Customizing Studio Appearance
About Customizing Studio Appearance
You can change the appearance of Studio to reflect your organization’s branding. Custom appearance applies to all users of your master account. The following customization options are available:
- Custom Logo: Change the logo (throughout Studio).
- Custom Branding: Change user interface colors (outside the widgets).
- Conversation Display: Customize the way interactions display in Document Explorer and Feedback widget.
- Color Palettes: Change report colors (inside the widgets).
Custom Logo
You can customize your Studio appearance by changing or removing the site’s logo. The logo appears in Studio’s header and is visible on every page. Clicking the logo opens homepage of Studio. When users save or distribute their dashboards as a PDF, the export files also contain the logo.
Recommended Logo Dimensions
Studio will automatically scale the image to fit the reserved space for best display in both Studio and PDF exports. We recommend these dimensions for logos:
- Width: Less or equal to 300 pixels.
- Height: Less or equal to 60 pixels.
Changing the Logo
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- On the Account Settings page, select the Appearance tab.

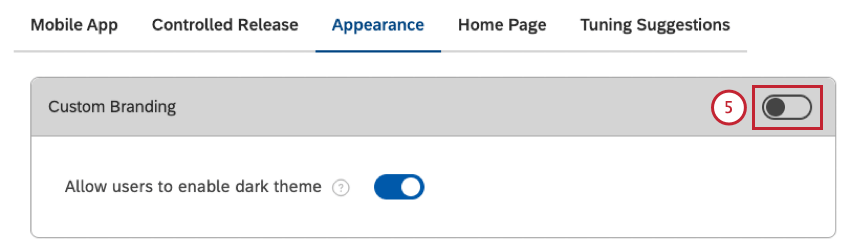
- Toggle the Custom Branding switch to On to enable custom branding, if necessary. If custom branding is already enabled, simply proceed to the next step.

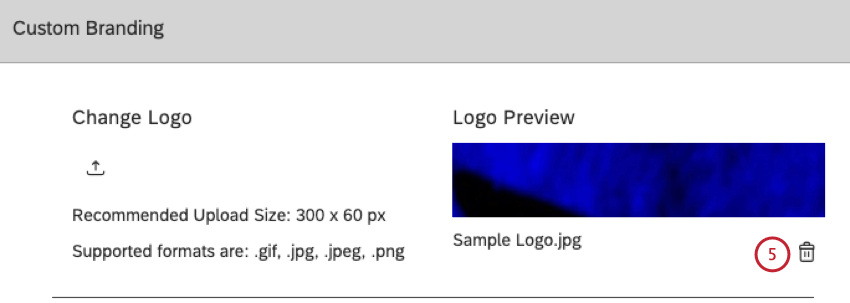
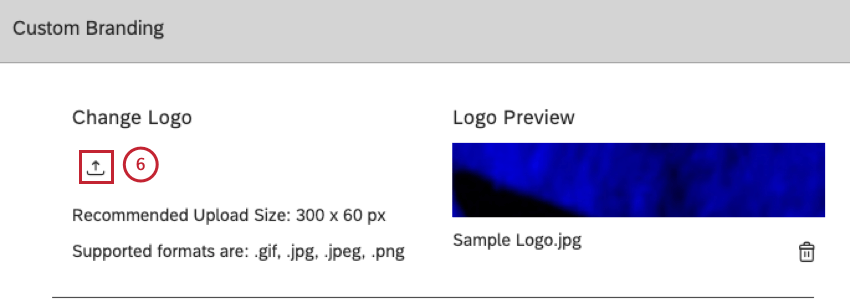
- In the Custom Branding section, click the file upload button under Change Logo to upload the logo image file.

Removing the Logo
In addition to replacing the logo with your own image, you can remove the Studio logo altogether. When the logo is removed, Studio displays a text title of the user’s current section instead. Clicking the title opens Dashboard Explorer (the same behavior as clicking the logo).
Applying Custom Branding
You can customize Studio appearance by changing the colors of key user interface elements shown in this table:
| UI Element | Used For | Default Color |
| Header | Studio’s header background | #444444 |
| Primary Background |
|
#ebebeb |
| Action |
|
#0768dd |
In the Custom Branding section you can change Studio’s color scheme and the logo. To learn how to change the logo, see Changing the Logo.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- On the Account Settings page, select the Appearance tab.

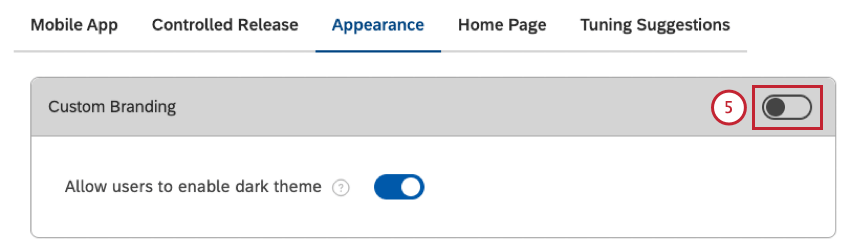
- In the Custom Branding section, turn the Custom Branding switch On.

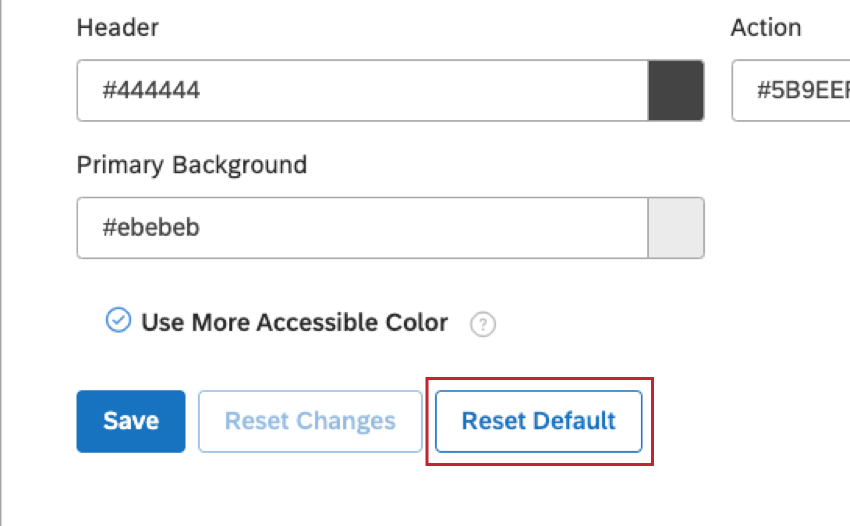
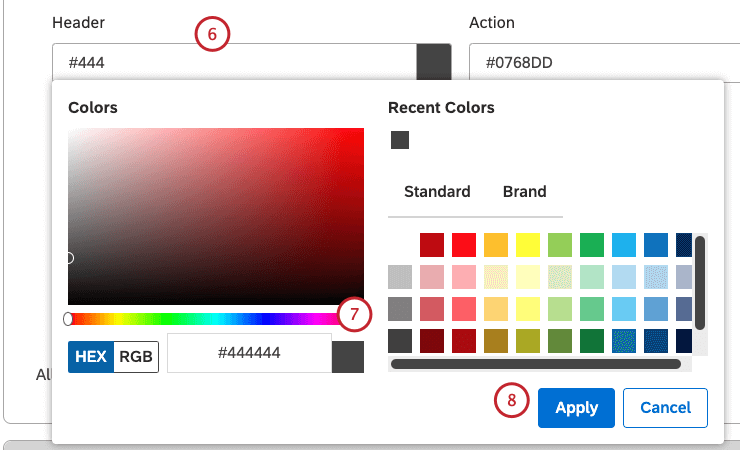
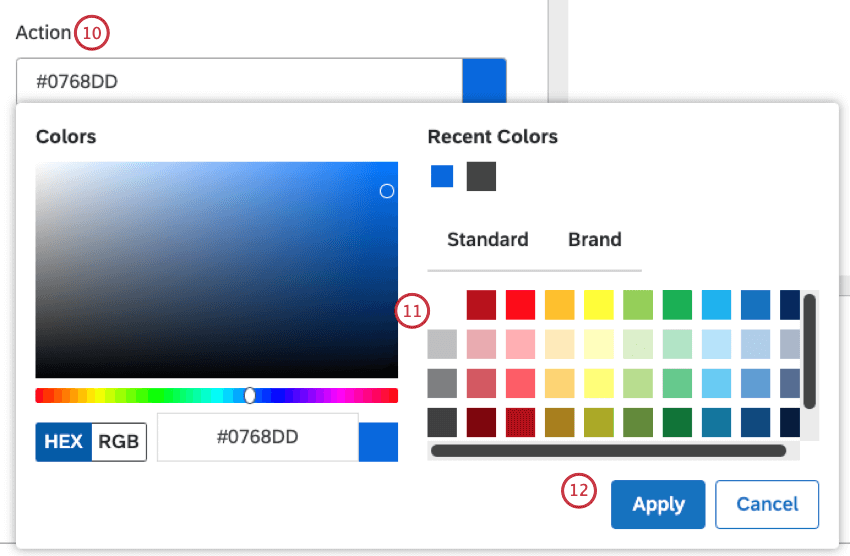
- Click the hexadecimal notation under Header to customize Studio’s header background.

- Use the color picker or specify a different HEX notation.
Qtip: Please see the Custom Branding Elements section below for details of the Studio UI elements that can be customized and default colors.
- Click Apply.
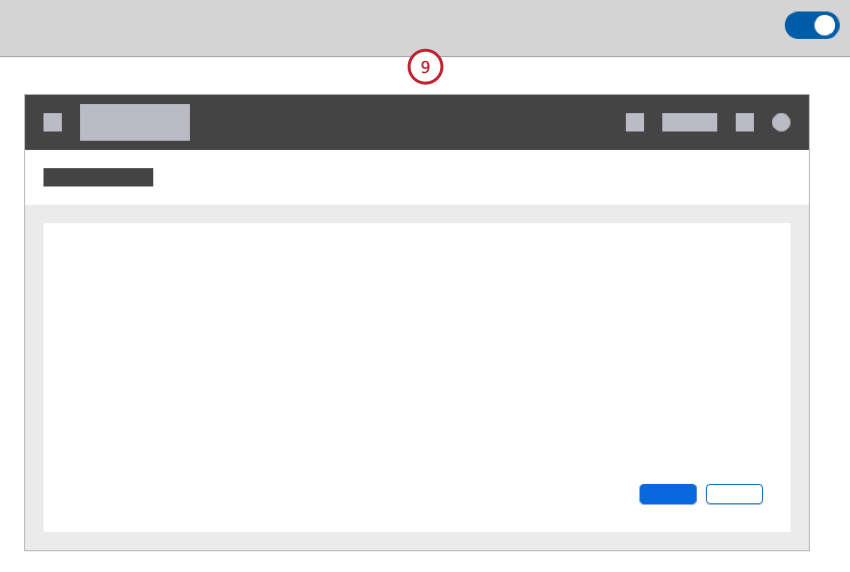
- You can preview your changes in the Studio mock-up on the right side of Custom Branding.

- Click the hexadecimal notation under Action to customize Studio’s buttons and other action-related UI elements, text in active buttons and links and highlighted menu items.

- Use the color picker or specify a different HEX notation.
- Click Apply.
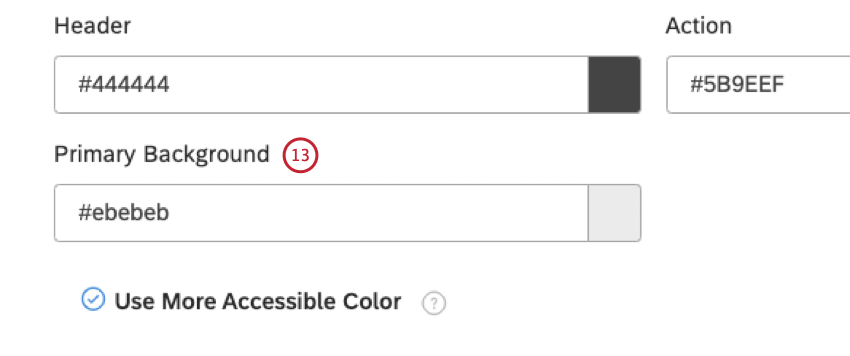
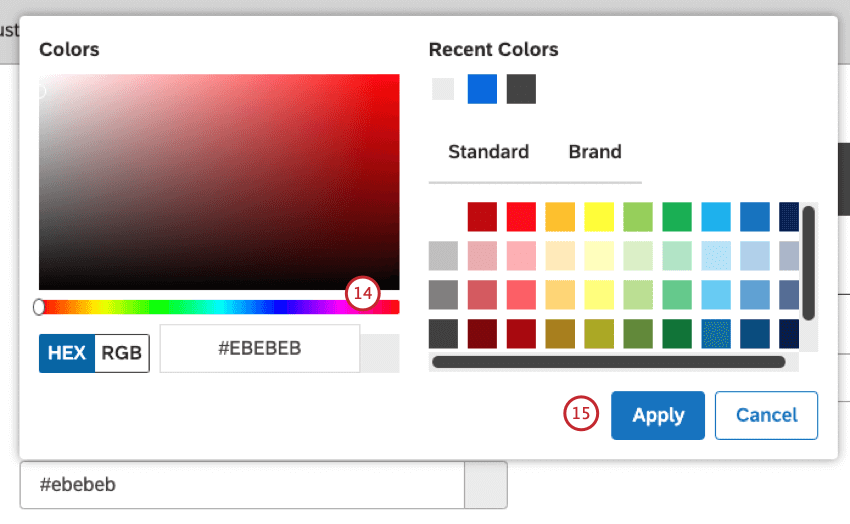
- Click the hexadecimal notation under Primary Background to customize Studio’s main body background and dashboard background.

- Use the color picker or specify a different HEX notation.

- Click Apply.
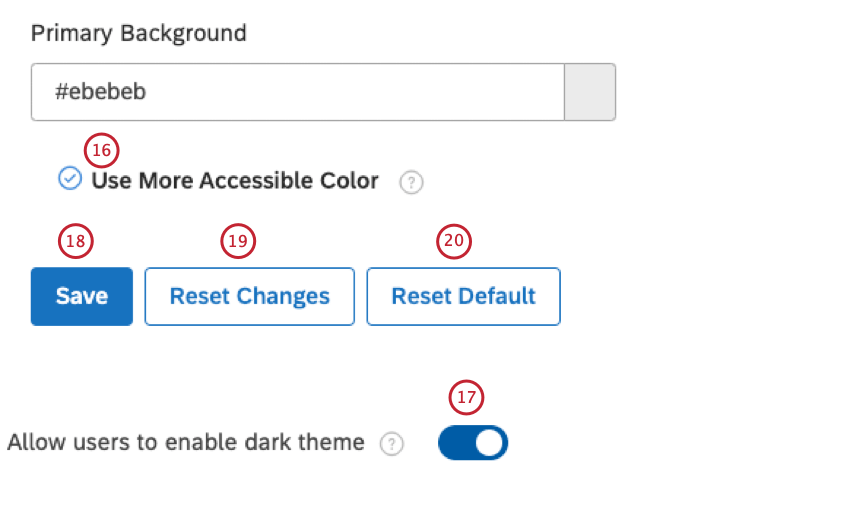
- Select the Use More Accessible Color checkbox so that XM Discover can automatically improve your action color to ensure appropriate color contrast throughout the interface.
 Qtip: We recommend enabling this option for better accessibility.
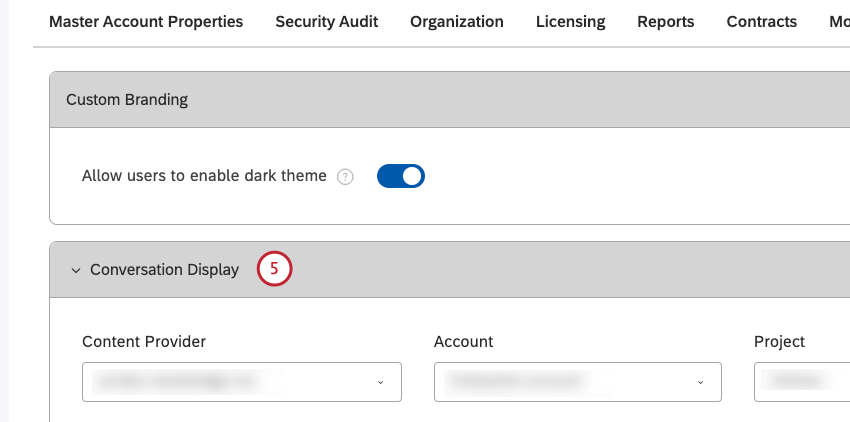
Qtip: We recommend enabling this option for better accessibility. - Toggle the Allow users to enable dark theme switch to On if you want to give Studio users the option to switch to the dark color theme in user preferences, which overrides all custom branding in Studio.
- Click Save to apply your changes.
- Click Reset Changes to cancel your changes and restore the last saved version of your brand colors.
- Click Reset Default to restore the out-of-the-box colors.
- Refresh your browser for the changes to take effect.
Customizing Conversation Display
You can adjust conversation display settings to customize the way interactions display in document explorer and feedback widgets. You can set display settings on 2 levels: account-wide defaults and project-specific settings. Project-specific settings override account-wide defaults.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- On the Account Settings page, select the Appearance tab.

- Go to Conversation Display.

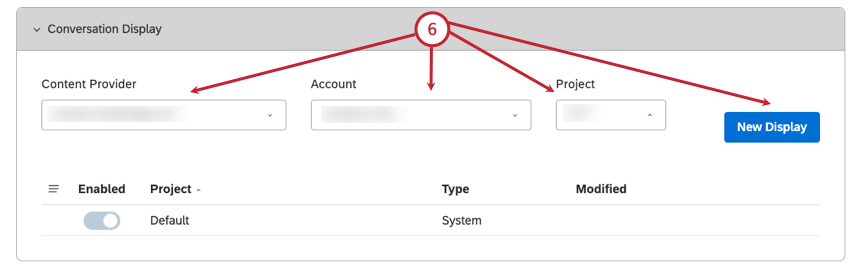
- To set project-specific settings:

- Select the content provider from the Content Provider
Qtip: You only need to select a content provider, account and project if you are a member of more than one of these.
- Select the account from the Account menu.
- Select the project from the Project menu.
- Click the New Display section.
- Select the content provider from the Content Provider
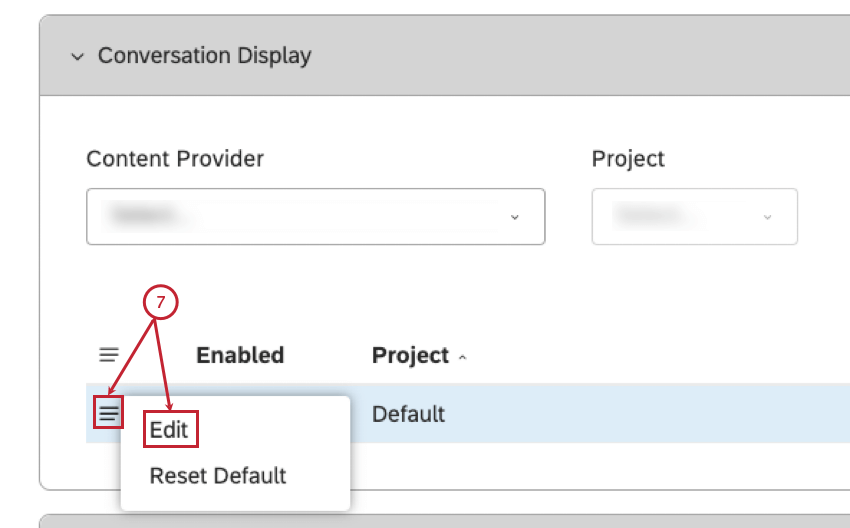
- To set account-wide defaults:

- Expand the actions menu for a default project or a custom project.
- Select Edit.
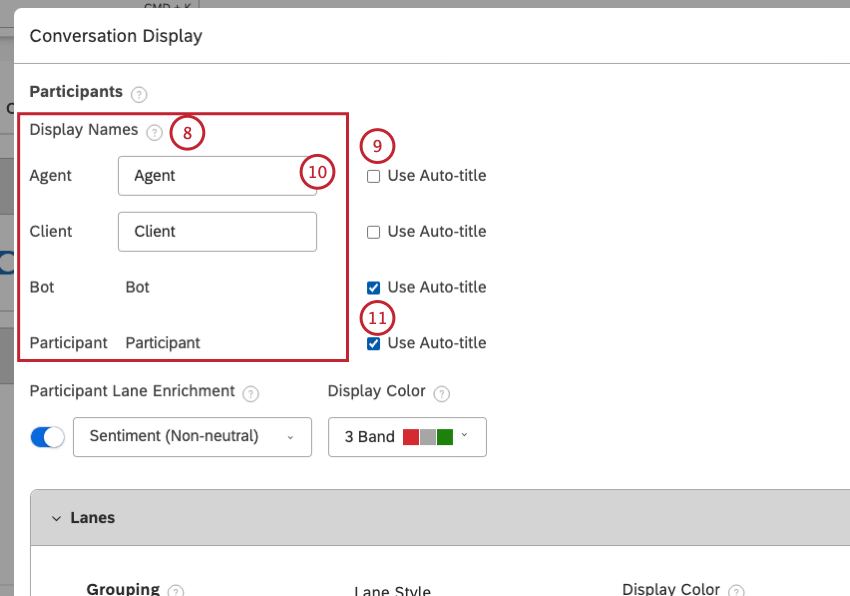
- In the Conversation Display window, under Display Names, you can customize the labels for the following conversation participants. This step is optional.

- Agent: A participant identified as a company representative.
- Client: A participant identified as a client.
- Bot: A participant identified as a chatbot or an Interactive Voice Response (IVR) bot.
- Participant: A participant not identified as one of the above types.
- Deselect the Use Auto-title checkbox next to the conversation participant to customize the label.
- Enter a custom label of up to 20 characters into the box.
- To use the default label for a conversation participant, keep the Use Auto-title checkboxes selected.
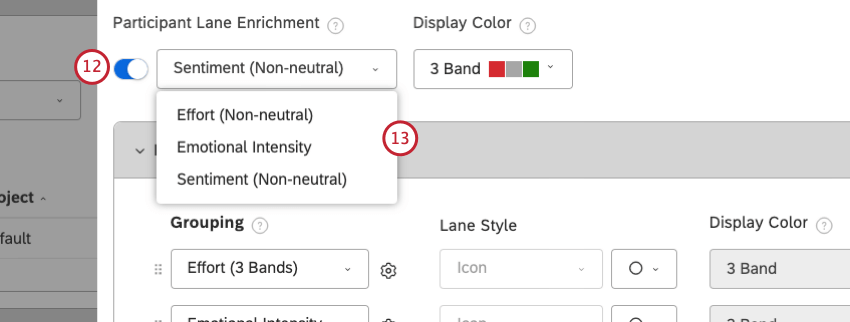
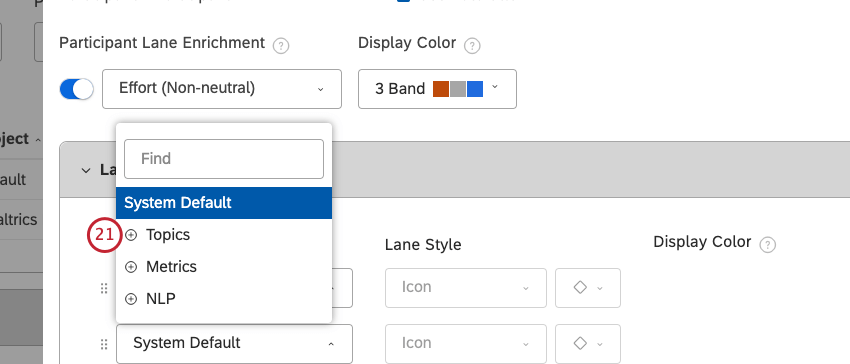
- Turn Participant Lane Enrichment on to enable enrichments in the primary conversation lane.

- Select an enrichment from the menu.
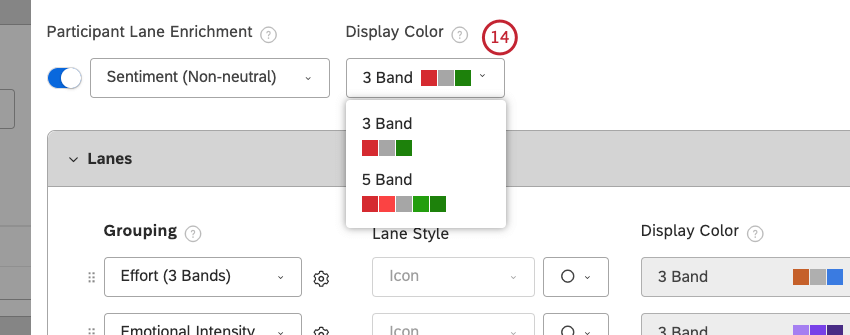
- Under Display Color, select the color representation for the selected enrichment from the menu.

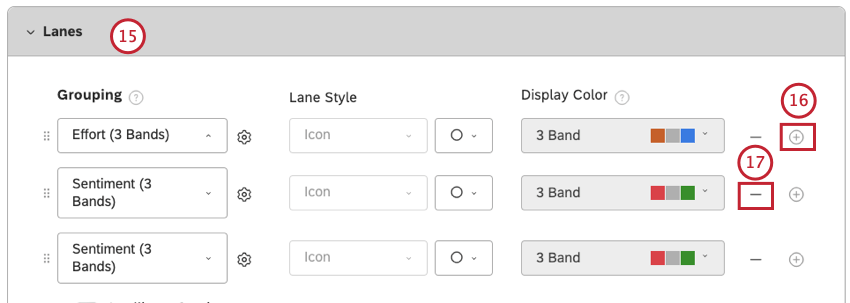
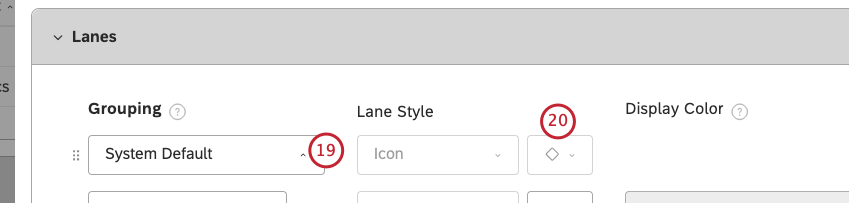
- In the Lanes section, you can add up to 3 lanes with additional enrichments to bring further context to the conversation.

- To add a lane, click the plus ( + ) icon.
- To remove a lane, click the minus ( – ) icon.
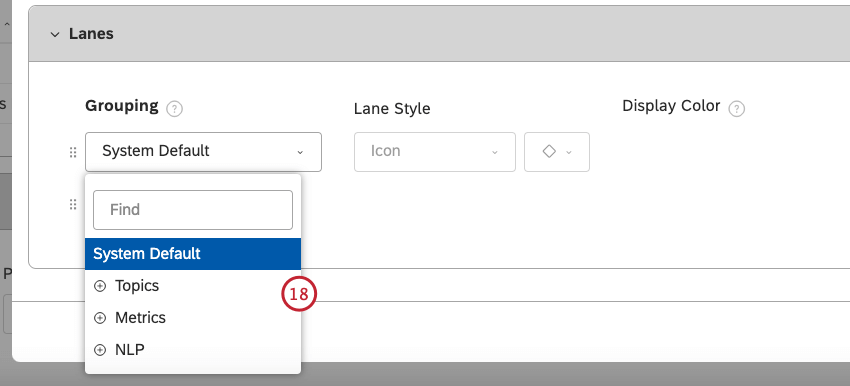
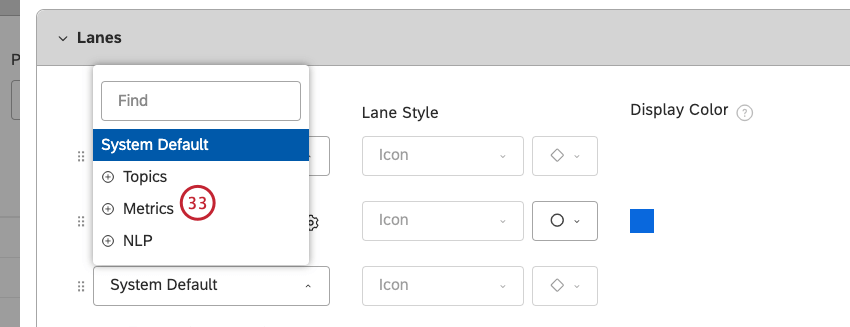
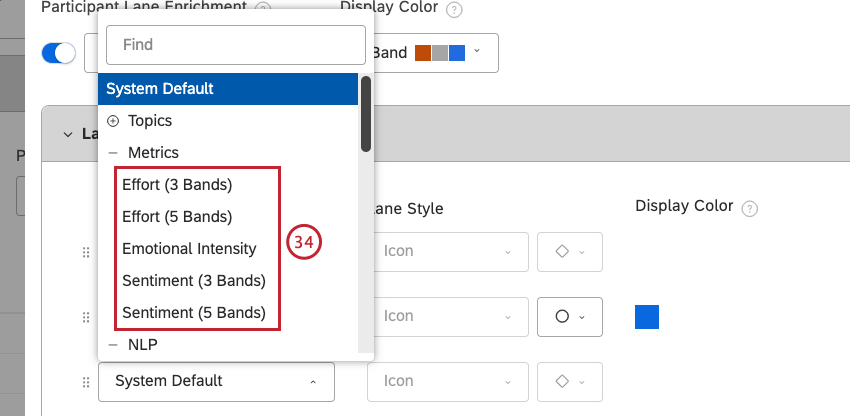
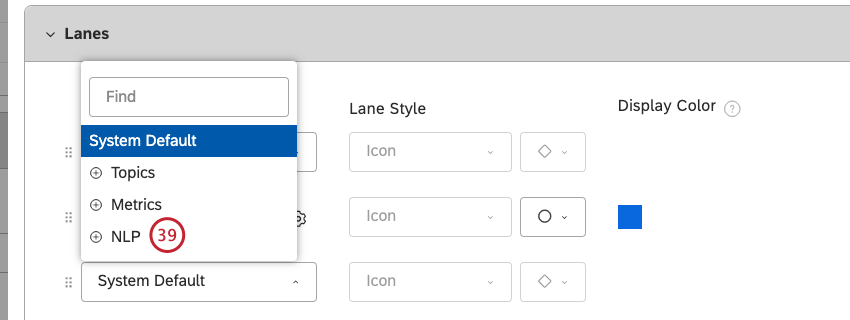
- Expand the menu under Only the System Default and Metrics values are available for selection for the Default Project. These values will be applied for all projects by default. System Default, Topics, Metrics, and NLP values are available for selection for a custom project.

- Select System Default from the menu.

- Select a style of icon from the menu under Lane Style to highlight sentences that match a certain sentence type. This includes client’s mentions of Tenure, Churn, Cry for Help, Not Recommend; agent’s mentions of Don’t Know, Disclosure, Mini-Miranda, Transfer, Hold; and anybody’s mentions of Request.
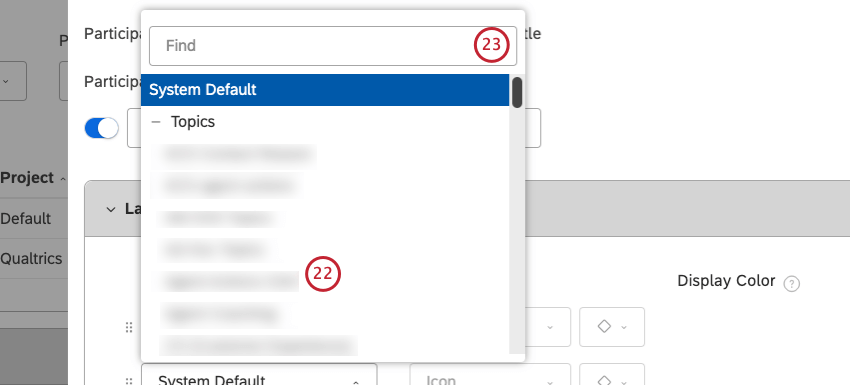
- Select Topics from the menu.

- Select a category model to highlight sentences that contain related topics.

- Alternatively, you can enter a category model in the Find box to find a category model.
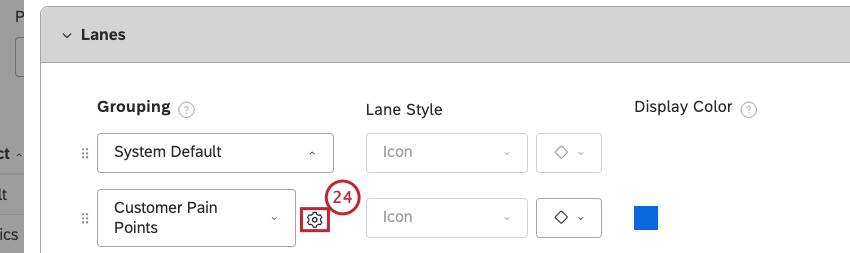
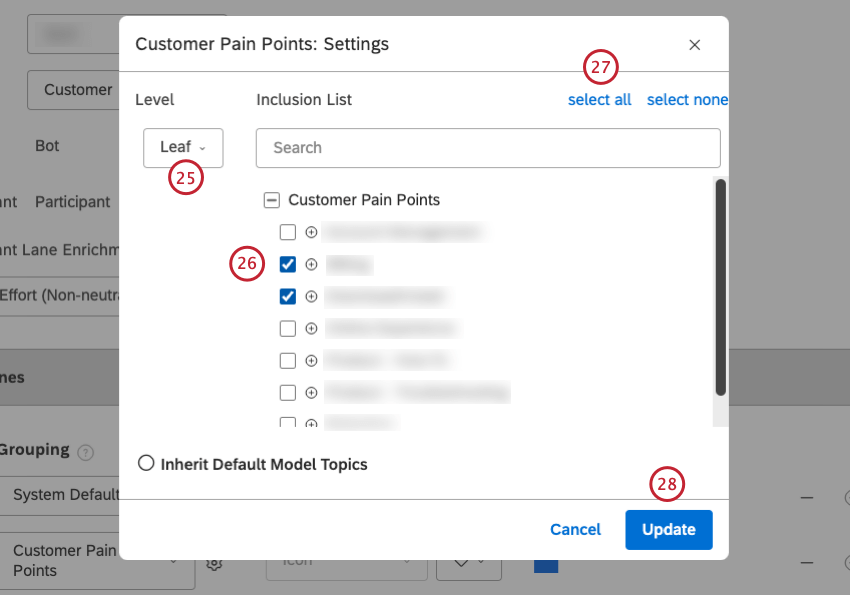
- Click the gear icon next to the selected model to manually select which topics to show.

- In the Settings window, select Leaf from the Level menu.

- You can select the checkbox next to a topic to show it.
- Alternatively, you can click select all to select all topics.
- Click Update.
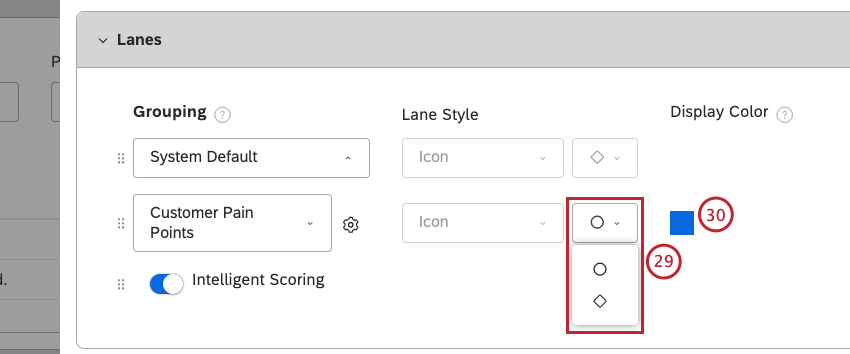
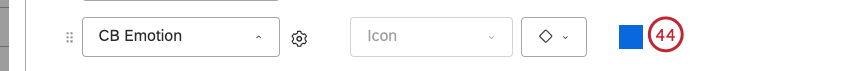
- Select a style of icon from the menu under Lane Style to highlight sentences that match the sentence type.

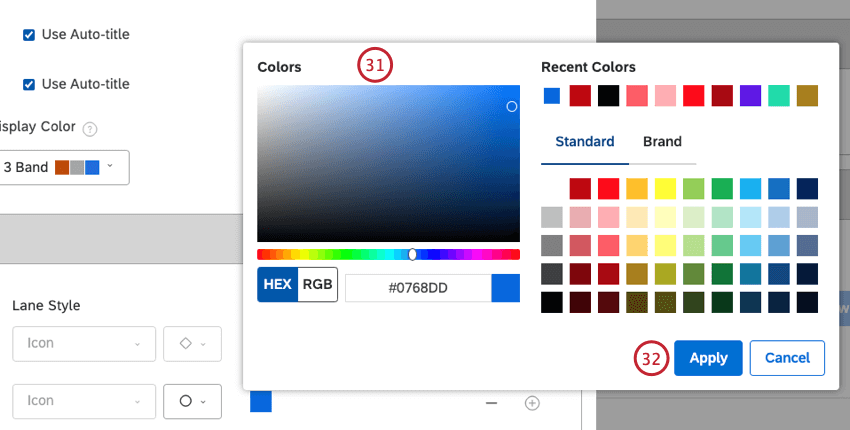
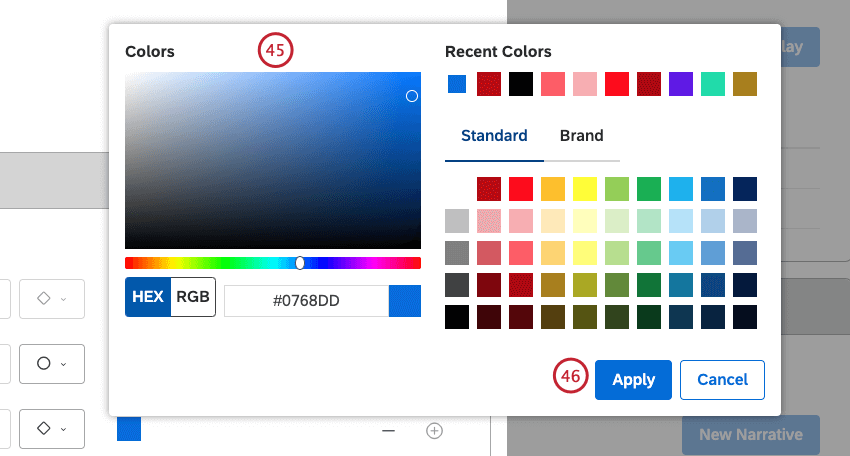
- Click the color square under Display Color.
- Use the color picker or specify a HEX code for your custom color.

- Click Apply.
- Select Metrics from the menu.

- Select one of the following metrics to highlight sentences with a related metric’s band (for example, with negative sentiment or hard Effort):

- Effort (3 Bands)
- Effort (5 Bands)
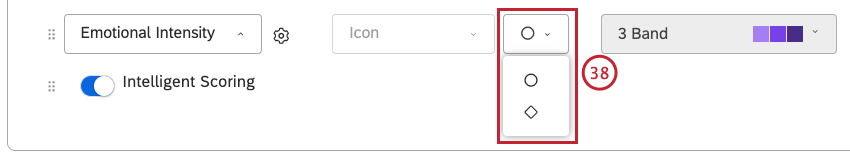
- Emotional Intensity
- Sentiment (3 Bands)
- Sentiment (5 Bands)
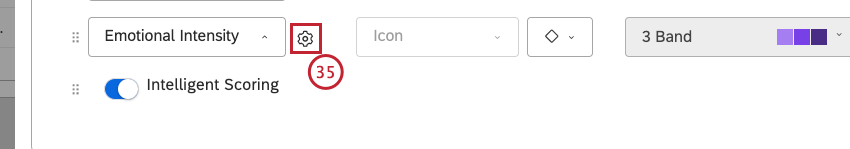
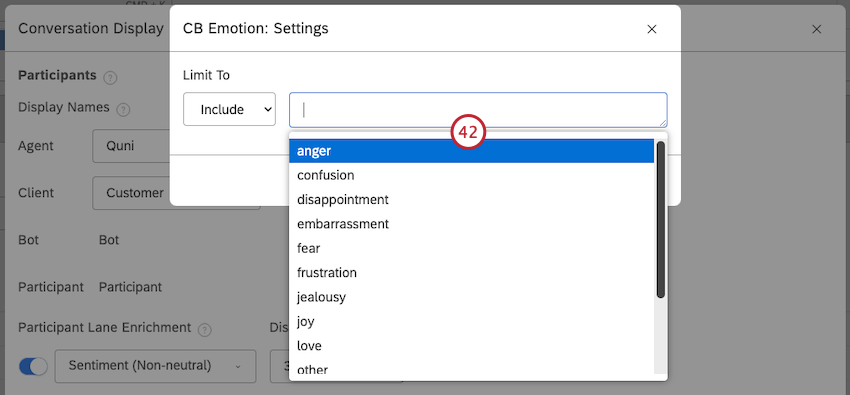
- Click the gear icon next to the selected metric.

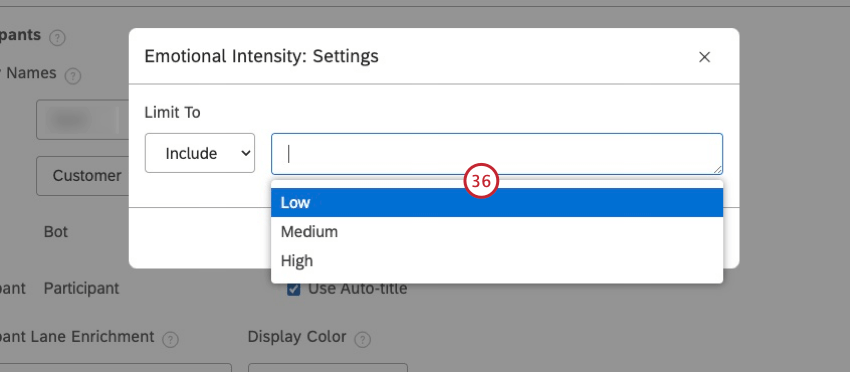
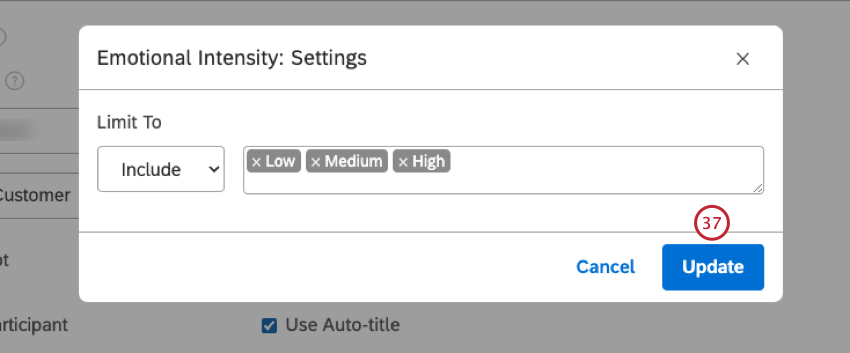
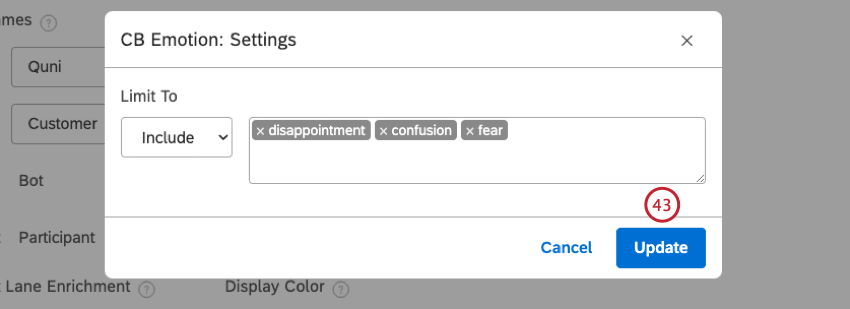
- In the Settings window, select the emotional intensity level or levels to include.

- Click Update.

- Select a style of icon from the menu under Lane Style to highlight sentences that match the sentence type.

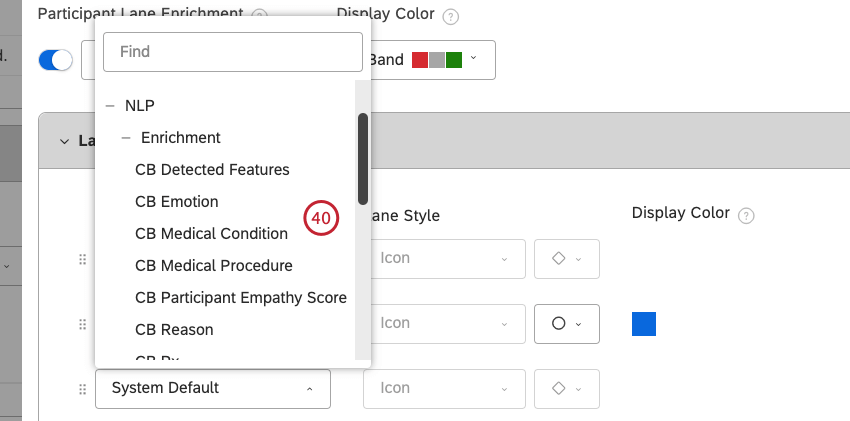
- Select NLP from the menu.

- Select an NLP grouping to highlight sentences that contain related values automatically derived from unstructured feedback by the XM Discover Natural Language Processing (NLP) engine.

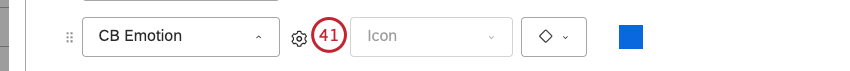
- Click the gear icon next to the selected grouping.

- In the Settings window, choose the values to include from your selected NLP grouping.

- Click Update.

- Click the color square under Display Color.

- Use the color picker or specify a HEX code for the custom color that you wish to use to show a selected enrichment.

- Click Apply.
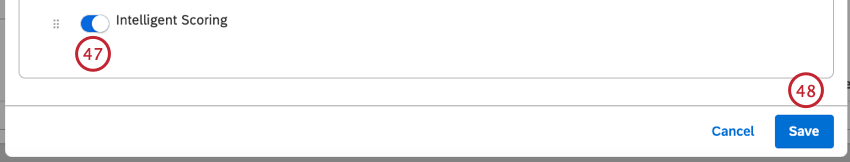
- Turn on Intelligent Scoring (this does not count towards the 3 lanes limit).
 Qtip: This is only available for accounts with Intelligent Scoring.
Qtip: This is only available for accounts with Intelligent Scoring. - Click Save at the bottom-right of Conversation Display.
Qtip: To reset conversation display settings to defaults, expand the actions menu next to the Default project and select Reset Default.
Color Palettes
In addition to using out-of-the-box system color palettes, you can customize your Studio reports by creating custom color palettes of up to 10 different colors.
You can perform these actions using color palettes:
Creating a Custom Color Palette
- Sign in to Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select the Appearance tab.

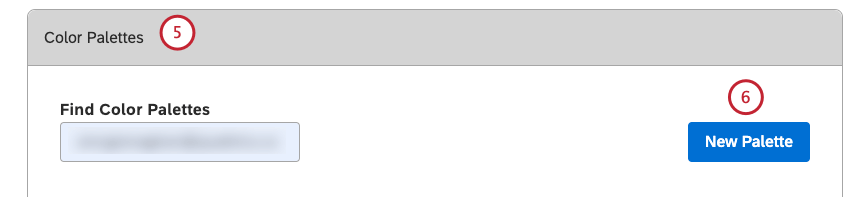
- Scroll down to the Color Palettes section.

- Click New Palette.
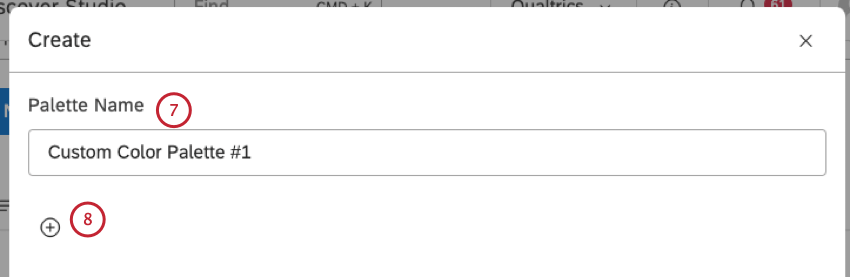
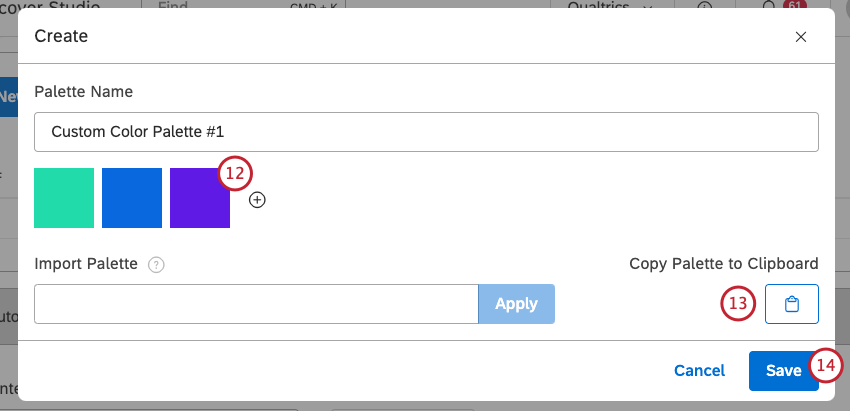
- In the Create window, enter a descriptive name for your color palette in the Palette Name box.

- Click the plus ( + ) button to add a color to the color palette.
Qtip: You can add up to 10 colors to your color palette.
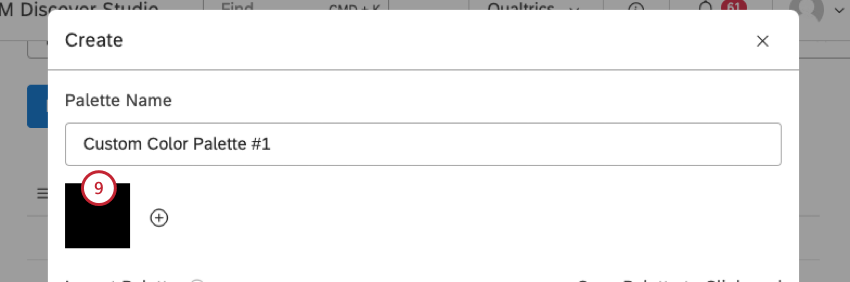
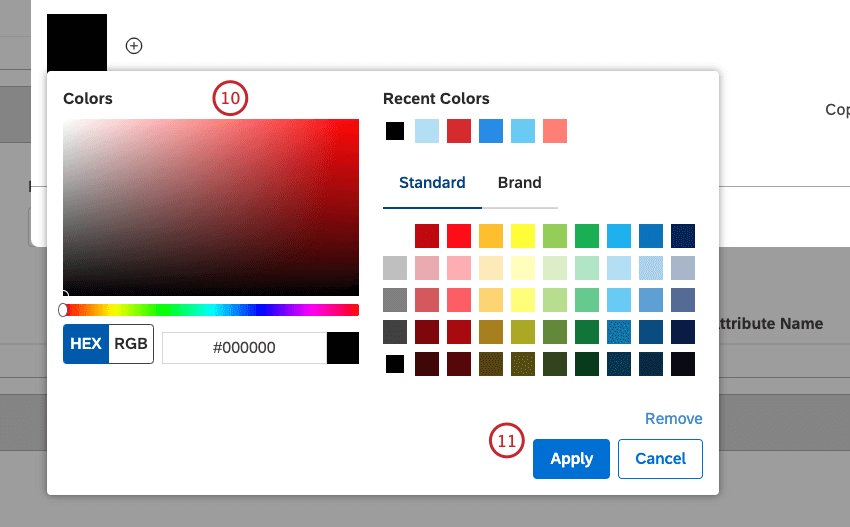
- Click the black square.

- Use the color picker or specify a HEX code for your custom color.

- Click Apply.
- Drag and drop the colored squares to change their order on a palette. This step is optional.
 Qtip: Leftmost colors appear in reports more often and are used for more prominent items.
Qtip: Leftmost colors appear in reports more often and are used for more prominent items. - To copy the HEX codes of currently selected colors, click the Copy Palette to Clipboard button. You can reuse these colors by importing a palette. This step is optional.
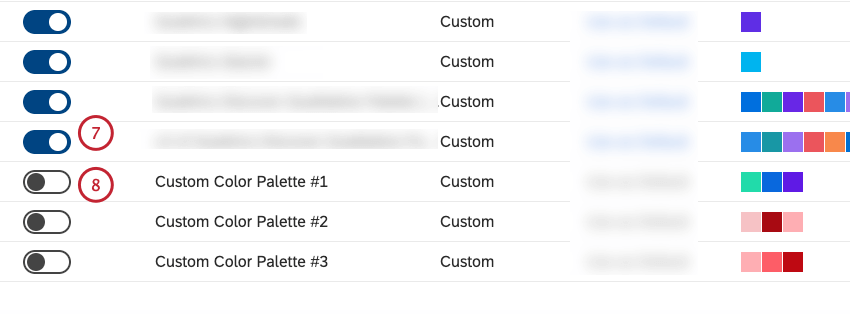
- Click Save. This adds your new color palette to the Color Palettes section. To use it, you need to enable the color palette.
Importing a Color Palette
You can import a color palette by providing up to 10 HEX color codes separated by commas.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select Appearance.

- Scroll down to Color Palettes.

- Locate the color palette that you want to import.
Qtip: You can enter the name of the color palette into the Find Color Palettes box to find it.
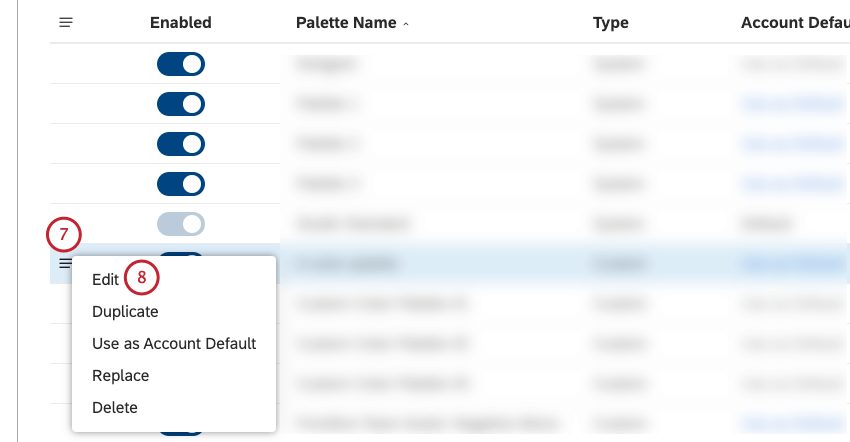
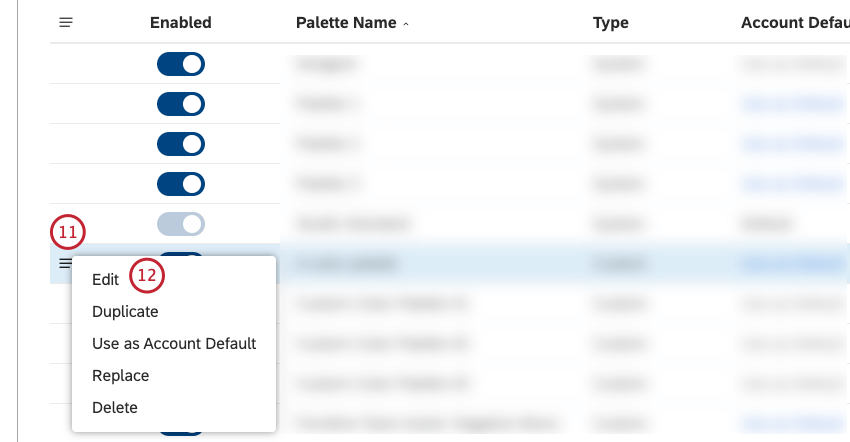
- Expand the actions menu for the color palette.

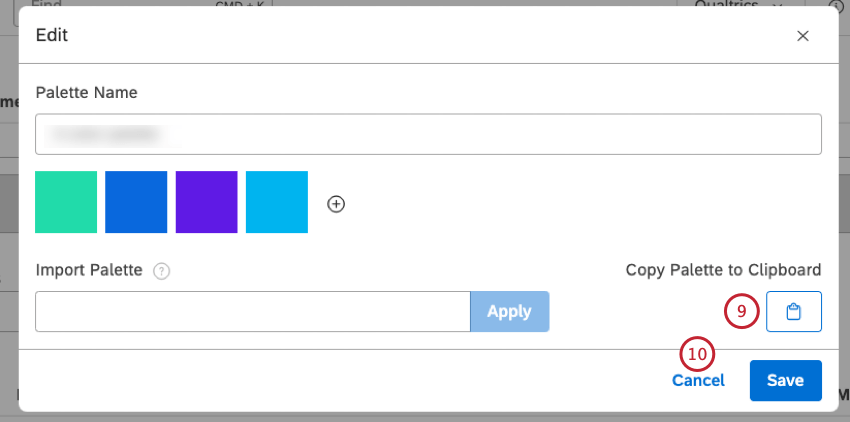
- Select Edit.
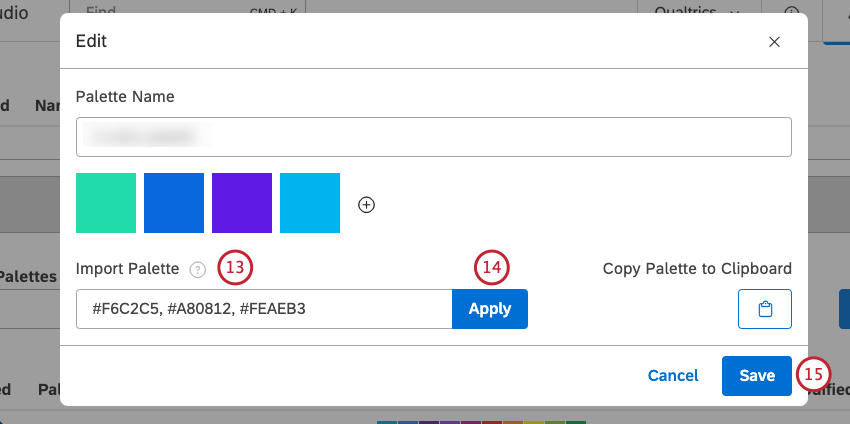
- In the Edit window, click Copy Palette to Clipboard to copy the HEX color codes.

- Click Cancel.
- To import the HEX color codes into a color palette, expand the actions menu next to that color palette.

- Select Edit.
- Paste the HEX color codes into Import Palette.
 Qtip: The HEX color codes must be preceded by a hashtag (#). Invalid codes will be ignored.
Qtip: The HEX color codes must be preceded by a hashtag (#). Invalid codes will be ignored. - Click Apply.
- Click Save.
Enabling and Disabling a Color Palette
When you first create a custom color palette, it is disabled, meaning you can continue editing it without impacting other users. Once your color palette is ready, you can enable it so it becomes available in report color settings.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select the Appearance tab.

- Scroll down to the Color Palettes section.

- Enter the name of the color palette you wish to enable in the Find Color Palettes box to locate it.
- Turn the color palette on to enable it.

- Turn the color palette off to disable it. When you disable a color palette, it is no longer available in widget settings, but any widgets set to use it continue to do so.
Qtip: You cannot disable system palettes or a user-defined color palette that is set as default.
Duplicating a Color Palette
You can duplicate an existing color palette, which can be useful if you want to edit several colors or change their order.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select the Appearance tab.

- Scroll down to the Color Palettes section.

- Locate the color palette you wish to duplicate.
Qtip: Enter the name of the color palette into the Find Color Palettes box to find it.
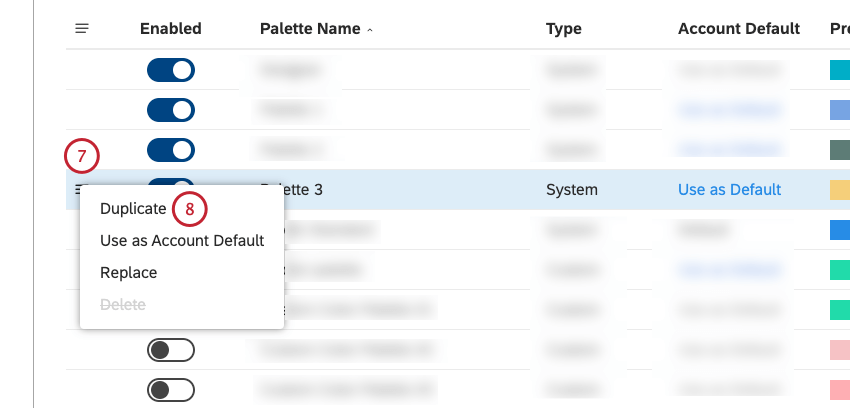
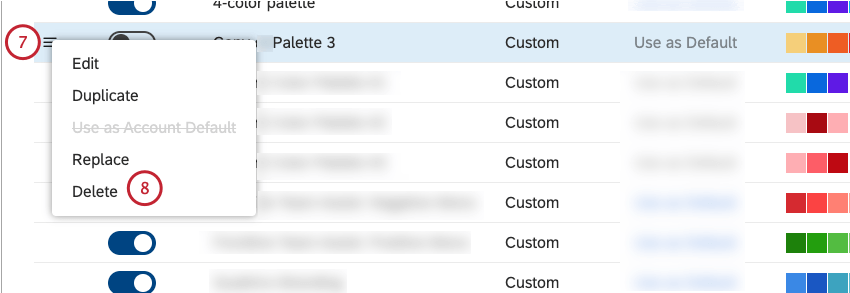
- Expand the actions menu next to the color palette that you wish to duplicate.

- Select Duplicate. This adds a disabled copy of the color palette to the Color Palettes section.
Replacing a Color Palette
You can replace one color palette with another in all widgets that use it.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select the Appearance tab.

- Scroll down to the Color Palettes section.

- Locate the color palette you wish to replace.
Qtip: Enter the name of the color palette into the Find Color Palettes box to find it.
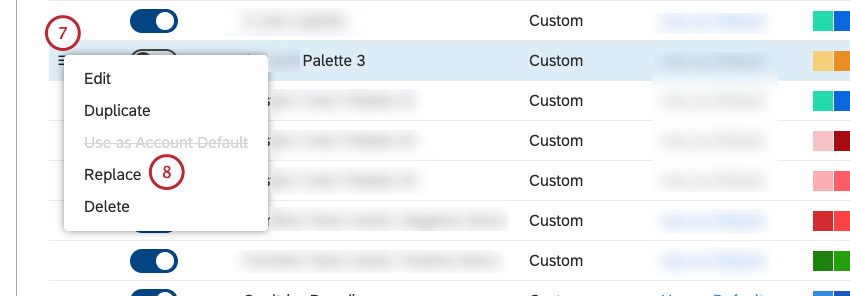
- Expand the actions menu next to the color palette.

- Select Replace.
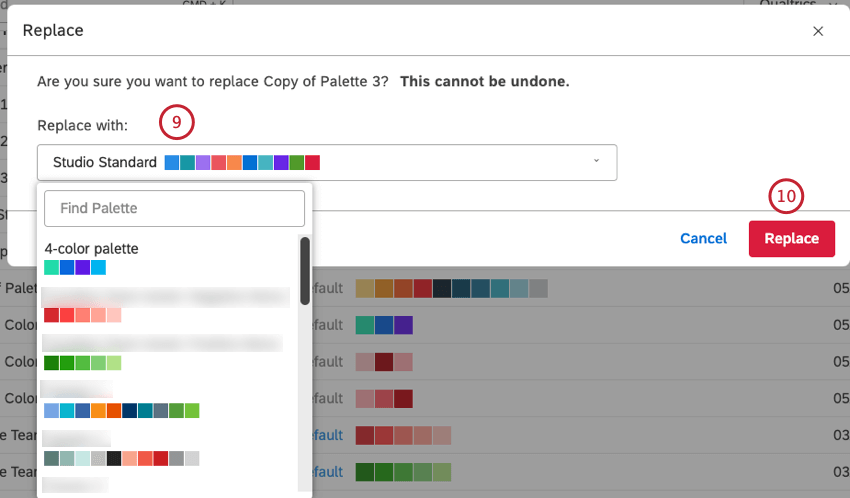
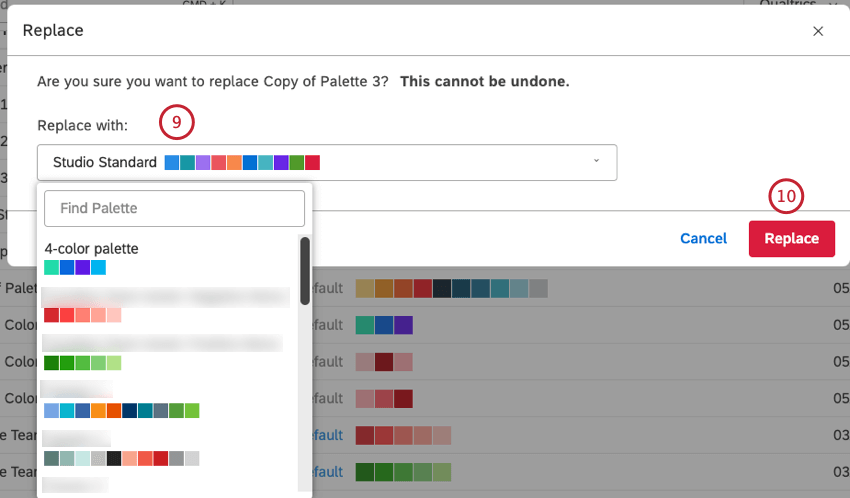
- In the Replace window, select the replacement color palette from the Replace with menu.

- Click Replace. This applies the replacement color palette to any widgets that were using the original palette.
Setting a Default Color Palette
You can set a default color palette for all new dashboards in your Master Account.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select the Appearance tab.

- Scroll down to the Color Palettes section.

- Locate the color palette you wish to use as default.
Qtip: Enter the name of the color palette into the Find Color Palettes box to find it.
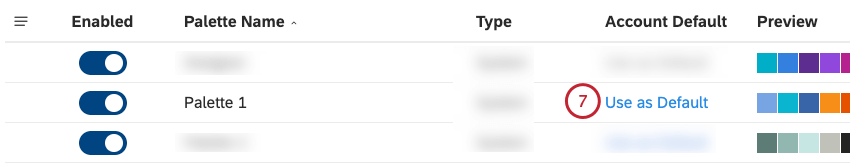
- Click the Use as Default link in the Account Default column for the color palette that you wish to use as default.

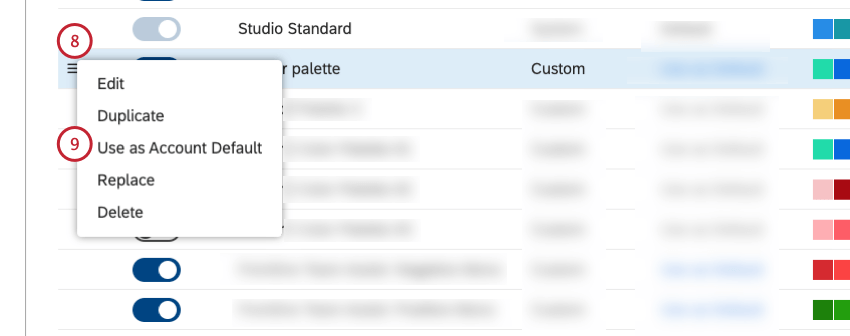
- Alternatively, expand the actions menu next to the color palette that you wish to use as default.

- Select Use as Account Default.
Deleting a Color Palette
You can delete custom color palettes you no longer need.
- Sign into Studio.
- Expand the user avatar menu in the top navigation area.

- Select Account Settings.
- Select the Appearance tab.

- Scroll down to the Color Palettes section.
- Locate the color palette you wish to delete.
 Qtip: Enter the name of the color palette into the Find Color Palettes box to find it.
Qtip: Enter the name of the color palette into the Find Color Palettes box to find it. - Expand the actions menu next to the color palette you wish to delete.

- Select Delete.
- In the Delete window, select the replacement color palette from the Replace with menu.

- Click Replace. This deletes the color palette and applies the replacement palette to any widgets that were using the deleted color palette.