Website Conditions
About Website Conditions
Sometimes you have more information stored about a visitor that you would like to use in your logic. In this section, you will learn about Website conditions. These conditions can be based off cookie values, Javascript Expressions, HTML on the site, and more.
Adobe Analytics
Adobe Analytics can be used to display a creative based on the value of Adobe Analytics variable. In order to use this condition, the website needs to be integrated with Adobe Analytics beforehand. For more information, see Adobe Analytics Extension.
To set an Adobe Analytics condition
- On either the intercept targeting-level or the action set-level, add logic.

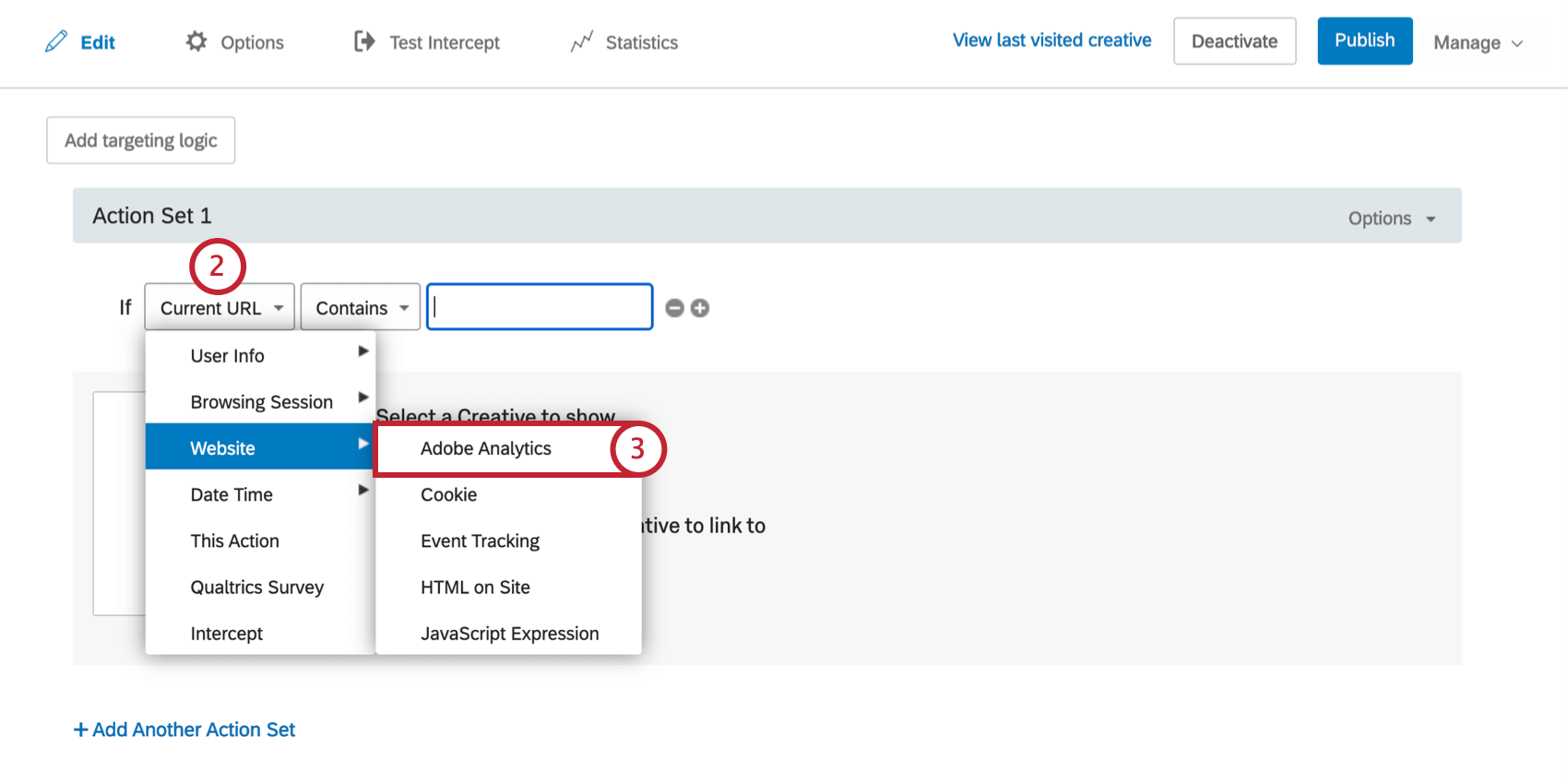
- Drop the first field down.

- Select Website, and then select Adobe Analytics.
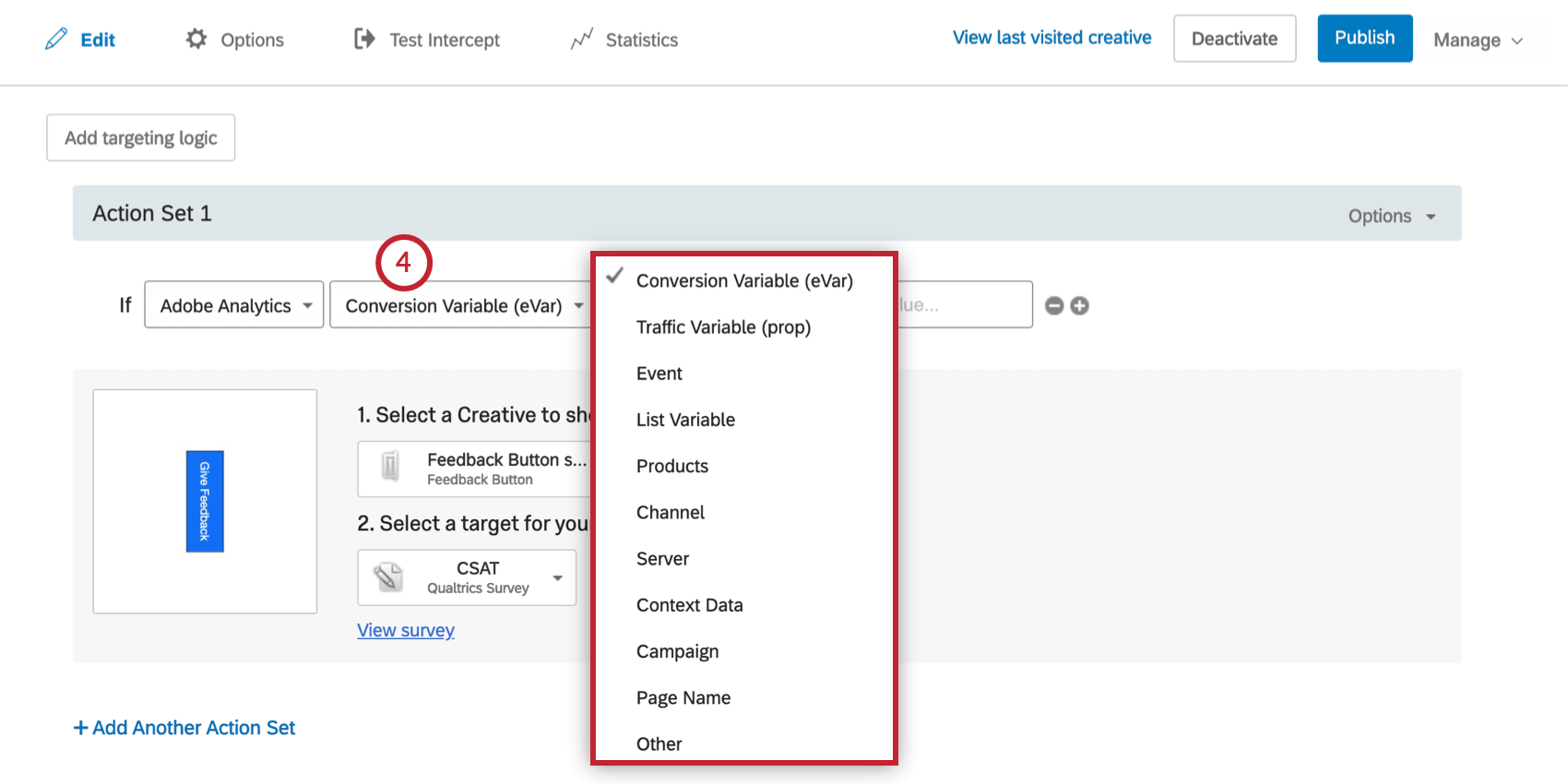
- Select the variable type.

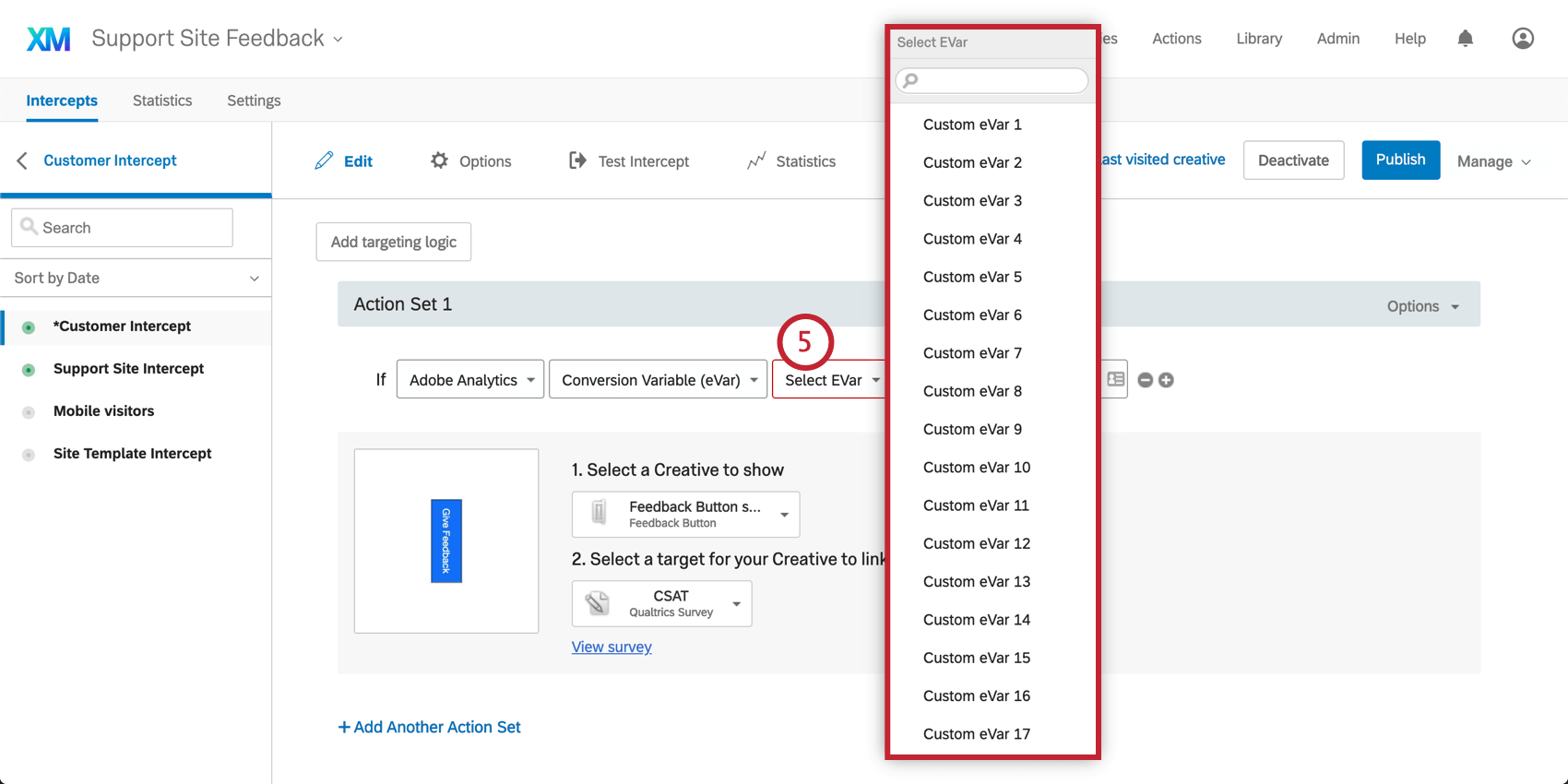
- Select the variable.

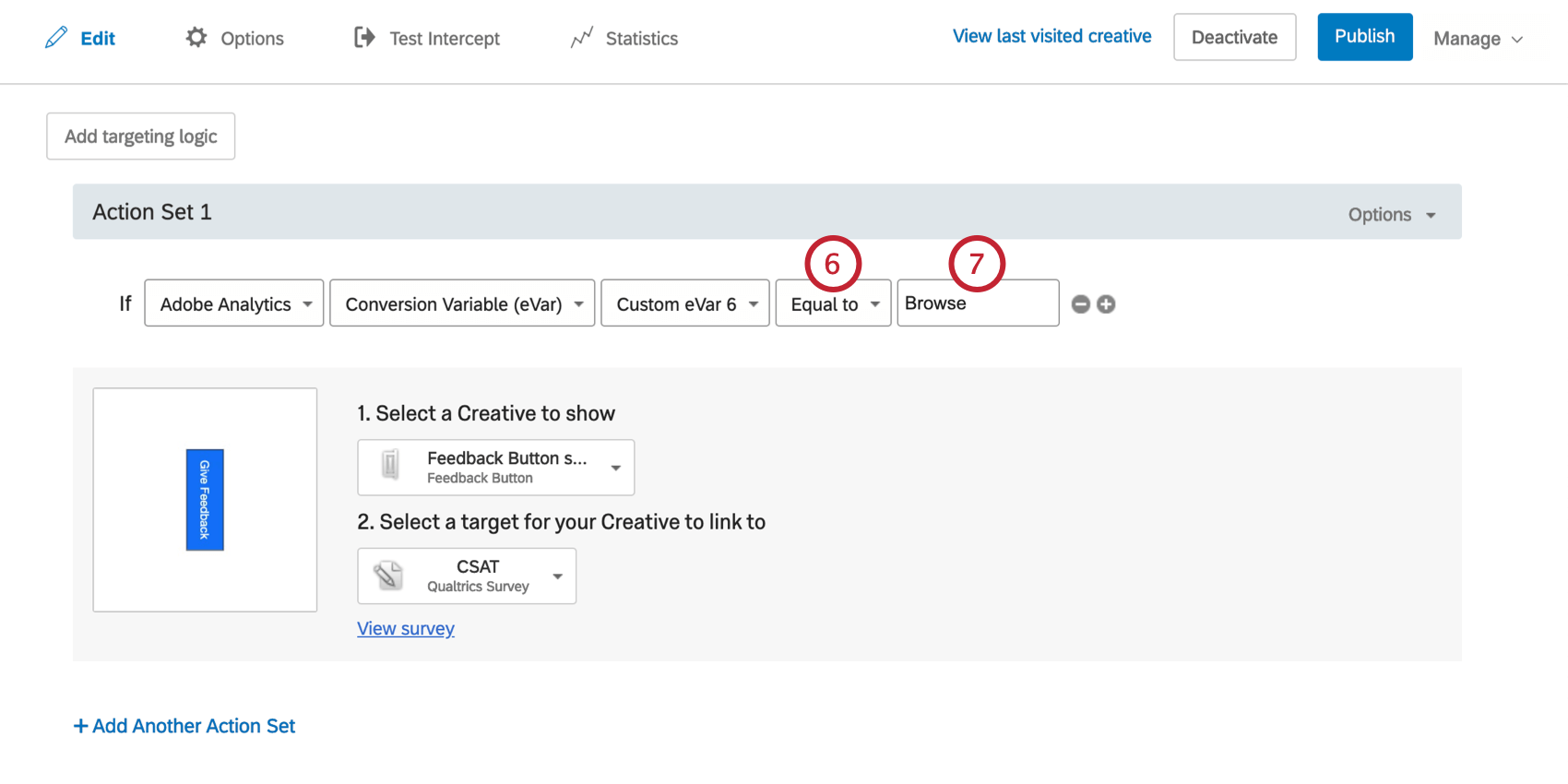
- Indicate whether you are targeting visitors whose value is Equal To or Not Equal To what you specify in the next step.

- Enter the value of the variable.
Cookie
Value from Cookie can be used to display a creative if a cookie stored on the visitor’s browser contains a value that you specify. For example, if you store a cookie called Return Visitor equal to True if the visitor is a return visitor and False if the visitor is a new visitor, you could choose to target only those who are returning visitors.
To create a Cookie condition
- On either the intercept targeting-level or the action set-level, add logic.

- Drop the first field down.

- Select Website, and then select Cookie.
- Enter the name of the cookie you would like to use for your targeting.

- Indicate whether you are targeting visitors whose value is Equal To or Not Equal To the value that you specify in the next step.
- Enter the value the cookie should include.
Event Tracking
With event tracking, you can listen for specific events on your website beyond which pages the visitor has seen. Events might include visitor actions like downloading a monthly statement on a banking website, clicking to chat with a live agent on a commerce site, and more.
For how to set Event Tracking up, see the linked support page.
To create an Event Tracking condition
- On either the intercept targeting-level or the action set-level, add logic.

- Drop the first field down.

- Select Website and choose Event Tracking.
- Enter the name of your event.

- Indicate whether you are targeting visitors whose value is Equal To or Not Equal To the value that you specify in the next step.
- Enter an event value, which will be the number of times the event must happen for the participant to qualify. In this example, the creative will show for visitors who have completed the “checkout_event” event one or more times.
HTML on Site
HTML on site conditions can be used to read the HTML of the page and display a creative if an HTML element contains a value that you specify. For example, if you wanted to target visitors who have two or more items in their shopping cart, you could use the ID of the shopping cart element to base your logic on if that element contains a number larger than or equal to 2.
In this example, we’ve determined that we want to show a creative if there are 2 or more items in the shopping cart. Looking at the HTML for this button, we’ve determined that the ID of the HTML element containing the number of items in cart is qty-in-cart.
Qtip: If the element you need to target doesn’t have an ID attribute and you aren’t able to add one, consider targeting this element using the JavaScript Expression condition:
document.getElementsByClassName('qty-in-cart')[0];For example, If the shopping cart had no ID but had a class=“qty-in-cart” and it is the first element with this class on the page, then this JavaScript expression could be used to target it.
To create HTML on Site condition
- On either the intercept targeting-level or the action set-level, add logic.

- Drop the first field down.

- Select Website, and then select HTML on Site.
- Enter the ID of the HTML element you would like to use for your targeting.

- Indicate whether you are targeting visitors whose value is Equal To or Not Equal To what you specify in the next step.
- Enter the value the HTML should include.
JavaScript Expression
This condition can be used to display a creative depending on the value of a JavaScript expression. Often websites will store information about their visitors in JavaScript variables. For example, a variable might store whether the visitor is a current customer or a potential customer.
In this example, a variable called navigator.language stores visitors’ language settings. This intercept will show a creative if they are using their browsers in English.
To create a JavaScript Expression condition
- On either the intercept targeting-level or the action set-level, add logic.

- Drop the first field down.

- Select Website, and then select JavaScript Expression.
- Enter the JavaScript Expression you would like to use for your logic.

- Indicate whether you are targeting visitors whose value is Equal To or Not Equal To what you specify in the next step.
- Enter the value the JavaScript Expression should return.
Google Data Layer
This condition can be used to display a creative depending on the value stored within a Google Data Layer. Often websites will store information about their visitors in Data Layer variables. For example, a variable might store whether the visitor is a current customer or a potential customer. Qualtrics can reload as these variables are updated, allowing for real-time targeting.
In this example, a variable called navigator.language stores visitors’ language settings. This intercept will show a creative if they are using their browsers in English.
TO CREATE A GOOGLE DATA LAYER CONDITION
- On either the intercept targeting-level or the action set-level, add logic.

- Drop the first field down.

- Select Website, and then select Google Data Layer.
- Enter the Data Layer variable you would like to use for your logic.

- Indicate whether you are targeting visitors whose value is Equal To or Not Equal To what you specify in the next step.
- Enter the value the Data Layer variable should return.
