Session Replay Section
About the Session Replay Section
Session replay reconstructs how a user experiences your website, allowing you and your team to understand where any user frustration is happening so you can quickly and effectively improve the digital customer experience. You can enable it in the Session Replay section of the Settings tab for your Website Insights project. This section also contains several options you can adjust before enabling.
Turning on Session Replay
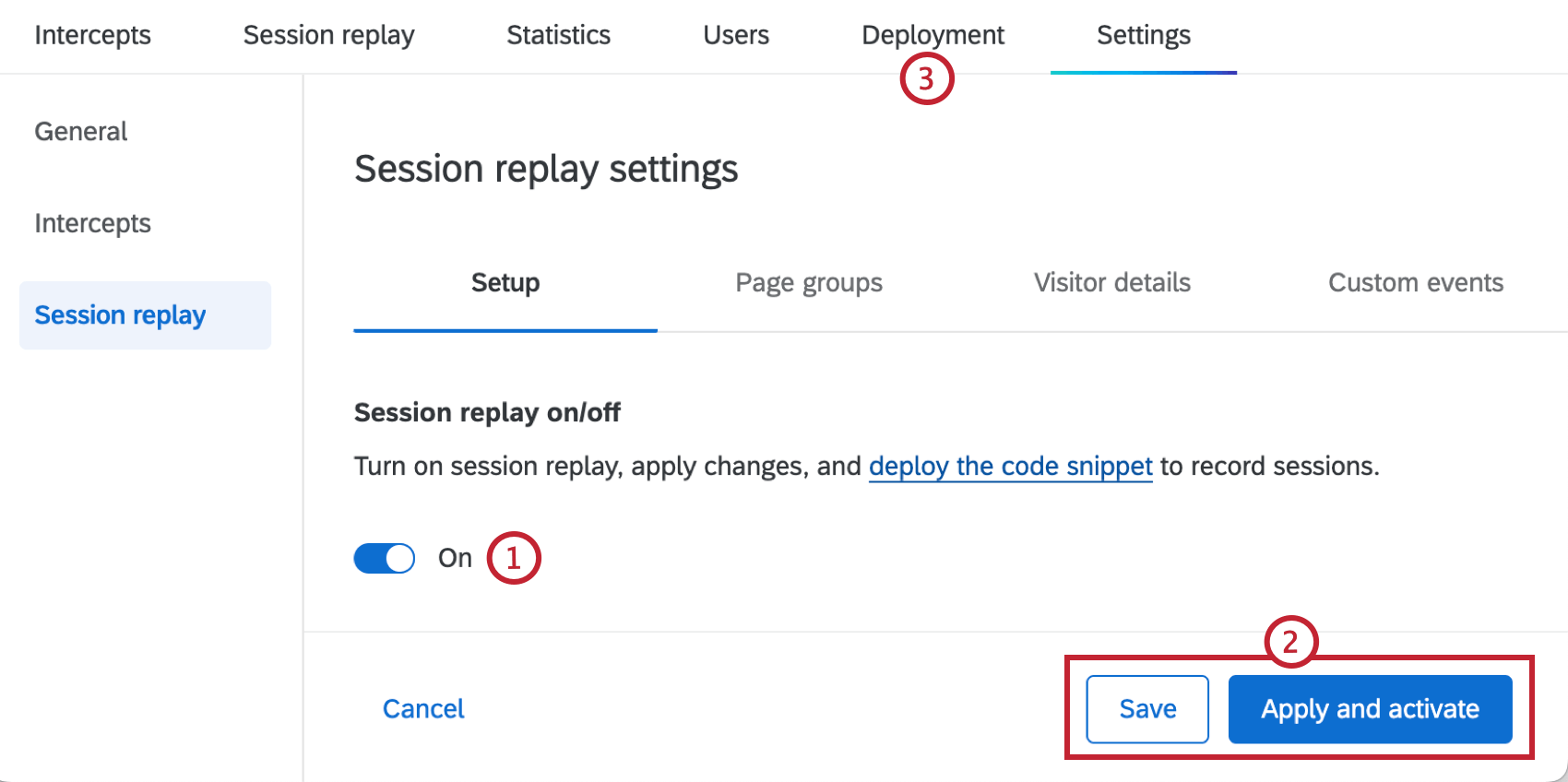
To begin recording sessions on your website you need to enable session replay within the Setup tab within Session replay settings.
- Click the toggle under Session replay on/off.

- Save or Apply and activate your changes. See Saving and Applying Changes for more information.
Qtip: If you receive a “Something went wrong” error after clicking “Save,” then session replay is not enabled for your license. A Brand Administrator must contact your Account Team to request the feature.
- Deploy the code snippet from the Deployment tab of your project.
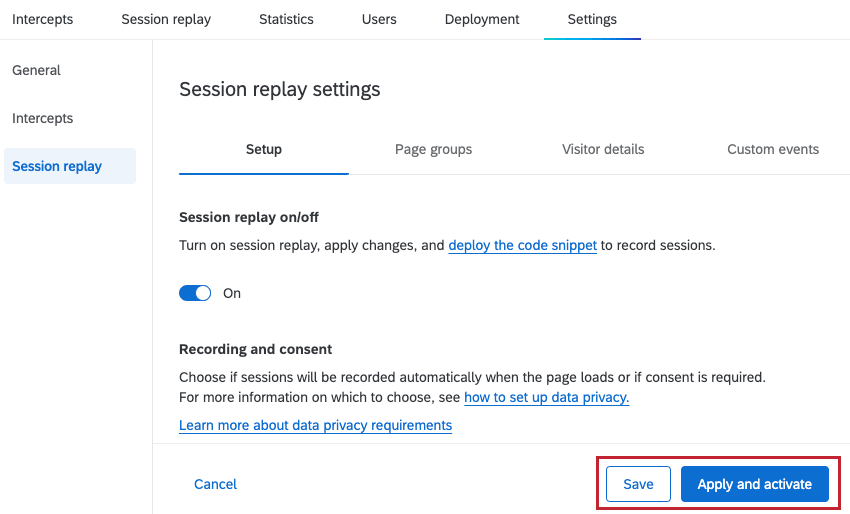
Recording and Consent
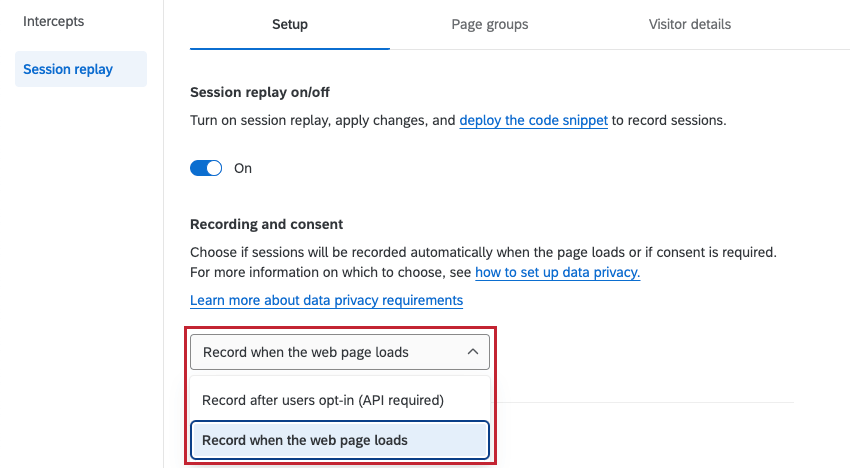
After turning on session replay, you have to decide if sessions will be automatically recorded when the page loads, or if explicit consent is required. Select your preferred option from the dropdown:

- Record after users opt-in: Only record sessions after users provide their consent. This setting is selected by default.
Attention: API is required for this option. You can also use the API to control which pages to record and when to start and stop the recording. See the Qualtrics API documentation for more information. See Integrating Consent Managers with Digital Experience Analytics for how to integrate with OneTrust, a common consent management provider.
- Record when the web page loads: Begin recording sessions as soon as the web page loads.
You can also only record on specific pages by choosing on which pages to start, pause, and stop the recording. For more information, see Integrating Consent Managers with Digital Experience Analytics.
Masking
Masking allows you to hide input field data like usernames, addresses, and phone numbers from being seen in session replays. This is an important step to prevent users’ private information from being captured and shown in replays.
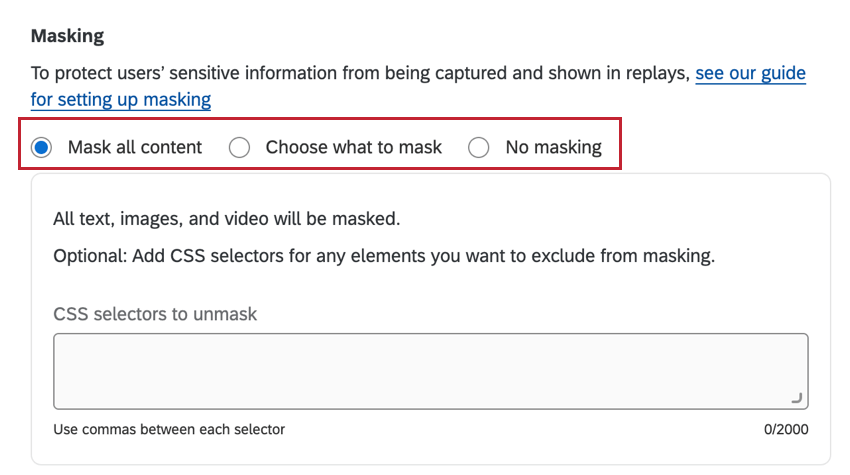
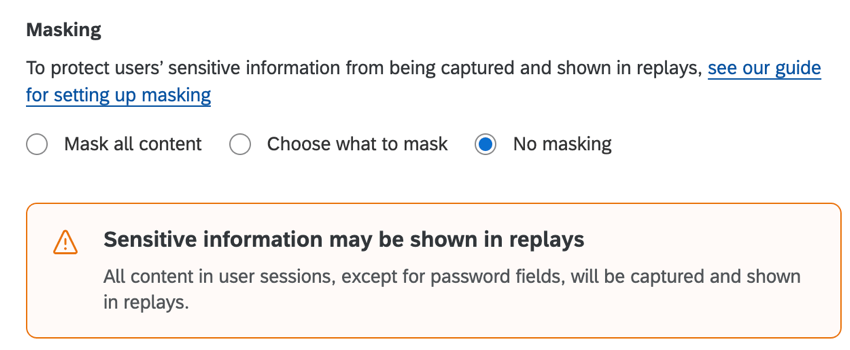
When setting up masking, you have 3 options:

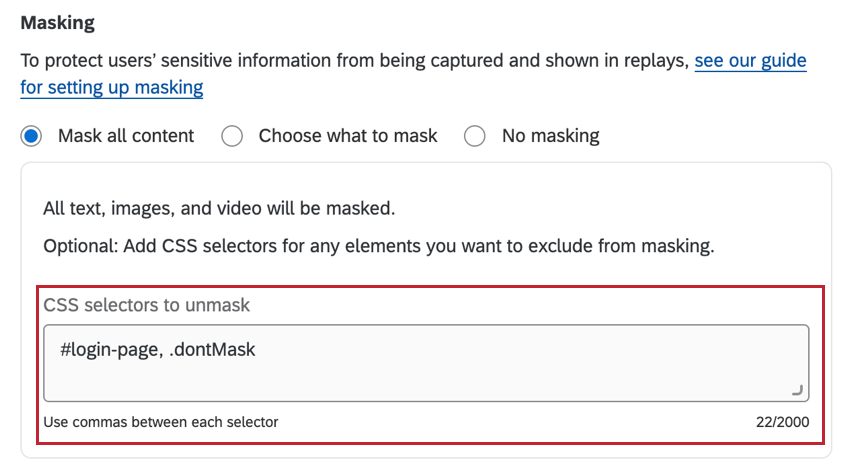
- Mask all content: By default, all text, images, and video will be masked. If desired, you can add CSS selectors for any elements you want to exclude from masking. See the “Elements included in Masking” subsection below for a list of elements that are masked by default.
 Attention: If you want to prevent collecting unnecessary PII, choose this option. You can then selectively unmask any elements you are interested in. Any changes made to your website, including new elements added, may not be masked with this option. Always test your settings before publishing and after making changes to your website.
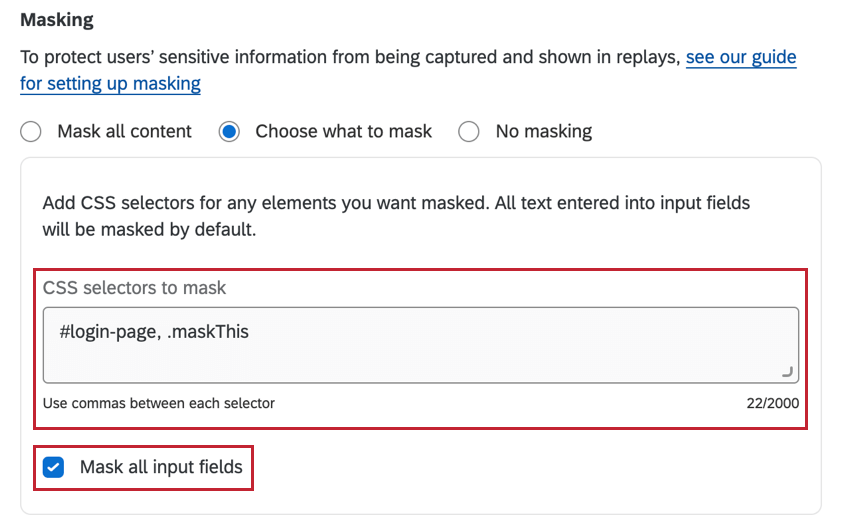
Attention: If you want to prevent collecting unnecessary PII, choose this option. You can then selectively unmask any elements you are interested in. Any changes made to your website, including new elements added, may not be masked with this option. Always test your settings before publishing and after making changes to your website. - Choose what to mask: By default, all text entered into input fields will be masked. If desired, you can remove input field masking by disabling the Mask all input fields Additionally, you can add CSS selectors for any specific elements you want to mask.
 Attention: Since this option by default only masks input fields, some PII may not be masked if it is included on the page directly. Examples of this include an email address on the page as plain text and PII displayed in any profile boxes.
Attention: Since this option by default only masks input fields, some PII may not be masked if it is included on the page directly. Examples of this include an email address on the page as plain text and PII displayed in any profile boxes. - No masking: All content in user sessions, except for password fields, will be captured and shown in replays.
 Attention: If you select this option, all PII except for passwords will be visible in replays.
Attention: If you select this option, all PII except for passwords will be visible in replays.
Elements included in Masking
When you select Mask all content, the following elements will be masked from your session replays:
- HTML Tags: img, svg, video, object, picture, embed, map, audio
- All inputs types
Attention: Placeholder helper text displayed in input fields and background images that are part of the “style sheets” will not get masked, but you can hide them with CSS selectors.
- All text
Test Sessions
Testing allows you to see how session replay will work with your latest saved changes. Before you can begin testing you will have to deploy the code snippet on your website.
- Select the session replay settings you want to test. You do not need to turn on session replay to run test sessions.
Qtip: Recording and Consent and Sampling settings do not apply to test sessions.
- Click Save.

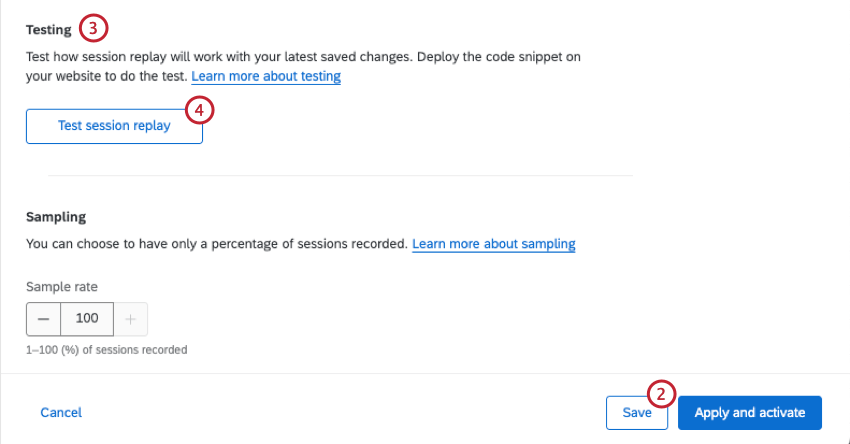
- Within the Setup tab, scroll down to the Testing section.
- Select Test session replay. This adds the test session cookie to your browser.
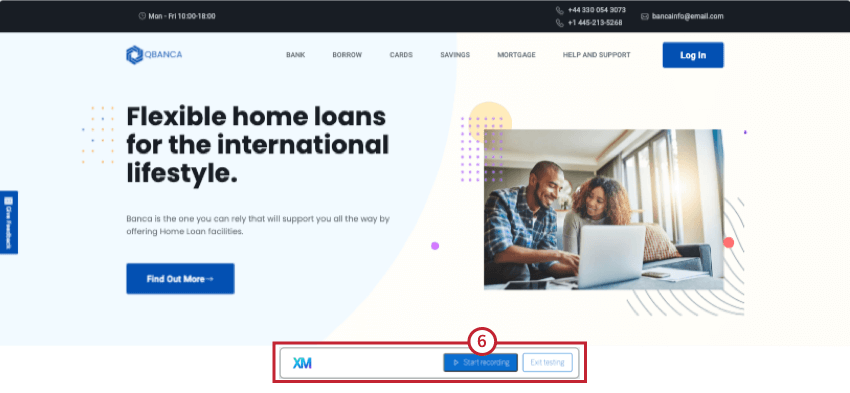
- Navigate to your website to record a test session.
- A test session banner should appear on your website. Click Start recording to begin a new session.

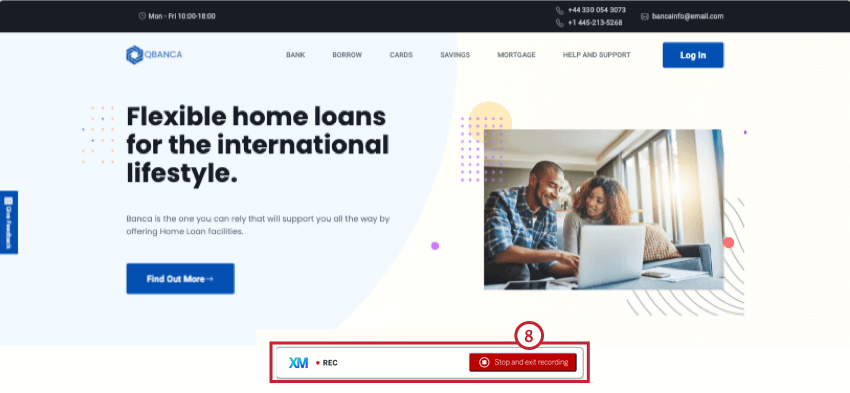
- Test your website, including clicking around, interacting with elements, and performing frustration behaviors.
- When you are done with your session, click Stop and exit recording to stop recording and end the session.

- When you’re done testing, click Exit testing.
- Navigate to the Session Replay tab of your Website / App Insights project.
- Confirm there are sessions appearing in the session replay table. It may take several minutes for new sessions to appear.
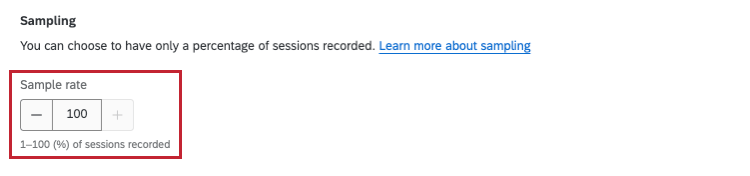
Sampling
Sampling allows you to only record a percentage of sessions. By default all sessions will be recorded. To enable sampling, select a sample rate from 1-100 to determine the percentage of sessions that will be recorded.
Page Groups
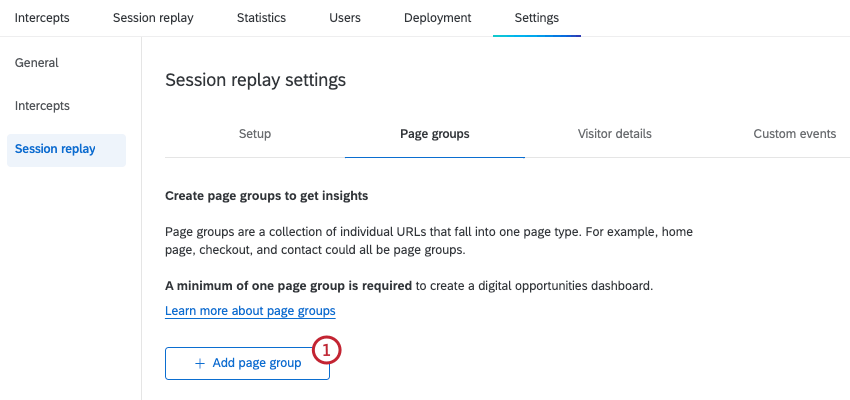
Page groups are a collection of individual URLs that fall into 1 page type, such as the individual pages that make up a home page or checkout experience on a website. You can create page groups within the Page groups tab of session replay settings. This allows you to collect insights on a particular part of the digital experience for use in a dashboard.
Adding a Page Group
- Click Add page group.

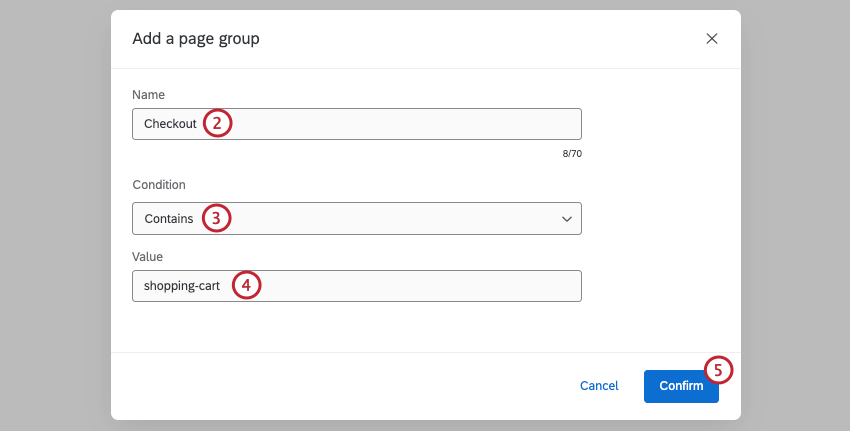
- Name your page group.

- Select a condition for URLs that will be included in the page group.
- Contains: Include URLs that contain a specific value.
- Ends with: Include URLs that end with a specific value.
- Regular expression: A sequence of symbols and characters expressing a string or pattern to be searched for within a URL. For more information on regex, see RegexOne’s documentation.
Attention: Custom coding features are provided as-is and require programming knowledge to implement. Qualtrics Support does not offer assistance or consultation on custom coding. You can always try asking our community of dedicated users instead. If you’d like to know more about our custom coding services, please contact your Qualtrics Account Executive.
- Starts with: Include URLs that start with a specific value.
- Enter a value for your condition. All URLs that meet the conditions for this value will be included in the page group.
- Click Confirm.
Once you’ve created a page group, you can click the 3 horizontal dots to the right of it and select Rename or Delete the group. You can also select Add page group to add an additional group.
Editing or Deleting Page Groups
If you edit or delete a page group, it will be kept in existing sessions that have already been captured. New sessions will reflect the updated change(s).
Multiple Page Groups
If you have multiple page groups, the order of each group matters. If a URL matches the conditions for multiple page groups, it will be added to the group that was created first. Make sure to create your groups in your desired order.
Visitor Details
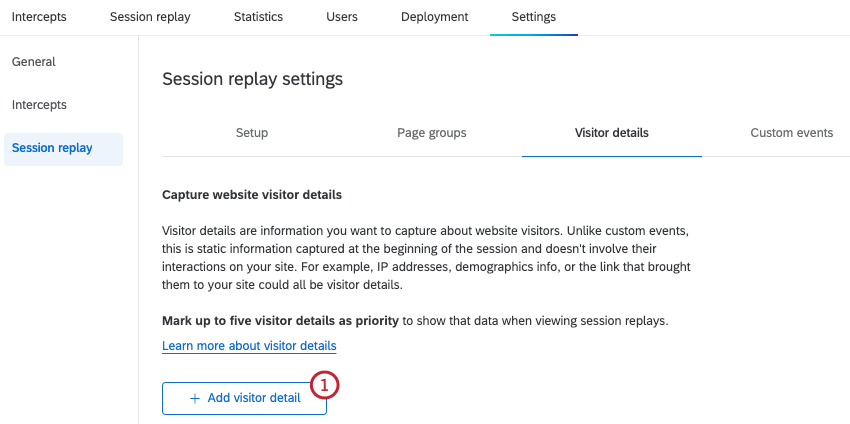
Visitor details are additional static information you want to capture about website visitors, such as IP address or demographic info. Details are captured at the beginning of a session and don’t involve visitor interactions on your site. You can add visitor details within the Visitor details tab of session replay settings.
Adding Visitor Details
- Click Add visitor detail.

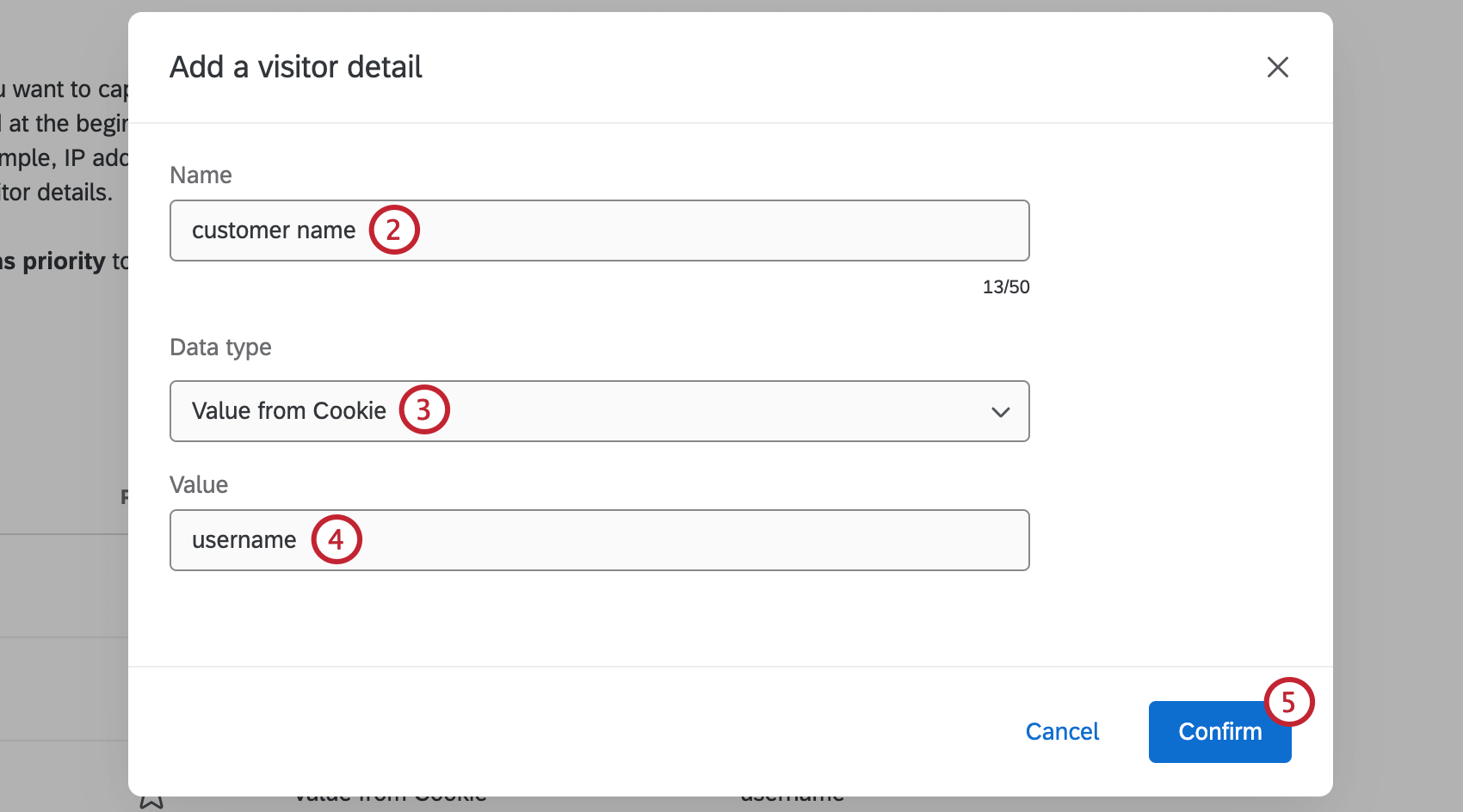
- Name your visitor detail.

- Select a data type.
- Static: The value for the visitor detail is manually entered and will not change across sessions or users.
- Value from Cookie: The value for this visitor detail comes from a website cookie.
- Value from Javascript: The value for this visitor detail is coming from JavaScript code.
- IP Address: The value for this visitor detail is your customer’s IP address. This field is set automatically so you don’t have to provide a value.
Attention: IP addresses are not masked or anonymized.
- Enter a value for the visitor detail.
- Static: Enter the exact value that will be visible in the session recording.
- Value from Cookie: Enter the name of the cookie that will be searched for on the page.
- Value from Javascript: Enter the JS expression that will be searched for on the page.
- IP Address: This is set automatically and you don’t need to set a value.
- Click Confirm.
- Repeat these steps to add more visitor details if desired. Make sure to save or apply changes when you are done adding visitor details.
Once you’ve created a visitor detail, you can click the 3 horizontal dots to the right and Rename or Delete the detail.
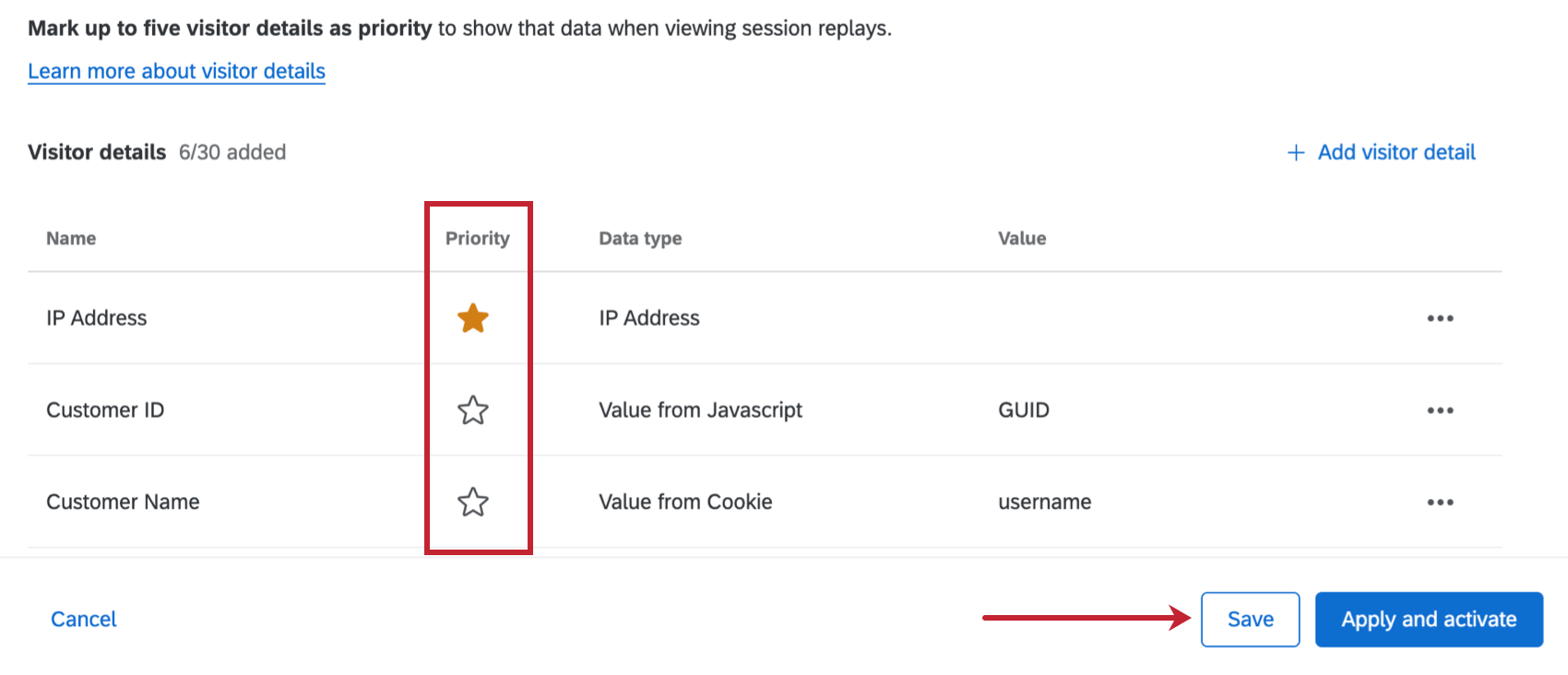
Marking Details as Priority
After adding visitor details, you can mark up to 5 visitor details as priority to display those details when viewing session replays.
Click the star next to each visitor detail you want to mark as a priority. Make sure to save or apply changes when you’re done to save your edits.
Custom Events
Custom events capture the number of times a visitor interacts on your website for specific web events that you want to track, such as adding an item to a cart, clicking a link, or completing a purchase. These events allow you to gather data on how visitors are engaging, or not engaging, with your website to further enrich your session replay data. Unlike visitor details, this information is not static. You can add custom events within the Custom events tab of session replay settings.
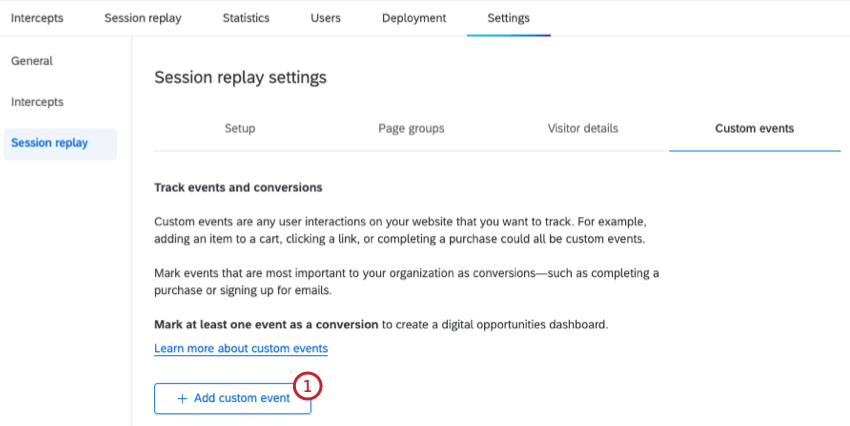
Adding a Custom Event
- Click Add custom event.

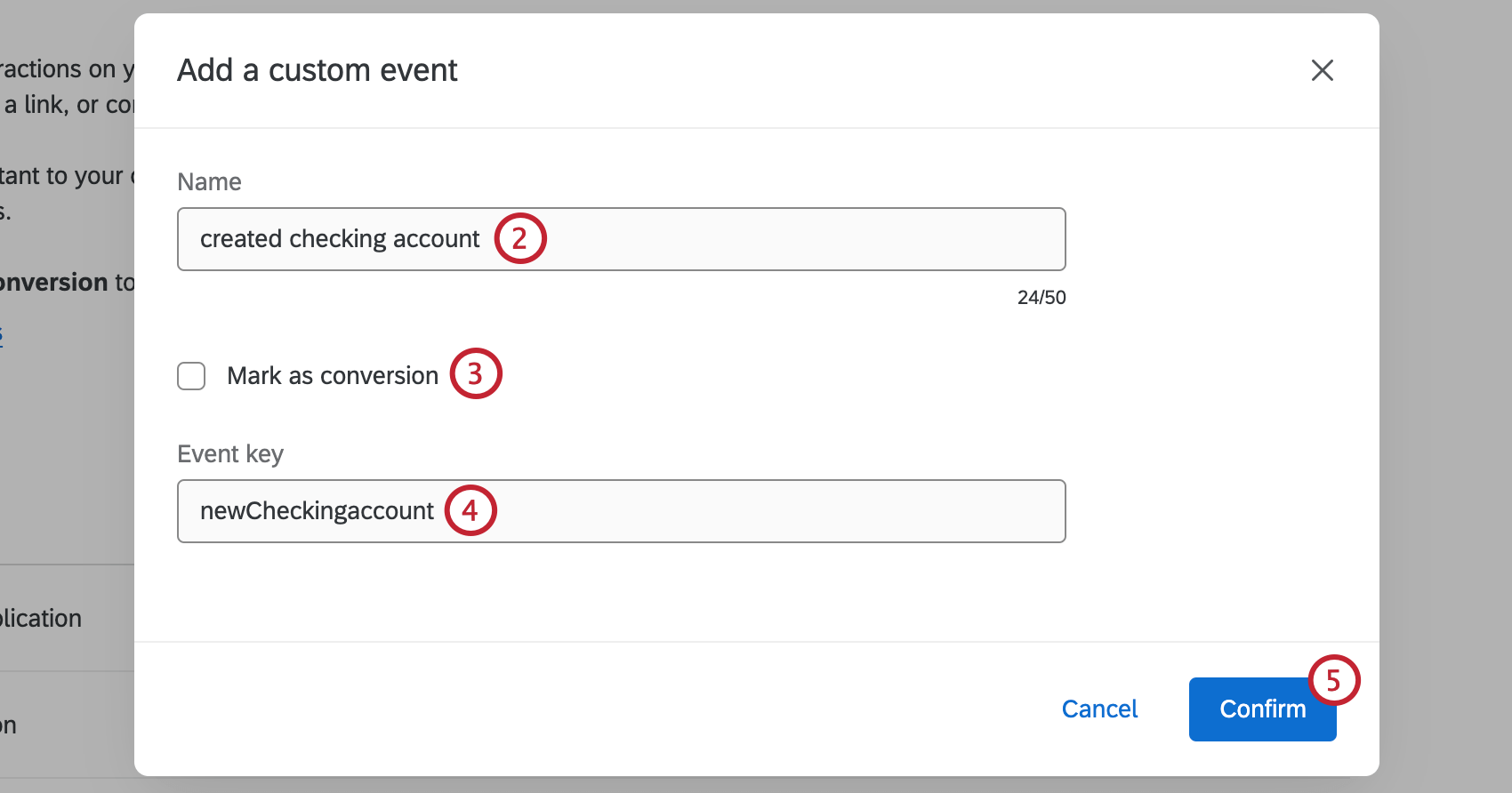
- Name your custom event.

- If desired, select Mark as conversion. Conversions are when a user completes a desired action on your website, like making a purchase, signing up for email, or any other event important to your business.
Attention: You must mark at least 1 event as a conversion to create a digital opportunities widget in your dashboard.
- Enter an Event key. This is the name of the event Qualtrics will look for on your website.
Qtip: Verify your event key with your development team to ensure they are correct.
- Click Confirm.
- Repeat these steps to add more custom events if desired. Make sure to save or apply changes when you are done adding custom events.
Conversions
Marking a custom event as a conversion lets you track if your users converted during their visit to your website. This allows you to get insights about the business impact of problems on your website, by quantifying the potential revenue that can be recovered by resolving frustrating user experiences.
Saving and Applying Changes
When you make changes to any session replay settings, these changes must be saved or applied before navigating anywhere else within your project or account. If you leave the page without saving or applying your changes, all new changes will be undone.
To save changes you’ve made, click Save. This will save your configuration and allow you to use it in testing, but your changes won’t be applied to session replays or any dashboards using session replay data.
To apply changes you’ve made to session replays and any dashboards using session replay data, click Apply and activate.