Adding Event Tracking & Triggering
About Event Tracking & Triggering
With event tracking, your intercept will detect specific events on your website. Events might include visitor actions like downloading a monthly statement on a banking website, clicking to chat with a live agent on a commerce site, and more. Once captured, a record of these events is saved in a cookie on the participant’s browser so that this information can be used for Intercept logic or sent to your target website as embedded data.
In addition to this, when a visitor qualifies for your intercept, you can trigger events like editing, adding, or removing a cookie or Google Analytics event. You can set these events to happen when the creative loads, or when a visitor interacts with your creative in a specific way. This is known as event triggering.
Basic Event Tracking
If the elements on your website you’d like to track have HTML IDs, and if you are tracking clicks (as opposed to other events, such as hovering), you can quickly set up event tracking with no website modifications needed.
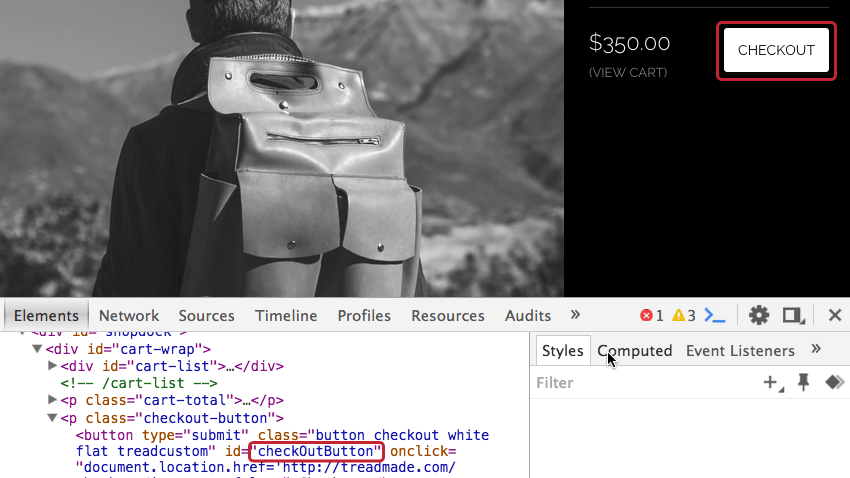
Example: On this website, we’d like to track visitors who click on the checkout button. Because the checkout button contains an HTML ID, Qualtrics can track this with no site modifications needed.
To set up basic event tracking
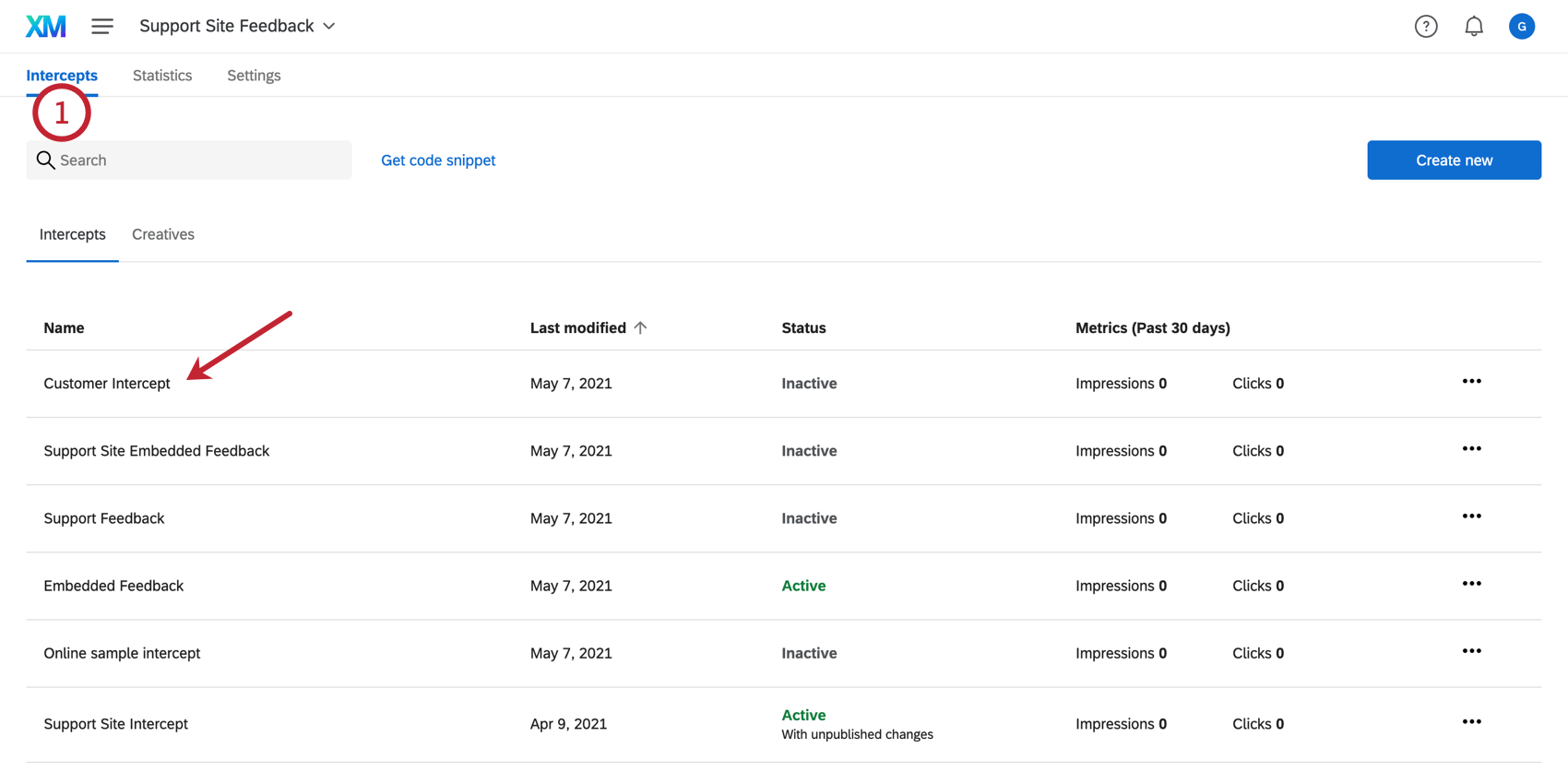
- Under the Intercepts section, open the Intercepts tab and select the Intercept to which you would like to add event tracking.
 Qtip: If you’re using the project deployment code, events tracked by one Intercept can be accessed by another. There is no need to add the same event tracking to multiple intercepts.
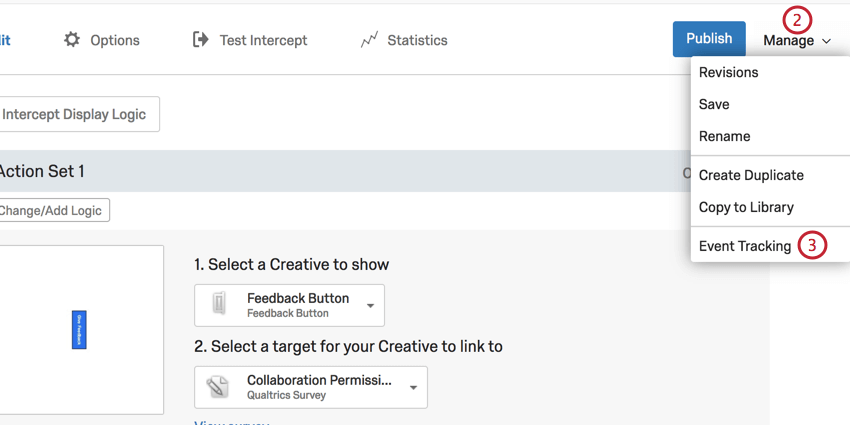
Qtip: If you’re using the project deployment code, events tracked by one Intercept can be accessed by another. There is no need to add the same event tracking to multiple intercepts. - Click Manage.

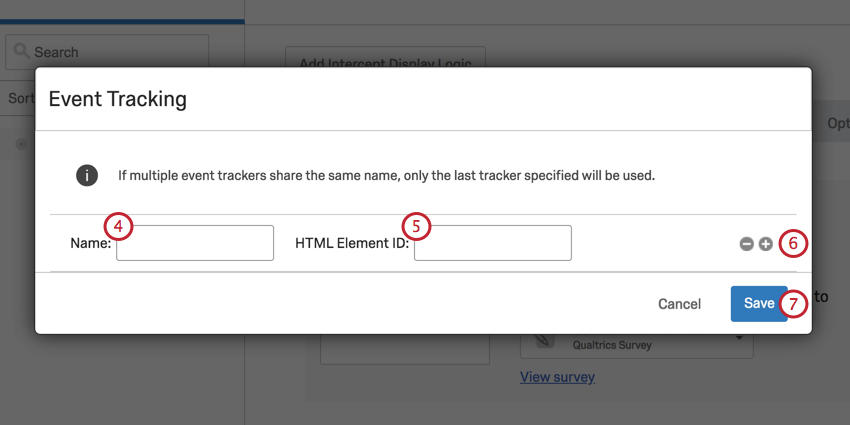
- Select Event Tracking.
- Type the name you would like to use for your event (any name will do).

- Enter the exact HTML ID of the element you would like to track.
- To include additional events, click the plus (+) sign to the right of your event.
- Click Save.
Advanced Event Tracking
If you would like to track events on your website that do not involve a visitor clicking (e.g., hovering over an item), or if you would like to track interaction with elements that don’t have an HTML ID, you can manually add the event tracking code to these elements on your website. These added codes will allow Qualtrics to know when the event has taken place.
To track an event on your website
- Identify the HTML element on your site you would like to track (the following example does not include an ID attribute).
<span>Chat with an agent.</span> - Add a JavaScript event to this element. Common events include onclick, onmouseover, or onmouseout.
<span onclick=”...”>Chat with an agent.</span> - Set the event equal to the following code:
window._qsie = window._qsie || [];window._qsie.push('eventName'); - The final HTML for your element may look something like this:
<span onclick=”window._qsie = window._qsie || []; window._qsie.push('InitiatedChat');”>Chat with an agent.</span> - You can now add Intercept Display Conditions that target this event.
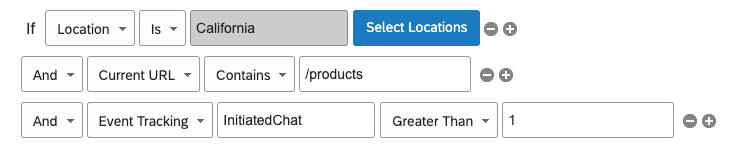
 Example: In the image above, the event is a chat being initiated on the website. The name of the event, as defined in step 4, is InitiatedChat. 1 is the value that indicates this act is not yet initiated, whereas anything above that indicates an action has taken place. So the condition reads, “If Event Tracking InitiatedChat is Greater Than 1,” the creative will display.
Example: In the image above, the event is a chat being initiated on the website. The name of the event, as defined in step 4, is InitiatedChat. 1 is the value that indicates this act is not yet initiated, whereas anything above that indicates an action has taken place. So the condition reads, “If Event Tracking InitiatedChat is Greater Than 1,” the creative will display.
Using Tracked Events
Once you have set up event tracking, you can use these events in your targeting logic. You can also send event tracking information over to your target website or survey using Embedded Data.
To add logic based off of an event
- On either the intercept targeting-level or the action set-level, add logic.

- Drop the first field down.

- Select Website and choose Event Tracking.
- Enter the name of your event.

- Select whether it will be Greater Than, Equal To, etc. the value you enter in the next step.
- Enter an event value, which will be the number of times the event must happen for the participant to qualify.
To save event information as Embedded Data
Event data can also be saved as embedded data, as described on the Embedded Data in Website Feedback page.
In the Name field on the left, you’ll enter the name of the embedded data field, which can be anything you like. You’ll then set the value to Event Tracking and enter the event name as it’s saved on your website.
The final embedded data value sent over to your target website will be the number of times the event occurred for that particular visitor.
Triggering an Event
There are two ways to trigger an event. The first is to trigger an event as soon as your creative is displayed to a website visitor. The second is to trigger an event as soon as a website visitor interacts with a specific element in your creative. The following sections outline how to accomplish both triggers.
To trigger events on creative display
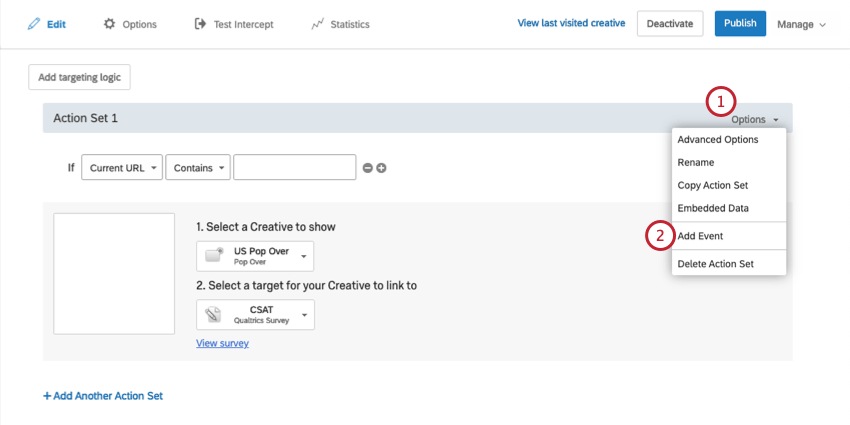
- Navigate to the relevant action set within the Intercept that displays your creative and click Options.

- Select Add Event.
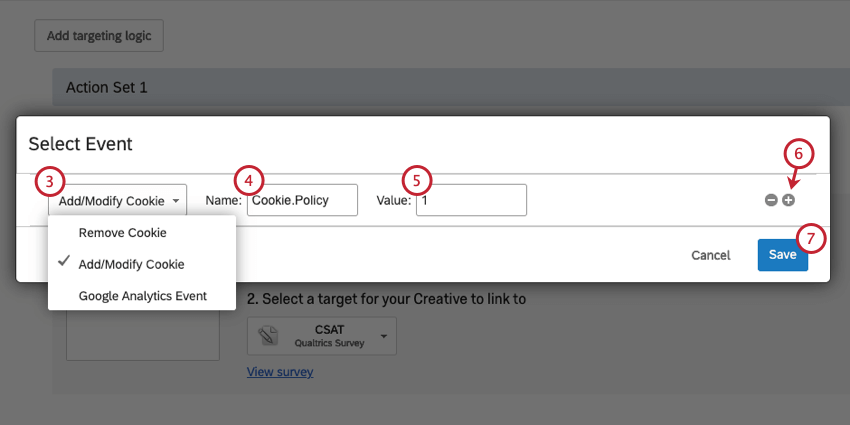
- Select the type of event you’d like to add. These options allow you to Add/Modify and Remove Cookies, as well as push an event to Google Analytics.
 Qtip: Learn more about these options in the Defining an Event section below
Qtip: Learn more about these options in the Defining an Event section below - Type the name you would like to use for your event (any name will do).
- Enter the value.
- If desired, click the plus (+) sign to add another event.
- Once you have set up the event(s), click Save.
To trigger an event when a visitor interacts with a creative
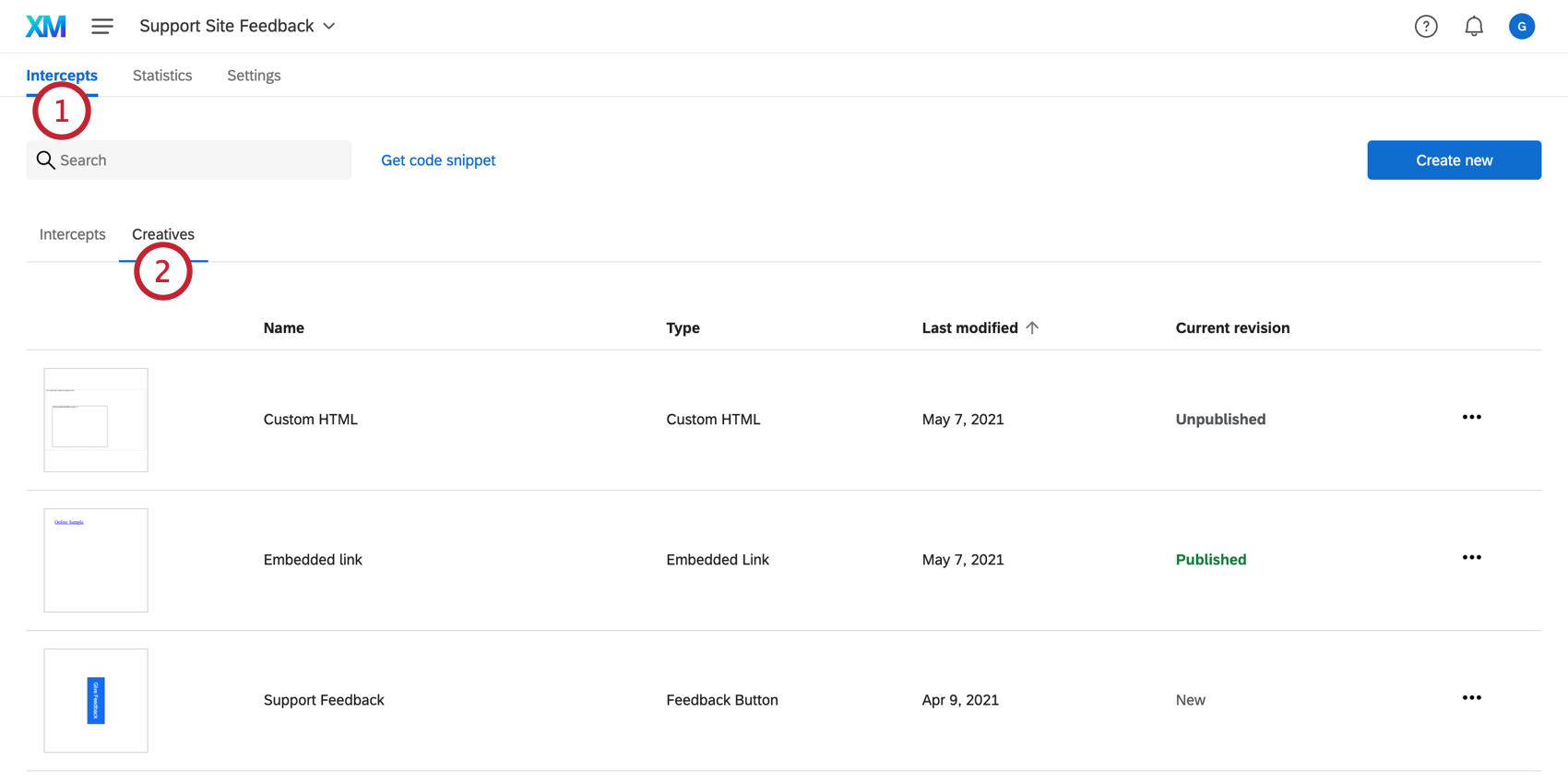
- Navigate to the Intercepts section.

- Click on the Creatives tab and select the one you want to edit.
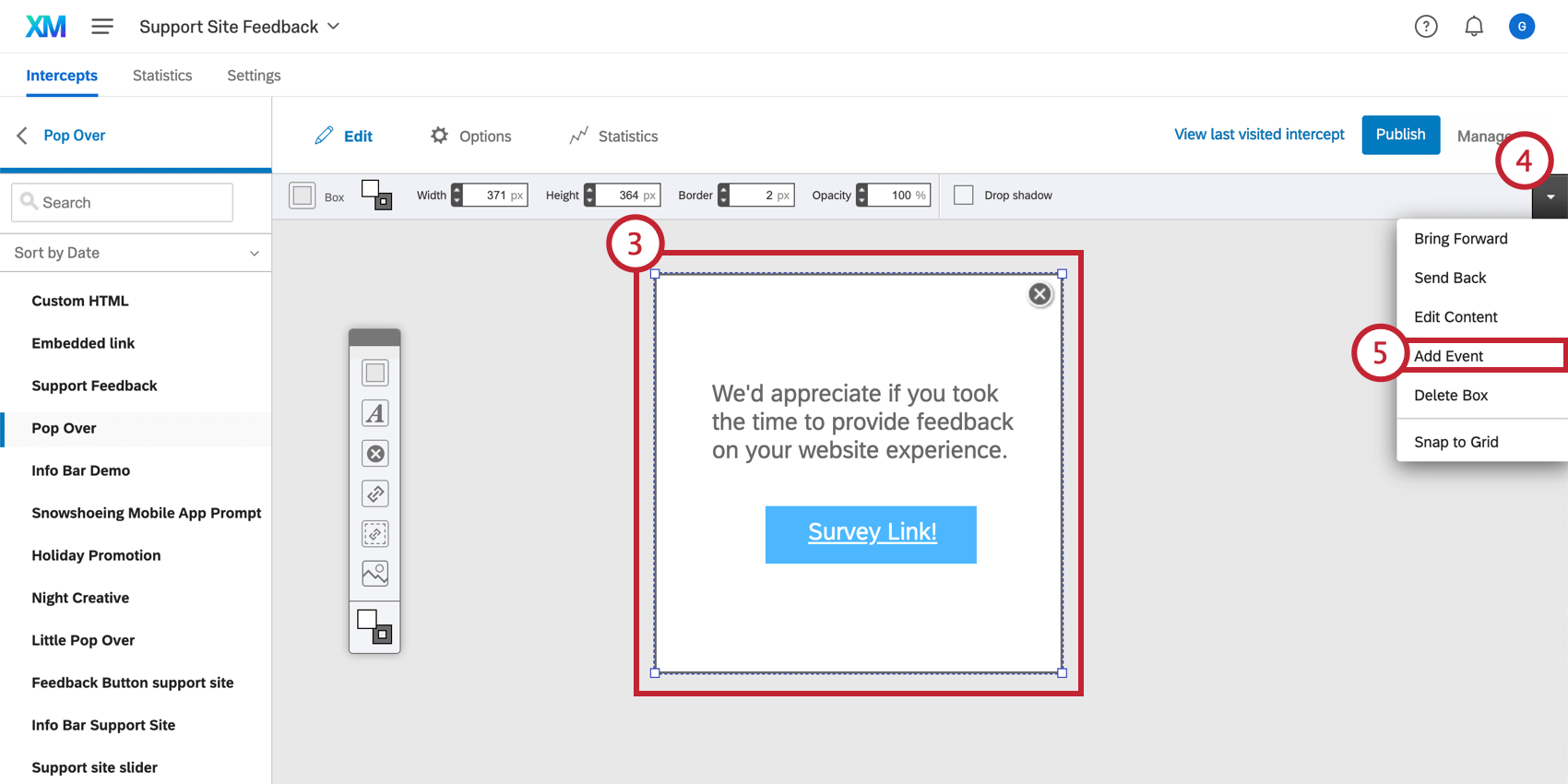
- Click the element on your creative that should trigger this event (e.g., specifically click the target or the background).
 Qtip: You may want to add the event to the target element to track individuals who click the target (see below), or to the Close button to track those who choose not to participate.
Qtip: You may want to add the event to the target element to track individuals who click the target (see below), or to the Close button to track those who choose not to participate. - Click the dropdown arrow in the toolbar.
- Select Add Event.
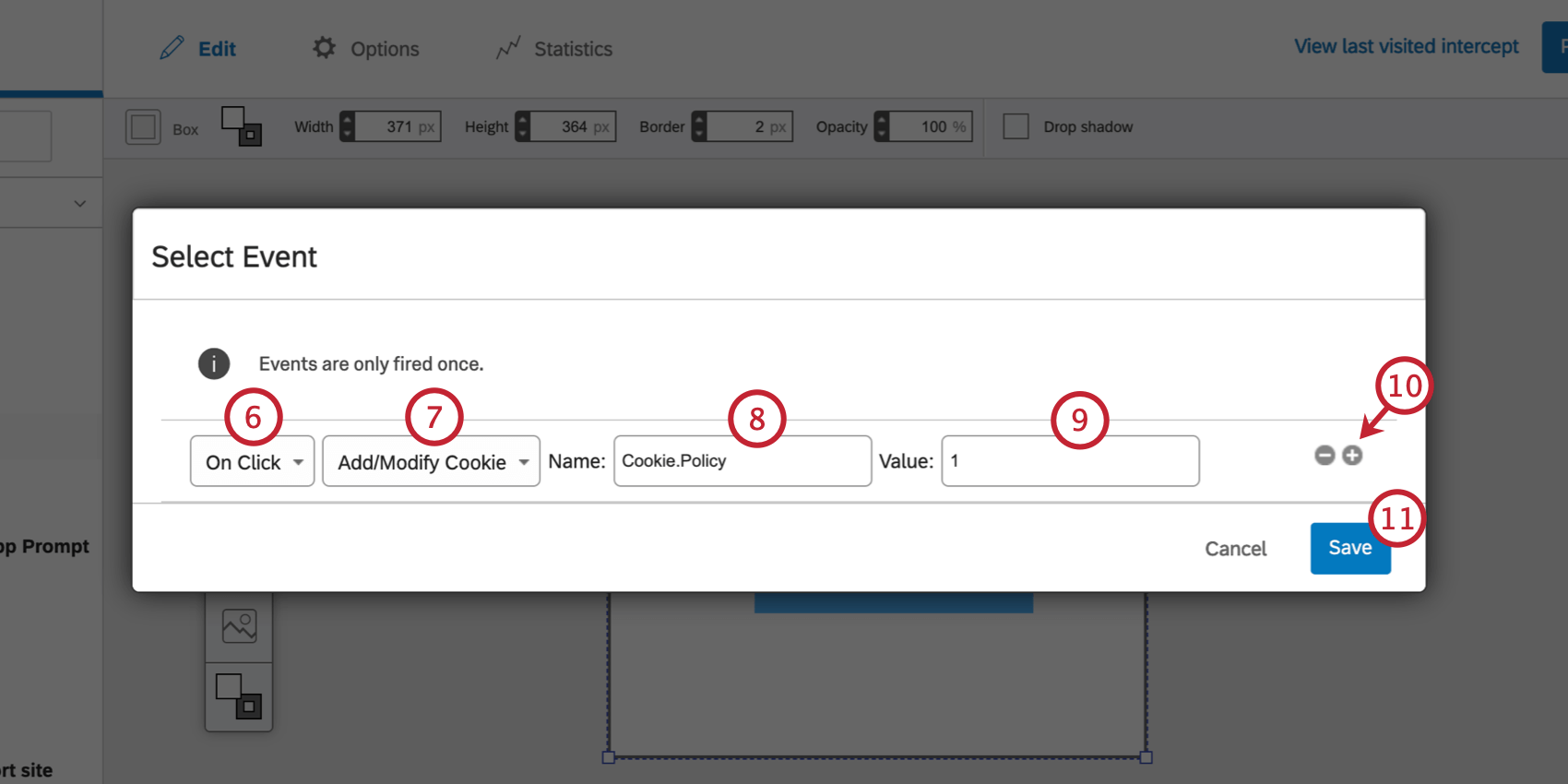
- Select what action will trigger the event. See below for available actions.

- On Click: The event will occur if the visitor clicks on this element of the Creative.
- Mouse Out: The event will occur if the visitor hovers their mouse over this element of the Creative and then moves their mouse away.
- Mouse In: This event will occur if the visitor hovers their mouse over this element of the Creative.
- Select the type of event you’d like to add. These options allow you to Add/Modify, Add JavaScript, Remove Cookies, as well as push an event to Google Analytics.
- Name the embedded data.
- Enter the value.
- If desired, click the plus (+) sign to add another event.
- Once you have set up the event(s), click Save.
Defining an Event
Once you’ve selected how your event is triggered, you can choose exactly what the event will be. There are three types of events available: Remove Cookie, Add/Modify Cookie, or trigger a Google Analytics Event.
Remove Cookie
With the Remove Cookie event, the Name should be the name of the cookie being removed, as defined on your site. If the visitor qualifies for this event and if the cookie exists in the browser, then the cookie will be removed.
Add/Modify Cookie
With the Add/Modify event, a cookie will be added to the visitor’s browser. If the cookie already exists, then it will be modified. For this event, specify the name of the cookie you’d like to add/modify, and then specify the new value for that cookie.
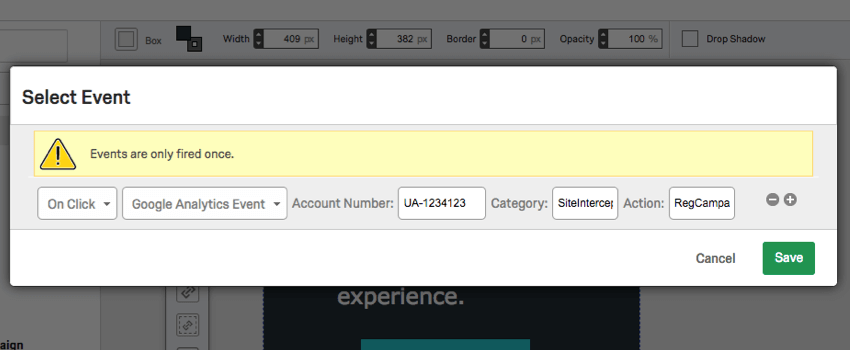
Google Analytics Event
With a Google Analytics Event, Intercept interactions can be recorded and reported within Google Analytics. For this event, specify the account number for your Google Analytics Account, as well as a Category and Action name for this event. Refer to Google’s Event Tracking page for more information.