Using Tag Managers
About Using Tag Managers
Tag Managers help make organization of your site easy, allowing for a quick and simple way to deploy and manage tags on your site. Tag Managers are often used to inject Project Deployment Code into a tag on your website. The intent of this page is to walk you through a general overview of how to add Project Deployment Code to your tag management software, and provide common troubleshooting steps.
The Tag Managers most commonly used with Website / App Feedback projects are:
- Tealium
- Adobe DTM (Dynamic Tag Manager)
- Adobe Launch
Qtip: Qualtrics has an official extension with Adobe Launch that is free for all Website Feedback users. See the Adobe Launch Extension page for more assistance.
- Google Tag Manager (GTM)
- Ensighten
Implementing with Tag Managers
Each Tag Manager may have a unique system for adding and organizing tags on your site. Additionally, each Tag Manager may have a different method for setting triggers, rules, and conditions on your tags.
Follow the two-step process below to inject your Project Deployment Code into a tag in your Tag Manager:
- Go to the Settings tab of your Project, select Deployment, and copy the entire snippet of code starting with <!–BEGIN QUALTRICS WEBSITE FEEDBACK SNIPPET–> and ending with <!–END WEBSITE FEEDBACK SNIPPET–>.
- Within your Tag Manager, create a new tag and paste your Project Deployment Code.
Keep in mind that any additional triggers, rules, or conditions you set within your Tag Manager may interfere with the tag you have injected your Project Deployment Code into. In the section below, you can learn more about your Intercept ID’s and troubleshooting tips. If you have questions about how to best implement your Project Deployment Code within your Tag Manager, you’ll want to reach out to your given tag management software support team.
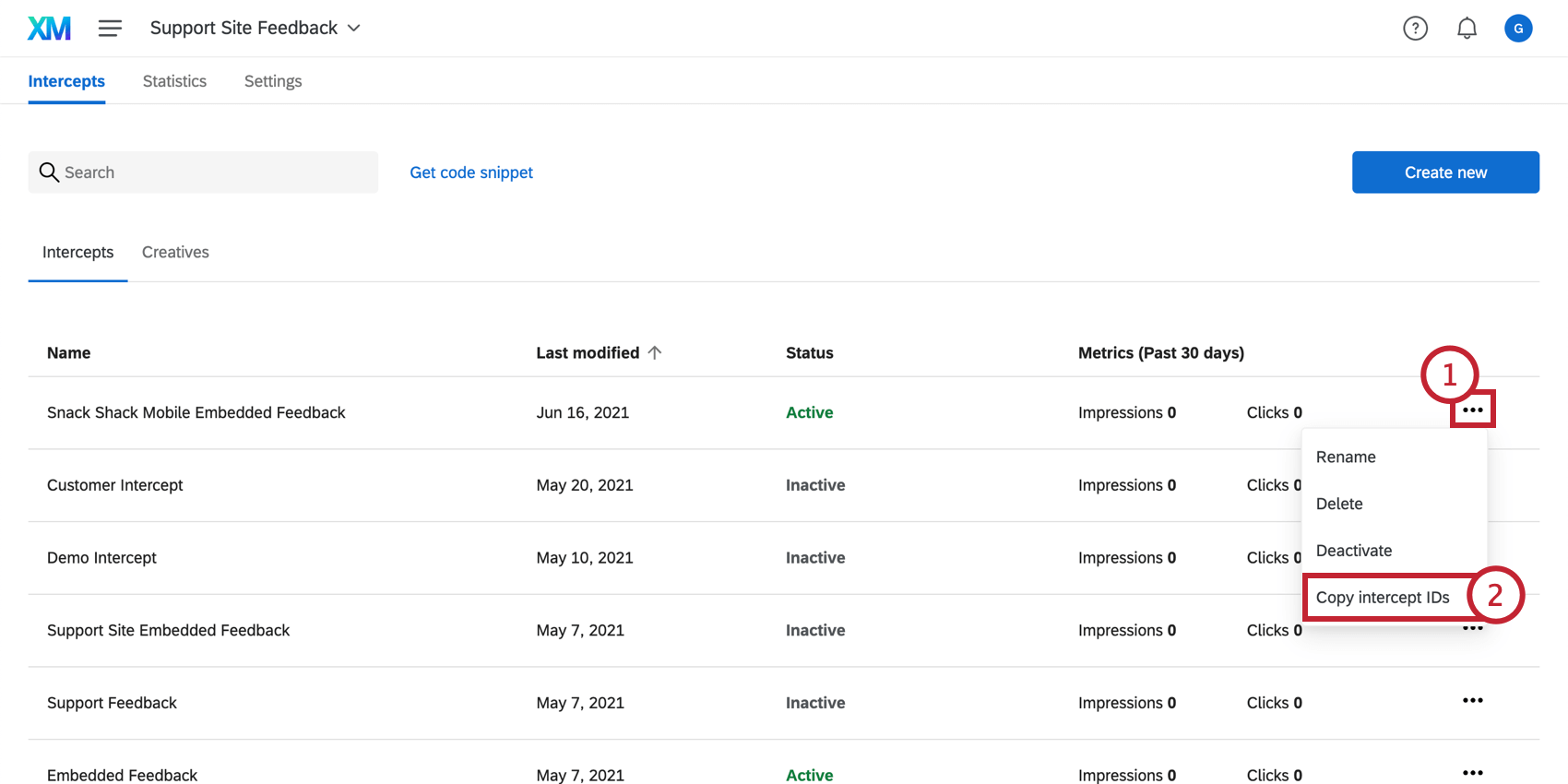
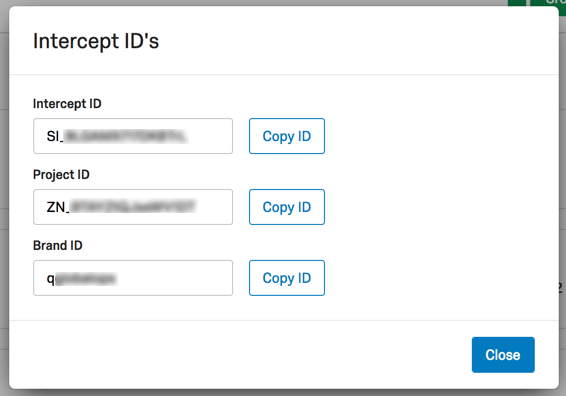
Finding Project ID’s
Again, each Tag Manager may have a unique system for adding and organizing tags on your site. Frequently, Tag Managers such as Tealium and Adobe Launch may require you add specific Project codes to implement your intercept. Follow the steps below to view your one-stop shop for Project ID’s:
Troubleshooting Tips
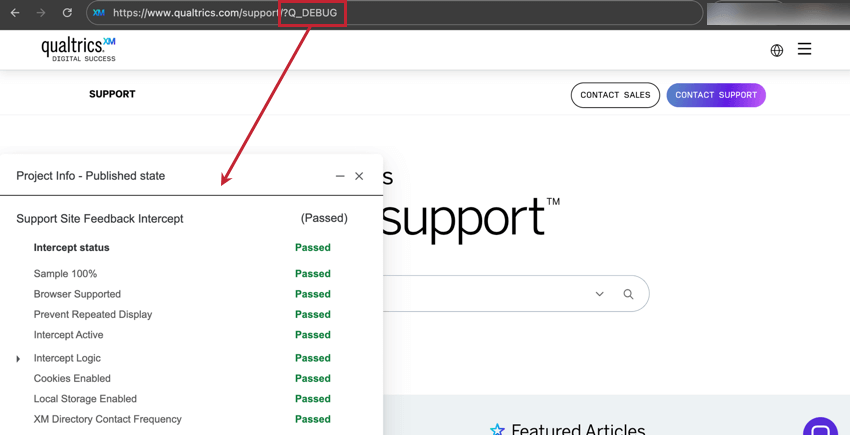
Debug Window
The debug window is an invaluable tool for testing why an intercept is not displaying on a particular page. For intercepts whose deployment code was implemented before March 2019, to enable the debug window, append a query string called Q_DEBUG to any given URL. This must be prefixed with a ? or a & like the following example: https://www.qualtrics.com?Q_DEBUG or https://www.qualtrics.com/blog?item=value&Q_DEBUG

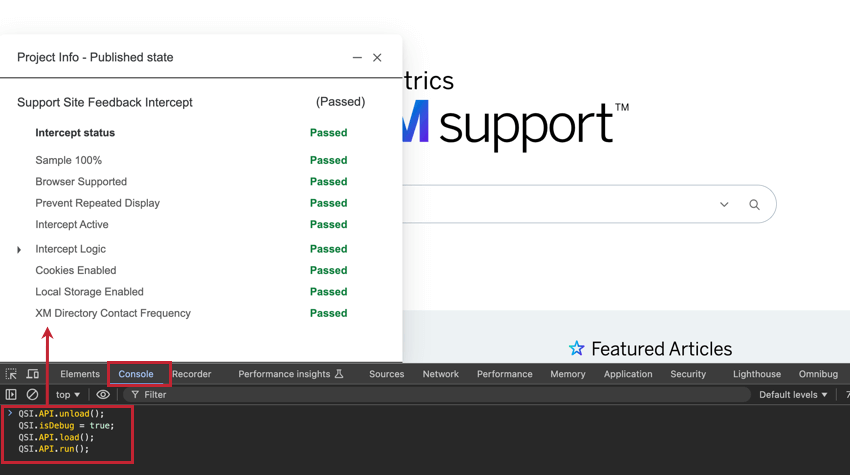
For intercepts whose deployment code was implemented after March 2019, run the following JavaScript snippet in the Console of your web browser.
QSI.API.unload();
QSI.isDebug = true;
QSI.API.load();
QSI.API.run(); 
If you are using a Tag Manager, you may not see the debug window appear. The debug window breaks down all conditions required for intercepts running on the URL to appear. If you find that an intercept is not appearing, locate it in the debug window and identify any red failed warnings.
Sampling
Within most tag management software, there is an option to add a rule or sampling condition to display your tag to a certain percentage of users. For example, you could add sampling to your tag, which could only run and display the tag you injected your Project Deployment Code in 10% of the time on your site. We always recommend you double check these rules or sampling conditions to make sure they are working as you intend.
If your rule or sampling is set to target 1% of users, it is likely that it may appear as though the Project Deployment Code is not working when, in fact, it is not displaying due to a low sampling rate. Our Support team will be unable to check your triggers, rules, or conditions set up within your Tag Manager, but they can test your intercept and Project Deployment Code to ensure everything is working properly on the Qualtrics side.
Google Tag Manager
Within Google Tag Manager, you may be asked to set up triggers. Firing triggers will tell your code / tag when to run, and trigger exceptions will tell the tag when not to run. Making a trigger or rule that has specific conditions is similar to building an intercept with Logic Sets.
After implementation, if you do not see your code running on your site, try changing or removing your firing triggers or trigger exceptions. If you are still unable to see the intercept appear, try testing the intercept with the Editing Bookmarklet. If you are able to see the intercept when using the Editing Bookmarklet, you will have to work with your Tag Manager team to further investigate your triggers, rules, and conditions. Our Support team will only be able to troubleshoot your Intercept Logic and Intercept Options to ensure they are set up correctly.
Adobe DTM (Dynamic Tag Manager)
Adobe DTM is a frequently used tag management system. If your intercept does not display on your site as expected, in many cases the issue will be with a particular setting on Adobe’s side. If the tag is set to deploy with Non-Sequential HTML, it will appear in an invisible iframe on the web page and as though the intercept is broken. However, if you use Sequential HTML, Adobe will apply it using the document.write() method to put it directly onto the web page.
Tealium
The following definitions are useful when using Tealium as a tag manager:
- “Survey ID” is the intercept ID (e.g., SI_xxxx).
- “Sample Rate” is the percentage of visitors who qualify for an action within that intercept and are presented with that action (e.g., 50% of visitors receive a discount offer).
- “Site Intercept Server” is the project ID without the underscore (_). For example, if the project ID is “ZN_abc123,” then your site intercept server is “ZNabc123”