Custom Embedded Feedback
About Custom Embedded Feedback Creatives
Custom embedded feedback allows you to create custom content that is displayed as part of your page. This custom content can be anything from an advertisement to an embedded survey.
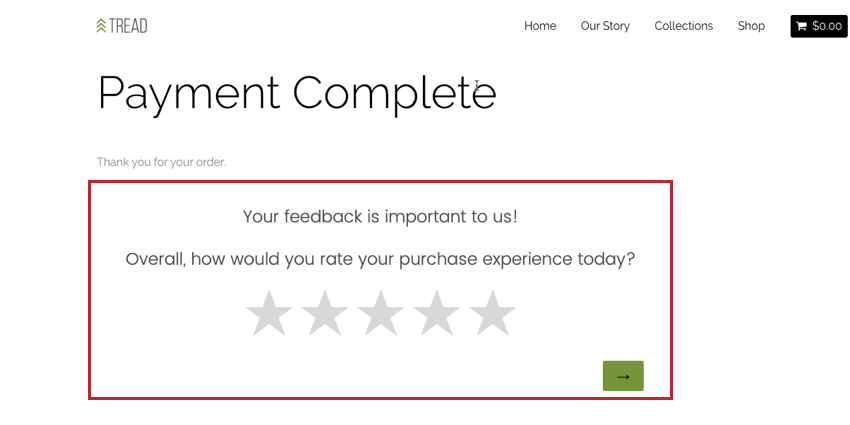
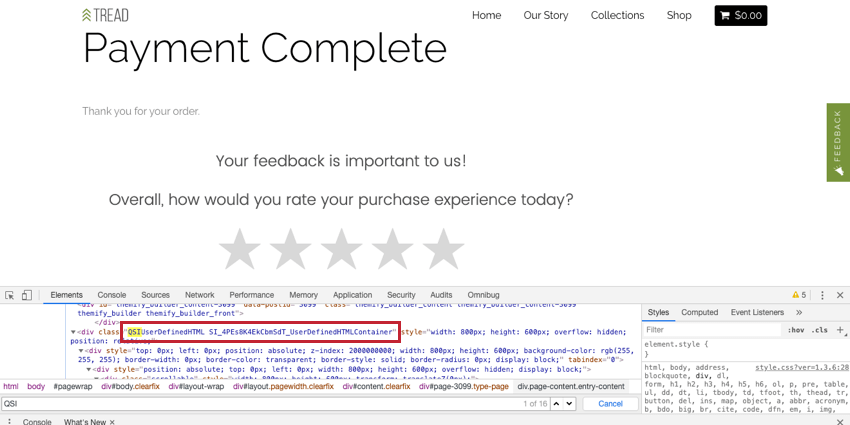
Example: In this screenshot, a survey appears embedded in the web page after a visitor completes a payment. The survey is built in the survey platform and embedded on the page using a custom embedded feedback creative.
Custom embedded feedback is more noticeable than a more passive creative, like the feedback button, while also never overwhelming website visitors by interrupting what they are doing. In a world where customers are trained to quickly give feedback after an interaction, embedding custom feedback directly into your page allows respondents to give feedback during an experience.
Custom embedded feedback creatives can also be useful for content management, allowing you to choose which surveys are shown to specific types of website visitors.
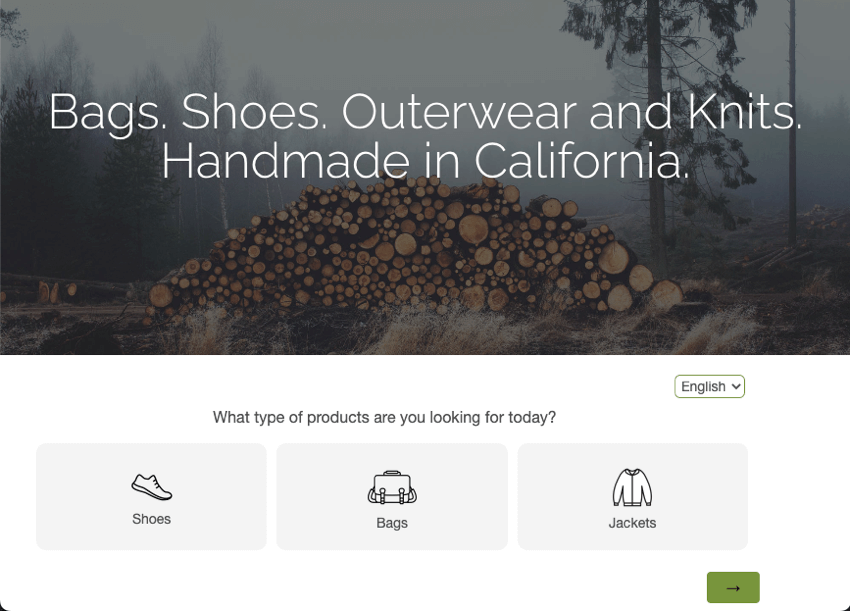
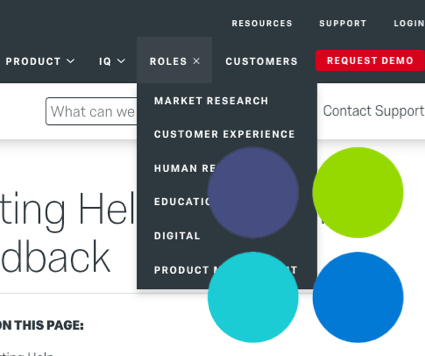
Example: In the screenshot below, we ask visitors what they are shopping for today. If they choose shoes, we can redirect them directly to the Shoes section of our website.
Implementing Custom Embedded Feedback
- Generate a custom embedded feedback creative.
Attention: The name of your creative cannot exceed 100 characters.
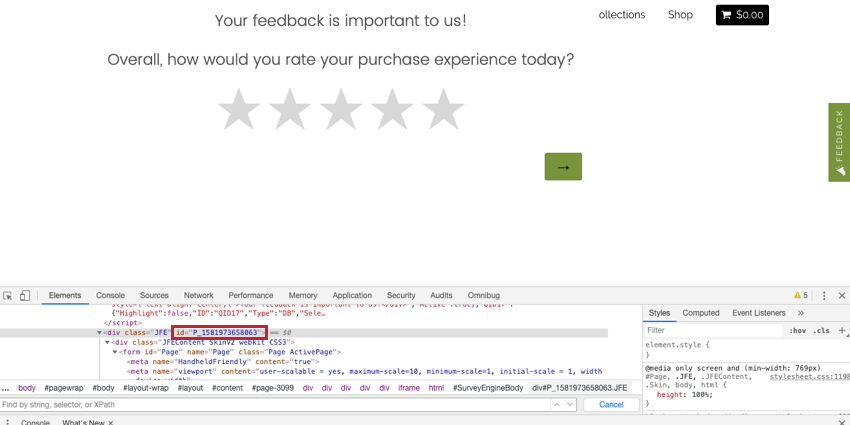
- Have your web team designate a “container” on your website where your custom embedded feedback will be inserted. This space should include an HTML element with an ID attribute. Identify and copy the HTML ID between the quotation marks.

In many cases, an HTML tag with an ID already exists in the proper location, and no site modifications are necessary.Qtip: Use your browser’s “Inspect Element” function to determine the HTML ID of an element. In most browsers, simply right click on the portion of the page you would like to inspect, and select “Inspect” or “Inspect Element.” - Create an intercept.
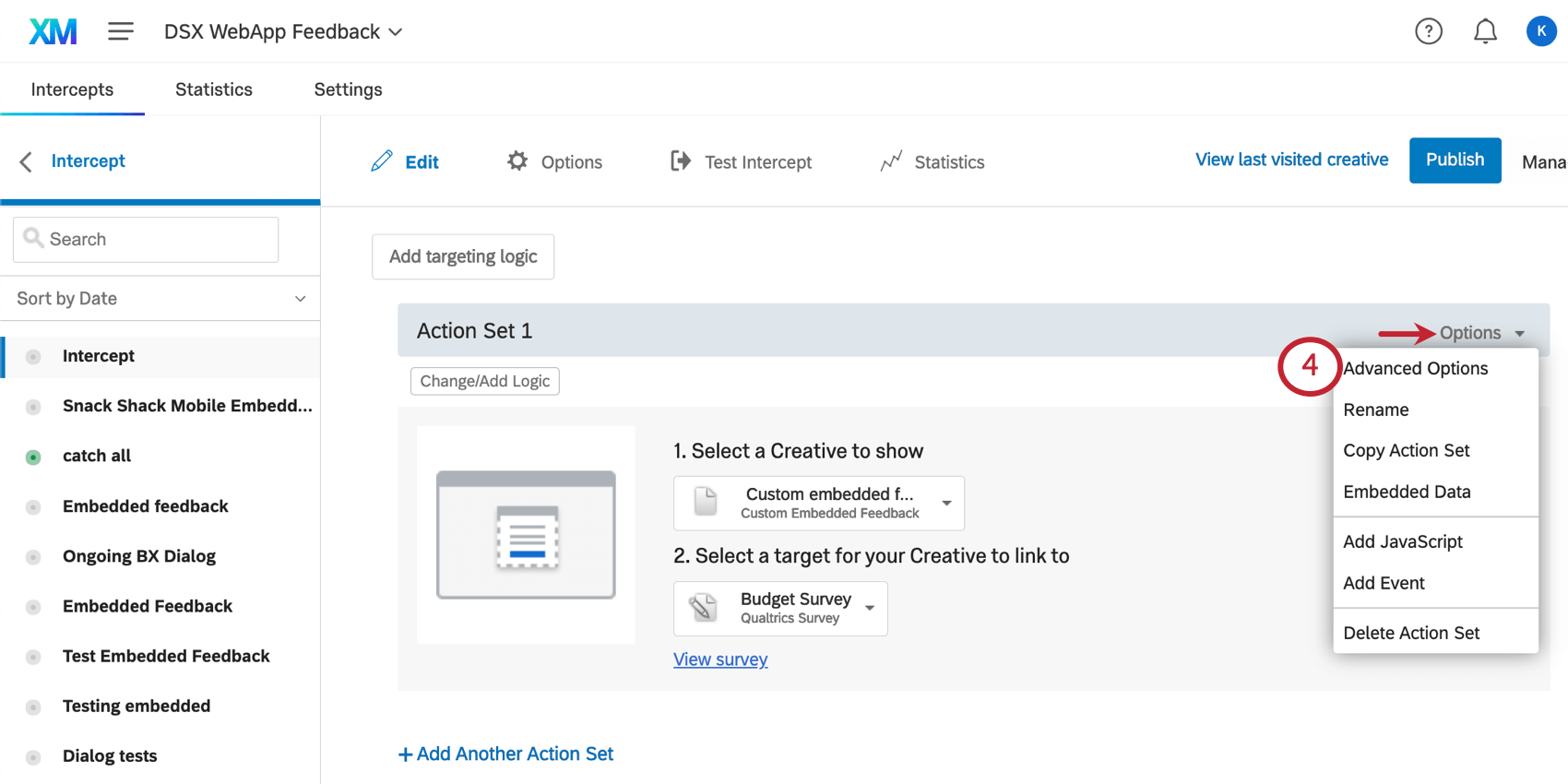
- In the Options menu of your intercept’s action, select Advanced Options.

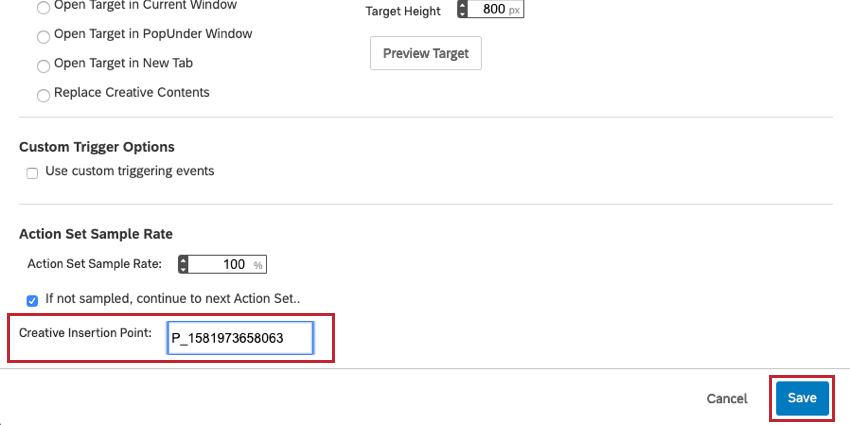
- Paste the HTML ID of your target container into the Creative Insertion Point field.

- Click Save.
- When a visitor comes to this page on your website, Qualtrics will search for the HTML element with the ID you specified, and insert your creative in that div container.
Custom Embedded Feedback Options
In the Options section of your creative, you will find settings specific to custom embedded feedback creatives.
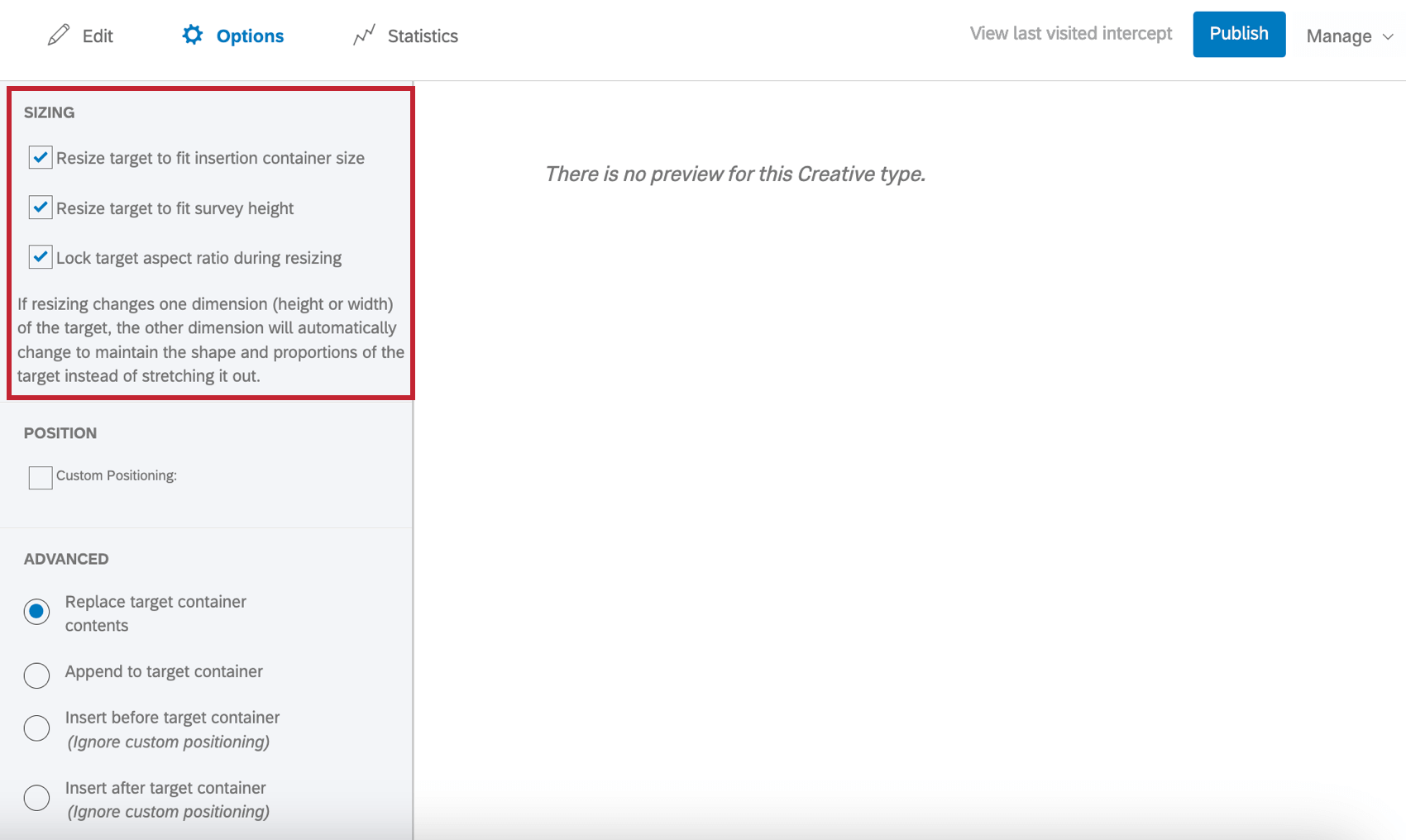
Sizing
By default, custom embedded feedback creatives have a specific size. This size is the size your creative will be displayed, regardless of the size of the screen it is on.
To have your creative dynamically resized to fit different screen sizes and types, check Resize target to fit insertion container size. This will automatically resize the creative to match the size (length and width) of the container you configured when implementing custom embedded feedback.
When Resize target to fit insertion container size is selected, there are 2 additional options you can select:
- Resize target to fit survey height: When selected, the full height of the survey is shown, and height is not determined by container size.
- Lock target aspect ratio during resizing: When selected, the original proportions of the creative are maintained.
Qtip: Selecting this option will prevent text, images, and buttons from changing size even as the creative is resized to fit the container.
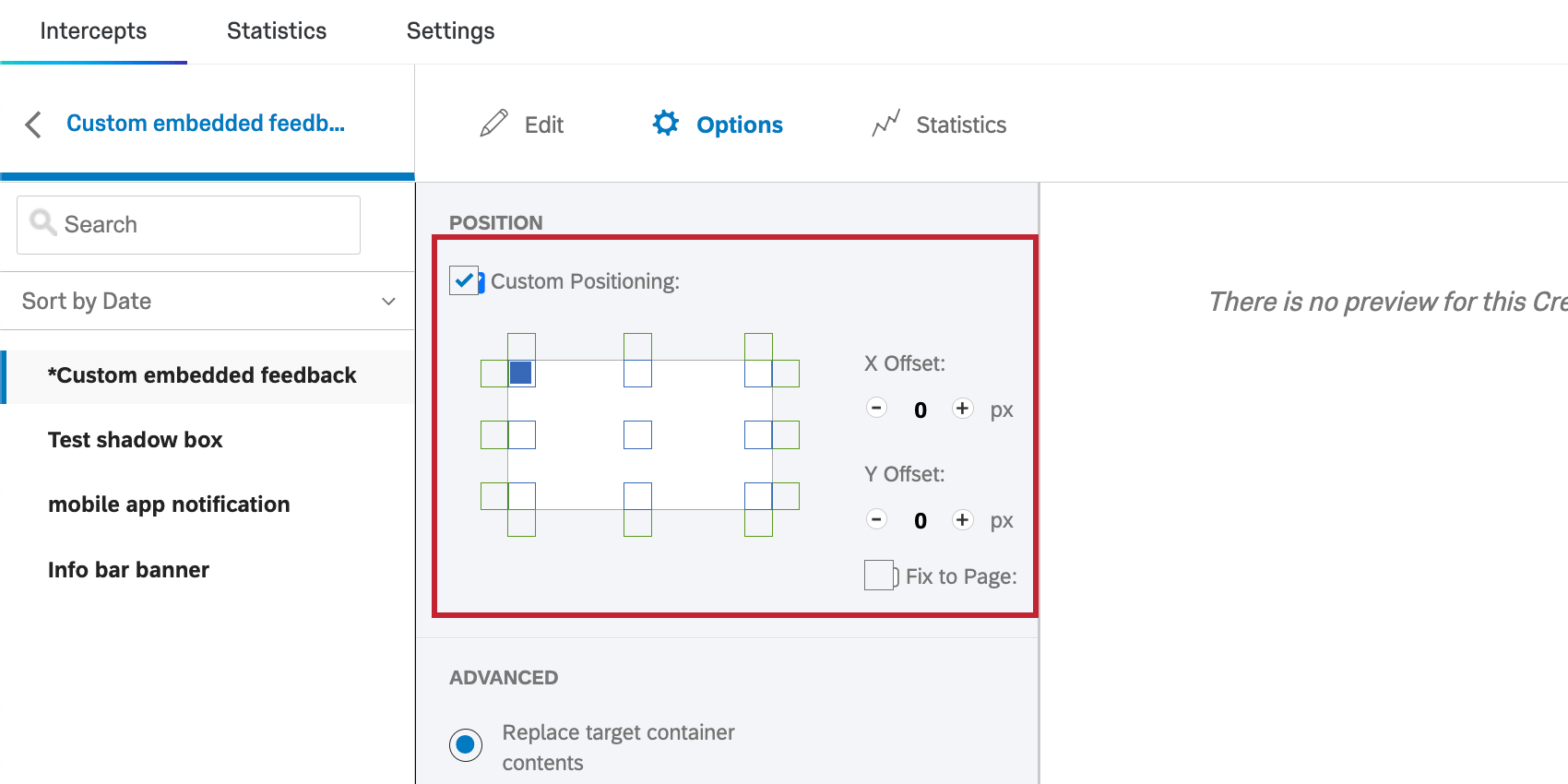
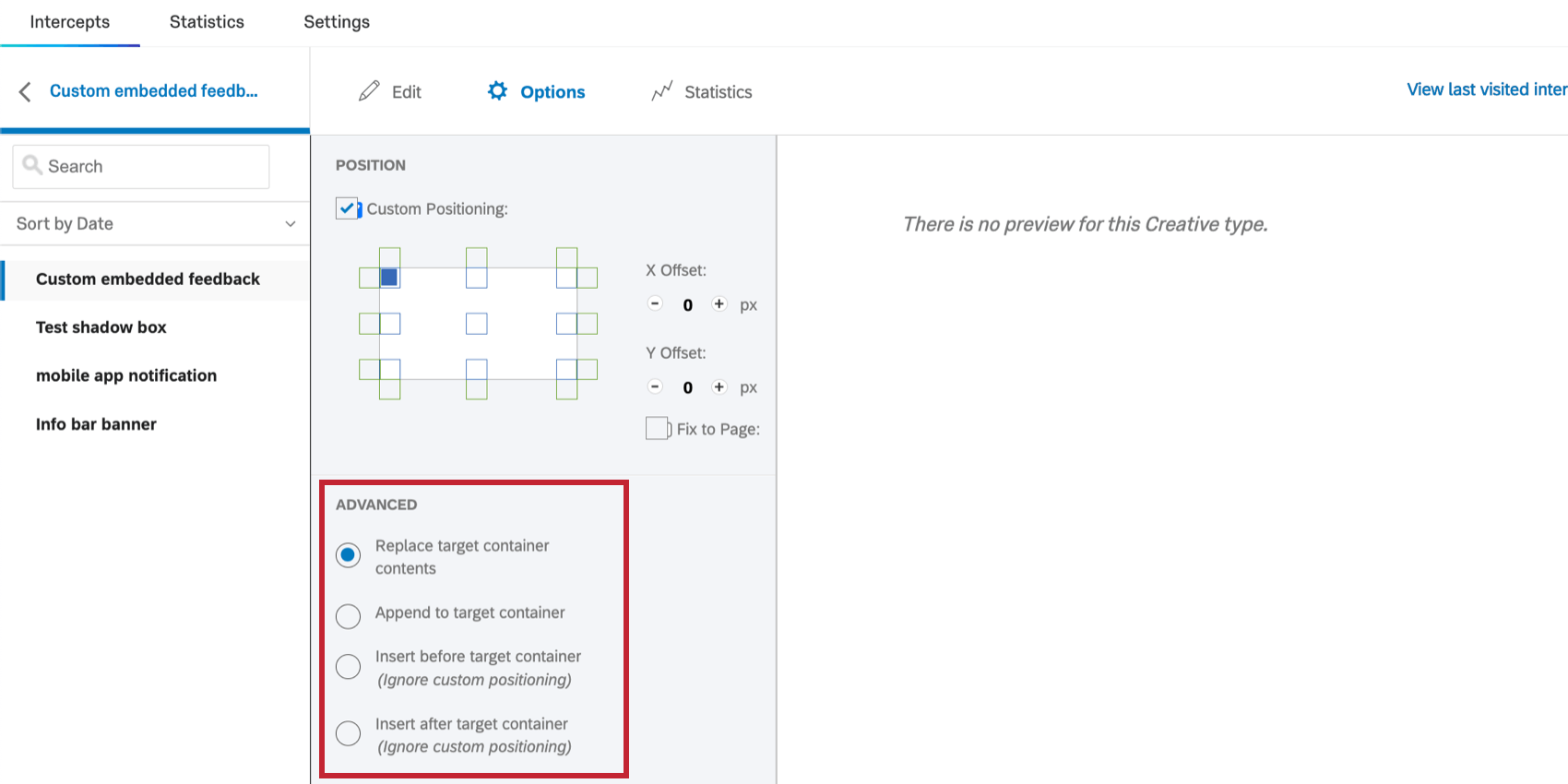
Custom positioning
Sometimes your custom embedded feedback may be smaller than the target container where it will be inserted on your website. In this case, you can use Custom Positioning to specify where in relation to the target container your HTML will display.
For even more control over positioning, you may offset the X or Y position of the creative from its initial position or select Fix to Page so the custom embedded feedback follows the visitor as they scroll.
Replace target container contents
By default, when a custom embedded feedback creative is inserted into a page, it replaces the existing content of the target HTML element. You’ll see this option selected as Replace target container contents.
Append to target container
Rather than replacing the target container contents, you can select Append to target container to place your creative within the target container, but after any existing content.
Insert before target container
This option allows you to insert the custom embedded feedback before the target container.
Insert after target container
This option allows you to insert the custom embedded feedback after the target container.
A Note On Z-Index
Z-index is a CSS property that specifies which elements on your web page should be on top when elements overlap. By default, creatives will have a higher z-index than other elements on your page so that they are always on top.
This is usually best, but in some cases this may not be preferable. For example, a dropdown menu might be covered by your custom embedded feedback.
To adjust the z-index of your Custom embedded feedback:
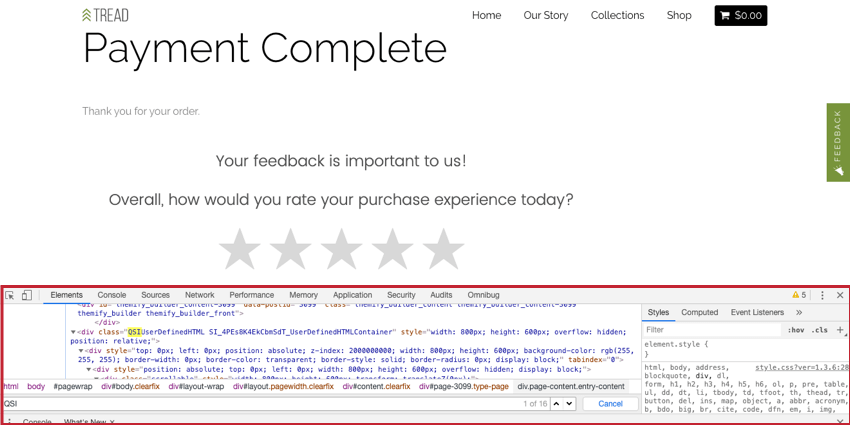
- Go to your web page that displays the creative and open the Developer Tools or Inspect Element tool.

- Identify the div class beginning with “QSI”, and copy what is between the quotation marks. Then, replace the space between “QSIUserDefinedHTML” and the string beginning with “SI_” with a period (.). In the example below, we would copy:
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainerand then after replacing the space with a period, we now have:
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer - In your Qualtrics account, go the Edit section for your creative.

- Double click on any element to modify it or create a new blank one.
Warning: We recommend against adding the Z-index CSS element to an embedded target because you may have issues with other parts of your page getting accidentally covered. However, adding Z-index to other element types is okay.
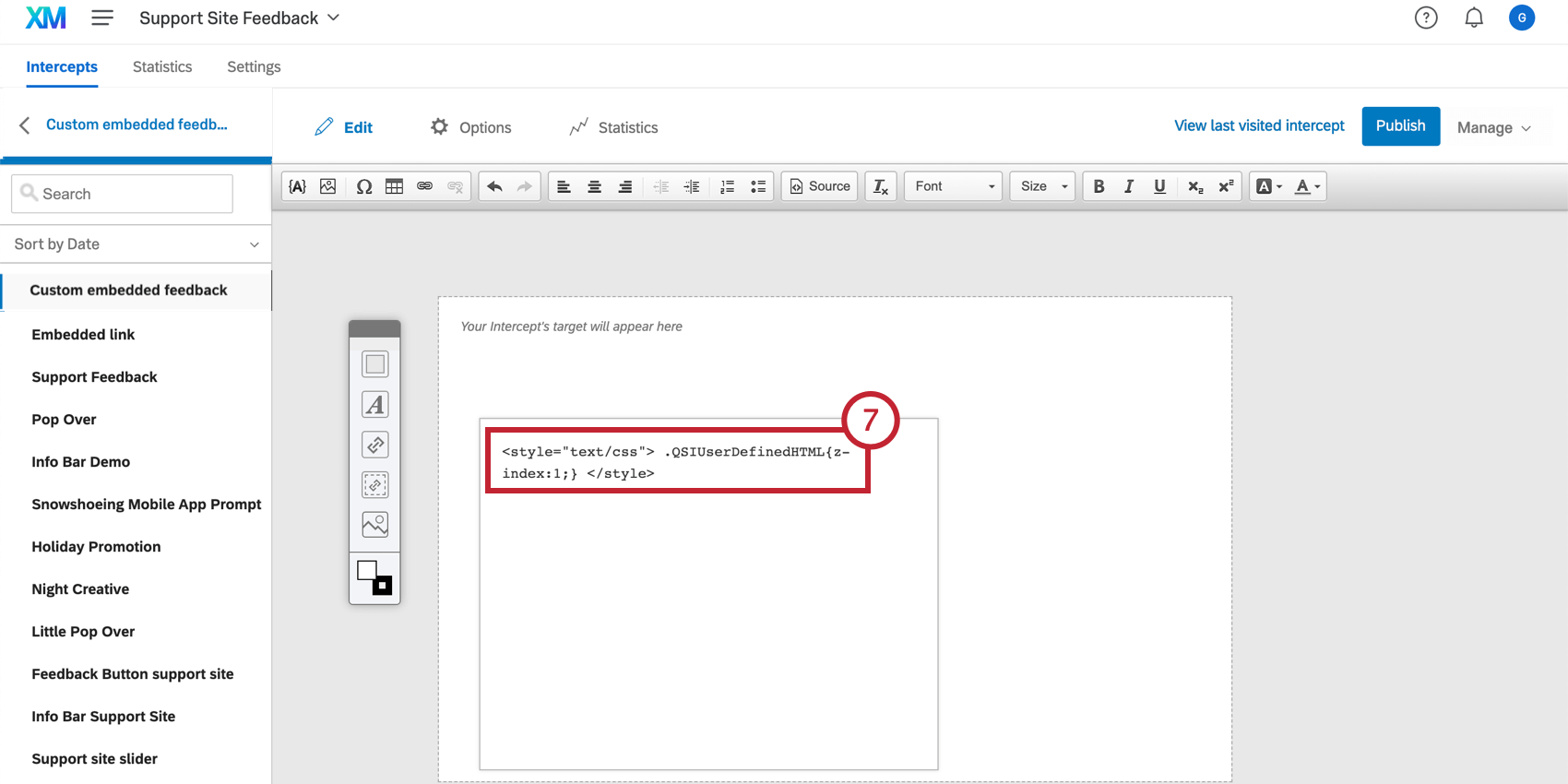
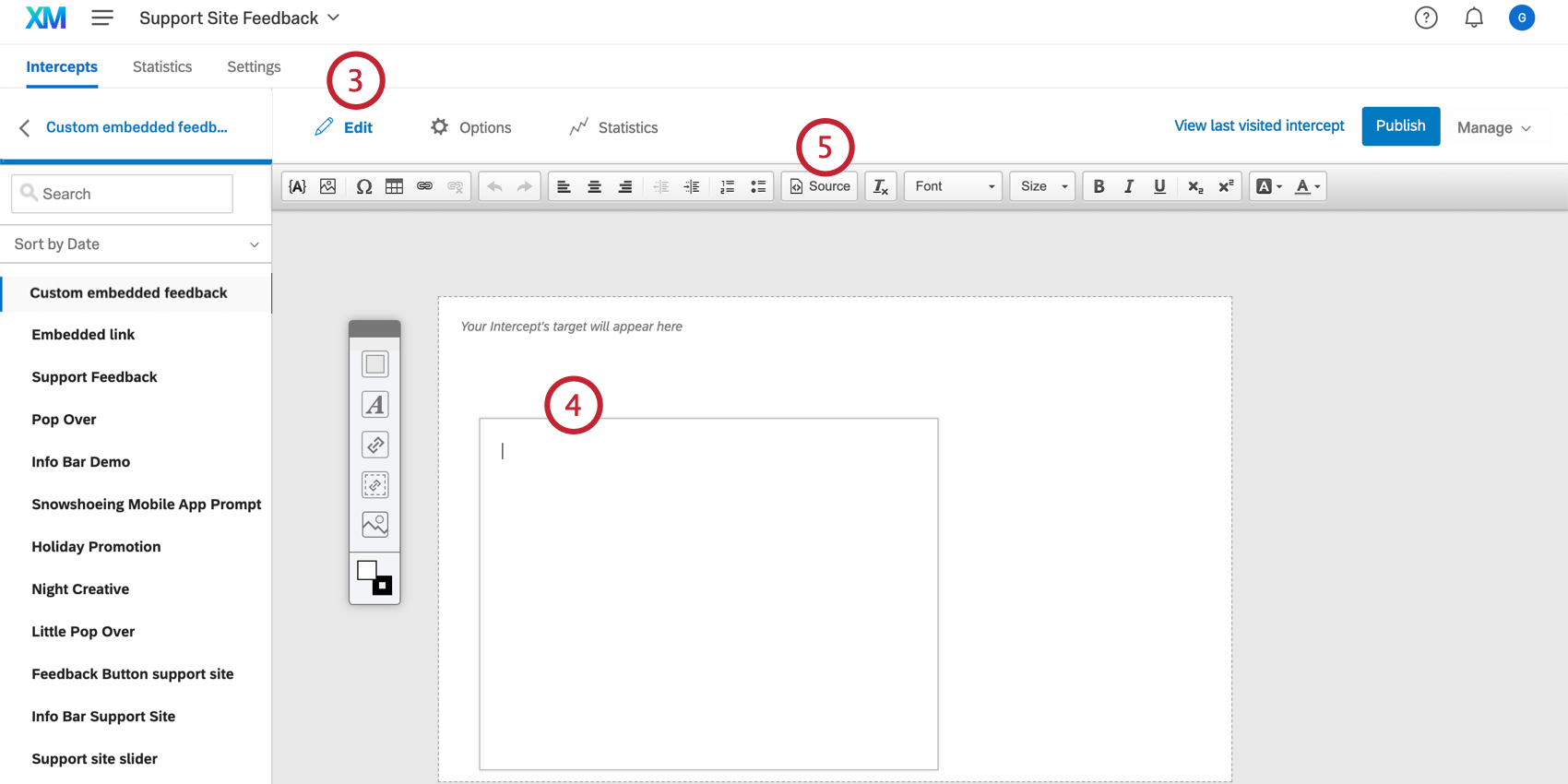
- Click Source at the top of the rich content editor to enter the HTML view.
- Take the code below (including the style tags) and paste it into the source.
<style type="text/css"> .QSIUserDefinedHTML{z-index:1;} </style> - Replace the “QSIUserDefinedHTML” with the ID you retrieved in Step 2 and replace the z-index value with whatever is appropriate for your webpage.
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{z-index:1;} </style> - If the project code is already in your website’s source code, click the Publish button to push your changes to your site.
- If the code is not in your website’s source code, you can test the creative on your website using Test Intercept and confirm that everything is layered properly.
- If the layering still is not right, you may consider changing the z-index value to a larger number in order to stack your creative higher on the page, or a smaller (even negative) number to stack it lower.