Page Views
About Page Views
A key benefit of using Website and App Insights is the ease of integrating with your website or app. Instead of needing to deploy code updates, everything is done through the project deployment code snippet or API Documentation for Mobile Apps. Once deployed, you’ll be able to quickly roll out needed features without needing to frequently engage your development teams.
Everytime this code snippet runs on your website or app, it is evaluated to see if anyone passes the intercept criteria and settings, and what type of invite to show if someone passes. Even if nothing is displaying, code is still being evaluated to determine that.
With some features, there’s value even when nothing shows on your website or app. For example, Digital Experience Analytics captures underlying sessions, tracking frustration metrics across the whole experience. The XM Directory integration creates contacts within XM Directory, even when no intercepts are shown.
Page views are the main component of Website and App Insights. A page view increments anytime the Qualtrics code snippet loads on your website or app. They allow the code to run, determine what runs on your website or app, and allow Qualtrics to track your organization’s usage.
Each time the Qualtrics code runs, a page view is incremented to track how often Qualtrics is evaluating logic for your site or app.
Checking Page Views on Your Website
You can check how often your website is running the Qualtrics code snippet by viewing page views directly on your website.
- Navigate to your website.
- Open Developer Tools. Depending on your web browser, you’ll reach it differently:
- Google Chrome: In the Chrome menu bar, go to View → Developer → Developer Tools.
- Apple Safari: Ensure the Develop menu is enabled for Safari. To do this, go to Preferences → Advanced → Show Develop menu in menu bar. Click Develop in the Safari menu.
- Mozilla Firefox: Click the menu icon and then select Web Developer.
- Microsoft Edge: In the menu bar, go to Tools → Developer → Developer Tools.
- Internet Explorer: Click the Gear icon and select Developer Tools.
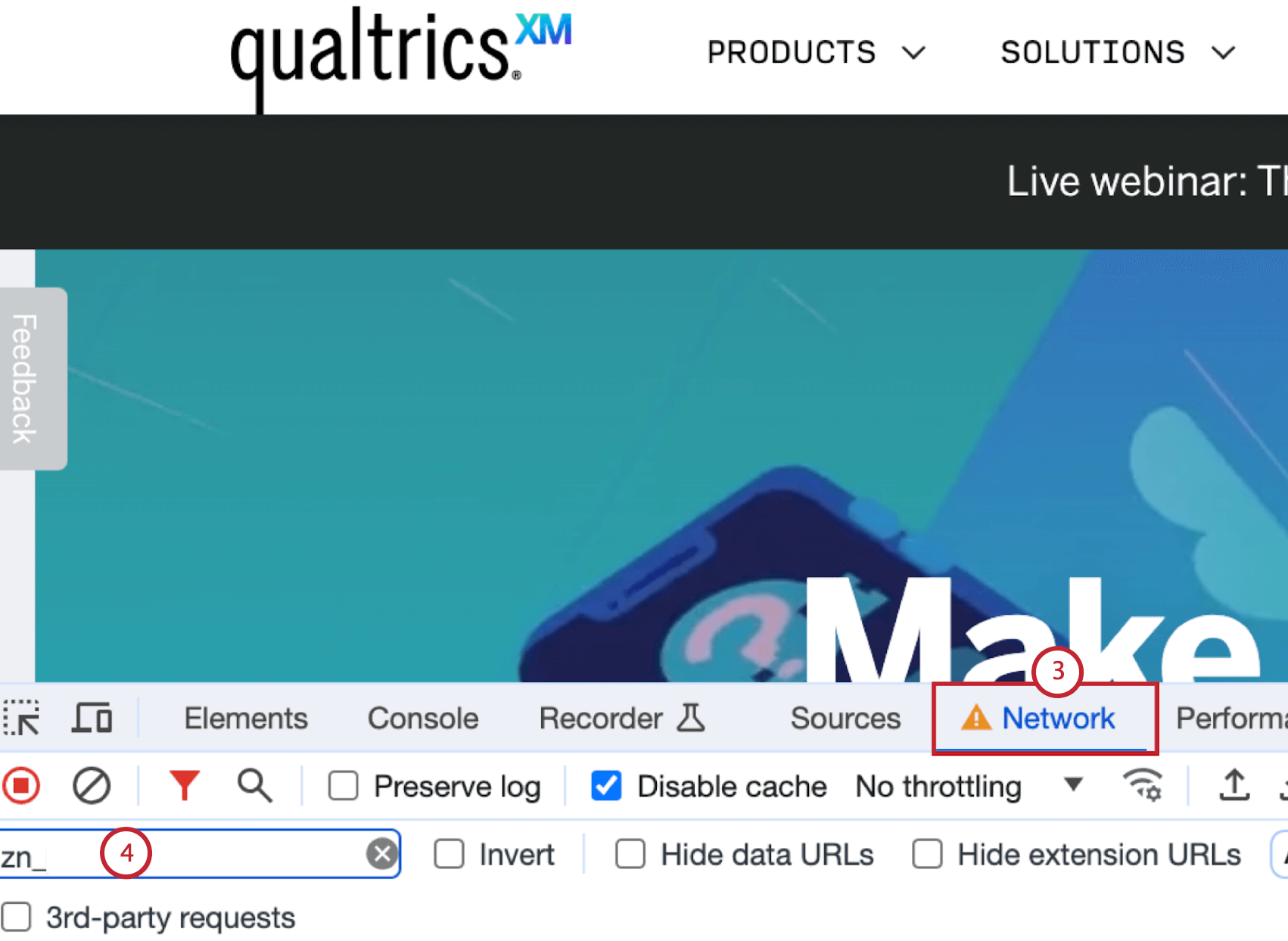
- In the window that appears, go to Network.

- Type “ZN_” in the search bar.
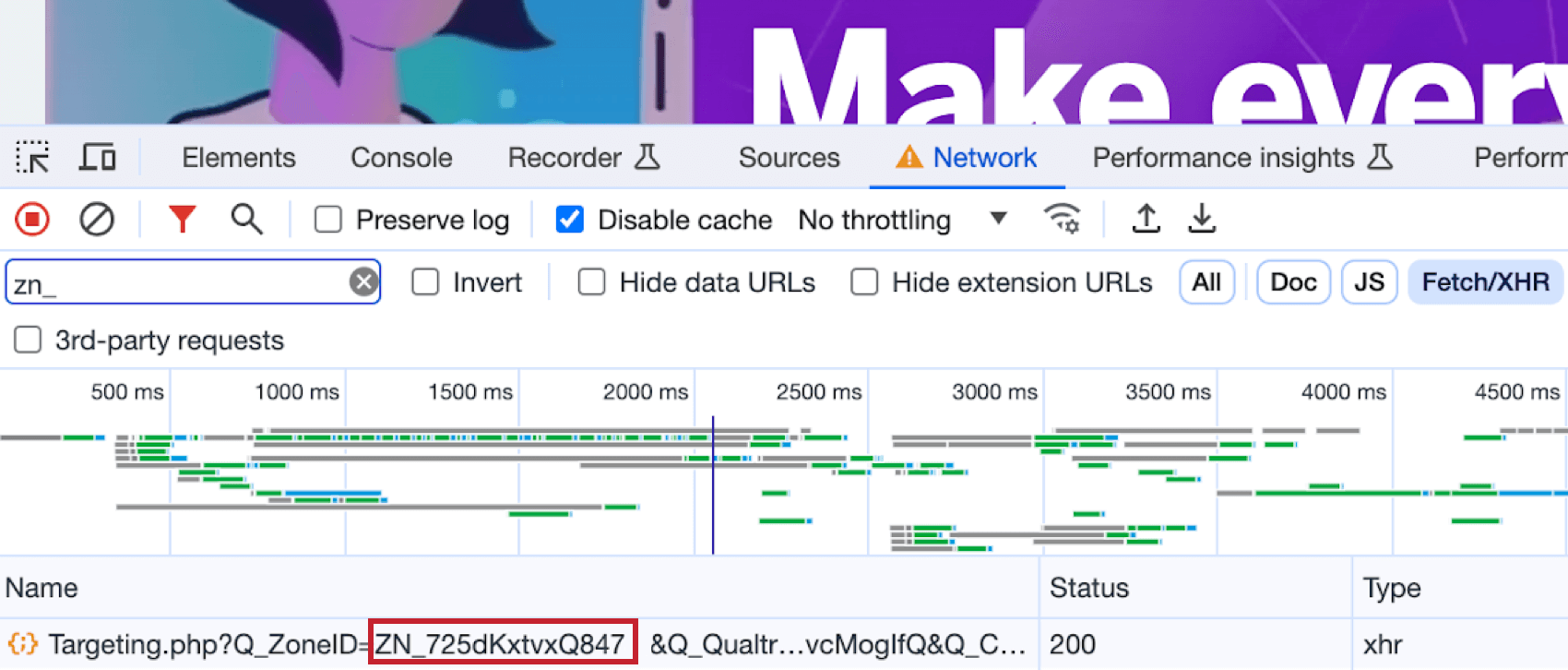
- Refresh the page.
- The ZN_XXXXXX value is the Qualtrics Network request. Each value in the network tab is equal to a page view. If you keep the network tab open as you navigate your website, you’ll see a network request or page view on every page.
 Qtip: Even if nothing is showing on the page, page views are still incrementing.
Qtip: Even if nothing is showing on the page, page views are still incrementing.
Checking Page Views in Your Mobile App
When implemented in mobile apps, page views will occur every time the mobile SDK is initialized or evaluated. For more information, see the API documentation.
Checking Page Views in Qualtrics
You can check page views within Qualtrics in 2 places:
- Project Statistics Tab: This tab contains statistics for the entire projet, including every creative and intercept. See the Project Statistics Tab support page for more information.
- Admin Report: This tab contains view the statistics and data relevant to your organization’s usage of Website / App Insights Projects. See Website / App Insights Administration for more information.
Best Practices for Minimizing Page Views
If you want to minimize page views for your site, consider these best practices:
- Make sure only 1 code snippet is running per page.
Qtip: If you see network requests 3-4 times on the same page, 3-4 separate page views are being incremented. Work with your development team to edit your Qualtrics code to only run 1 time per page.
- Add Qualtrics code only to specific pages.
Attention: You will miss details on Site History, Page Count, and Time Spent logic for pages that do not have Qualtrics code. You will also need to work with your deployment team each time you want to expand where you are collecting feedback.
- Set your code to only load for a sample of visitors, instead of every visitor.
Example: Instead of running the code to 100% of visitors, it will only load for X%. If someone is not in that sample, there will be no Qualtrics interactions, data collection, sessions, etc;. Updating this number will require working with your deployment team, as it does change the actual code snippet. Additionally it will need to be updated through your team each time you need to update this number.Qtip: To set this sample rate for website implementation, you’ll manually need to update the code snippet.
- If you are not running any intercepts, you can stop incrementing page views by deactivating the project code. This turns off the entire code snippet from running across your website or app. For more information on deactivating a project, see the Deployment Tab support page.
Attention: To deactivate project code on mobile, it will need to be on or above these versions: 2.9.0 (iOS) and 2.10.10 (Android).