Embedded App Feedback
About Embedded App Feedback
Embedded app feedback is a creative and intercept available for Website / App Insights projects. Embedded App feedback presents a way to build natural, conversational listening into your app experience. The guided setup for embedded app feedback lets you create an intercept right out of the box, allowing you to begin collecting feedback within your app with ease.
Getting Started with Embedded App Feedback
- Open your Website / App Insights project, or create a new project.

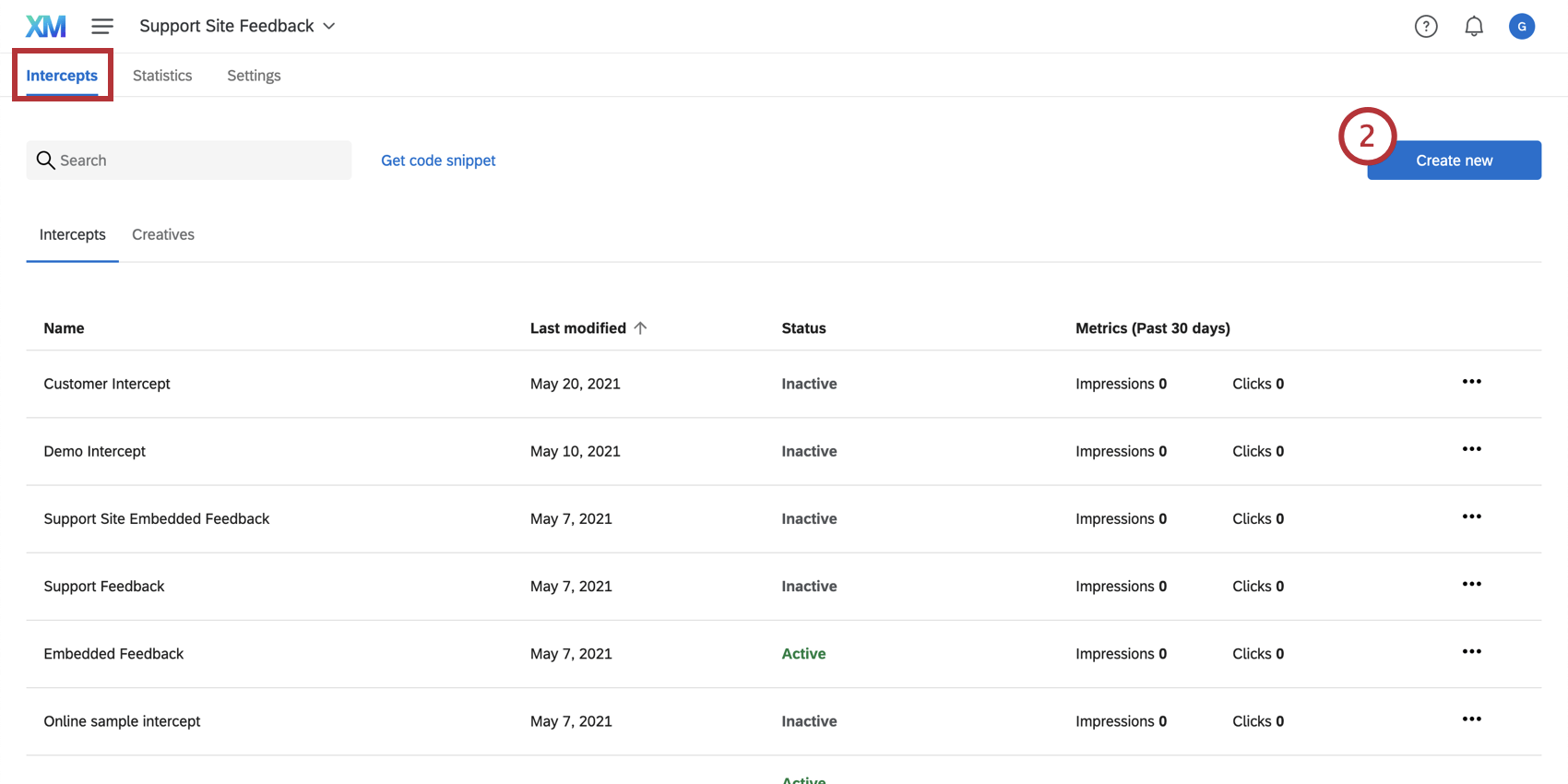
- Under the Intercepts tab, click Create new.
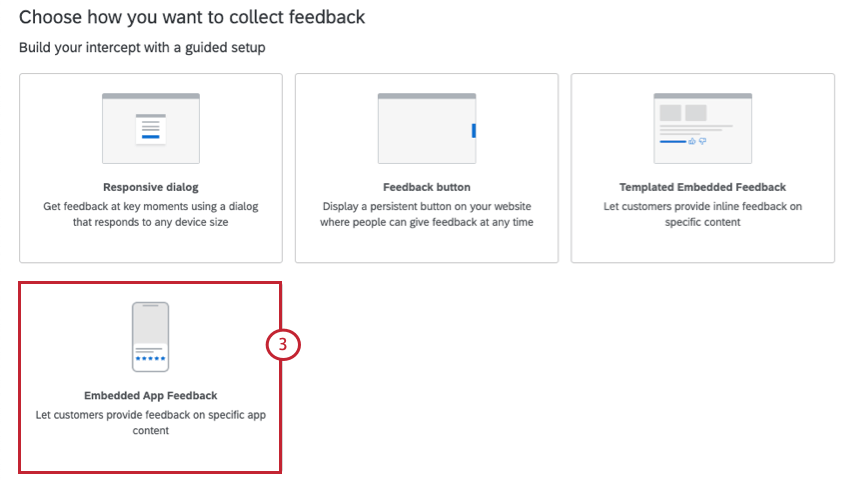
- Select Embedded App Feedback from the guided setup options that appear.

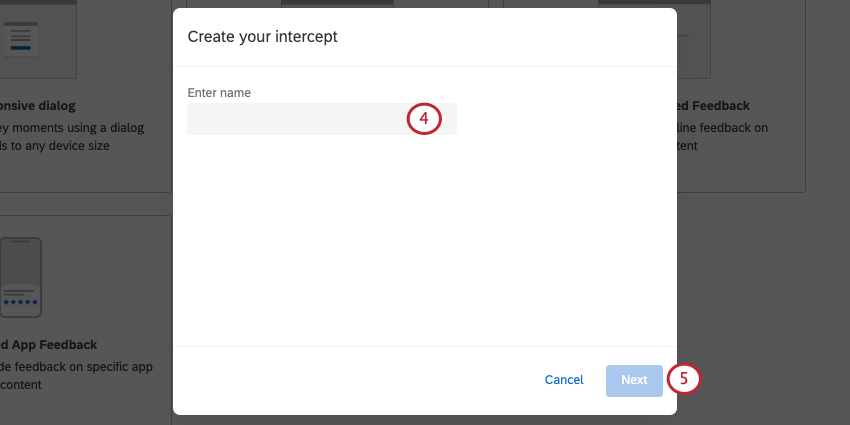
- Enter a name for your intercept.

- Click Next.
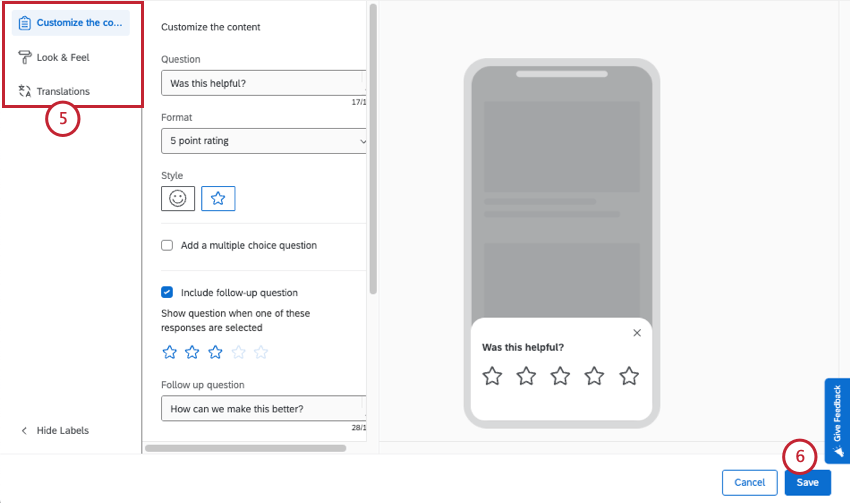
Customizing the Content
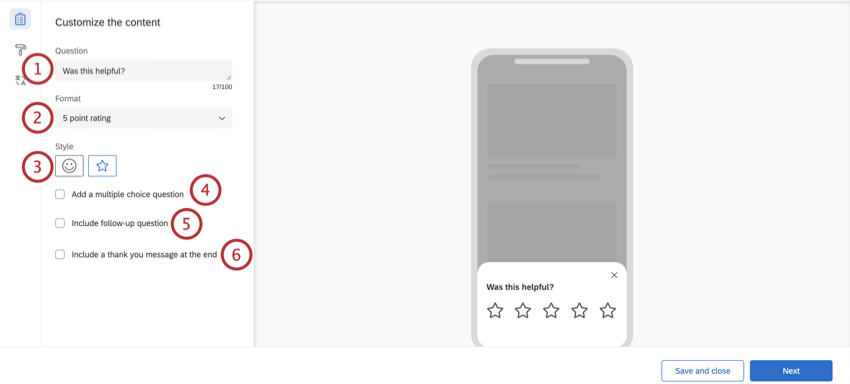
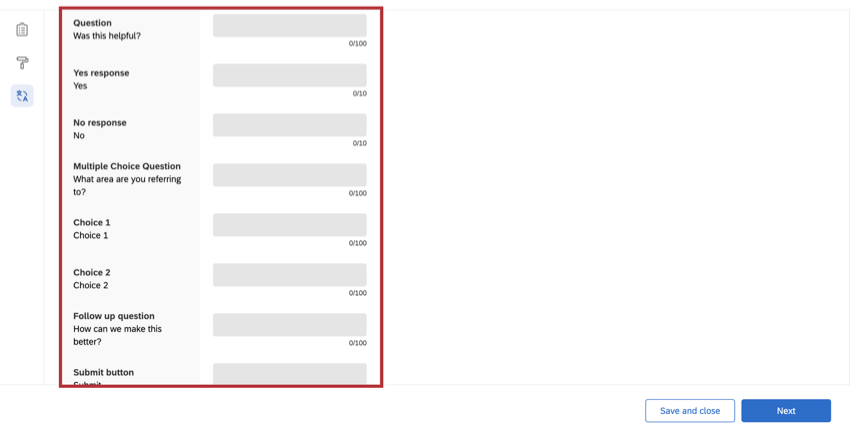
The first section of your embedded app feedback intercept will allow you to customize the content of the intercept with questions, thank you messages, and optional changes to the buttons that appear.
- Question: The question that will be displayed to website visitors.
Example: You may include a question such as, “Was this helpful?” or “Please rate how helpful you found this content.”
- Format: Either a Yes/No response or a 5 point rating.
- Style: Choose what your buttons for the feedback should look like.
- Yes/No response: You will have the option to select thumbs up / thumbs down icons or Yes/No.

- 5 point rating: You will have the option to select emojis or stars.
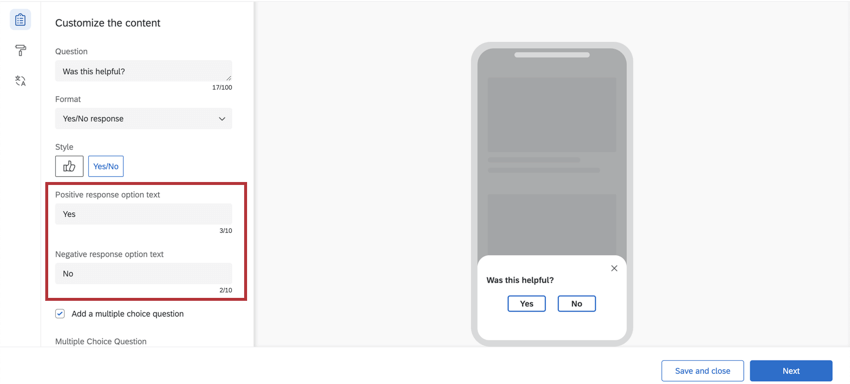
 Qtip: If you chose “Yes/No,” you can modify the words used in your intercept’s question by entering your own text in the Positive response option text or Negative response option text. By default, this text will be “Yes” and “No.”
Qtip: If you chose “Yes/No,” you can modify the words used in your intercept’s question by entering your own text in the Positive response option text or Negative response option text. By default, this text will be “Yes” and “No.” Qtip: You cannot reverse the order that the emojis appear. For example, you cannot switch from increasingly positive to increasingly negative.
Qtip: You cannot reverse the order that the emojis appear. For example, you cannot switch from increasingly positive to increasingly negative.
- Yes/No response: You will have the option to select thumbs up / thumbs down icons or Yes/No.
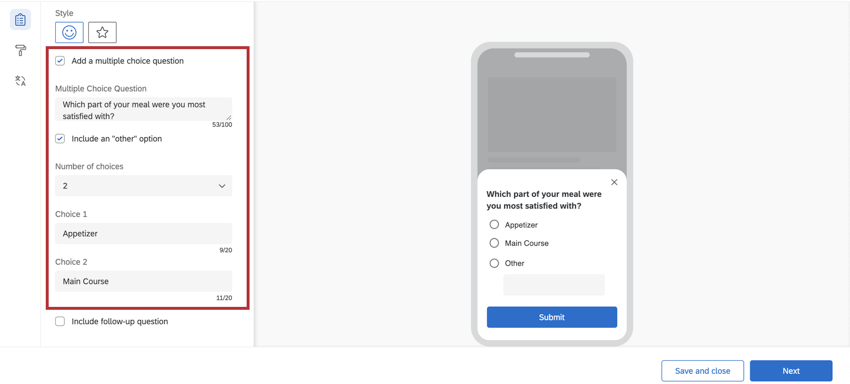
- Add a multiple choice question: You can choose to ask a follow-up multiple choice question after the initial Yes/No or 5 point rating question. When this option is checked, the following information will appear:

- Multiple Choice Question: Enter the question text.
- Include an “other” option: When checked, this will provide a choice that allows respondents to type in their own answer.
- Number of choices: Modify the number of available answer choices.
- Choice: Enter the answer choice text.
Example: For example, the above intercept asks customers, “Which part of your meal were you most satisfied with?” and provides the option to select “Appetizer,” “Main Course,” or “Other.” If “Other” is chosen, the app visitor could enter an alternative option, such as “Dessert.”
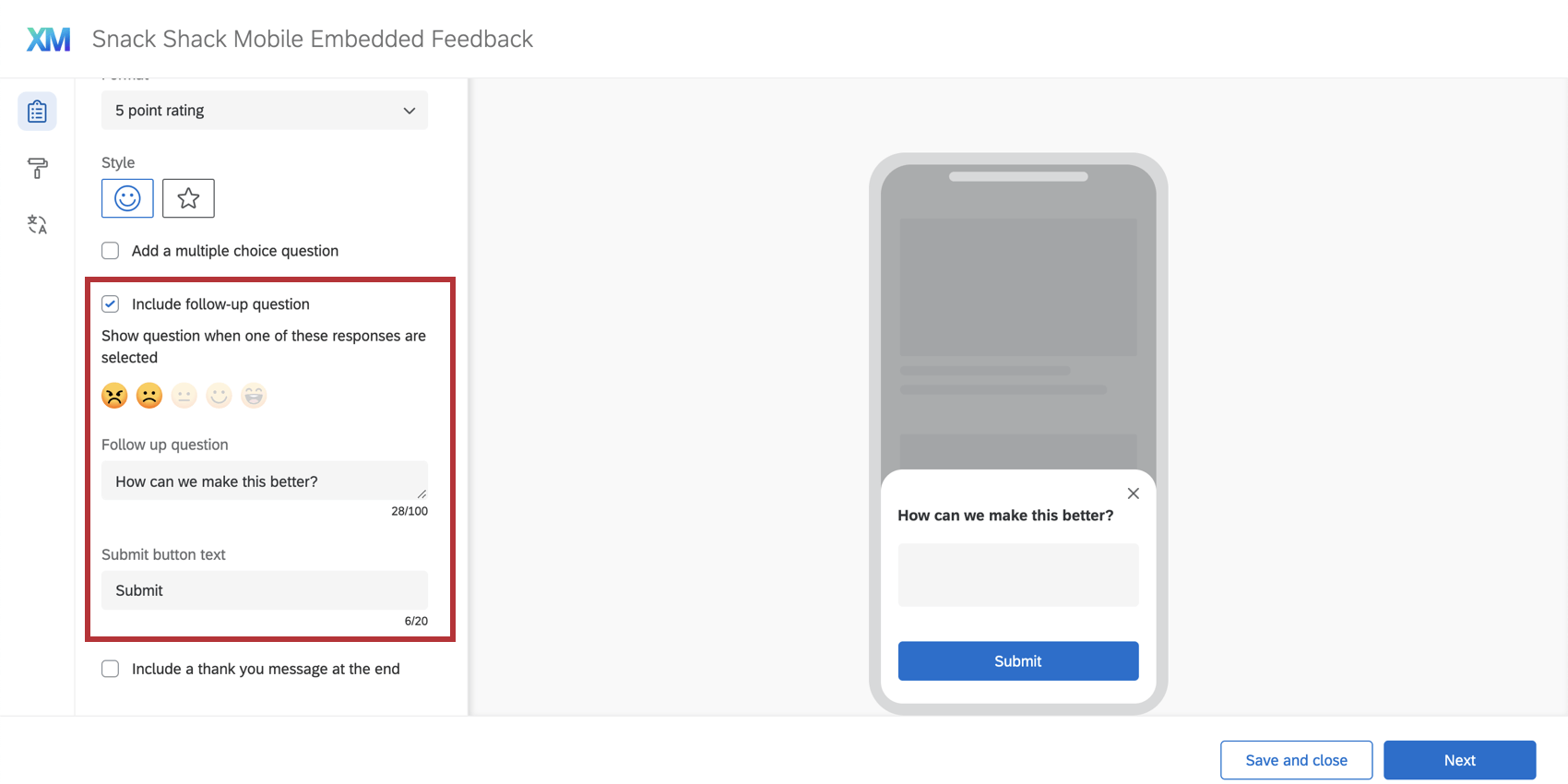
- Include follow-up question: When this option is selected, you will be able to specify the criteria necessary for this question to display and ask an additional question.

- Show question when one of these responses are selected: Determine when this question will display based on how respondents answer the first question.
Qtip: You may select all or some of the answers, although we recommend targeting negative feedback.
- Follow up question: Enter the question text for your follow up question.
- Submit button text: Here, you will have the option to specify your own submit button text. The button text will say “Submit” by default.
Example: You might want this button to say “Send” instead of “Submit.” You’ll have the option to change the text in the Submit button text box!
- Show question when one of these responses are selected: Determine when this question will display based on how respondents answer the first question.
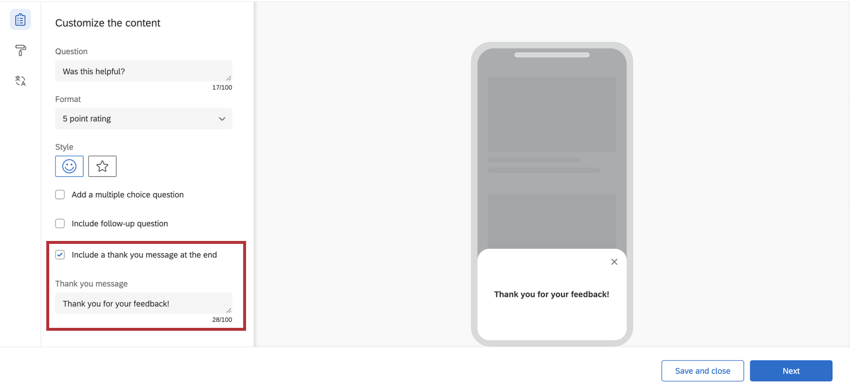
- Include a thank you message at the end: If this option is selected, once visitors submit their response, they’ll see a thank you message. You can type your message in the field provided.
 Qtip: By default, the thank you message will say, “Thank you for your feedback!”
Qtip: By default, the thank you message will say, “Thank you for your feedback!”

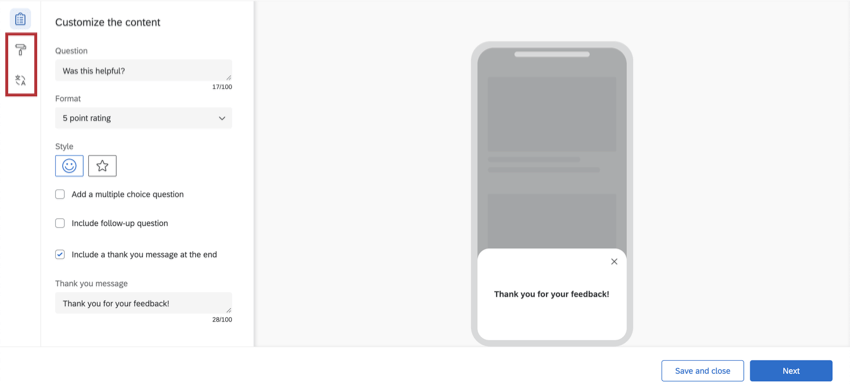
Look & Feel
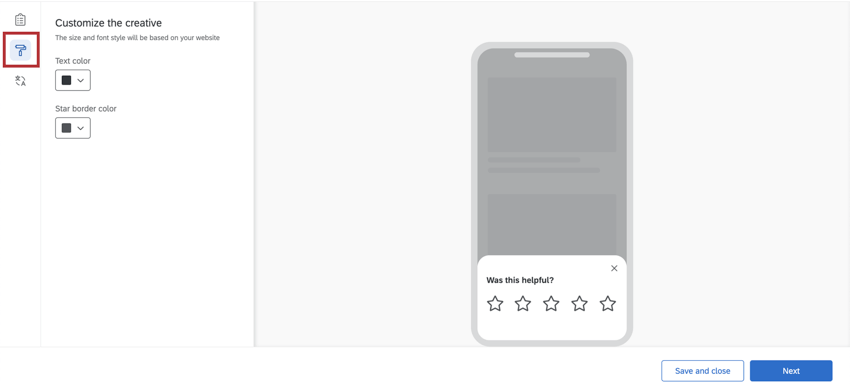
The Look & Feel section allows you to adjust the layout, text weight, and colors of the embedded app feedback intercept.
- Overridden through SDK: This setting allows you to override certain elements of your creative with configuration details from the SDK. For more documentation on SDK, see our API documentation. When this setting is enabled, some other look and feel settings become read-only.
Attention: This option is only available on SDK versions 2.13.0 (iOS) and 2.10.0 (Android) or higher.
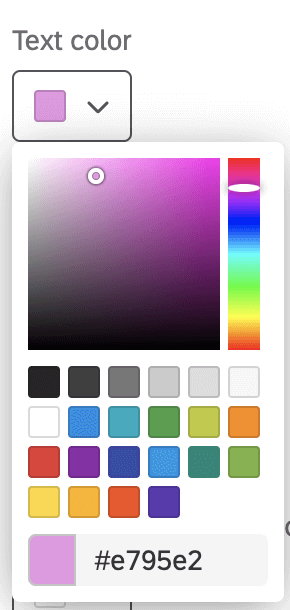
- Text color: The color of the question and answer text.
- Button customization: The colors you can change will depend on the format and style you chose earlier.
- Yes/No: Change the color of the button text, button border, and and the button fill.
- Thumbs up/thumbs down: Change the color of the button’s outline (border) and fill.
- Emojis: If Default is selected, the emojis will be yellow. If Custom is selected, you will have the option to change the color of the emoji border and the emoji fill.
- Stars: Change the color of the star’s outline (border). This is also the fill color of the stars when the respondent hovers over or selects them.
- Multiple choice question color: Change the fill color of the radio buttons on the multiple choice question.
- Submit button text / button color: This setting allows you to change the submit button’s text and fill color. Submit button customization options will only appear if you’ve included a follow-up question in your embedded app feedback intercept.

- Use a template: Use a survey theme as a template for the creative’s style settings. This will import the primary color and secondary color settings of that survey theme.
 Qtip: The settings in the creative are disconnected from the theme used as a template. The creative’s settings do not update if the template theme changes, and changing the creative’s settings will not change the template theme.
Qtip: The settings in the creative are disconnected from the theme used as a template. The creative’s settings do not update if the template theme changes, and changing the creative’s settings will not change the template theme.
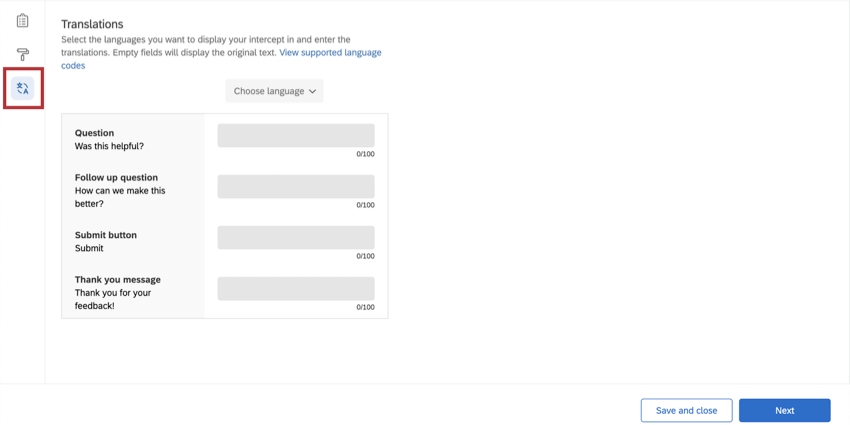
Translations
You can add translations for all the text in your embedded app feedback intercept. See the Translating Feedback Buttons & Responsive Dialogs page for step-by-step translation instructions.
Translations can be added for the initial question, Yes/No answer choices, the multiple choice question and answers, follow-up question, submit button, and thank you message.
While using the Mobile App SDK (Software Developer’s Kit) integration, in order for your app to set the correct language in the embedded app feedback intercept, translations will first look to custom properties, then to the app language, and then will show the default.
Additional Intercept Customization Options
Adding Targeting Logic
After completing your embedded app feedback and clicking Next, you’ll be prompted to decide when your embedded app feedback intercept appears. If you’d like, you will have the option to add targeting logic to your intercept in order to display according to certain criteria. See Setting Up Mobile Intercepts for additional help setting up your targeting logic.
Choosing How Often an Intercept Will Display
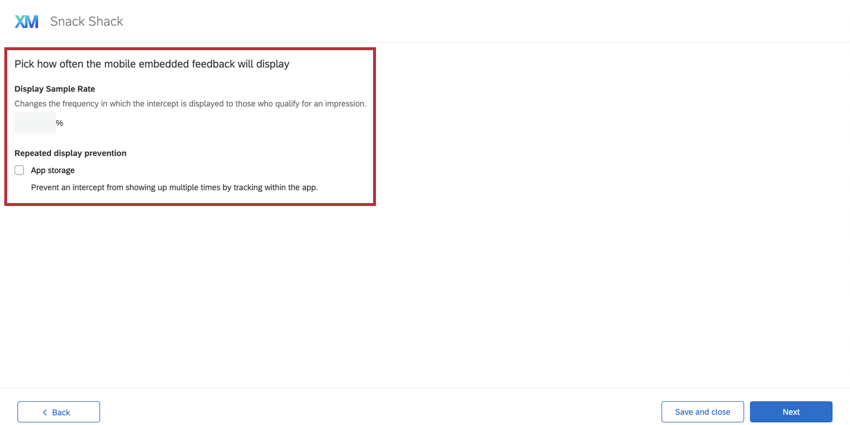
Once you’ve finished adding targeting logic to your embedded app feedback intercept and clicked Next at the bottom-right, additional display options will appear. If you’d like, you will be able to set the display sample rate and repeated display prevention here.
Adding Embedded Data
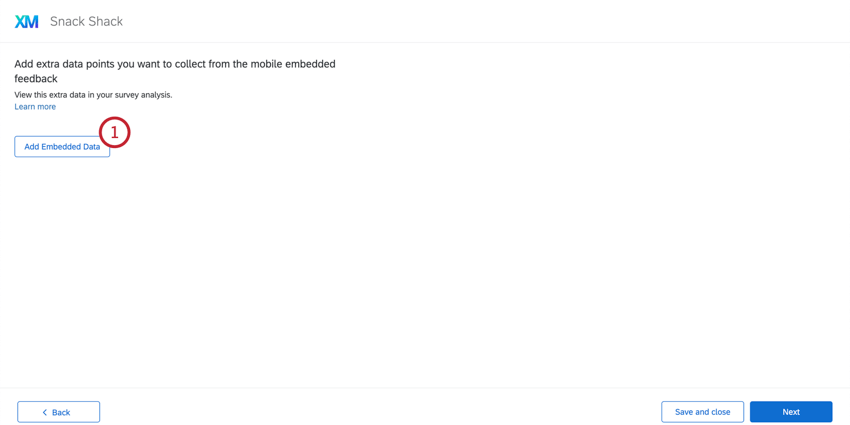
Next, you’ll be able to add embedded data to your embedded app feedback intercept. This data will be collected along with the app visitor’s feedback. These extra data points can be especially helpful when you report on your results.
- Click Add Embedded Data.

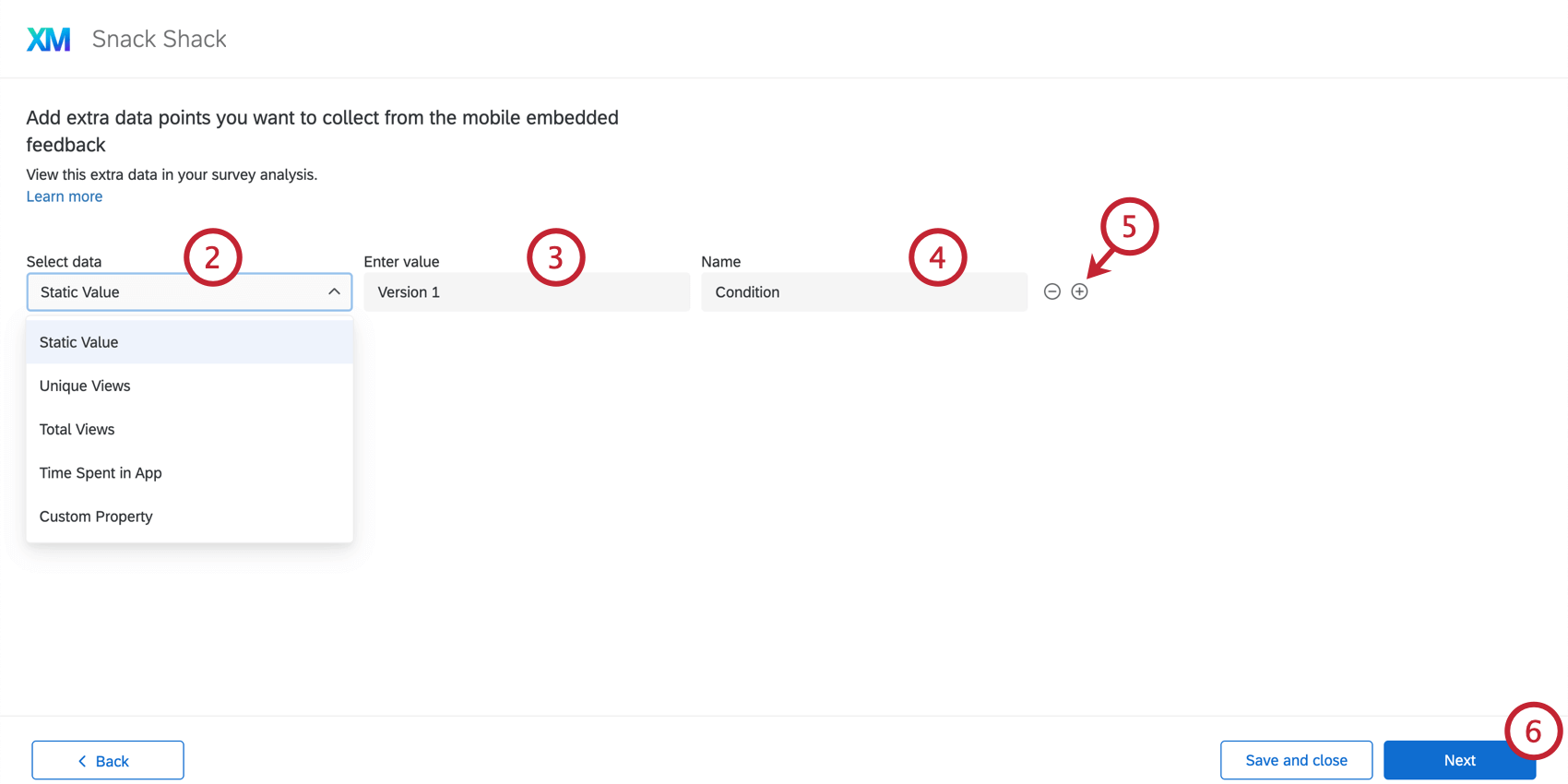
- Select data.
 Qtip: For additional help setting up your mobile feedback intercept’s embedded data, see the Embedded Data heading under Setting Up the Intercept in Mobile Feedback and the page Setting Embedded Data in Website Feedback.Qtip: Static values refer to embedded data fields that will be the same for each visitor who receives this action (e.g., assigning 1 action “Condition” with a value of 1 and the other “Condition” with a value of 2). The other embedded data value options are dynamic, meaning that they’ll adjust depending on the particular visitor (e.g., which page the visitor was viewing when they saw the creative).
Qtip: For additional help setting up your mobile feedback intercept’s embedded data, see the Embedded Data heading under Setting Up the Intercept in Mobile Feedback and the page Setting Embedded Data in Website Feedback.Qtip: Static values refer to embedded data fields that will be the same for each visitor who receives this action (e.g., assigning 1 action “Condition” with a value of 1 and the other “Condition” with a value of 2). The other embedded data value options are dynamic, meaning that they’ll adjust depending on the particular visitor (e.g., which page the visitor was viewing when they saw the creative). - Enter a value.
- Name your embedded data element.
- Click the plus sign ( + ) to add more fields.
- Click Next.
Deploying the Embedded App Feedback on Your App
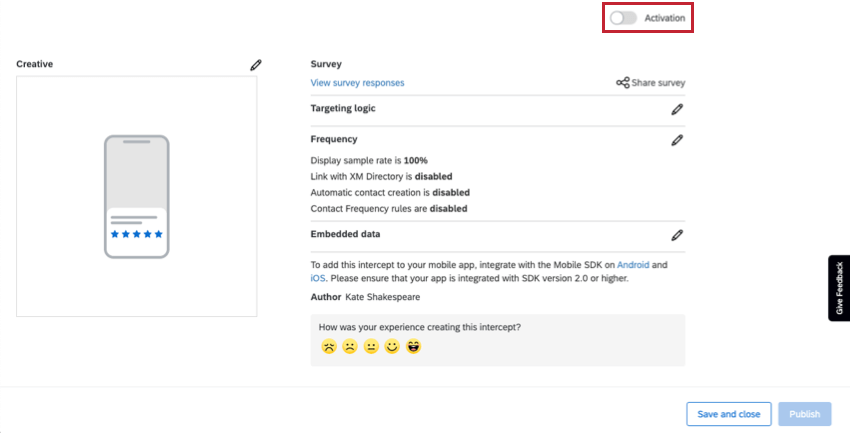
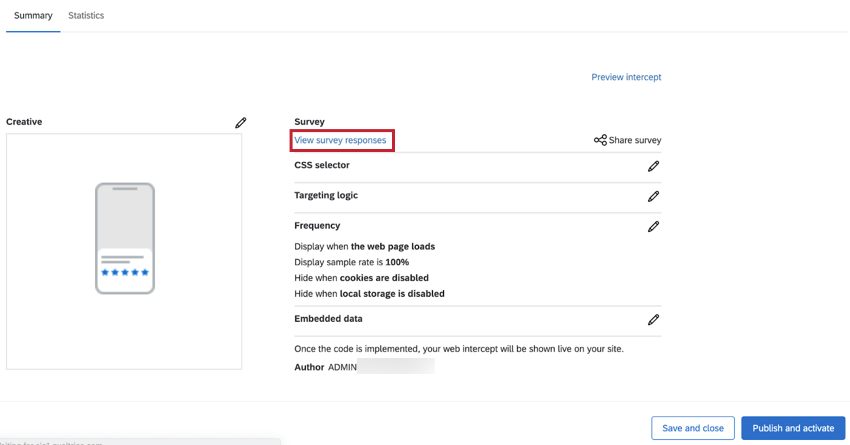
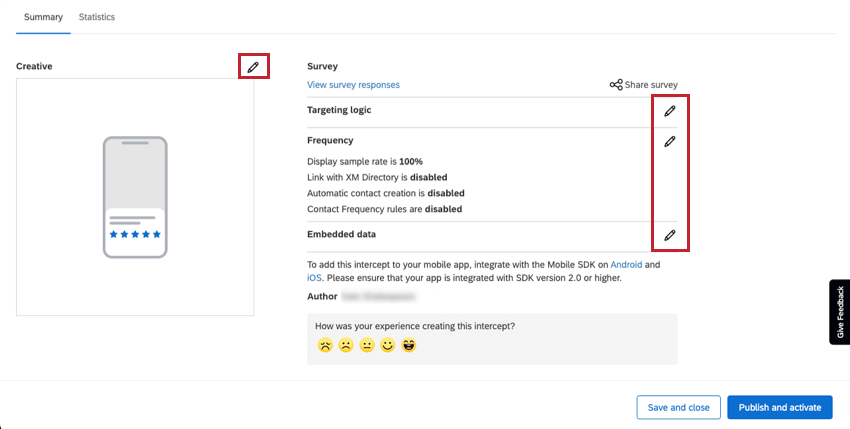
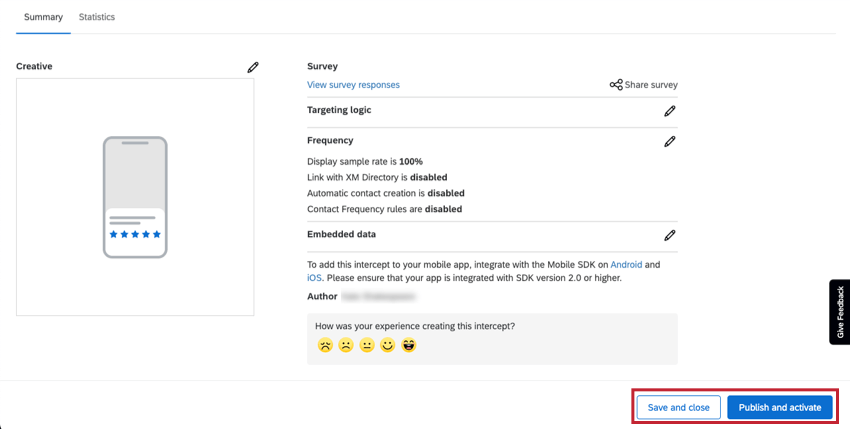
At the end of the guided setup, you’ll be prompted to review and deploy your embedded app feedback intercept. If you want to edit anything before it goes live, click the pencil icon to return to that step and make changes.
If you are ready for all changes to be live on the app hosting the Mobile SDK, click Publish and activate. If not, click Save and close, which will allow you to finish your project at a later time.


Editing the Survey
When you create Embedded App Feedback, a survey is automatically generated for you. To edit this survey:
- Go to the Projects page.

- Open the Website / App Insights project where you created the intercept.
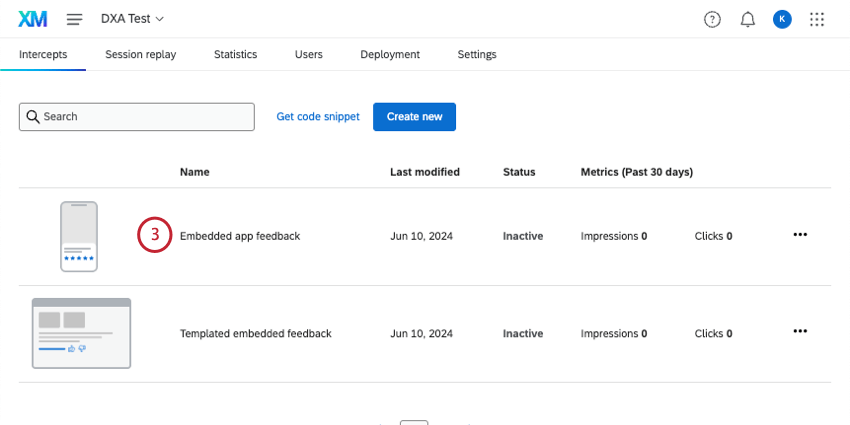
- From the Intercepts tab, open the Embedded App Feedback.

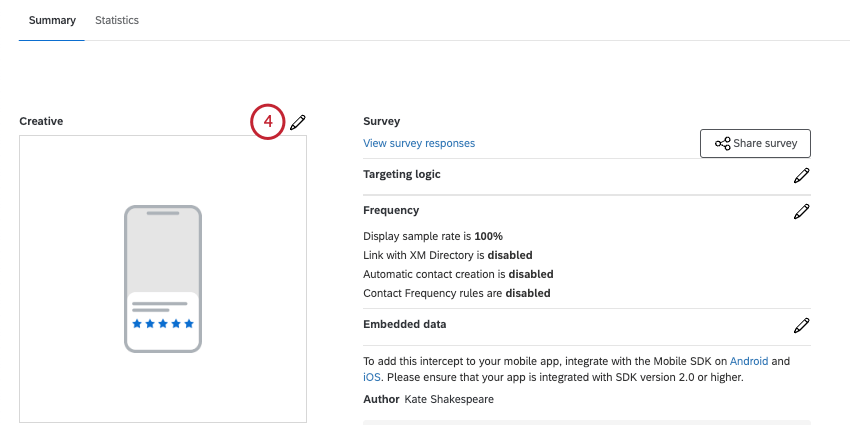
- Click pencil icon next to Creative.

- Choose from the following:

- Customize the content: Edit the content of the creative, including questions, button appearance, and so on.
- Look & Feel: Adjust the layout, text weight, and colors of the creative.
- Translations: Translate your intercept.
- Save your changes.
- Remember to save and / or publish your intercept.

Viewing and Analyzing Response Data
After publishing your embedded app feedback intercept, you’ll be able to report on or export data. Once you’ve collected survey responses, you will have the option to view your data in Reports or CX Dashboards.
Navigating to Embedded App Feedback Responses
To view your survey responses in the form of a report, click View survey responses. You’ll be taken directly to the report for your embedded app feedback responses.
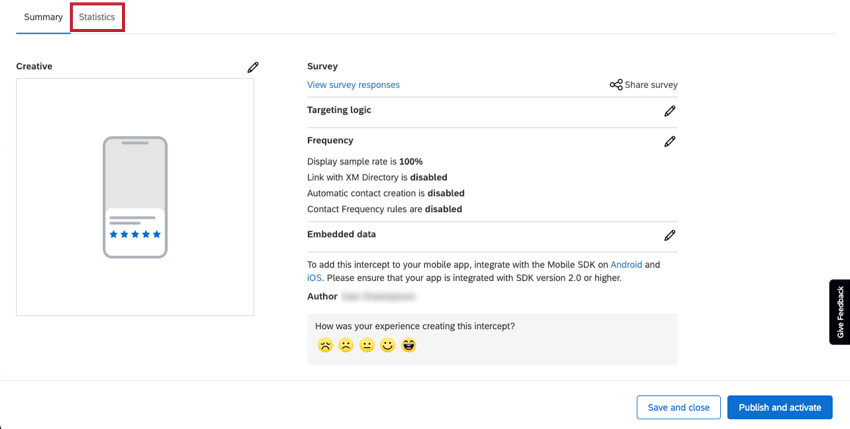
After clicking on View survey responses, notice you have access to the following tabs and capabilities:
- Workflows Tab: Trigger different tasks inside Qualtrics based on survey results that come in. For example, create tickets for your writing team when visitors express discontent with content, or send an email to a manager whenever you receive highly positive feedback.
- Data & Analysis Tab: Filter responses you’ve collected, export responses, conduct text analytics, edit or remove responses, and more.
- Results Tab: Create dynamic dashboards reporting your data.
- Reports Tab: Visualize your results with printable reports.
Reporting on Data
You can view and analyze this data the same way you would any other survey. Here are some ideas to get you started.
Collaborating on Embedded App Feedback
Attention: To share survey responses, you must be the intercept owner (i.e., the user who created the intercept). The users you collaborate with will need the Website Feedback permission called Manage Projects.
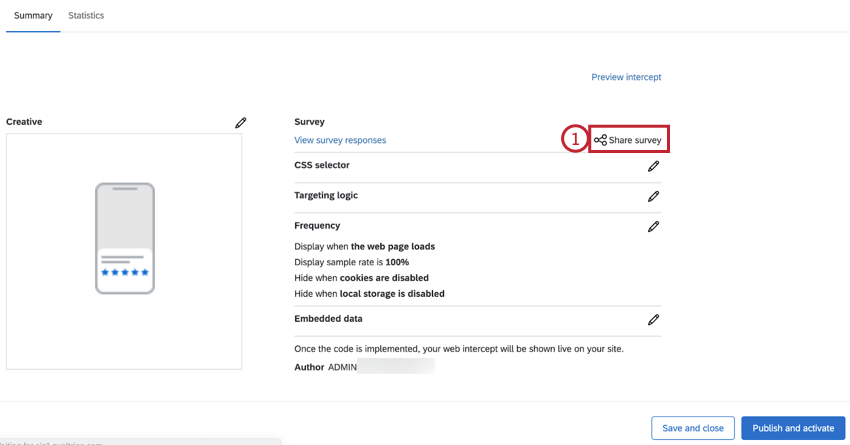
As the intercept owner, you can share your embedded app feedback with other users in your license who need to view the survey data. To share your intercept:
- On the summary page, click Share survey.

- Search for a user by their name to add them as a collaborator. You can add multiple collaborators.

- You can control the level of access a collaborator has by clicking Details.
- Choose the permissions for your collaborator. Your options include:

- Edit Survey Responses: Disabling this permission stops your collaborator from deleting data or using the response editing feature. Also, while you can still generate a retake survey as a new response link, you cannot generate a regular retake link. This permission, when disabled, allows collaborators to add data, but not modify existing data in any way.
- View Survey Results: Disabling this permission removes the Data & Analysis tab and the Reports tab.
Attention: In order to enable any of the results permissions described in this section, you MUST also enable View Survey Results! - Filter Survey Results: When enabled, this permission allows the user to filter the collected responses on the Data & Analysis and Reports tabs.
- View Restricted Data: Disabling this permission censors the standard contact fields, IP address, location latitude, and location longitude information in the Data & Analysis tab and in all exports.
- Download Survey Results: Allows the user to export data from the Data & Analysis tab. When disabled, collaborators can no longer export from the Data & Analysis tab, but they can still export reports.
- Use Crosstabs: Gives the user the ability to analyze the results with the crosstabs feature.
- View Response ID: When enabled, this permission allows the user to view the Response ID, a unique ID assigned to every individual response.
- View Text Analysis: When enabled, the collaborator has view access to text analysis performed in Text iQ. The collaborator will not be able to edit the details of your text analysis without the Use Text Analysis permission found in the Edit permission details.
- To remove a collaborator, click the minus sign (–) next to them.
- When finished adding collaborators, click Save.