User Info Conditions
About User Info Conditions
The User Info conditions allow you to target visitors based on demographic information, such as their location or their device type. On this page, you will learn about the different User Info conditions and how to apply them in your intercept.
Location
Using Location, you can target visitors from a specific area.
To set up Location targeting
- On either the intercept targeting-level or the action set-level, add logic.

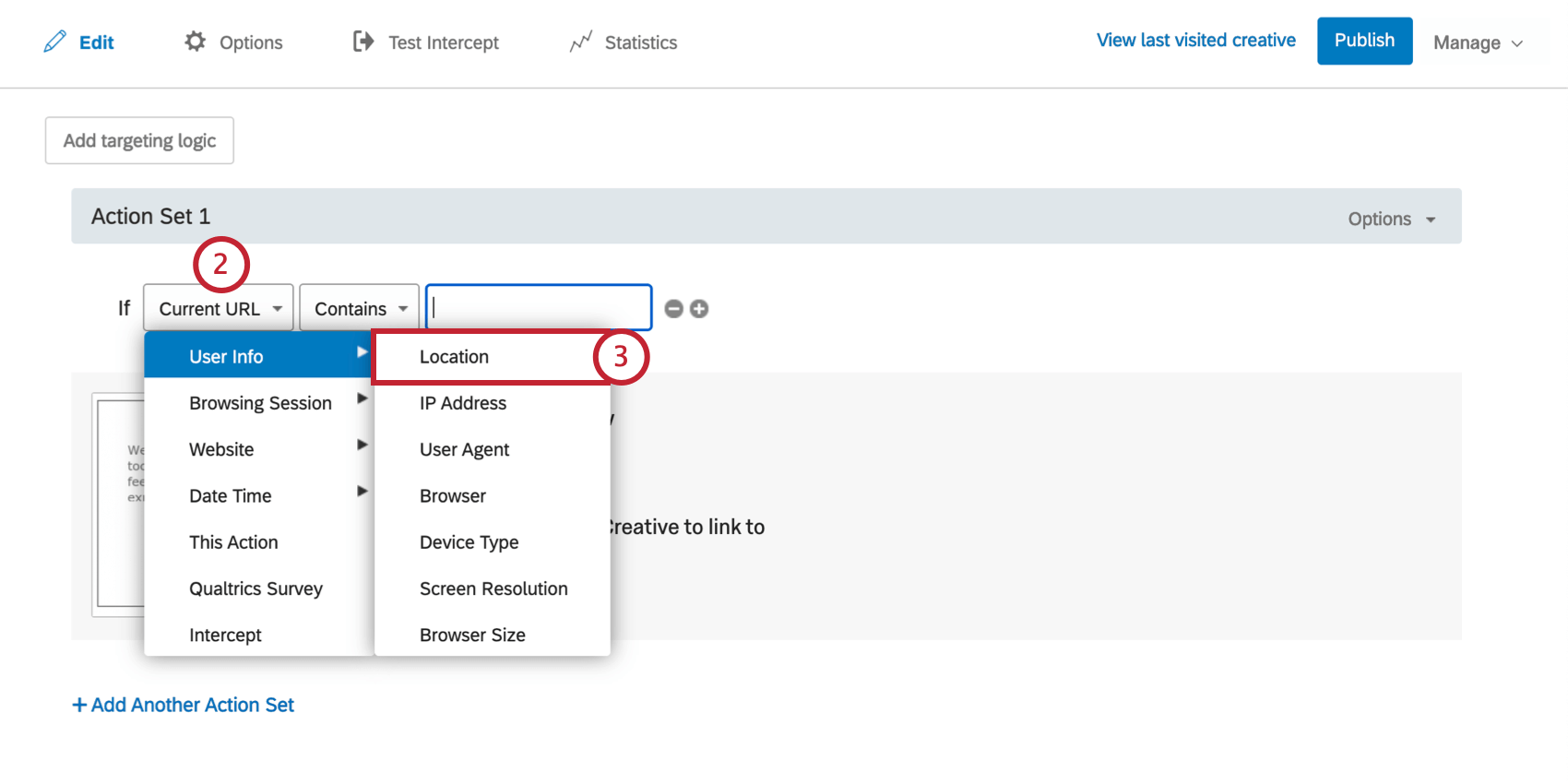
- Drop the first field down.

- Select User Info, and then select Location.
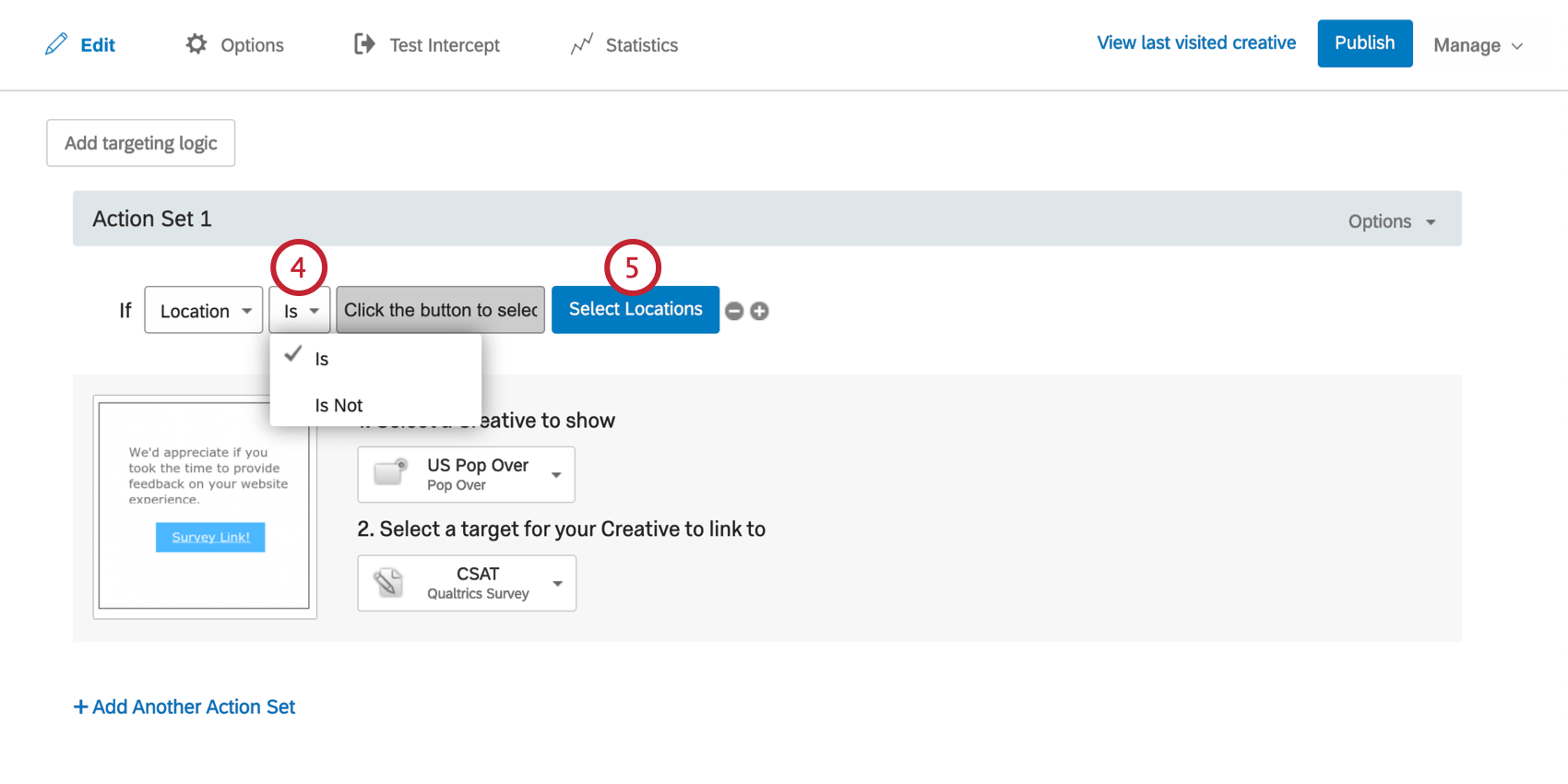
- Leave the next dropdown set to Is to select locations that should be targeted, or switch it to Is Not to select areas that should be excluded from targeting.

- Click Select Locations.
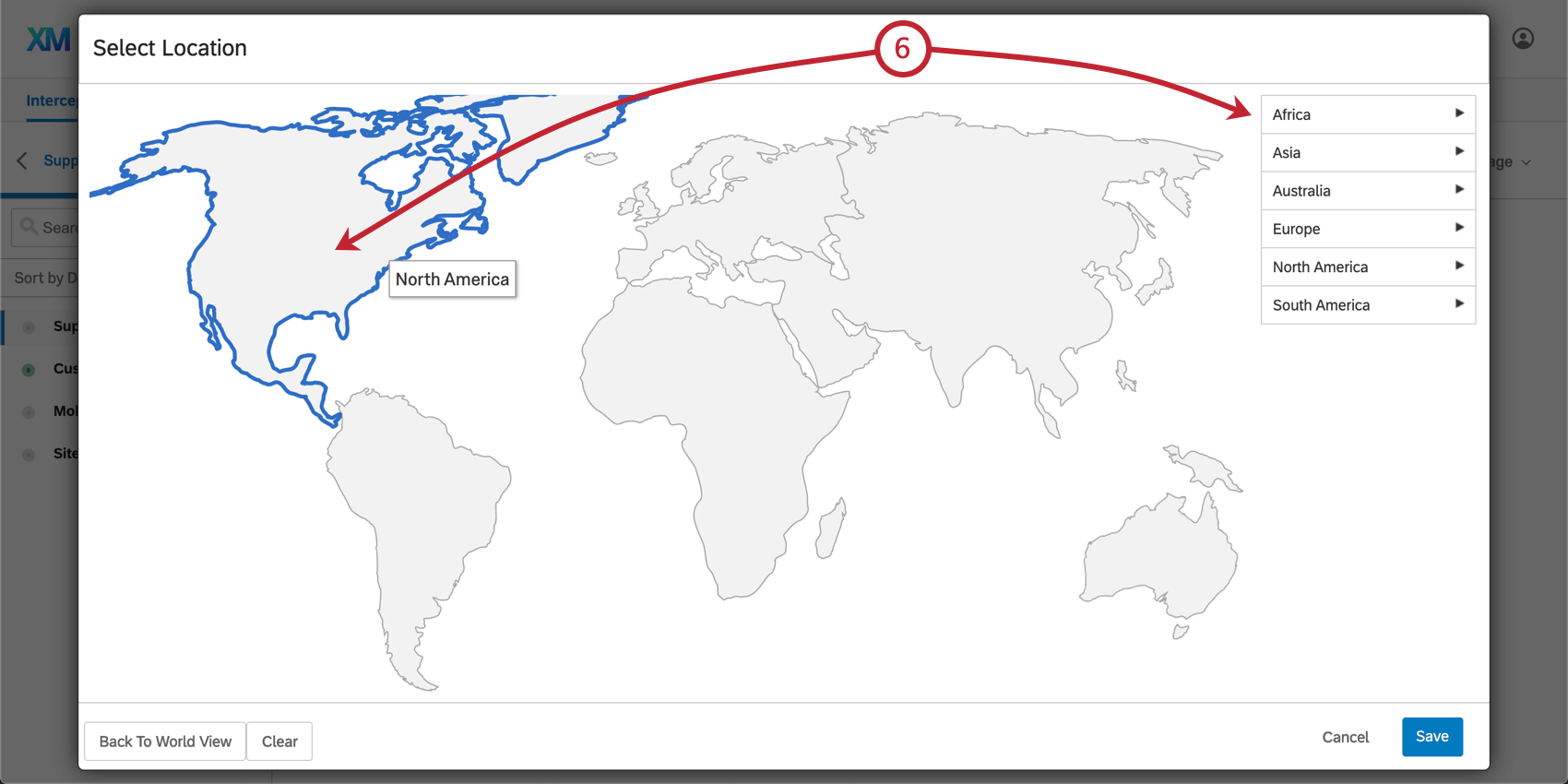
- Select the continent you wish to target.

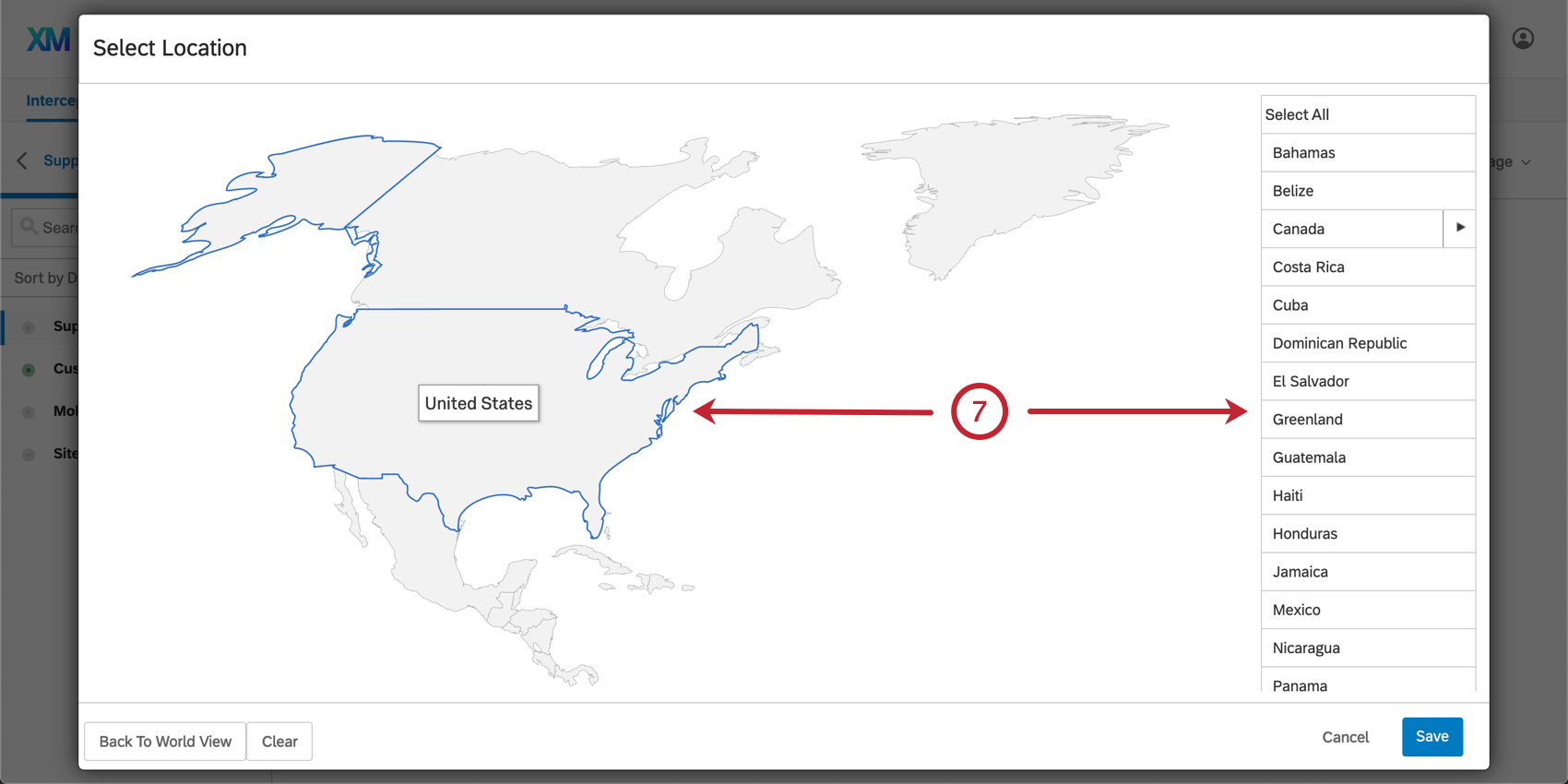
- Select the country.

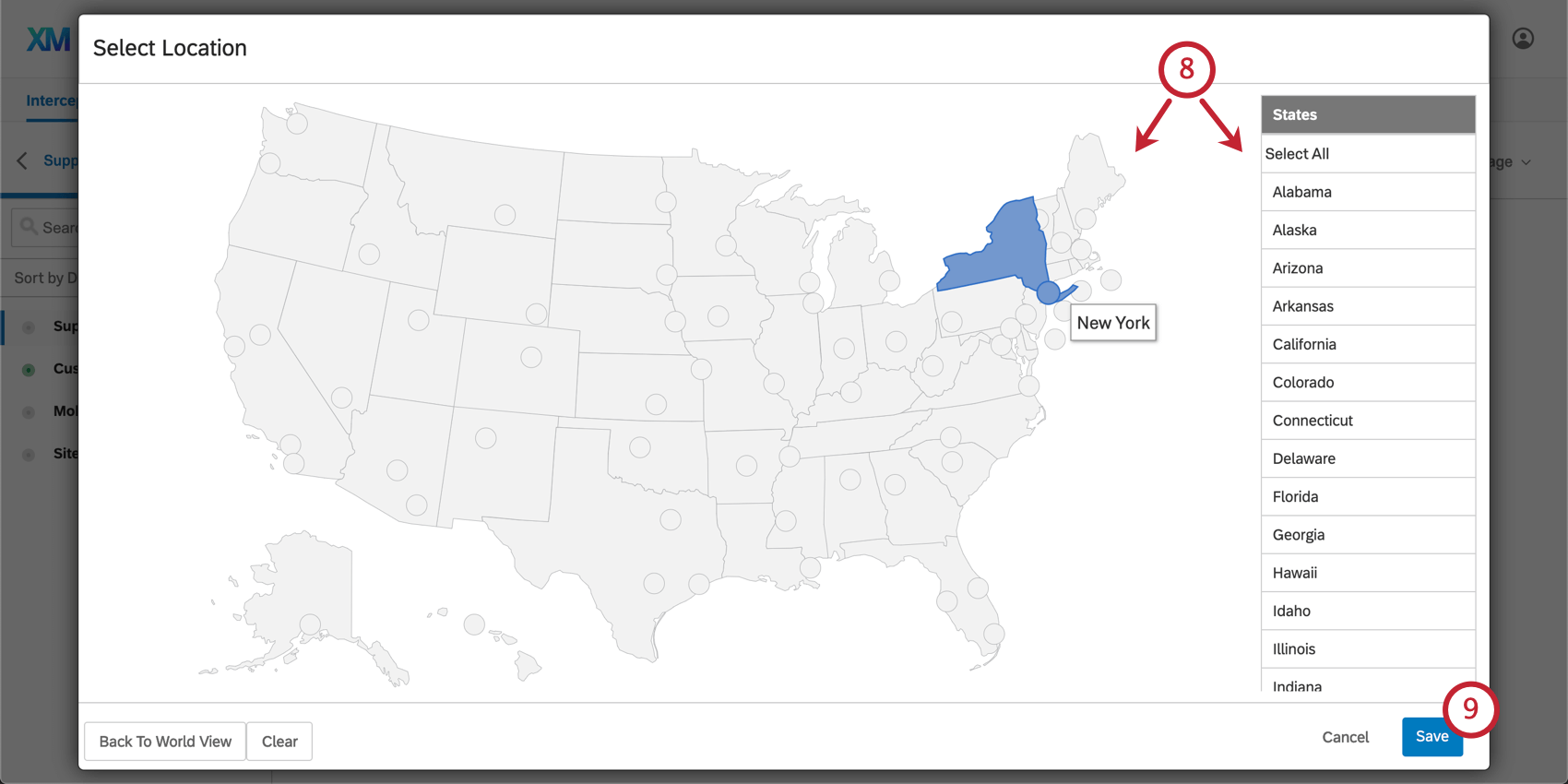
- Select states, provinces, and cities.
 Attention: If you are using Location Targeting, this step is required. For example, to target the entire United States, you would click Select All when prompted to select states and cities.
Attention: If you are using Location Targeting, this step is required. For example, to target the entire United States, you would click Select All when prompted to select states and cities. - Once the appropriate regions are selected, click Save.
Qtip: Website Feedback uses the visitor’s IP address to approximate their location, according to the MaxMind GeoIP database. Regions are presented according to data accuracy. In Canada, targeting is available at the province level. In the United States, it is available at the state level, and in some cases the metropolitan area level. In other countries, targeting is available only at the country level due to low accuracy. Targeting is 99.8% accurate on the country level, 90% accurate on the state level, and 83% accurate on the US city level within a 40 kilometer radius.
IP Address
Using IP Address conditions, you can target or exclude specific visitors from seeing your creatives. For example, you could use IP Address targeting to exclude those in your office from seeing a creative. This is useful for projects such as satisfaction surveys, where having employee responses might invalidate data. In the testing/demo phase of your implementation, you could use IP Address targeting to only display the creative to those visiting your webpage from your office’s network.
To create an IP Address condition
- On either the intercept targeting-level or the action set-level, add logic.

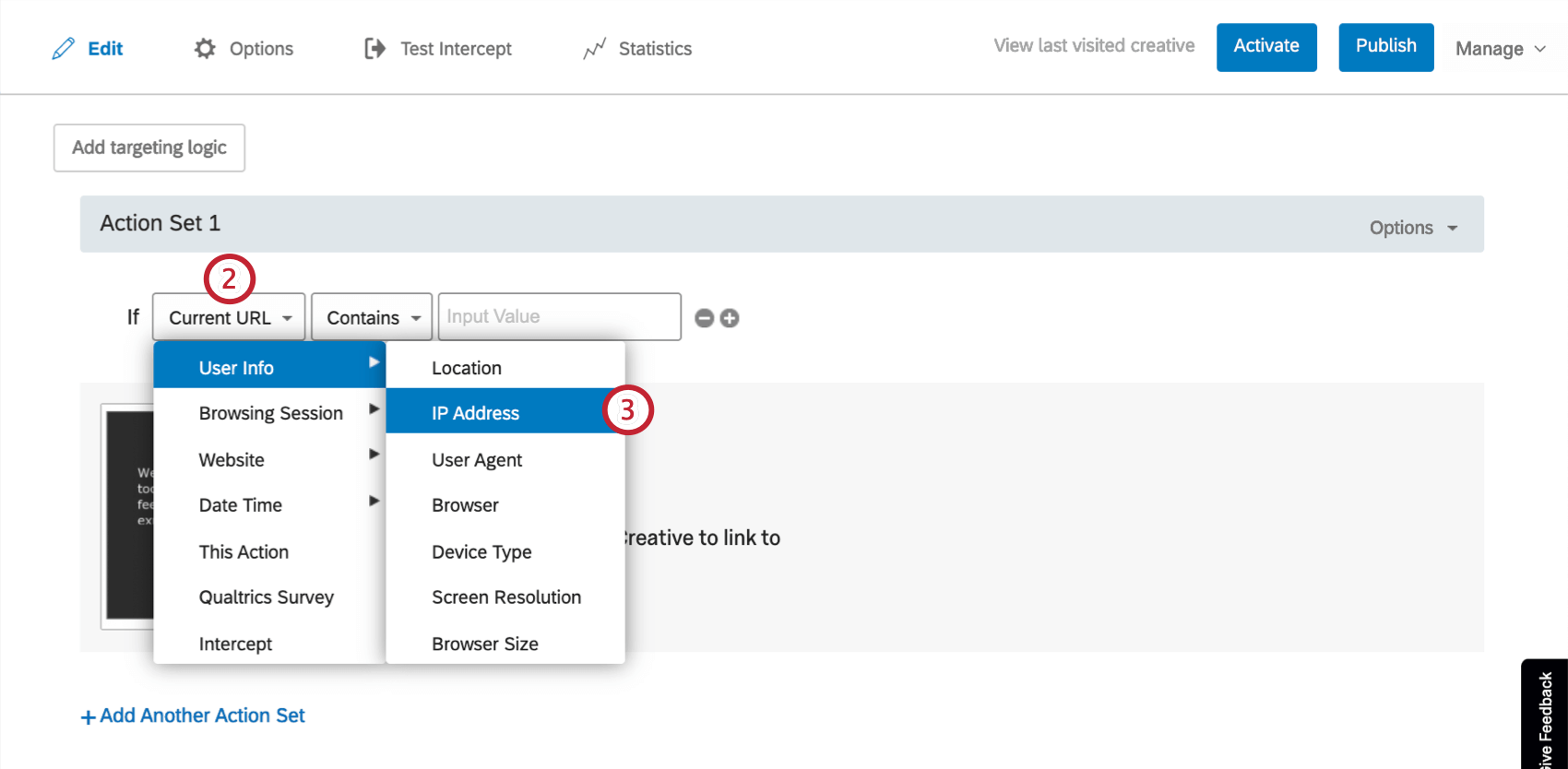
- Drop the first field down.

- Hover over User Info, and select IP Address.
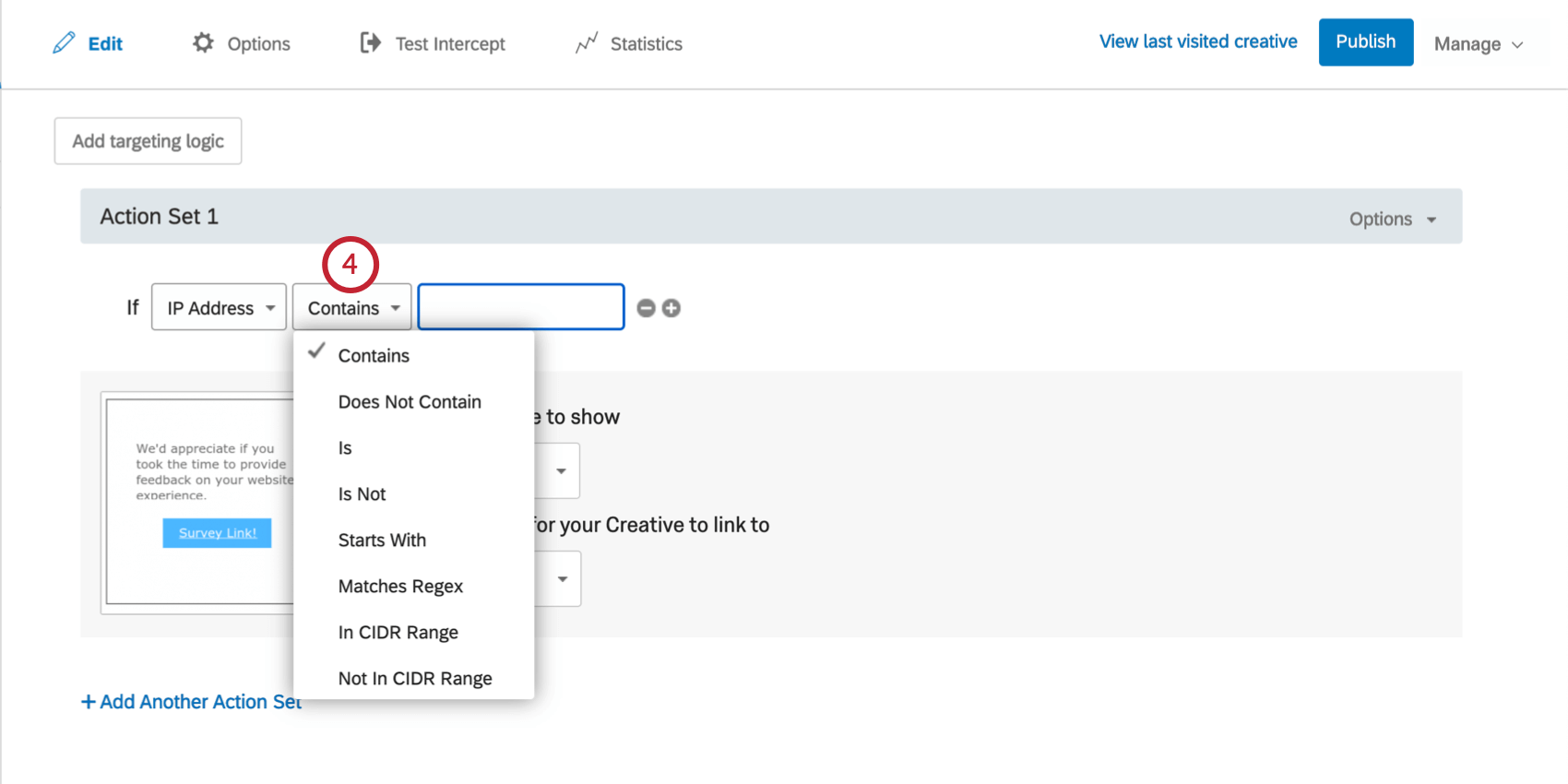
- Choose how you would like to target.
 The most common conditions are the following:
The most common conditions are the following:
- Is
- Target just one specific visitors’ IP address. For instance, your own address so no one else will see the live intercept.
- Is Not
- Exclude just one specific visitors’ IP address.
- In CIDR Range
- Include a range of IP addresses, for instance, an entire office location.
- Not in CIDR Range
- Exclude a range of IP addresses.
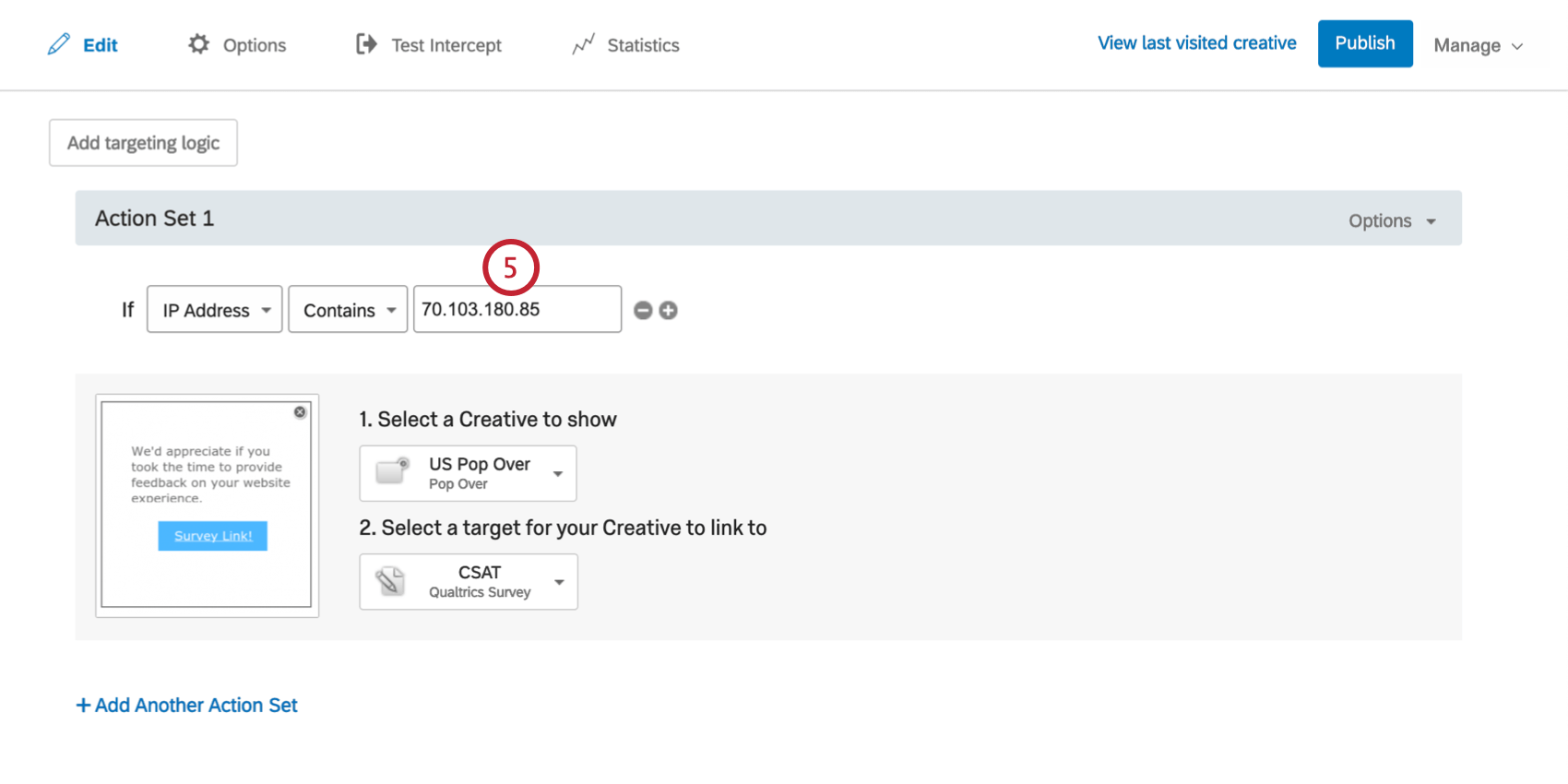
- Input the IP address or IP range.

User Agent
If you are more accustomed to working with User Agent data or would like to prevent individuals with a specific browser version from seeing a creative, you can add intercept display logic using the User Agent condition. User Agents record information about a visitor’s browser and operating system so it can be used in logic to target this kind of information.
To create a User Agent condition
- On either the intercept targeting-level or the action set-level, add logic.

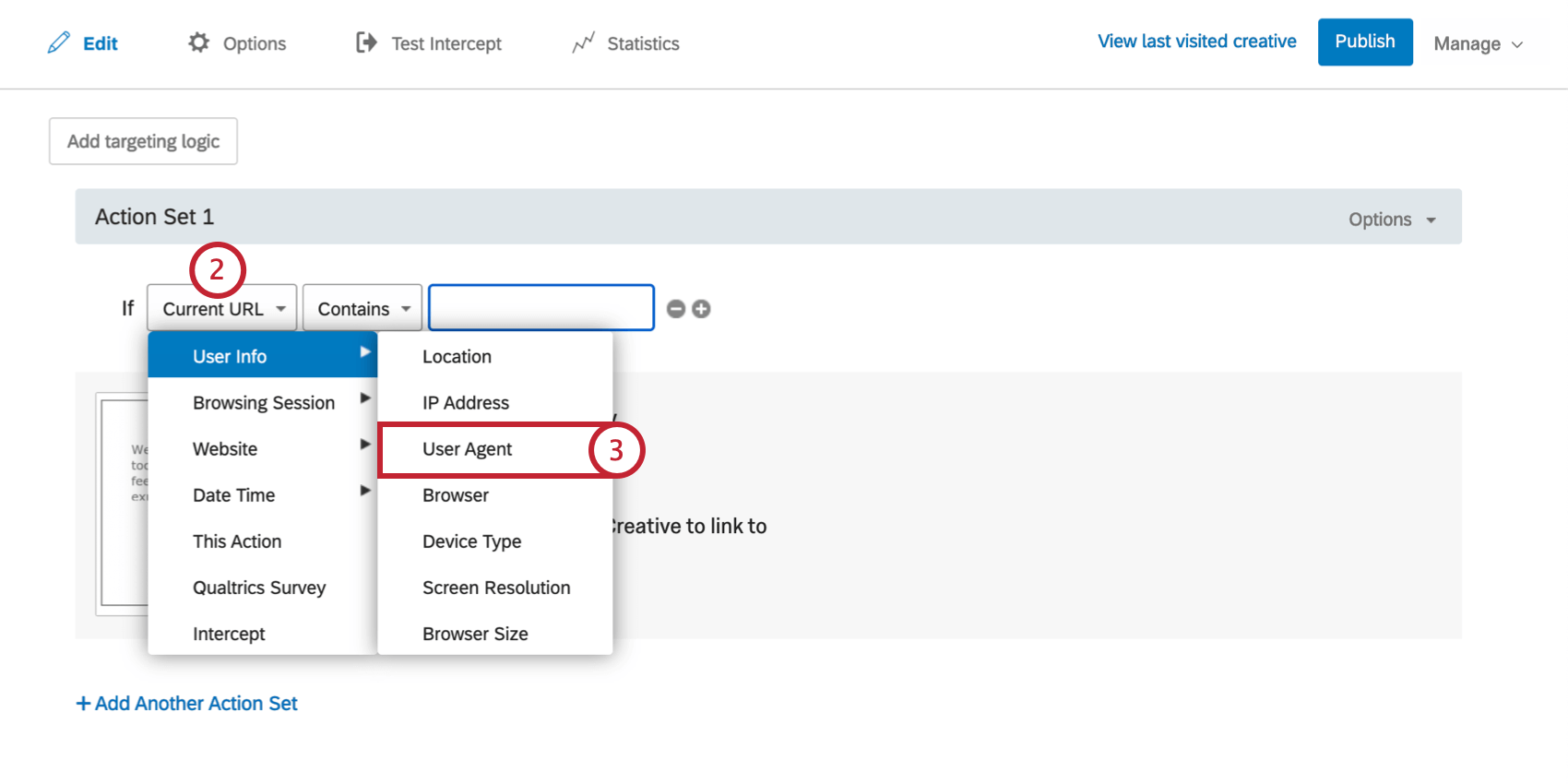
- Drop the first field down.

- Select User Info, and then select User Agent.
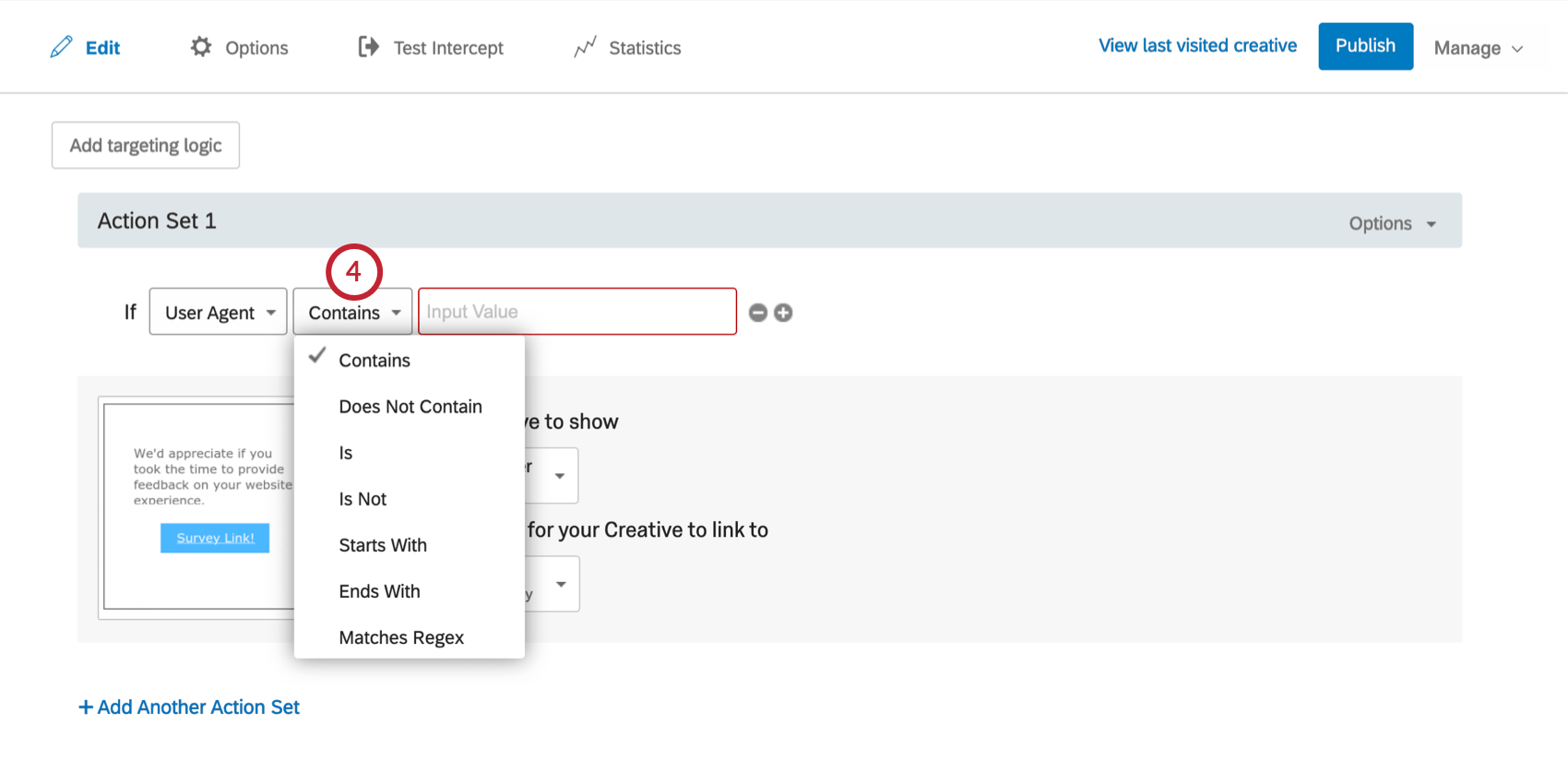
- Choose how you would like to target. If you’re only interested in part of the User Agent (e.g., browser but not operating system), “Contains” or “Does Not Contain” is often the best choice.

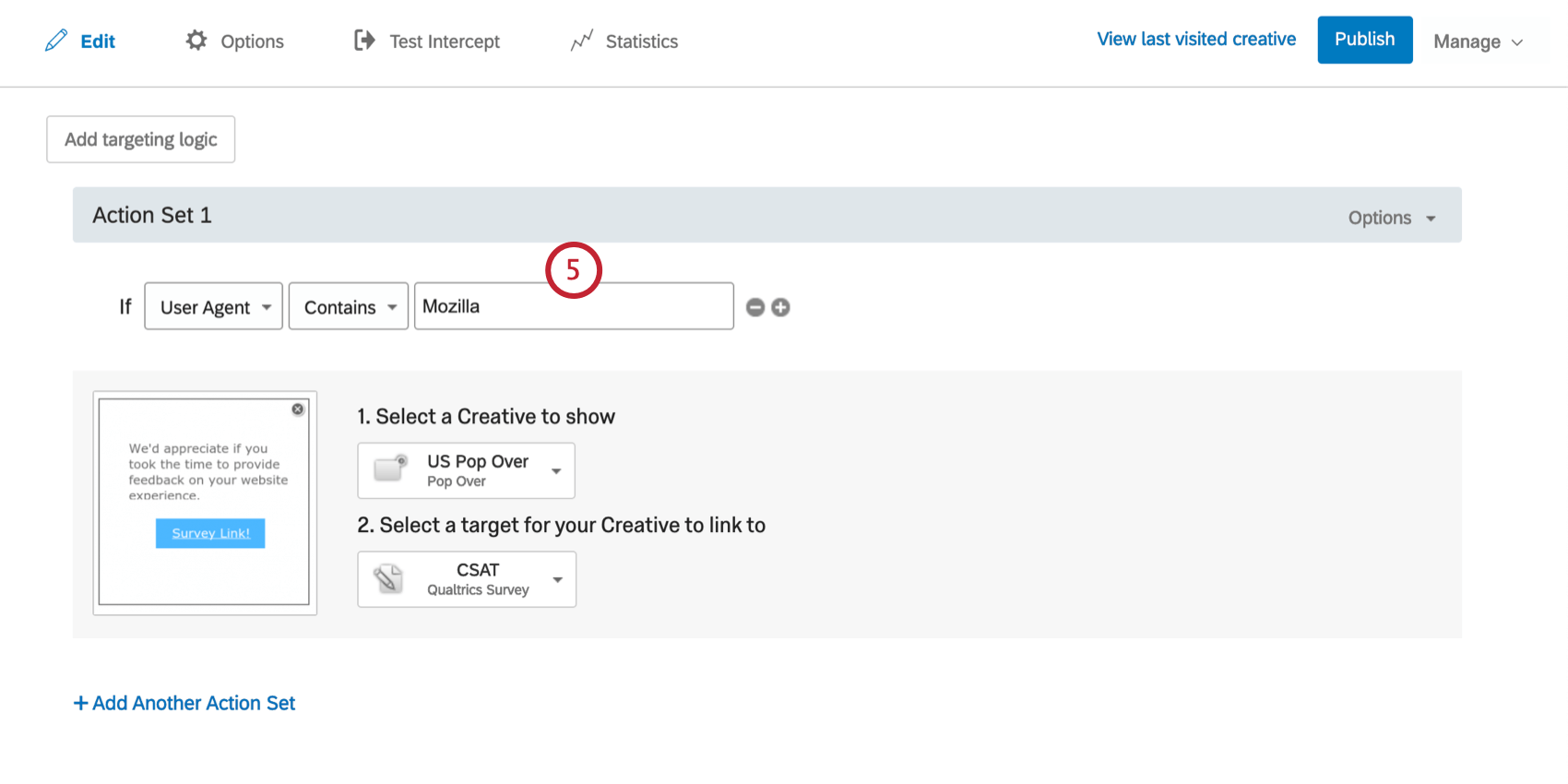
- Input the value you would like to evaluate the User Agent for.
 Qtip: The content of an individual’s user agent could look like Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36, for example. Be sure to set a value for your condition that can be found in a User Agent string.
Qtip: The content of an individual’s user agent could look like Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36, for example. Be sure to set a value for your condition that can be found in a User Agent string.
Browser
Use this option to target visitors based on what browser they are using. For example, in older versions of Internet Explorer, you may want to show a creative inviting the visitor to upgrade their browser. You can also target device types in the Action Set Options.
To create a Browser condition
- On either the intercept targeting-level or the action set-level, add logic.

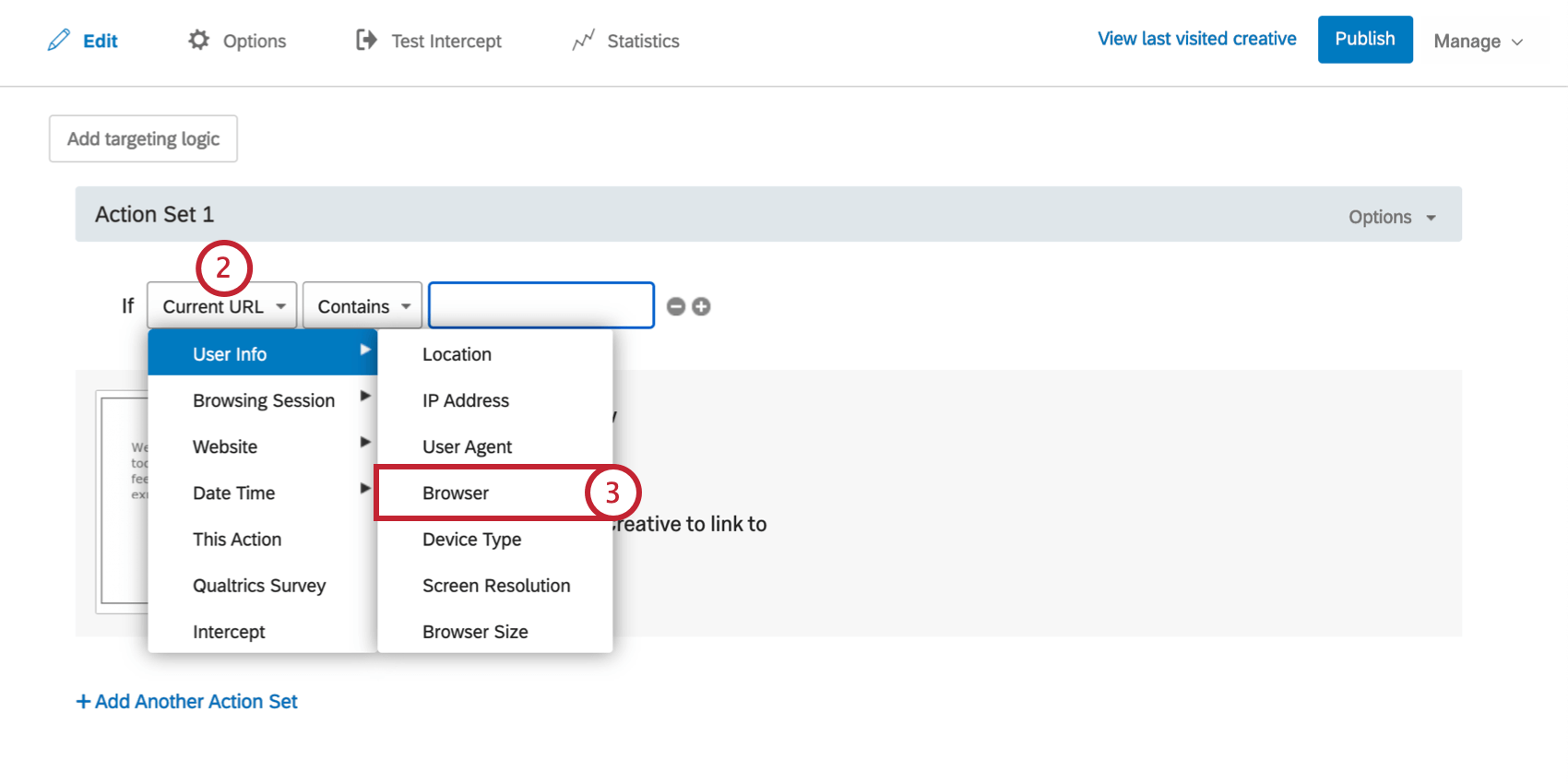
- Drop the first field down.

- Select User Info, and then select Browser.
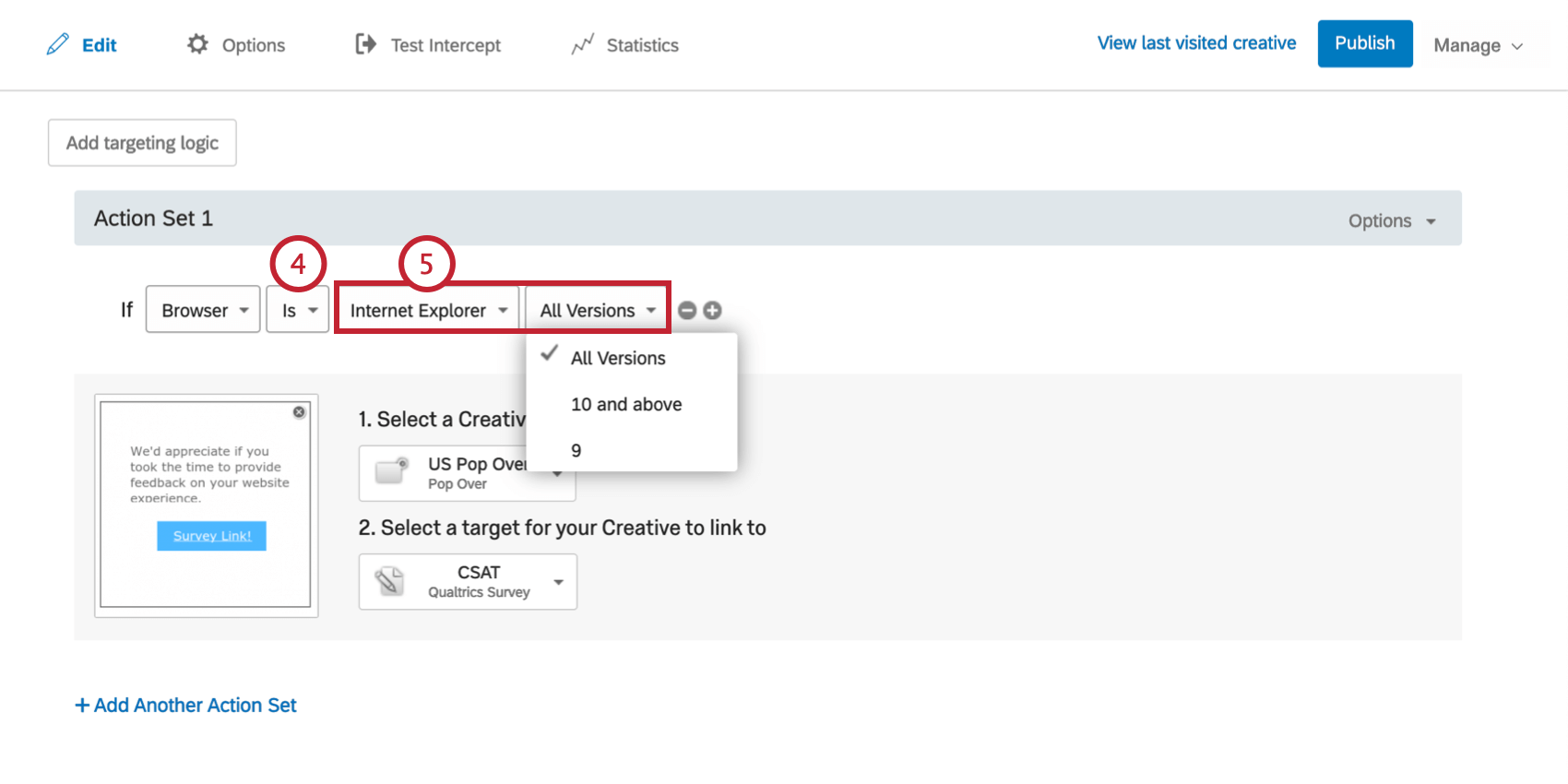
- Set the next dropdown to Is to target specific browsers, or switch it to Is Not to exclude specific browsers.

- Select which browser and which version of that browser (where available) you would like to target or exclude.
Qtip: For all browsers except Internet Explorer, you can only select All Versions for the browser version.
Device Type
Certain creatives may work best on certain platforms. For instance, a Pop Over that looks great on a laptop may be difficult to navigate around on a mobile phone. Device Type targeting allows you to show different creatives depending on which device the visitor is using. You can also target device types in the Action Set Options.
To create a Device Type condition
- On either the intercept targeting-level or the action set-level, add logic.

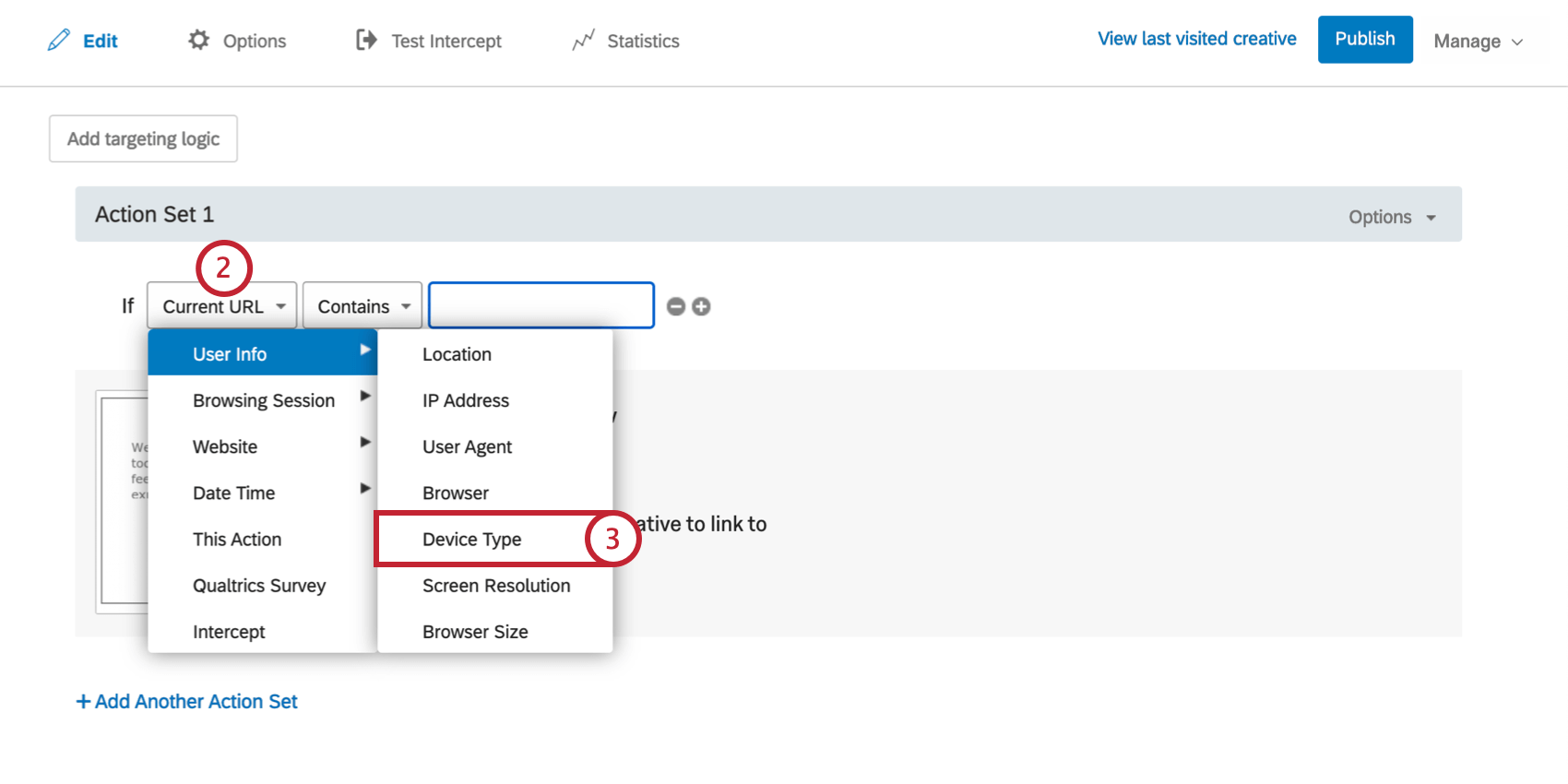
- Drop down the first field.

- Select User Info, and then select Device Type.
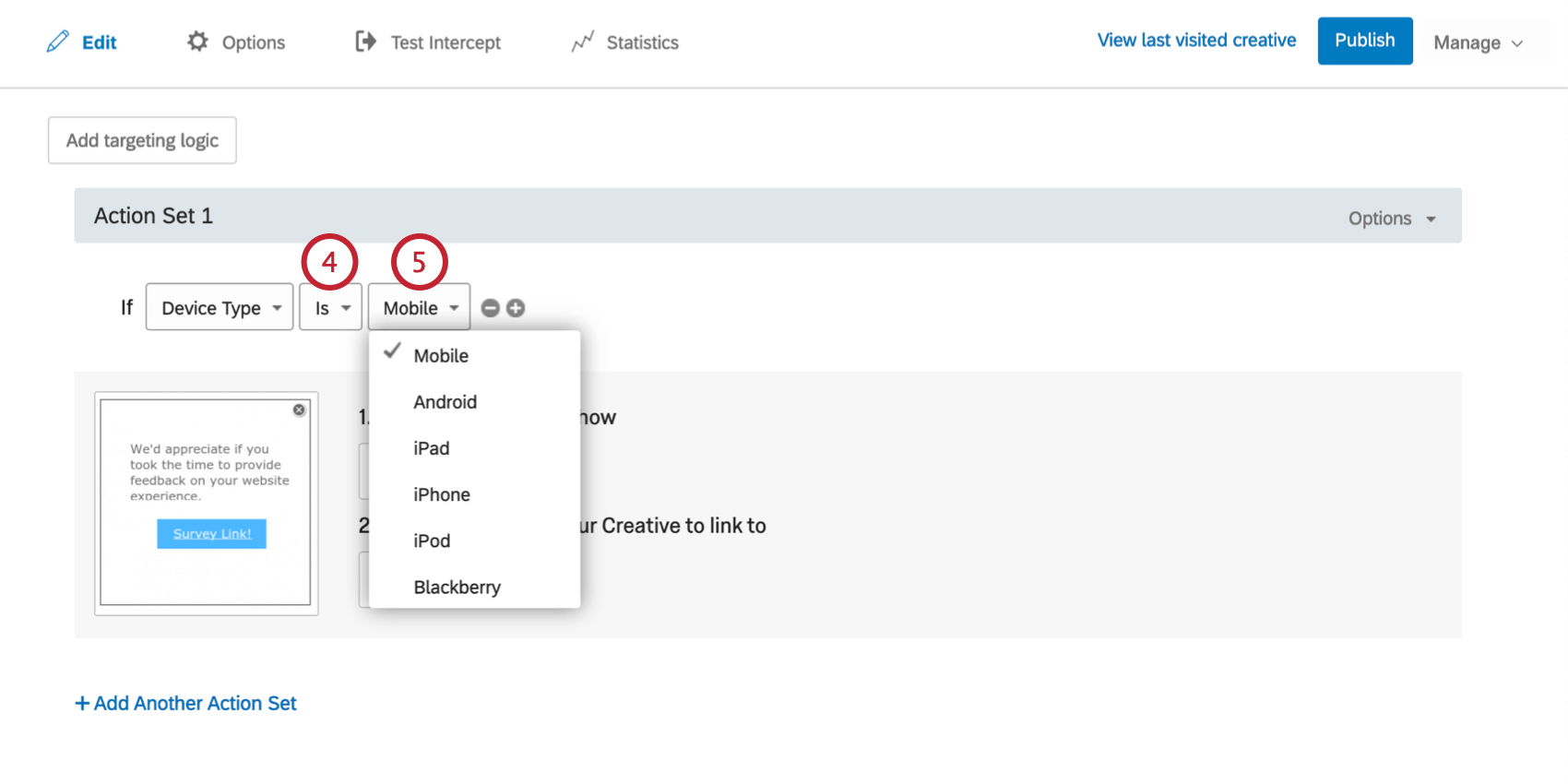
- Leave the next dropdown set to Is to target specific devices, or switch it to Is Not to exclude specific devices.

- Select the device you would like to target or exclude. Specific platforms such as Android and Blackberry are available, or you can simply choose Mobile.
Screen Resolution
Use this option to target or exclude visitors based on the size of their screen. For example, a 500px-wide Pop Over may not display well on a 400px-wide mobile screen.
Some common screen resolutions:
- Resolutions
- Example Devices
- 1024×768
- iPad 1, iPad 2
- 2048×1536
- iPad 3
- 2048×1536
- iPad Mini 7.9″ retina display
- 480×320
- iPhone 3GS and lower, Android devices
- 960×640
- iPhone 4, iPhone 4S
- 800×480
- Android devices, Windows Phone 7
- 1280×800
- Android tablets like Google Nexus 7, Samsung Galaxy Tab 10.1, Motorola Xoom, Asus Eee Pad Transformer
- 1024×600
- Android tablets like Samsung Galaxy Tab 7
- 640×360
- Symbian3 devices like Nokia C7
- 854×480
- Galaxy S20 Ultra
- 3200 x 1440
- Galaxy S6 10.5
- 2560 x 1600
- Android devices, MeeGo N9
- 1136×640
- iPhone 5
- 1334×750
- iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone SE
- 1920×1080
- iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus
- 2436×1125
- iPhone X, iPhone 11 Pro
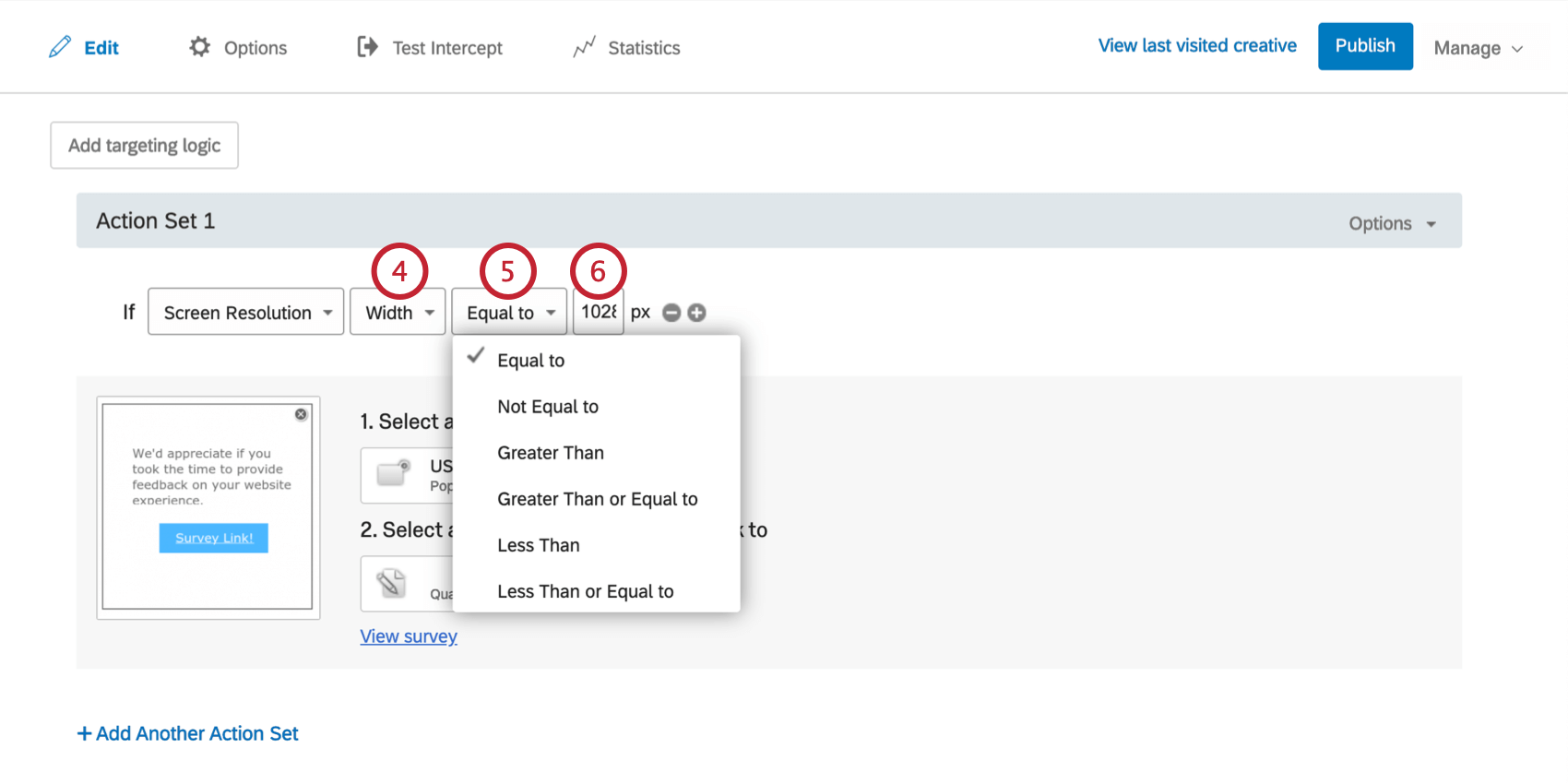
To create a Screen Resolution condition
- On either the intercept targeting-level or the action set-level, add logic.

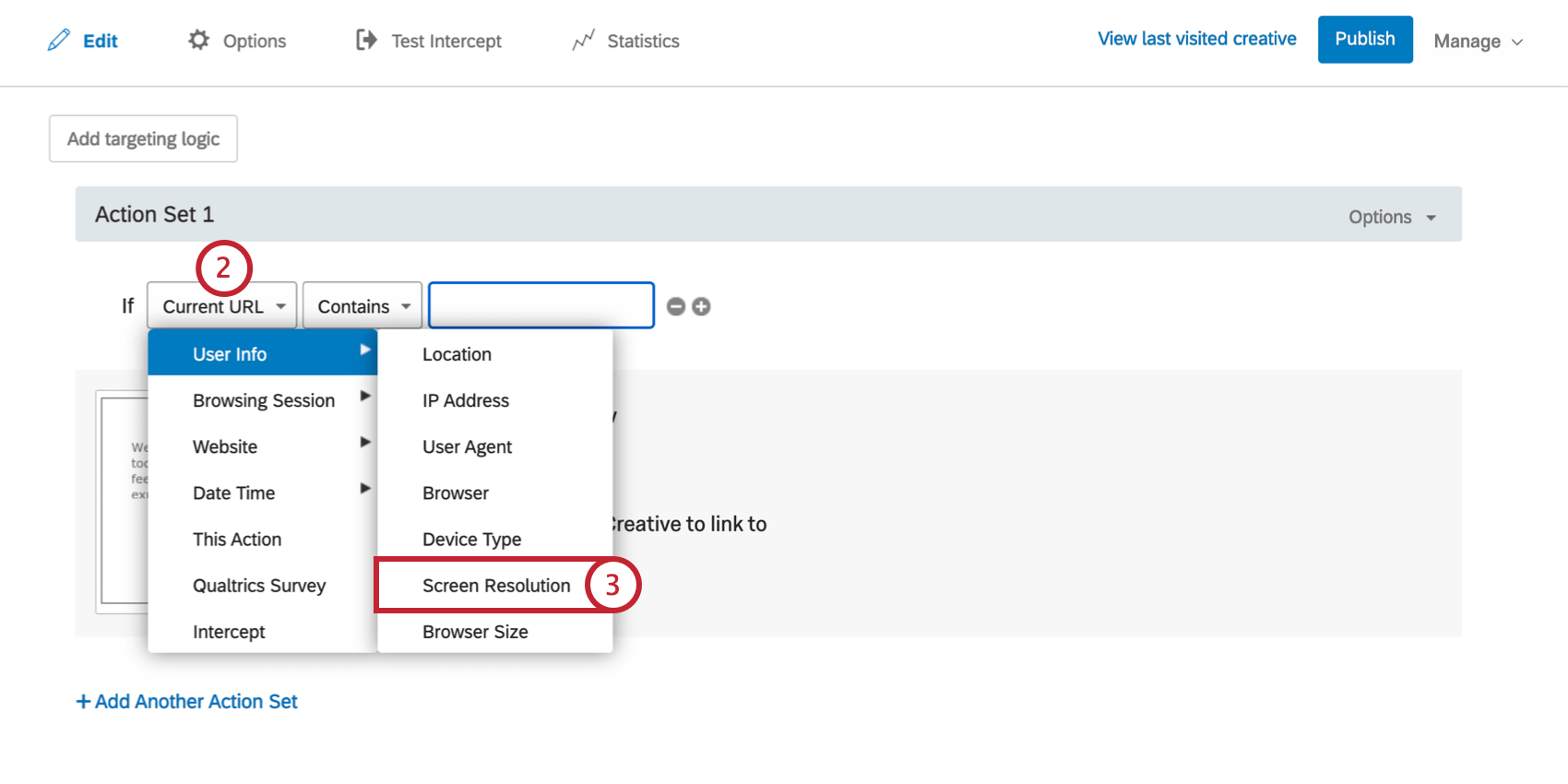
- Drop down the first field.

- Select User Info, and then select Screen Resolution.
- Choose whether you would like to target based on screen Width or Height.

- Choose whether you would like to target devices Equal to, Not Equal to, Greater Than, Greater Than or Equal To, Less Than, or Less Than or Equal to the size you will specify in the next step.
- Specify the pixel width or height you would like to target.
Browser Size
Use this option to target or exclude visitors based on the width or height of their browser window. This could be useful to ensure your creative won’t cover important site content when the visitor is viewing the site in a smaller window. Nearly all of our website visitors have a screen resolution of 1024 x 768 or greater.
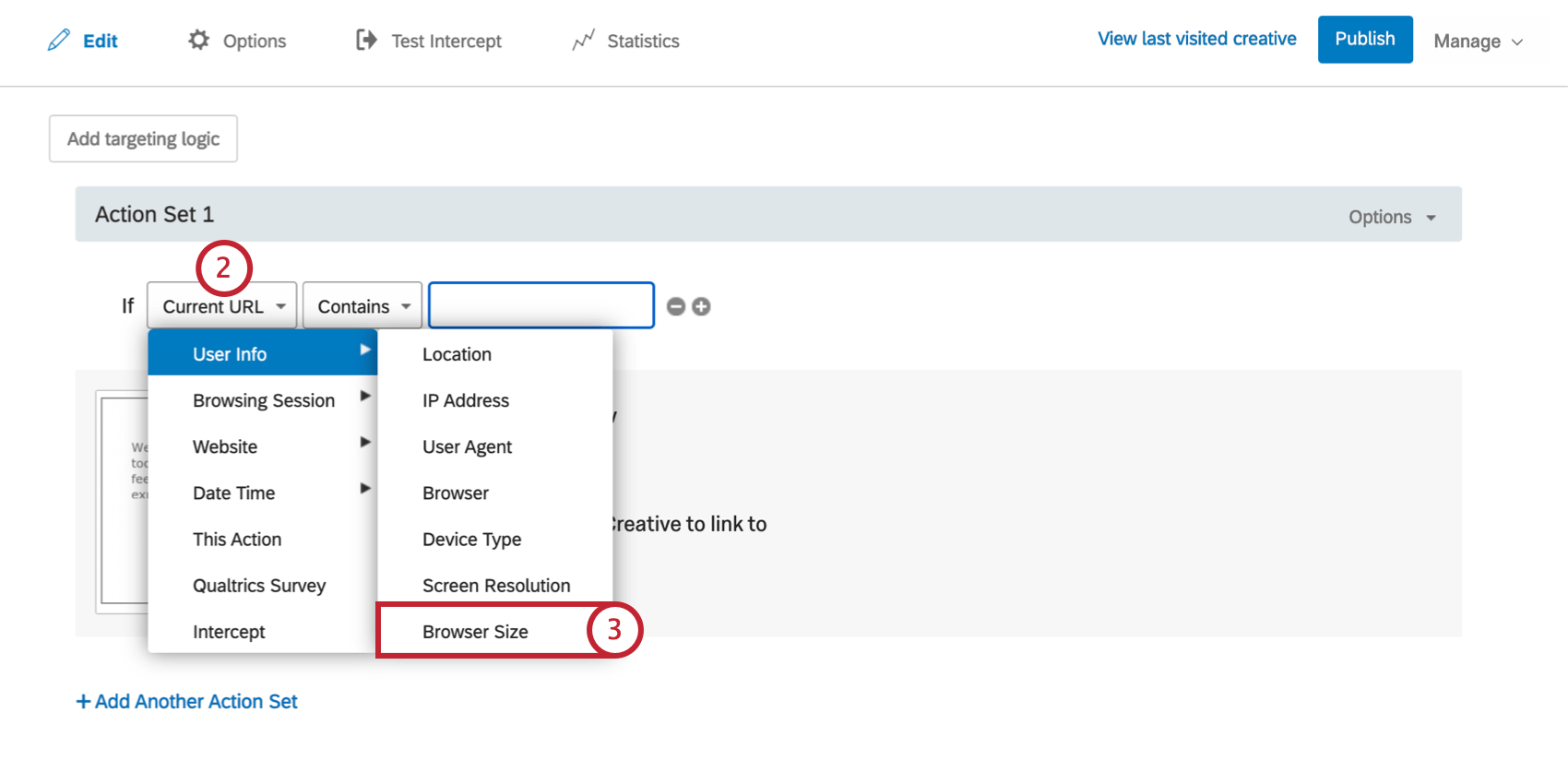
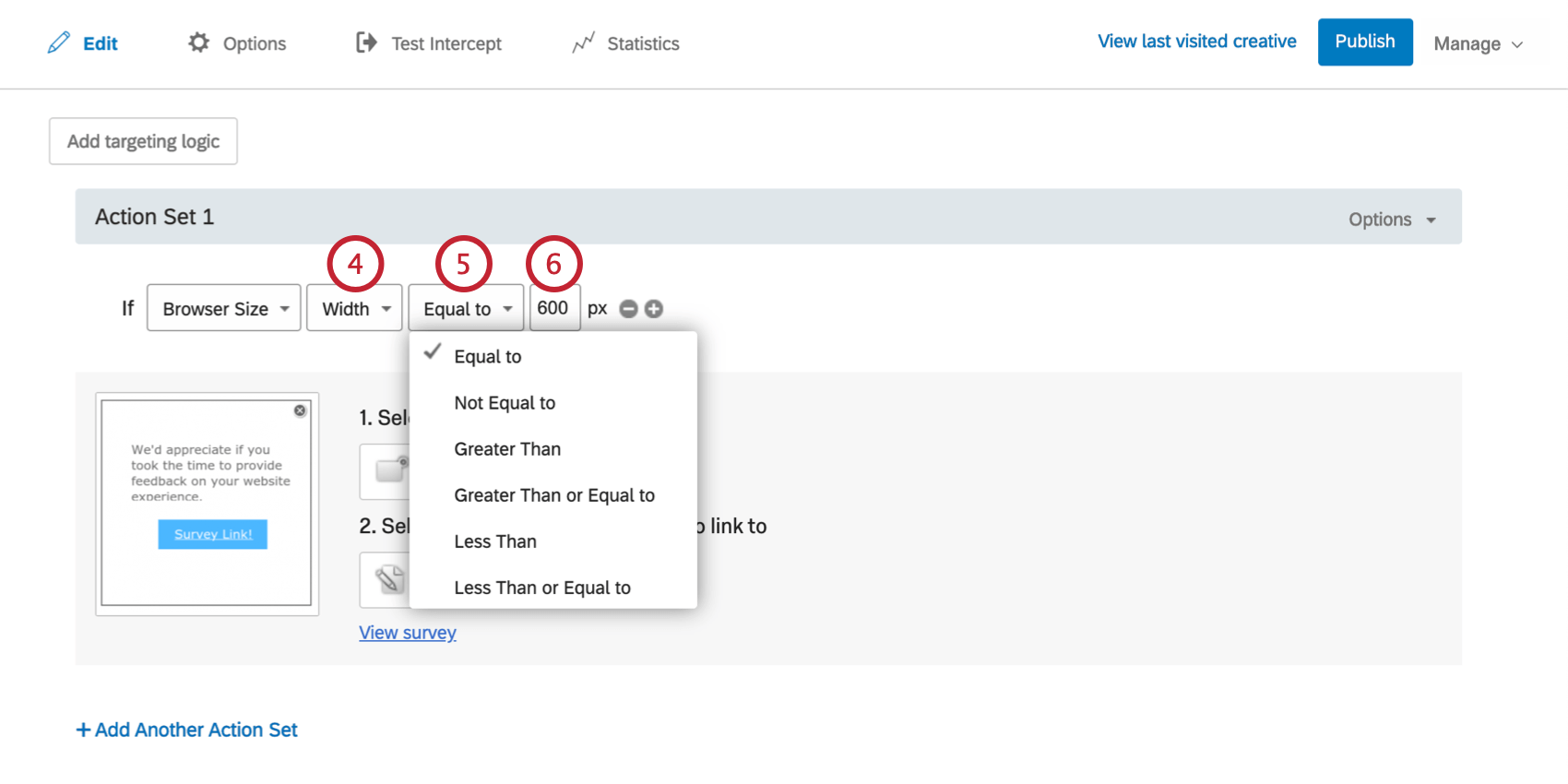
To create a Browser Size condition
- On either the intercept targeting-level or the action set-level, add logic.

- Drop down the first field.

- Select User Info, and then select Browser Size.
- Choose whether you would like to target based on screen Width or Height.

- Choose whether you would like to target devices Equal to, Not Equal to, Greater Than, Greater Than or Equal To, Less Than, or Less Than or Equal to the size you will specify in the next step.
- Specify the pixel width or height you would like to target.
