Pop Over Creative
About Pop Over Creatives
The Pop Over is an excellent way to grab your visitor’s attention. It’s also one of the most commonly used Creatives. Pop Overs can be used for a variety of purposes, including displaying notices, advertisements, invitations, or special offers.
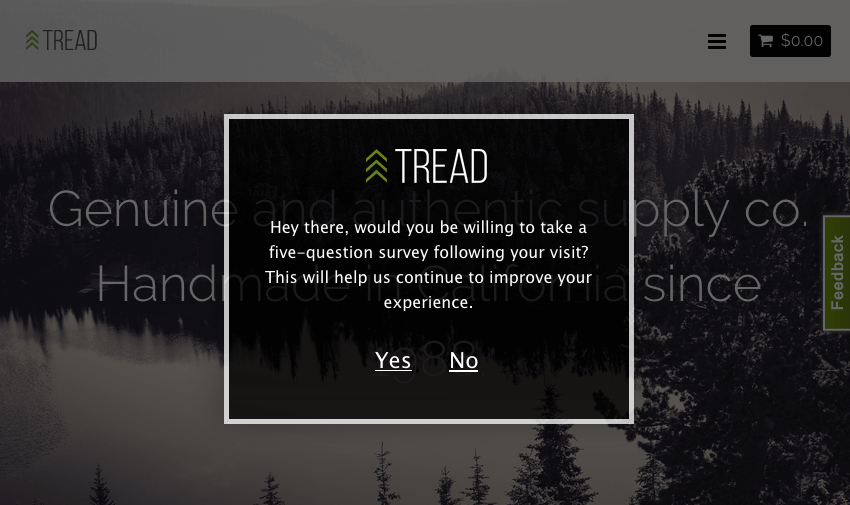
Example: The Pop Over pictured below is used to collect feedback from visitors after they have browsed the website for a specified amount of time.
Pop Overs are active Creatives, meaning visitors must interact with your Pop Over before they can proceed to the rest of your website. Because of the way a Pop Over interrupts visitors, visitors are more likely to follow-through with the desired action (for example, if you want them to complete a feedback survey).
How It Works
The Pop Over is an embedded window that appears on your website, overlaying your page content. It can be animated and you can have it display anywhere on the page.
Pop Over Considerations
As with all website content, there are pros and cons to using a Pop Over. Take the following considerations into account when deciding if this is the right Creative for your project.
- A more accurate sample: For website feedback, less visible Creatives (such as the Feedback Button) tend to attract those with strong opinions looking for an outlet. A Pop Over, on the other hand, requires action from each visitor that qualifies. For keeping a general site satisfaction score, feedback received through a Pop Over tends to be more balanced and representative.
- Higher click-through rates: Although some visitors may have Pop Over fatigue from seeing this Creative used extensively across the web, Pop Overs can still attract a higher click-through rate (visitor interaction) than other less visible Creatives.
- Pop Over fatigue: If you find your click-through rate isn’t where you’d like it, consider other prominent alternatives such as the Slider or the Info Bar. These Creatives, though not quite as visible, are novel for visitors and thus may attract the same attention.
- Change in website behavior: Because Pop Overs are so prominent, they may impact visitors’ behavior. Consider an eCommerce site: a Pop Over offering a limited-time discount matches the visitors’ intent and can increase revenue. However, a Pop Over on the checkout page inviting them to take a survey may distract them from finalizing their purchase.
Creative Options
The following settings are unique to Pop Overs and are available in the Creative Options section.
PopOver Timing
Pop Over Timing options function the same as all Creatives’ Timing Options. See the linked page for more information.
Animate PopOver
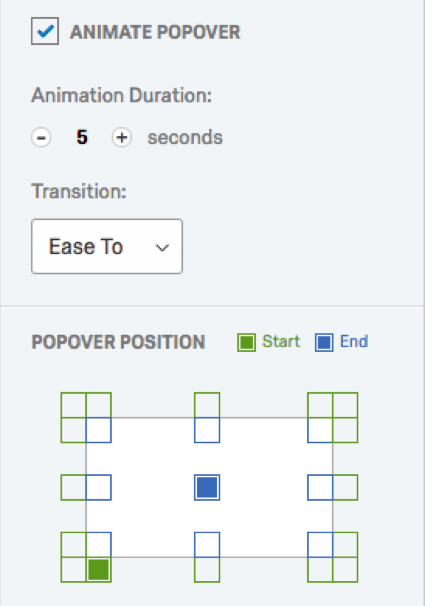
When Animate PopOver is checked, the Pop Over will move across the screen into place rather than simply appearing in its final position.
Once you’ve enabled the option you’ll see the following options:
- Animation Duration: Change the amount of time it takes for the Pop Over to move from the Start Position to its End Position.
- Transition: Change the way that your visitor sees the Pop Over animation. For example, Bounce Past will make the embedded window go beyond its final Display Position and then bounce back to it. Use the Preview feature to see what each transition looks like.
- PopOver Position: A grid where you can choose a path for the Creative to follow. Simply select a Start Position and End Position.
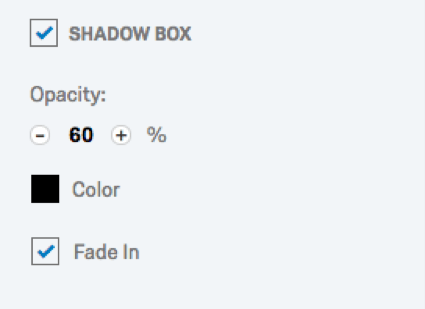
Shadow Box
When enabled, the Shadow Box option allows you to draw more attention to your Pop Over by dimming the web page behind it.
Example: The Pop Over pictured below becomes clearer and looks cleaner when the rest of the website is dimmed.
Once you select Shadow Box, you will be able to adjust the shadow’s Opacity, Color, and Fade In. When selected, Fade In gradually fades the shadow on the page to the desired opacity, whereas when deselected, the shadow appears from the start.
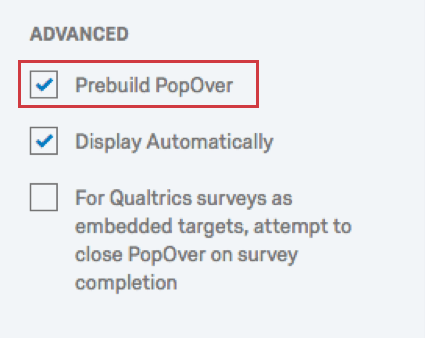
Prebuild PopOver
When Prebuild PopOver is selected, the Pop Over is built and hidden as soon as the page is loaded. This way when it’s time to display the Pop Over, everything is pre-built and can slide in smoothly. It’s best to leave this option checked unless your Pop Over contains media that is set to autoplay.
Display Automatically
The Display Automatically option ensures your Pop Over displays automatically. The alternative is to add JavaScript to your website that tells the Pop Over when to display.
Qtip: The JavaScript method to trigger the Pop Over display is
QSI.reg[‘SI_8DrhAAbacdefg61′].popup()where SI_8DrhAAbacdefg61 is replaced with the ID of your Intercept.
For Qualtrics surveys as embedded targets, attempt to close PopOver on survey completion
If your Pop Over has an Embedded Target, and this Embedded Target is a Qualtrics survey, check this option to have the Pop Over close automatically once the visitor finishes the survey.
Preview
Previewing a Pop Over works the same as previewing any other Creative.