Creating a Website & App Insights Project
About Website & App Insights Projects
Website & App Insights projects are a creative way to gain feedback on your website or mobile app. They allow you to display dynamic graphics on your website such as overlays, feedback buttons, embedded content, banners, and more. These graphics, called creatives, can appear all the time, or only under special circumstances, and they can link to a Qualtrics survey or to a website of your choosing. The feature that allows you to edit these conditions and links is called the intercept.
Projects are how you organize your creatives and intercepts. Every project can contain more than one creative and more than one intercept. But if active creatives and intercepts are in the same project together, that usually means they’re going to be displayed on the same website.
Creating a Website & App Insights Project
- Select Catalog from the global menu.
 Qtip: A project can also be created from the Projects or Homepage.
Qtip: A project can also be created from the Projects or Homepage. - Scroll, filter, or search as needed to find the correct project type. This type of project can be made under CoreXM, CustomerXM, and EmployeeXM.
 Qtip: This choice does not affect the Website & App Insights features you have access to.
Qtip: This choice does not affect the Website & App Insights features you have access to. - Select Website & App Insights.
- Click Get started.
- Name your project.

- Click Create project.
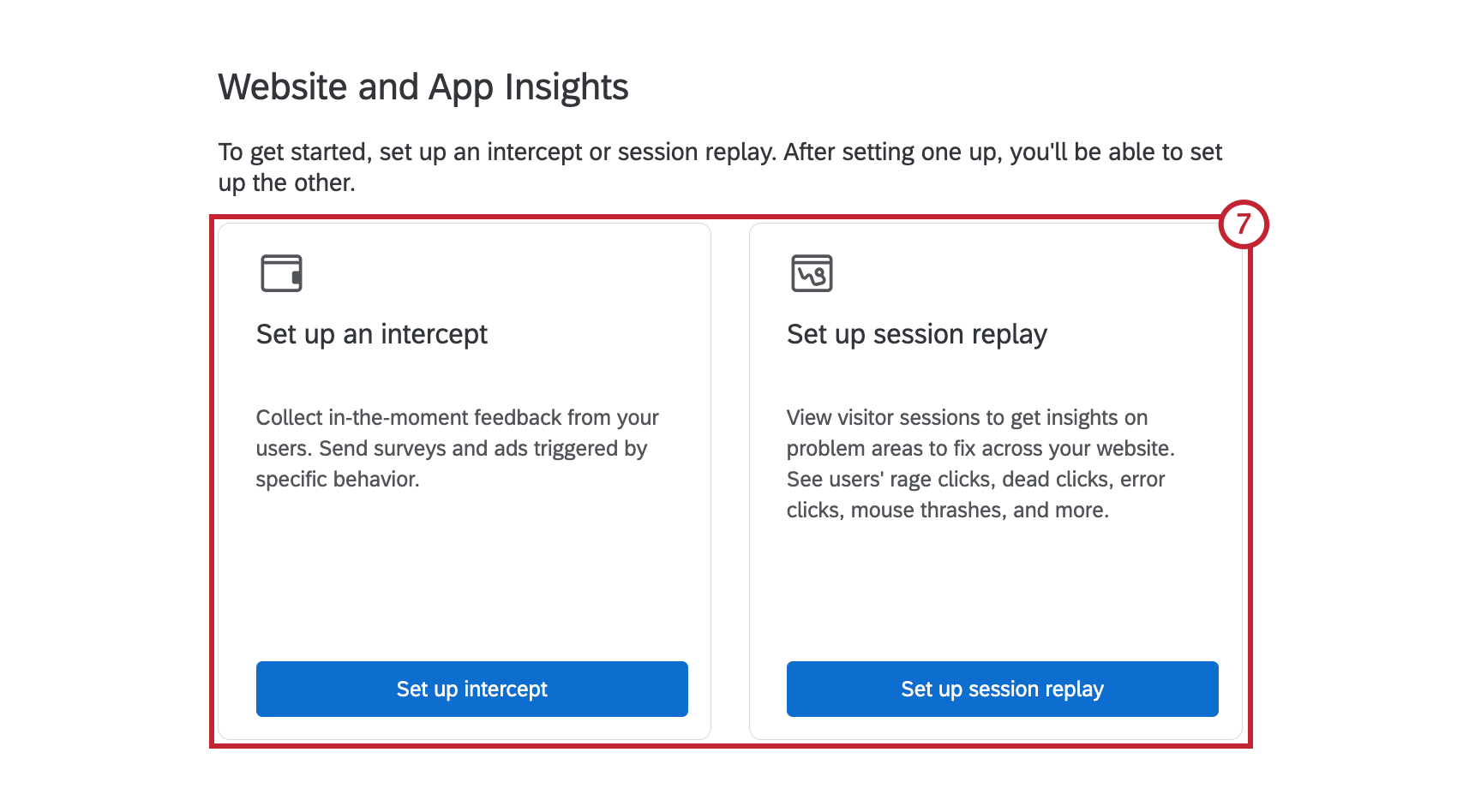
- Decide whether you want to Set up intercept or Set up session replay first:

- Set up an intercept: If you select this option, you’ll then choose how you want to collect feedback. This does not just include classic intercepts, but our new, guided intercepts (like responsive dialog and templated embedded feedback), and classic creatives. We explain these options in detail on the rest of the page.
- Set up session replay: If you select this option, you’ll be taken to the Session replay section of your project’s settings. Here, you can turn on session replay, set recording and consent rules, configure masking, and more. Once you’re finished, you can go to the Intercepts tab to use the feedback methods described here.
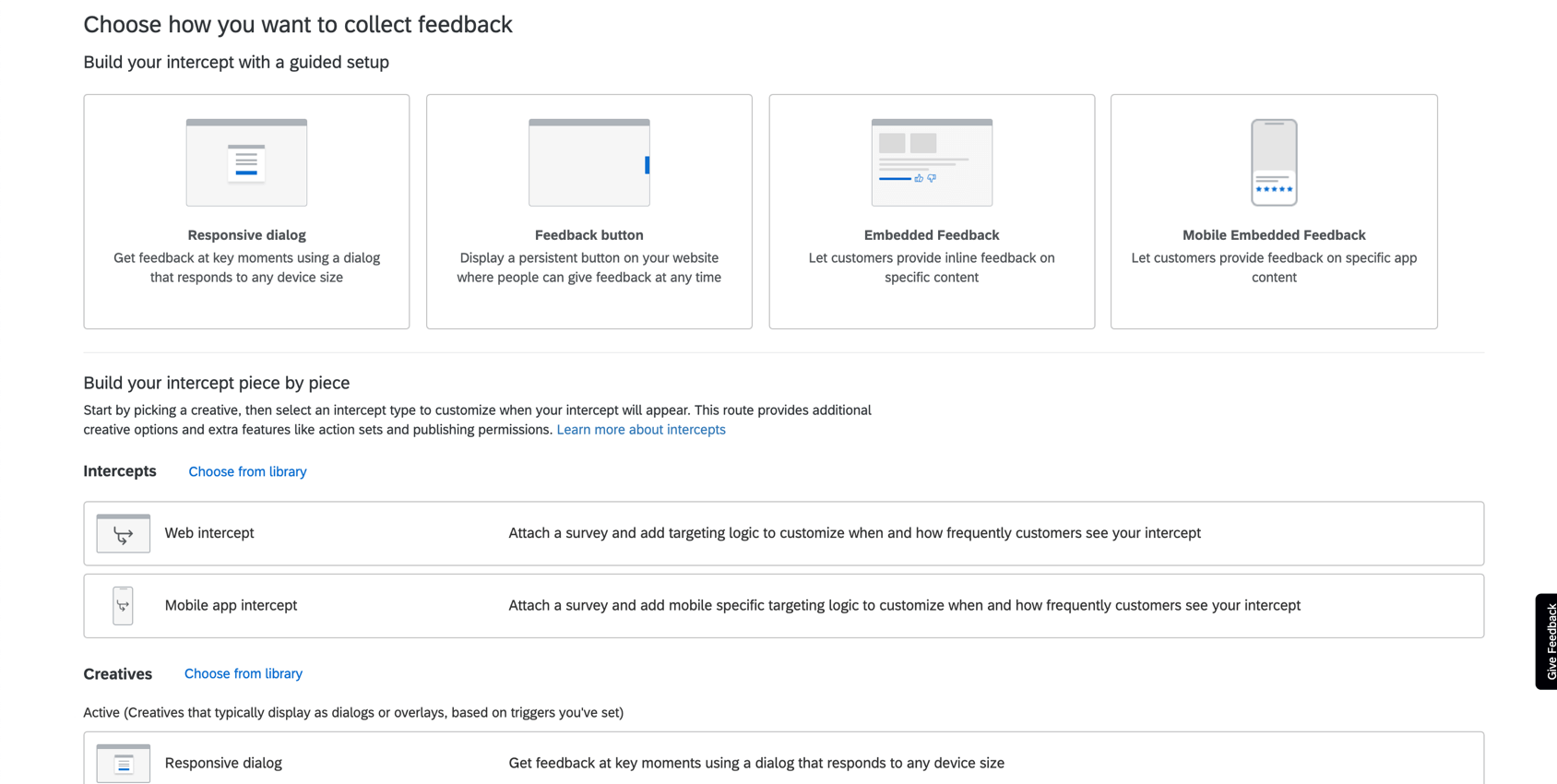
Choose How You Want to Collect Feedback
Deciding how to build your project is the key to getting the most out of Website & App Insights. We recommend selecting one of our guided intercepts from the bigger tiles at the top, especially if you are new to Website & App Insights, since they come with an easier setup. However, if you already have experience with Website & App Insights, you can scroll down for additional options. There, you’ll be able to make standalone creatives and intercepts that can be connected together. This can be useful if you have a more complicated or specialized set-up for your project.
- Build your intercept with a guided setup: We recommend these options because they’re the newest and easiest to set up, with the ability to set different web and mobile settings inside the same editor. These are also the only options that will take you through an extensive guided flow for the entire project setup. See Guided Intercepts to proceed through these steps.
- Responsive dialog: Get feedback at key moments using a dialog that responds to any device size.
- Feedback button: A feedback button (much like on the left of this support page) that slides out when visitors click it, so they can fill out a feedback survey right on the page.
- Templated embedded feedback: Inline buttons that allow visitors to indicate whether content was helpful (much like the Yes / No buttons after each section of this page).
- Embedded app feedback: Collect feedback on your mobile app experience.
- Intercepts: See Making an Intercept. “Intercepts” can be thought of as the rules that determine when and how your project will be displayed on a website or an app. You may want to start here if you’re a user who’s more experienced with Website / App Insights or you have a need for additional creatives or features such as actions sets and publishing permissions. Note that this experience is not as guided, so you will need to add any additional creatives, publish changes, and deploy the code according to instructions on the support site, rather than being guided in the product.
Qtip: More advanced intercepts that leverage action sets, approvals, and so on can still be created standalone using this option.
- Creatives: See Selecting a Creative. “Creatives” can be thought of as the visual element of your Website & App Insights project; for example, a banner, a window that opens over a webpage, or even a link. This option is recommended for users who feel the Responsive Dialog or Feedback button options won’t fit their needs, and need alternate creatives such as the InfoBar or mobile app specific creatives. Note that this experience is not as guided, so you will need to create an intercept, publish changes, and deploy code according to instructions on the support site, rather than being guided in the product.
Qtip: Each creative has a different use case it is specialized for. For a guide, see our support pages on creatives. Creative types are listed in the menu to the left.
Guided Intercepts
If you selected one of the guided intercepts at the top (such as responsive dialog, templated embedded feedback, feedback button, or embedded app feedback), here are your next steps:
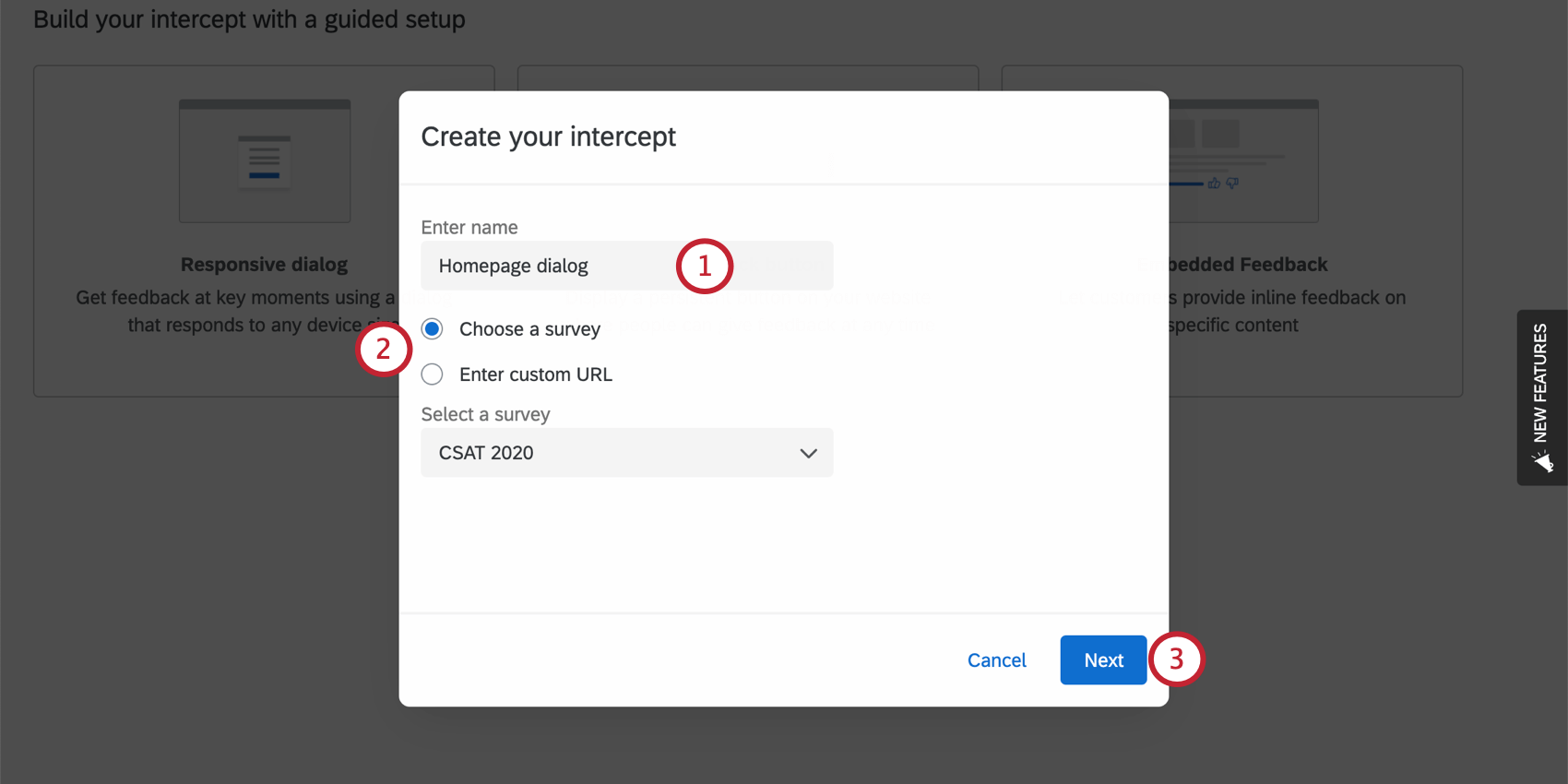
- Name your intercept.
 Qtip: It helps to choose something that explains when or how visitors will be prompted for feedback, e.g., “Feedback Tab,” “Weekday Feedback Request,” “Support Site Only,” and so on.
Qtip: It helps to choose something that explains when or how visitors will be prompted for feedback, e.g., “Feedback Tab,” “Weekday Feedback Request,” “Support Site Only,” and so on. - If you are setting up a Responsive Dialog or Feedback Button intercept, determine the target site being linked in this intercept.
- Choose a survey: Choose a survey from your account.
- Enter a custom URL: If you want to link to something other than a Qualtrics survey in your account, paste the full URL in the field provided.
Example: We want to collect support site feedback. We have a survey we wrote that asks for this feedback. We link it in this step.
- Click Next.
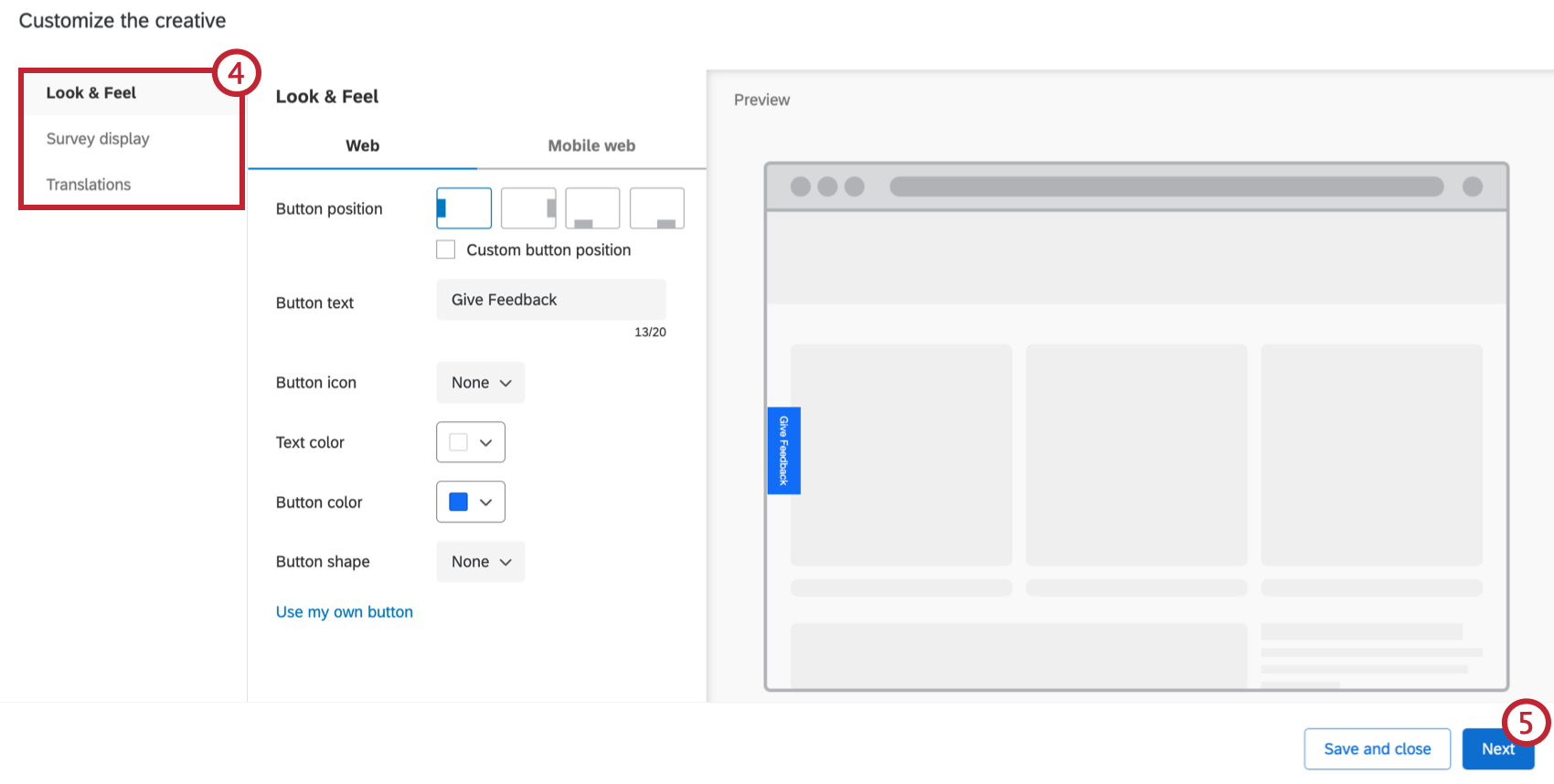
- Customize the appearance. Complete each of the sections listed to the left before you proceed. For more information:

- When you are done customizing the appearance, click Next.
Qtip: If you need to stop here and continue setting up later, click Save and close.
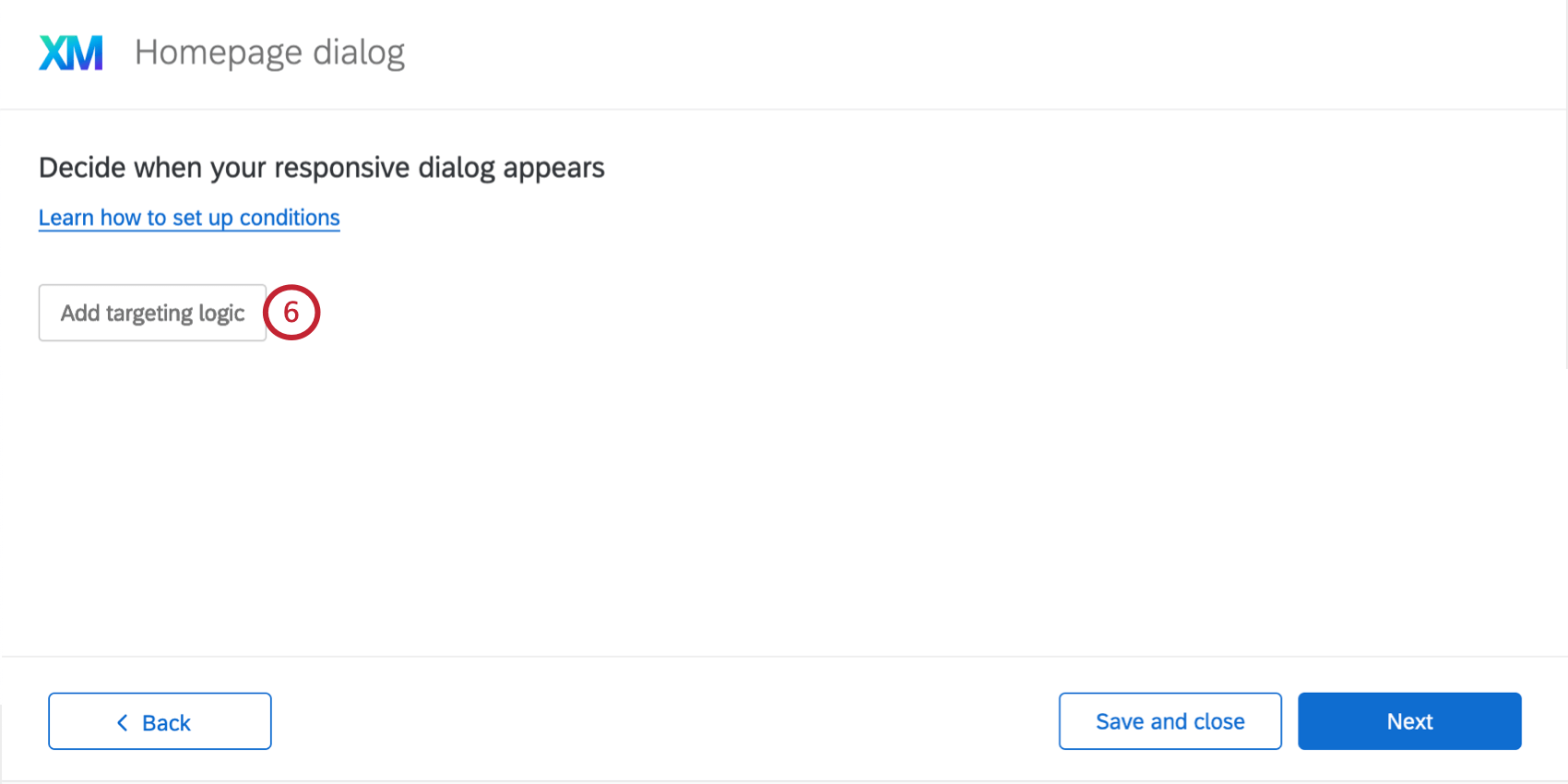
- Click Add targeting logic to determine when your button or dialog should be displayed to respondents.
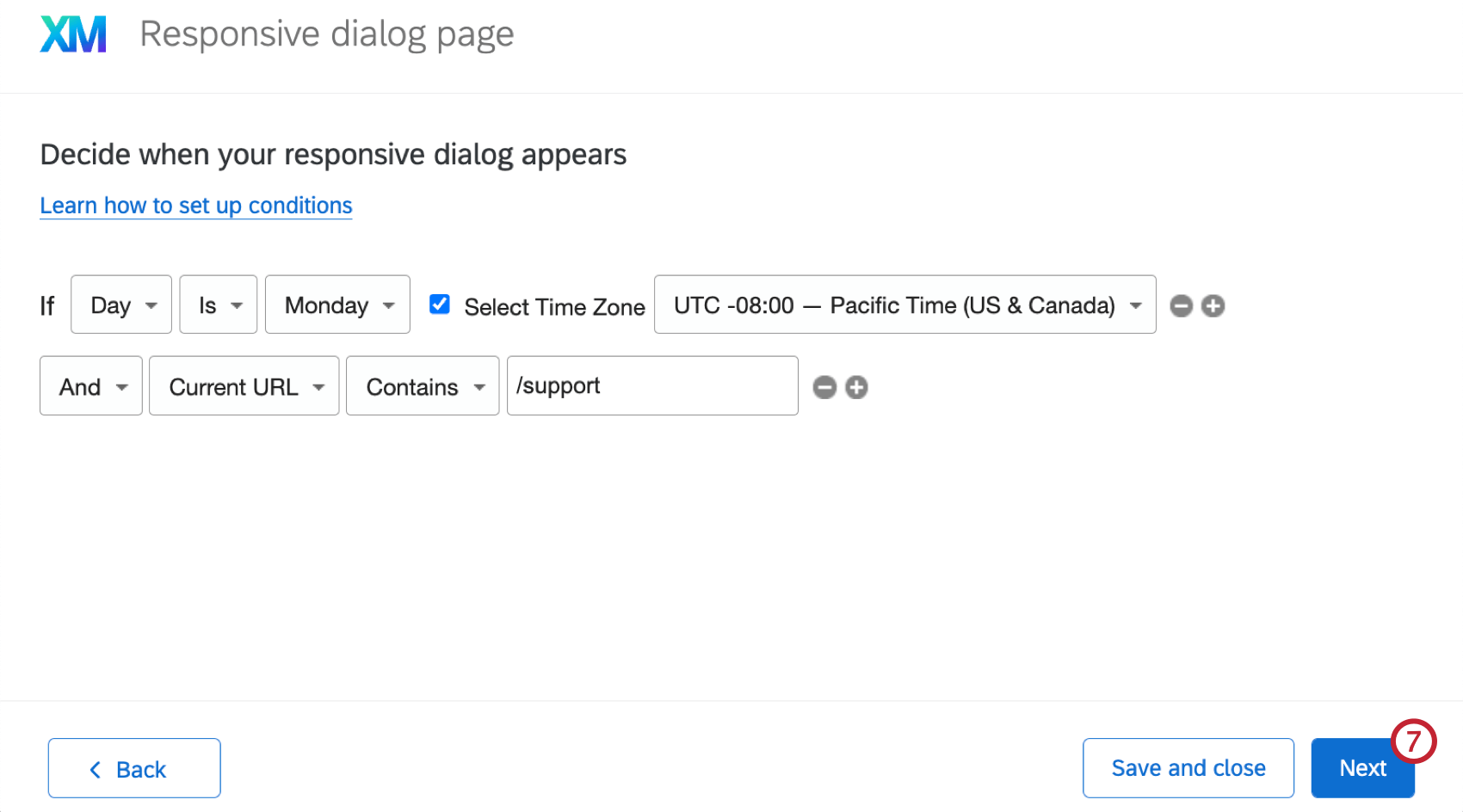
 Qtip: You can limit appearance based on a lot of different information, from cookies placed on the browser, to whether it has already been displayed to website visitors recently, to the URL of the page, and more. See the support pages listed under Action Set Logic for more information.Qtip: You can press Shift on your keyboard when clicking the plus sign ( + ) to create separate logic sets. For more details on building conditions, see Advanced Action Set Logic.
Qtip: You can limit appearance based on a lot of different information, from cookies placed on the browser, to whether it has already been displayed to website visitors recently, to the URL of the page, and more. See the support pages listed under Action Set Logic for more information.Qtip: You can press Shift on your keyboard when clicking the plus sign ( + ) to create separate logic sets. For more details on building conditions, see Advanced Action Set Logic. - When you’re done adding conditions, click Next.

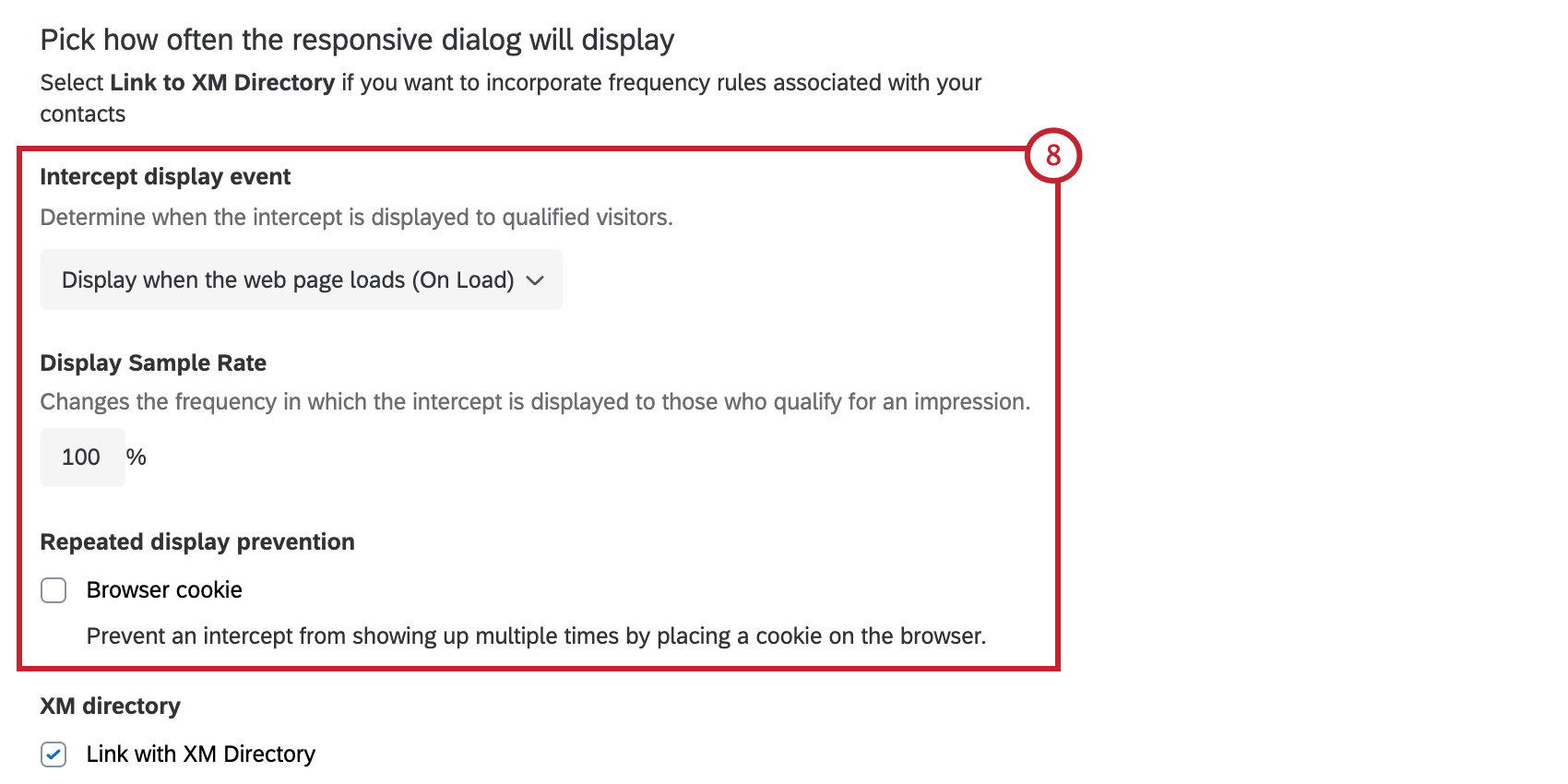
- Determine how often your button or dialog will display. For more details on each of these options, see Intercept Options.

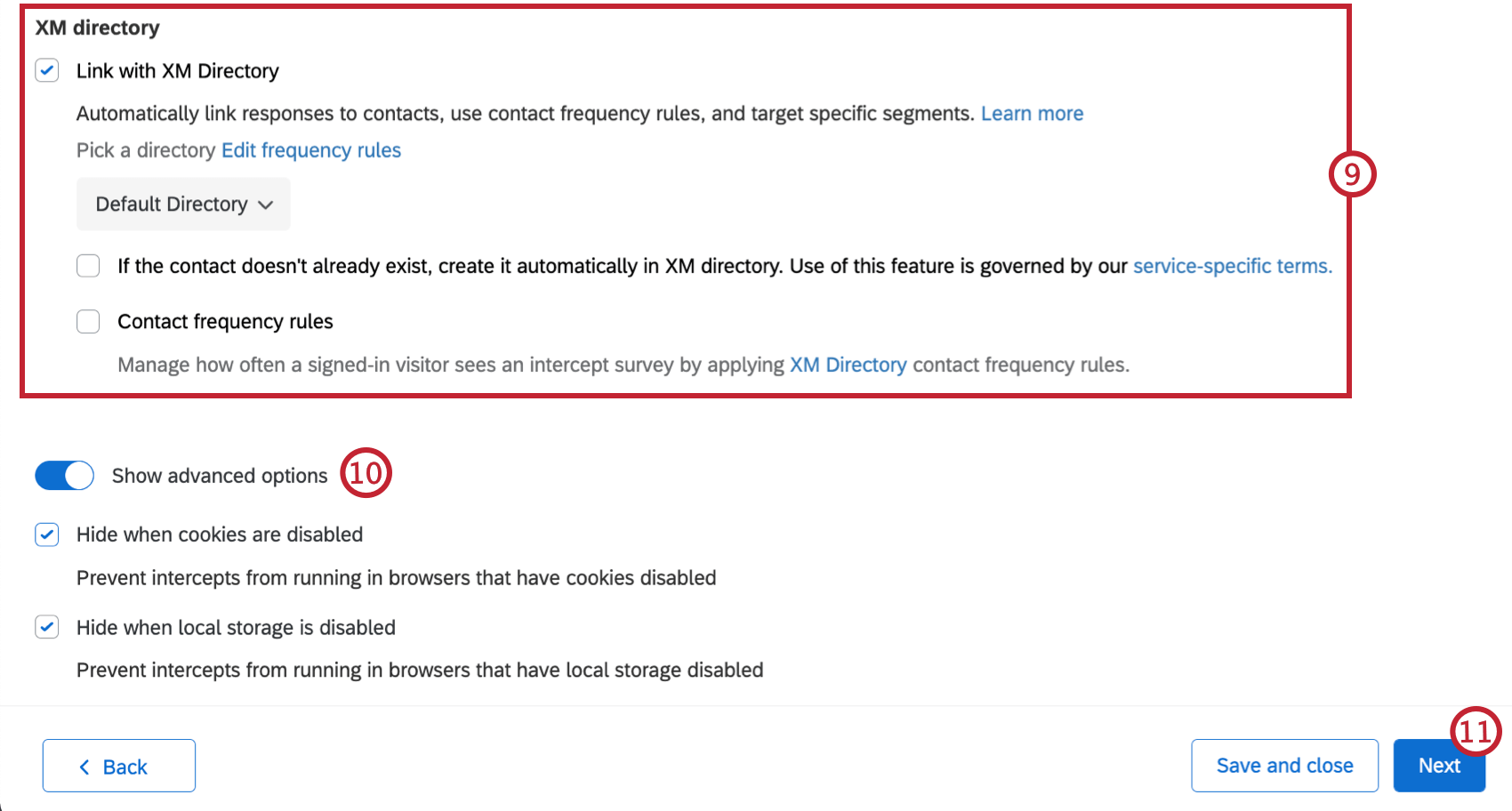
- If you have XM Directory, you can choose to Link with XM Directory. This allows you to automatically link responses to contacts, use contact frequency rules, and target specific segments. For more information see XM Directory Integration with Digital Intercepts.

- If you have multiple directories, select which directory you want to connect this intercept to.
- Select if you want to create a new contact automatically when an intercept is evaluated. You will need to work with your website development team to add Javascript code in order to send contact information into the directory using the provided API. You can add the following information for each contact:
-
- First Name
- Last Name
- Language
- Additional key value pairs (e.g. “Location”:”Seattle”,”Gender”:”Female”). You can add up to 20 pairs
-
- Determine whether you want to manage how often a signed-in visitor sees an intercept survey by using the directory’s Contact frequency rules.
- Click Show advanced options to see additional intercept options.
- When you’re finished, click Next.
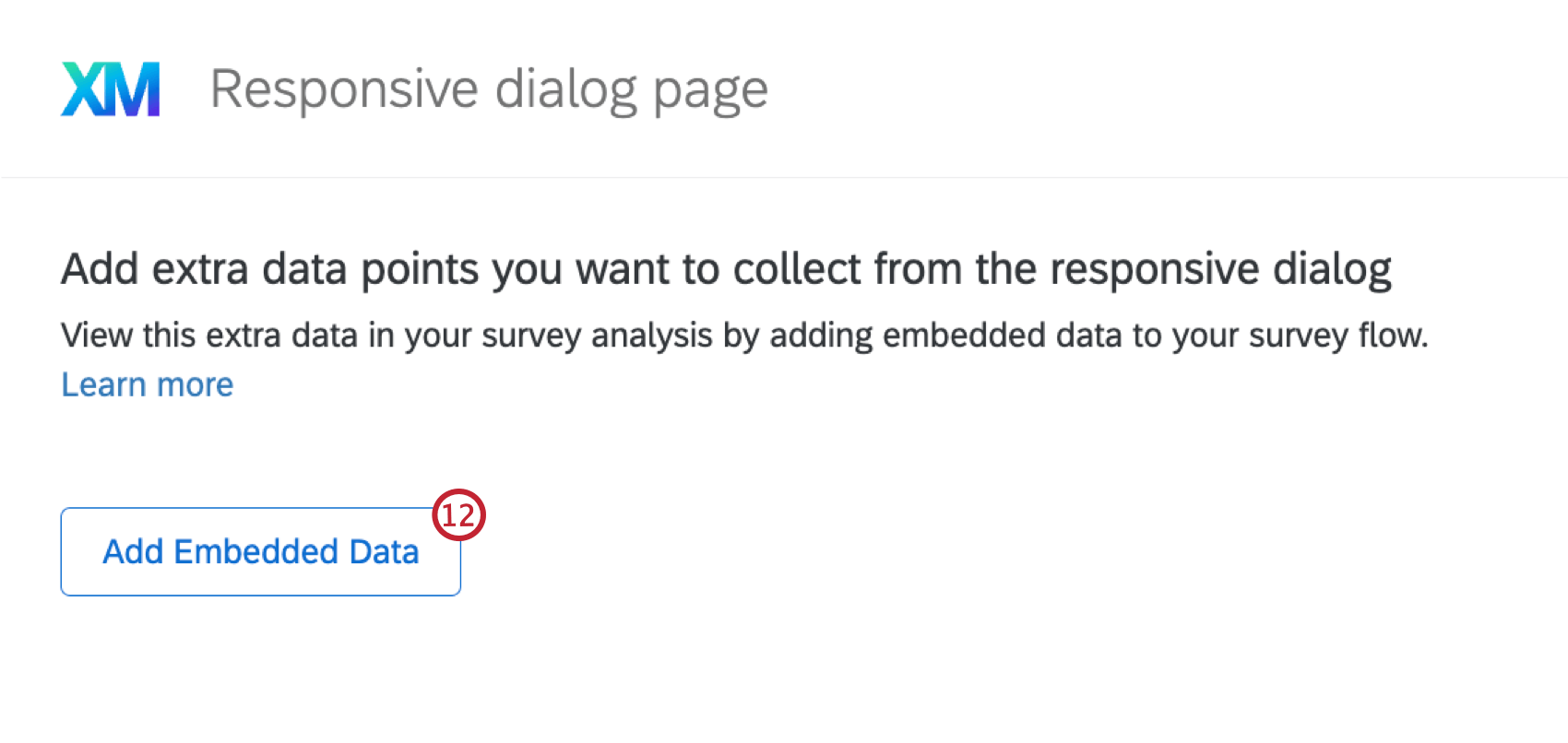
- If you want to add extra data points to collect from the responsive dialog, click Add Embedded Data.

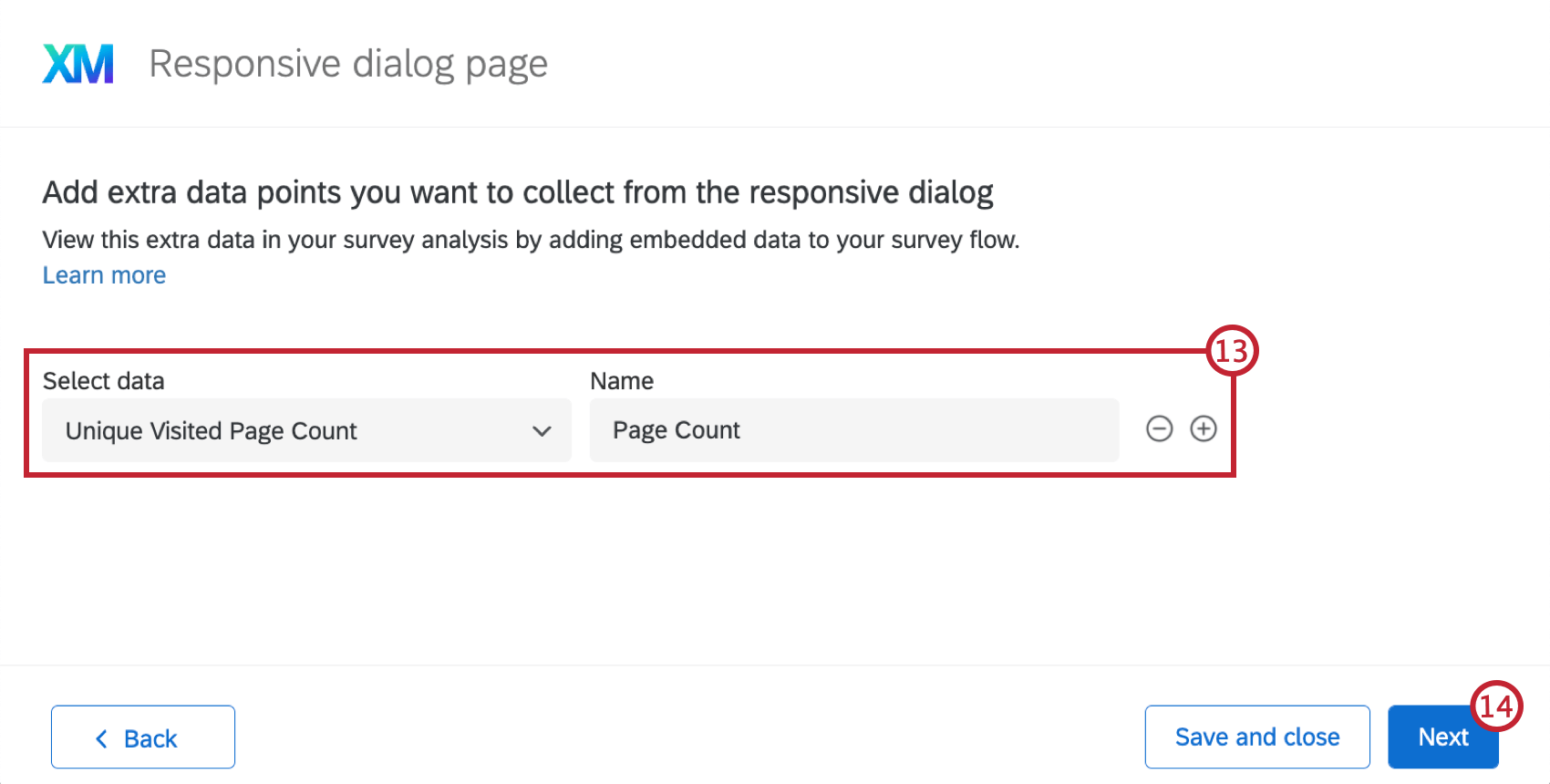
- Select a data type from the dropdown, and fill out the value and name.

- When you’re done adding embedded data, click Next.
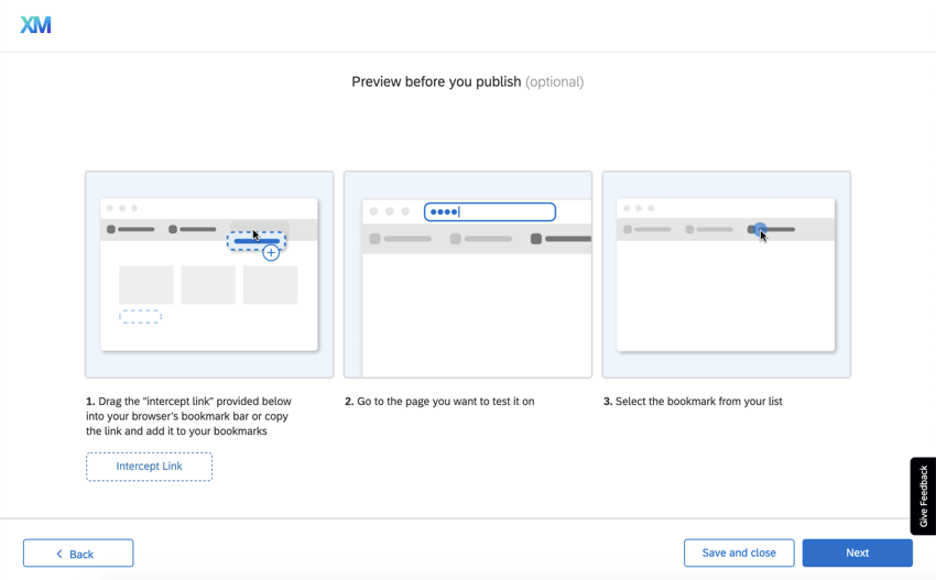
- Follow the steps on the page to save the bookmarklet and test your intercept. If you need to, you can open your website on another browser tab to test what the intercept will look like on your website.

- When you’re done testing, click Next.
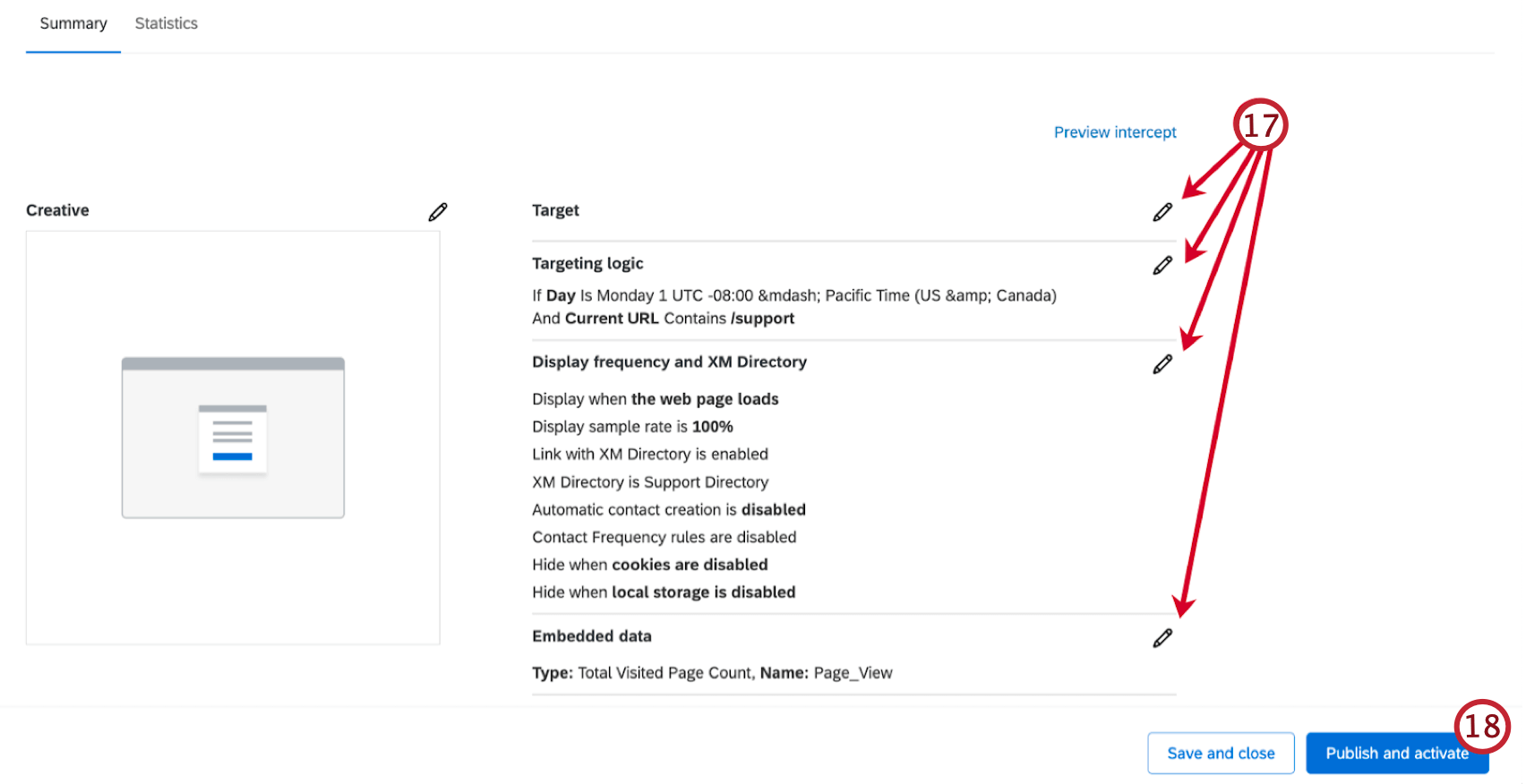
- Review your changes. If you want to edit anything before it goes live, click the pencil icon to go back to that step.

- If you are ready for all changes to be live on the website that hosts the code snippet, click Publish. If not, click Save and close.
Selecting a Creative
This option is recommended for users who feel the Responsive Dialog or Feedback button options won’t fit their needs, and need alternate creatives such as the InfoBar or mobile app specific creatives. Note that this experience is not as guided, so you will need to create an intercept, publish changes, and deploy code according to instructions on the support site, rather than being guided in the product.
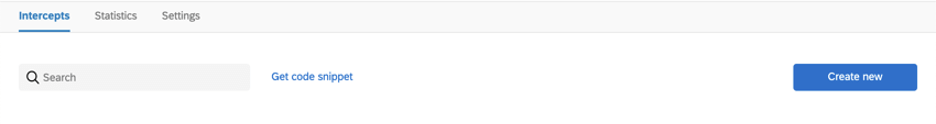
- From the Intercepts tab, click Create new in the upper-right corner.

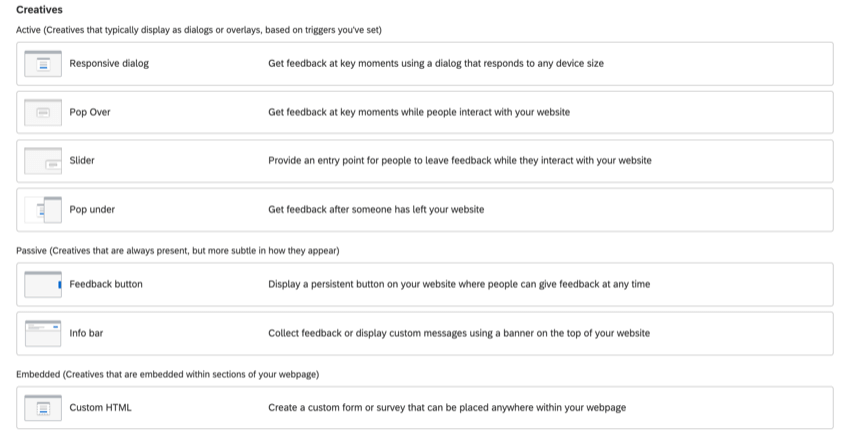
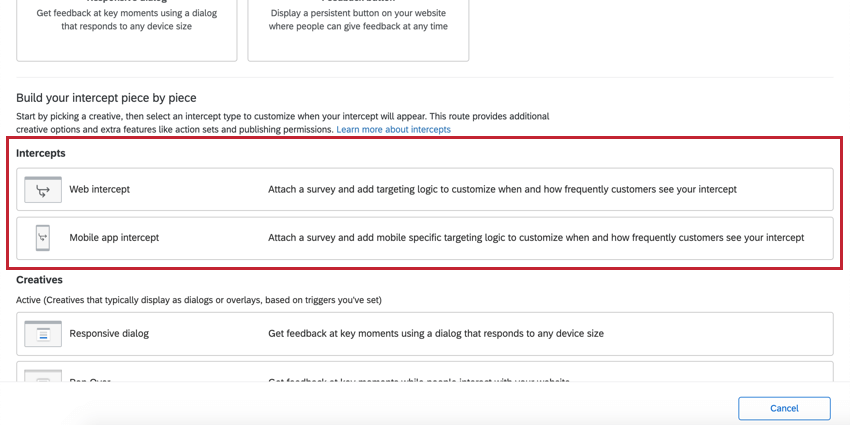
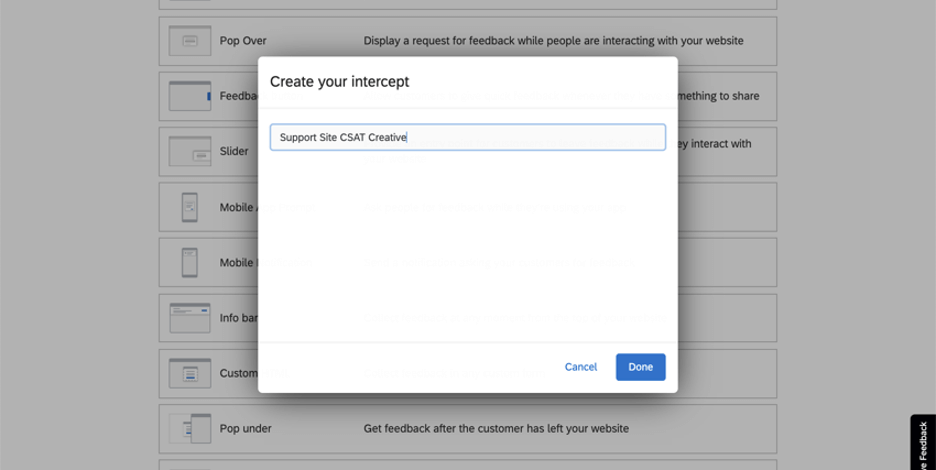
- You’ll be taken to this screen:

- Scroll down and choose a creative.

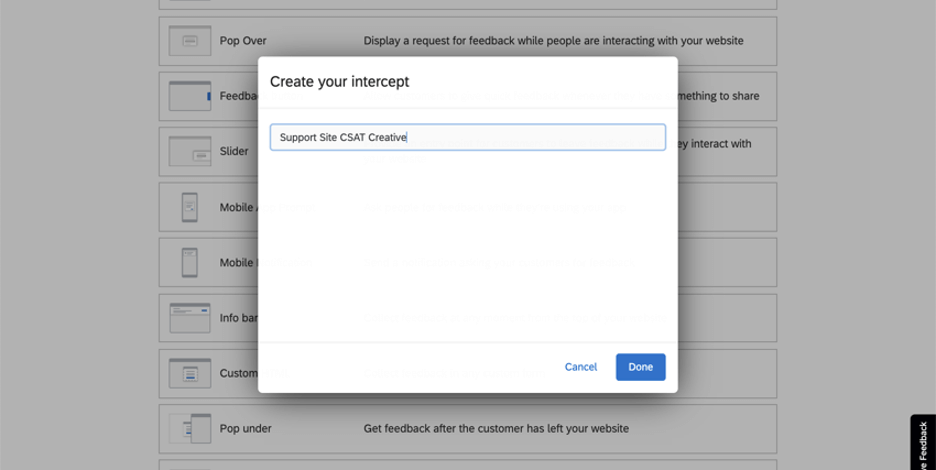
- Name it.

- Click Done.
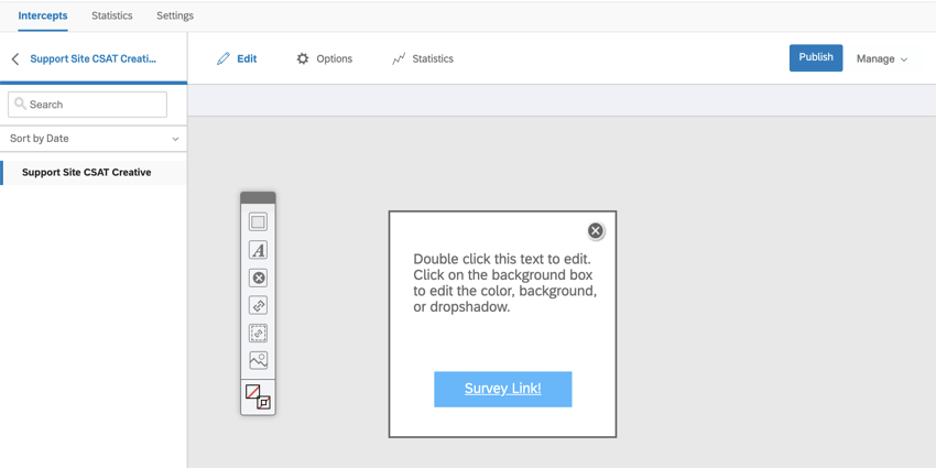
- You’ll be taken directly to the Edit Creative page where you can customize your appearance.

- When your edits are done, publish changes.
- Head to the Intercepts tab.

- Click Create new.
- Scroll down.
- Select something from the Intercepts section. Follow the steps in Making an Intercept for more details.

- When you’re finished editing and publishing your Intercept and are ready to deploy the code on your website, see:
Making an Intercept
You may want to start here if you’re a user who’s more experienced with Website / App Insights or you have a need for additional creatives or features such as actions sets and publishing permissions. Note that this experience is not as guided, so you will need to add any additional creatives, publish changes, and deploy the code according to instructions on the support site, rather than being guided in the product.
- From the Intercepts tab, click Create new in the upper-right corner.

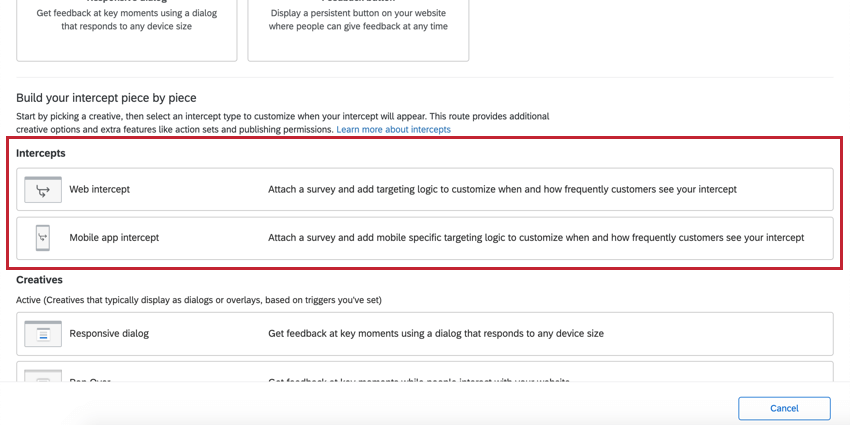
- You’ll be taken to this screen:

- Scroll down to Intercepts.

- Determine whether you are collecting website feedback (Web intercept) or running a mobile app feedback project (Mobile app intercept).
- Name your intercept.

- Click Done.
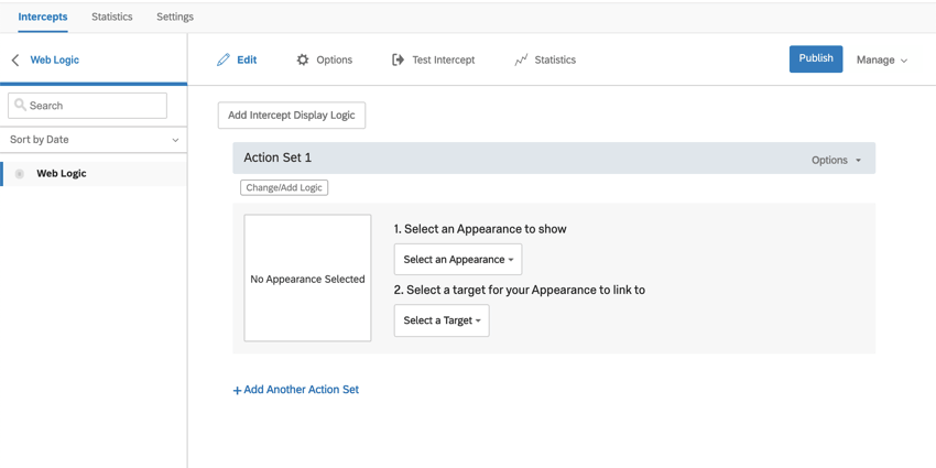
- You’ll be taken directly to the Edit Intercept page where you can customize the conditions under which intercepts will be displayed to website visitors.

Qtip: For further guides, please see:
- When your edits are done, publish your creative.
- Head to the Intercepts tab.
- Click Create new.
- Scroll down.
- Choose a creative. Follow the steps in Selecting a Creative for more details.
- When you’re finished editing and publishing your Intercept and are ready to deploy the code on your website, see:
Editing an Existing Project
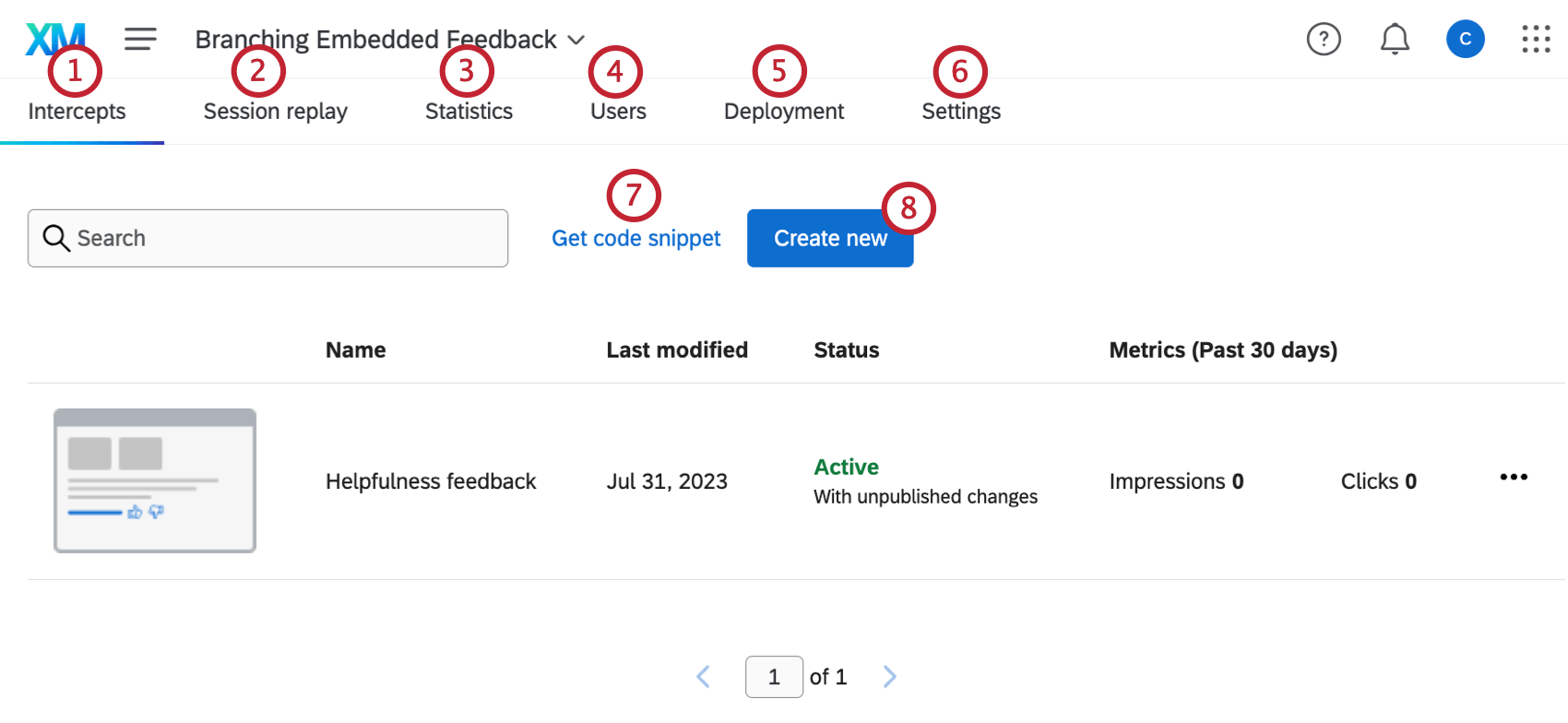
This section will go over how to navigate a Website & App Insights project.
- Both intercepts and creatives are listed under the Intercepts. Once you click into them, navigation / available features are the same as they’ve always been.
Qtip: Standalone intercepts and guided-flow intercepts (Responsive dialog and Feedback buttons) appear under the “Intercepts” section of this tab. Standalone creatives appear under “Creatives.”
- Session replay allows you to view user sessions captured by session replay.
- Statistics goes to project-wide statistics.
- Users is where you can view and edit project users.
- Deployment has the deployment code for your project.
- Settings has general project settings, as well as intercept and session replay settings.
- You can also click Get code snippet at the top of the Intercepts tab to get the project code.
- Click Create new to add more creatives and intercepts to the project.
Managing Website & App Insights Projects
On the Projects page, there are additional actions you can perform with your projects.
Project Actions Dropdown
- Deactivate/Activate: When a project is active, all the Intercepts and Creatives inside it (that haven’t been individually deactivated) will continue to function on whatever website you paste your project’s deployment code to. When a project is deactivated, all the Intercepts and Creatives inside it are shut off. This lets you remove Website / App Insights projects from your webpage without having to remove the code, and it allows you to deactivate many Creatives and Intercepts at once without having to individually edit them.
Attention: Testing bookmarklets does not work with inactive projects.
- Collaborate: Determine which users can help you edit your Website & App Insights project.
- Rename Project: Change the name of the project.
- Delete Project: Delete the project.
Attention: This will permanently delete all Creatives and Intercepts within the project. Proceed with caution.
- Reveal in Folder: Navigate to the folder the project is stored in. This option won’t appear if you project hasn’t been sorted into a folder or if you’re in the project’s home folder.