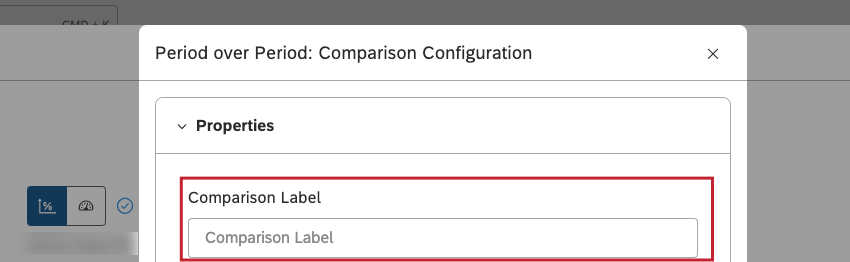
- You can define additional settings in the Comparison Configuration In the Properties section, enter a custom label for the comparison metric in the Comparison Label box.

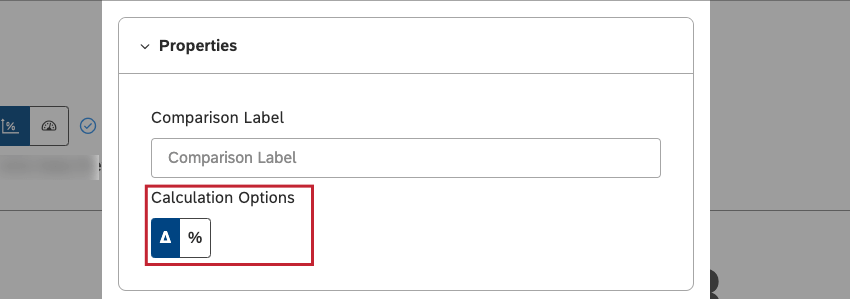
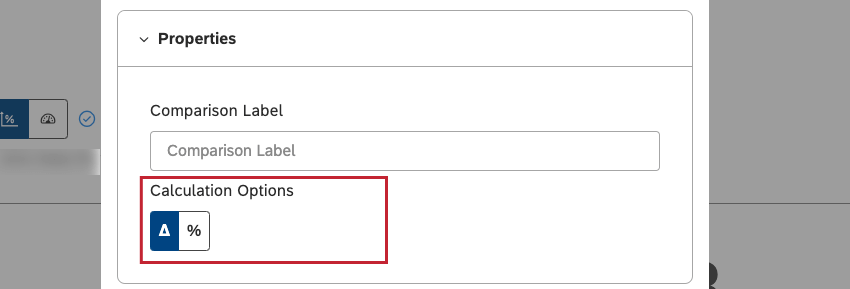
- Select how the difference between the metrics should be calculated. For more information, see Derived Comparison Calculations.

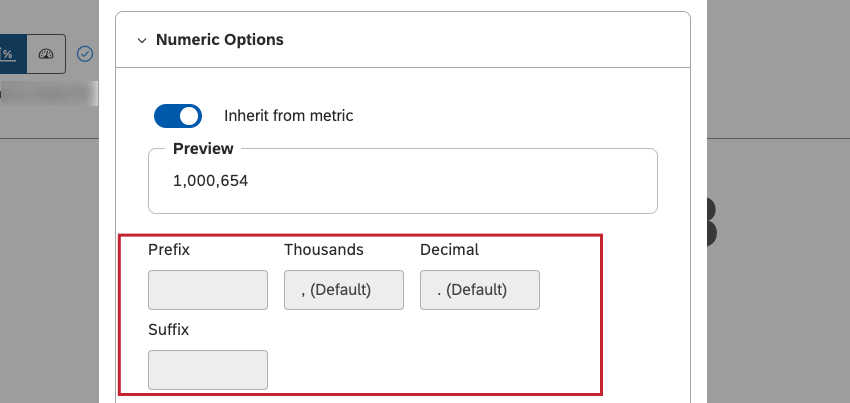
- Turn on the Inherit from metric toggle to inherit the calculation format from the main metric.
 Qtip: Turn off this toggle to define a different calculation format.
Qtip: Turn off this toggle to define a different calculation format. - Depending on the calculation, you can define different additional settings in the Settings window.

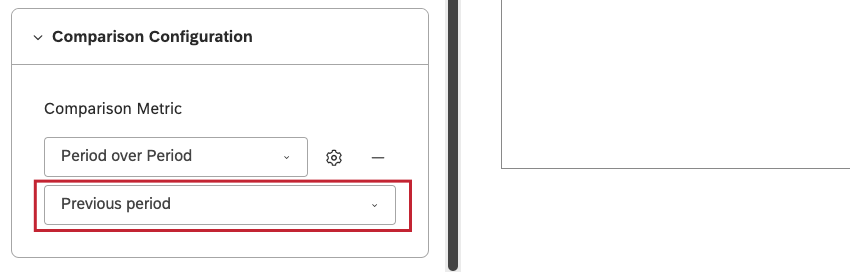
- If you select Period over Period as the comparison metric (optional):
- Select the comparison time period. See Date Range Filters for all available options.

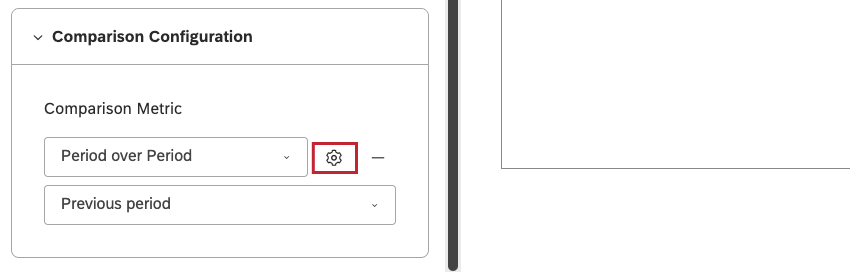
- To define additional settings, click the gear icon next to the comparison metric.

- You can define additional settings in the Comparison Configuration In the Properties section, enter a custom label for the comparison metric in the Comparison Label box.

- Select how the difference between the metrics should be calculated. For more information, see Derived Comparison Calculations.

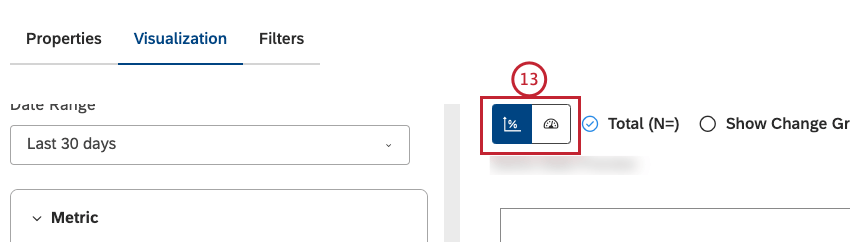
- Metric: To display calculations as prominently featured numbers.
- Gauge: To display calculations on a gauge.

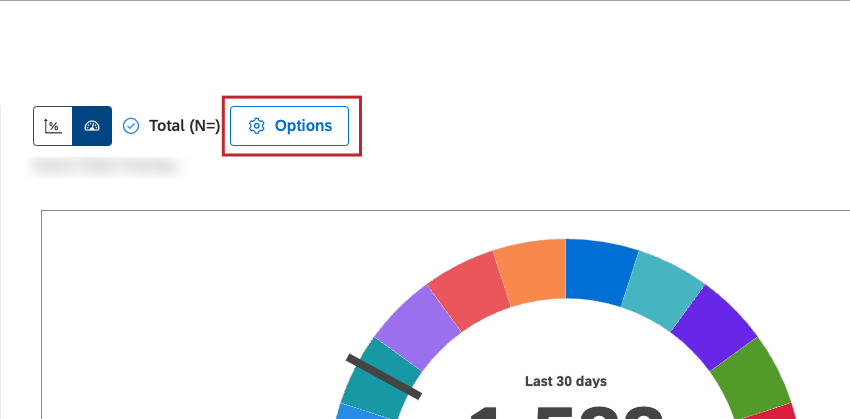
- If you select the gauge style, you can define additional visualization options (optional):
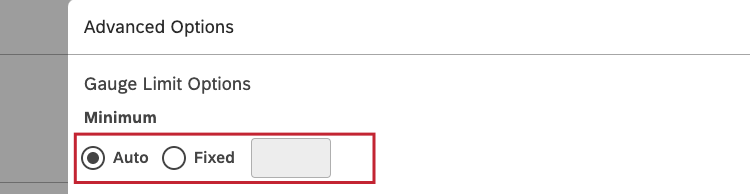
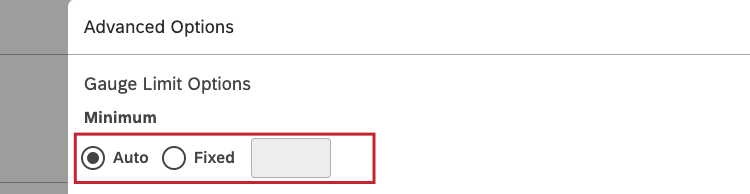
- Click Options.

- In the Advanced Options window, select the Auto checkbox in the Minimum section to set the minimum gauge limit automatically, based on the report data.

Qtip: Alternatively, you can select the Fixed checkbox in the Minimum section and enter the minimum gauge limit. This value can’t be larger than the maximum gauge limit.
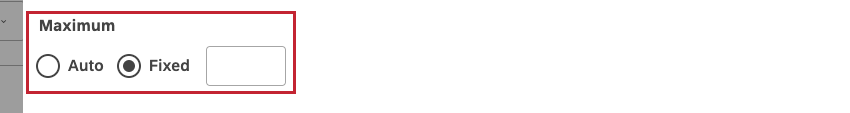
- Select the Auto checkbox in the Maximum section to set the maximum gauge limit automatically, based on the report data.
 Qtip: Alternatively, you can select the Fixed checkbox in the Maximum section and enter the maximum gauge limit. This value can’t be smaller than the minimum gauge limit./div>/div>
Qtip: Alternatively, you can select the Fixed checkbox in the Maximum section and enter the maximum gauge limit. This value can’t be smaller than the minimum gauge limit./div>/div> - Click Update.

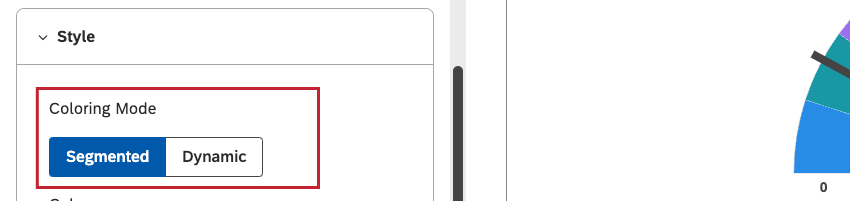
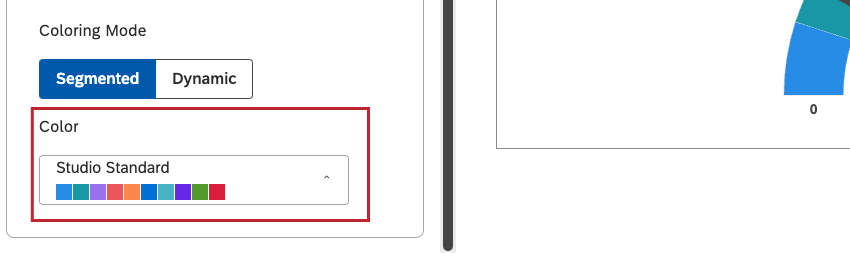
- In the Style section on the bottom-left of the Edit Widget window, choose Segmented to split the gauge in multiple color bands or Dynamic to use a single color from the start of the gauge until the actual value.

- Select the color palette for the gauge segments.

- If you wish, you can select the following checkboxes (optional):
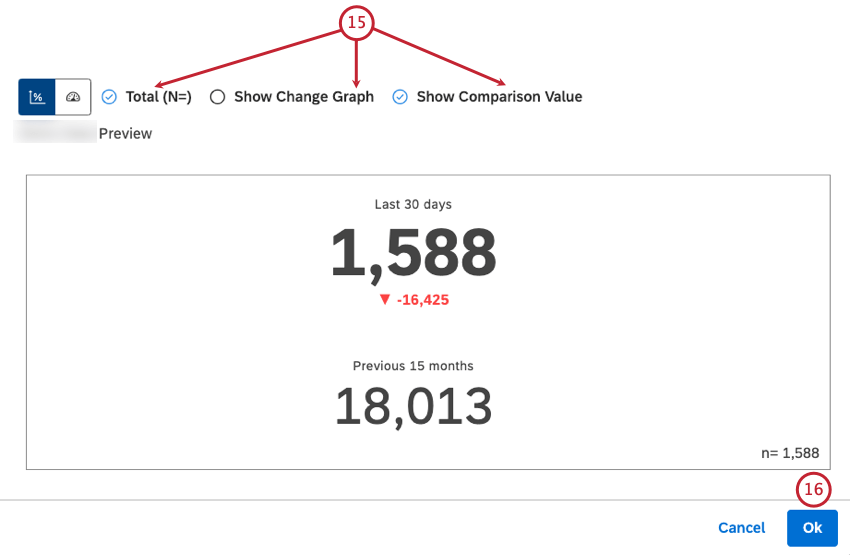
- Total (N=): To show the total number of documents that match report conditions and filters (optional). Deselect Total (N=) to hide this total.
For more information on document volume, see Displaying Total Volume on Widgets (Studio).
 Qtip: This option is available for both metric and gauge view styles.Qtip: To set the default dashboard-wide value for new widgets, use the n= setting in dashboard properties.
Qtip: This option is available for both metric and gauge view styles.Qtip: To set the default dashboard-wide value for new widgets, use the n= setting in dashboard properties. - Show Change Graph: To display a period over period change chart.
Qtip: This option is available for the metric view style only.
- Show Comparison Value: To display a comparison calculation and a corresponding change.
Qtip: This option is available for the metric view style only.
- Click Ok.
Filters Tab
In the Filters tab, you can further narrow down report data. For information on widget filters properties, see Applying Filters to a Widget.