Creative Options Section
About the Options Section
The Options section is reserved for animation effects, position on the webpage, and other options that will make your creative pop.
Each creative has their own set of options located under Options. For example, a Pop Over has animation settings and an Info Bar has settings for whether or not to cover existing content when sliding onto the page. This page will cover common options. For details on additional options available for each creative, refer to that creative’s support page.
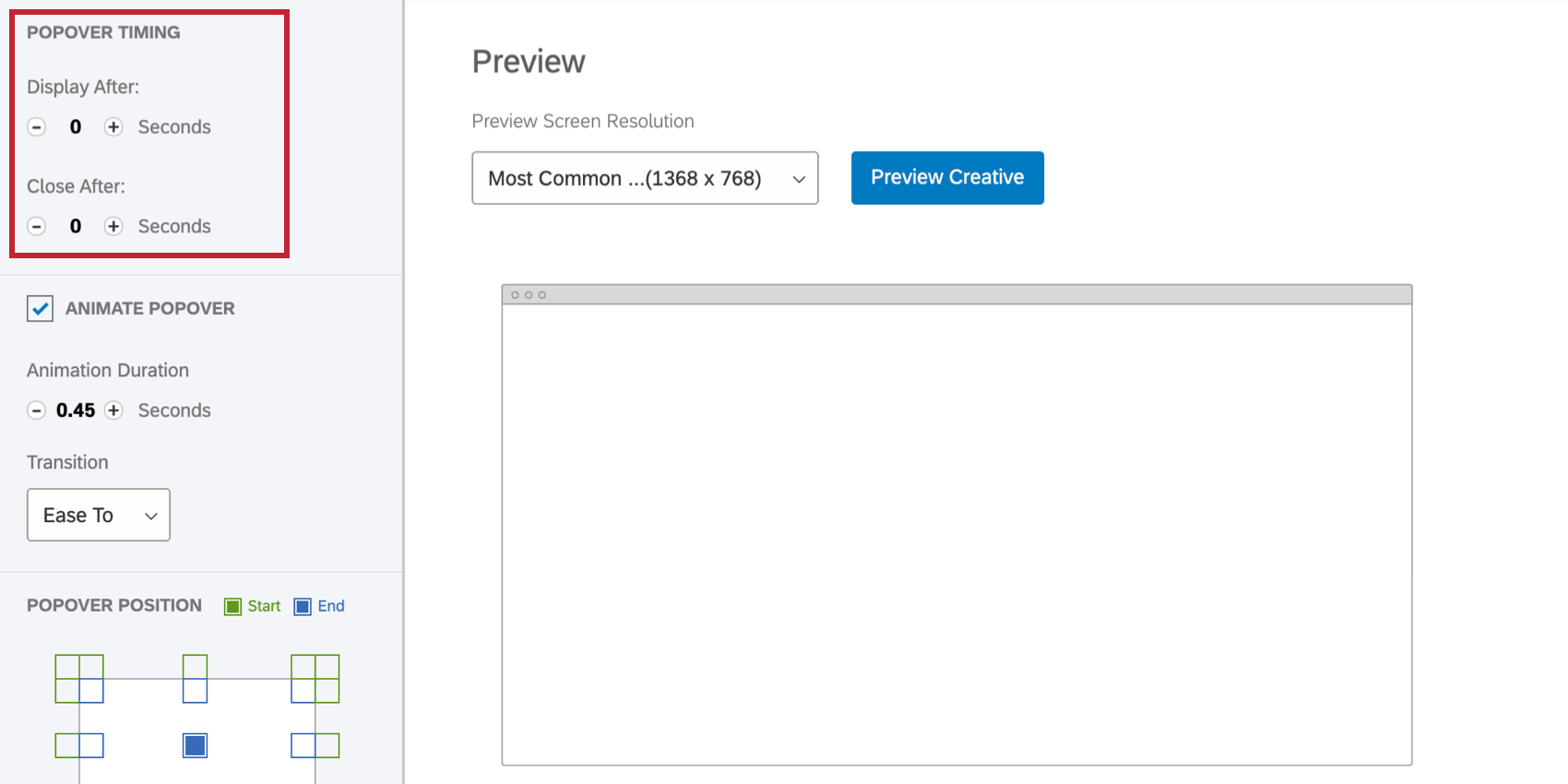
Timing
If you don’t want your creative to appear on the webpage until after a few seconds, you can adjust your Display After option.
If you’d like the creative to disappear after a certain amount of time, adjust your Close After option.
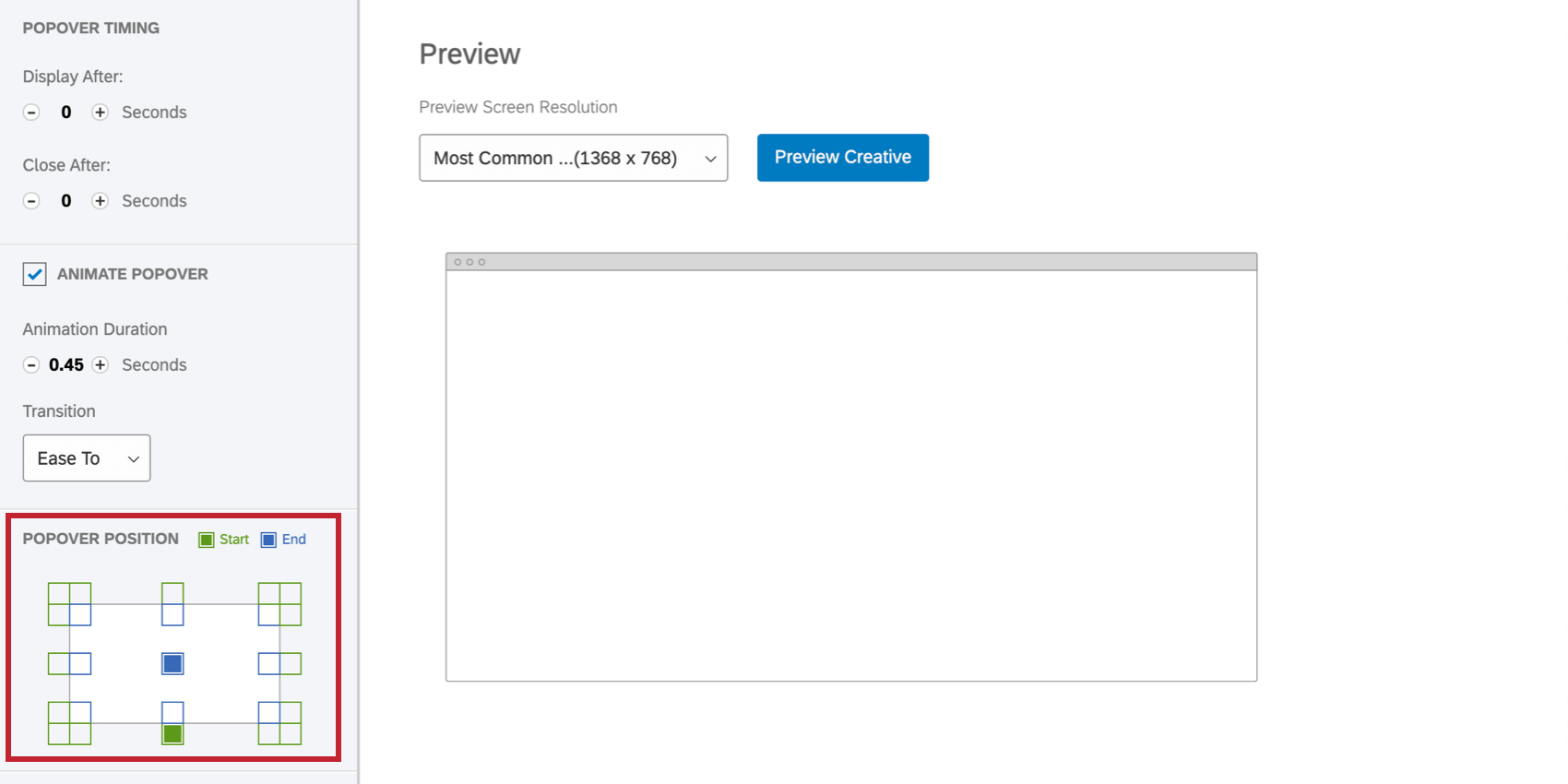
Position
The Position section allows you to map where you want the creative to appear on the page.
The boxes in blue are where the creative will end up on the screen.
If you are adding an animation, the green boxes are the position your creative will start from as it enters the screen.
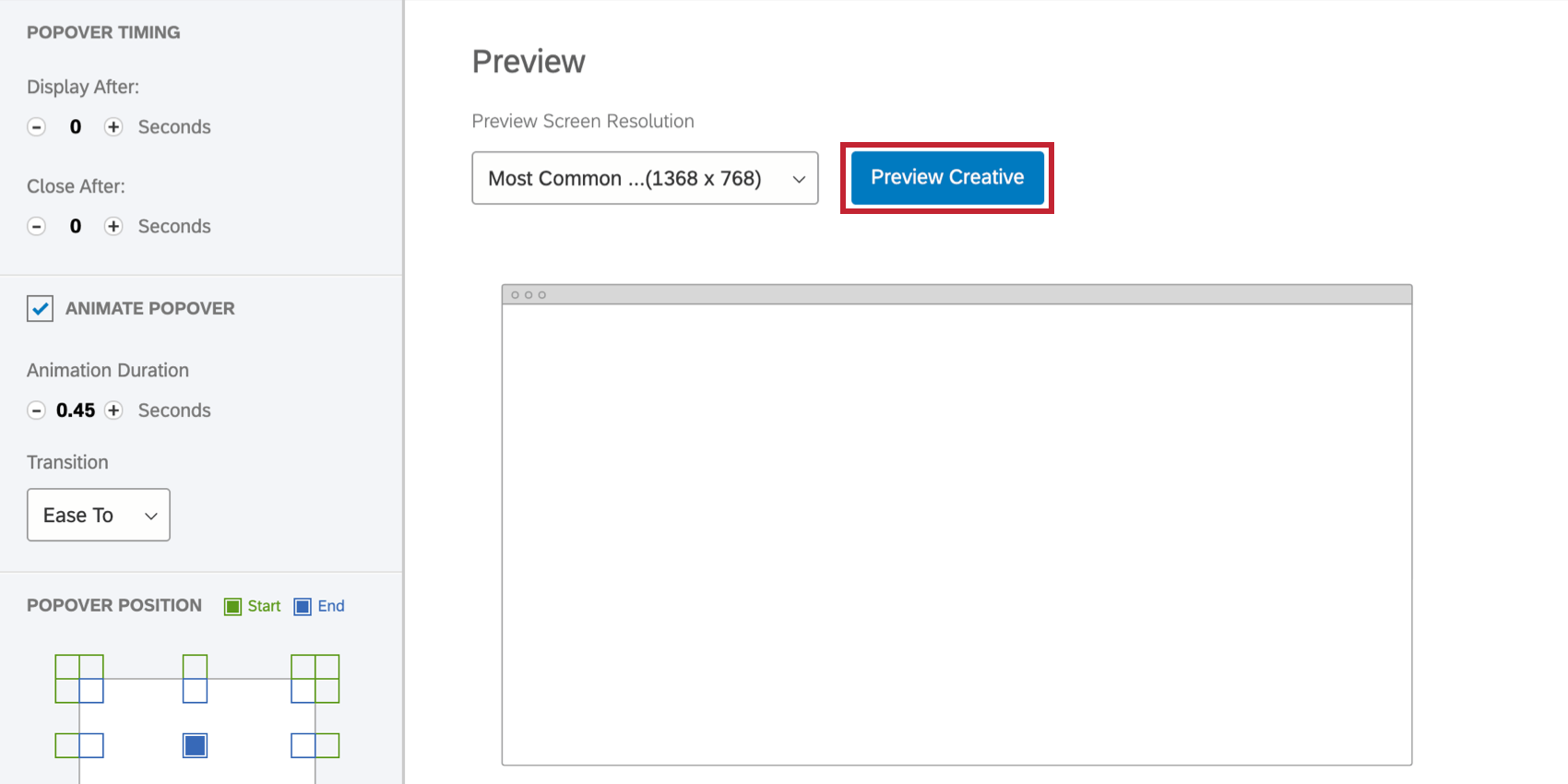
Preview
A great way to test the animation, close, and other display options you’ve chosen is to use the Preview Creative feature on the center-right of the page.
To adjust the screen size you’re previewing, click the Preview Screen Resolution dropdown. When you’re ready, click Preview Creative.