Testing Unpublished Intercept Changes
About the Test Intercept Section
You can test your unfinished, unpublished intercept on any website you want. This can be a great way to make sure your intercepts work the way you want before publishing changes to the live code on your website, where visitors can see.
Running Tests from Intercepts Settings
On the Intercepts settings page, you can run tests on multiple intercepts at once. You can test both standalone intercepts and guided setups this way.
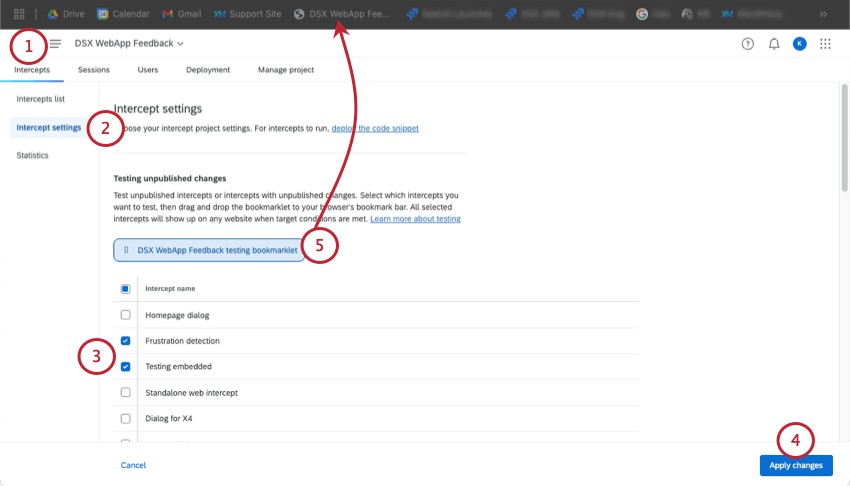
- Go to Intercepts.

- Select Intercept settings
- Under Testing unpublished changes, select the intercept(s) you want to test. Select the top checkbox to select all intercepts.
- Click Apply changes.
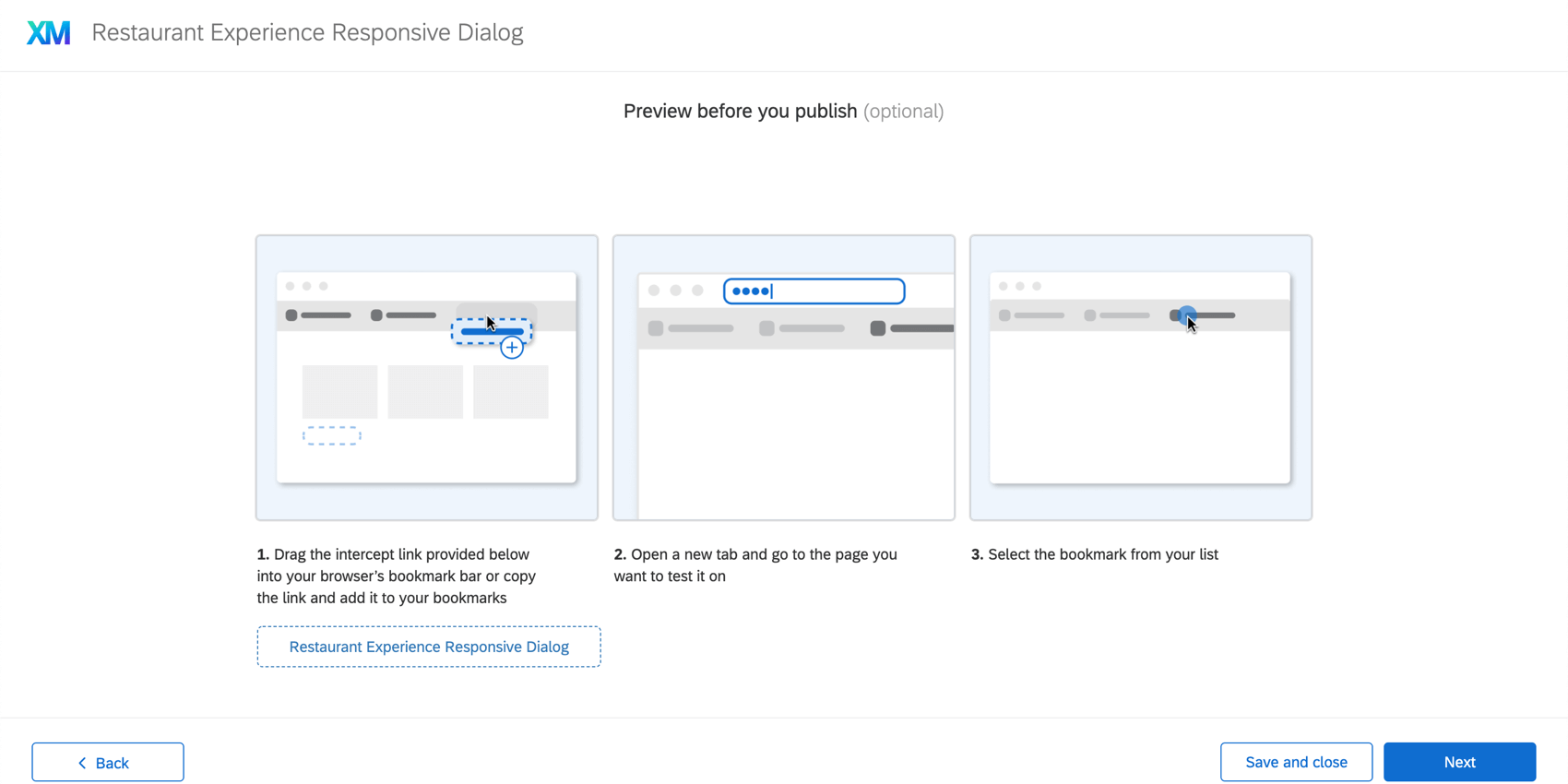
- Save the bookmarklet to your bookmarks. If your browser has a bookmarks toolbar, you can do this by simply dragging the bookmarklet onto the toolbar.
Qtip: For more detailed instructions, refer to the section on Displaying the Bookmark Bar below.
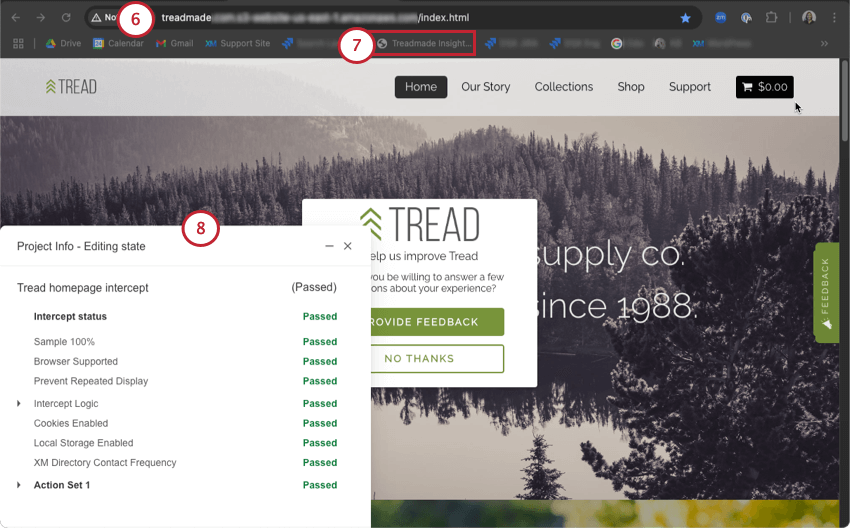
- In a new window or tab, open the webpage where you would like to test your intercept.

- Click on the bookmarklet, which will run the code for that intercept on your webpage.
- A window on the lower-left will let you know if any parts of the intercept failed, and if so, what part you need to fix so it’ll pass next time.
Qtip: When you run the bookmarklet on the individual intercept level, the “Any Intercept in this Zone” logic doesn’t function the same because you are loading a given intercept rather than a zone or project.
Testing Individual Intercepts
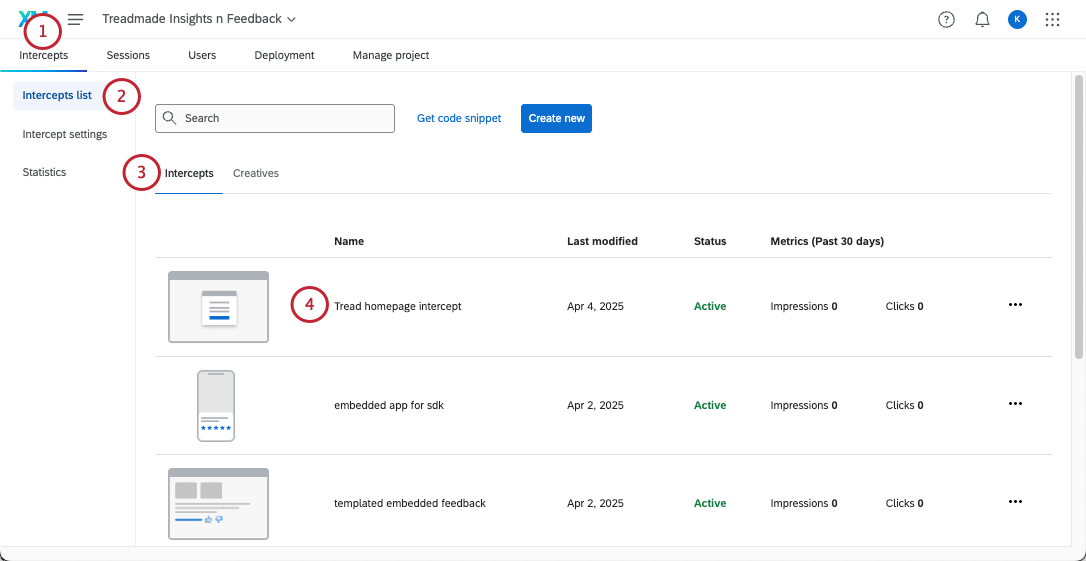
- Go to the Intercepts tab.

- Go to Intercepts list.
- Go to Intercepts.
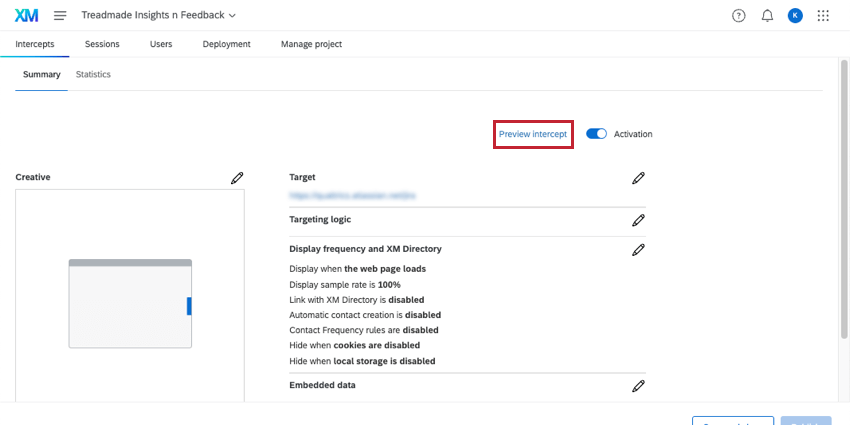
- Open the intercept you want to test.
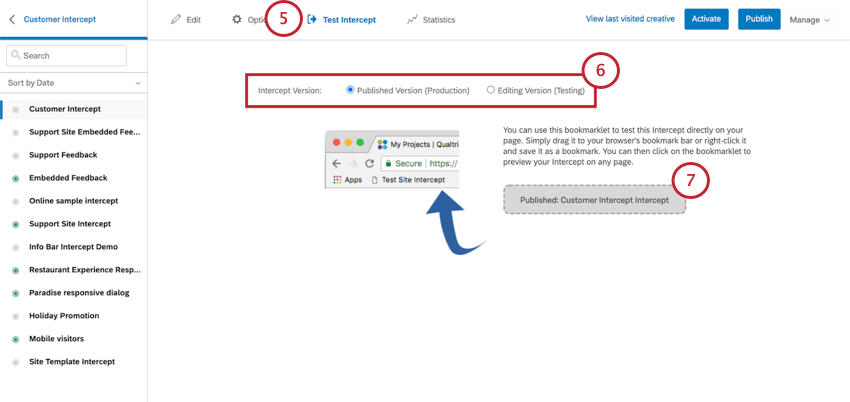
- Go to Test Intercept.

- Choose which Intercept Version you’d like to test. Published Version will show the latest changes you made before clicking Publish. Editing Version will show the latest changes you made, regardless if they are published.
Qtip: Though the published version can also be previewed, we recommend using the Editing Version for testing as it allows you to preview changes without having to publish them. That way you can test settings on a live intercept without changing what visitors see on your site.
- Save the bookmarklet to your bookmarks. If your browser has a bookmarks toolbar, you can do this by simply dragging the bookmarklet onto the toolbar. For more detailed instructions, refer to the section on Displaying the Bookmark Bar below.
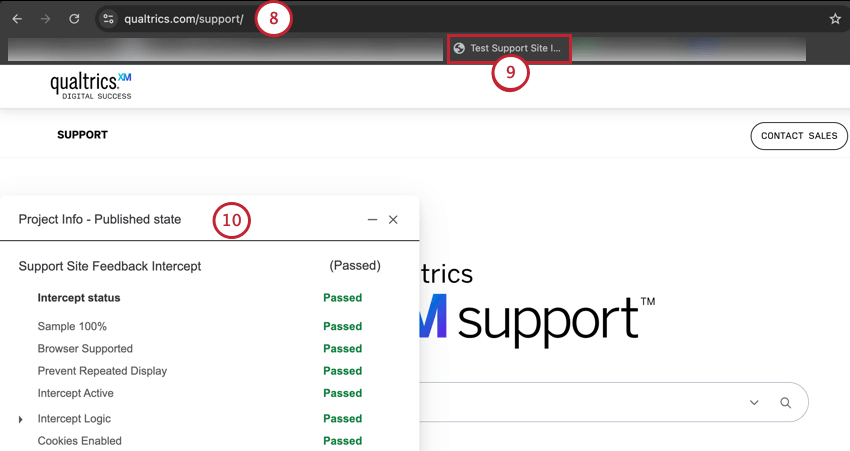
- In a new window or tab, open the webpage on which you would like to test your intercept.

- Click on the bookmarklet, which will run the code for that intercept on your webpage.
- A window on the lower-left will let you know if any parts of the intercept failed, and if so, what part you need to fix so it’ll pass next time.
Displaying the Bookmark Bar
If your web browser has a bookmarks (or favorites) toolbar, saving the bookmarklet needed to preview your intercept is as simple as dragging it onto that toolbar. If you don’t have a bookmarks toolbar, the following steps will describe how to display it on your browser.
Testing on a Mobile Browser
Saving the bookmarklet to a mobile browser is certainly possible, but a bit tricky given how mobile browsers don’t typically let you drag and drop. The best way to test how your intercept will appear and behave on mobile devices is to access the developer tools in your web browser.
Troubleshooting Tips
Intercept Logic
- Make sure the values are correct.
- Examine your use of “Is” vs. “Contains.”
- Examine your use of And/Or logic.
- Watch out for spaces in the values.
Revision History
Make sure the published version is the most recent (or the version that you would expect).
Watch For the Website Feedback Network Request
- Open Developer Tools on your browser.
- Look at the network request for ?Q_ZID etc.
- No network request: The implementation is not working.
- Network request: Check the parameters of the request for inconsistencies. Sometimes the code is implemented using a tag management system. There are cases where this implementation messes with the parameters in our request for current URL, etc.
- Network request with an error: Check if your project is activated.
Look For Other Hanging Script Requests That Might Be Interfering With Our Script
- Right-click anywhere in your browser.
- Select Inspect Element.
- Choose Console (this is where errors appear).