Creating Dashboards (Studio)
About Studio Dashboards
Studio allows you to create customizable dashboards featuring charts and tables called widgets. You can arrange the widgets freely around the dashboard’s canvas. We recommend creating separate dashboards for different purposes and target audiences.
Creating a Studio Dashboard
In Studio, you can create any number of dashboards for different business needs.
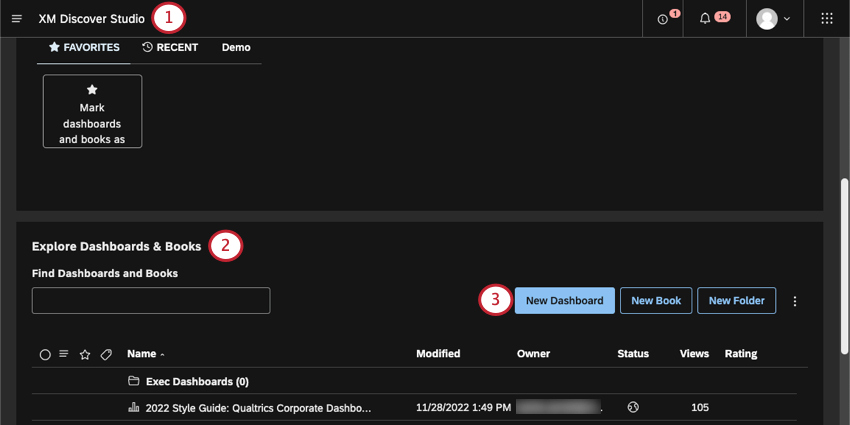
- Open the Studio homepage.

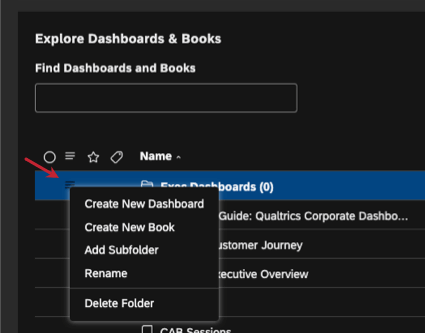
- Scroll down to Explore Dashboards and Books.
- Click the New Dashboard
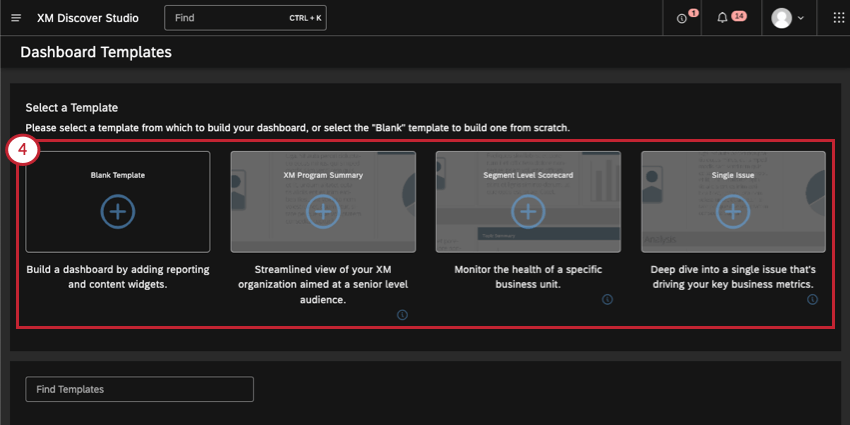
- Choose between a blank dashboard or a template.

- Blank Template: Create a blank dashboard you can customize however you want.
- CX Program Summary: A template that provides a streamlined view of your organization aimed at a senior level audience.
- Segment Level Scorecard: A template aimed at monitoring the health of a specific business unit.
- Single Issue: A template aimed at deep diving into a single issue that’s driving your key business metrics.
Qtip: Click the info icon ( i ) in the bottom-right corner of a template to learn more about it.
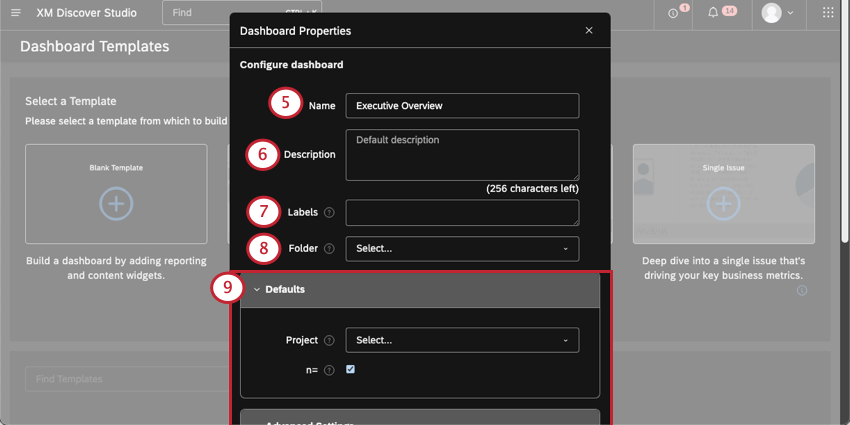
- Name your dashboard.
 Qtip: The dashboard name must be unique when compared to all other dashboards in your organization. For example, you and another user cannot both name your dashboard “Executive Dashboard.” Studio will warn you if you try to use a name that is taken.
Qtip: The dashboard name must be unique when compared to all other dashboards in your organization. For example, you and another user cannot both name your dashboard “Executive Dashboard.” Studio will warn you if you try to use a name that is taken. - Add a description for your dashboard (optional).
- Add or delete dashboard labels (optional).
- Add a folder the dashboard should be saved in (optional).
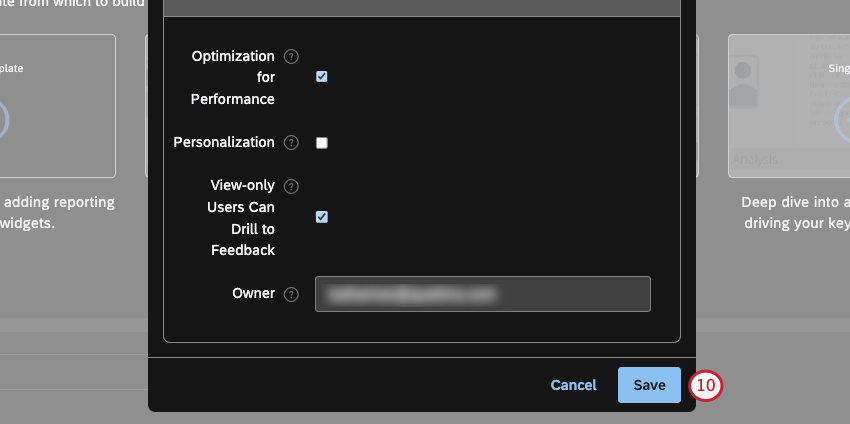
- Configure other defaults and advanced settings (optional). See Dashboard Properties for more detail on each.
Qtip: You can save dashboard properties you want to reuse in your user preferences.
- Click Save.

You will then be redirected to a new dashboard in edit mode.
Qtip: Not sure where to start editing your new dashboard? Try one of these guides:
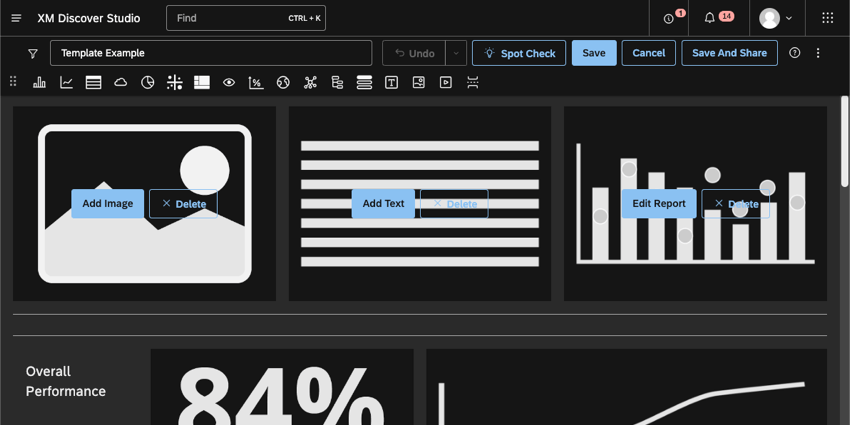
Filling Out a Template
After you create a dashboard using a template, you can fill out its widget placeholders.
Click the Add button to create each widget. Some may be images, text, or various reporting widgets.
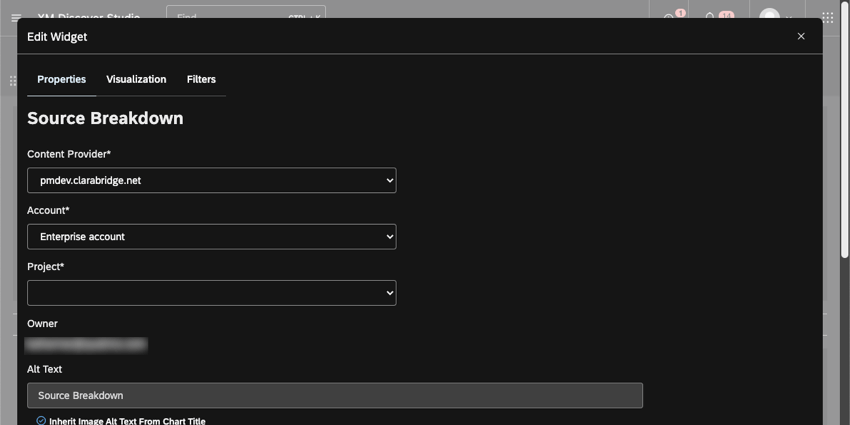
Then fill out the widget properties. These properties vary based on the type of widget you are adding. See more on Widgets.