Templated Embedded Feedback
- About Templated Embedded Feedback
- Getting Started with Templated Embedded Feedback
- Customize the Content
- Look & Feel
- Translations
- Determining Where Templated Embedded Feedback Appears on a Page
- Deciding When the Templated Embedded Feedback Appears
- Adding Extra Data Points
- Testing the Intercept
- Deploying the Templated Embedded Feedback on Your Website
- Making Changes to a Templated Embedded Feedback Intercept
- Editing the Survey
- Viewing and Analyzing Response Data
- Collaborating on Templated Embedded Feedback
- Troubleshooting Templated Embedded Feedback
- FAQs
About Templated Embedded Feedback
Whether you run a marketing blog, support documentation, developer resources, or another site, your content needs to be kept up to date. As a website grows in size, it can get harder to focus your improvement efforts. It’s also important to determine whether the content you’re producing is effective and measure its impact.
Templated embedded feedback makes it very easy to collect data on the content you run. You can embed a simple helpfulness question on your site content, so visitors can rate the content and even provide feedback right on the page.
Attention: If you are using a Content Security Policy (CSP) on the website you would like to deploy templated embedded feedback with, you must allowlist the domain *.qualtrics.com.
Getting Started with Templated Embedded Feedback
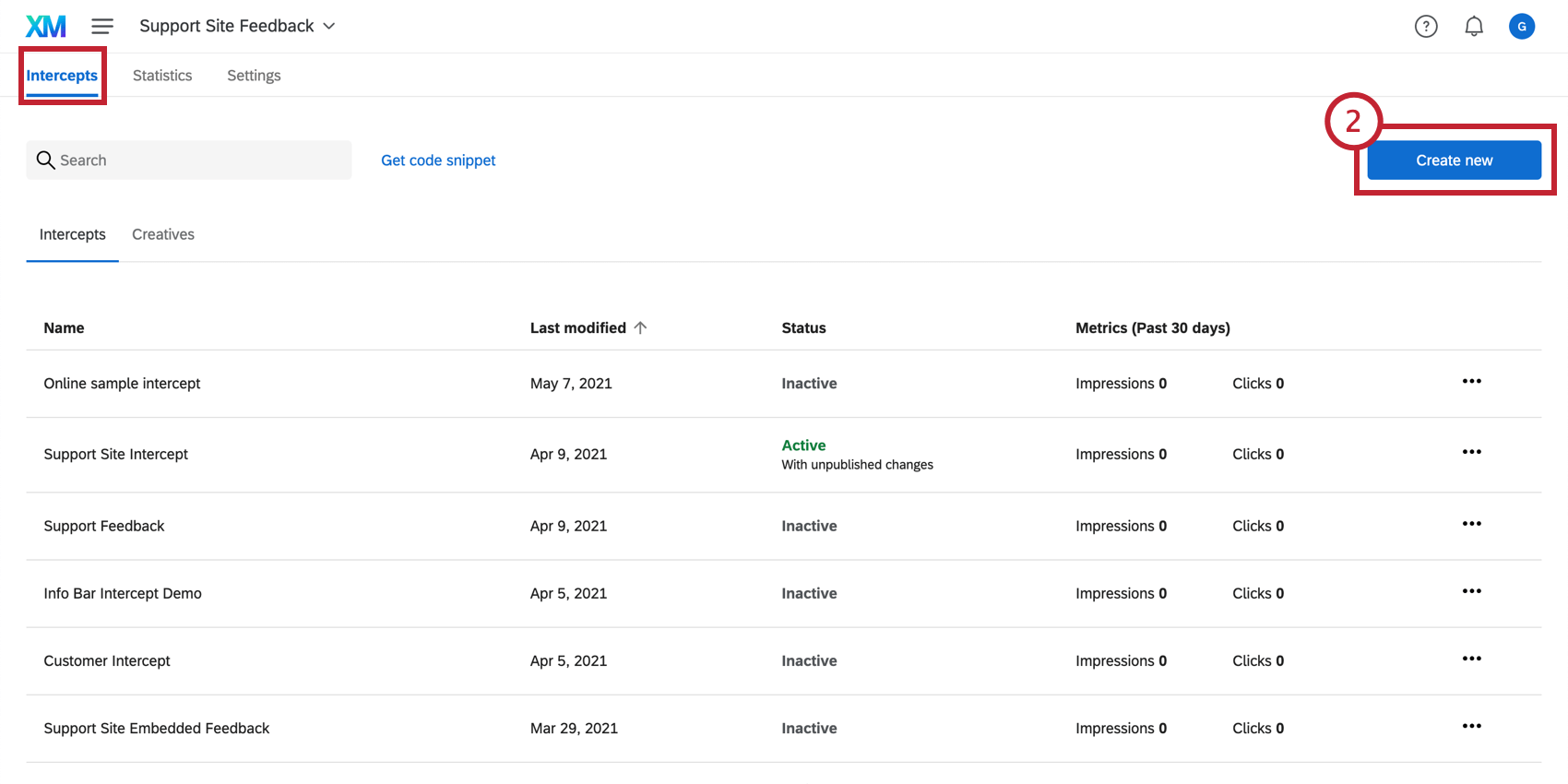
- Open your Website / App Insights project, or create a new project.
- On the Intercepts tab, select Create new.

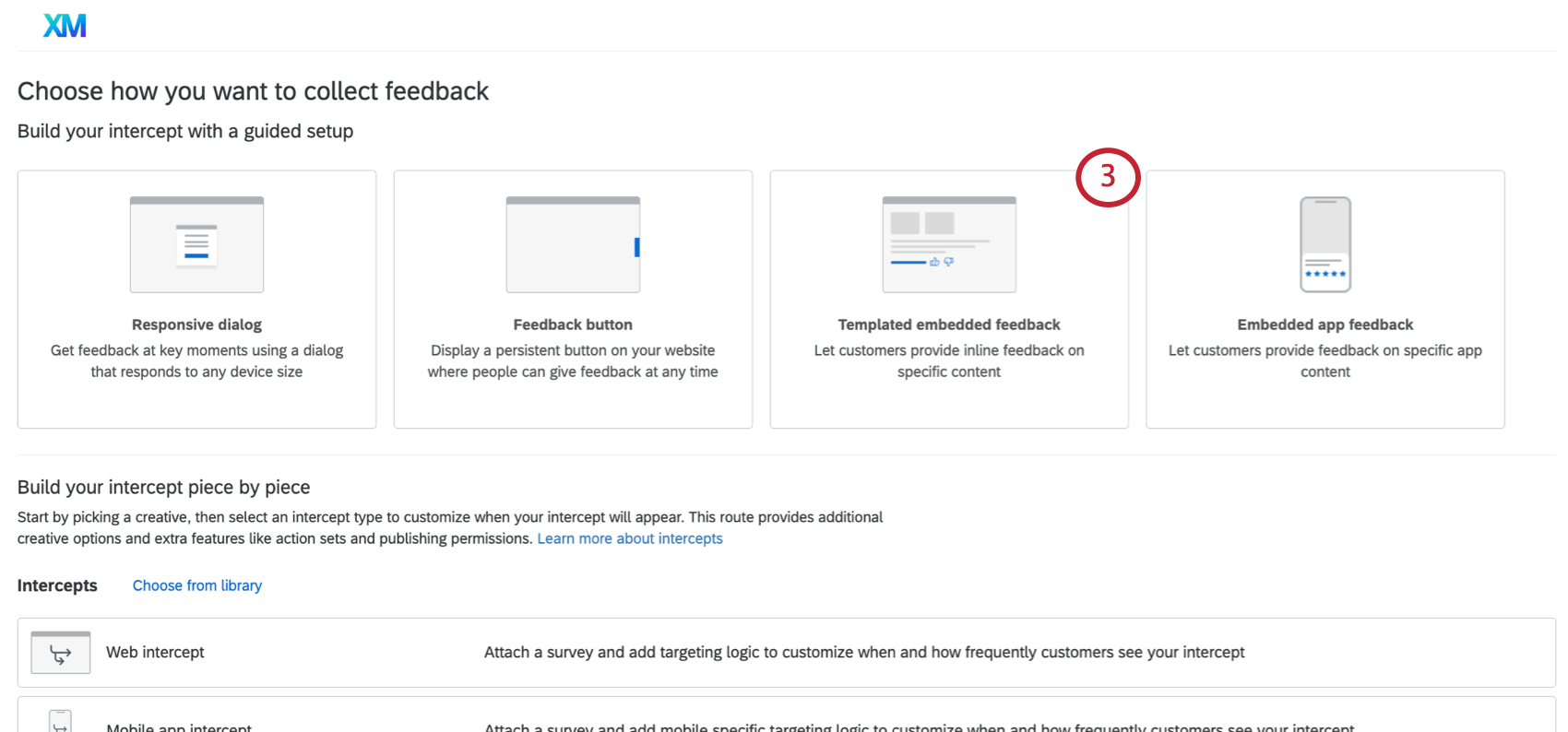
- Select Templated embedded feedback.

Customize the Content
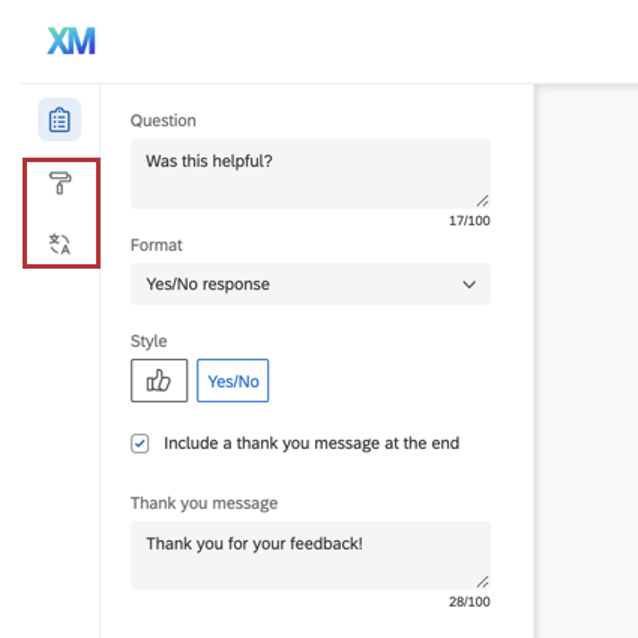
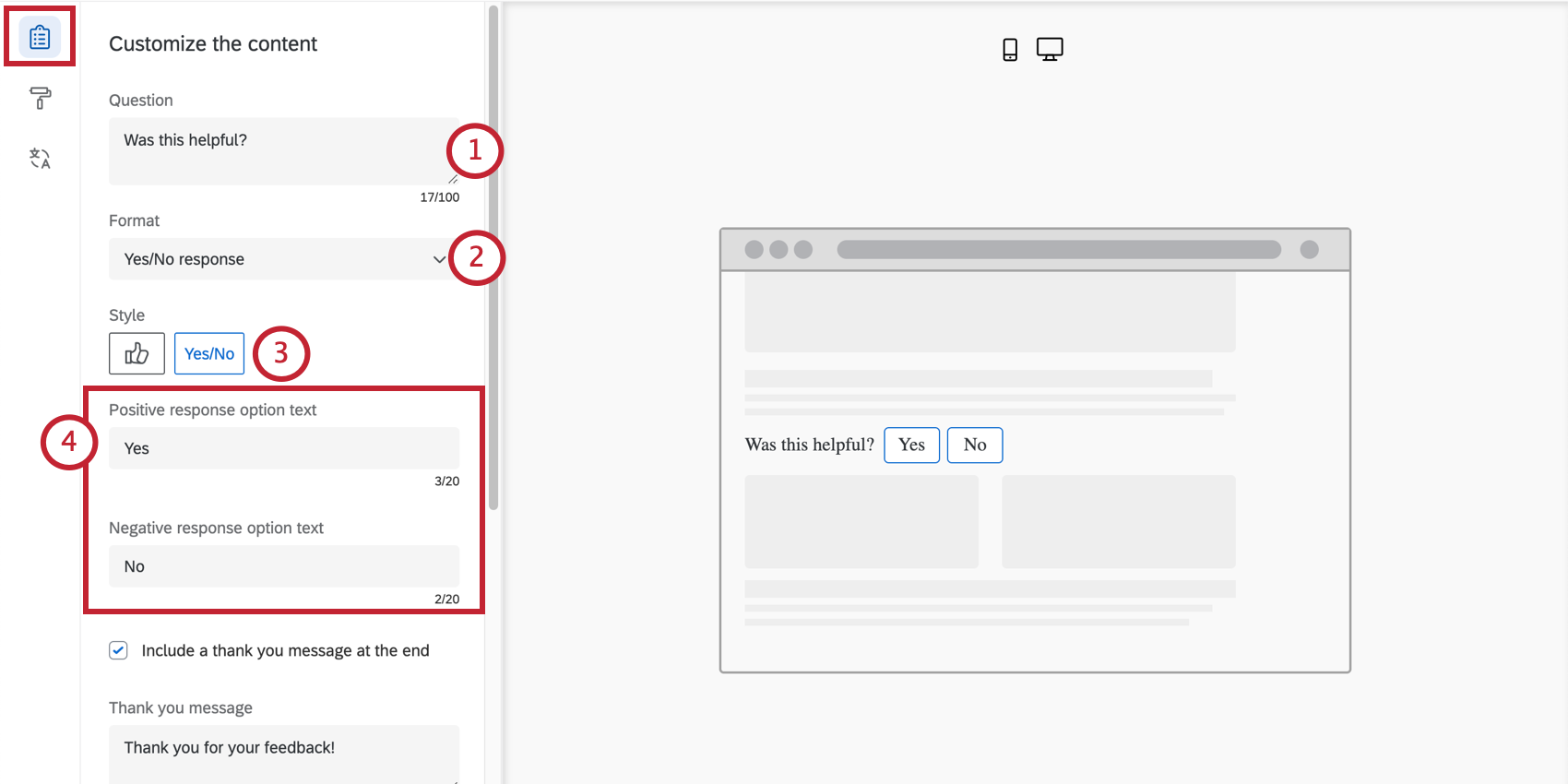
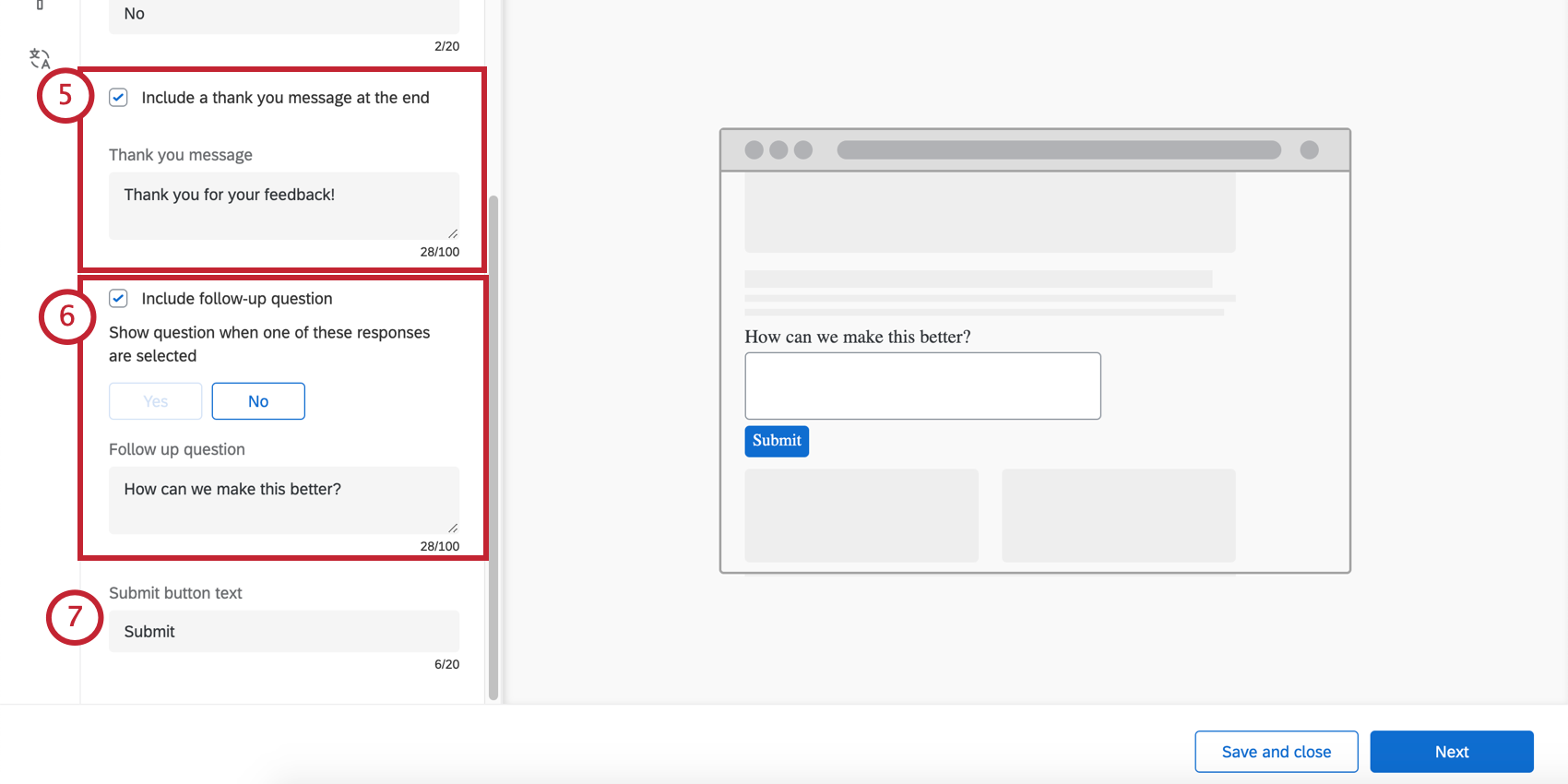
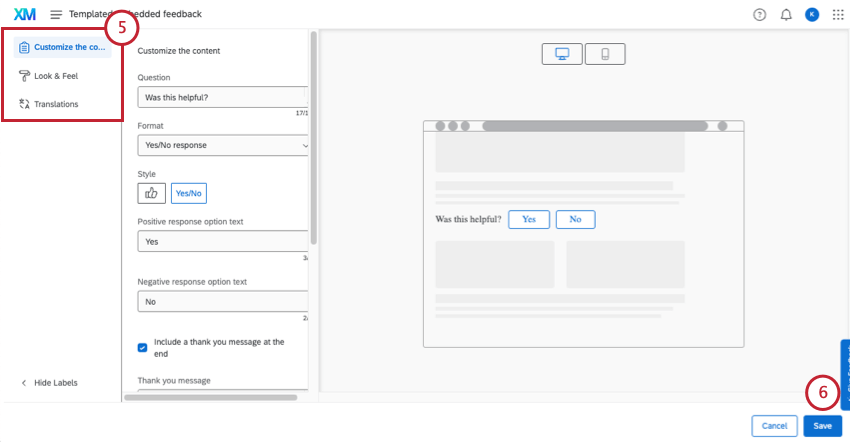
When making a templated embedded feedback creative, the first section allows you to customize the content of the creative, including questions, button appearance, and so on. On the right side of the screen, the preview will update to match the settings you’ve added, and you can even click the buttons to test what the thank you message or follow-up question looks like.
- Question: The question that will be displayed to website visitors. For example, “Was this helpful?” or “Please rate how helpful you found this content.”

- Format: Either a Yes/No response or a 5 point rating.
- Style: Choose what your buttons for the feedback should look like.
- Yes/No: Either the words “Yes” and “No,” or thumbs up / thumbs down icons.
- 5 point rating: Either emojis or stars.
- Positive response option text / Negative response option text: If you chose “Yes/No,” you can modify what positive and negative word is used in your intercept. By default, this is “yes” and “no.”
- Include a thank you message at the end: Once visitors click a rating, they’ll see the thank you message. Type this in the field.
 Qtip: If you include a follow-up question, this appears after the follow-up is answered.Qtip: You cannot reverse the order that the emojis appear, e.g., switch from increasingly positive to increasingly negative.
Qtip: If you include a follow-up question, this appears after the follow-up is answered.Qtip: You cannot reverse the order that the emojis appear, e.g., switch from increasingly positive to increasingly negative. - Include follow-up question: Based on how respondents answered the question, you can ask an additional question.
- First, choose the answers that trigger this second question. You may select all or some of the answers, although we recommend targeting negative feedback.
- Next, write your follow-up question.
- Submit button text: If you’re including a follow-up question, determine the text of the submit button.
Qtip: Do not click “Next” until you are happy with the Look and feel or Translations.
Look & Feel
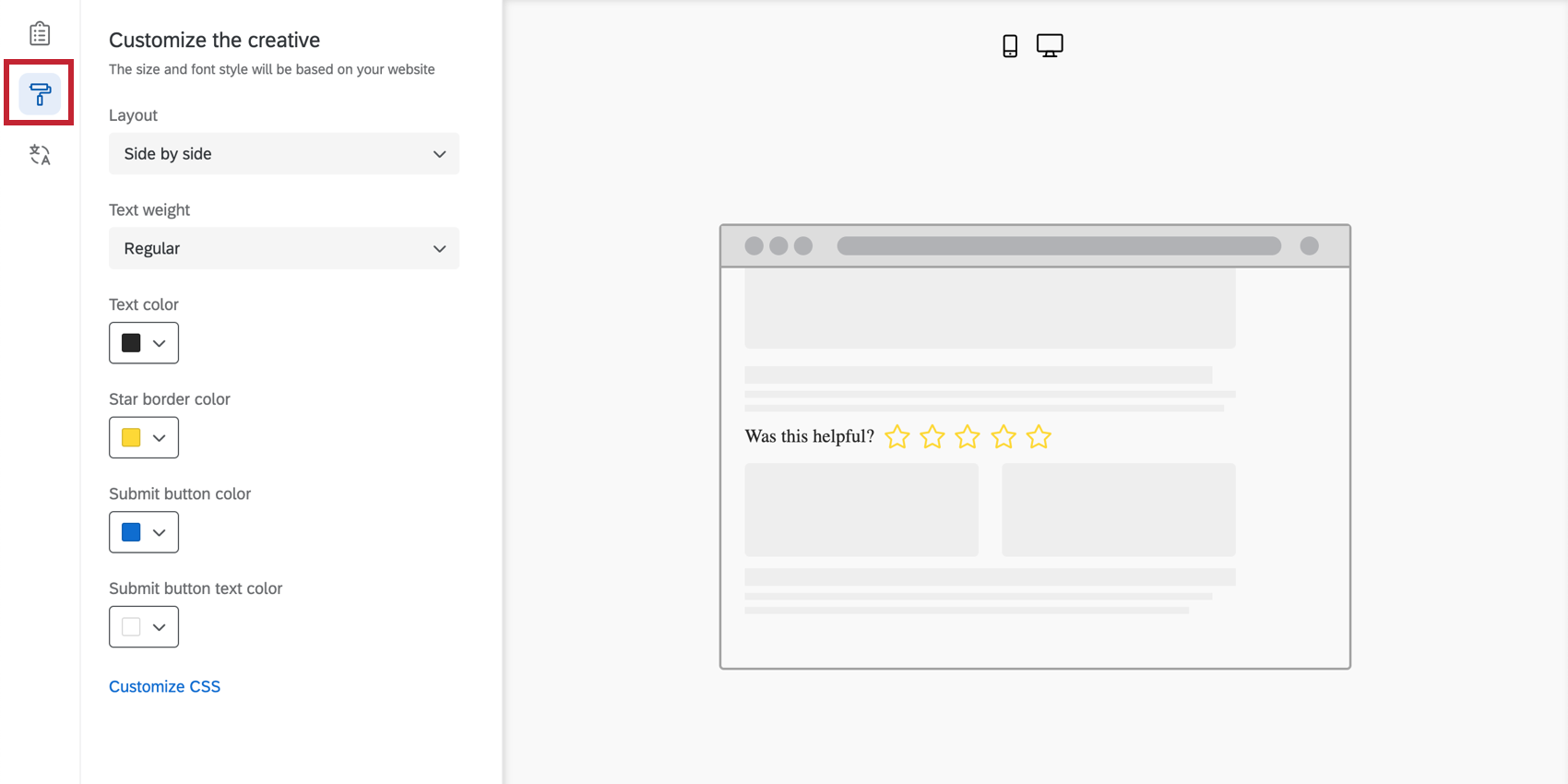
The Look & Feel section allows you to adjust the layout, text weight, and colors of the creative.
- Layout: The orientation of the question vs. the answer choices.
- Side by side
- Stacked
- Text weight: The weight of the question text. Can be regular, bold, or italic.
- Text color: The color of the question text.
- Button customization: The colors you can change will depend on the format and style you chose earlier.
- Yes/No: Change the color of the button text, button border, and the button fill.
- Thumbs up/thumbs down: Change the color of the button’s outline (border) and fill.
- Emojis: No customization – colors are preset.
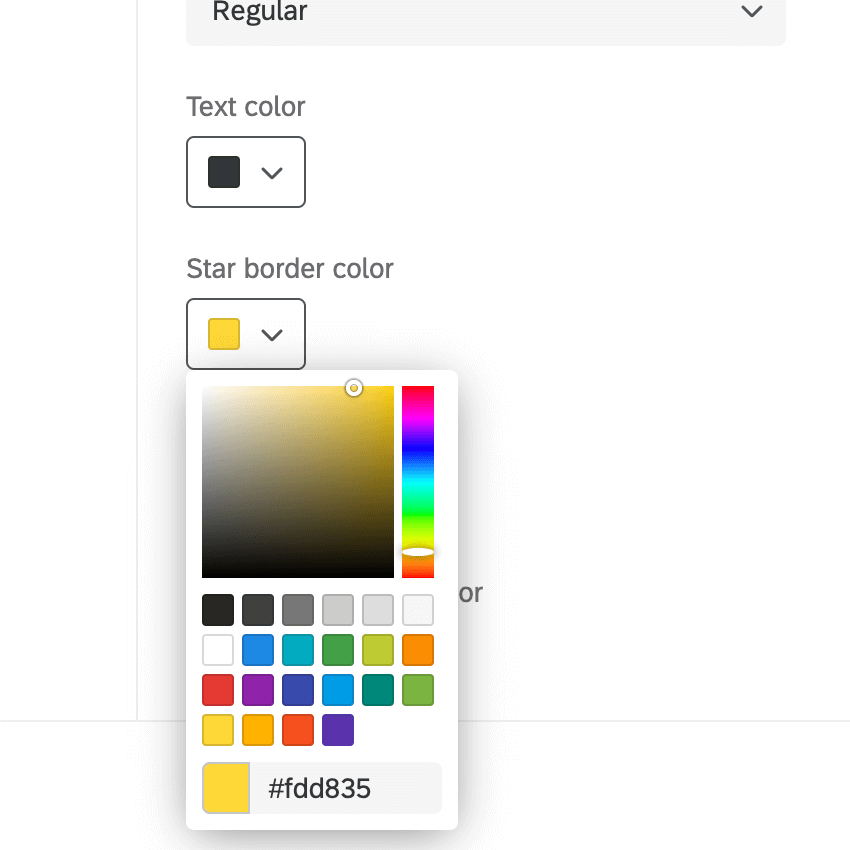
- Stars: Change the color of the star’s outline (border). This is also the color the star will fill up with when the respondent hovers over / selects that star.
- Submit button color: The submit button only appears if you’ve included a follow-up question; the submit button is how the visitor indicates they’re ready to submit feedback. This setting allows you to change its fill color.

- Submit button text color: Change the text color on the submit button.
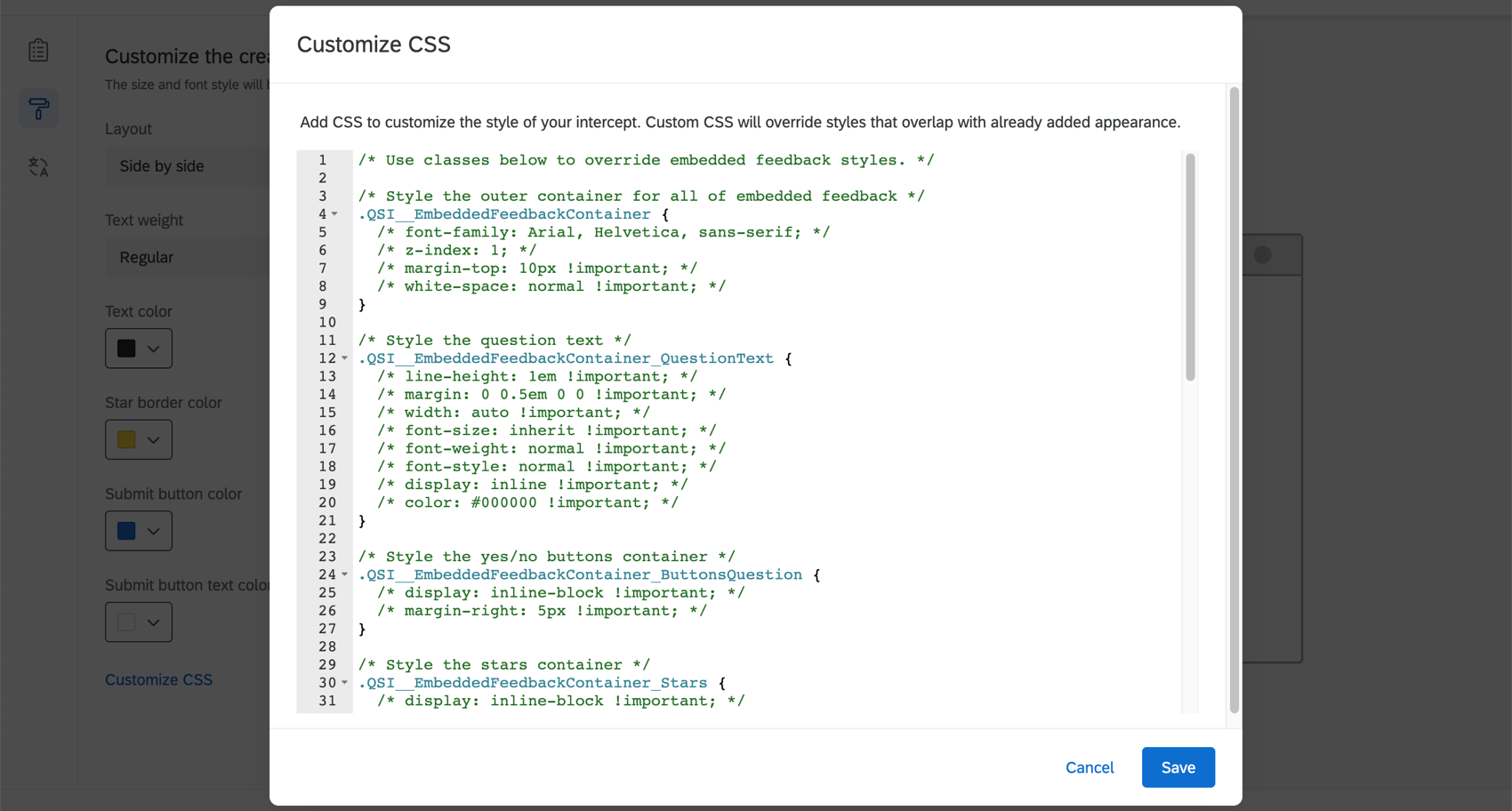
- Customize CSS: Customize the CSS of the templated embedded feedback as desired. Edits made here will not be reflected in the preview; remember to test your intercept before deployment.
 Attention: The following code is provided as-is and requires programming knowledge to implement. Qualtrics Support does not offer assistance or consultation on custom coding. You can always try asking our community of dedicated users instead.
Attention: The following code is provided as-is and requires programming knowledge to implement. Qualtrics Support does not offer assistance or consultation on custom coding. You can always try asking our community of dedicated users instead.
- Use a template: Use a survey theme as a template for the creative’s style settings. This will import the primary color and secondary color settings of that survey theme.
 Qtip: The settings in the creative are disconnected from the theme used as a template. The creative’s settings do not update if the template theme changes, and changing the creative’s settings will not change the template theme.
Qtip: The settings in the creative are disconnected from the theme used as a template. The creative’s settings do not update if the template theme changes, and changing the creative’s settings will not change the template theme.
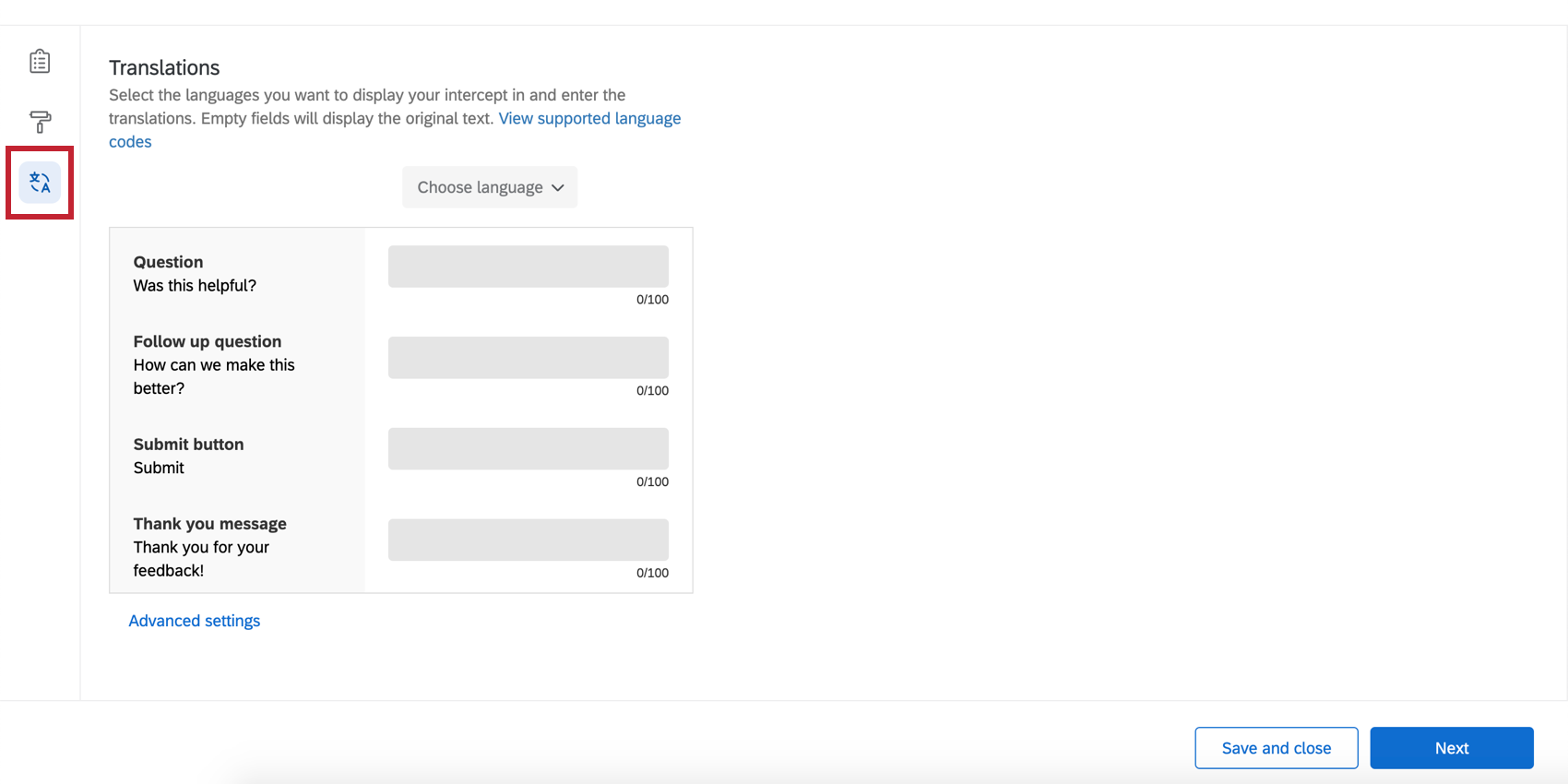
Translations
You can add translations for all the text in your templated embedded feedback. See the Translating Feedback Buttons & Responsive Dialogs page for step-by-step instructions.
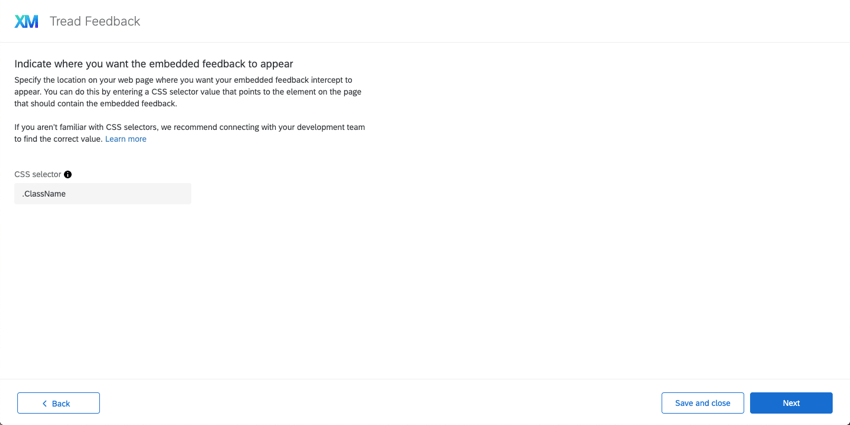
Determining Where Templated Embedded Feedback Appears on a Page
Specify the location on your web page where you want your templated embedded feedback intercept to appear. You can do this by entering a CSS selector value that points to the element on the page that should contain the templated embedded feedback.
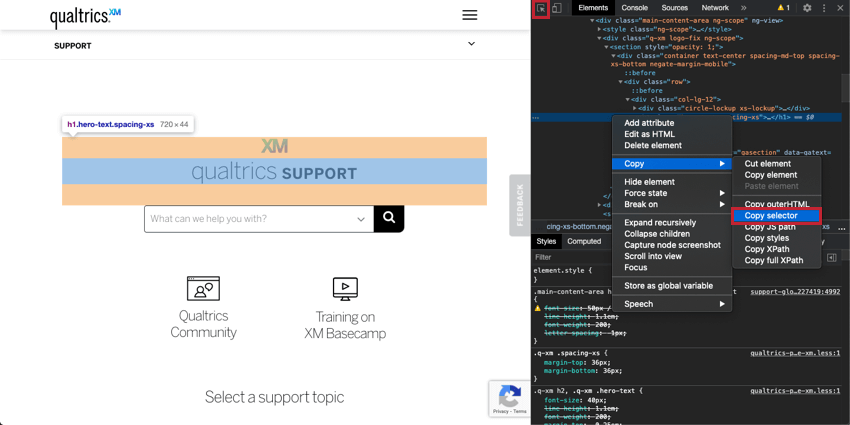
Example: Say we want to add it to the “Qualtrics Support” section on the Qualtrics Support page. We can open our Google Chrome developer tools to find the CSS selector of the element we want to insert the templated embedded feedback. When you have the correct element highlighted, right click to copy the selector. The selector should be a long string of CSS; in this case, the copied selector is “#content > div.quni-homepage.main-content > div > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm.logo-fix.ng-scope > section > div > div:nth-child(1) > div > h1”. Once you have this CSS selector copied, paste the selector into the CSS Selector field in your Website / App Insights project. Please note that the creative can only be appended to the end of a DivID or CSSSelector.
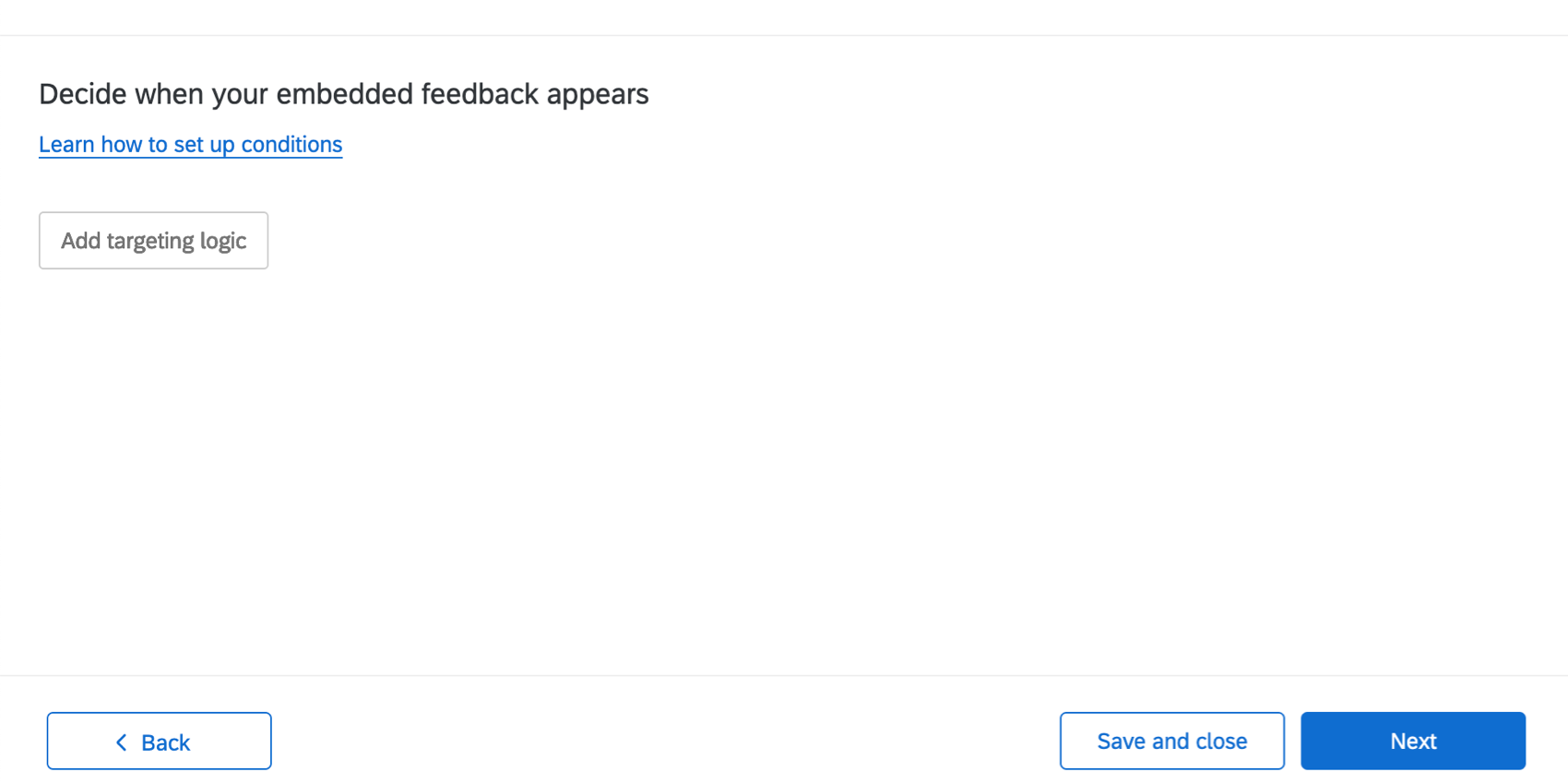
Deciding When the Templated Embedded Feedback Appears
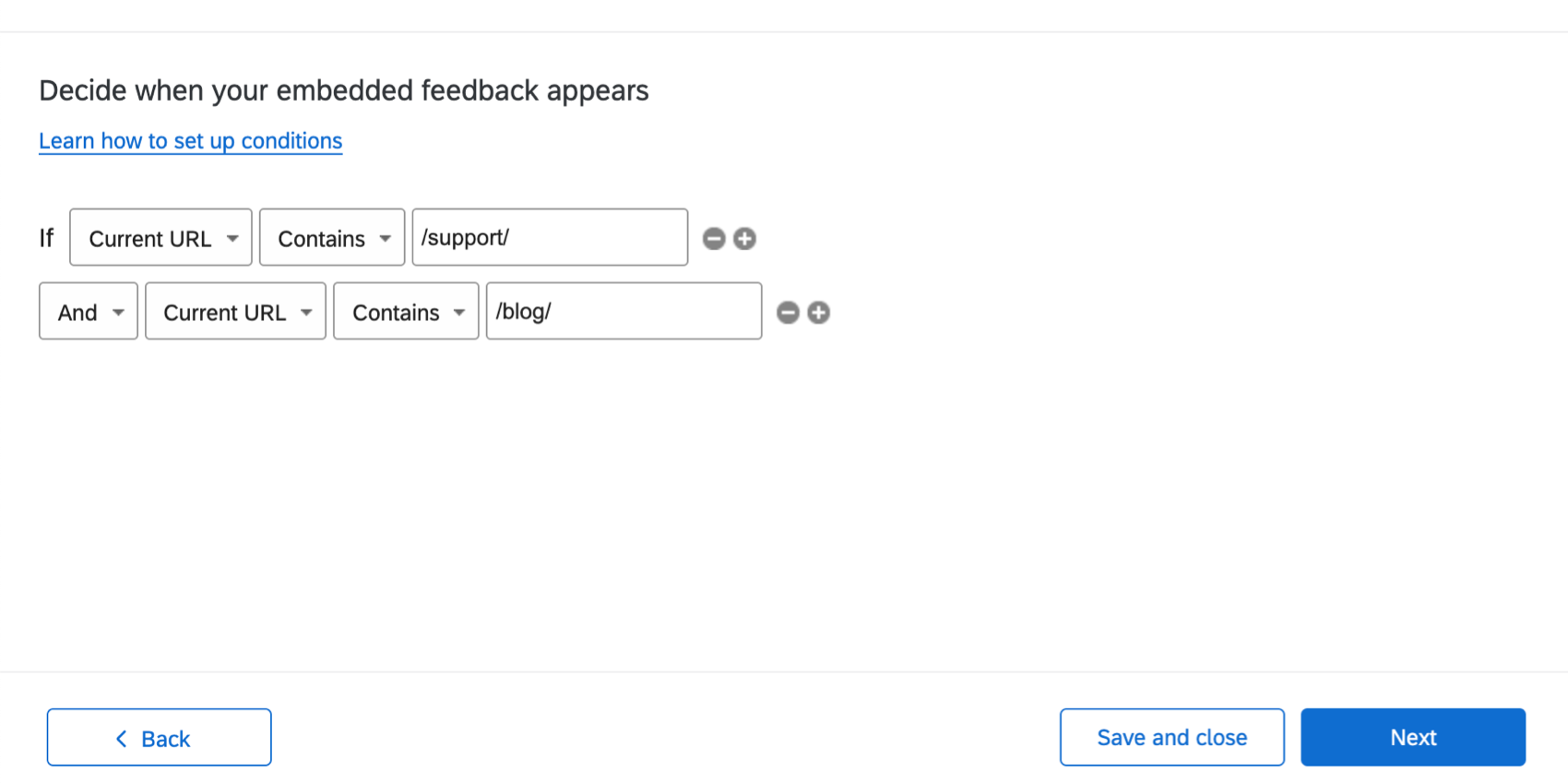
- Click Add targeting logic to determine when your button or dialog should be displayed to respondents.
 Qtip: You can limit appearance based on a lot of different information, from cookies placed on the browser, to whether it has already been displayed to website visitors recently, to the URL of the page, and more. See the support pages listed under Action Set Logic for more information.Qtip: You can press Shift on your keyboard when clicking the plus sign ( + ) to create separate logic sets. For more details on building conditions, see Advanced Action Set Logic.
Qtip: You can limit appearance based on a lot of different information, from cookies placed on the browser, to whether it has already been displayed to website visitors recently, to the URL of the page, and more. See the support pages listed under Action Set Logic for more information.Qtip: You can press Shift on your keyboard when clicking the plus sign ( + ) to create separate logic sets. For more details on building conditions, see Advanced Action Set Logic. - When you’re done adding conditions, click Next.

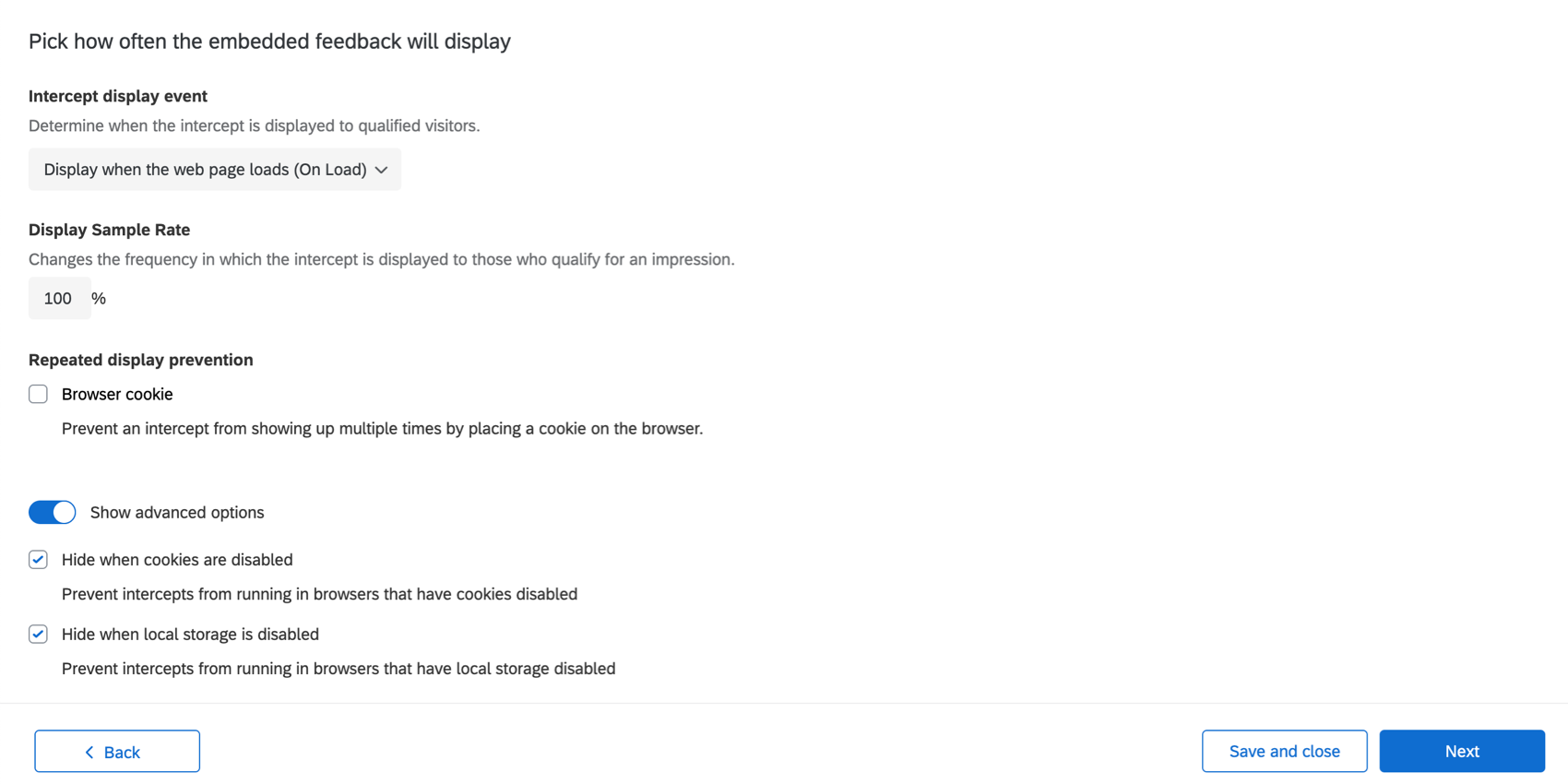
- Select your intercept display event. This setting determines when the intercept displays. For a description of each of the options, see the linked support page.

- Set a Display sample rate.
- Determine whether to add Repeated display prevention. If you do, you’ll be able to set the cookie off of which to base this. For more information, see the linked support page.
- Click Show advanced options to see the “Hide when cookies are disabled” and “Hide when local storage is disabled,” which are selected by default. See the linked pages for more details on how these work.
Qtip: Because the feedback is embedded right on the page and doesn’t impede the visitors’ ability to navigate or use a website, there is no reason to limit how often this intercept is seen, and in fact limiting it may be more confusing than not. We advise never hiding the templated embedded feedback, sampling 100% of visitors, not preventing repeated display, and displaying on page load.
- When you’re finished, click Next.
Adding Extra Data Points
In this step, you will add extra data points that will be collected with the feedback data. This can vastly improve the detail you can include when reporting on content feedback.
- Click Add Embedded Data.

- Choose a value type. See the linked page for an explanation of each.

- Click the plus sign ( + ) to add more fields.
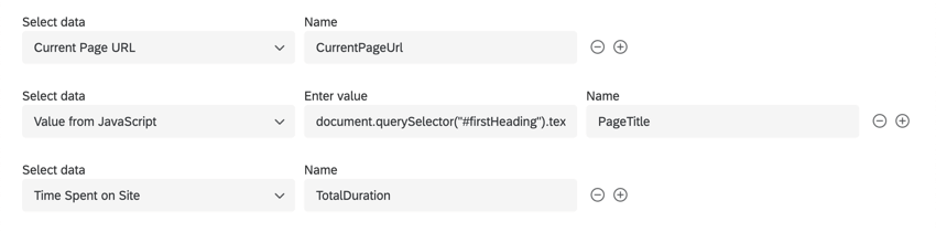
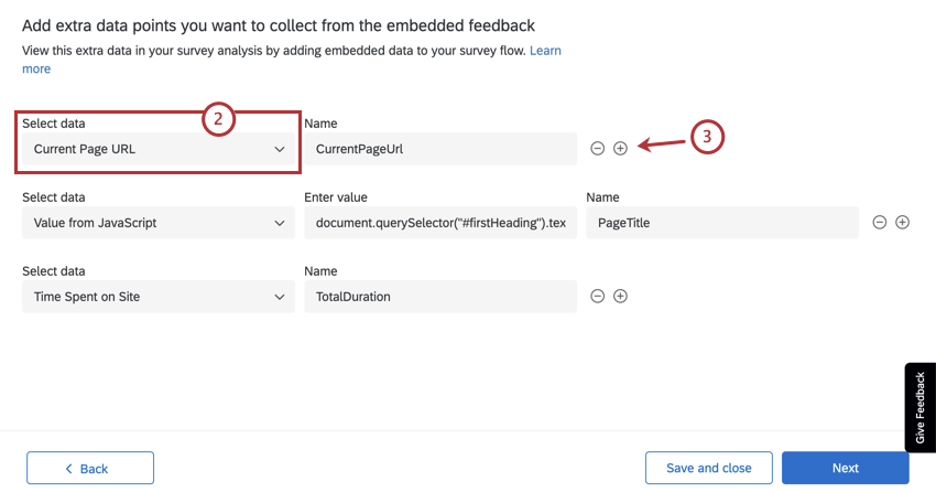
We advise collecting the current page’s URL (so you can filter or organize data by the page receiving the feedback), the page title (for similar reasons), and duration of the visitor’s stay on the page.
Capturing the Page URL, Total Duration, and Page Title
- CurrentPageUrl set to a value of Current Page URL
- PageTitle set to a value from JavaScript
- TotalDuration set to Time Spent on Site
For PageTitle, we need to set the value from JavaScript so we can capture your web page’s title. But how?
If you are using Google Chrome, simply select the title on the page, right click, and select the Inspect option. The Chrome developer tools window will open up, and it should look like the following. Right click on the corresponding HTML element and copy the selector, as shown below.
This should return something like this:
#firstHeadingWith the following JavaScript, you can get the value of the page title from the HTML element:
document.querySelector("#firstHeading").textContentYou can edit the bolded text, depending on what your selector returned.
Now that we have the JavaScript, put it in the value for the Embedded Data field “PageTitle,” as shown earlier. Click Next on your Embedded Data when you’re done.
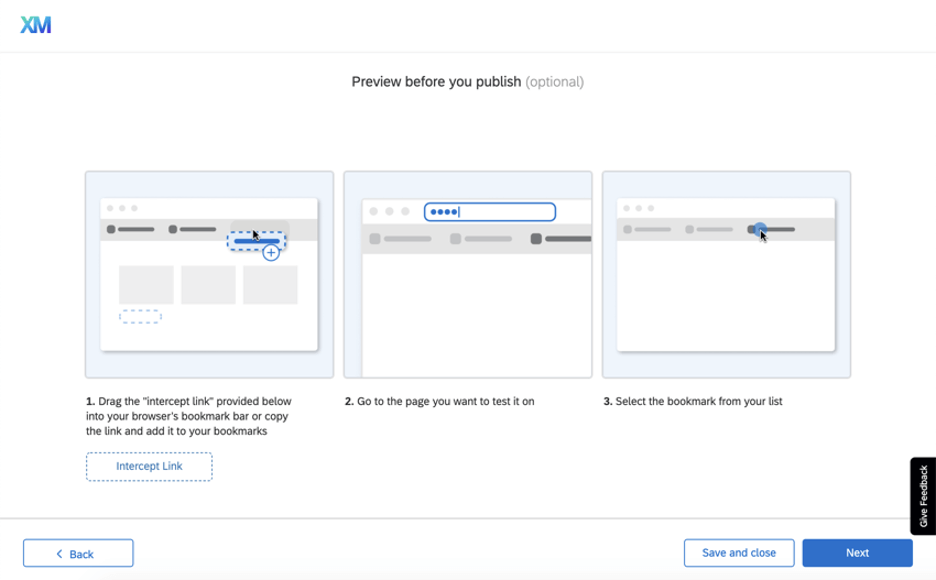
Testing the Intercept
Follow the steps on the page to save the bookmarklet and test your intercept. If you need to, you can open your website on another browser tab to test what the intercept will look like on your website.
When you’re done testing, click Next.
Deploying the Templated Embedded Feedback on Your Website
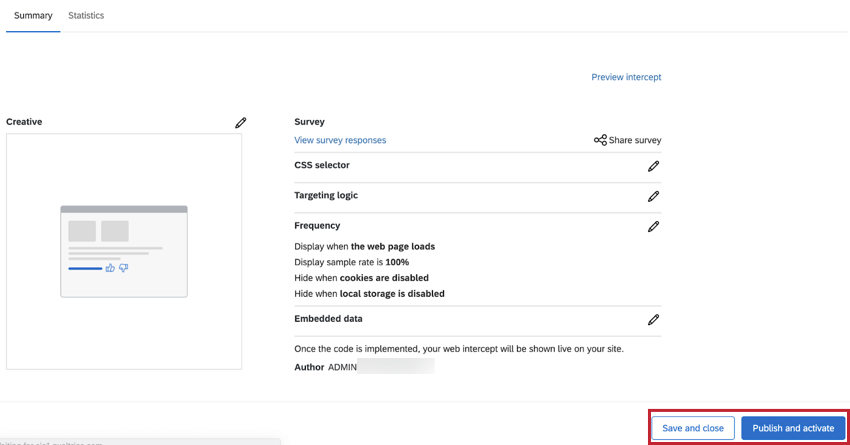
Review your changes. If you want to edit anything before it goes live, click the pencil icon to go back to that step.
If you are ready for all changes to be live on the website that hosts the code snippet, click Publish and activate. If not, click Save and close.
If you haven’t deployed code to any of your website before, see our deployment resources and technical documentation.
Qtip: Keep in mind that when you deploy code, you’re deploying an entire project, not just an individual intercept.
Making Changes to a Templated Embedded Feedback Intercept
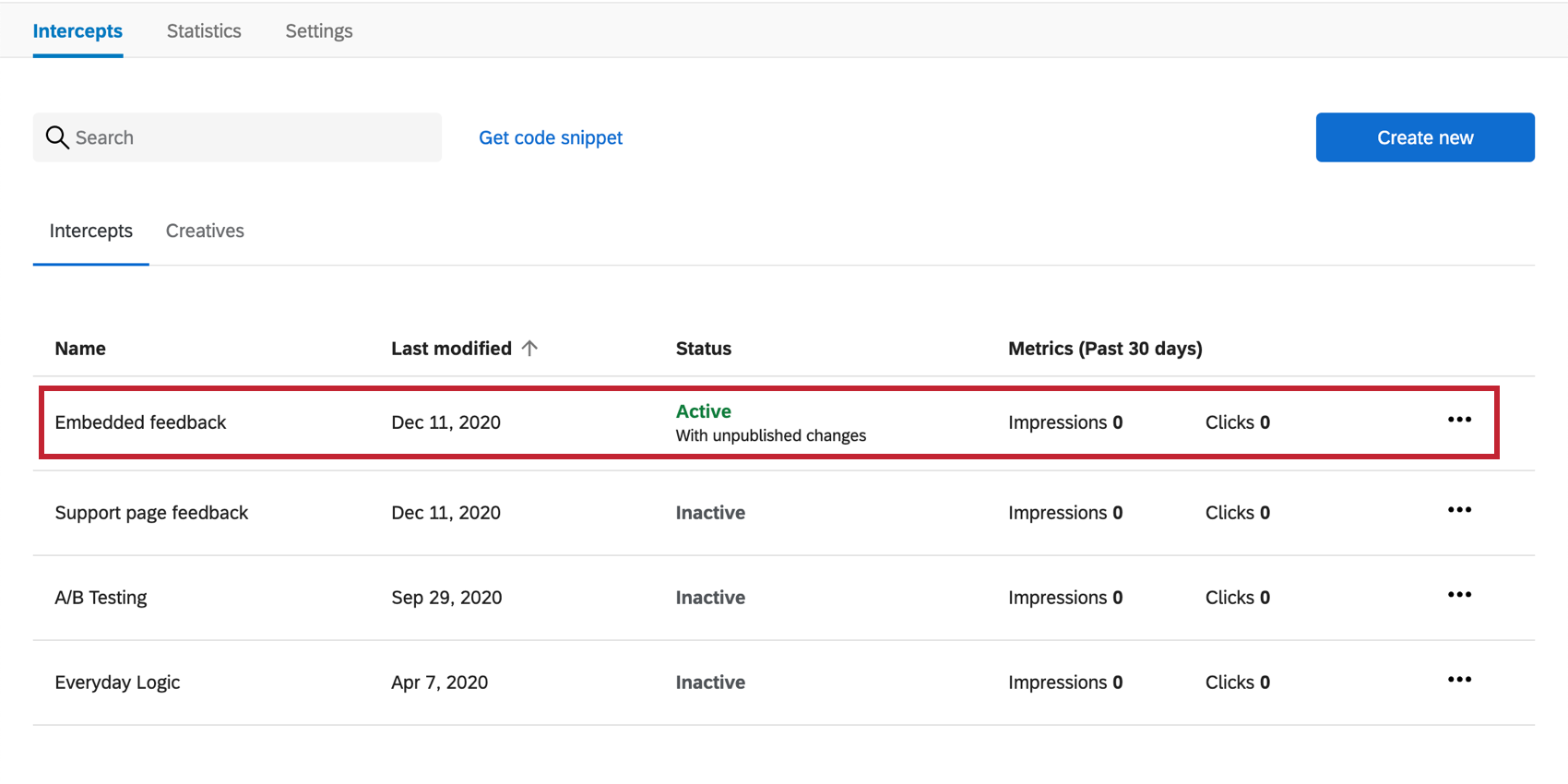
From inside your Website / App Insights project, you can find your templated embedded feedback in the Intercepts tab.
From there, you can click the pencil icon next to any of the sections to make edits.
“Preview intercept” in the upper-right will take you back to the options for testing your intercept. The Statistics tab will show you intercept statistics.
To deactivate the intercept, use the Activation toggle in the upper-right; this will keep your saved changes, but ensure they’re not active on your site.
Editing the Survey
When you create Templated Embedded Feedback, a survey is automatically generated for you. To edit this survey:
- Go to the Projects page.

- Open the Website / App Insights project where you created the intercept.
- From the Intercepts tab, open the Templated Embedded Feedback.

- Click pencil icon next to Creative.

- Choose from the following:

- Customize the content: Edit the content of the creative, including questions, button appearance, and so on.
- Look & Feel: Adjust the layout, text weight, and colors of the creative.
- Translations: Translate your intercept.
- Save your changes.
- Remember to save and / or publish your intercept.

Viewing and Analyzing Response Data
After your templated embedded feedback has been published, you’ll be able to report on or export data like any other survey project in Qualtrics.
Navigating to Templated Embedded Feedback Responses
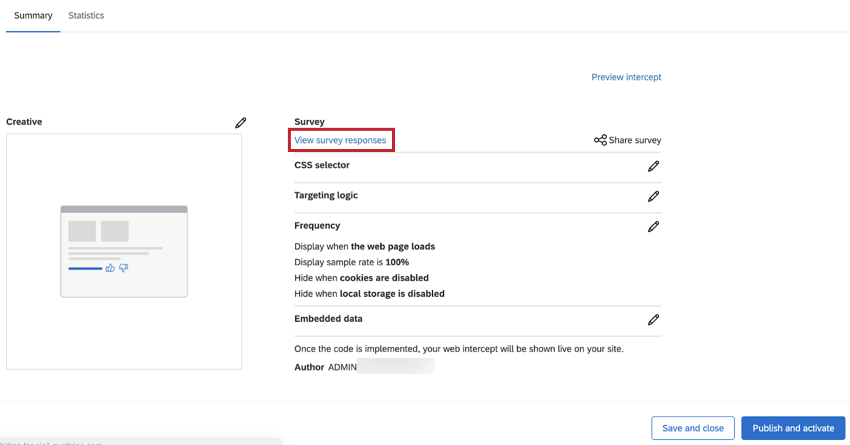
When editing your templated embedded feedback intercept, click View survey responses. You’ll be taken directly to your reports.
You’ll notice you have access to the following tabs and capabilities:
- Workflows Tab: Trigger different tasks inside Qualtrics based on survey results that come in. For example, create tickets for your writing team when visitors express discontent with content, or send an email to a manager whenever you receive highly positive feedback.
- Data & Analysis Tab: Filter responses you’ve collected, export responses, conduct text analytics, edit or remove responses, and more.
- Results Tab: Create dynamic dashboards reporting your data.
- Reports Tab: Visualize your results with printable reports.
Reporting on Data
You can view and analyze this data the same way you would any other survey. Here are some ideas to get you started.
- Exporting Response Data
- Filtering Response Data
- Advanced-Reports Basic Overview
- Results Dashboards Basic Overview
- Getting Started with CX Dashboards
Collaborating on Templated Embedded Feedback
As the intercept owner, you can share your templated embedded feedback with other users in your license who need to view the survey data. To share your intercept:
- On the summary page, click Share survey.

- Search for a user by their name to add them as a collaborator. You can add multiple collaborators.

- You can control the level of access a collaborator has by clicking Details.
- Choose the permissions for your collaborator. Your options include:

- Edit Survey Responses: Disabling this permission stops your collaborator from deleting data or using the response editing feature. Also, while you can still generate a retake survey as a new response link, you cannot generate a regular retake link. This permission, when disabled, allows collaborators to add data, but not modify existing data in any way.
- View Survey Results: Disabling this permission removes the Data & Analysis tab and the Reports tab.
Attention: In order to enable any of the results permissions described in this section, you MUST also enable View Survey Results! - Filter Survey Results: When enabled, this permission allows the user to filter the collected responses on the Data & Analysis and Reports tabs.
- View Restricted Data: Disabling this permission censors the standard contact fields, IP address, location latitude, and location longitude information in the Data & Analysis tab and in all exports.
- Download Survey Results: Allows the user to export data from the Data & Analysis tab. When disabled, collaborators can no longer export from the Data & Analysis tab, but they can still export reports.
- Use Crosstabs: Gives the user the ability to analyze the results with the crosstabs feature.
- View Response ID: When enabled, this permission allows the user to view the Response ID, a unique ID assigned to every individual response.
- View Text Analysis: When enabled, the collaborator has view access to text analysis performed in Text iQ. The collaborator will not be able to edit the details of your text analysis without the Use Text Analysis permission found in the Edit permission details.
- To remove a collaborator, click the minus sign (–) next to them.
- When finished adding collaborators, click Save.
Troubleshooting Templated Embedded Feedback
This section covers how to troubleshoot display issues with the templated embedded feedback creative. You can use these steps to test when and where the intercept appears on your site.
- Double check your targeting conditions to make sure they’re being met. The FAQ “I activated my intercept, but it‘s not showing up on my site. Why not?” at the bottom of this page contains more information about troubleshooting targeting logic.
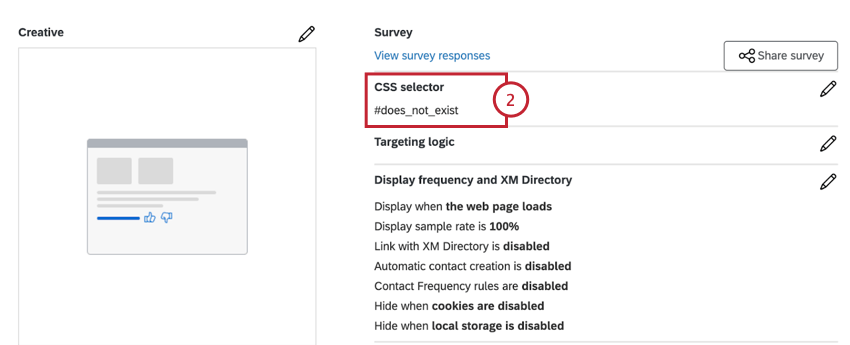
- Make sure you have a CSS selector specified for your creative.

- Navigate to the webpage that has your Qualtrics zone snippet and CSS selector.
- Open your web browser’s developer tools.
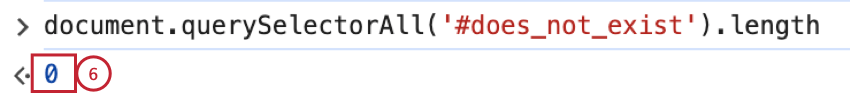
- In the below code snippet, replace the #does_not_exist with the CSS selector from step 2 and then run this snippet in your browser:
document.querySelectorAll('#does_not_exist').length - If zero (0) is returned, then the selector entered in your code snippet does not match any elements on the page. You’ll need to work with your dev team to make sure the selector is on your site or follow the steps in this section to identify the correct selector.

- If 1 or higher is returned but the intercept isn’t showing, continue on to the next troubleshooting step.
Qtip: If you see a number greater than 1 when you run the above snippet, keep in mind that the intercept will display under the first element that matches that selector on the page. You may have to scroll up to find it.Warning: Many sites structure their website content differently for desktop vs mobile devices. You can use your browser’s dev tools to simulate a smaller screen size and run the code above to validate that the element exists on mobile and desktop.
- In your browser’s developer console, run the following snippet:
QSI.API.unload();
QSI.API.load().then(QSI.API.run); - If executing these commands causes the intercept to appear, then that means there is an issue with the timing for how the intercept loads. You can fix this by:
- Having your engineering team call
QSI.API.run()after the element is added to the page. - Updating the intercept display event to “Display with custom JavaScript code (Manually)” to ensure proper timing alignment.
- Having your engineering team call
FAQs
- I activated my intercept, but it‘s not showing up on my site. Why not?
-
There are numerous potential causes as to why an intercept may not be appearing once it has been implemented. These causes may stem from the setup of the intercept itself or the implementation of the code.
- Logic: intercept targeting logic and action set logic are the conditions that must be met in order for an intercept to be displayed to a visitor. Checking this logic will be helpful in discovering why the Intercept is not displaying on a page.
- Logic sets that use “Contains”: A common cause of logic error is the use of the “Contains” vs. “Is.” To say a condition “Contains” means that the parameter you are basing the logic off (i.e., Current URL) will have the specified value present in addition to more information. For example, if I had logic that read as Current URL contains ‘qualtrics’, this would cause the intercept to display on any URL that has the word qualtrics present. The other option you have is using Current URL is [URL]. This condition depends on the visited URL being an exact match. Any differences or additional characters will prevent the intercept logic from passing.
- Intercept Revisions: When making edits to intercepts, changes are not made live until the intercept is published. When publishing an Intercept, a version of the intercept, or a “revision,” is saved. Reviewing the revisions that have been made is very useful for identifying any changes that may have suddenly prevented the intercept from appearing.
- Debug Window: The debug window is an invaluable tool for testing why an intercept is not displaying on a particular page.
For intercepts whose deployment code was implemented before March 2019, to enable the debug window, append a query string to any given URL called Q_DEBUG. This must be prefixed with a ? or a & like the following examples: https://www.qualtrics.com?Q_DEBUG, https://www.qualtrics.com/blog?item=value&Q_DEBUG.
For intercepts whose deployment code was implemented after March 2019, run the following JavaScript snippet in the Console of your web page:
The debug window breaks down all conditions required for intercepts running on the URL to appear. If you find that an intercept is not appearing, locate it in the debug window and identify any red failed warnings.QSI.API.unload(); QSI.isDebug = true; QSI.API.load(); QSI.API.run();Qtip: The Website Feedback debugger does not function if the code has been implemented using a tag manager. Also, if the URL already has a query string with a ?, then the debugger will require a & instead. - Network Request: Most browsers possess a developer tools menu that allows a user to see a site’s source code, resources, cookies, and network calls. Website Feedback possesses a distinct presence in the Network section of these tools. To check for these scripts running, open the developer tools and navigate to the Network section. Once here, reload the webpage and the menu should begin to populate with all network requests being made by the website. To identify Website Feedback code, look for calls that begin with ?Q_ZID or ?Q_SID. This is the code itself running checks on the display logic. If you cannot find anything matching this format, then there is an issue with the implementation of your project code. You can refer to our support page on implementation for advice on where is best to place the code.
- Content Security Policy Issues: If you receive a console log that violates a Content Security Policy, there is most likely a restriction on your website that is blocking our intercepts from deploying. We recommend reaching out to your web-development team to resolve. To ensure your intercepts work, we generally recommend allowlisting the following items in your Content Security Policy headers:
- connect-src https://*.qualtrics.com
- frame-src https://*.qualtrics.com
- img-src https://siteintercept.qualtrics.com
- script-src https://*.qualtrics.com
- What is the difference between zone code and intercept code? Now that it’s called “project code” in the new interface, what does this mean?
-
Intercept codes were specific to the intercept that it was generated for. This means if you want something to appear on a specific page, you can place the code on that URL. This was less commonly used, since it required you to add lots of code to your site in different places. Old intercept codes still work, and will always work, but you can’t generate new ones in the new UI.
Zones (now “Projects”) act as collections for multiple creatives and intercepts. Zone codes contain all the intercepts in the zone. This allows you to implement a single code on your site instead of continually adding codes for individual intercepts. This can save a lot of time, since every time you activate content on the zone, it’s automatically added to the code, requiring no change.
Projects are the equivalent of zones, so project deployment code is the equivalent of old zone codes. - I have built my intercept but would like to test it before activation. How can I do that?
-
There is a tool called a bookmarklet that allows you to test any intercept without having to activate it.