Advanced Action Set Logic
About Advanced Action Set Logic
In the Editing Intercepts support page, we learned the basics of adding logic to an action set. On this page, you’ll learn how to work with multiple logic statements. You will also learn the difference between targeting logic and action logic, and how to add multiple exclusions to your intercept.
Multiple Logic Statements
A single logic statement only specifies one condition. For example, specifying that the URL must contain shoppingcart.aspx. However, there are times when the conditions under which you want your creative to appear are more complex and will call for multiple logic statements.
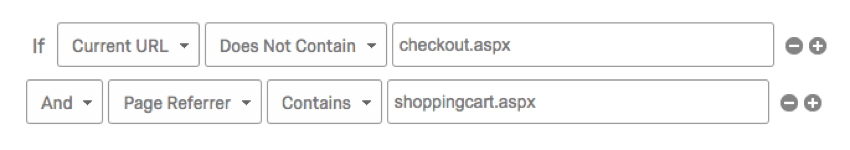
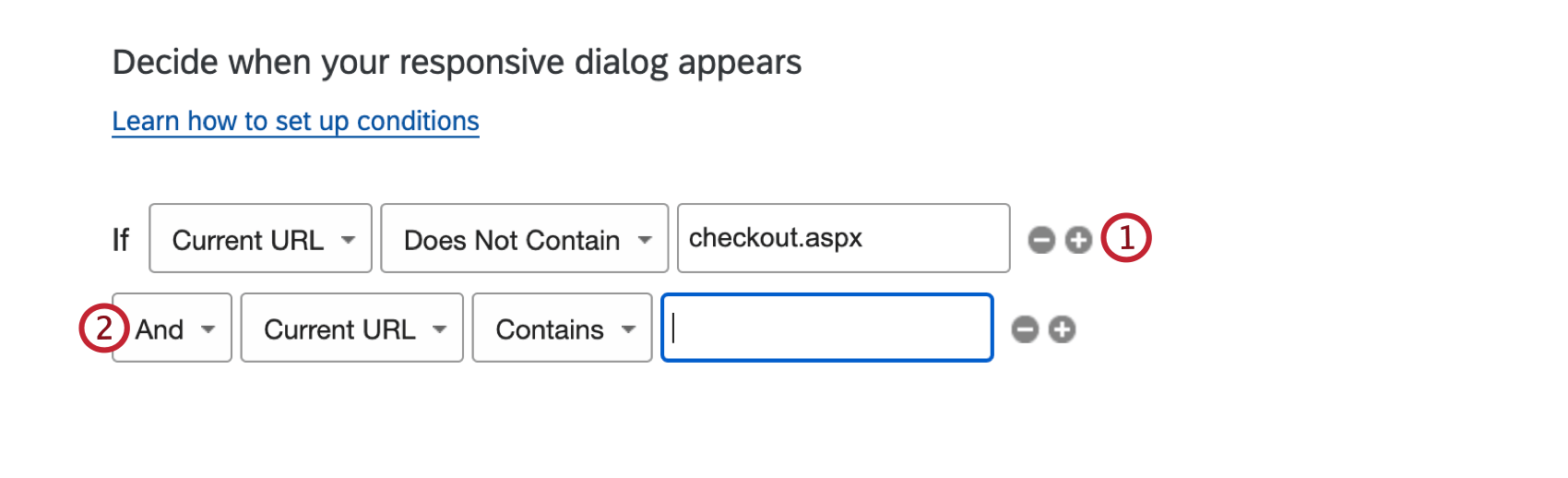
For example, targeting visitors whose current page is not the checkout page of a commerce site might have limited use by itself. However, by simply combining this with a condition that the Page Referrer (previous page they were on) is the shopping cart, you can target those who have abandoned their shopping cart.
Creating Multiple Conditions
- Click the plus (+) sign on the right of an existing logic statement.

- Select whether to link your logic statement with an “And” or an “Or.”
And/Or Behavior
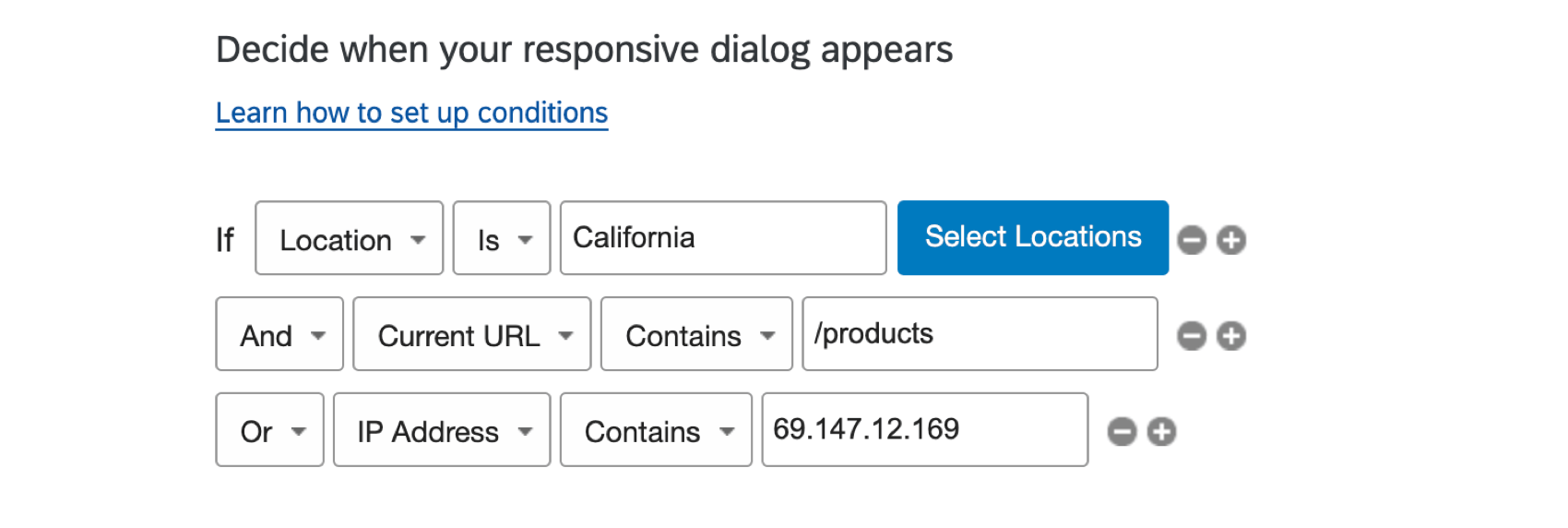
“And” statements are linked to the condition above and are required in addition to that condition. “Or” statements begin a new set of conditions. Consider the following example:
With this logic, two groups of visitors will qualify for this Creative: those with a specific IP address and those from California visiting a product page.
Logic always reads “And” statements before “Or” statements. In the example above, the location and current URL conditions are linked and must always be paired together for someone to see the Creative. But whether or not someone is from California or has “/products” in their URL doesn’t matter so long as their IP Address is 69.147.12.169.
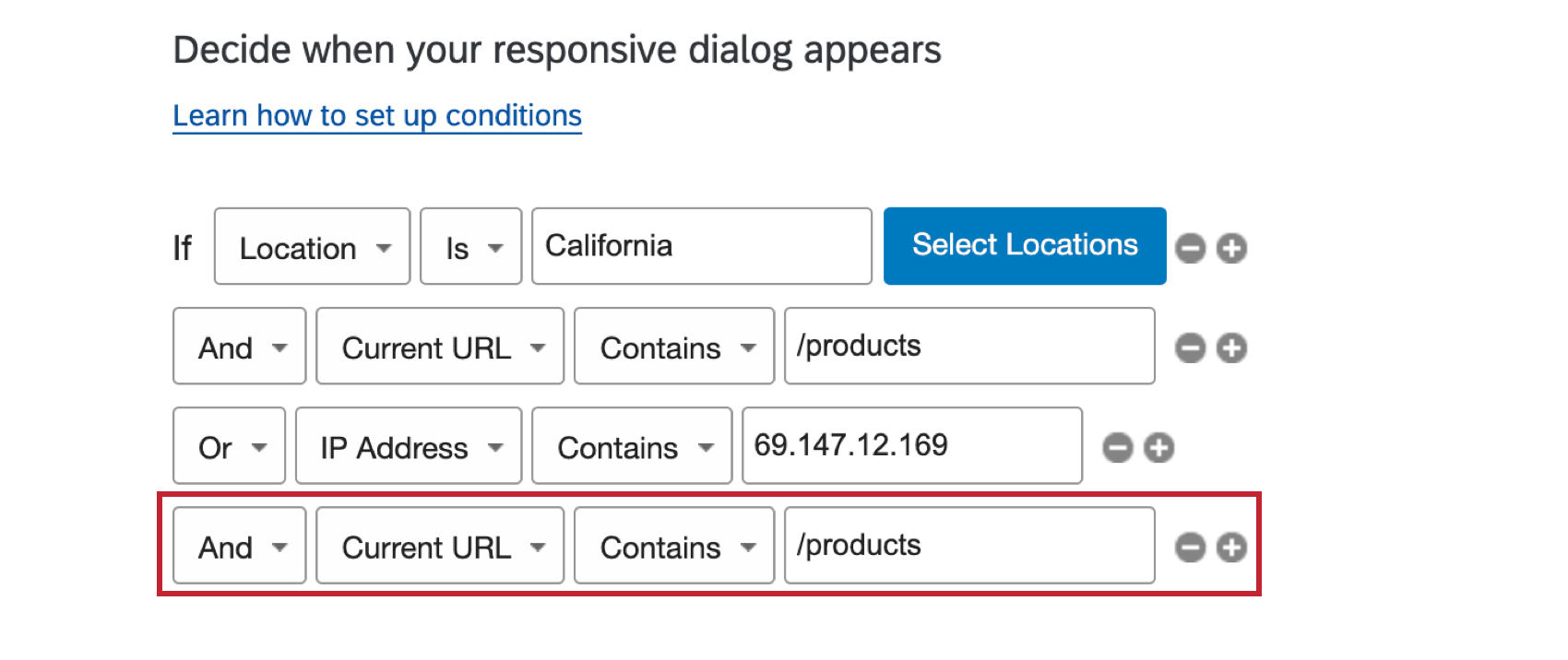
If you wanted all people with the IP Address to also have “/products” in their URL, you would need to write that logic again and link it to the IP Address condition with “And.” See the example below.
Logic Sets
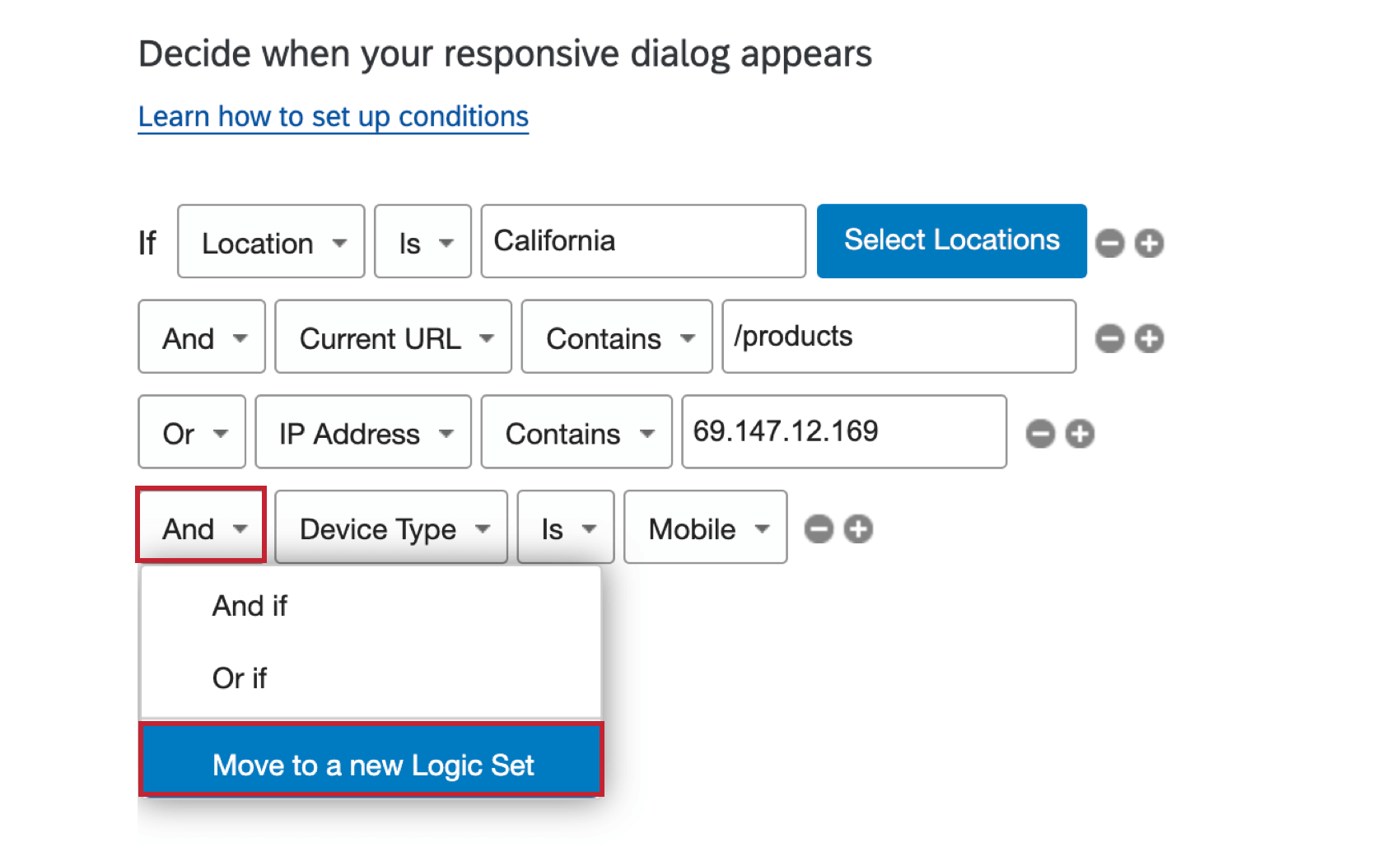
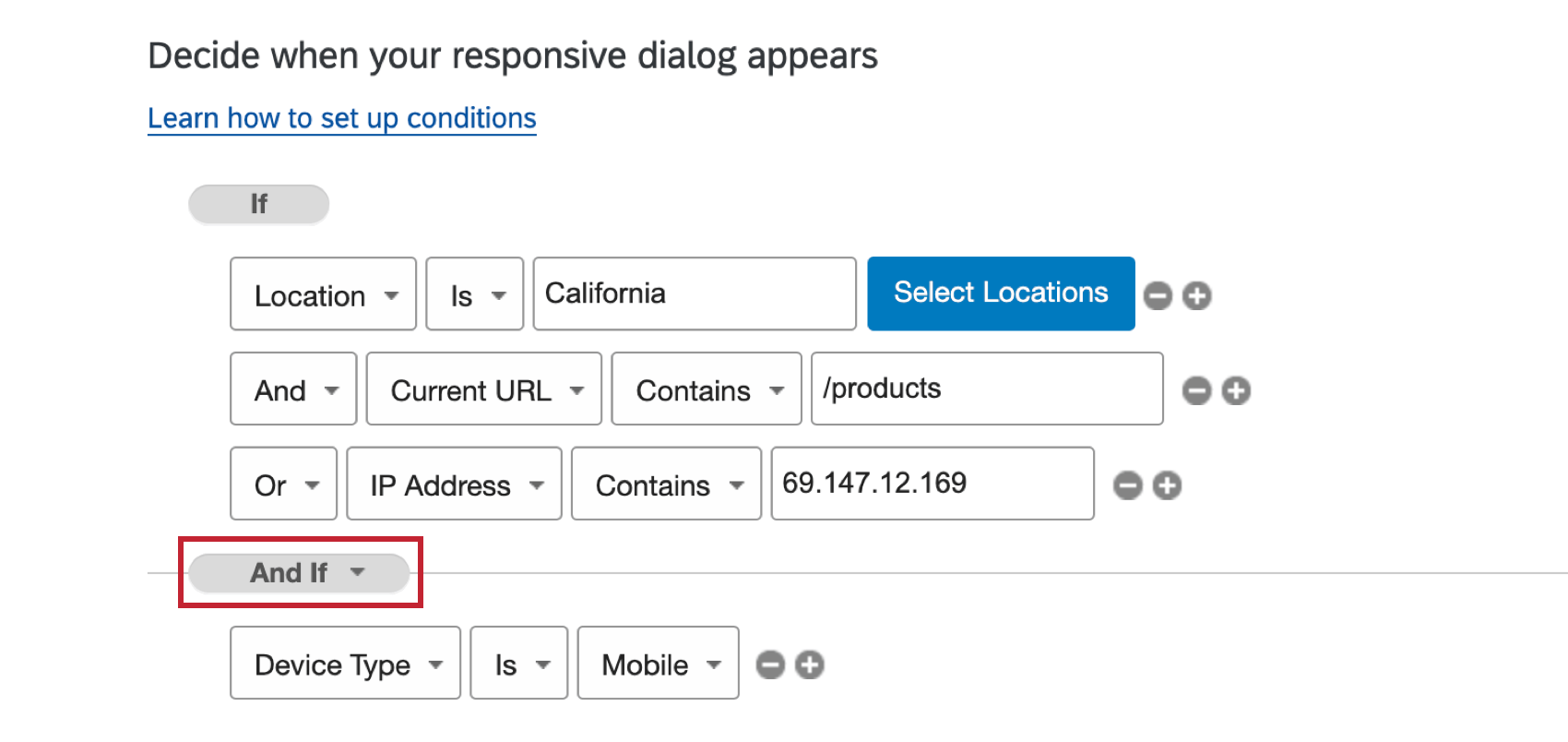
In addition to linking statements by “And” and “Or,” you can organize them into different logic sets.
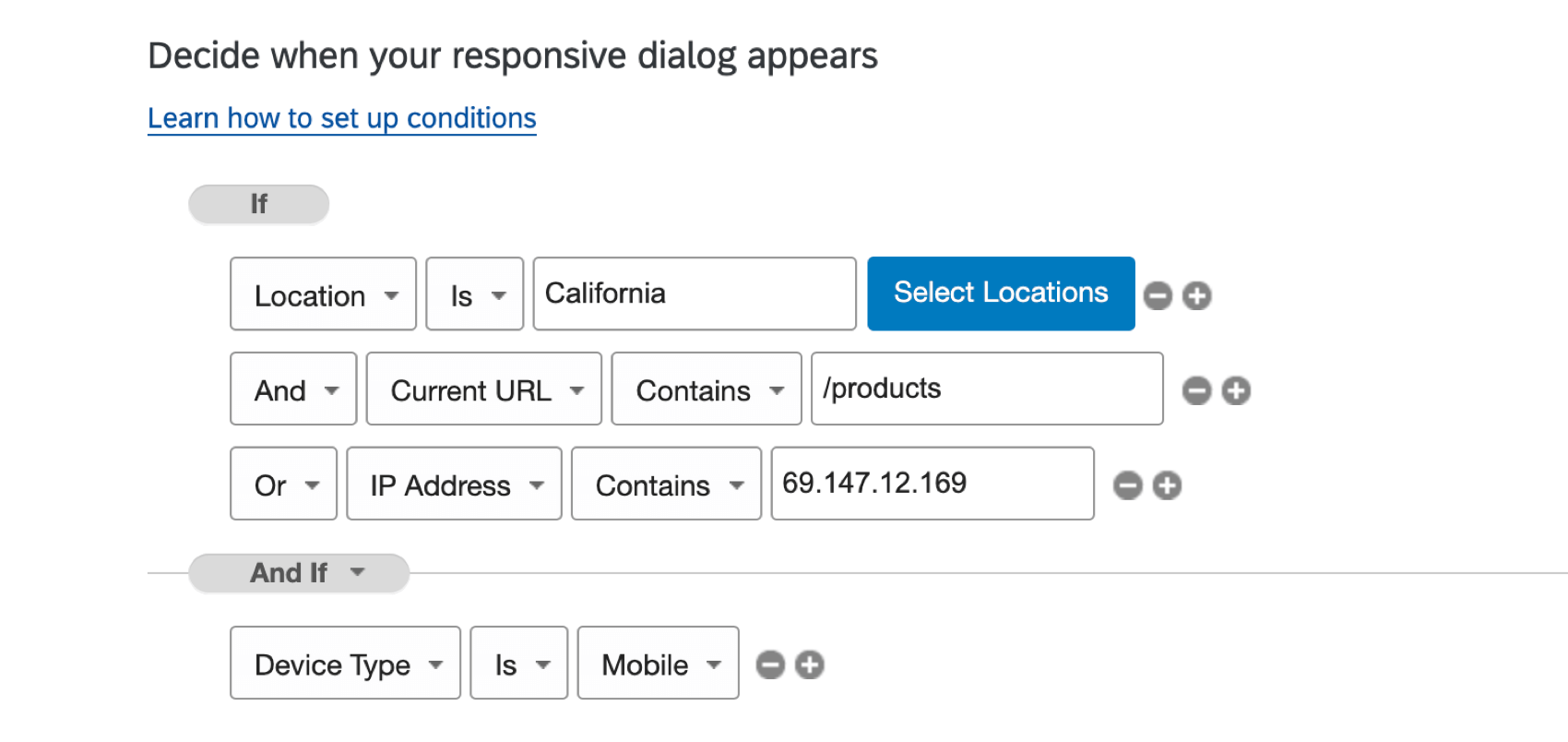
Using the logic in the example above, we have added a new condition that the visitor be on a mobile device. This condition applies to all visitors to the page, but we don’t want to add an “And” statement to every single condition.
To achieve this:
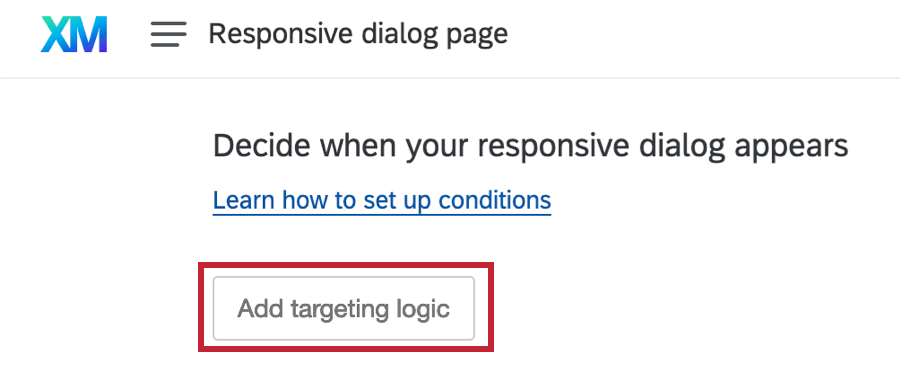
Targeting Logic & Action Logic
When multiple actions in an Intercept have one or more conditions that are the same, consider adding these conditions at the top of the intercept by clicking Add targeting logic. Logic added here will apply to all actions in the intercept.
Setting Up Multiple Exclusions
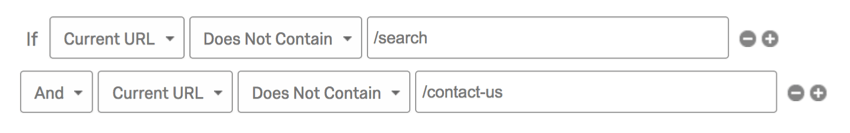
An exclusion is when you use “is not” and “does not” phrasing instead of “is” and “does.” For example, you may have a feedback button that should show on the entire website – except for the Search page and the Contact Us page.
To link exclusions together, be sure to use “And.”
In the above example, visitors on the Search and the Contact Us pages will not see the creative.