Image Widget (Studio)
About Image Widgets
You can embed images in your dashboard using the image widget. You can add an image from a URL or from your desktop.
The following file types are supported:
- GIF
- JPG
- PNG
- SVG
Widget Setup
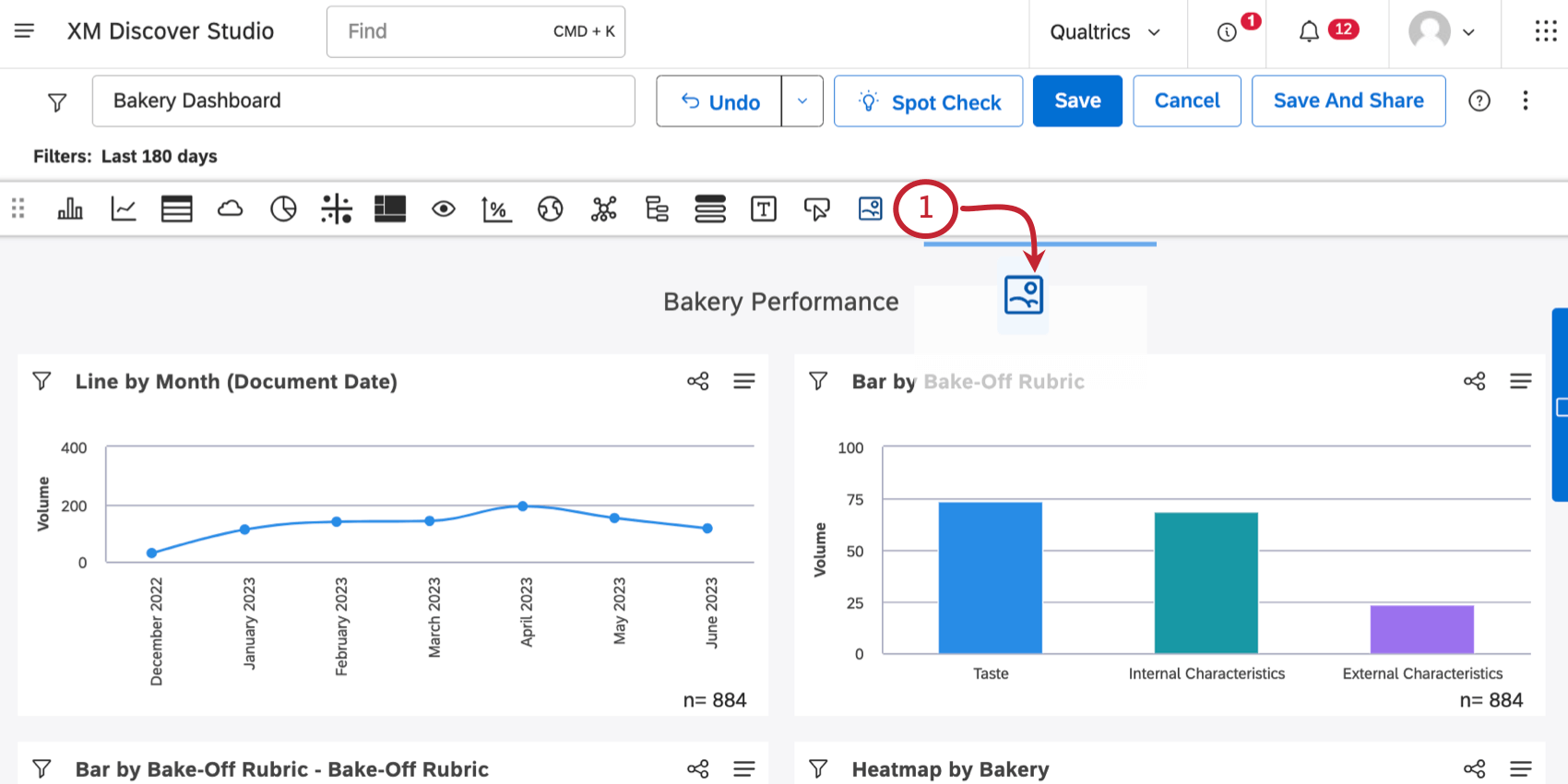
- Click and drag the Image icon where you want the image to appear in your dashboard.

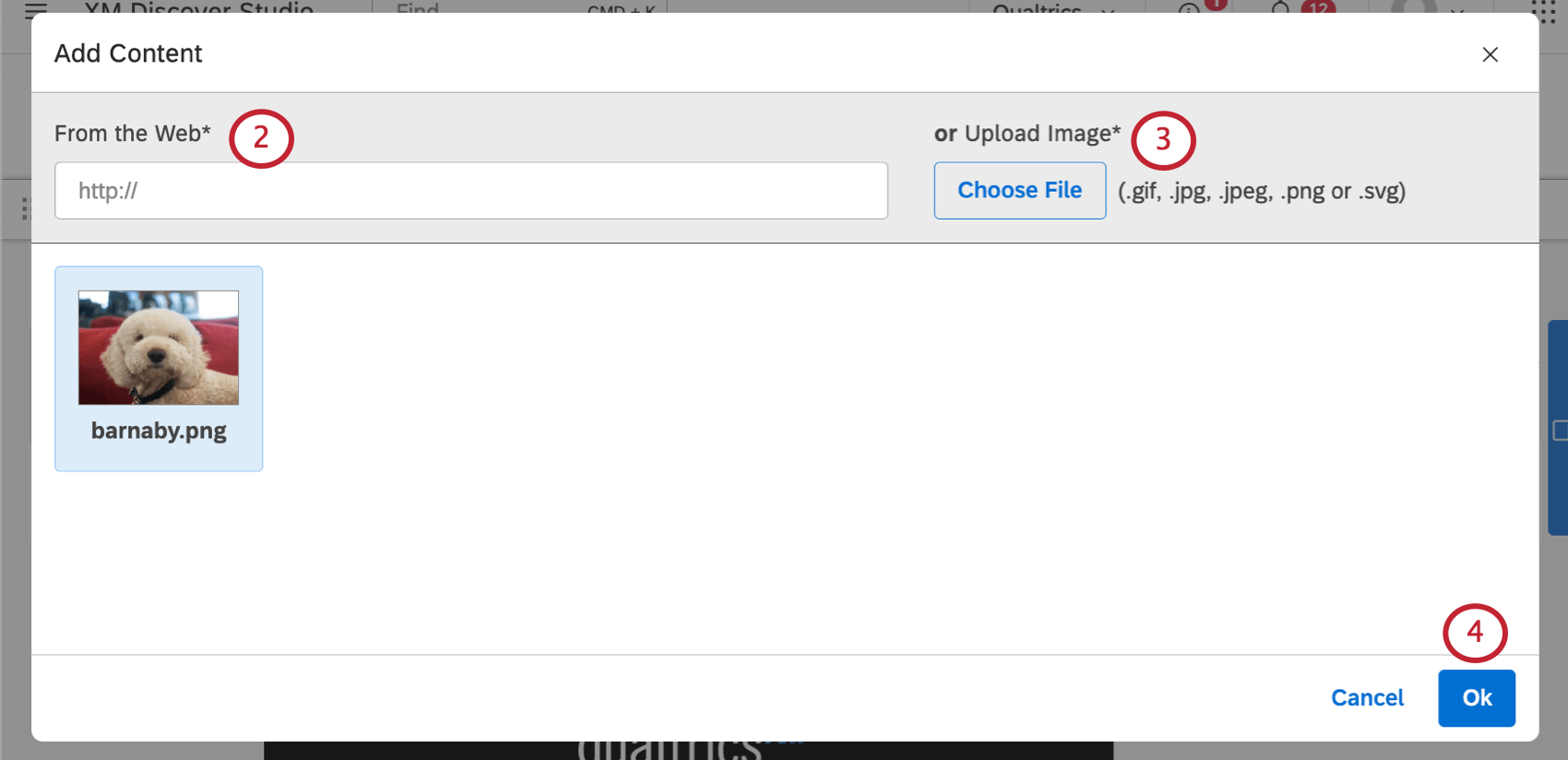
- If you want to upload an image using a URL, paste a link under From the Web.
 Qtip: Only direct links to images are supported. If the link does not work, we recommend uploading an image instead.
Qtip: Only direct links to images are supported. If the link does not work, we recommend uploading an image instead. - If you want to upload an image from your computer, click Choose File.
Attention: An image is automatically deleted from Studio if it is not used in any Image widgets and the dashboard it’s attached to hasn’t been accessed for 180 days.
- Click Ok.
Widget Customization
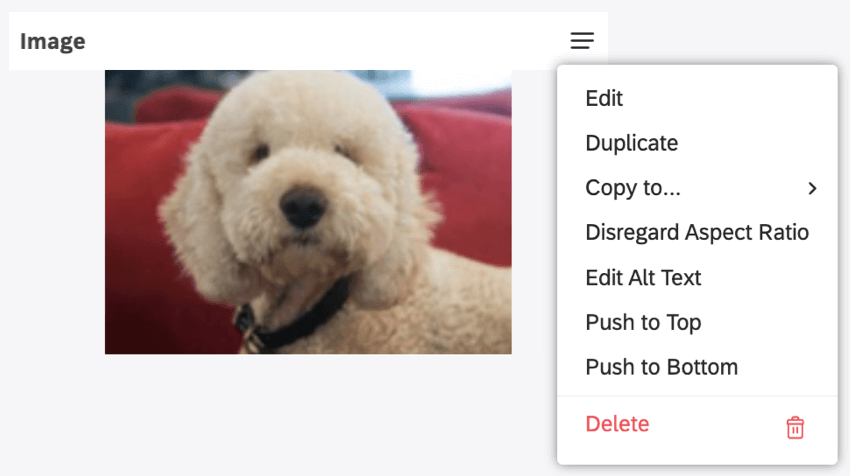
In addition to standard settings like resizing, copying, moving, and deleting, you can click the dropdown on an image widget to see a number of unique settings.
Aspect Ratio
Aspect ratio determines whether the image height and width will adjust proportionally as you resize the widget, preventing stretching and distortion.
- Preserve Aspect Ratio: Select this to make sure height and width always adjust proportionally.
- Disregard Aspect Ratio: Select this to resize an image to the exact height and width you like, regardless of the image’s original dimensions.
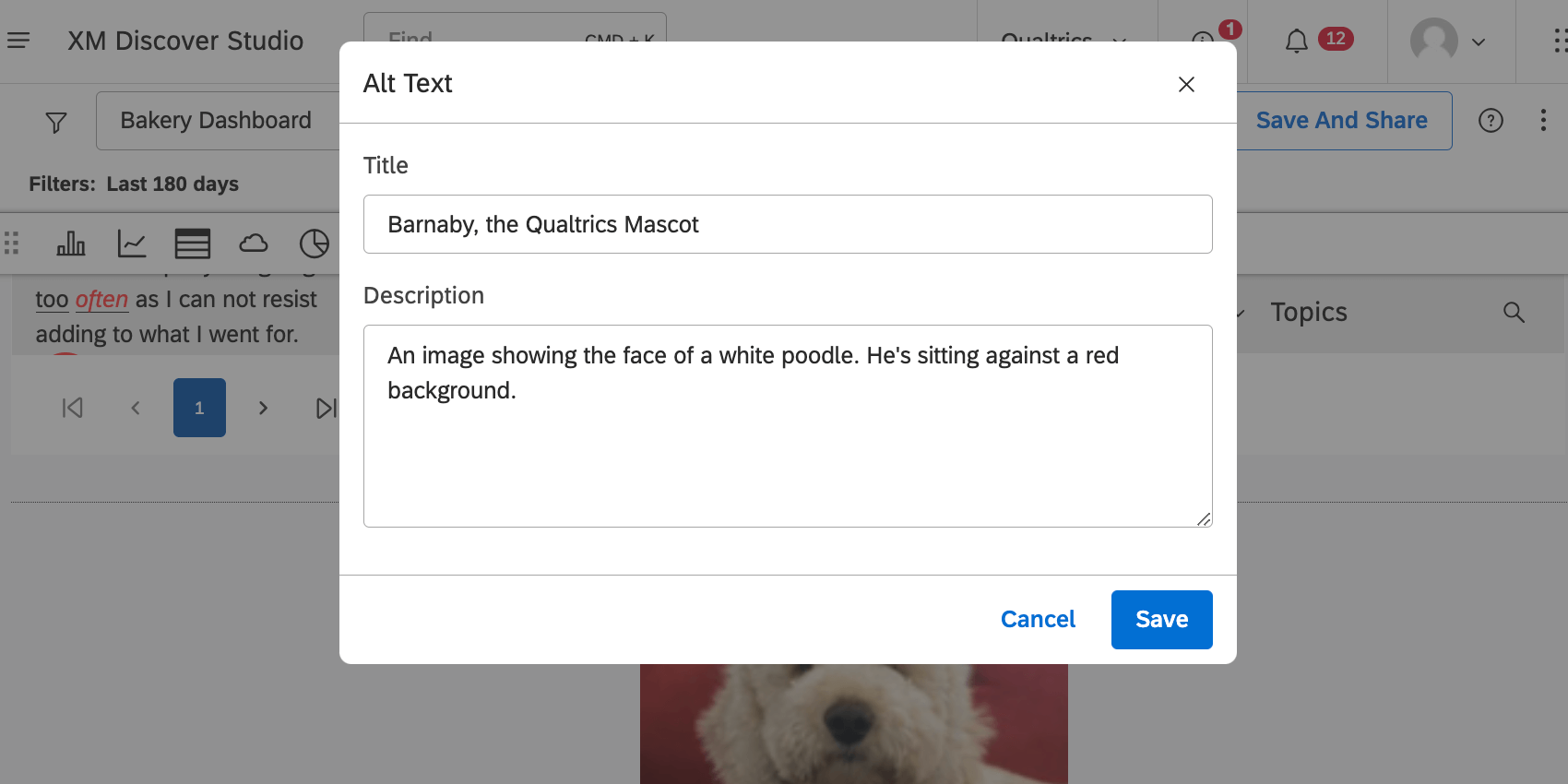
Edit Alt Text
Alt text lets you set an image title and description for visually impaired users who navigate the dashboard with a screen reader. Because of this, adding alt text to images is important to making your dashboard accessible.
Alt text also appears when visitors hover over the image in view mode.