Single Page Application
About Single Page Applications
Single Page Applications (SPA) are a special type of web app. An SPA will load a single page when you enter a website and, from that point on, load all subsequent content in that same page as you navigate. This will appear to work like a normal website, but when switching between “pages,” the page doesn’t actually reload.
By default, deployment code runs as soon as a web page loads. However, because SPAs don’t refresh when navigating between pages, deployment code will not re-evaluate as you navigate between pages. By using the techniques outlined below, you can enable the deployment code to function on your SPA site seamlessly.
Auto Re-evaluating Intercept Logic upon URL Change
If your Single Page Application depends on client-side routing for user navigation, you can force re-evaluation of intercepts upon subsequent URL changes by enabling the Re-evaluate intercept logic when the URL changes setting at the Website Feedback project-level. Checking this setting will allow for intercept logic evaluation in addition to the evaluation that occurs upon the initial page load.
To enable auto re-evaluation of the intercept logic, follow the steps below:
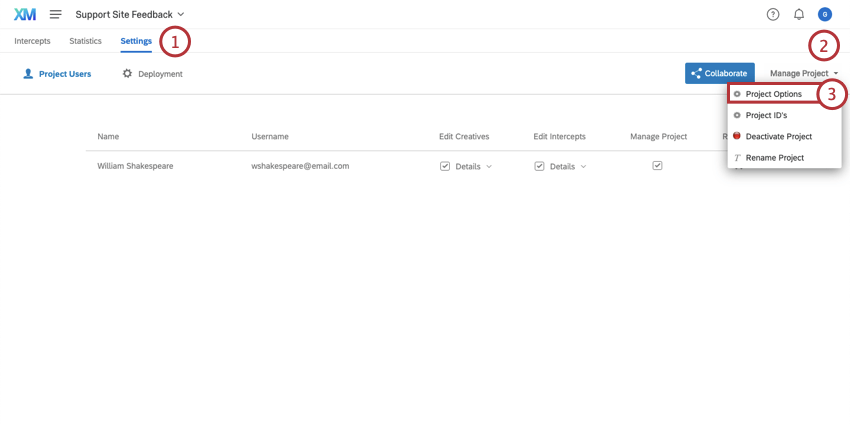
- In your Website Feedback project, navigate to the Settings.

- Click Manage Project.
- Select Project Options from the dropdown menu.
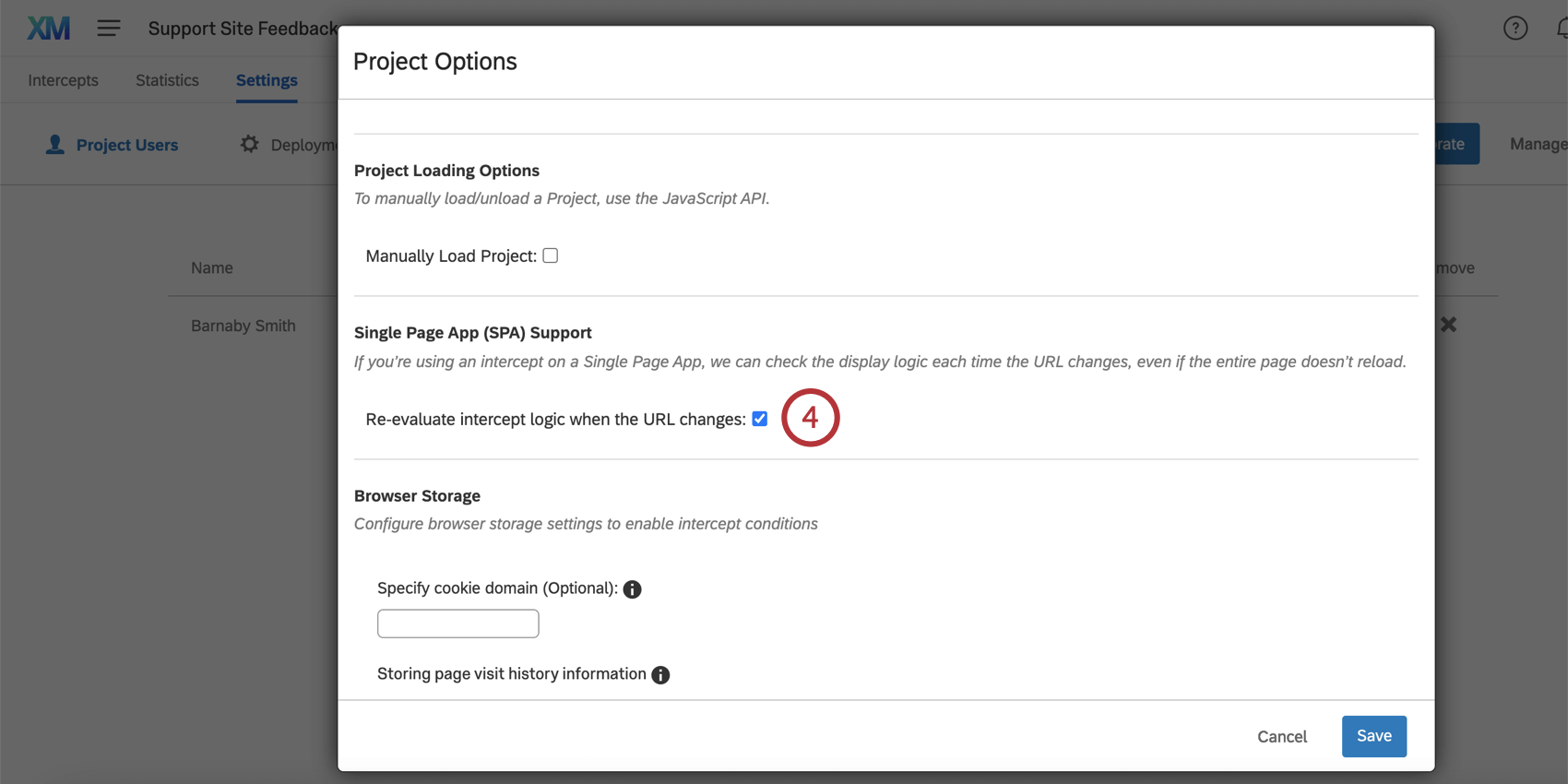
- Make sure that Re-evaluate intercept logic when the URL changes is checked under the Single Page App (SPA) Support section.

Attention: If you decide to use this SPA setting in conjunction with the intercept-level option to Display with custom Javascript code (manually), then you will still need to call the
QSI.API.run();method in order to get the intercept to display on each SPA page.
Implementing Manually with JavaScript API
This method outlines how to switch your deployment code to run manually. This means that the deployment code won’t run or evaluate the associated logic until the appropriate JavaScript API request is initiated.
To implement manually
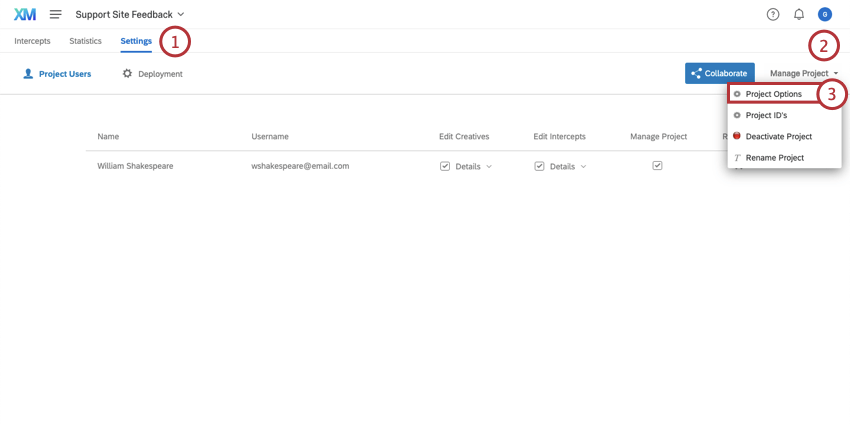
- Navigate to the Settings tab.

- Click on the Manage Project dropdown.
- Select Project Options.
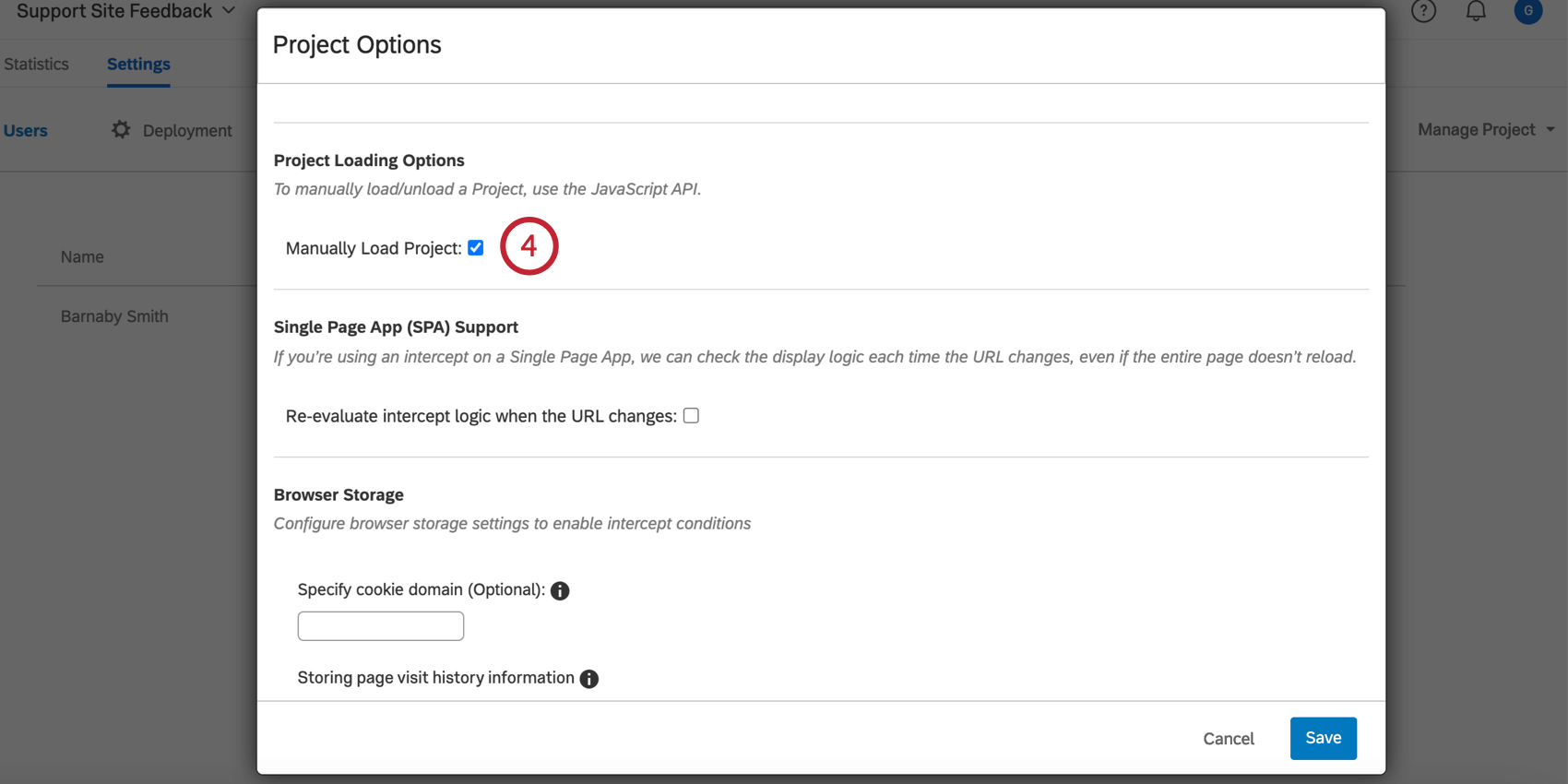
- Enable the Manually Load Project option.

- Return to the Intercepts tab, and if desired, set logic to your Intercept or the Action Set.

- Place the deployment code into your website, preferably in a global header or footer so that it loads on all pages.
- Add the appropriate JavaScript API requests based on how many times you want your website to reference the Intercept. See section below for these requests.
JavaScript API Requests
If you want Qualtrics to evaluate your project in a single instance, use these two requests:
- This request loads the deployment code for any Intercepts and Creatives on the page. The “load” API is the same as reloading a page that has code on it.
QSI.API.load();Qtip: If you have Manually Load Project enabled in your project settings, you will not need to call this API to load the deployment code upon initial page load. It will only be required to force loading to account for state changes on the page that occur without reload. - This starts the deployment code evaluation and will make any Creative appear if it passes the display conditions.
QSI.API.run();
If you want Qualtrics to evaluate your project code more than once on the same page, repeat the following three steps each time:
- This request removes the deployment code for any Intercepts or Creatives present on the page.
QSI.API.unload(); - This loads the deployment code for any Intercepts or Creatives on the page. This is the same as reloading the page.
QSI.API.load(); - This starts the deployment code evaluation and will make any Creative appear if it passes the display conditions.
QSI.API.run();