Step 4: Building Your Dashboard (CX)
The Basics of Navigating and Editing a Dashboard
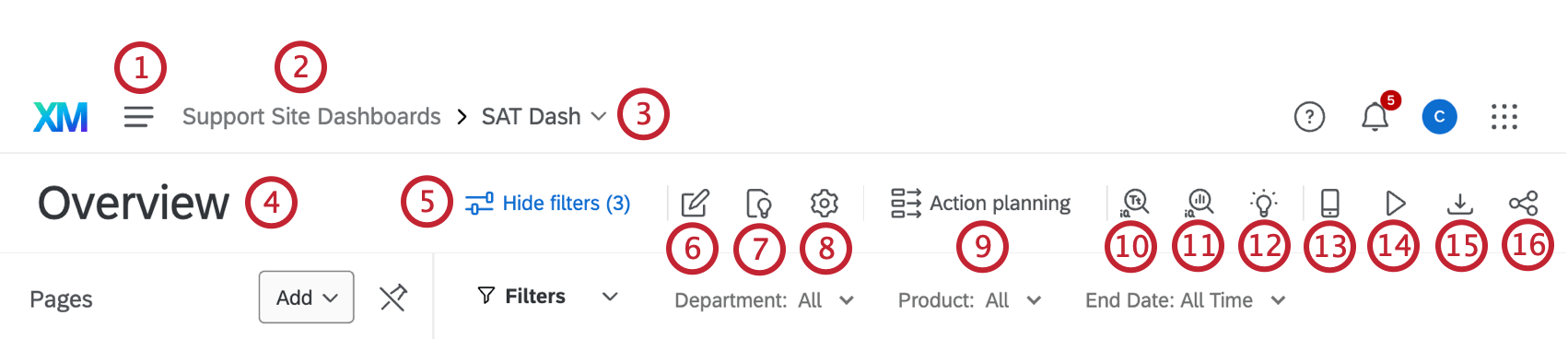
Now that you’re inside the dashboard, let’s go over the basics of where you are and how to get around. The numbers on the screenshots correspond to the numbers in the list.
Qtip: Note that you can also navigate through the entire dashboard using your keyboard (use the Tab key to move forward, Shift + Tab to move backwards, and the Spacebar or Return/Enter key to select an option) and navigate and change filters with the keyboard as well.
- This is the global navigation. You can use it to navigate out of your dashboard to other parts of the Qualtrics platform. What’s available in this list will vary based on what you’re allowed to do in your account, but most users have access to a Projects page, where all your projects will be listed, and the catalog, where you create projects. This menu is also how you access your tickets.
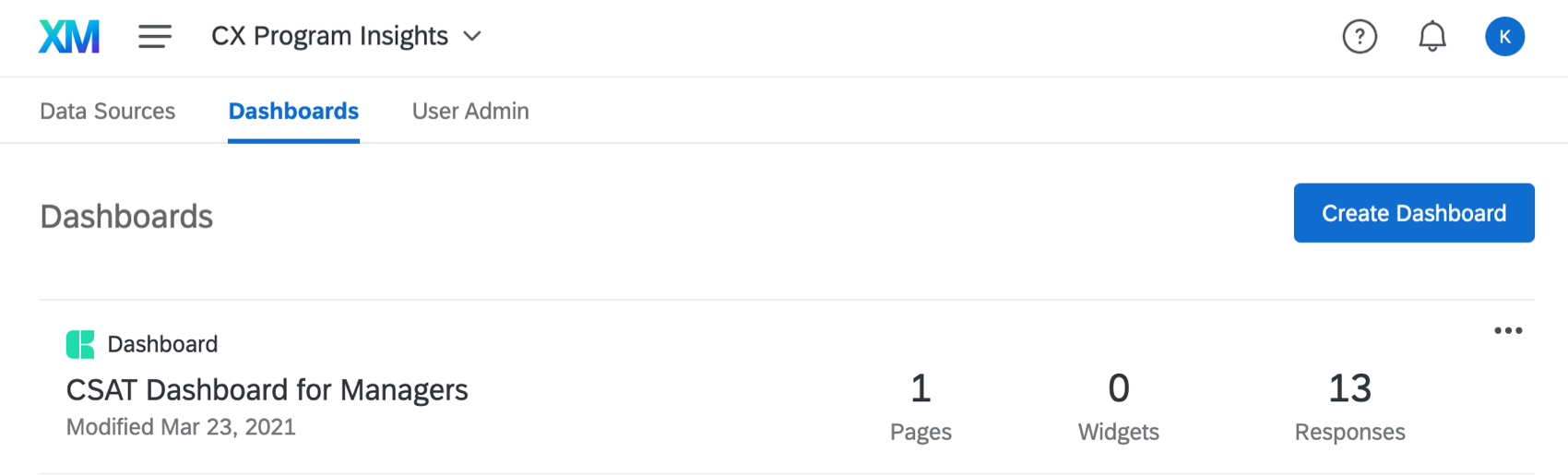
- This is the name of the overall dashboards project you are inside. Click this to return to the list of dashboards in the project. This screenshot shows where you’ll go after clicking the dashboard project name:

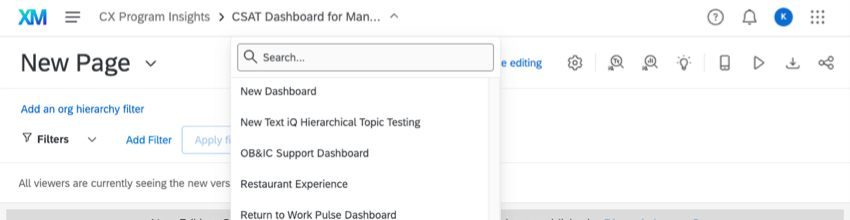
- This is the dashboard you’re currently editing. You can click its name to open a dropdown list of other dashboards in your account, and navigate to them. This screenshot shows what this dropdown looks like:

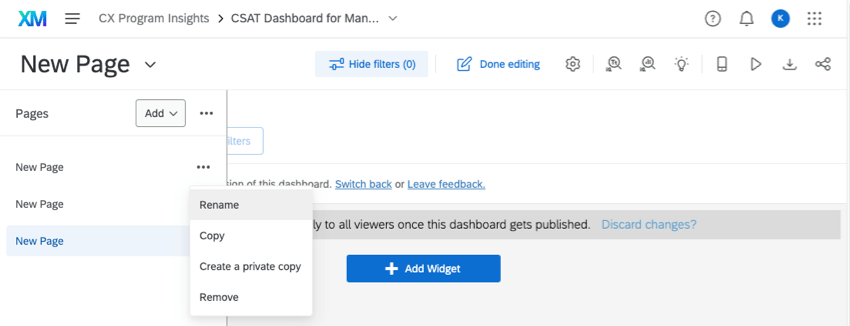
- This dropdown shows the page you’re currently on. If you click it, you can navigate between different pages. If you’re in edit mode, you’ll also see additional page options, such as copying, deleting, or renaming an existing page, or adding a new page.
 Qtip: If you’d like to display your page list all the time, click the options next to the Add button, and select Always show pages. This setting applies to all of the dashboards you have switched to the new experience. You can deselect this option any time.
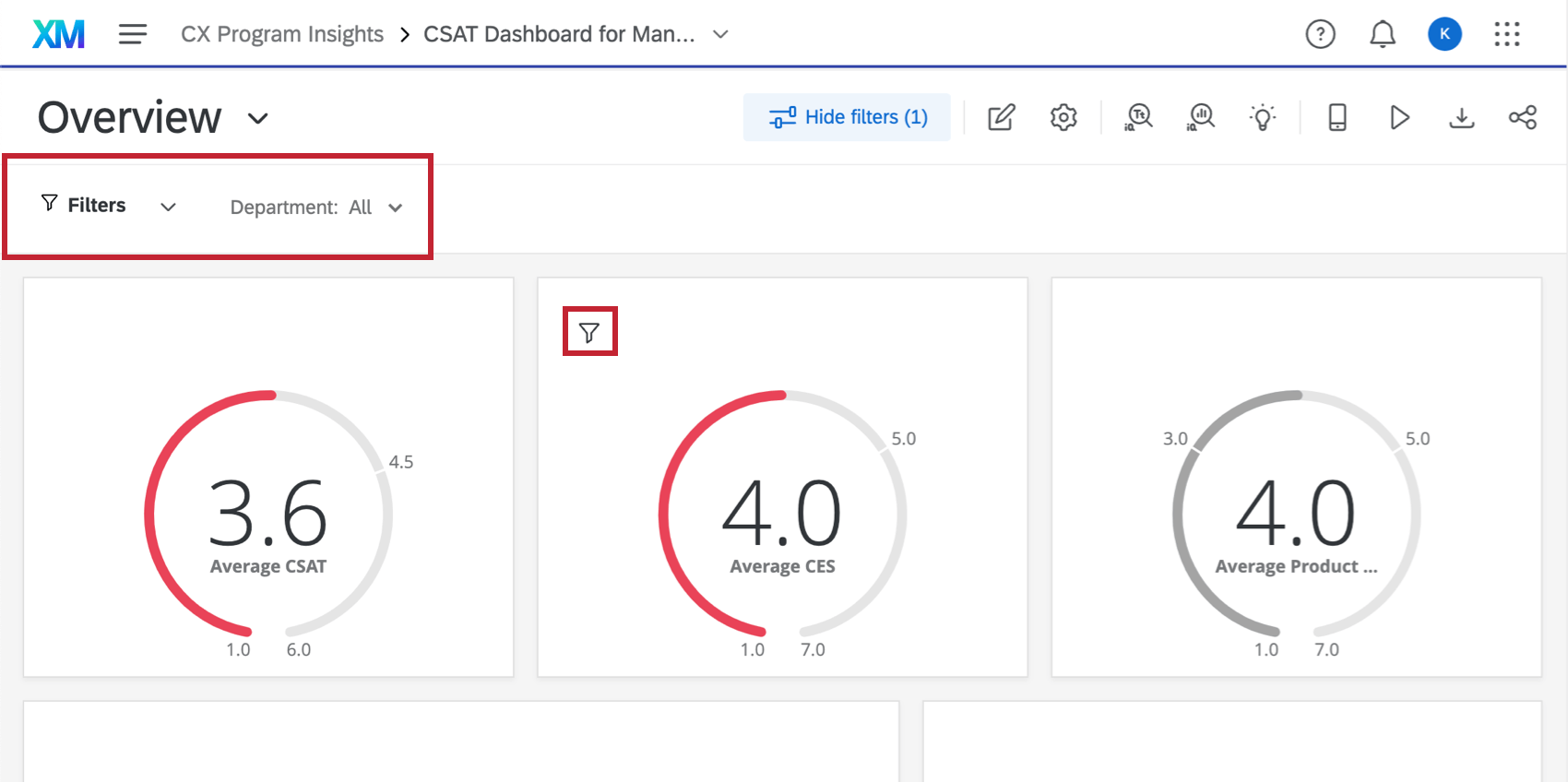
Qtip: If you’d like to display your page list all the time, click the options next to the Add button, and select Always show pages. This setting applies to all of the dashboards you have switched to the new experience. You can deselect this option any time. - Click the Hide filters button to hide your filters, and click Show filters to show them. This button does not remove the effects of the filter on the data.
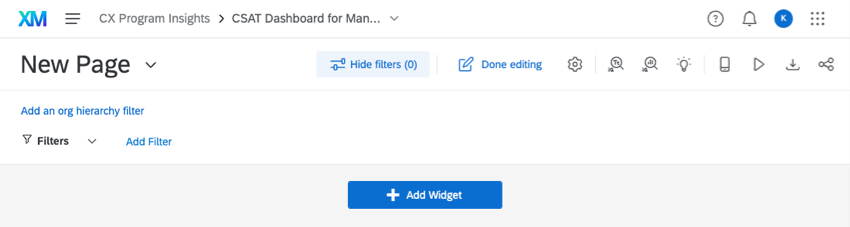
- Click this button to edit your dashboard. The following screenshot shows how the Add Filter and Add Widget buttons appear after it is clicked:

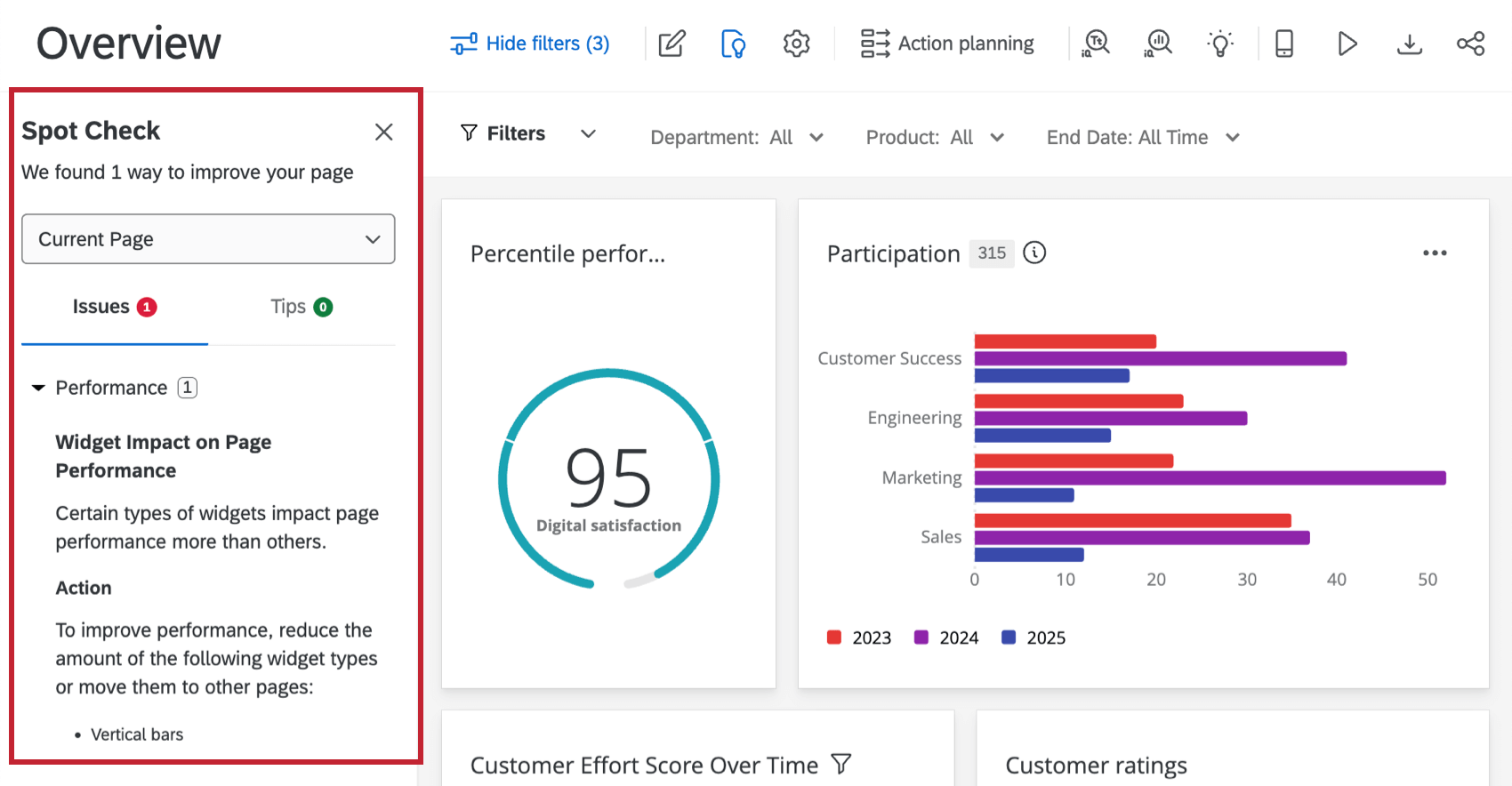
- Click this button to open the dashboard spot check. The spot check will provide recommendations to improve your dashboard page. This includes flagging any issues on the page, and providing tips to improve your dashboard. For more information, see Dashboard Spot Check. Note that while the linked page is about EX Dashboards, the Spot Check functionality is the same across all dashboard types.

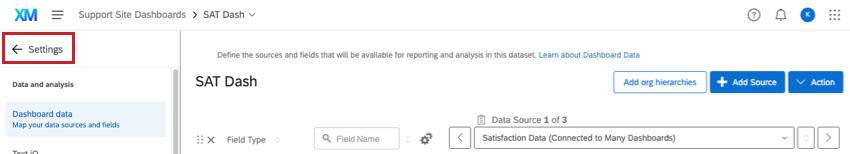
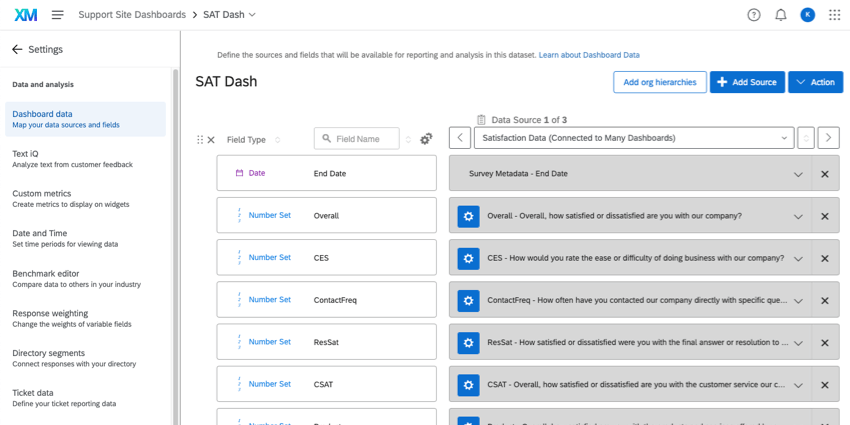
- The settings gear will take you to the dashboard settings. Here you will be able to return to the data source we described in a previous lesson, or adjust other settings, such as ticket data, notifications, response weighting, the dashboard’s theme, and more. This screenshot shows what page opens after the gear is clicked:

- The Action planning button takes you to the action planning page of your dashboard. Here, you can assign tasks and plan resolutions to some of your company’s biggest issues with customer experience. See Action Planning (CX).
- This button takes you to your dashboard’s Text iQ. On this page, you can perform text analysis on any open ended feedback you’ve captured in your data.
- This button takes you to your dashboard’s Stats iQ.
- The lightbulb icon takes you to the Insights page, where you can identify areas of improvement and strength.
- The mobile preview option lets you see how your dashboard will look on a mobile device. It is helpful if you’ve enabled a dashboard for viewing on the XM app.
- In Kiosk mode, CX Dashboards will automatically rotate through your pages after 30 seconds or so. This is useful if you’d like to display your dashboard on a screen or projector.
- If the dashboard is available to download (which depends on how it was shared with you), you can use this button to download the dashboard or email it to someone.
- Share your dashboard. We’ll talk about this more later in this Getting Started guide.
Common Widget Configurations
Sometimes it’s easier to learn by example. We have a support page for every CX Dashboard widget, but rather than ask you to read each of those, let’s learn the basics of widget-building by making some of the most commonly used widgets.
- NPS Change Over Time
- Verbatim Feedback
- Average CES (Customer Effort Score) Over Time
- Showing CSAT Compared to a Benchmark
- Breaking Out Metrics by Teams, Departments, and More
- NPS Breakdowns
NPS Change Over Time
Number charts are a useful widget if you want to display a metric (in this case, NPS) and how it has changed over time.
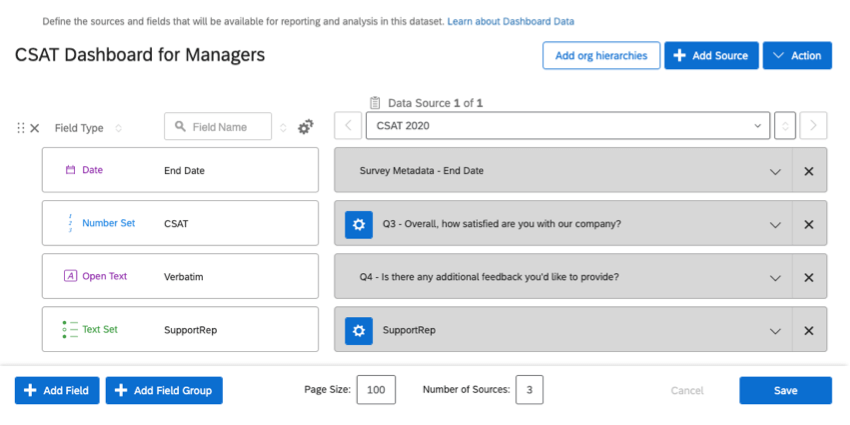
- Make sure your NPS is mapped in your data source as a Number Set field.
 Qtip: The numeric value of NPS should be mapped as a Number Set, which is what we’re using in this example. The NPS group should be mapped as a Text Set.
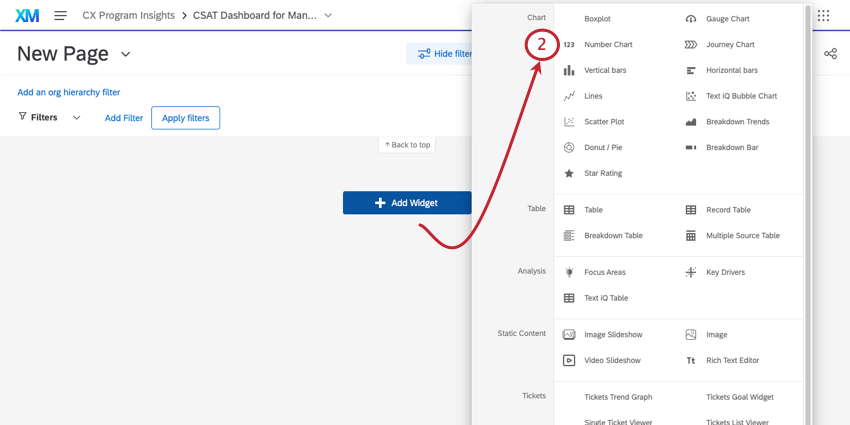
Qtip: The numeric value of NPS should be mapped as a Number Set, which is what we’re using in this example. The NPS group should be mapped as a Text Set. - Add a number chart widget to your dashboard.

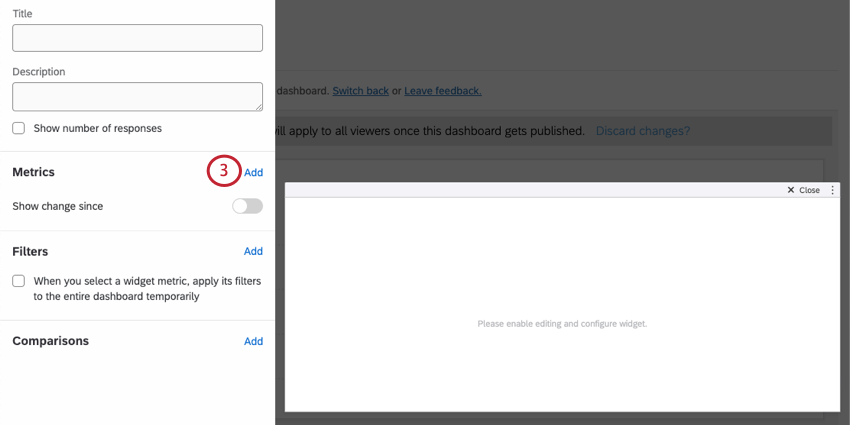
- Add a metric.
 Qtip: For more on understanding “metrics” in a widget, see Metrics.
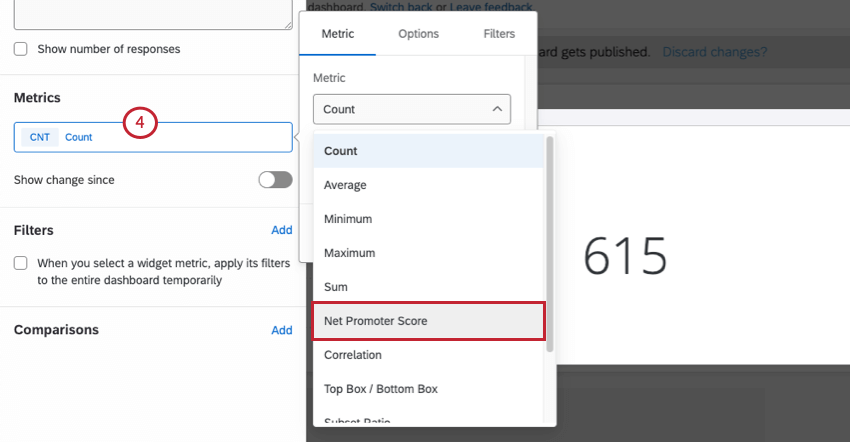
Qtip: For more on understanding “metrics” in a widget, see Metrics. - Click Count and change the metric to a Net Promoter Score.

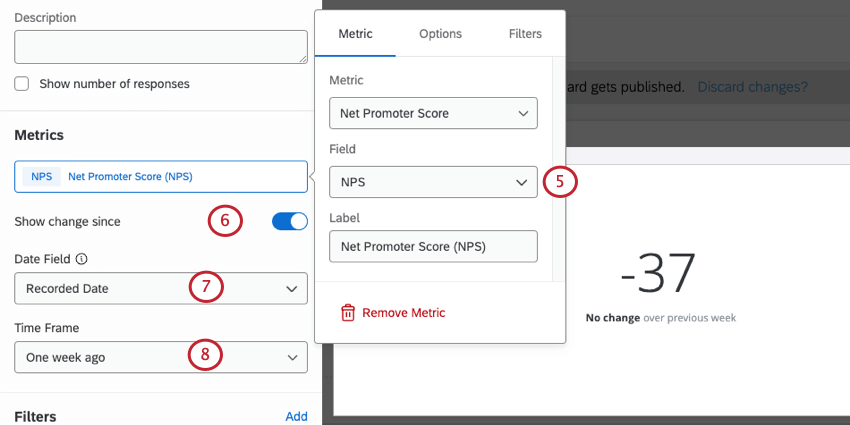
- Set your Field to your NPS field.

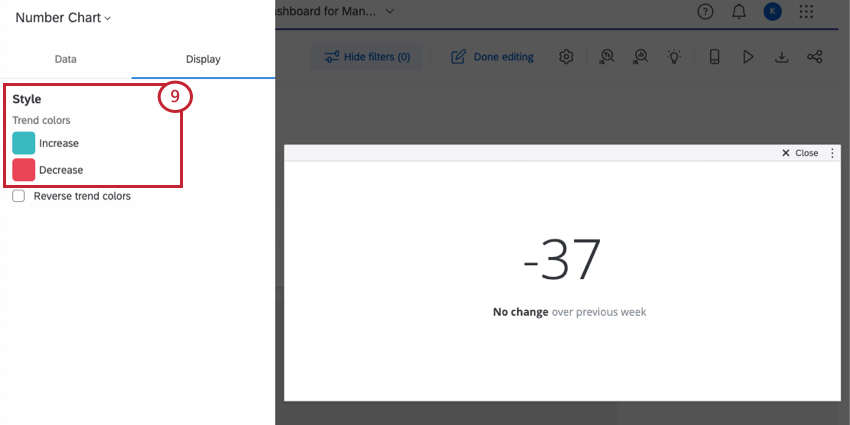
- Enable Show change since.
- Make sure you’re using the correct date field.
- Choose the timeframe of the change you want to highlight.
- On the Display tab, you can customize the colors for increases and decreases.

Verbatim Feedback
When collecting verbatims (or “open feedback”), you always want to map these fields as Open Text. From there, you have a few widget options you can use to display this data. Word clouds are a quick, popular choice. However, if you want to communicate more detailed information about verbatims and the customers who provided them, we’d recommend using a response ticker instead.
Response tickers display a scrolling list of the responses your customers provided in addition to a numeric score, such as a CSAT, NPS, CES, or anything else you desire to highlight with their response. That way you can see both the rating a customer provided and the specific feedback they had about the experience.
- Make sure the question or field where you collected verbatims is mapped as an Open Text field. Also make sure you have whatever additional scores you want to add mapped as Number Set or Numeric.

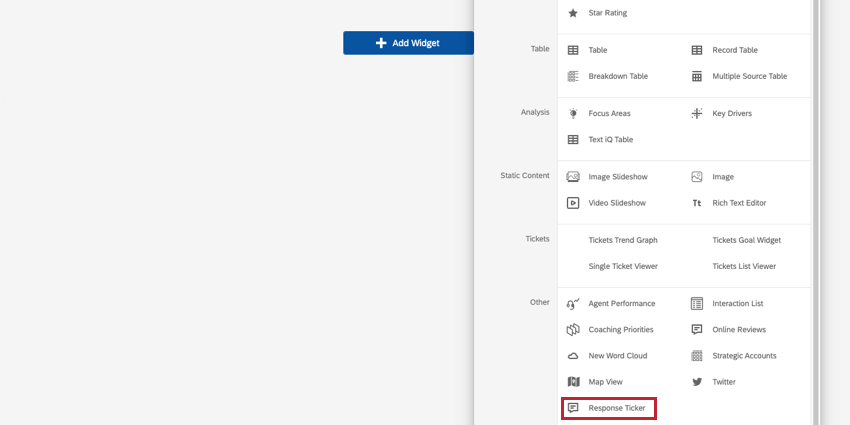
- Add a response ticker widget to your dashboard.

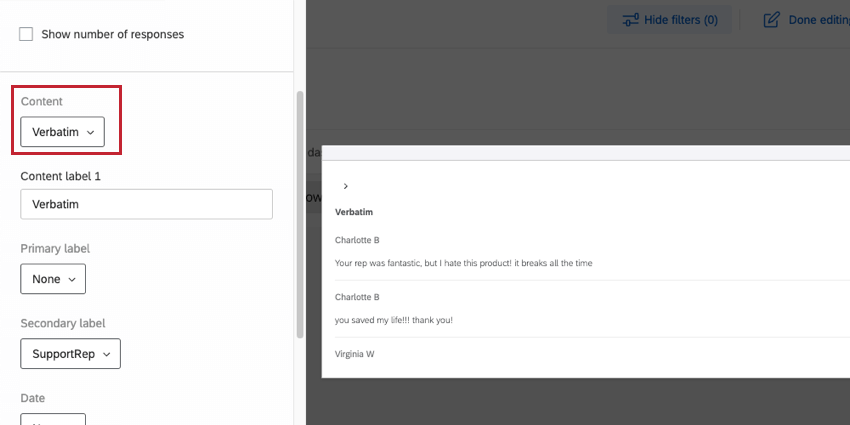
- Under Content, enter the field where your verbatims are mapped.

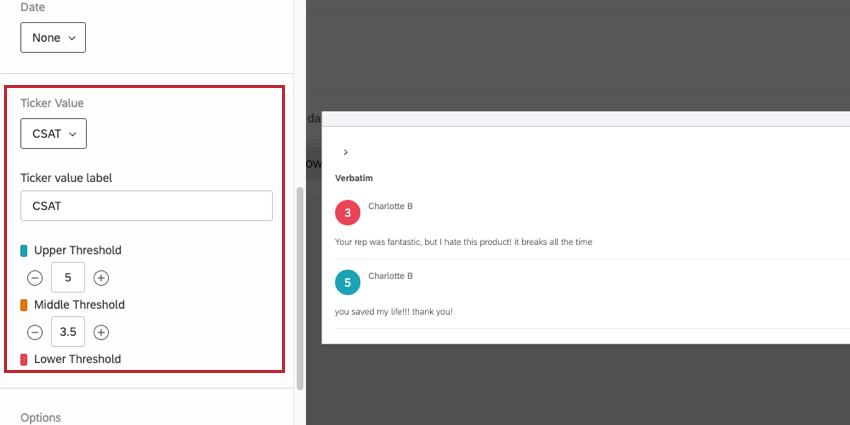
- Determine if you want to add primary, secondary, and date labels. Here, we also added the Support Rep who helped the customer and the date the CSAT was submitted.
- Under Ticker Value, select the CSAT field.

- Determine the thresholds that should change the CSAT’s associated color. Make sure the scale makes sense for a CSAT – here, we had to change the upper threshold to 5, since that’s the maximum CSAT.
Average CES (Customer Effort Score) Over Time
The line widget is perfect for reporting how a metric such as CES (or CSAT, or NPS, or any other metric) has changed over time. In this example, we’ll show how the average CES changed, but you can use any metric you want.
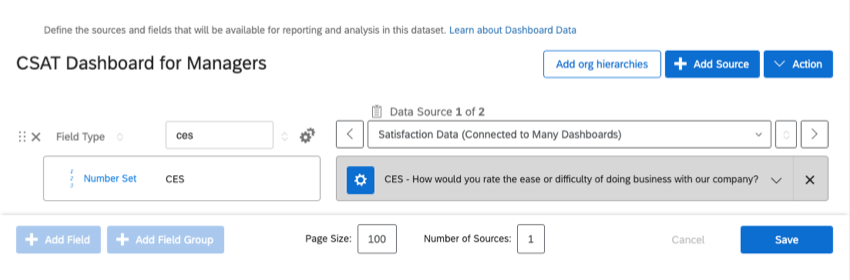
- Make sure your CES metric and at least one date metric are mapped in your data source as a Number Set field.

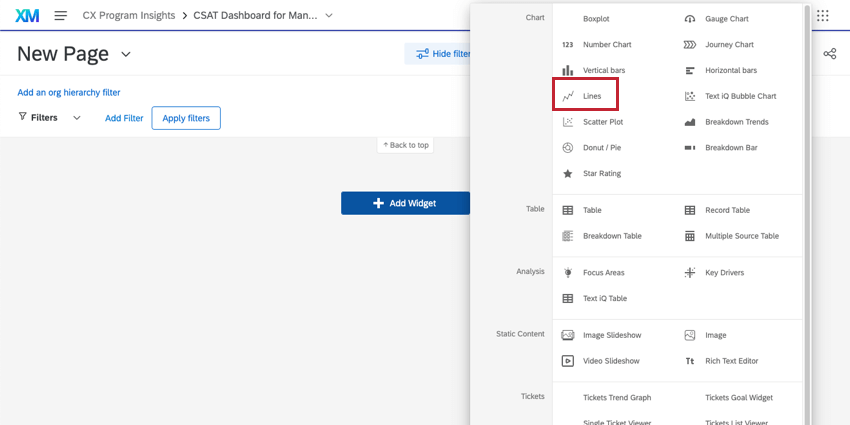
- Add a Lines widget to your dashboard.

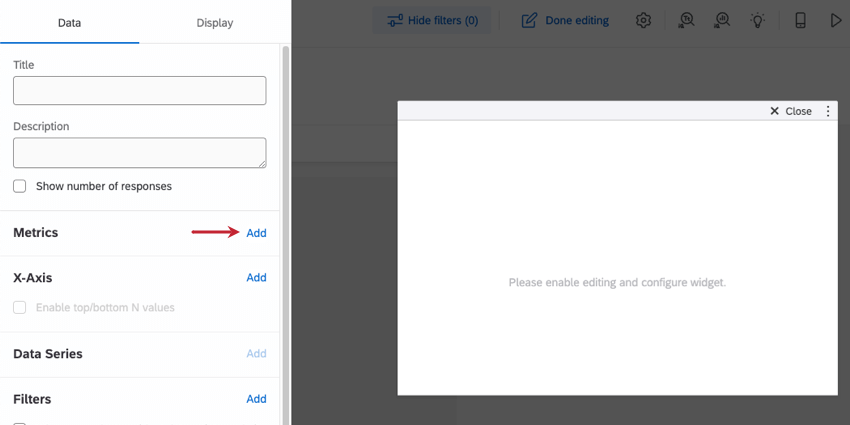
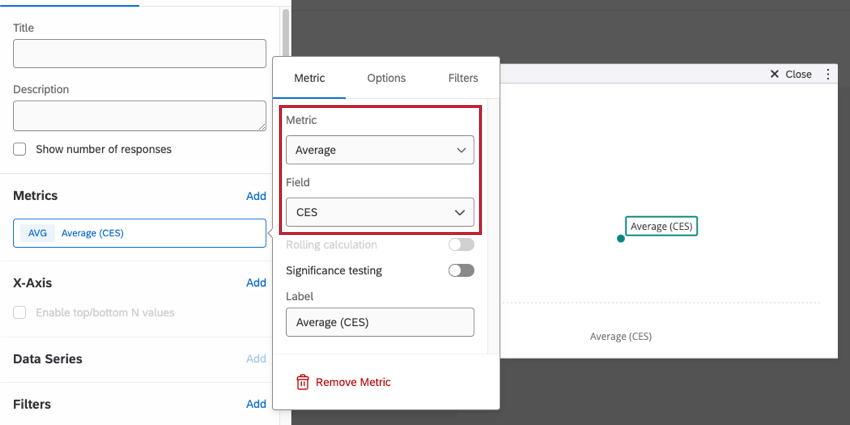
- Add a metric.

- Change this metric from Count to Average.

- Change the Field to CES.
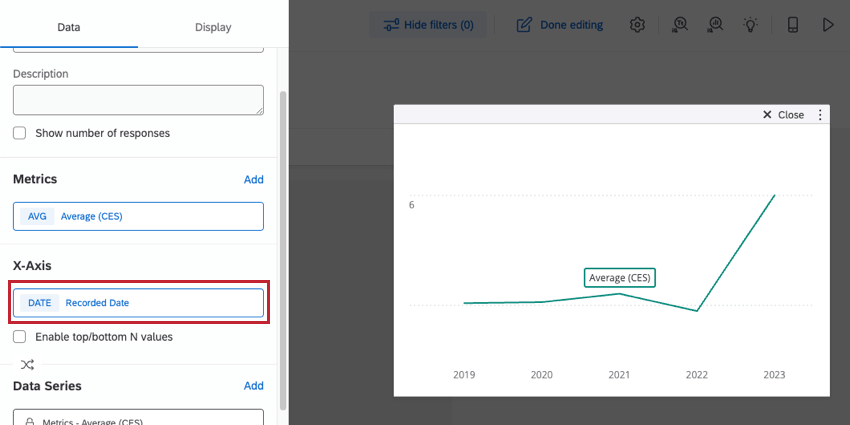
- Under X-Axis, add a date field.

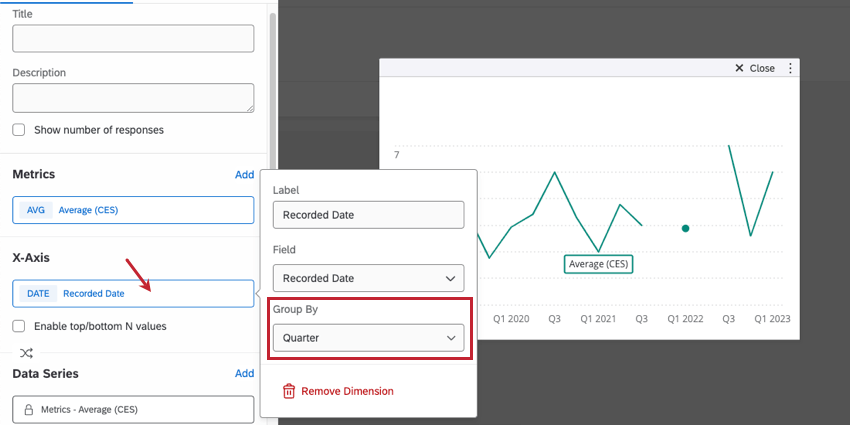
- Click on your date field to adjust how dates are grouped along the X-Axis. Unless the page is filtered to only show data for the last week or so, it’s better not to use day. In our example, we used Quarter.

Showing CSAT Compared to a Benchmark
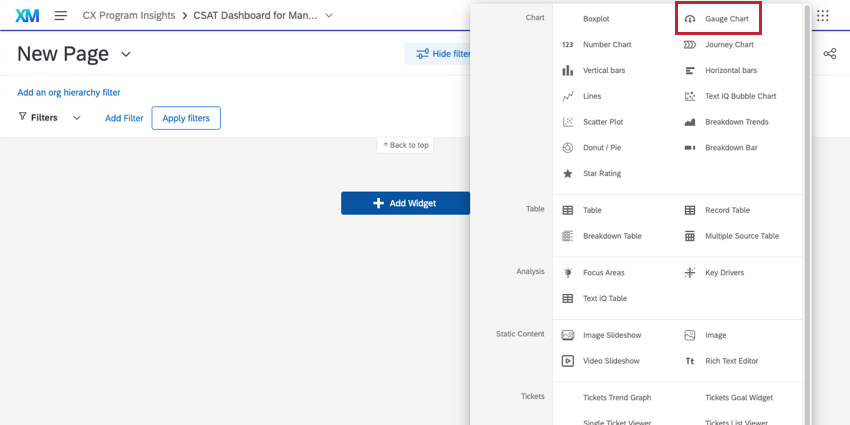
Sometimes you don’t necessarily want to show a change over time – you just want to know what the department’s CSAT is right now, and how it compares to the CSAT your department should have. Gauge Charts are the perfect widget to accomplish this!
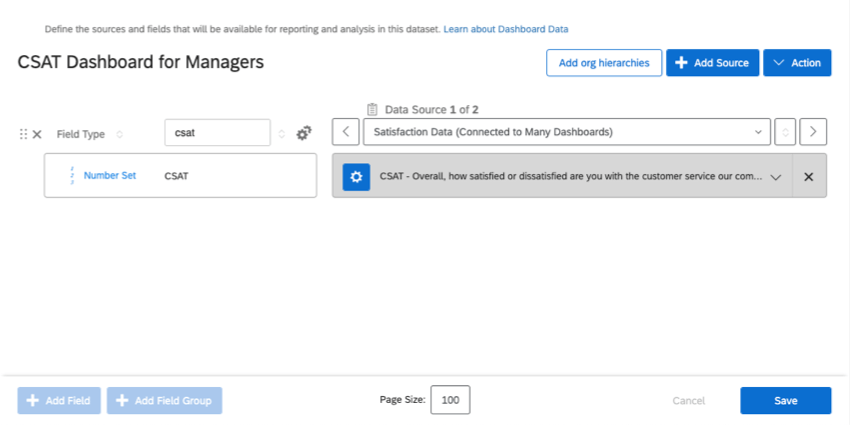
- Make sure your CSAT is mapped in your data source as a Number Set field.

- Add a Gauge Chart widget to your dashboard.

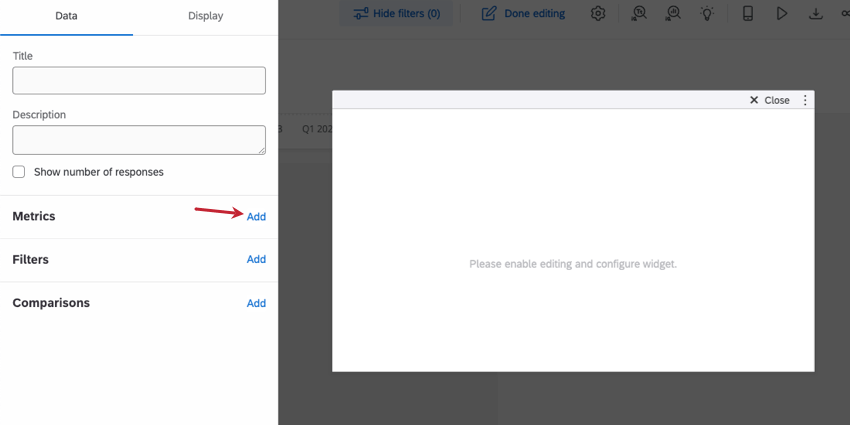
- Add a metric.

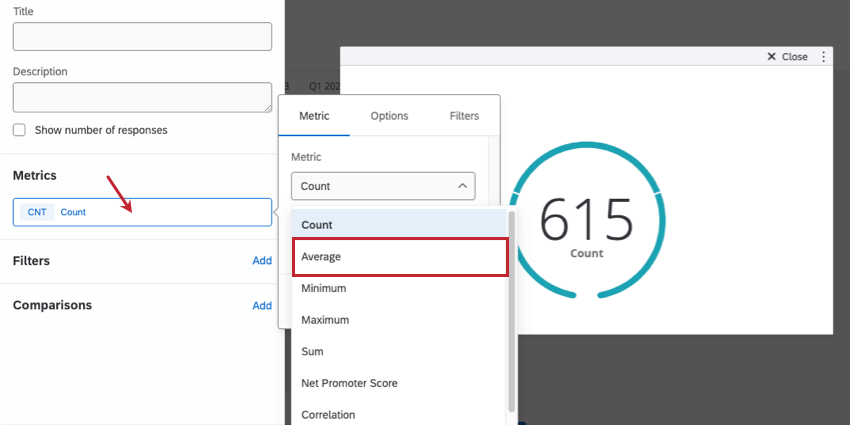
- Click the Count. Change this to an Average.

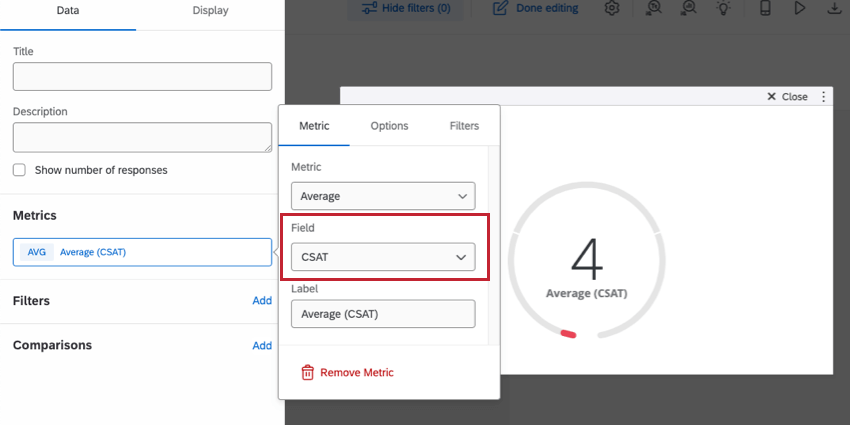
- Select the CSAT field.

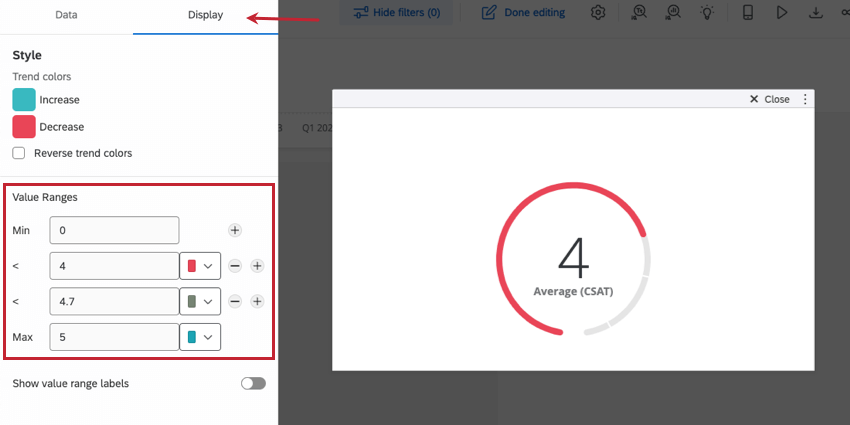
- Now we can adjust our benchmarks. Head to the Display tab.
- The maximum a CSAT can be is 5, so be sure to change the Max value.

The rest of the values are up to the standards you have set. In our example, we consider CSATs 1 to 4 to be below expectations, 4 to 4.70 to be fair, and greater than 4.70 to be excellent.
If you only want to judge when a CSAT has moved from “Good” to “Bad,” you can click the minus sign ( – ) next to any value to remove it. You can also add more value ranges by clicking the plus sign ( + ).
Breaking Out Metrics by Teams, Departments, and More
Sometimes you’ll need to break out information by multiple levels. For example, let’s say we’re communicating call center data, such as number of calls. We can break this information out so we see these metrics by employees, managers, and locations. The widget best equipped to report this way is the table widget.
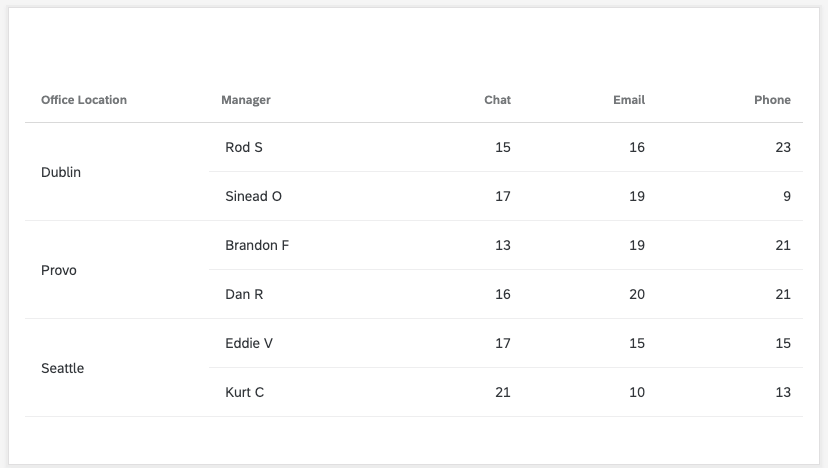
In this example, we work at a call center with 3 locations and 2 managers at each location. We want to see the number of support phonecalls, emails, and chat per manager and office location.
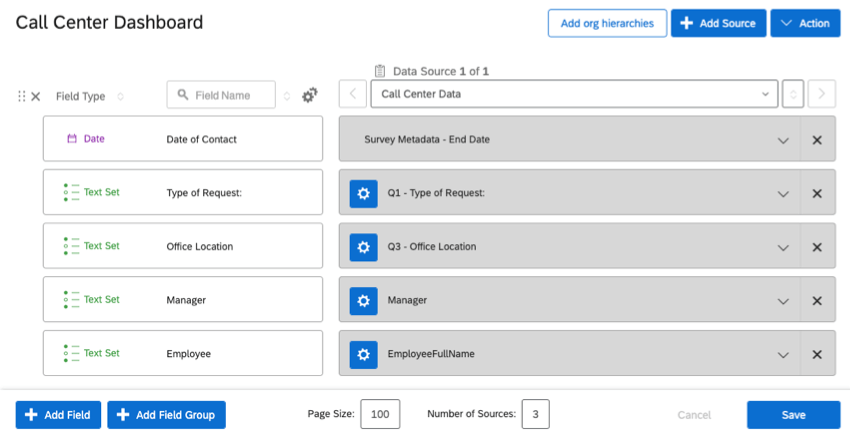
- Table widgets can report on Dates, Number Sets, Text Sets, and Multi-Answer Text Sets. Make sure your fields are mapped accordingly. In this example, we’d map the following fields as Text Sets:

- Type of Request (chat, email, or phone support request)
- Office Location
- Manager
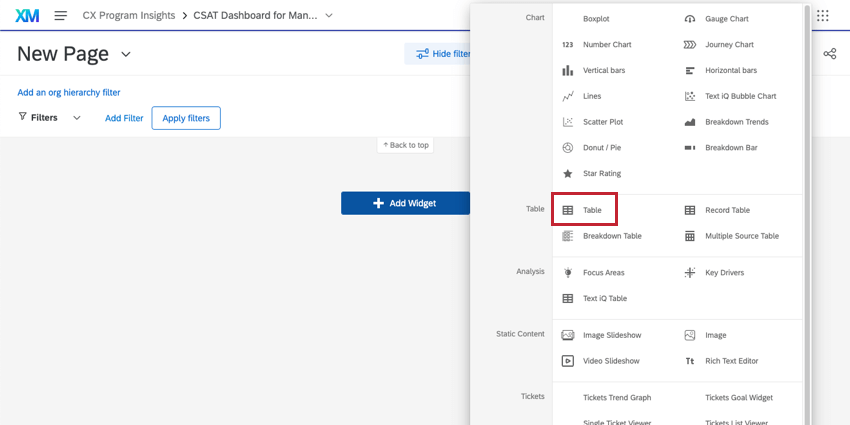
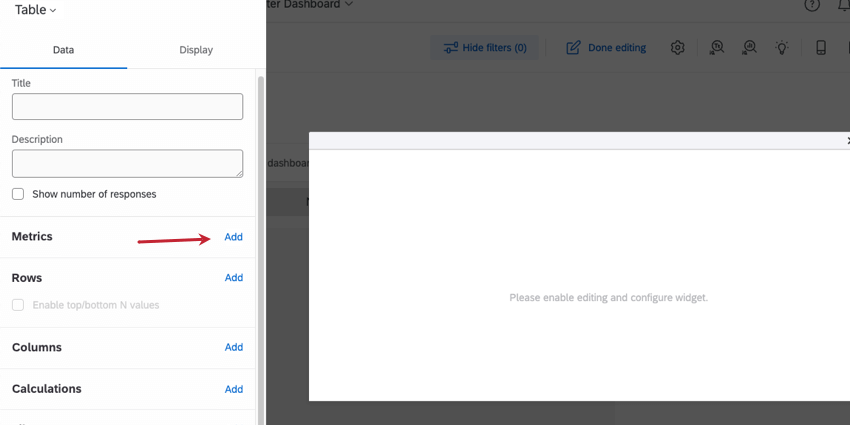
- Add a table widget to your dashboard.

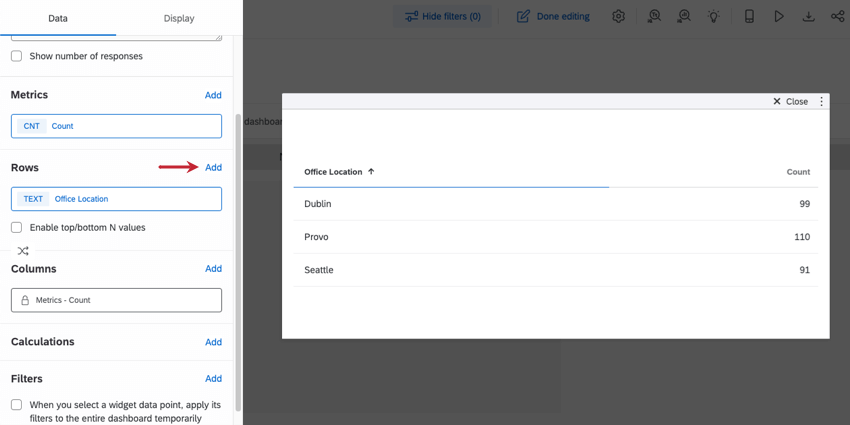
- Add a metric.

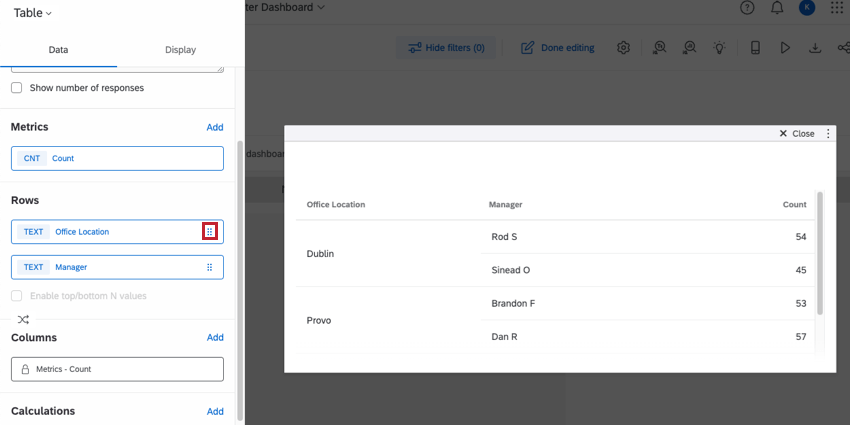
- For each field you want to break out by, add a row. In this case, this is where we’d add the Office Location and Manager fields.

- Breakouts should be listed with the highest level of authority first, and the lowest last. If your breakouts aren’t in order, hover over the field and use the icon to drag and drop the order the rows should break out by.

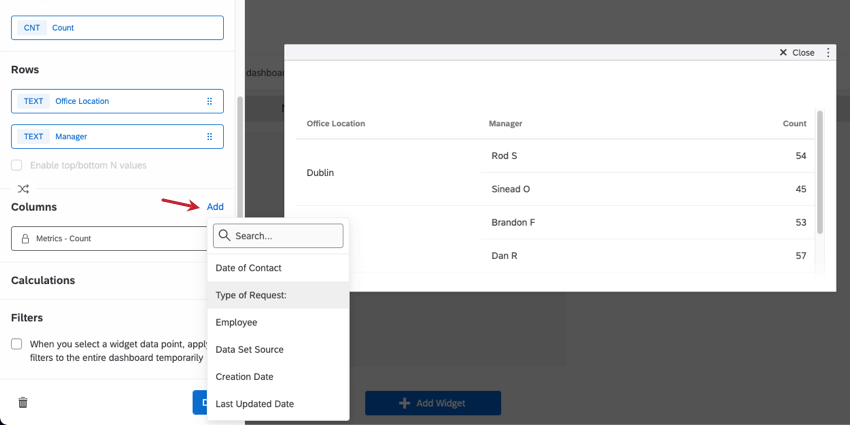
- Now, we want to break out by the type of request – phonecall, chat, or email. We can add this as a row, but that’ll look confusing and produce too many rows. Instead, let’s add it as a column.

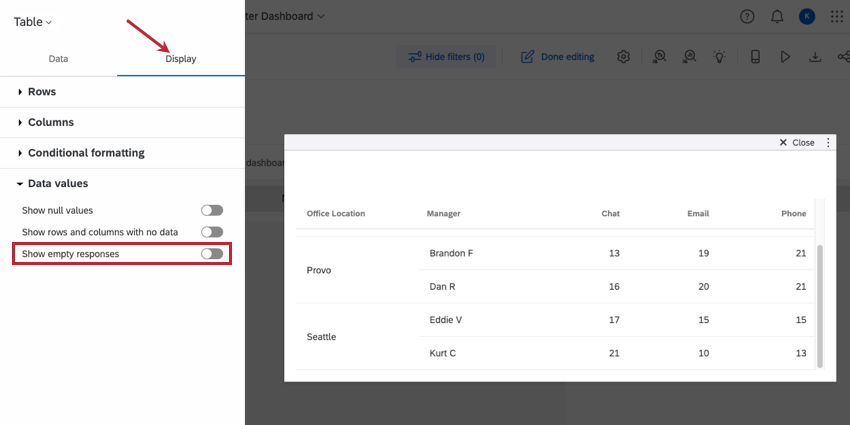
- Each manager only works in 1 office, so we won’t have data for every manager at every office location. In the Display tab, make sure Show empty responses is not enabled.

This is what the finished product looks like:
NPS Breakdowns
Users often like to see a breakdown of how many customers fit into each NPS group. While pie charts can be handy, people generally prefer to use breakdown bar widgets for this.
- Make sure your NPS fields are mapped in your dashboard. Your NPS Groups field should be mapped as a Text Set. Your numeric NPS should be mapped as Number Set.

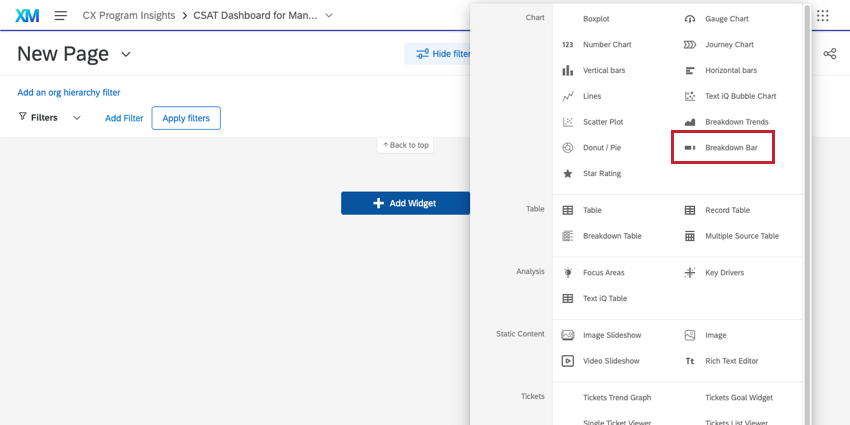
- Add a breakdown bar widget to your dashboard.

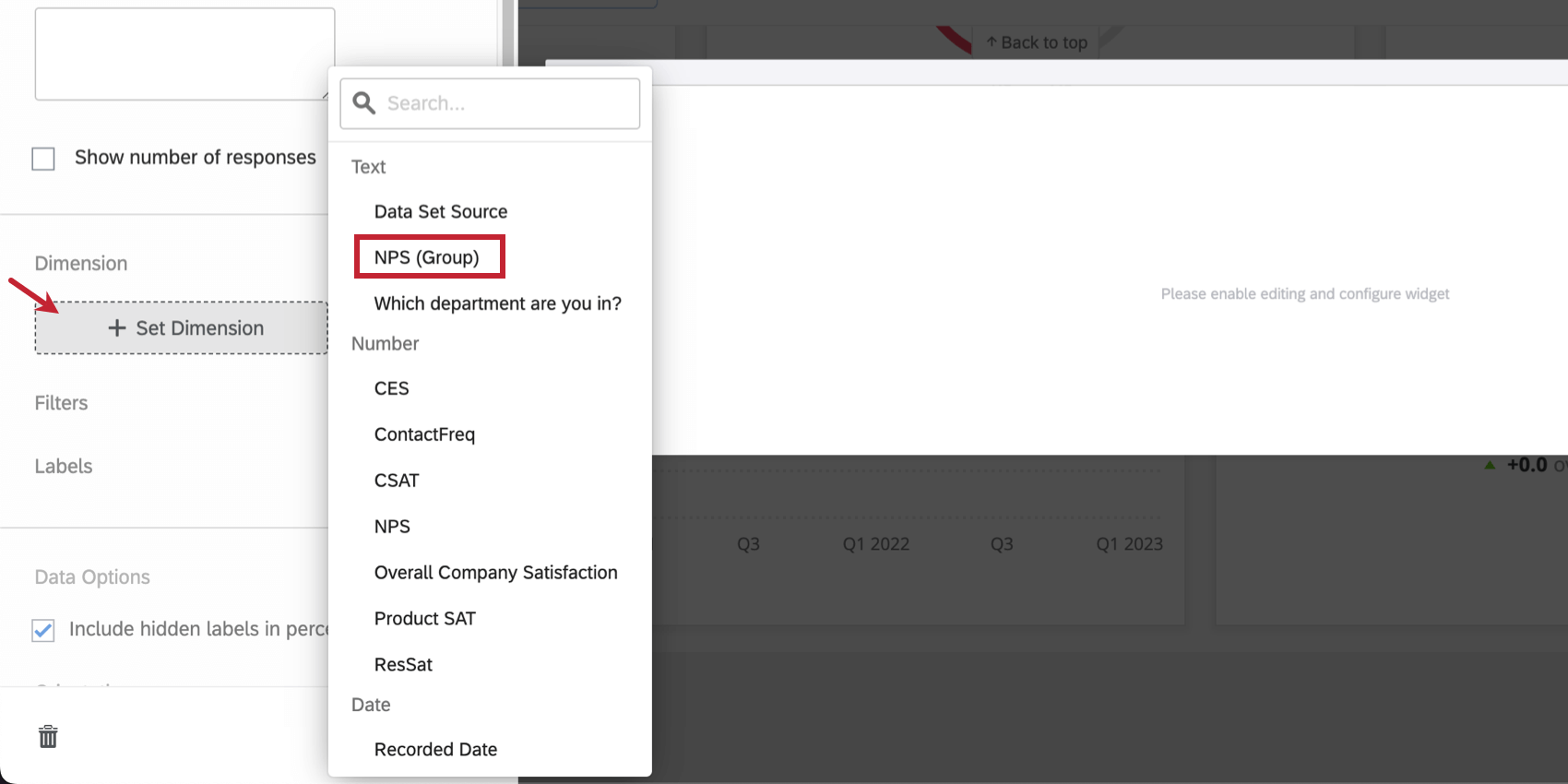
- Click Set Dimension and select the NPS field you want to display. It’s generally more useful to choose the NPS Group instead of the numeric scale.

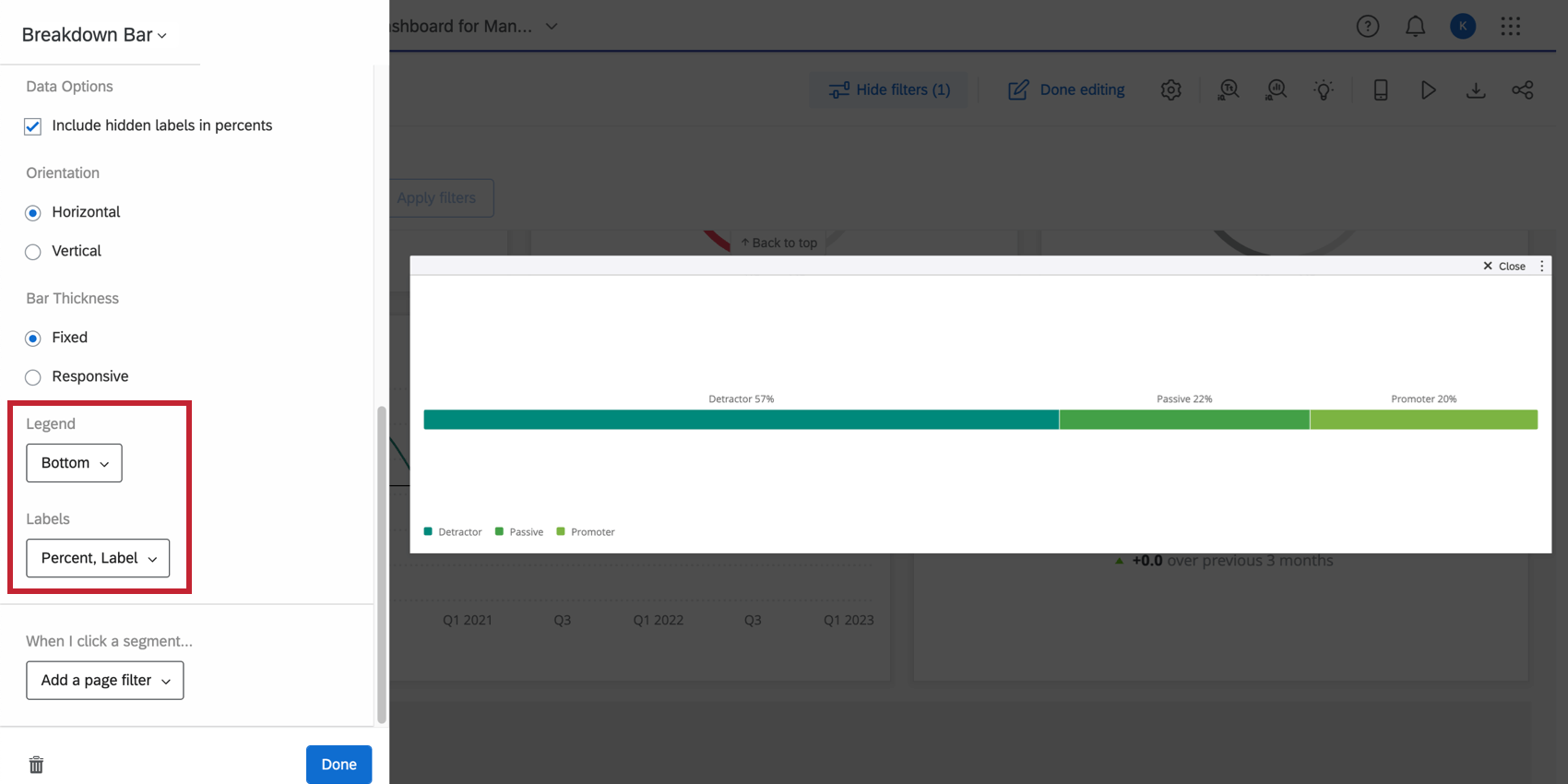
- Choose whether you want to display the legend at the bottom, or turn it off.

- Determine the labels on the segments of the bar. Here, we chose to add the Detractor, Promoter, Passive labels to the segments, so we can turn off the legend if we want.
Filtering For Your Audience
In a few of the example widgets we made, we talked about filters. Filters can be incredibly useful for narrowing down data according to what your dashboard users are most interested in seeing. You can add filters to the whole page of a dashboard, or just to one widget at a time.
Filtering doesn’t just mean permanently restricting data – it also means providing your users with the filters they might want to apply to their data.
Filters for General Use
Filters you may add to a page or a widget for users to adjust as needed:
- Date filters, so managers can adjust and compare time periods as needed.
- Employee, so managers can see a particular direct report’s stats.
- Office location, so department heads can compare performance across locations.
- And more…
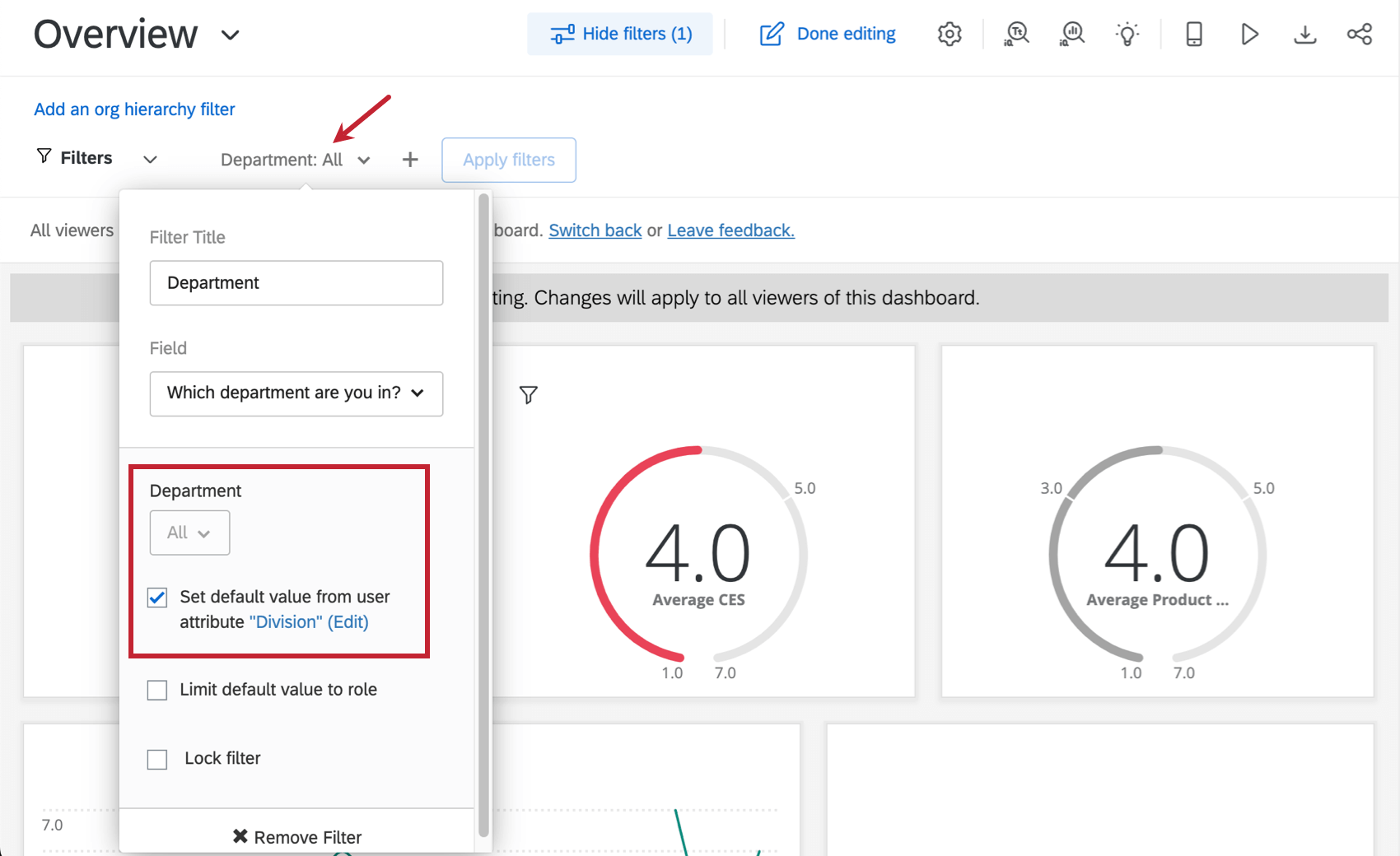
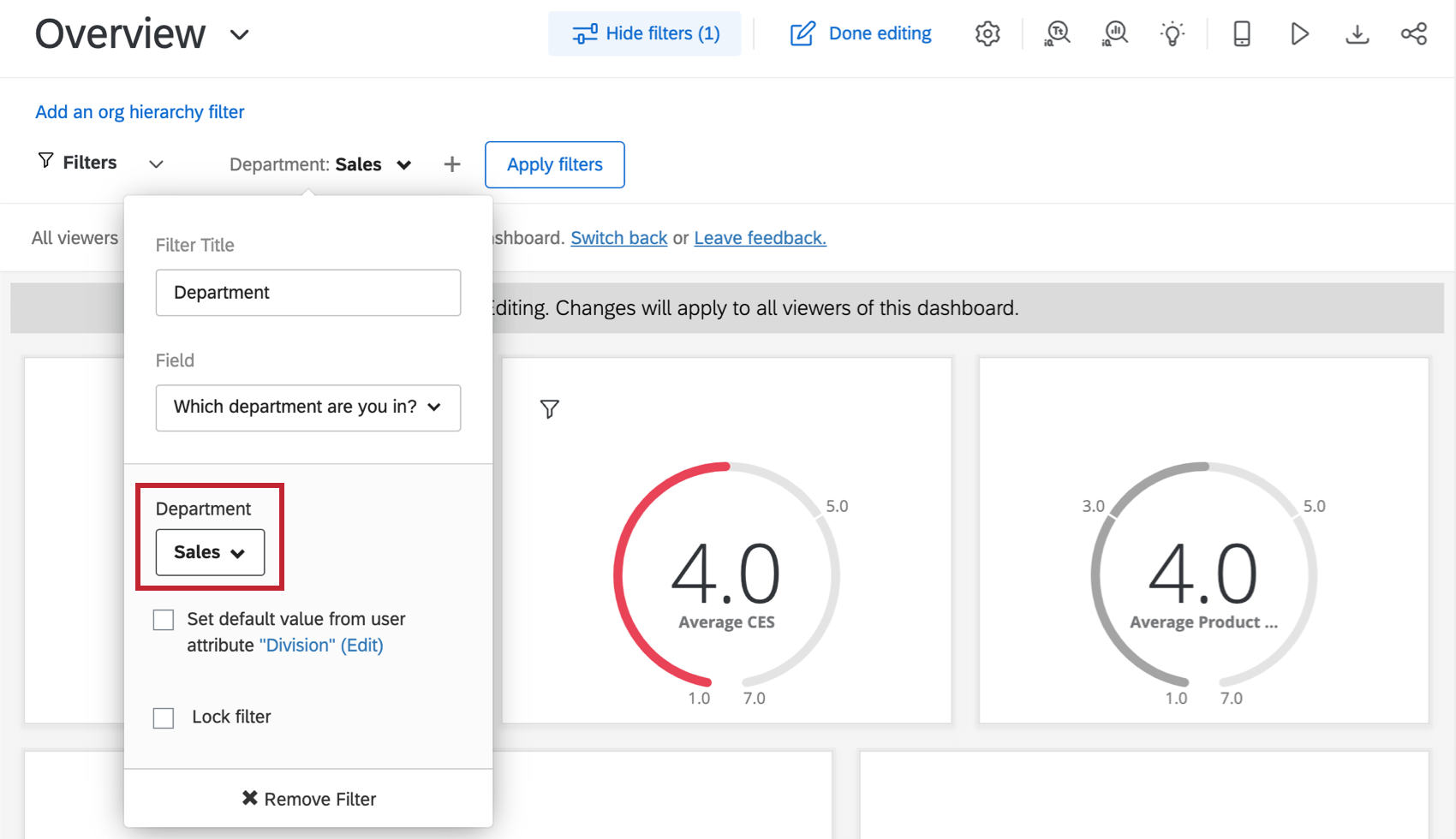
Qtip: If you select specific values while editing your filter and then exit out of editing mode, the filter will be applied automatically for your dashboard viewers. In the below example, the value Sales was selected for the filter, “Department” When dashboard viewers go to this dashboard, the filter “Department” will automatically be set to filter for Sales.
Restrictive Filters
Filters you may add to a page or widget and lock, so no further adjustments can be made:
- A date filter on the dashboard that only shows the relevant fiscal quarter or year’s data.
- Adjusting a field like Department so it always matches a user attribute. That way only members of the department see their own data.