Record Grid Widget (CX)
About Record Grid Widgets
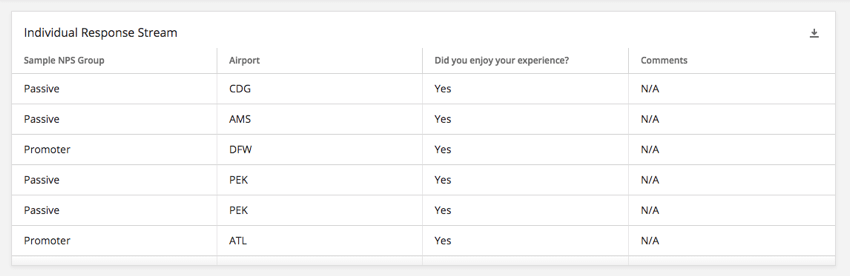
The record grid widget displays data from individual responses in a table where the data that is displayed for each response is set as columns and each row is an individual response. This widget can be used to quickly compare how individuals responded to different parts of the survey, including information not easily displayed in other widgets, such as individual comments.

Field Type Compatibility
The record grid widget is compatible with the following field types:
- Numeric Value
- Number Set
- Date
- Text Value
- Text Set
- Multi-Answer Text Set
- Open Text
- Drill Down
Only fields with the above type will be available when selecting the columns for the record grid widget.
Widget Customization
For basic widget instructions and customization, visit the Building Widgets support page. Continue reading for record grid-specific customization.
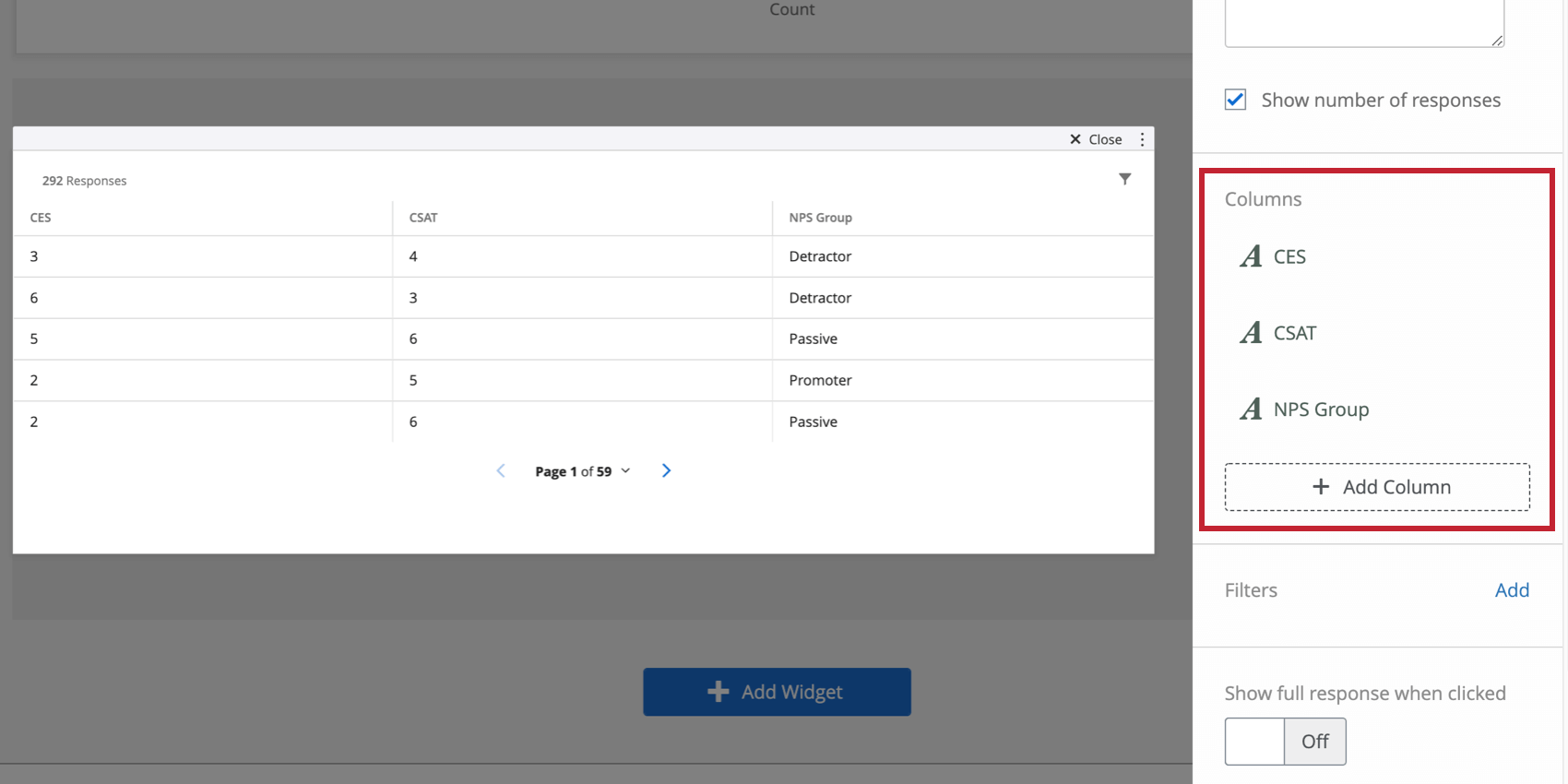
Basic Setup
Add columns to your record grid widget to start displaying data. You can add as many columns as you want.
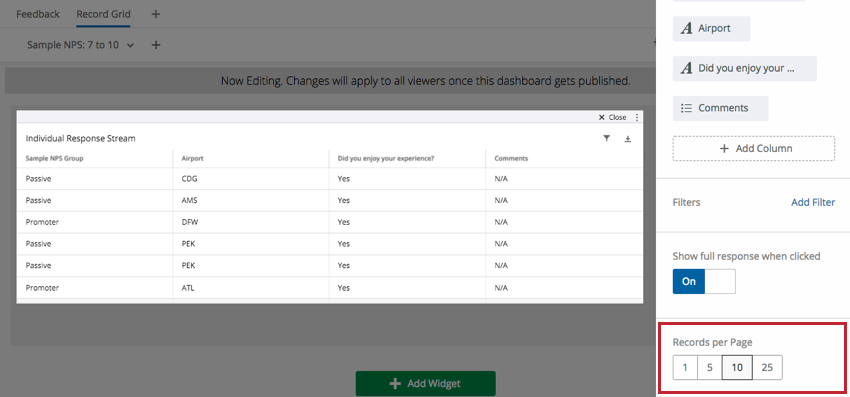
Show full response when clicked
See Enabling the Full Response Records.
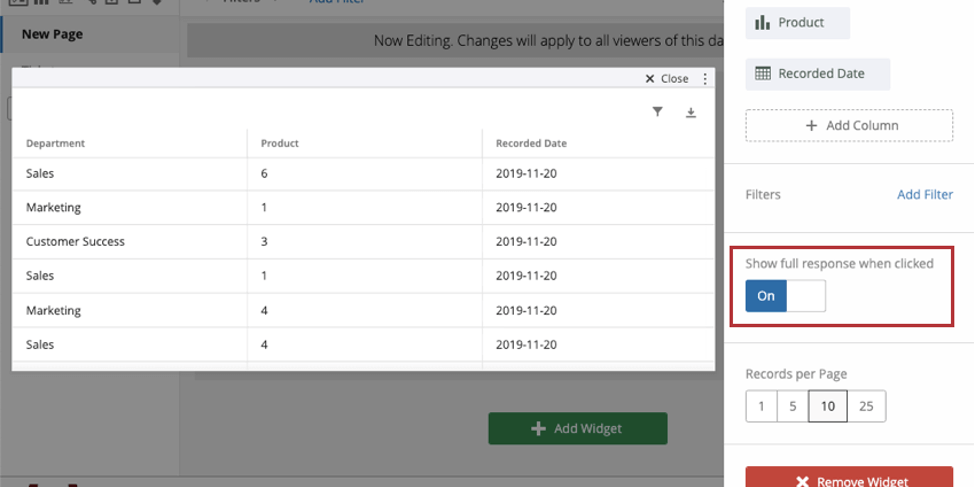
Records per Page
By default, 10 records (responses) will display per page on the record grid widget. This can be changed to 1, 5, or 25 in this section.

Enabling the Full Response Records
You can make it so that when someone in your dashboard clicks a widget, they can view a detailed record of the response, related tickets, action those tickets, and then email the client from the ticket. This seamless integration prevents your dashboard users from having to navigate between their tickets and the dashboard.
To enable this feature, select Show full response when clicked.
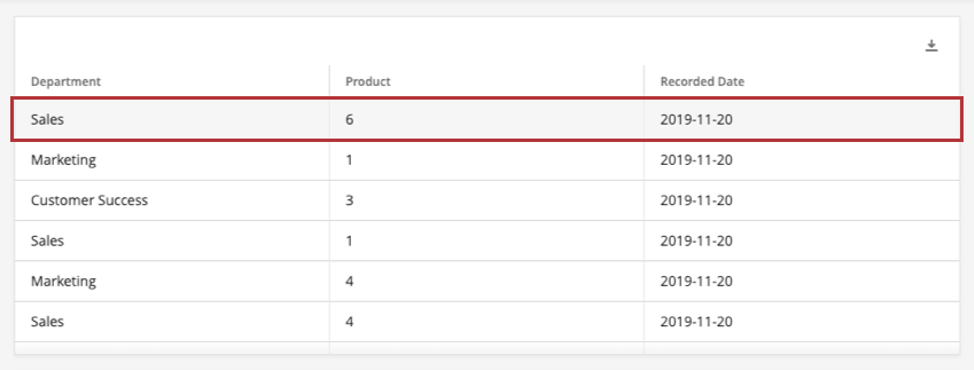
After this setting is enabled, all your dashboard users have to do is click anywhere on a row of the widget to expand that row’s response record. Make sure the dashboard is not in editing mode when you try this.
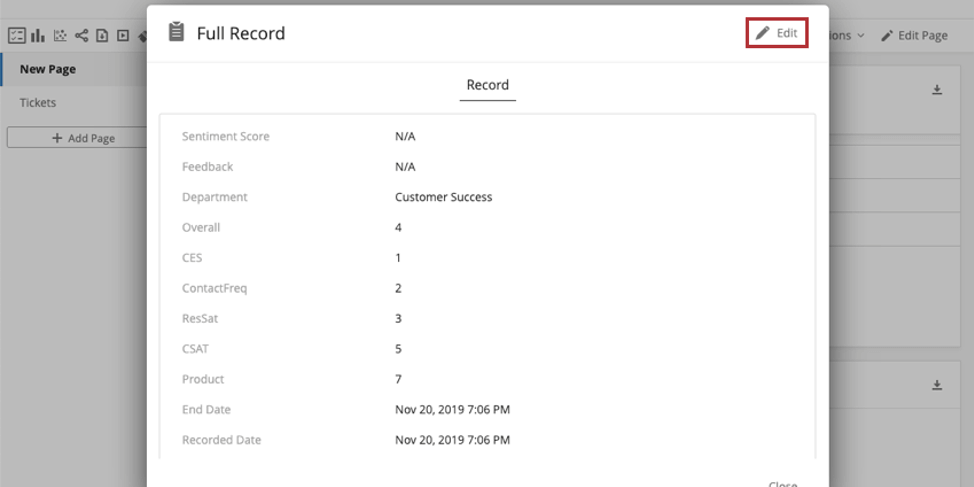
Making Edits to the Record
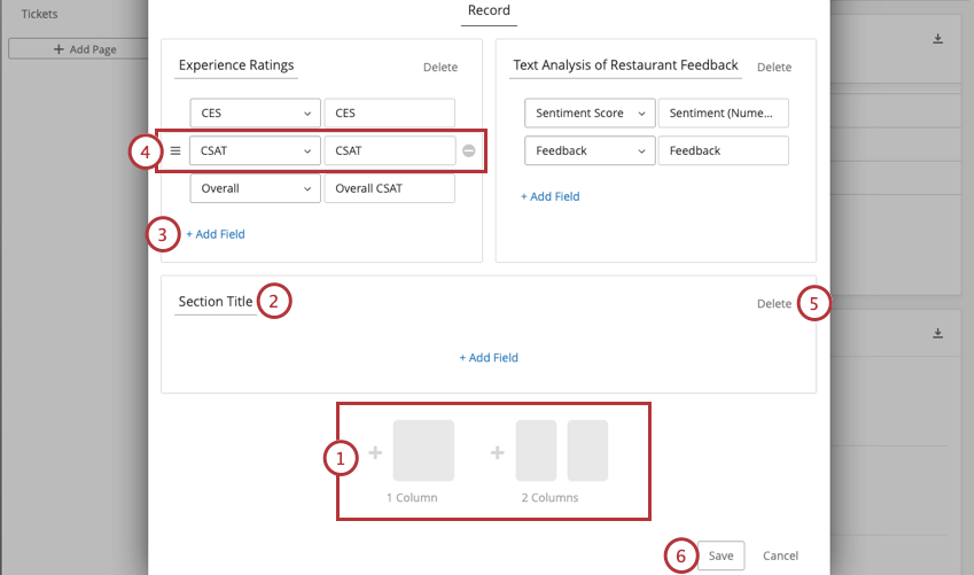
Customize how the response record appears when your users view it. Open any response record and then click Edit in the upper-right.
- Click 1 Column to add a long, horizontal section, or click 2 Columns to add two sections side by side. You can add whatever combination of these sections you want.

- Name the section.
- Click Add Field to add a field the section of data.
Qtip: The fields available in records are pulled from the Dashboard Data. When selecting fields, you will see every field mapped in your dashboard, not just a list of specific survey fields. If you want to report on a particular field, make sure it is mapped to the dashboard.
- Hover over a field. You can click the icon to the left to move the field, or the minus sign ( – ) to remove it.
- Click Delete to remove an entire section.
- Click Save to save your changes.
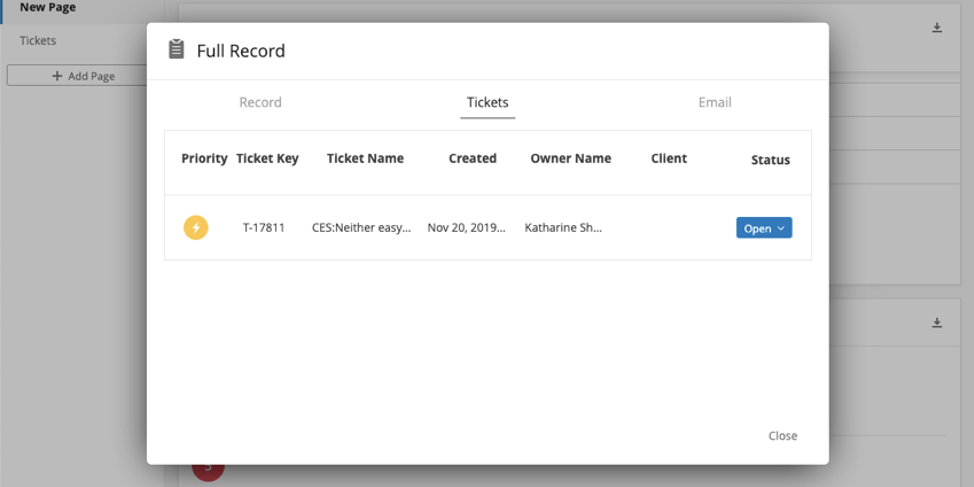
Tickets Tab
In the Tickets tab, dashboard users can perform all the same functions they do on the tickets page. The only difference is that this tab is filtered to only show tickets assigned to the user that were generated by this survey response.
Functions include:
- Expanding and Collapsing Tickets
- Changing the Ticket Status
- Assigning Tickets to Users or Teams
- Assigning Priority
- Root Cause
- Ticket Summaries
- Ticket Data
- Activity
- Deleting Tickets (Brand Admins only)
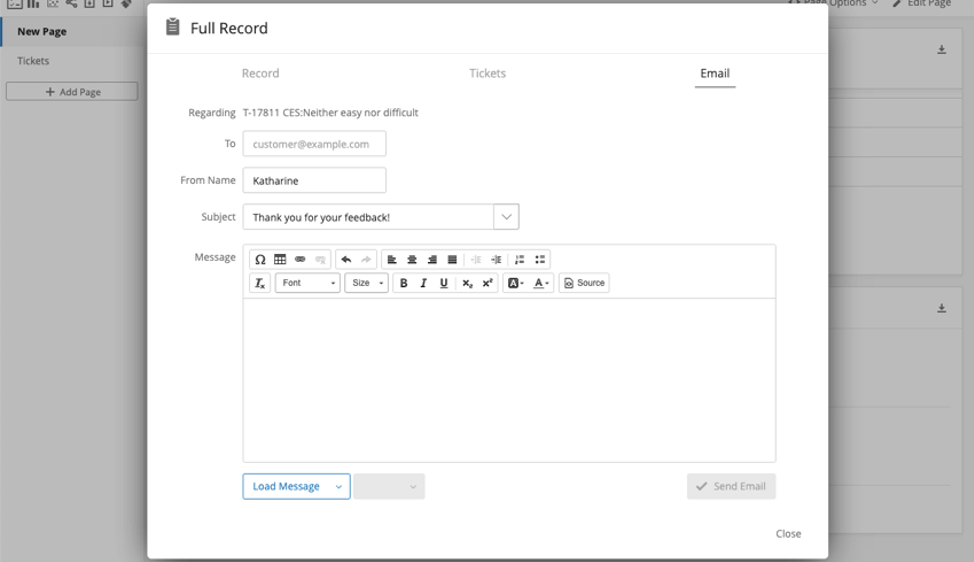
Email Tab
In the emails tab, you can perform the same email functions you normally would on the ticket.
See Follow Up Emails on the ticket support page for more information.