Deployment Tab
About the Deployment Tab
When you’re finally ready to deploy your Website / App Insights project on your website, head over to the Deployment section of the Settings tab. Here, there are also several options you can adjust before deploying.
Project Deployment Code
The project code contains all the active intercepts and their creatives in the project.
Implementing the project code
The project code can be placed on any page where you may want to display creatives to your visitors. In addition, you will also want to place the code on any pages for which you’d like the Website / App Insights project to track or collect information.
Adding the Code Snippet to Your Site on Your Own
- Copy the code snippet.
- While you can place the code snippet anywhere within the page HTML, it is typically placed within the page header or footer.
Sending the Code Snippet to Your Website Developer
Instead of updating the website code yourself, you can also choose to have your website developer do it for you. In that case, simply copy the code snippet and email it to your website development team.
Your developer can put the code in the header or footer of each page’s HTML, or in the global header or footer, so it loads on all pages of the website.
Using a Third Party Tag Management Solution
Another option for implementing Website / App Insights projects on your site is to add it to a tag management system instead of applying it directly to the site code. Code can be copied and pasted from the Qualtrics interface right into a tag manager. Check out our Using Tag Managers page for more information!
Common tag management systems that our clients use in conjunction with Website / App Insights projects are Tealium, Adobe, Google Tag Manager, and Ensighten. Tealium has a wizard built that allows for easy implementation of Website / App Insights projects.
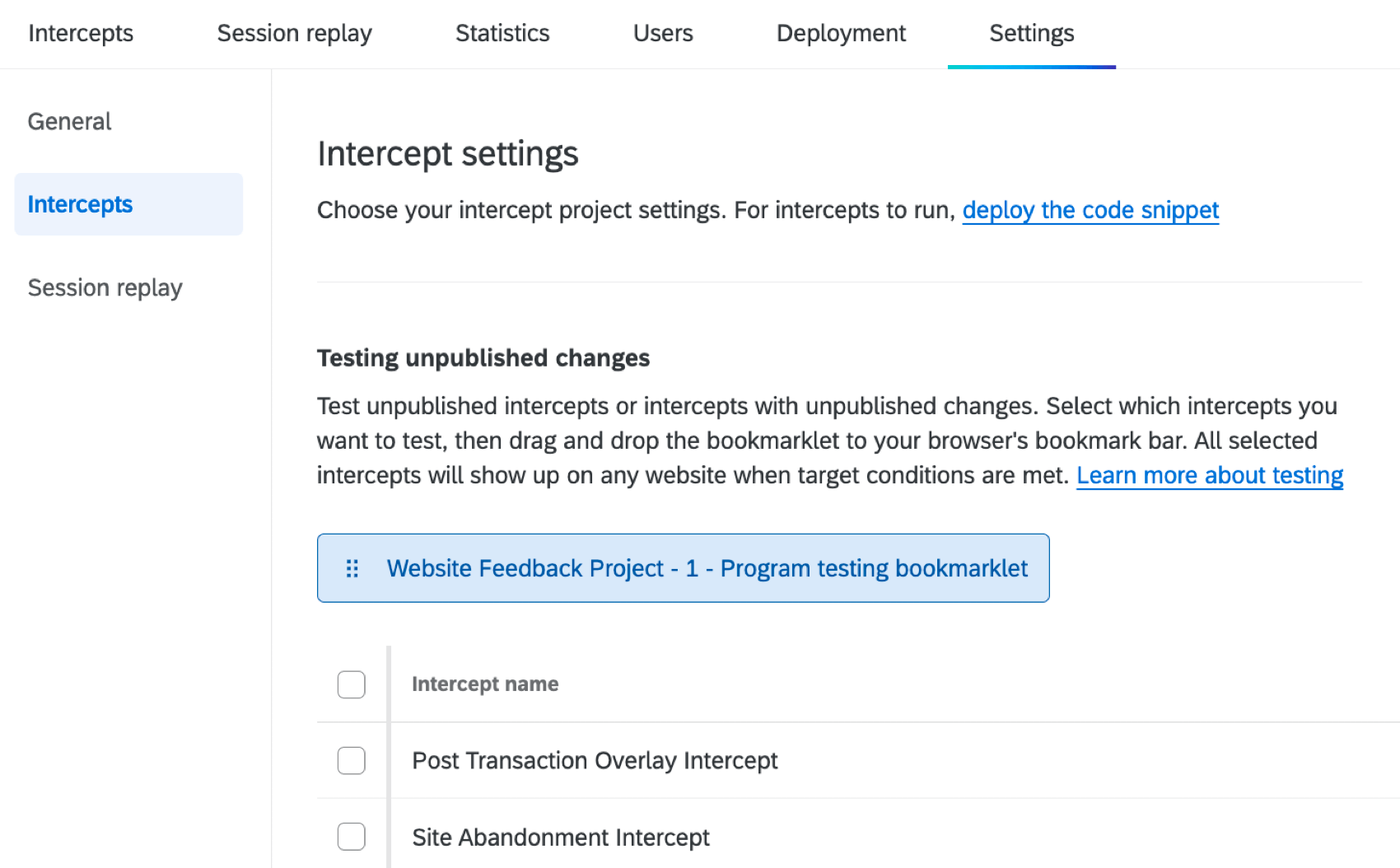
Testing Your Project Code
Just like you can test individual intercepts, you can also test your project code! See Testing Unpublished Changes for more information.
Project Options
Go to the Settings tab and select the Intercepts section to view the settings for your project.