Digital XM Solution for Commerce
About the Digital XM Solution for Commerce Program
The Digital XM Solution for Commerce provides you pre-built surveys, digital intercepts, and dashboards designed by experts to help you quickly launch your digital customer experience program. This pre-built Digital CX program uses best practices to help you understand customer needs and preferences, leading to insights that can improve customer conversion and retention.
This feature is available for any CX license that includes Website / App Feedback and CX Dashboards.
Methodology
The Digital XM Solution for Commerce is specialized in collecting data around five common experiences that impact your site visitors every day. In this section, we’ll go into more detail about those experiences and how those translate into different components of the Digital XM Solution for Commerce.
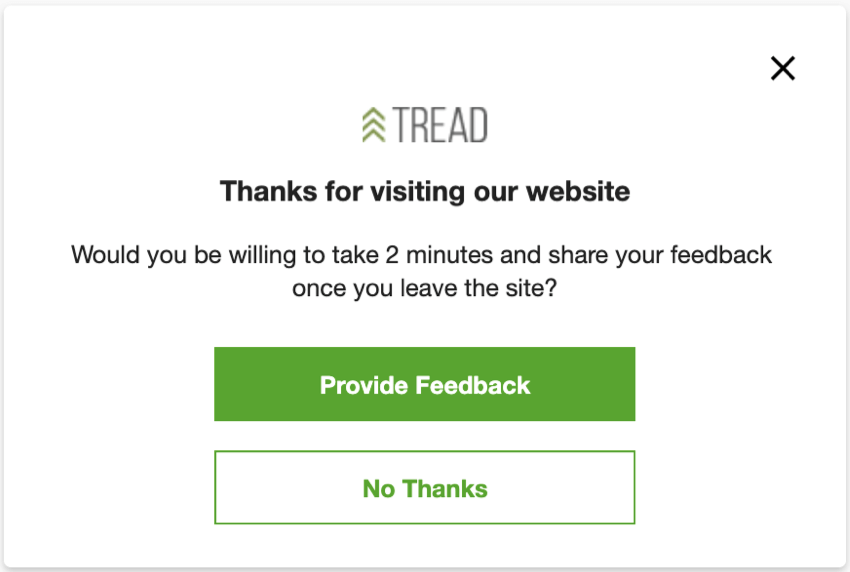
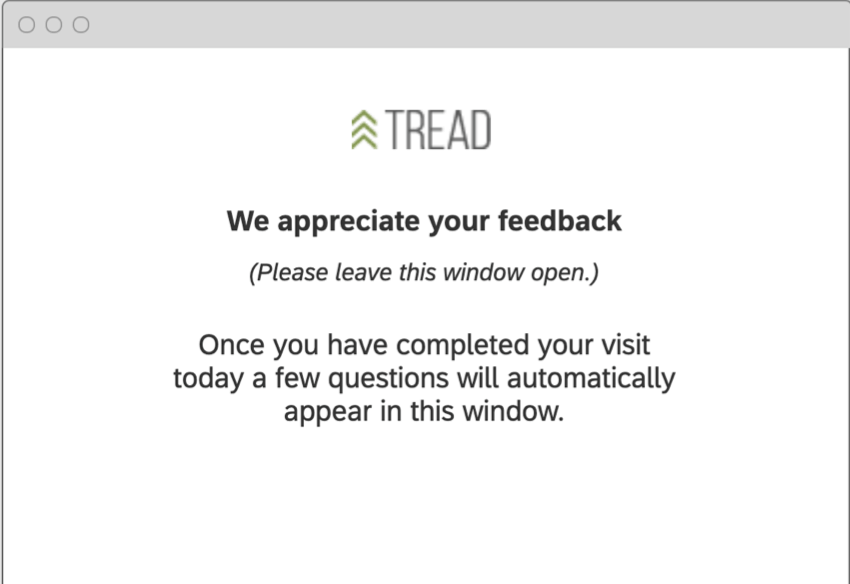
- Overall Site Experience: Set the baseline of your digital experience program by asking site visitors about their overall experience navigating your e-commerce website. This survey is presented when visitors leave the site, but does not prevent them from navigating away, instead appearing as a pop under window (desktop) or emailed survey (mobile).
- Surveys Involved: Overall Site Experience (desktop and mobile), Mobile Email Collection for Overall Site Experience (mobile only)
- Creatives Involved: Overall Site Experience – Desktop (Responsive Dialog), Overall Site Experience – Mobile (Responsive Dialog), Overall Site Experience – PopUnder (Pop Under)
- Intercepts Involved: Overall Site Experience Intercept
- Persistent Feedback: Persistent feedback buttons are a type of “always on” digital touchpoint that gives people a chance to leave feedback on each of your webpages. Data collected form persistent feedback can help you focus your attention on future improvements.
- Surveys Involved: Persistent Feedback
- Creatives Involved: Persistent Feedback Button (Feedback Button)
- Intercepts Involved: Persistent Feedback Button Intercept
- Site Abandonment: Site abandonment intercepts aim to understand if a website visitor accomplished their goal and figure out why they’re leaving the site. This survey will be presented to visitors when someone shows intent to exit your website on desktop (moving their cursor outside the browser). It will not block visitors from leaving the site.
- Surveys Involved: Site Abandonment
- Creatives Involved: Site Abandonment (Info Bar)
- Intercepts Involved: Site Abandonment Intercept
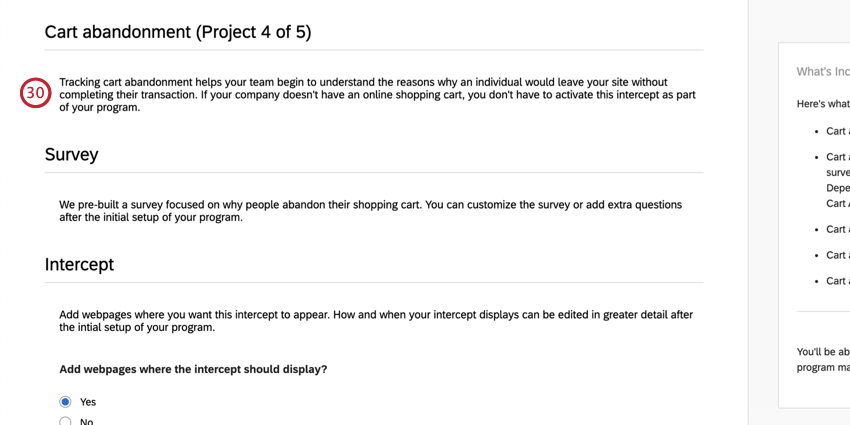
- Cart Abandonment: Tracking cart abandonment helps your team understand the reasons why an individual would leave your site without completing their transaction. If your company doesn’t have an online shopping cart, you don’t have to activate this intercept as part of your program. Questions about cart abandonment are combined with post transaction questions if this survey appears when the visitor is still shopping and the visitor indicates they’re not done on the site yet.
- Surveys Involved: Cart Abandonment, Cart Abandonment & Post Transaction Combined (when they indicate they’re not finished)
- Creatives Involved: Cart Abandonment (Pop Over), Cart Abandonment – PopUnder (Pop Under) (when they indicate they’re not finished)
- Intercepts Involved: Cart Abandonment Intercept
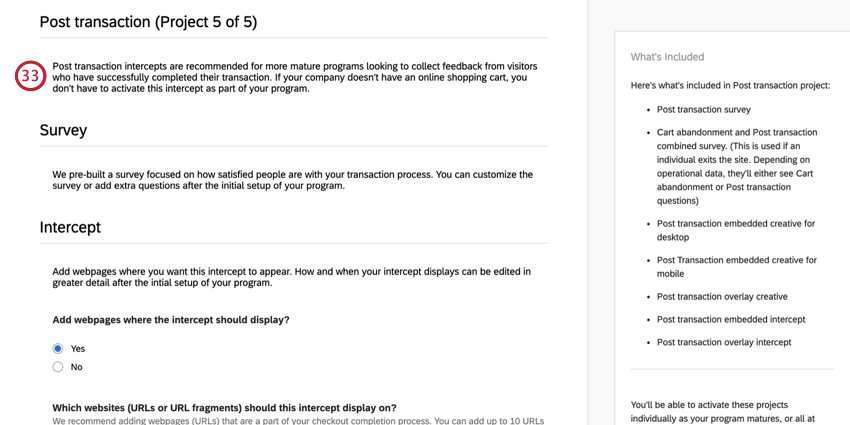
- Post Transaction: Post transaction intercepts collect feedback from visitors who have successfully completed their transaction. This can be embedded on the page or presented as an overlay. If your company doesn’t have an online shopping cart, you don’t have to activate this intercept as part of your program. Questions about cart abandonment are combined with post transaction questions if the cart abandonment survey appears when the visitor is still shopping and the visitor indicates they’re not done on the site yet.
- Surveys Involved: Post Transaction, Cart Abandonment & Post Transaction Combined (when they indicate they’re not finished)
- Creatives Involved: Which you use will depend on a choice made during initial setup. The one not in use will have “Not in use” in the name. However, both creatives are generated in case you change your mind about how to implement this on your website.
- If you selected “Display as an overlay on top of your page”: Post Transaction Overlay (Responsive Dialog)
- If you selected “Embed directly on the webpage”: Post Transaction – Embedded – Desktop (Custom Embedded Feedback) and Post Transaction – Embedded – Mobile (Custom Embedded Feedback)
- Intercepts Involved: Which you use will depend on a choice made during initial setup. The one not in use will have “Not in use” in the name. However, both intercepts are generated in case you change your mind about how to implement this on your website.
- If you selected “Display as an overlay on top of your page”: Post Transaction Overlay Intercept
- If you selected “Embed directly on the webpage”: Post Transaction – Embedded Intercept (covers both mobile and desktop functionality)
All components of this program – including a pre-built dashboard that communicates the results of all these surveys – are housed in one easy-to-access spot.
For more details on how to edit these surveys, creatives, or intercepts after initial setup, see the linked sections.
Creating a Digital XM Solution for Commerce
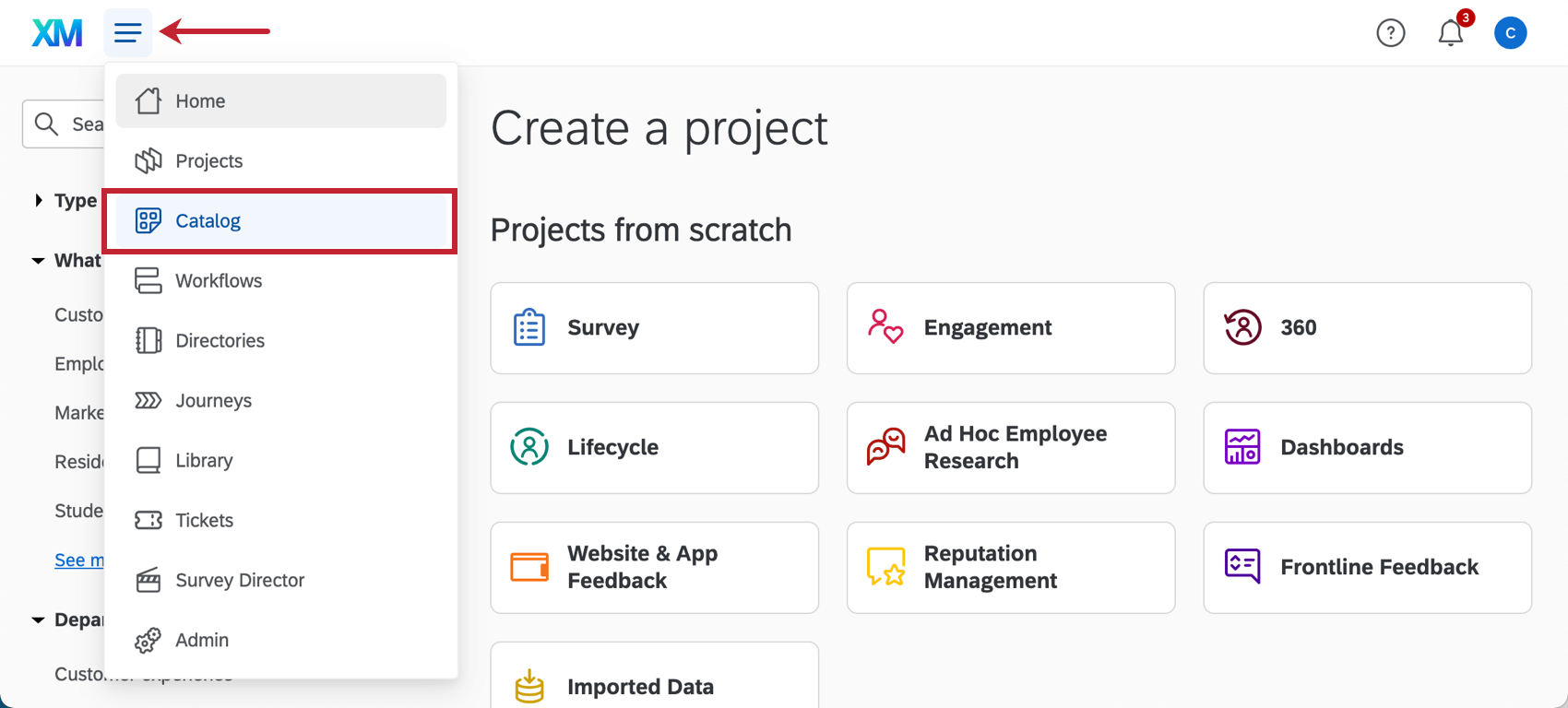
- Click the global navigation in the top-left, next to the XM logo.

- Select Catalog.
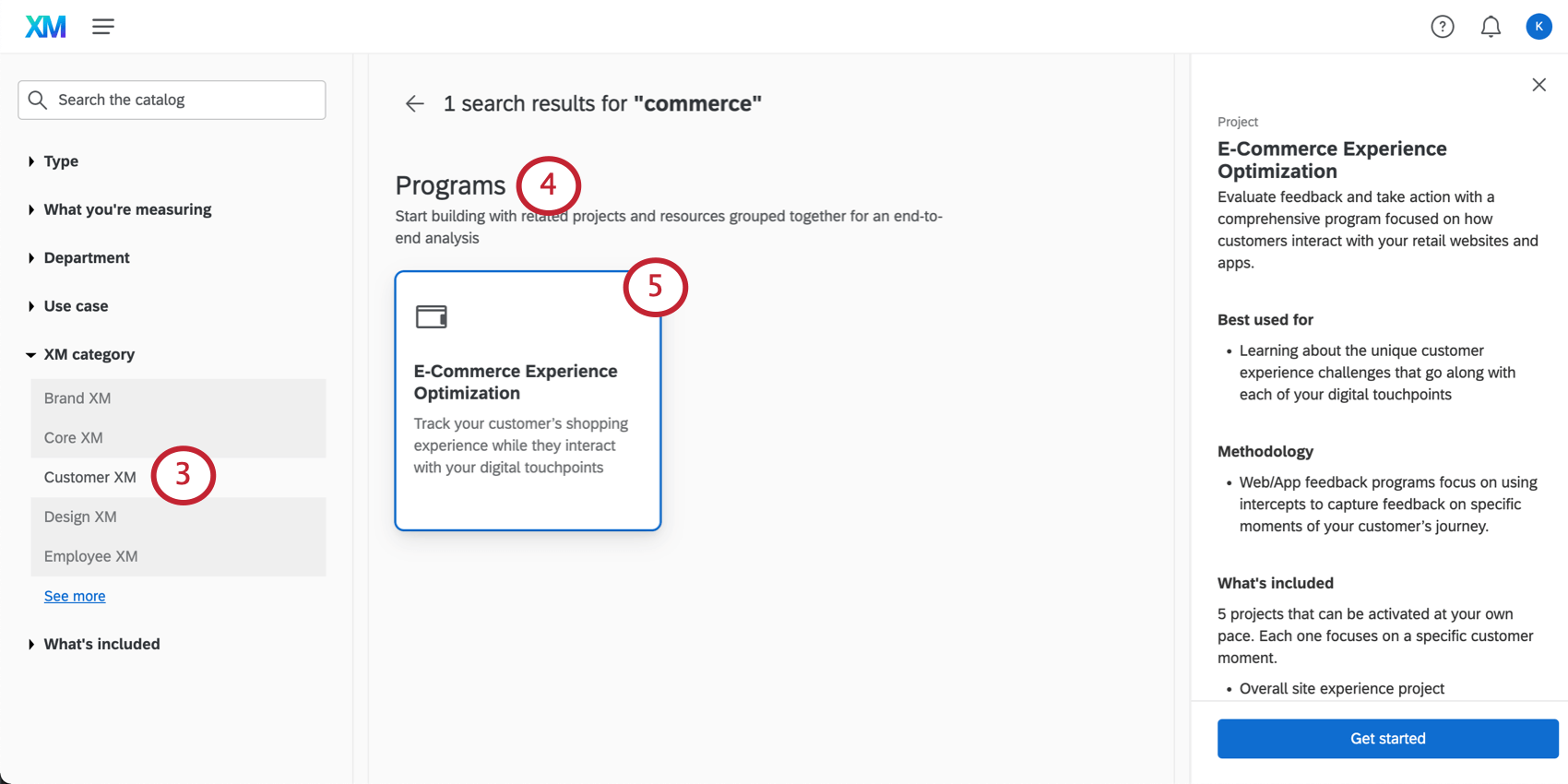
- Select CustomerXM.

- Scroll down to Programs.
- Select E-Commerce Experience Optimization.
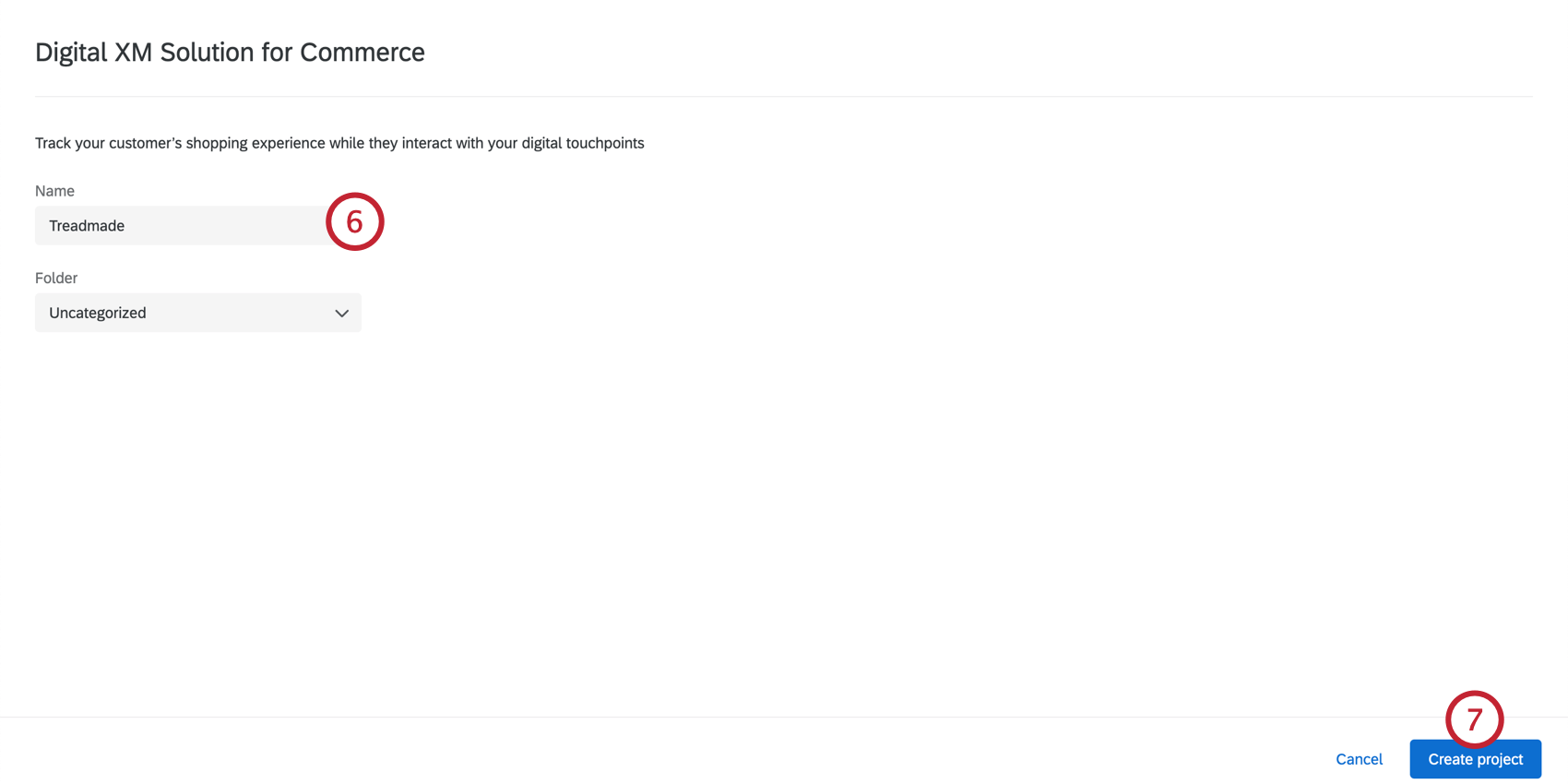
- Name your project.

- Click Create project.
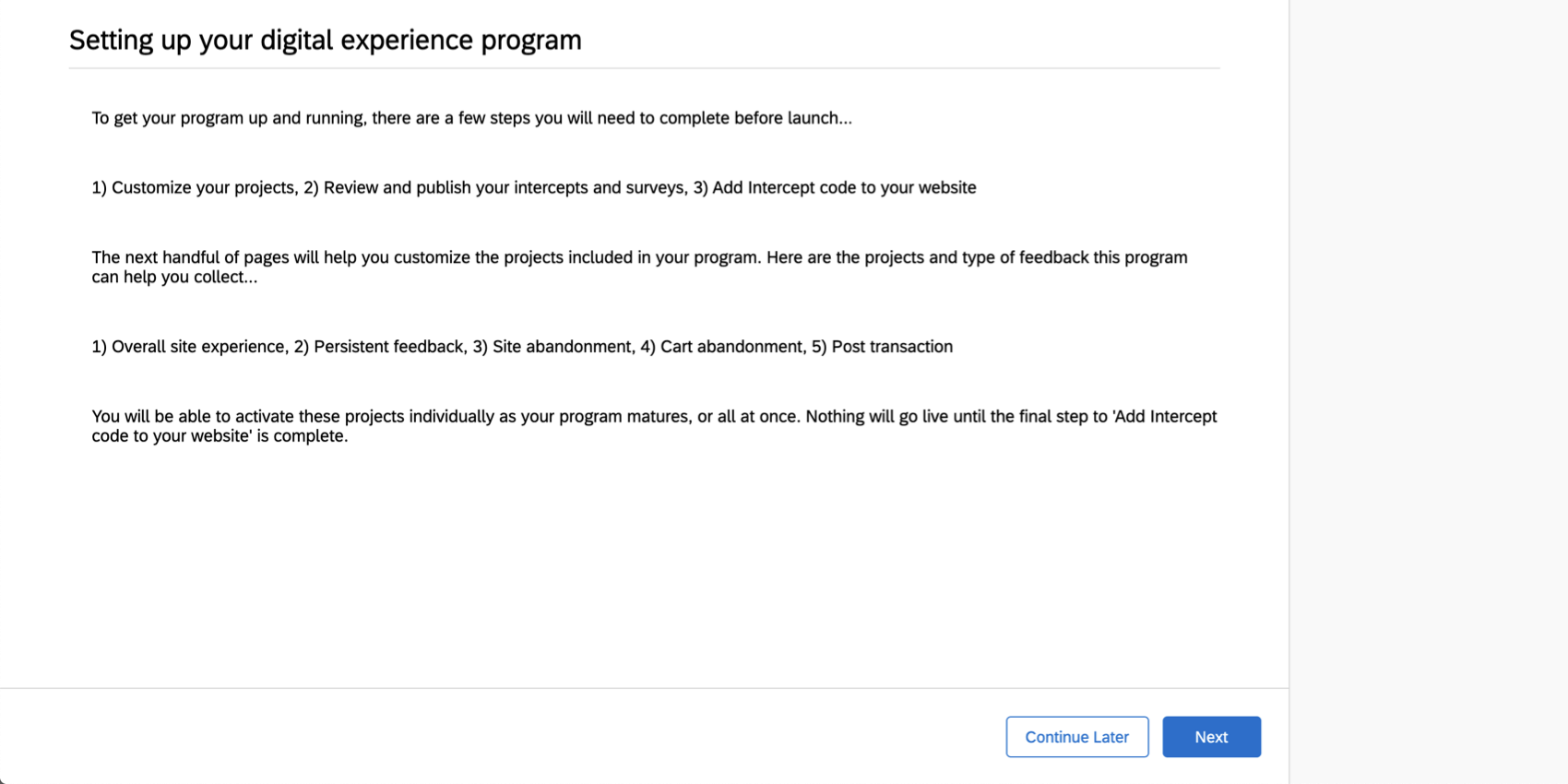
- This will take you into the setup assistant. There are several steps you must complete in order to create and launch this program. To proceed, click Next.

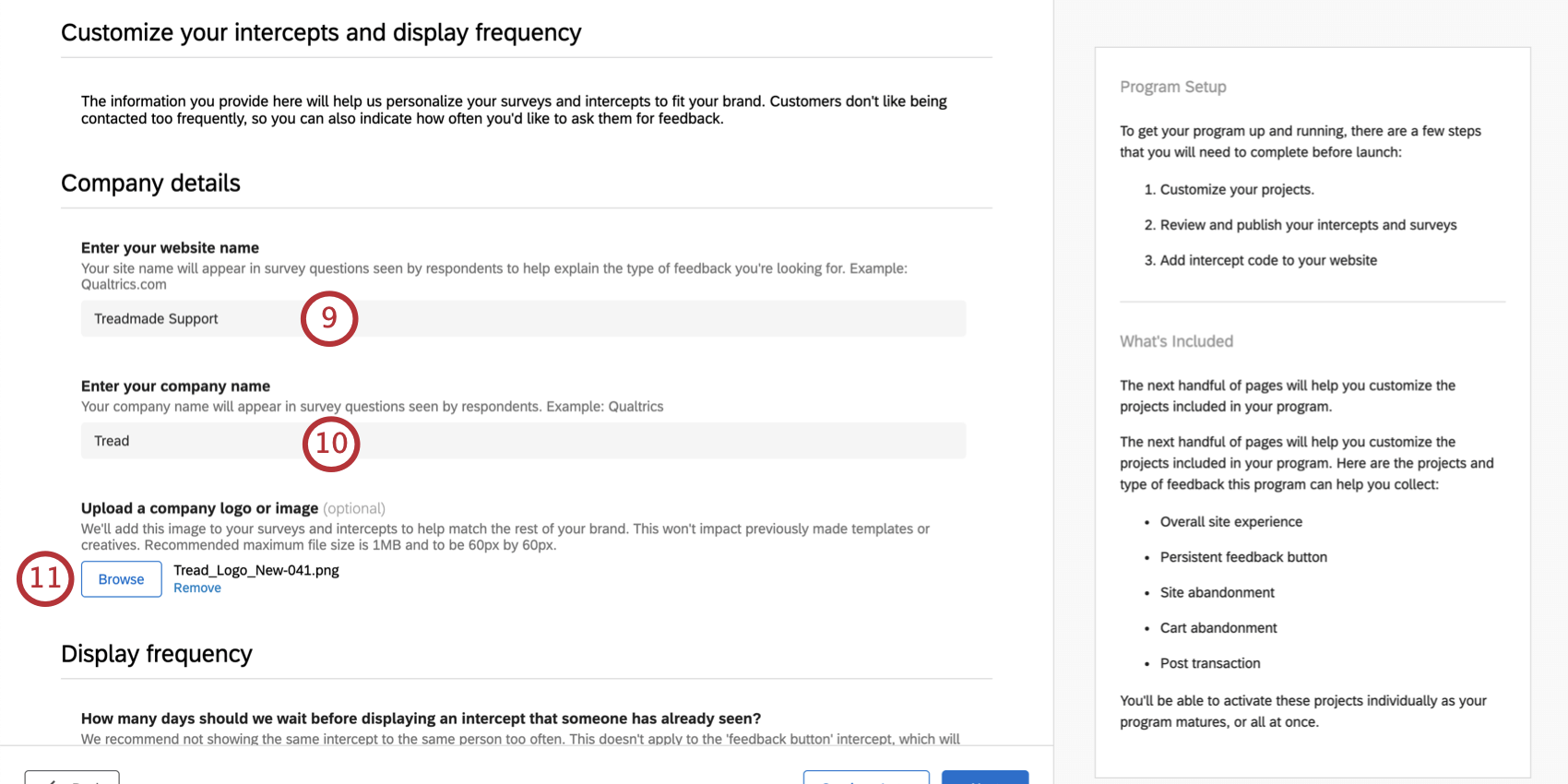
- Enter your website’s name.
 Qtip: This will appear several times in the survey when referring to your site. We do not recommend entering a full URL. Something short like Qualtrics.com or Qualtrics Support will suffice.
Qtip: This will appear several times in the survey when referring to your site. We do not recommend entering a full URL. Something short like Qualtrics.com or Qualtrics Support will suffice. - Enter your company’s name.
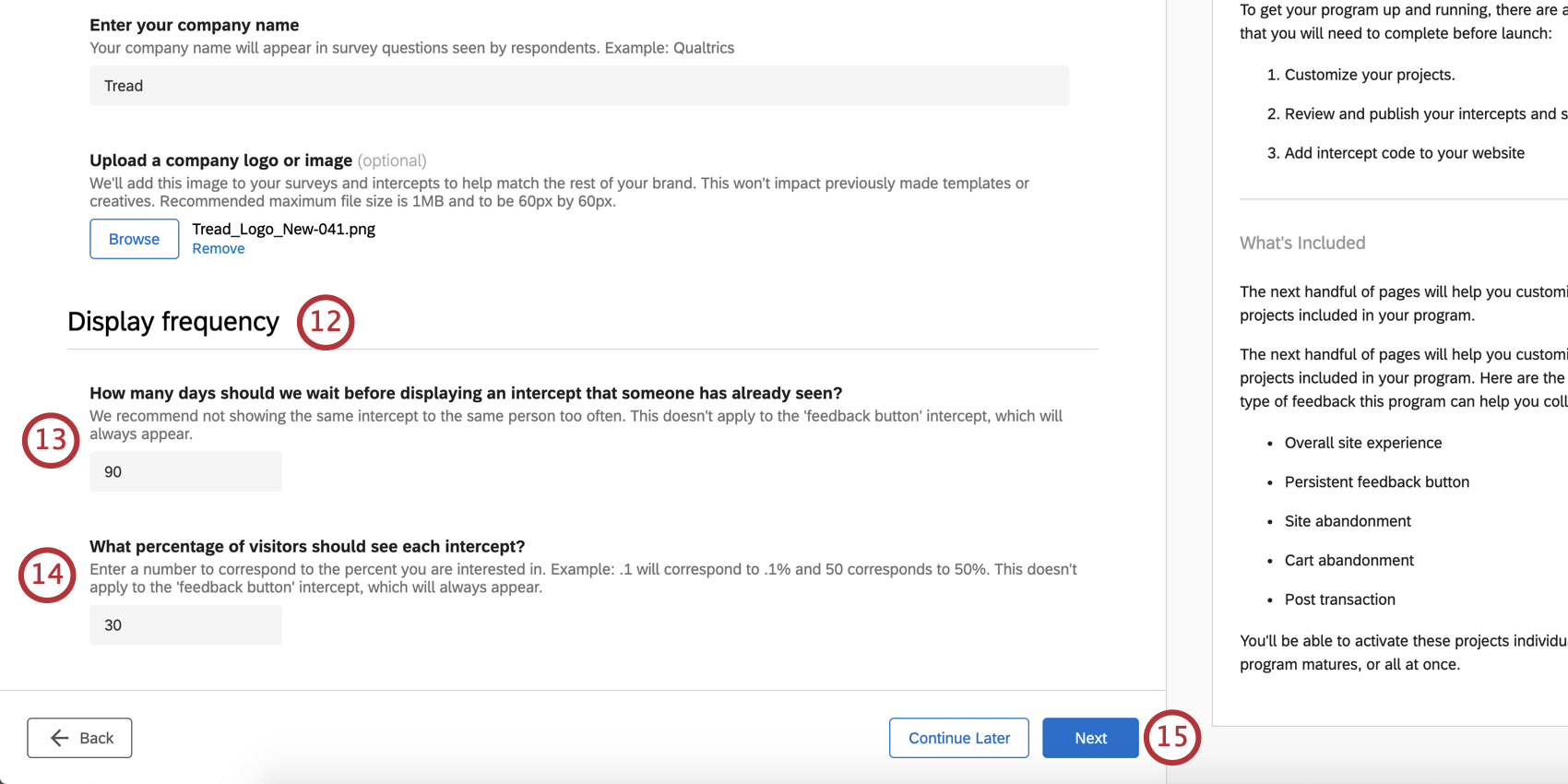
- If desired, upload a company logo. This will be added to your surveys and intercepts. The maximum file size is 1MB, and recommended dimensions are 60px by 60px.
- Display frequency settings prevent the same website visitors from being over-surveyed and over-messaged. These settings will apply to all intercepts except for the Persistent Feedback Button.

- By default, it will be 90 days before the same intercept is displayed to the same visitor. You can adjust the number of days as needed.
Qtip: You can adjust these settings after completing this initial setup, but you will have to do it individually for each intercept rather than all at once.
- By default, 30 percent of site visitors will see these intercepts. You can adjust this as needed.
Qtip: You can adjust these settings after completing the initial setup, but you will have to do it individually for each intercept rather than all at once.
- Click Next when you’re ready to proceed.
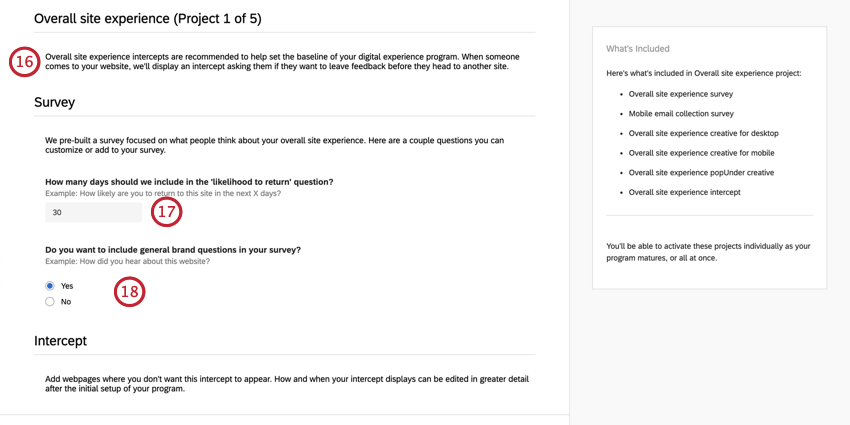
- First, you’ll configure settings related to overall site experience and all related surveys, creatives, and intercepts.

- In the overall site experience survey, there’s a question about the visitor’s likelihood to return. Enter the number of days you’d like to appear in this question.
Example: How likely or unlikely are you to return to Qualtrics.com in the next 30 days?
- Determine whether to include general brand questions in your survey.
Qtip: Once your overall site experience survey is created, you can check these out in the block named “Brand.”
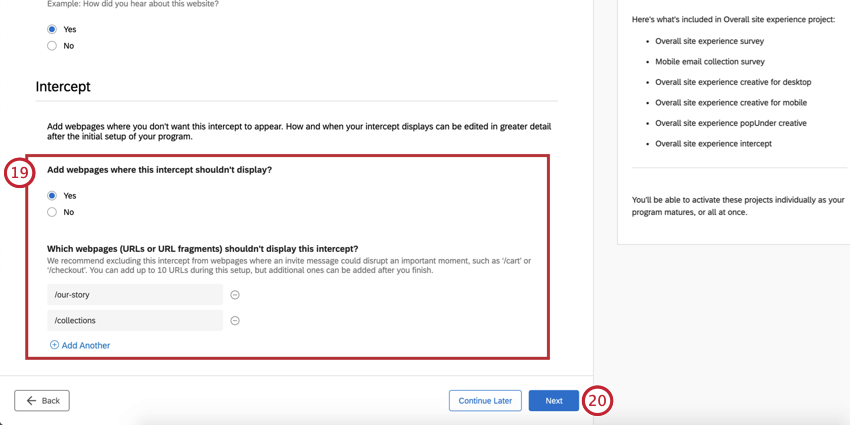
- If there are pages of your site where you don’t want the overall site experience survey to display, click Yes, then use the fields to enter URLs or URL fragments.

- When you’re ready, click Next to proceed.
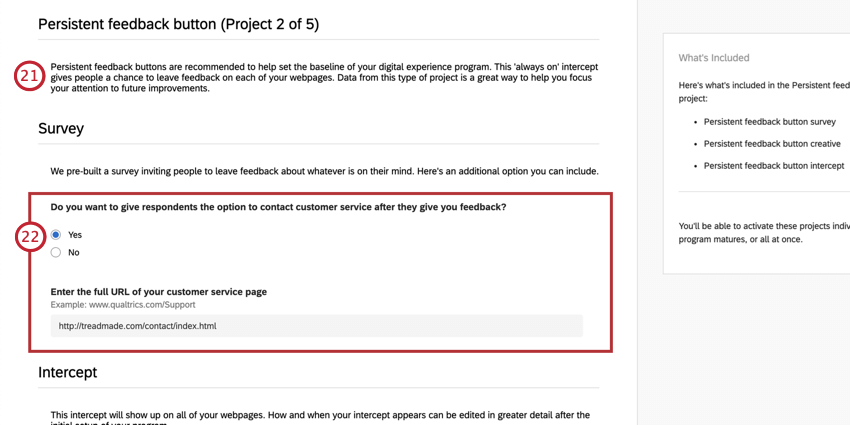
- Next, you’ll configure settings related to the persistent feedback button, and all related surveys, creatives, and intercepts.
 Example: We have placed Feedback buttons on every page of the Support Site.
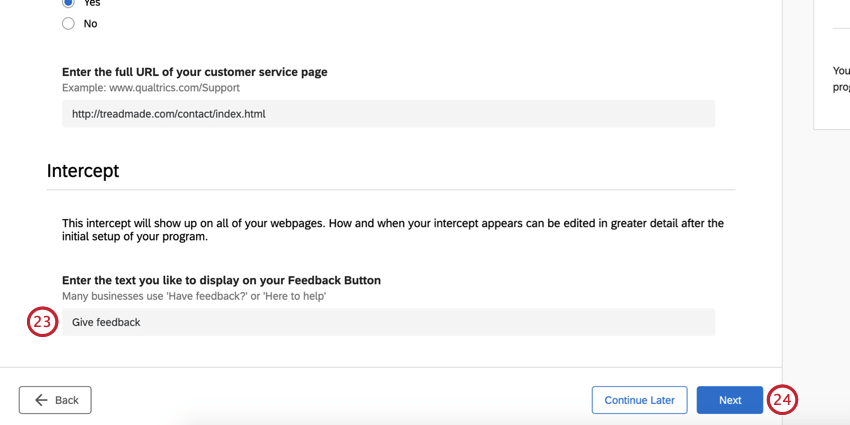
Example: We have placed Feedback buttons on every page of the Support Site. - Select whether you want to give customers the option to contact customer service when they’re finished providing feedback. If you select yes, you’ll be able to enter the URL for your customer service page.
- Enter the text you want to appear on the feedback button. Try to keep this fairly short.

- When read to proceed, click Next.
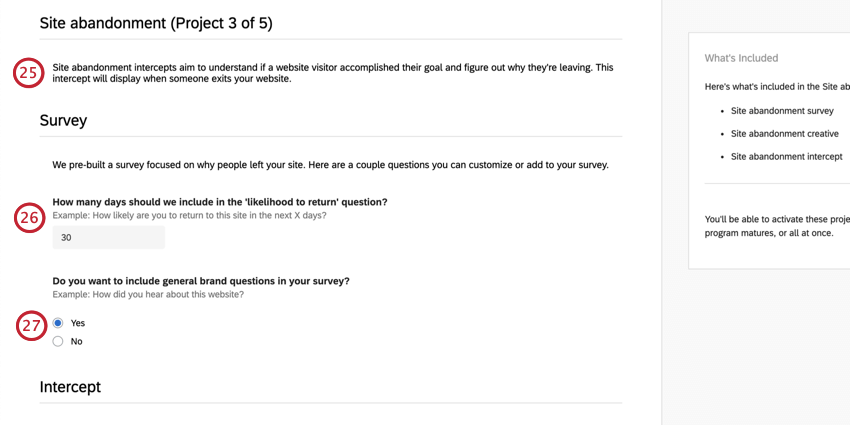
- Next, you’ll configure settings related to site abandonment, and all related surveys, creatives, and intercepts.

- In the site abandonment survey, there’s a question about the visitor’s likelihood to return. Enter the number of days you’d like to appear in this question.
Example: How likely or unlikely are you to return to Qualtrics.com in the next 30 days?
- Determine whether to include general brand questions in your survey.
Qtip: Once your site abandonment survey is created, you can check these out in the block named “Brand.”
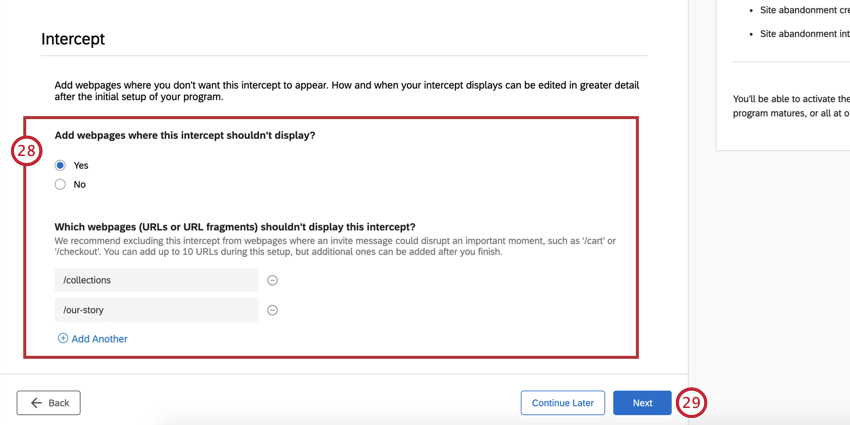
- If there are pages of your site where you don’t want the site abandonment survey to display, click Yes, then use the fields to enter URLs or URL fragments.

- When you’re ready, click Next to proceed.
- Next, you’ll configure settings related to cart abandonment, and all related surveys, creatives, and intercepts.

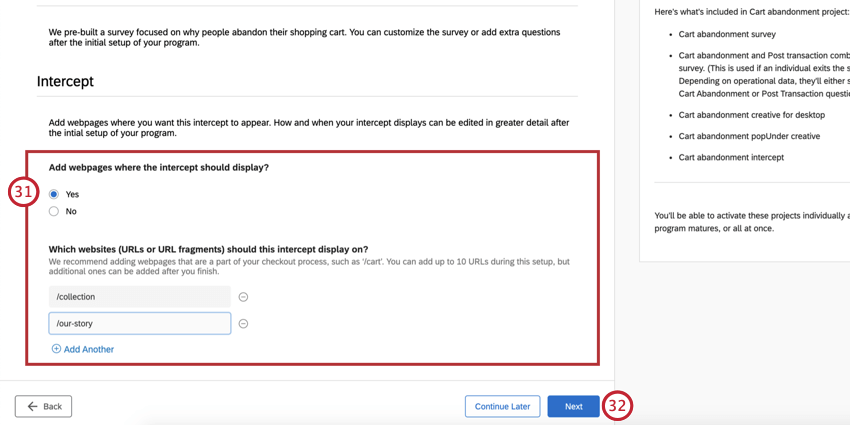
- To specify the URL of the page visitors reach when they abandon their cart, click Yes, then enter URLs or URL fragments in the fields provided.

- When you’re ready, click Next to proceed.
- Next, you’ll configure settings related to the post transaction experience, and all related surveys, creatives, and intercepts.

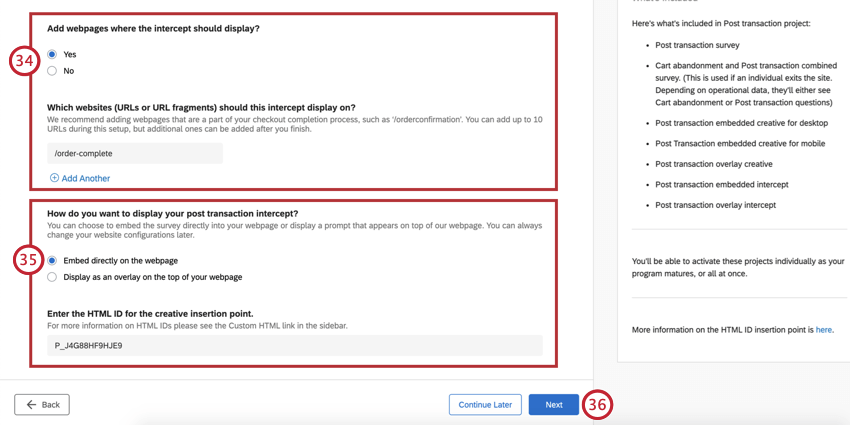
- To specify the URL of the page visitors reach when a transaction is complete, click Yes, then enter URLs or URL fragments in the fields provided.

- Decide whether you want to embed your post transaction survey onto your website, or have it appear as an overlay on top of the page. If you decide to embed it, enter the HTML ID for the insertion point.
- When you’re ready, click Next to proceed.
- When you’re ready to create your program, click Finish.

Managing Your Digital Experience Program
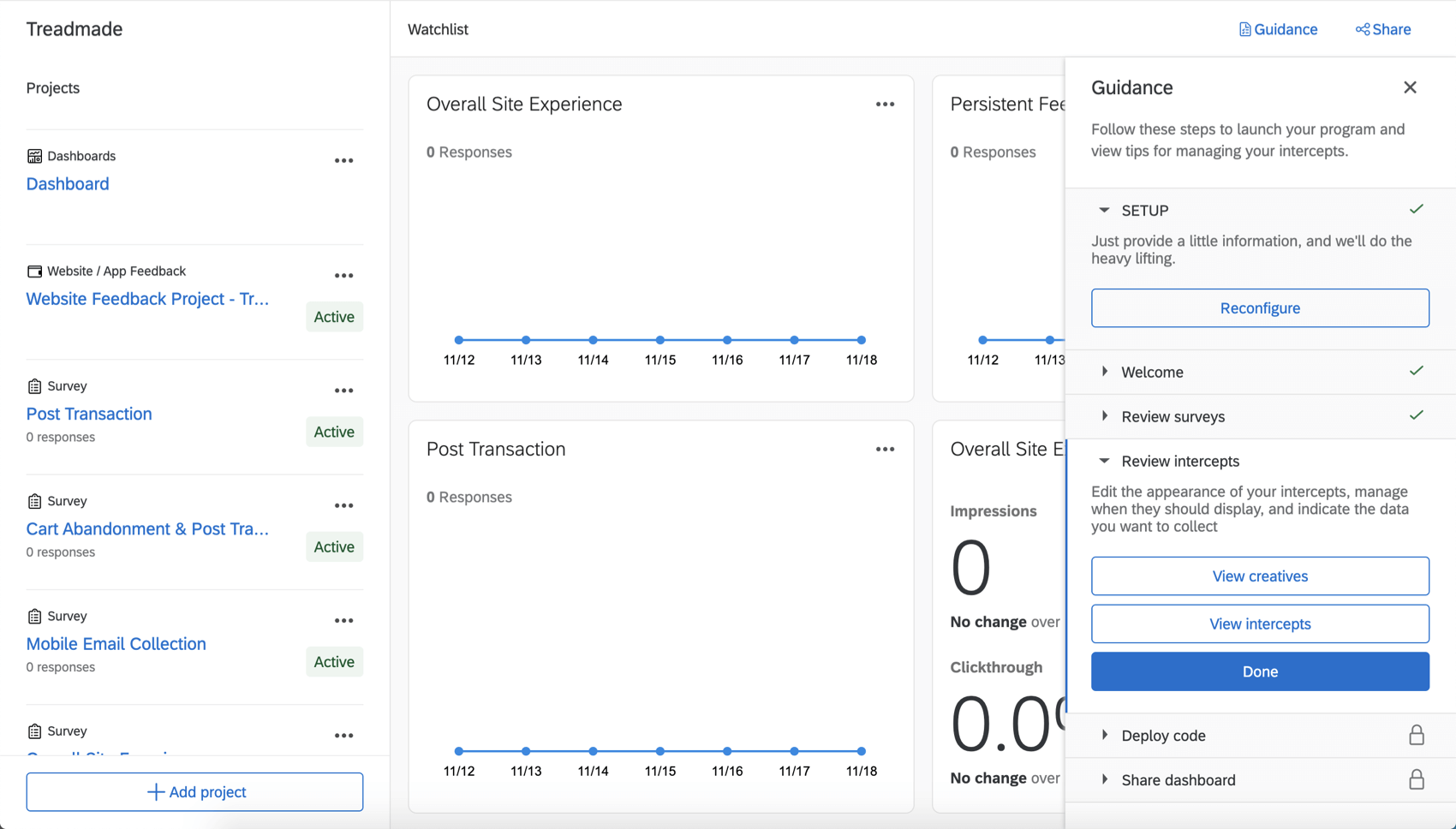
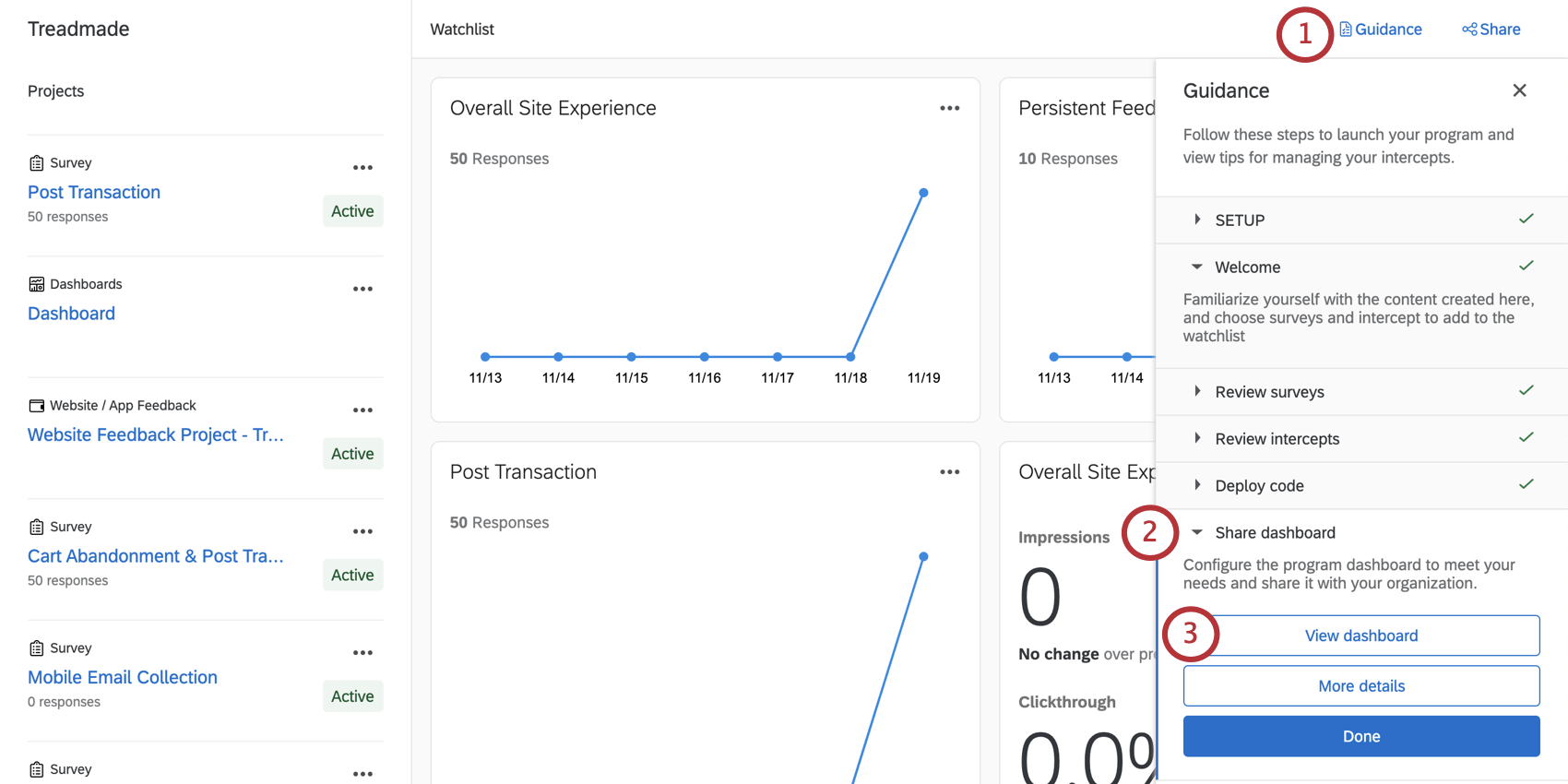
Once you’ve finished setting up the Digital XM Solution for Commerce, you’ll find yourself on a page that unifies all the resources and top-level reports you need to run this program.
A handful of resources have been created for you, which you’ll see listed on the left under “Projects.” These include:
- Pre-built surveys that focus on a Digital Commerce website.
- A Website Feedback project, which includes pre-built creatives and intercepts for all of the recommended touchpoints.
- A dashboard built to connect to all of the touchpoints above. Just start collecting data, and this will automatically populate.
In the center is a watchlist. This is a helpful place to keep track of response rates and click through rates without looking into individual resources.
On the right-hand side is step-by-step guidance on the remaining tasks left to finalize and launch this program.
To learn more about navigating this program, see the Programs support page.
Digital Commerce Surveys
Each of the surveys included in your program already contains questions and embedded data fields. Below we have a list of each of the surveys you should see. Feel free to pick and choose which ones you want to use.
- Overall Site Experience: A survey meant to capture a baseline satisfaction metric about your website.
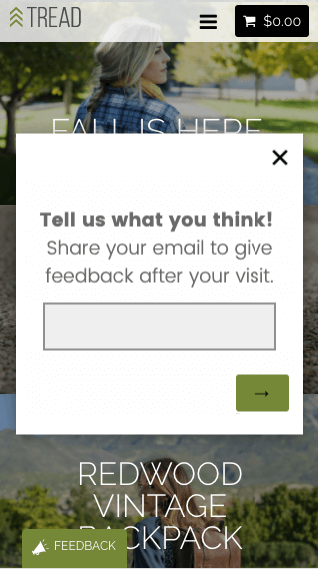
- Mobile Email Collection for Overall Site Experience: Because mobile websites are not optimized for site exit surveys, this survey is used to capture the website visitor’s email, then send the Overall Site Experience survey to that email after their visit.
Qtip: This survey has a pre-made action where every time a survey response is submitted, an email is sent.
- Persistent Feedback: This survey is used to get data from website visitors about the quality of content on the website.
- Site Abandonment: This survey functions very similarly to the Overall Site Experience survey, but has more of a focus on task completion.
- Cart Abandonment: A survey that focuses on individuals that have left the cart experience. It seeks to understand the drivers that lead customers to abandon their cart.
- Post Transaction: This survey is used after a transaction is complete, and seeks to understand the transaction experience.
- Cart Abandonment & Post Transaction Combined: A combination of the cart abandonment and post transaction surveys for individuals that left during the cart experience. Separate questions are asked for individuals that did not complete their visit and those that did.
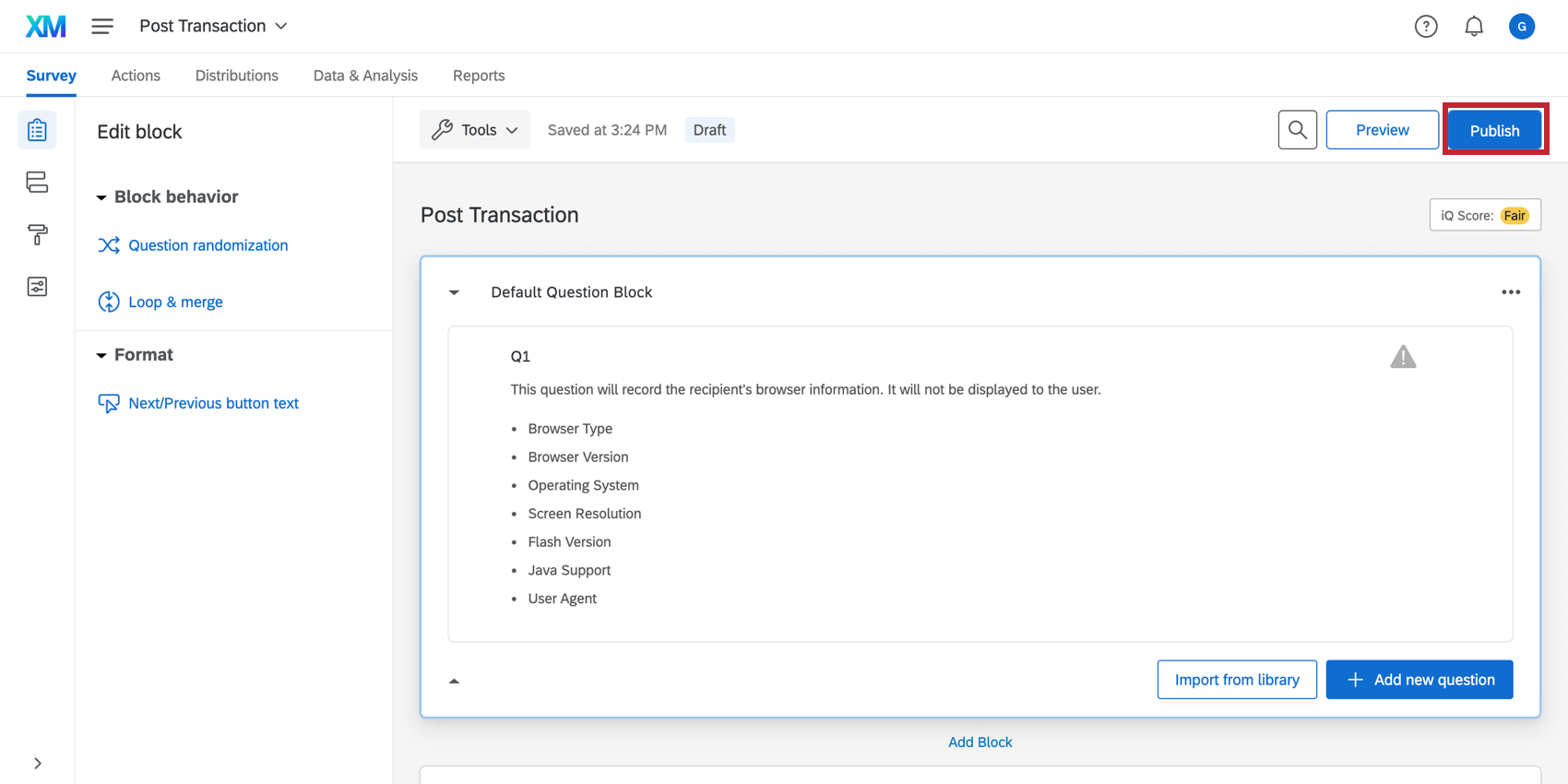
You do not have to use all of these surveys. The ones that you do want to be used should be published.
Common survey edits
Here are some common edits you might want to consider making to your surveys:
- Appearance and Theming: Customize the Look and feel of the survey, including the theme.
- Embedded Data: Add more embedded data fields to the survey flow.
Qtip: If you’re trying to capture information from site visitors, make sure these embedded data fields are also reflected in the intercepts.
- Editing Questions: Customize the questions. Are there certain driver questions that your website focuses on more than the ones we provided? Do the answer choices make sense, especially in questions like “Primary Purpose of Visiting the Site,” or “How did you hear about us?”
Qtip: See Creating Questions, Formatting Questions, Formatting Answer Choices, and Validation for more.Qtip: There are all kinds of question types to choose from. In general, we recommend sticking to simple multiple choice questions.
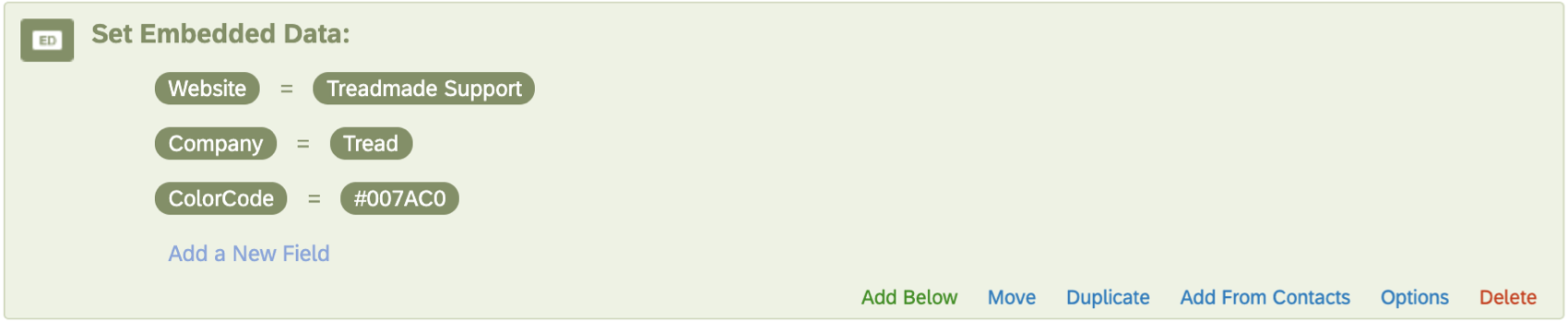
- Default Fields: Change certain fields determined during setup, such as the website and company name, by editing the embedded data in the survey flow.

- Translations: Add translations to your surveys as needed.
Make sure you preview your survey edits before you publish them. Always publish your surveys when you’re done editing them – this includes edits made to already live surveys.
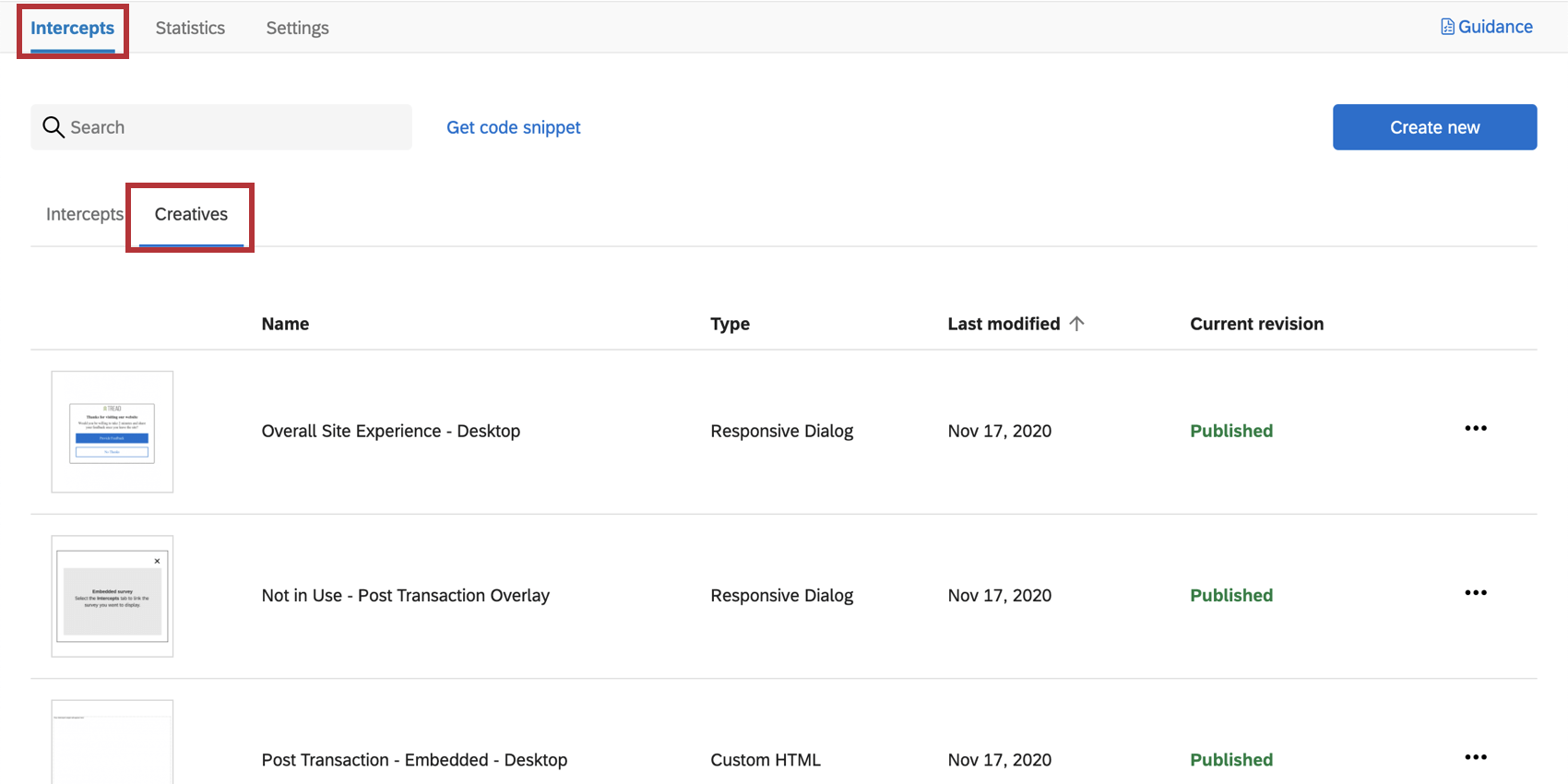
Website Feedback for the Digital XM Solution for Commerce
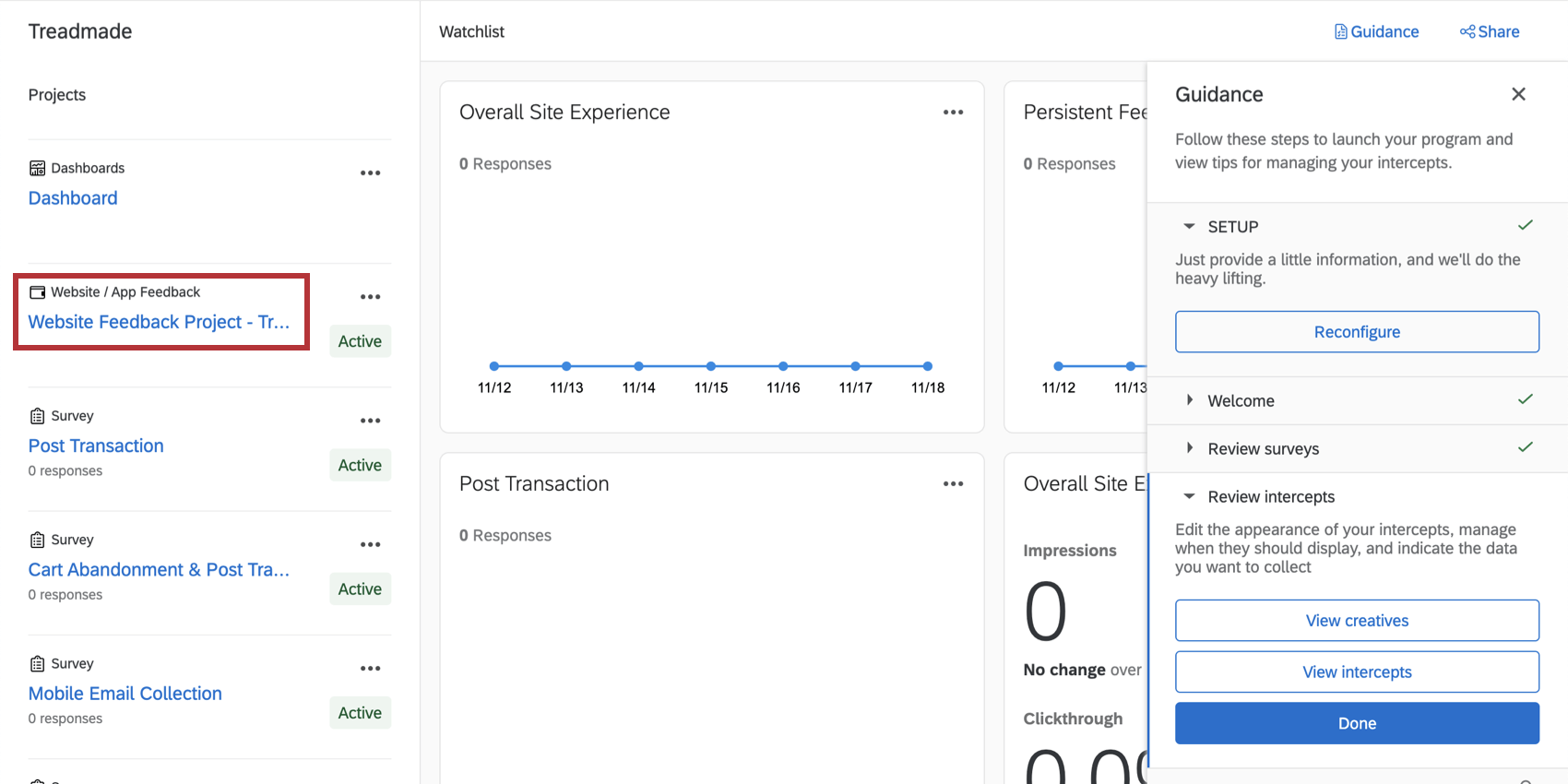
The Digital XM Solution for Commerce comes with pre-made creative designs, intercept logic, embedded data, and sample rates. Click the Website Feedback project to take a look.
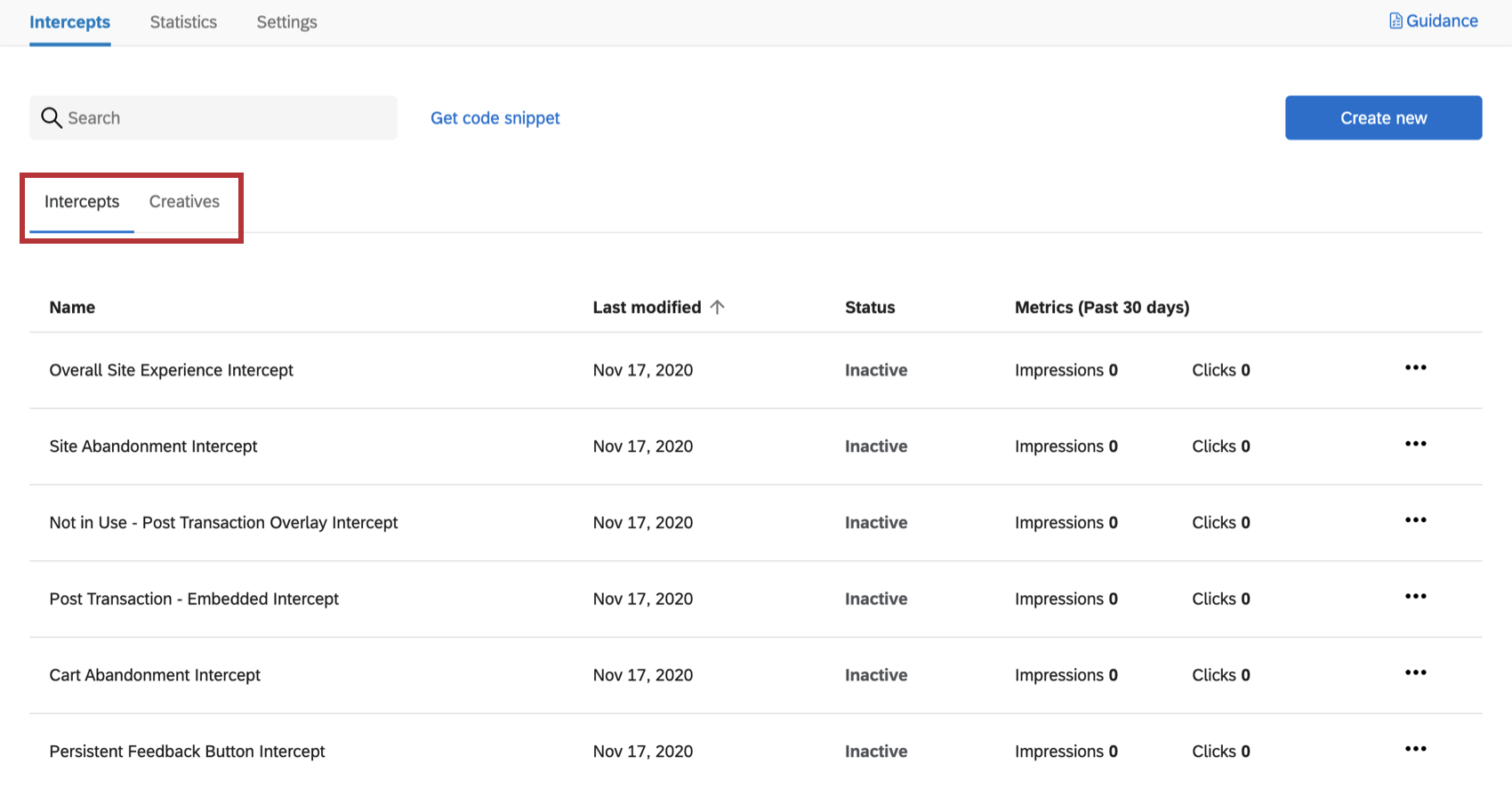
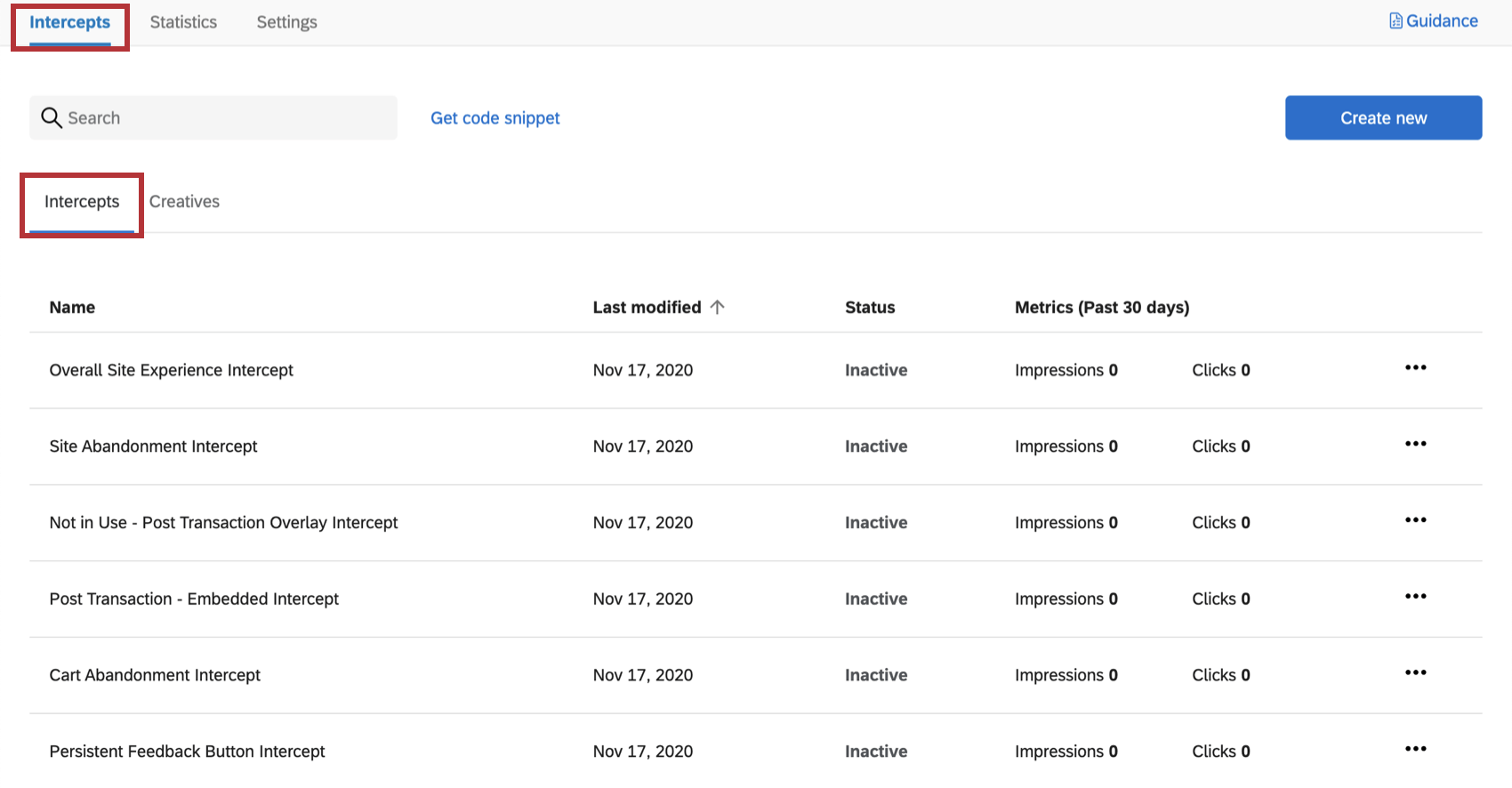
Within this project are creatives and intercepts, which you can switch between by using the Intercepts and Creatives tabs.
Each creative and intercept is named after the digital touchpoint it corresponds to. We’ll go over how to edit your creatives and edit your intercepts in the following sections.
Review and Publish Creatives
Creatives are the appearance a digital touchpoint takes on. This includes aesthetic changes, like button colors, logos, and text, but it also includes how the touchpoint is oriented on the website, such as the side of the webpage the feedback button appears on, and more.
The Methodology section lists all the names of the creatives and intercepts involved in each project. Below, we’ll list the types of creatives being used; the linked support pages will cover editing options unique to those creative types. You can also see Editing Creatives Section for a general guide to editing creatives.
Overall Site Experience
For desktop visitors, a responsive dialog window is shown that includes the Overall Site Experience survey. If they would like to participate, a pop under window loads and waits until they exit the browser. This uses the Opt In on Site Exit functionality.
For mobile visitors, an invite is shown that collects the visitor’s email address. An email is then sent to them that includes the Overall Site Experience survey.
For help getting the survey displayed in a window to look right, see Formatting Embedded Targets.
Persistent Feedback
This is a feedback button that persistently is available across the website.
Site Abandonment
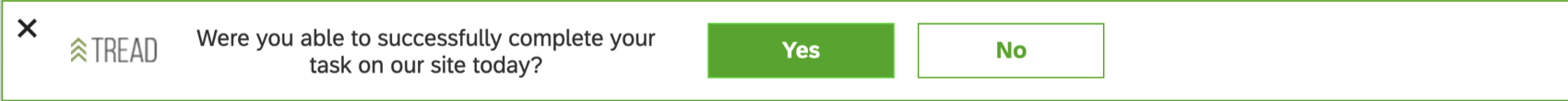
This is an info bar that loads when a website visitor moves to exit the website. This uses exit intent functionality.
Cart Abandonment
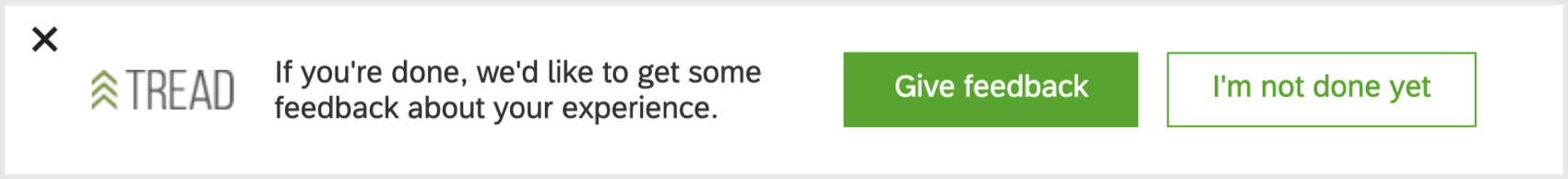
This is a pop over that will load as a visitor begins to leave the website. They either can give feedback right then, and the Cart Abandonment survey will load, or they can select “I’m not done.” If they say they’re not done, a pop under window will load and wait until they completely exit the site. At that point, a Cart Abandonment and Post Transaction Combined survey will appear to dynamically show the visitor the most applicable questions.
Post Transaction
This can either be done as an embedded survey within the webpage using a custom embedded feedback creative type, or as an overlay using responsive dialog. Both are built for your convenience, just use the option most applicable to your organization. If using the custom embedded option, be sure to populate the Creative Insertion Point (this is also covered during initial setup, so you don’t have to do this again).
Publishing Creatives
If you make edits to your creatives, make sure you publish them so that they are pushed to the live code. Only changes that are published will display on your website once you have the code placed on your website.
Review, Activate, and Publish Intercepts
Intercepts are the rules by which digital touchpoints appear to website visitors. That means the Intercepts tab is where you can edit the circumstances under which these touchpoints appear on your website. Here, we will also finalize the digital touchpoints.
Each intercept will be named after the digital touchpoint it corresponds to.
Once you click into an intercept, certain settings you configured during project creation will be automatically implemented, such as display rates, the URL(s) you want to display the touchpoints on, and the limit on how many days apart the same touchpoint can be showed to the same visitor.
By default, the targets will be already filled out. The target of an intercept is the website that the intercept should display in the creative, or take the website visitor to directly once clicked. Each of these targets corresponds to a pre-built survey included in the program, usually with the same name as the intercept.
Resources on Intercept Editing
When editing an intercept, think about how you want that specific touchpoint to behave towards website visitors. For more guidance on the options available to you, see:
- Setting Up Your Intercept: An introductory page the goes over top-level information on intercepts, and the types of edits you might want to make.
- Editing Intercepts: Step-by-steps on all the basics to intercept editing, from targets, to the rules under which they display (logic), and more.
Additional resources and advanced options:
- Multiple Action Sets
- Embedded Data in Website Feedback
Qtip: Be careful when editing the pre-configured embedded data. If you remove or rename fields, you will not capture the desired information.
- Intercept Options
If you would like to test the edits you’re making without deploying them to your site, try testing the intercept.
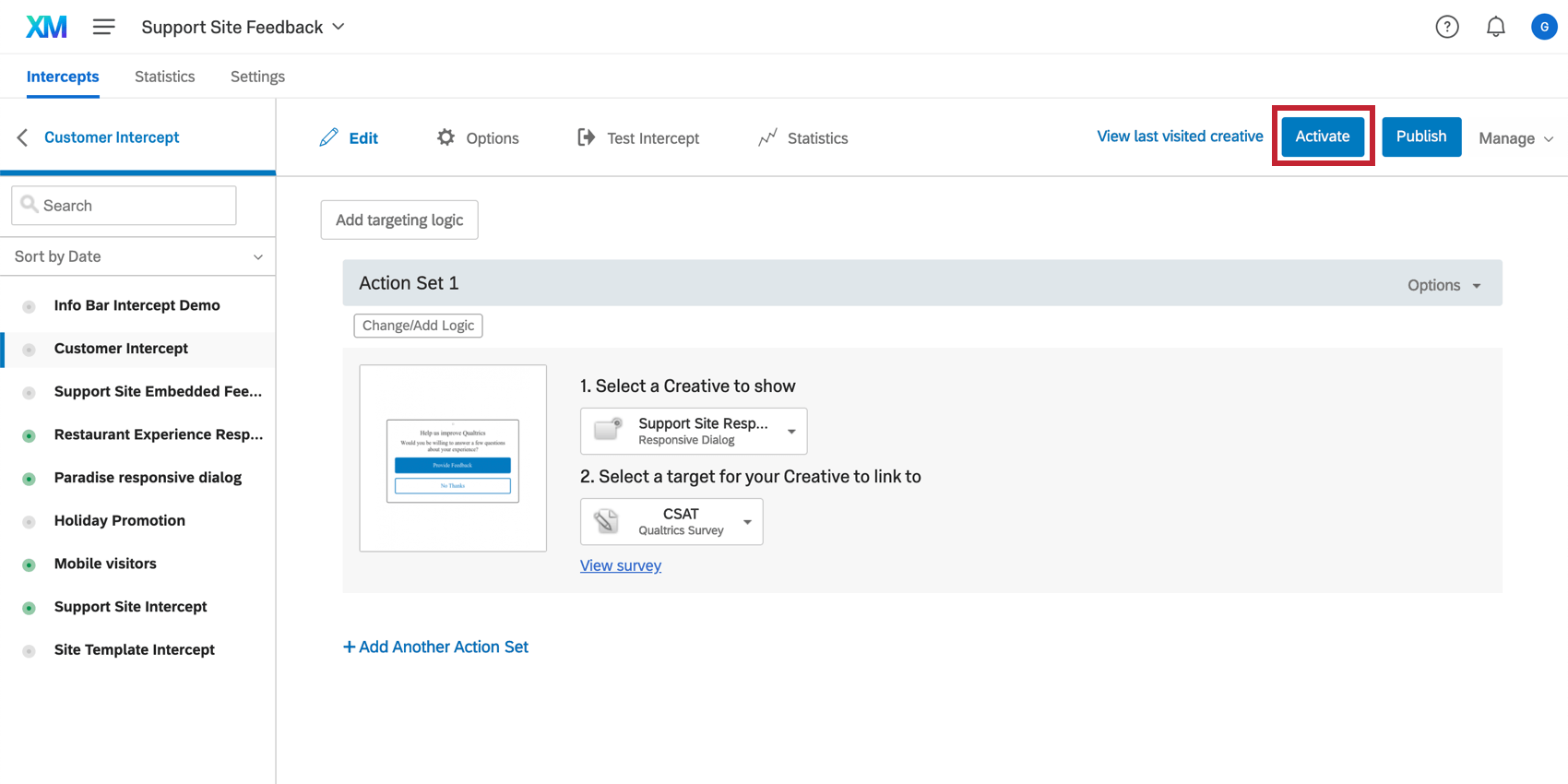
Publishing and Activating Intercepts
When you have made edits to your intercepts, publish them.
When you are ready for your edits to be live on your website, activate your intercepts.
Make sure to publish every intercept you want to use. If you do not have a shopping cart feature on your website, you can skip the Cart Abandonment and Post Transaction intercepts.
Deploying Code
Once you’re done customizing your creatives and intercepts, it’s time to generate the code so your IT / web development team can deploy everything to your website.
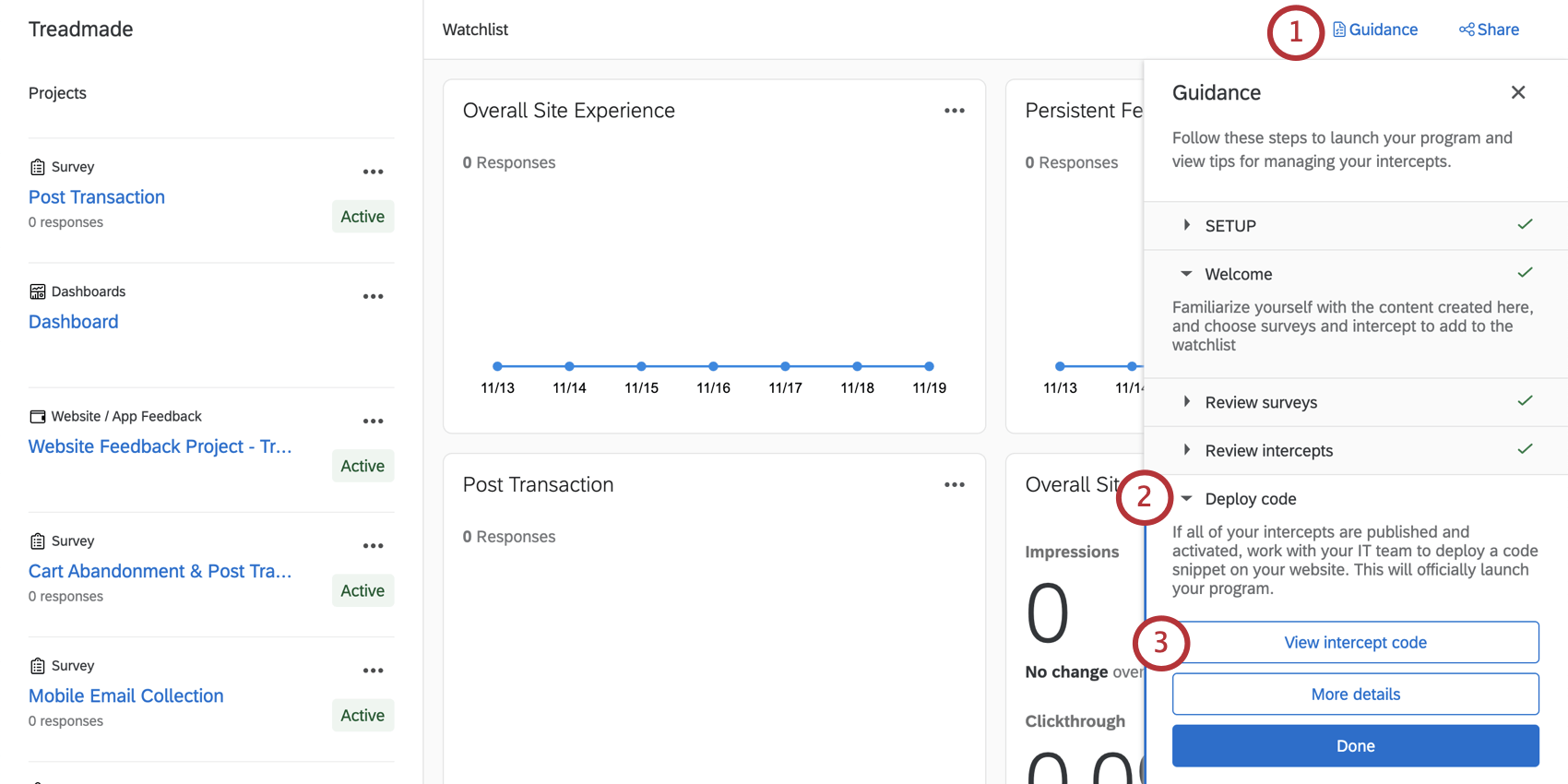
- In your program, open the Guidance menu.

- Expand Deploy code.
- Click View intercept code.
Qtip: If this button doesn’t appear, make sure the previous “Review intercepts,” “Review surveys,” and “Pick your projects” steps are marked as done.
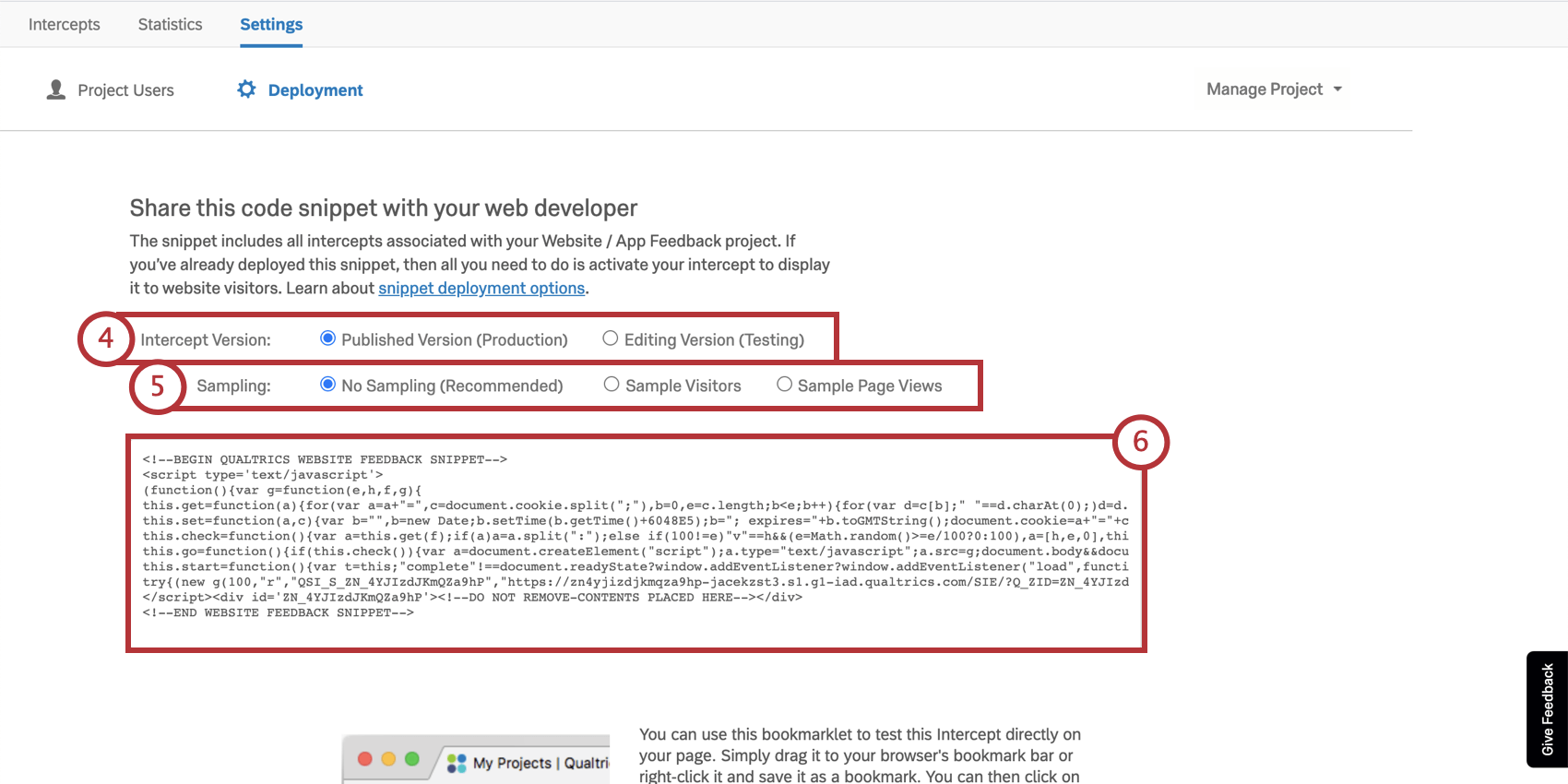
- Under Intercept Version, make sure Published Version is selected.

- Under Sampling, we recommend having No Sampling selected. Read more.
- Copy the code and share it with your IT team.
Qtip: We recommend saving this code in a plain text or TXT file to preserve formatting.
Resources for Development Teams
We have a few resources that can help your development team, once they have the code:
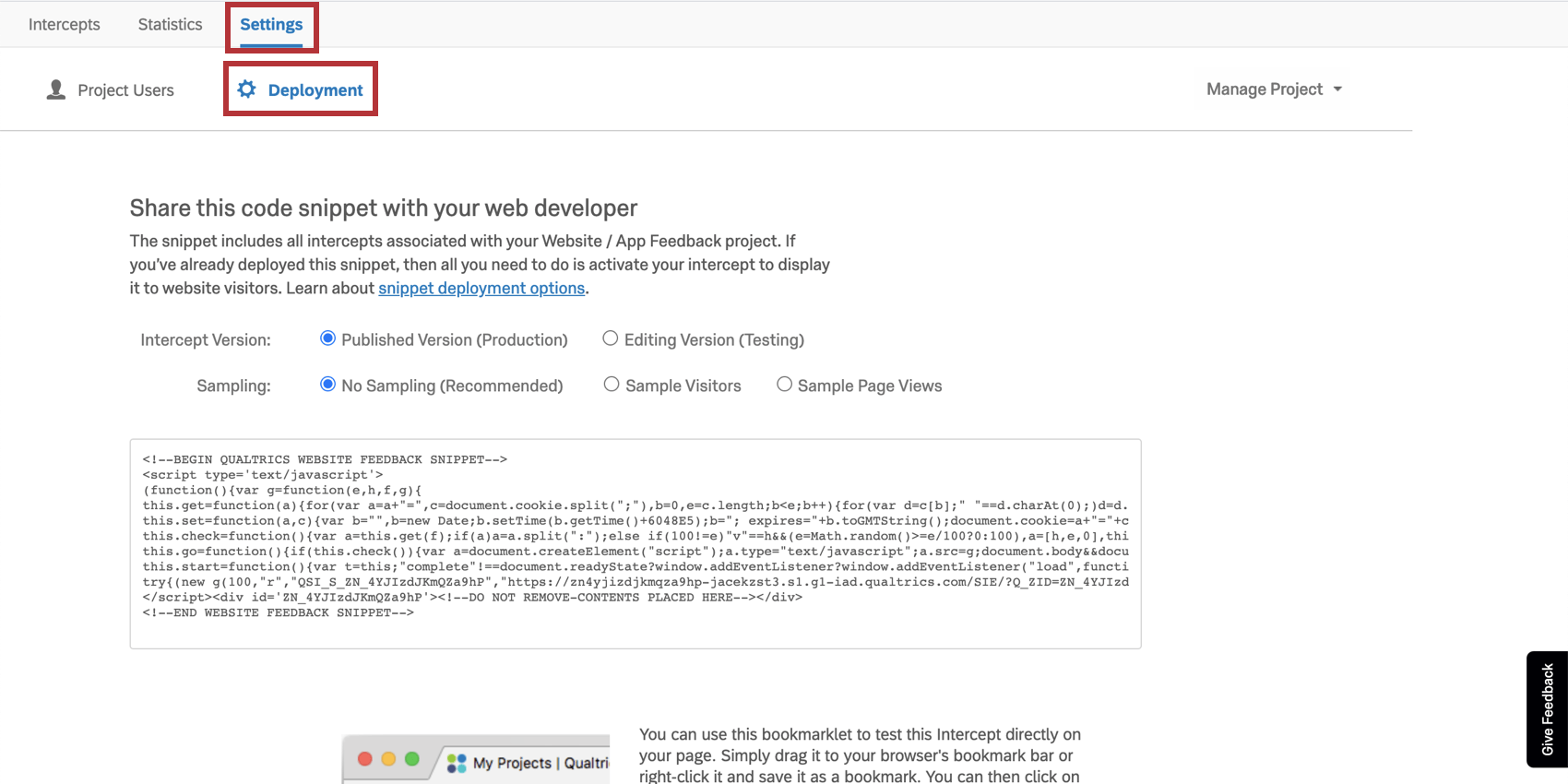
Other Ways of Navigating to the Deployment Code
Do you need to grab the deployment code, but no longer see the View intercept code button? No worries. Here’s how you can find it:
Reviewing and Sharing the Dashboard
Premade Dashboard
Our XM Scientists have developed a special dashboard for this XM Solution. This dashboard gives an overview of the results, and is ready to share as soon as you have collected data. There is an executive summary and a page dedicated to each of the five digital commerce experiences this solution specializes in.
- In your program, open the Guidance menu.

- Make sure Share dashboard is expanded.
- Click View dashboard to enter the dashboard.
Qtip: If this button doesn’t appear, make sure the previous “Review intercepts,” “Review surveys,” and “Pick your projects” steps are marked as done.
- Scroll through the widgets and select pages to the left to see your data.
Dashboard Editing
Check out these introductory pages to get started.
- Getting Started with CX Dashboards
- Step 1: Creating Your Project & Adding a Dashboard
- Step 2: Mapping a Dashboard Data Source
- Step 3: Planning Your Dashboard Design
- Step 4: Building Your Dashboard
- Step 5: Additional Dashboard Customization
- Step 6: Sharing & Administering Users
Removing extraneous pages
There are certain pages of this dashboard you may not want to use, depending on the needs of your program – for example, if you do not have a digital shopping cart on your website, you probably did not run the Cart Abandonment or Post Transaction surveys. In that case, you can hide or delete pages as needed. Please note that when you delete dashboard pages, they are irretrievable, so do not delete pages unless you are totally sure you don’t need them.
See Removing a Page or Making a Private Copy.
Other Ways to Access the Dashboard
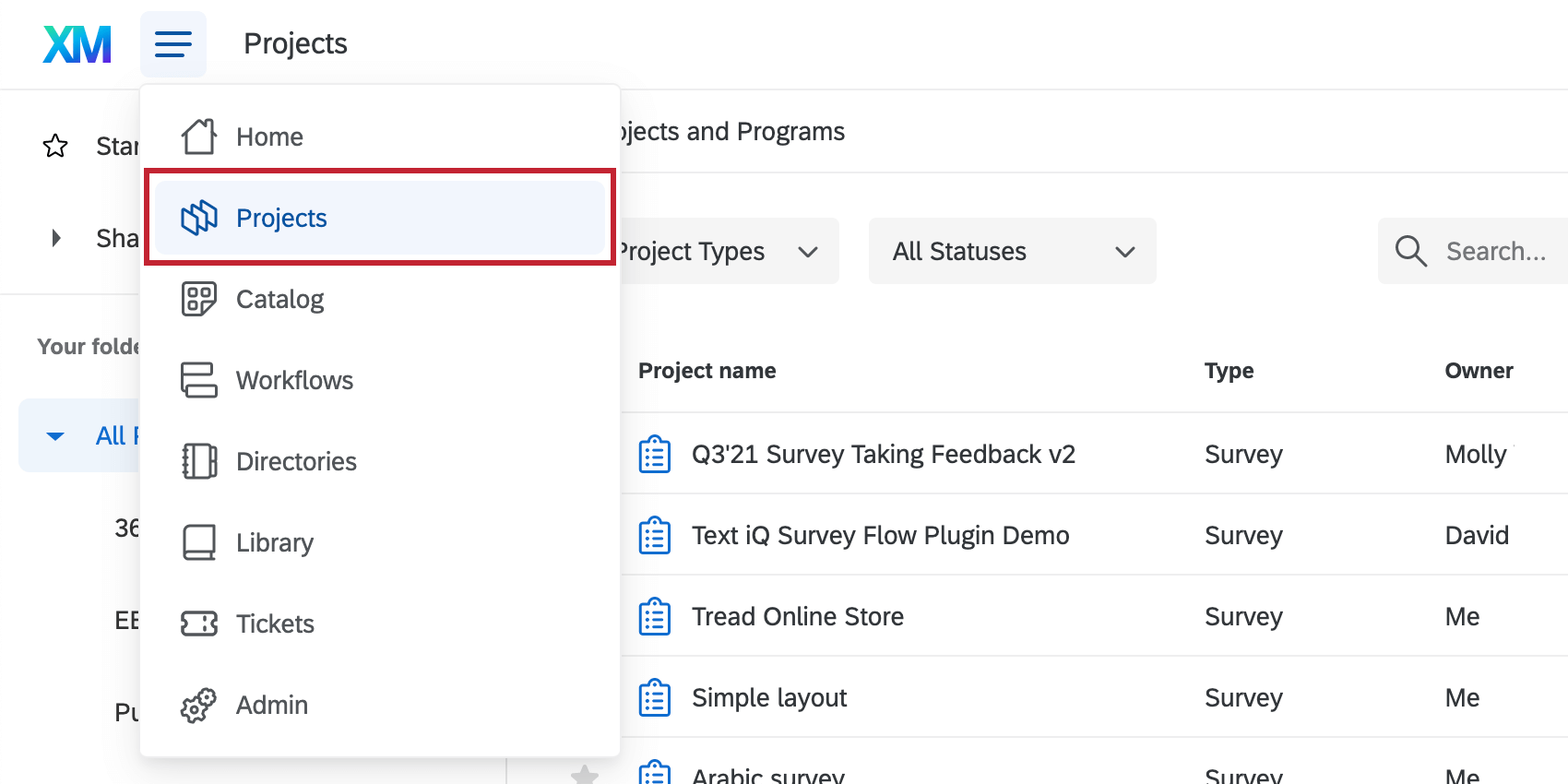
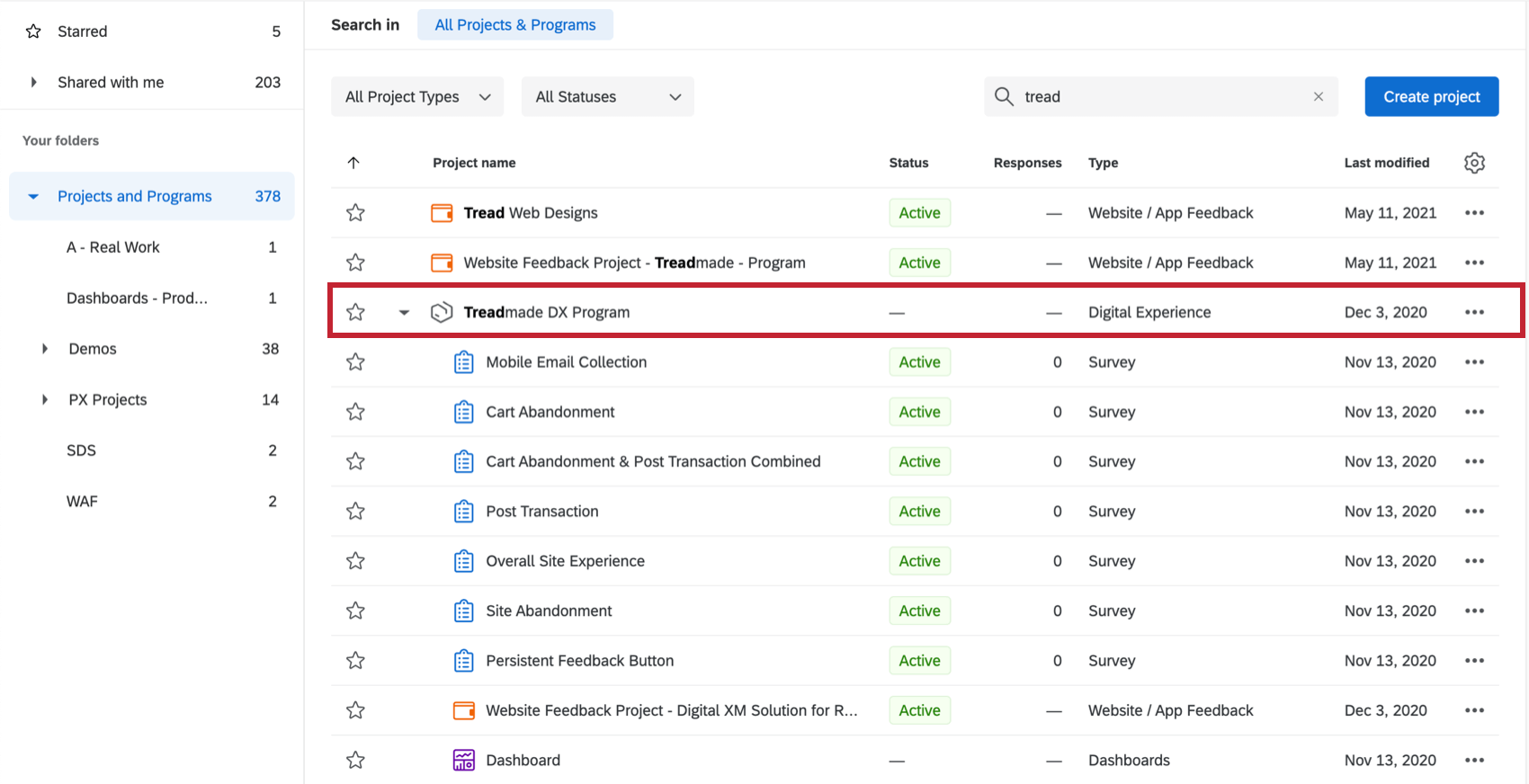
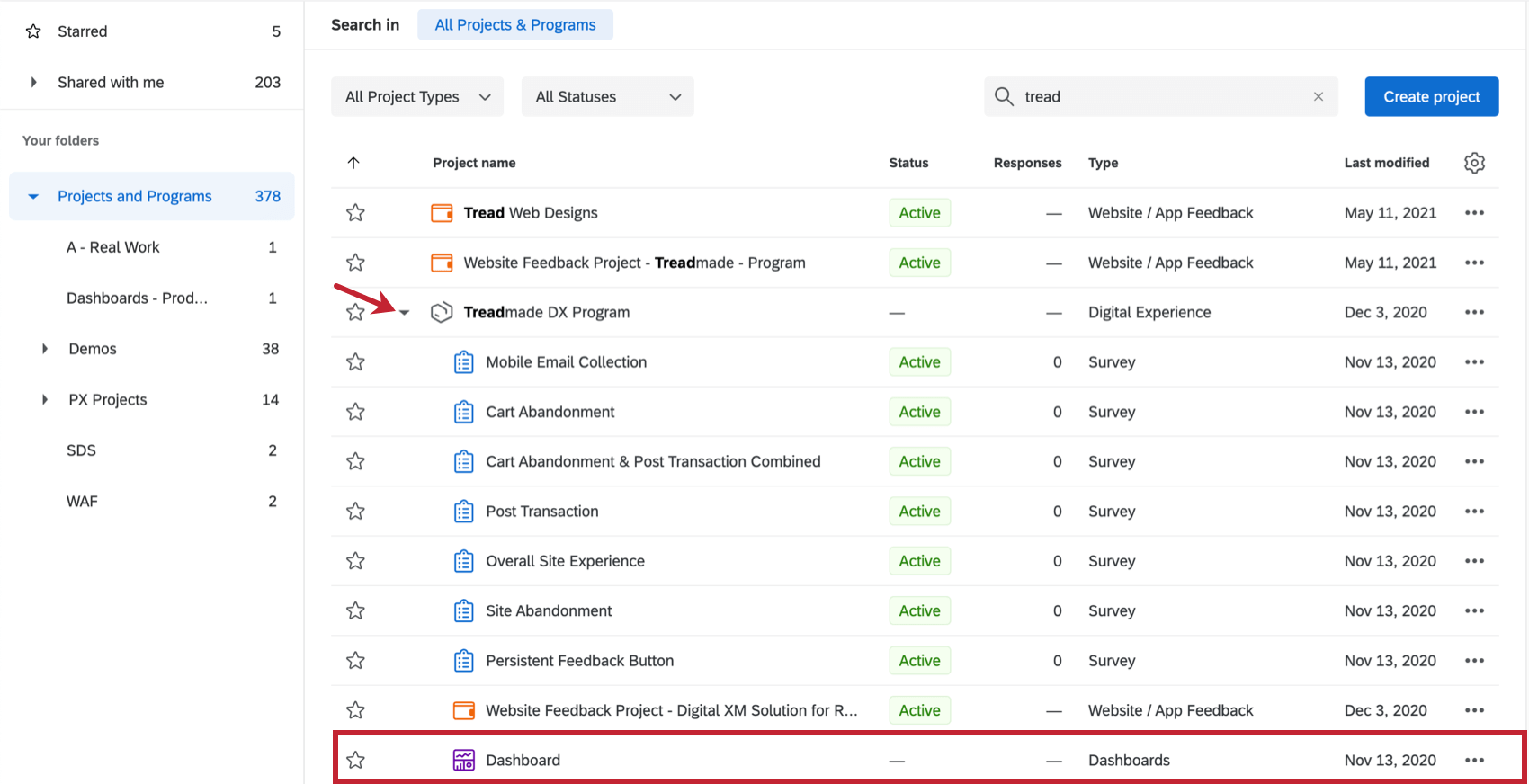
You can access your dashboard from the Projects page by expanding the program to see a list of all other projects inside it.
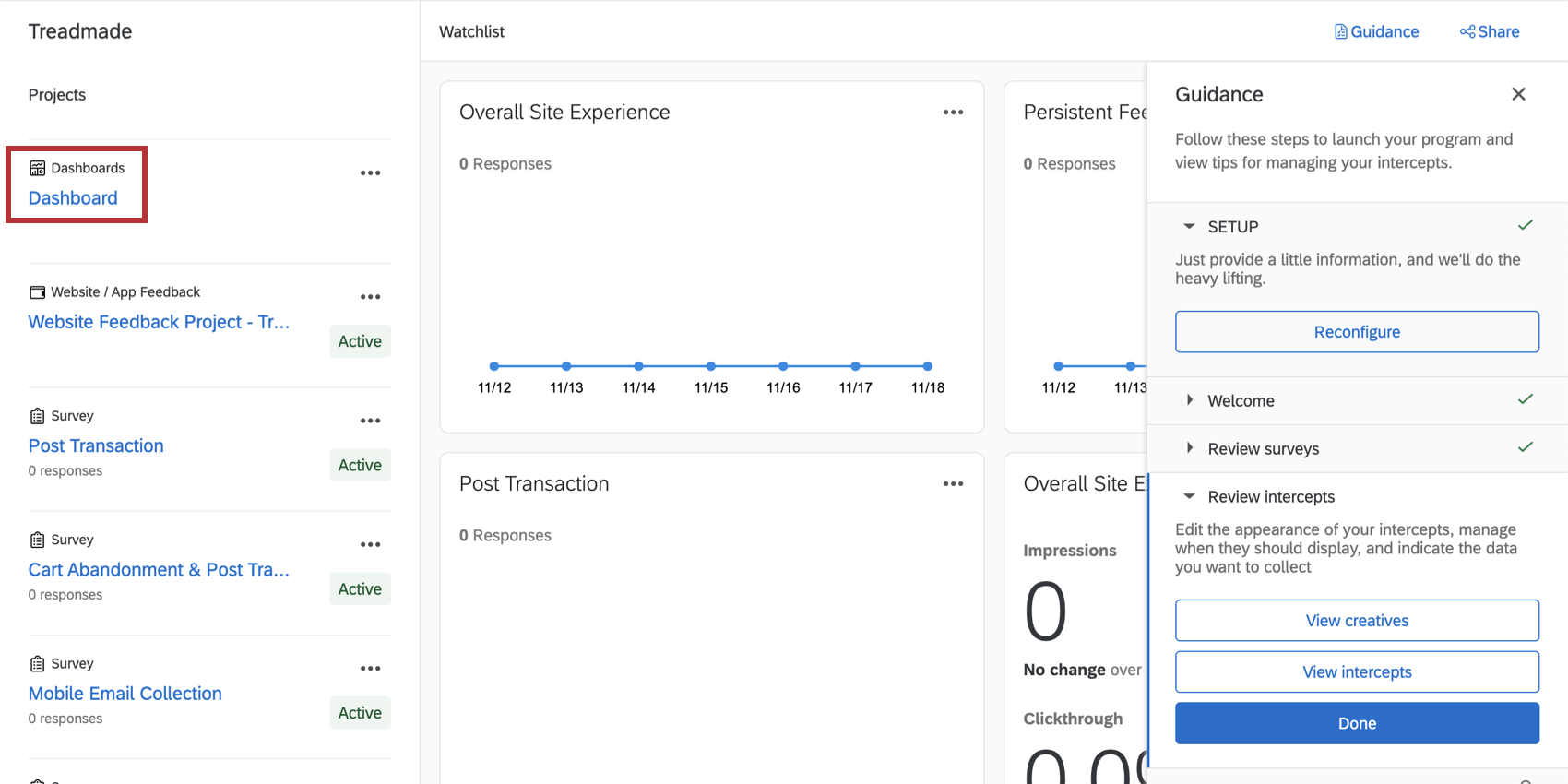
You can also access this dashboard from inside the Digital Experience program. It will be listed along the left as Dashboard.
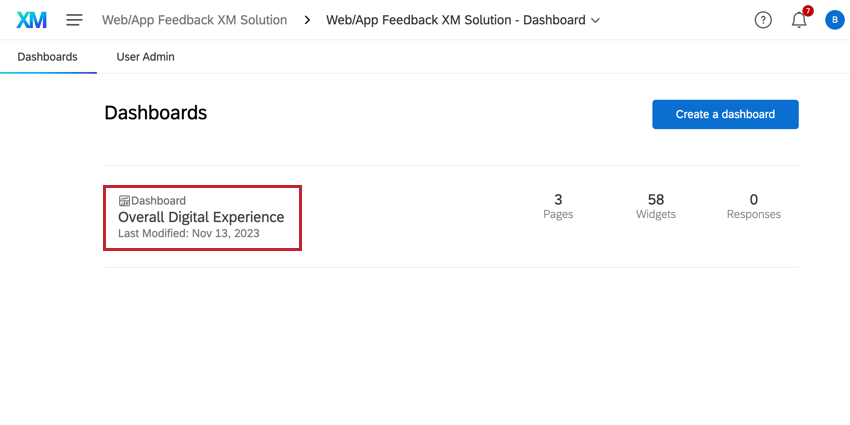
Once you click inside the dashboard project, you’ll see the pre-made dashboard. Click its name to view the data. You can also create new dashboards from this page as needed.