Info Bar Creative
About Info Bar Creatives
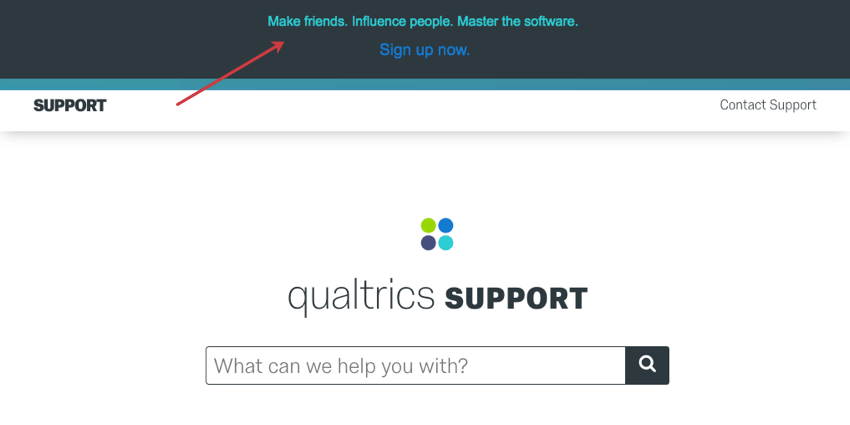
The Info Bar takes the form of a banner along the top or bottom of a webpage, attracting the visitor’s attention without disrupting their viewing experience. It is commonly used for announcements and notifications; for example, explaining your Cookie policy or announcing a new product.
How It Works
The Info Bar displays a banner across the top or bottom of your page and automatically adjusts to the visitor’s browser size. It can also be animated so it slides onto the screen, instead of appearing abruptly.
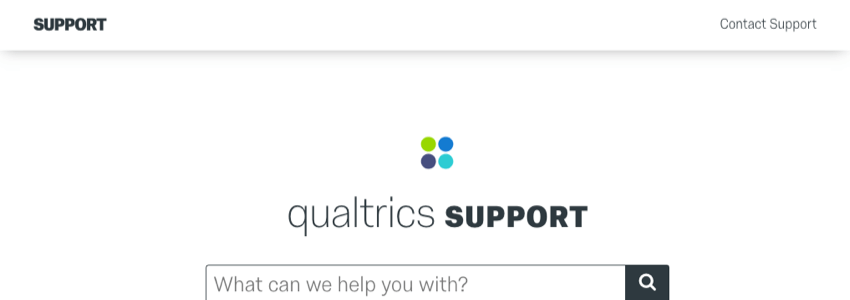
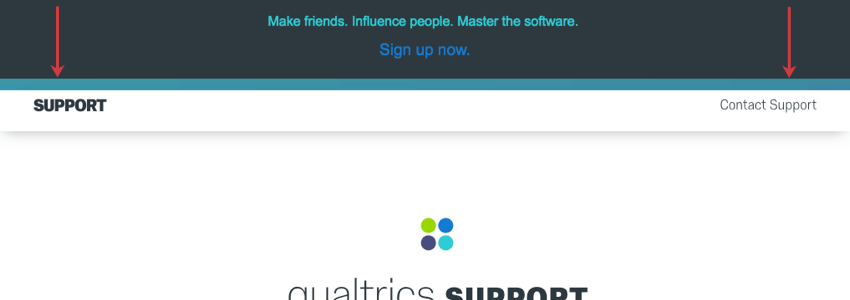
Additionally, you are able to select whether you want the Info Bar to cover up the content at the top of the page, or push everything under it so that nothing is hidden.
Setting Up Your Info Bar
For the basics of building your Info Bar, refer to the Edit Creative Section support page. Below are editing options unique to Info Bars.
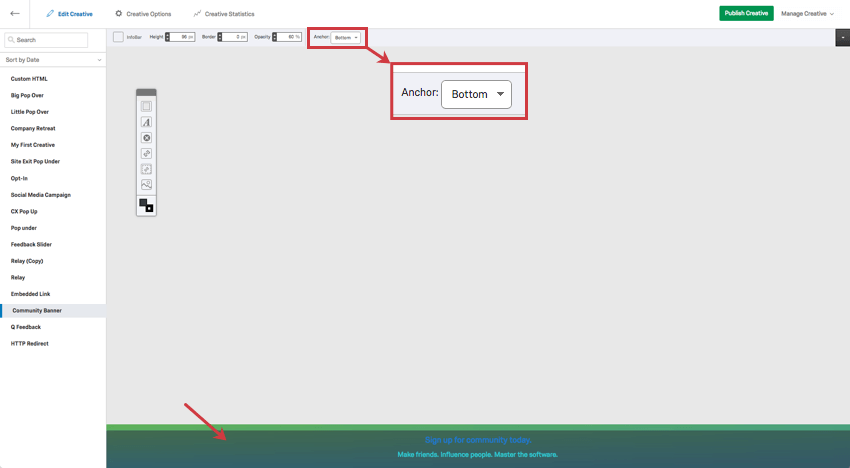
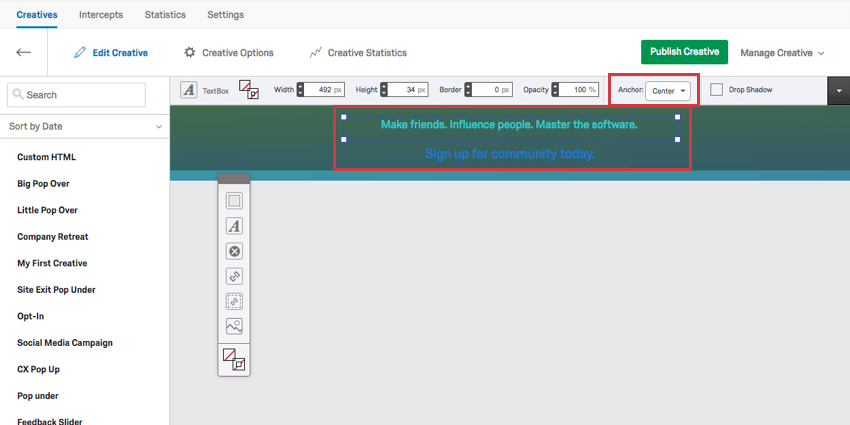
Anchor
The Anchor option lets you decide if the Info Bar should be fixed to the top or bottom of the page.
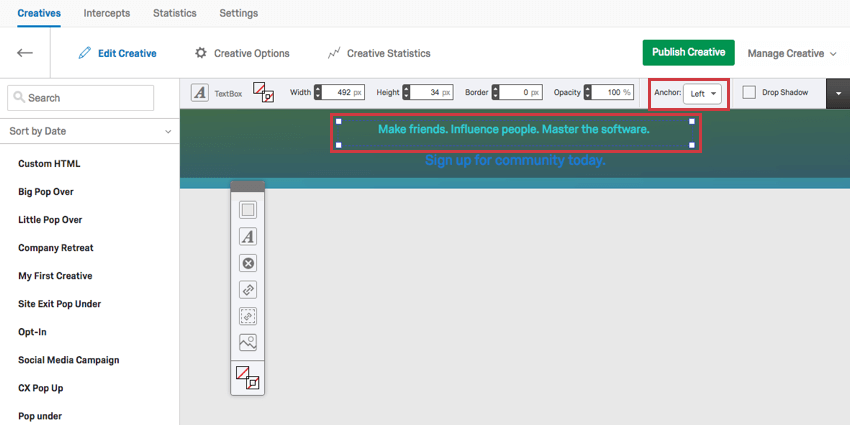
When you select other items on your Info Bar, such as text boxes, you may anchor them to the left, right, or center of the screen. The center anchor will not let you move the content off-center, making it a perfect means of adjusting where your content falls.
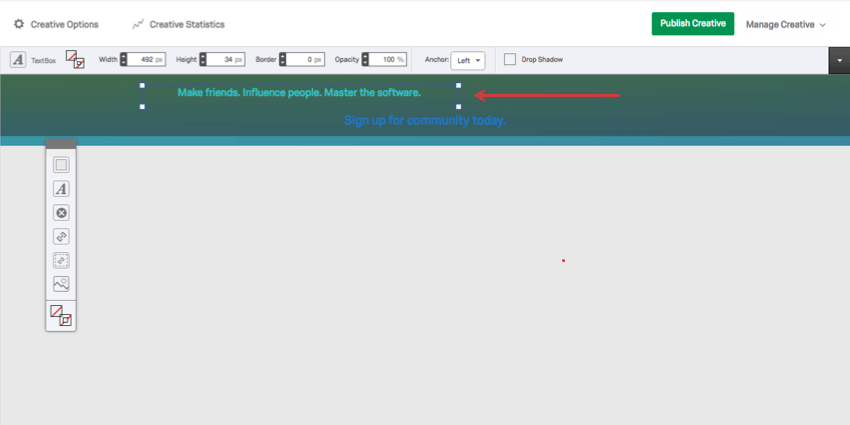
Since the Info Bar will automatically adjust itself to fit the visitor’s browser window, anchoring will help maintain your items’ relative locations. For example, if content is anchored to the left, when the visitor stretches their browser window, your Info Bar content will remain the same distance from the left side of the screen.
With left anchoring, regardless of browser width, this text box will always be the same distance from the left of the screen.
Info Bar Options
The following settings can be found in the Creative Options menu and are unique to an Info Bar:
InfoBar Display
Info Bar display options function the same as all Creatives’ Timing Options. See the linked page for more.
Animate InfoBar
When selected, the Info Bar will slide onto the page instead of appearing abruptly. This effect is an easier transition and draws the visitor’s eye.
Insert Into Page Body
When selected, Insert Into Page Body pushes site content down to make room for the Info Bar, rather than covering page content.
Preview
Previewing an Info Bar works the same as previewing any other Creative.