Digital Open Door
About the Digital Open Door
During times of crisis and extreme change, keeping communication lines open with your customers is critical. Combined with the accelerated digital transformation driven by COVID-19, any websites or apps you company runs are critical touchpoints with your customers. Quickly stand up a digital open door to ensure customers always have an open, two-way line of communication.
This solution consists of the following, developed by CustomerXM people scientists:
- A pre-written survey
- A pre-written email task that triggers to your support team
- A Website Feedback project with digital touchpoints
- A custom dashboard
Creating a Digital Open Door
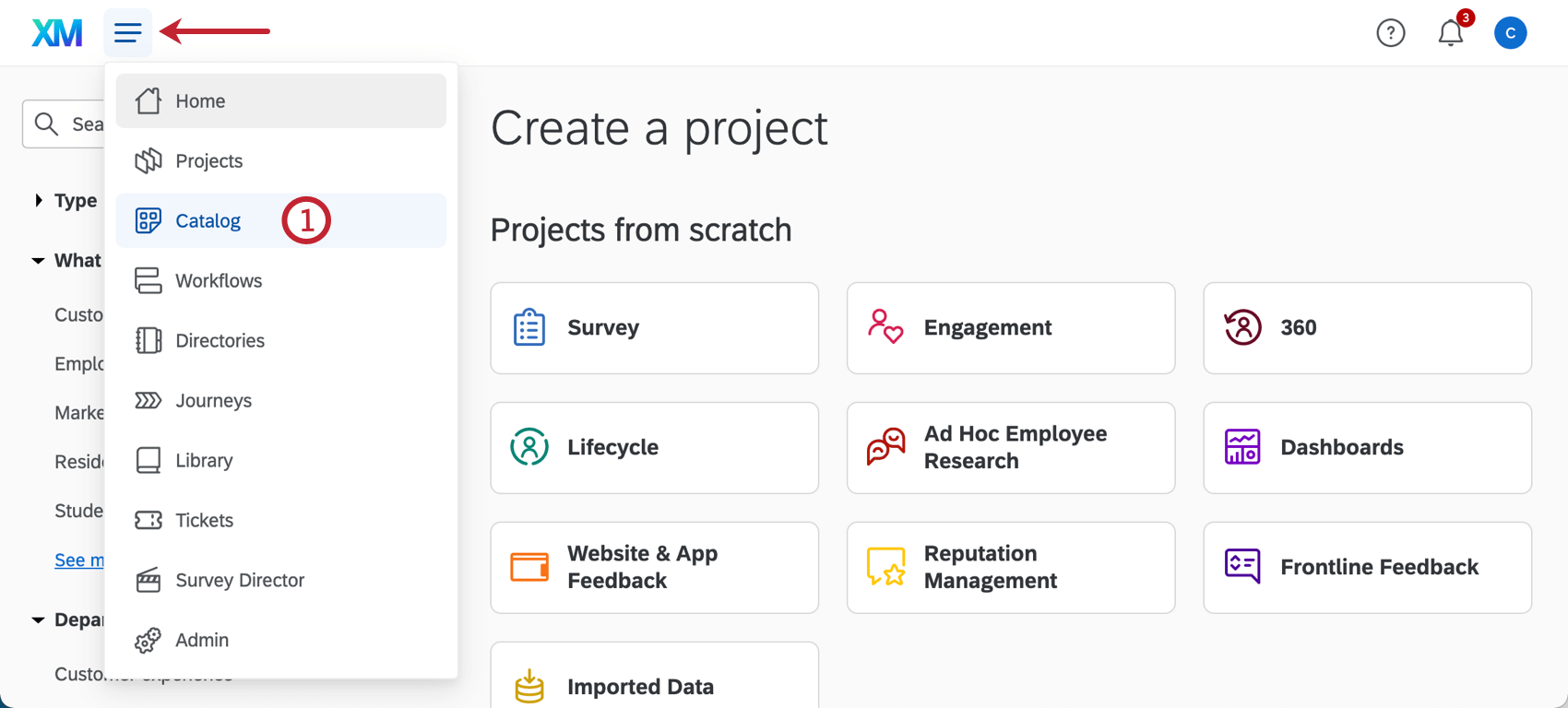
- Select Catalog from the global menu.
 Qtip: A project can also be created from the Projects or Homepage.
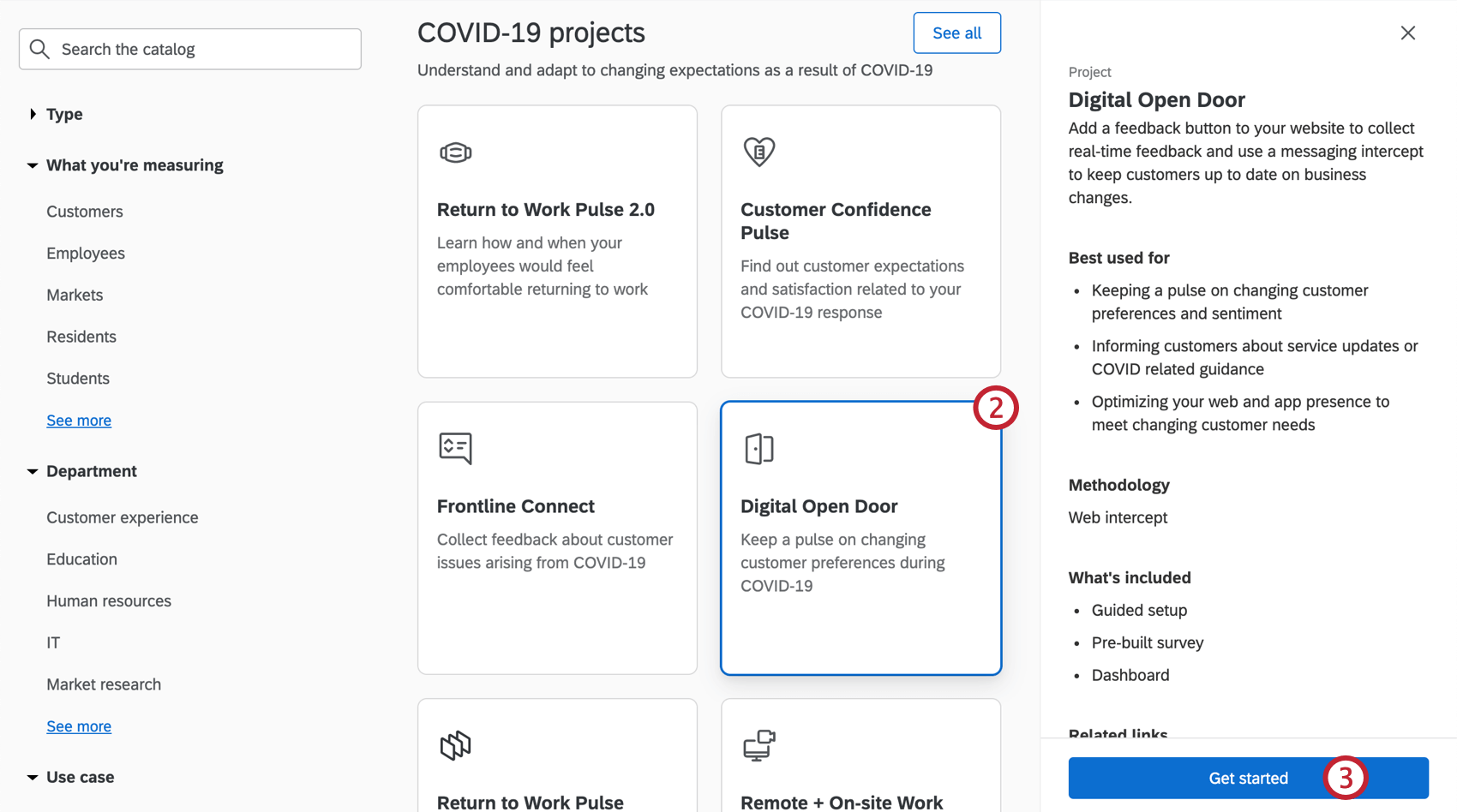
Qtip: A project can also be created from the Projects or Homepage. - Under COVID-19 projects, select Digital Open Door.
 Qtip: You can also use the search in the catalog to find this project.
Qtip: You can also use the search in the catalog to find this project. - Click Get started.
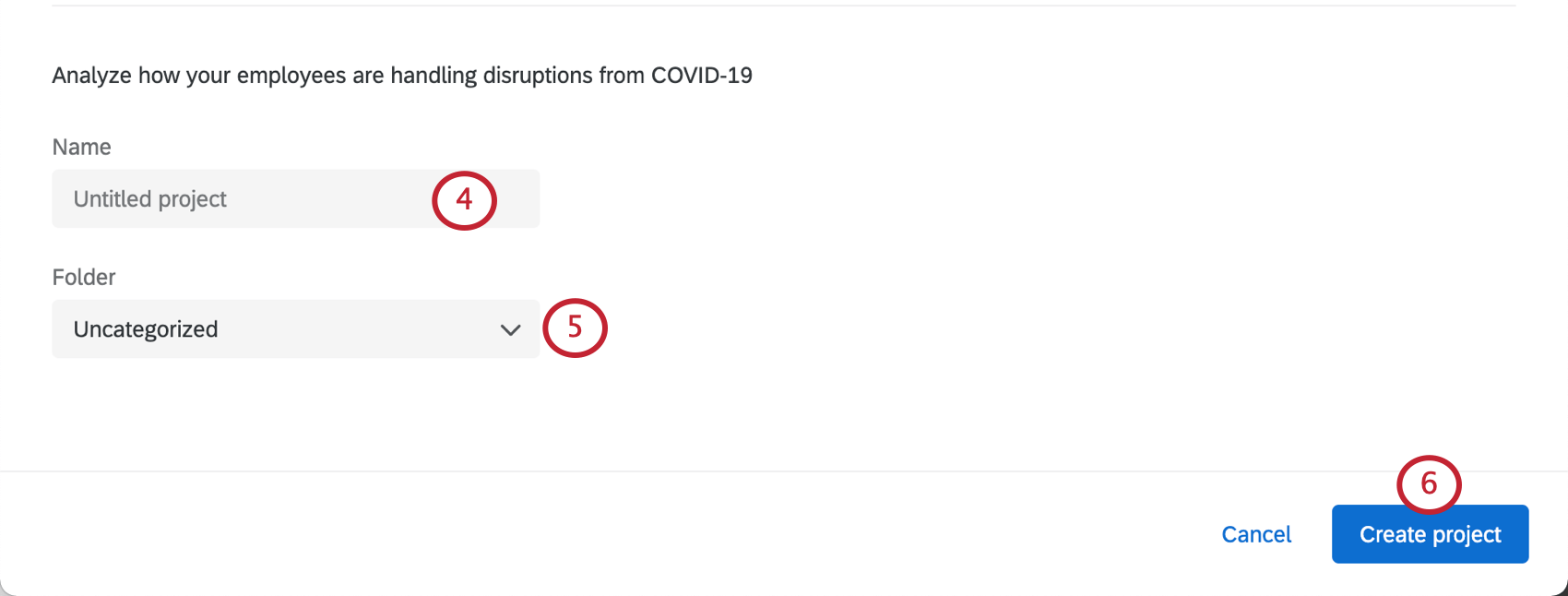
- Name your project.

- If desired, put it in a folder.
- Click Create project.
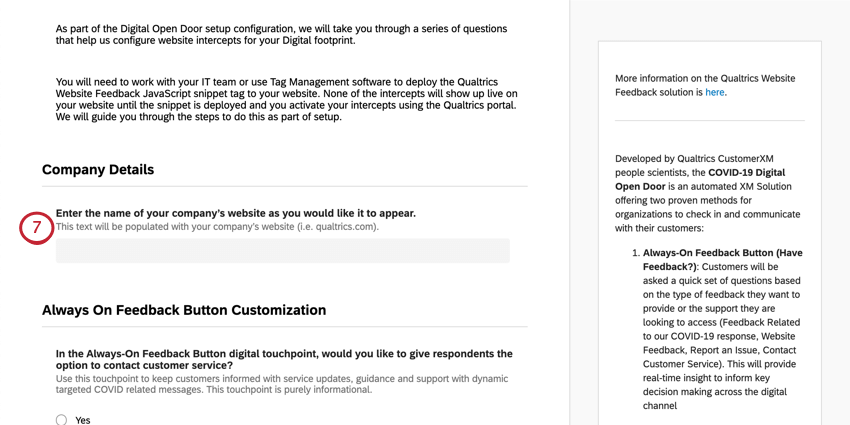
- Enter the name of your company’s website as you would like it to appear.

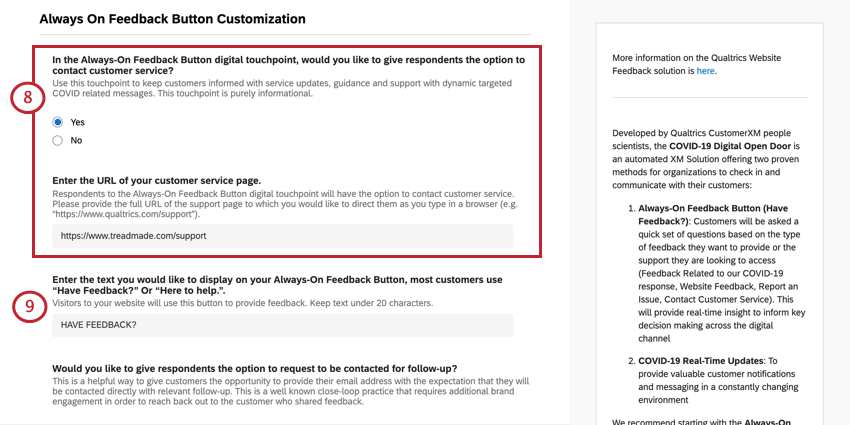
- Determine whether you’d you like to give respondents the option to contact customer service in the Always On Feedback Button. If yes, enter the URL of your customer service page.

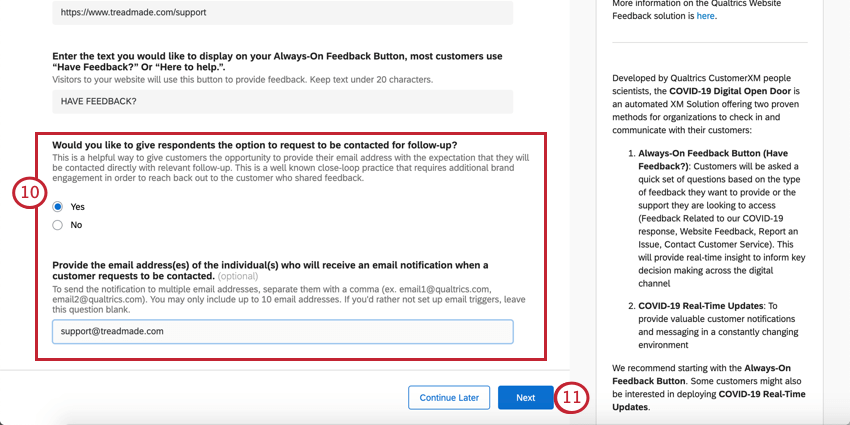
- Enter the message you would like to display on your Always on Feedback Button. Most customers use “Have Feedback?” or “Here to help.” Keep text under 20 characters.
Qtip: Although you can edit the color and text, this button will look like the Feedback button in gray on the right side of this support page.
- Determine whether you would like to give respondents the option to request to be contacted for follow-up. If so, enter the email address of the person or team at your organization that should receive these follow-up requests.
 Qtip: You can add up to 10 email addresses, comma-separated.
Qtip: You can add up to 10 email addresses, comma-separated. - Click Next.
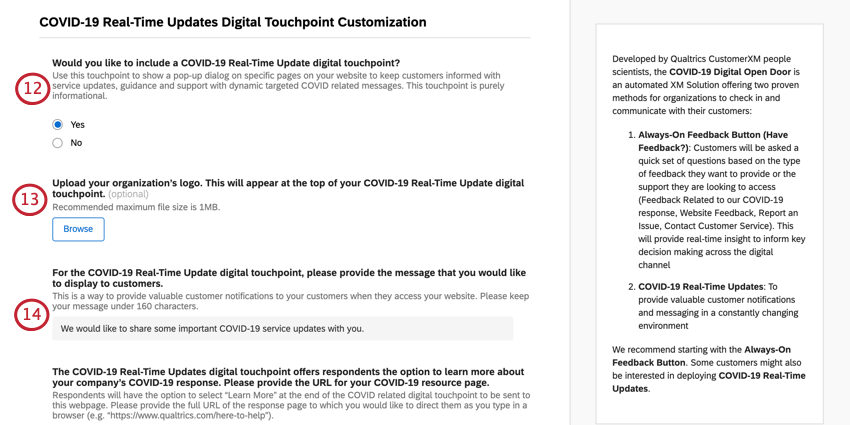
- Select whether you’d like to include a COVID-19 Real-Time Update. This touchpoint can be used to keep customers informed with service updates, guidance and support with dynamic targeted COVID-19 related messages. This touchpoint is purely informational.

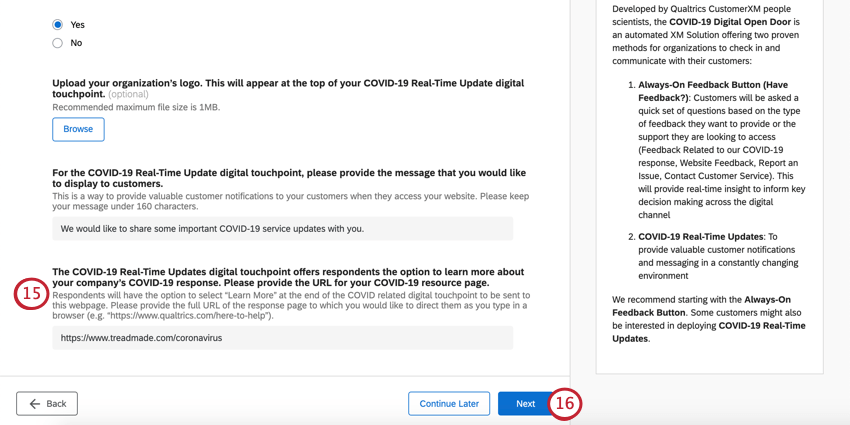
- If you selected yes to the COVID-19 Real-Time Update, you will have the option to upload your organization’s logo to it. The max file size of the logo is 1MB.
Qtip: This will make the logo appear on your website Creatives.
- If you selected yes to the COVID-19 Real-Time Update, provide the message that you would like to display to customers. The maximum length is 160 characters.
Example: “We would like to share some important COVID-19 service updates with you.” This line is meant to be short because it will be accompanied to a link for more information.
- The COVID-19 Real-Time Update offers respondents the option to learn more about your company’s COVID-19 response. Please provide the URL for your COVID-19 resource page.

- Click Next.
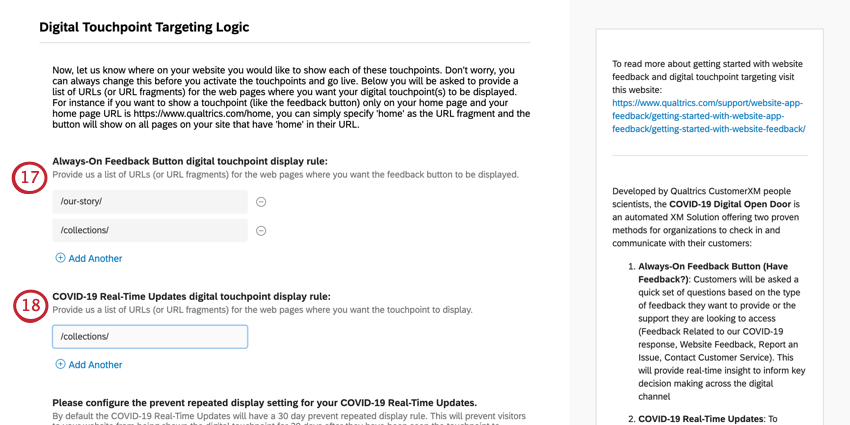
- Specify where on your website you would like to show the Always On Feedback button. Provide a list of URLs (or URL fragments) for the web pages where you want each digital touchpoint to be displayed.
 Example: If you want to show a touchpoint (like the feedback button) only on your home page and your home page URL is https://www.qualtrics.com/home, you can simply specify “home” as the URL fragment and the button will show on all pages on your site that have “home” in their URL.Qtip: Don’t worry, you can always change this before you activate the touchpoints and go live.
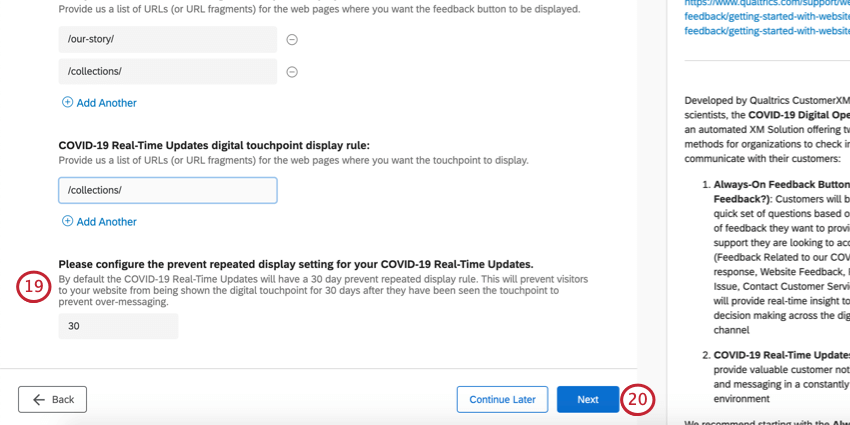
Example: If you want to show a touchpoint (like the feedback button) only on your home page and your home page URL is https://www.qualtrics.com/home, you can simply specify “home” as the URL fragment and the button will show on all pages on your site that have “home” in their URL.Qtip: Don’t worry, you can always change this before you activate the touchpoints and go live. - Specify where on your website you would like to show the COVID-19 Real-Time Update. Provide a list of URLs (or URL fragments) for the web pages where you want each digital touchpoint to be displayed.
- By default, the digital touchpoints will only be displayed to website visitors who haven’t seen them in the last 30 days. If you’d like to adjust this window, enter a number of days in the field.
 Qtip: The purpose of this setting is to prevent the same website visitors from being over-surveyed and over-messaged.
Qtip: The purpose of this setting is to prevent the same website visitors from being over-surveyed and over-messaged. - Click Next.
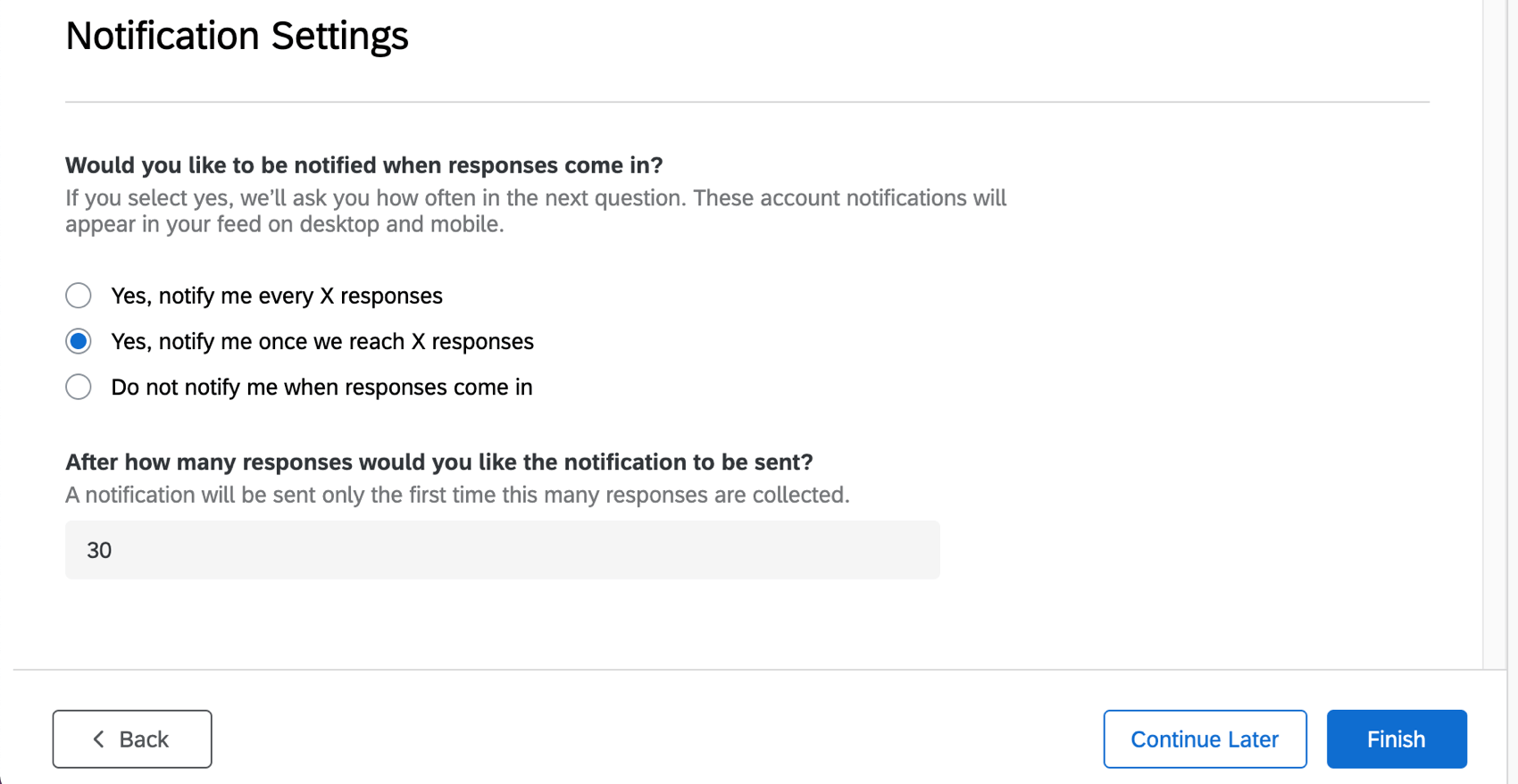
- Determine when you would like response notifications sent to you through email and in-account notifications. You can choose between:

- Yes, notify me every X responses
Example: Get notified for every 50 responses you receive, so you don’t get a notification for every response.
- Yes, notify me once we reach X responses
Example: Get a notification once you reach 150 responses, total.
- Do not notify me when responses come in
- Yes, notify me every X responses
- When you’ve filled out these fields, click Finish to generate your project.
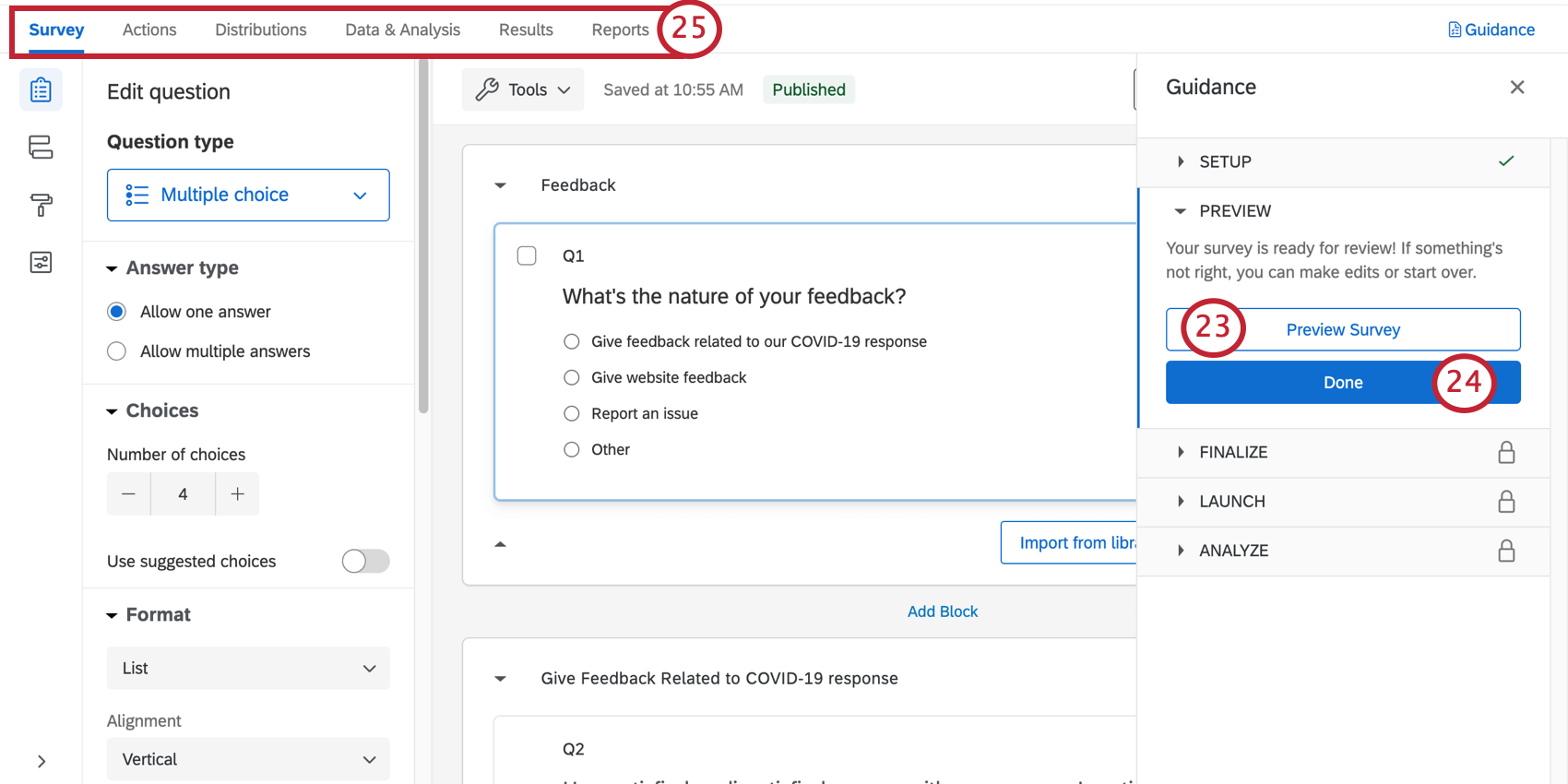
- Click Preview Survey to test your survey.
 Qtip: Did your survey Preview not appear? Make sure your browser doesn’t block pop-ups on Qualtrics.
Qtip: Did your survey Preview not appear? Make sure your browser doesn’t block pop-ups on Qualtrics. - Click Done to resume the guided setup.
- Use the tabs along the top if you’d like to edit components not included in the blue button steps. For example, you can go to the Survey tab to edit the survey theme and add demographic questions, whereas you can go to the Distributions tab to download a distribution history for emails you’ve sent.
Digital Open Door Survey Customization
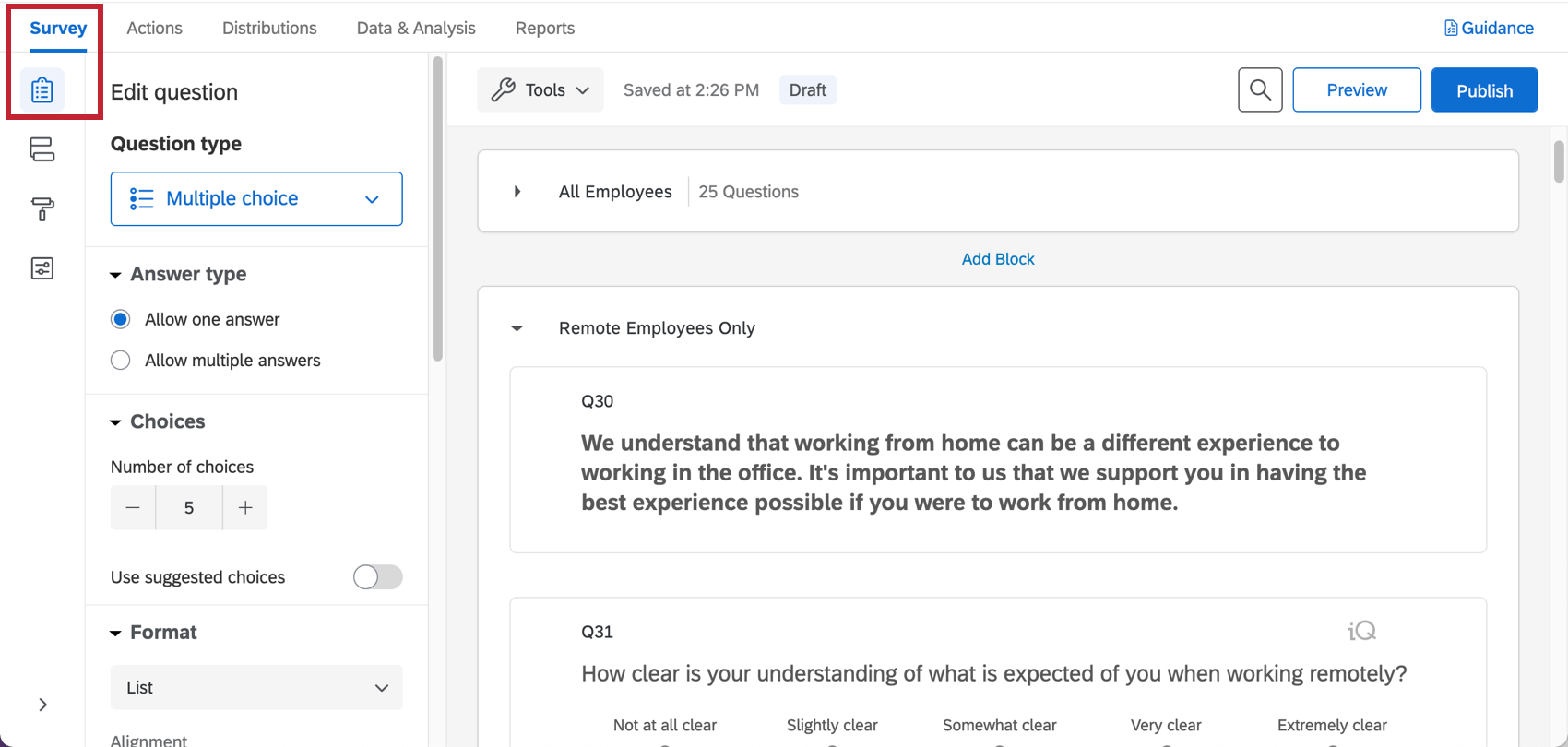
If you want to see the questions in your survey or edit them, click the Survey tab. Once inside the survey builder, you can add new questions, tweak the wording on existing ones, edit the survey theme, and much more.
If there’s particular functionality you’d like to add, try searching the Support Site, or use the Support Site’s menu to the left to pick a page. In this section, we’ll cover some of the fundamentals of survey editing.
Adding and Editing Questions
You can add as many additional questions as you want. However, keep in mind that the shorter the survey, the more likely customers are to fill it out.
For guides to adding and editing questions, see:
- Creating Questions
- Formatting Questions
- Formatting Answer Choices
- Question Types
- Screen Capture Question
Deleting and Restoring Questions
If you have sent a question to the trash, it is possible to restore it. To roll back many changes at once, see also how to revert a survey back to a previous version.
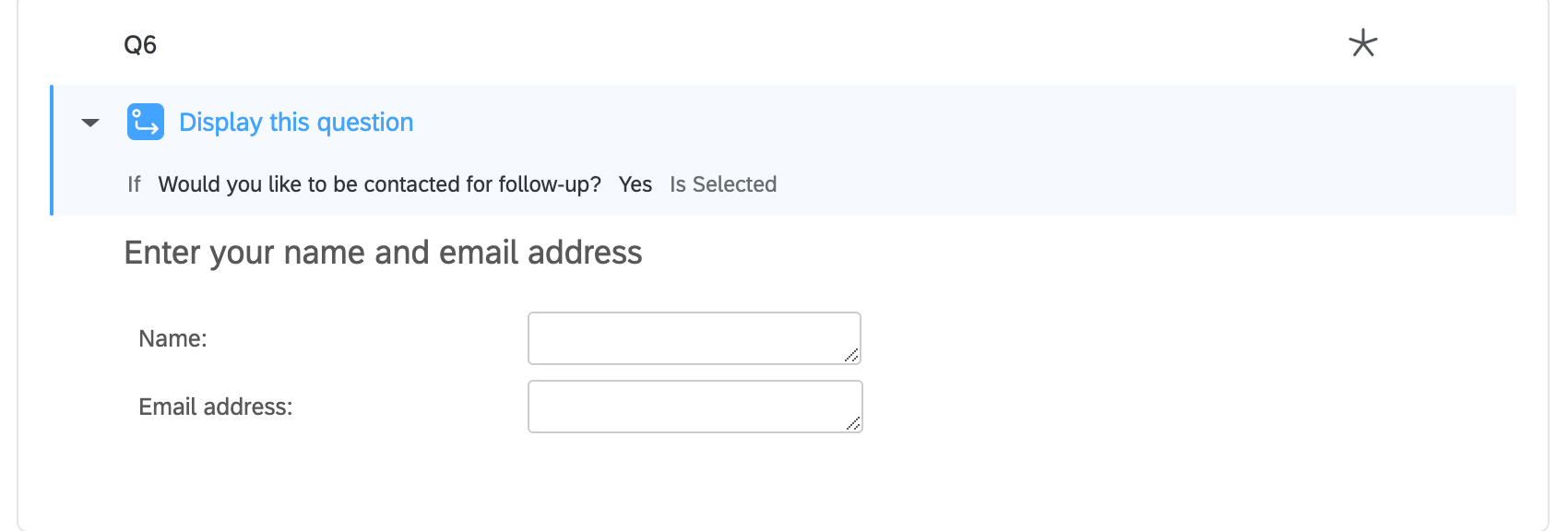
Display Logic
This solution comes with custom display logic. Display logic affects what questions respondents see, based on previous answers they provided. For example, we can ask whether a customer would like to be contacted for follow up, and then only request their contact information if they say yes.
Survey Flow
The survey flow is where you customize the order in which respondents experience the elements of your survey. As the name suggests, it’s where you determine the “flow” of your survey. Here, you will find a few different elements.
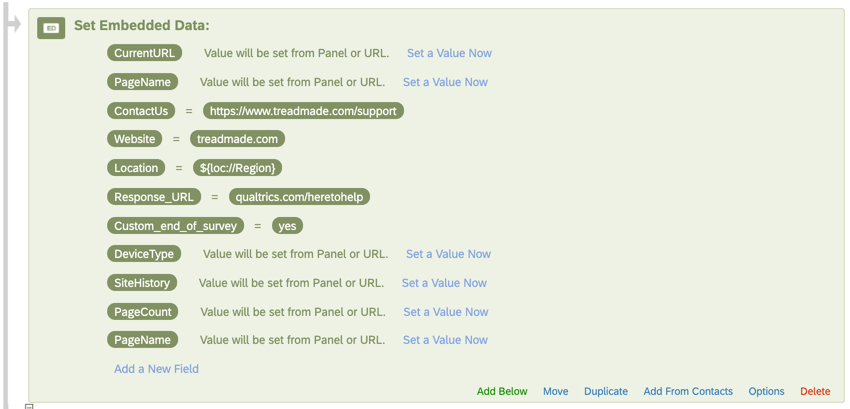
In the survey flow, you’ll find an embedded data element at the top. This element helps organize your data for reporting and for use in your digital touchpoints. For example, the DeviceType will record whether the respondent reached your website from desktop or mobile.
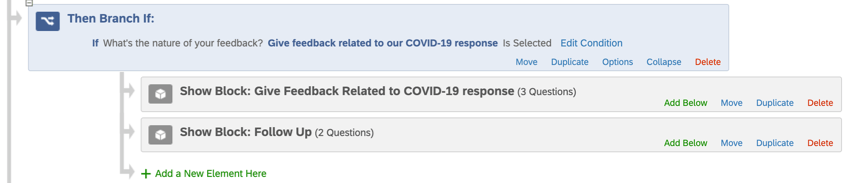
Branch logic allows you to hide or show entire groups of questions based on answers respondents gave earlier in the survey. Please do not remove or edit this element without paying close attention to the question the logic is based off of and the block of questions the branch logic is controlling.
Saving and Publishing
All edits you make are saved automatically; however, they won’t necessarily be pushed to the live version of the survey. When you are finished with all of your edits and are ready to generate a link and share the survey with your customers, remember to click Publish in the upper-right.
For more on how this works, see Survey Publishing & Versions.
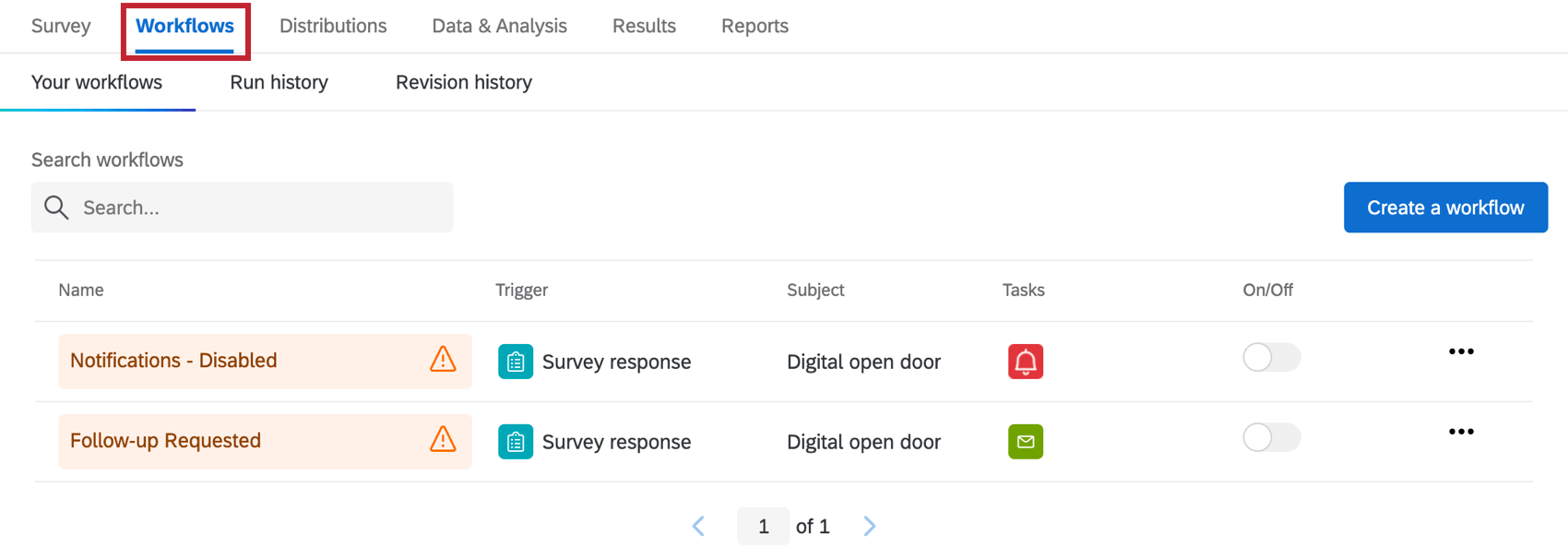
Pre-Configured Workflows
Your Digital Open Door comes with items already set up in the Workflows tab. This means that during the project’s setup you did one of the following:
- You said you’d like to give customers the chance to request a follow-up, and specified the email addresses of teams / colleagues who should receive these requests. As a result, we created an email task that will go out to your specified teams / colleagues letting them know that a customer has requested a follow-up.
- You said you’d like to be notified when you receive a certain number of responses. As a result, we set up an notifications feed task so you will be alerted appropriately.
As needed, you can either review or edit:
- Who receives the notification
- The conditions under which the condition are sent
- The message included in the notification
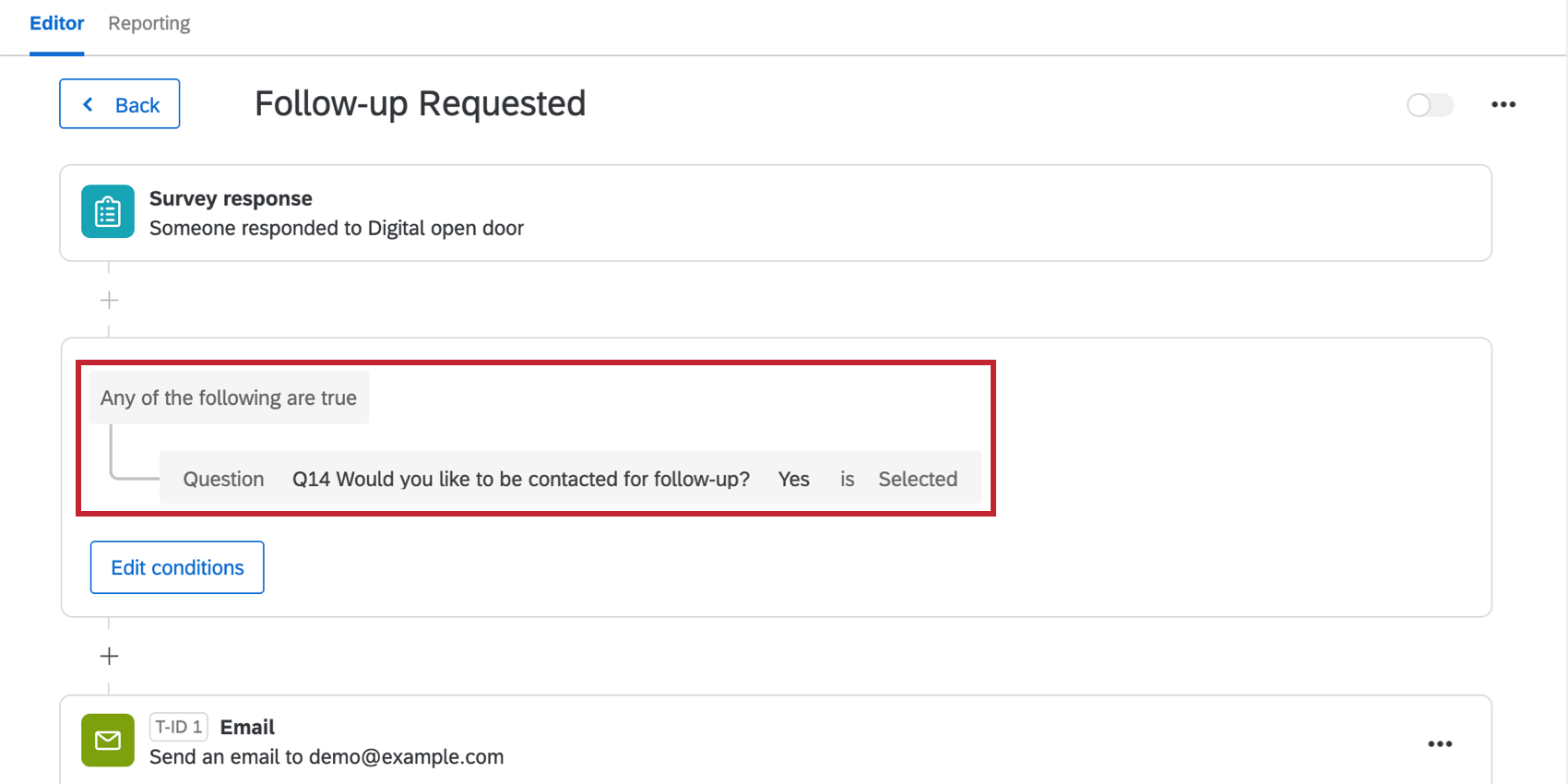
About the “Follow Up Requested” Workflow
The Customer Feedback Notification will only be sent if the customer indicated that they want to be contacted for a follow-up.
Qtip: For more on building conditions, see:
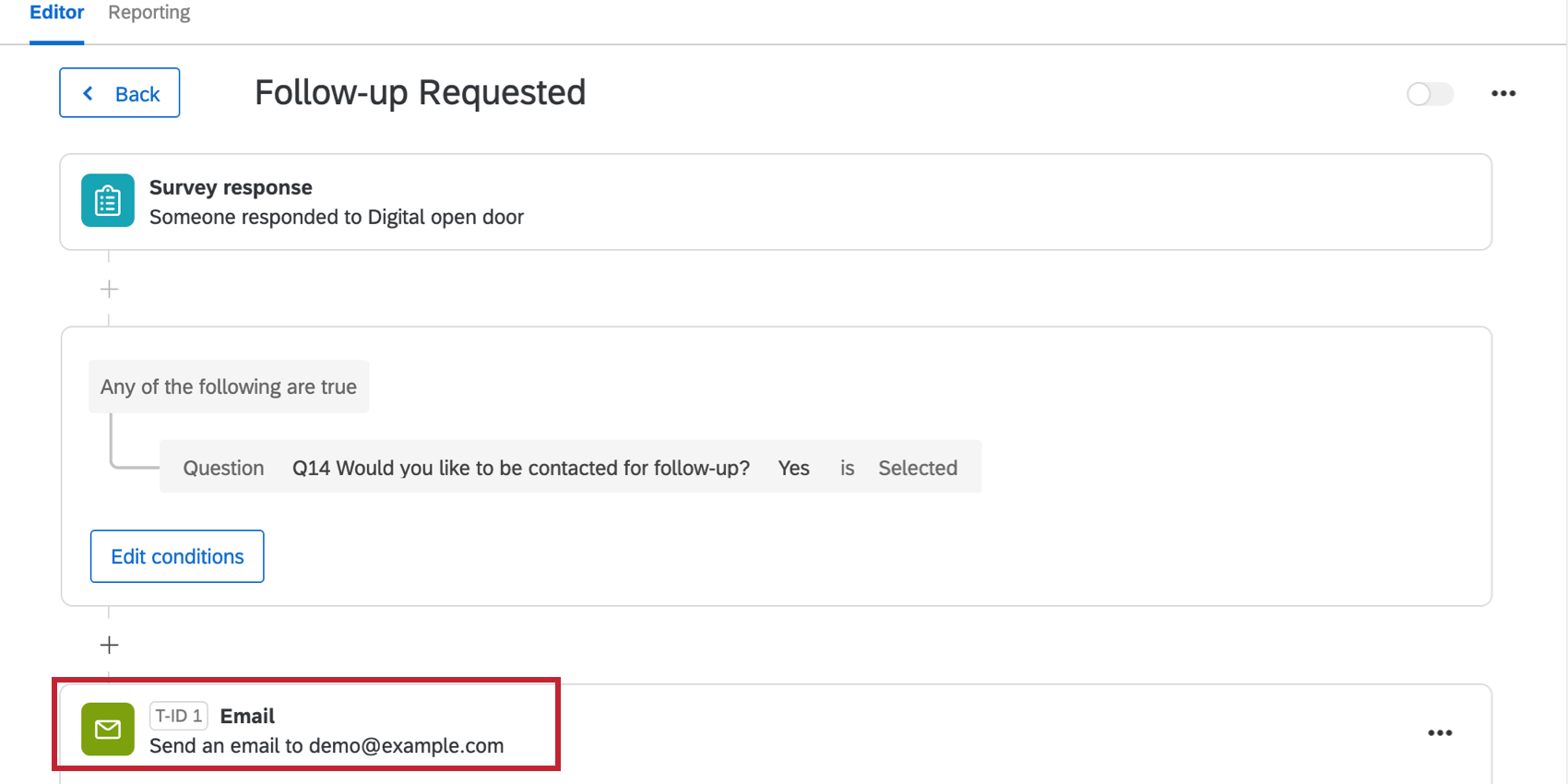
Click Email to view details such as who’s the recipient of the email notification, the message, and other settings.
By default, the message contains:
- The date the customer completed the survey
- Their first and last name
- Their preferred email address or phone number
- The email saved for them in the contact list
- A recommendation to reach out to the customer within 48 hours
For additional details and editing options, see the Email Task support page.
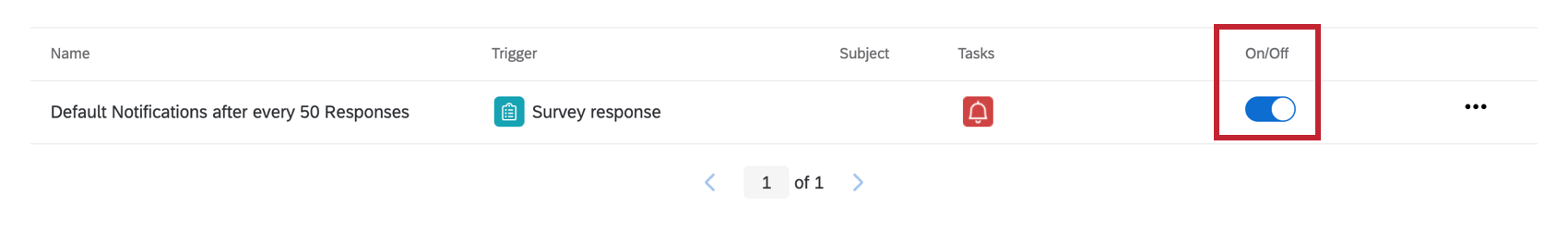
About the Response Notifications
Depending on the frequency you chose, these conditions are set up with one of the following:
- Embedded data set in the survey flow.
- Quotas.
Do not edit the conditions on these workflows, the corresponding embedded data in the survey flow, or the quotas involved.
If you don’t want to receive this notification after all, you may delete the workflow. Please note that once you delete a workflow, it cannot be retrieved.
Review and Finalize the Digital Touchpoints
The Digital Open Door involves touchpoints that you can deploy on your website. In this section we’ll summarize what your next steps are and how to navigate to your digital touchpoints for editing. In the following / linked sections, we’ll go over the specific steps in more detail.
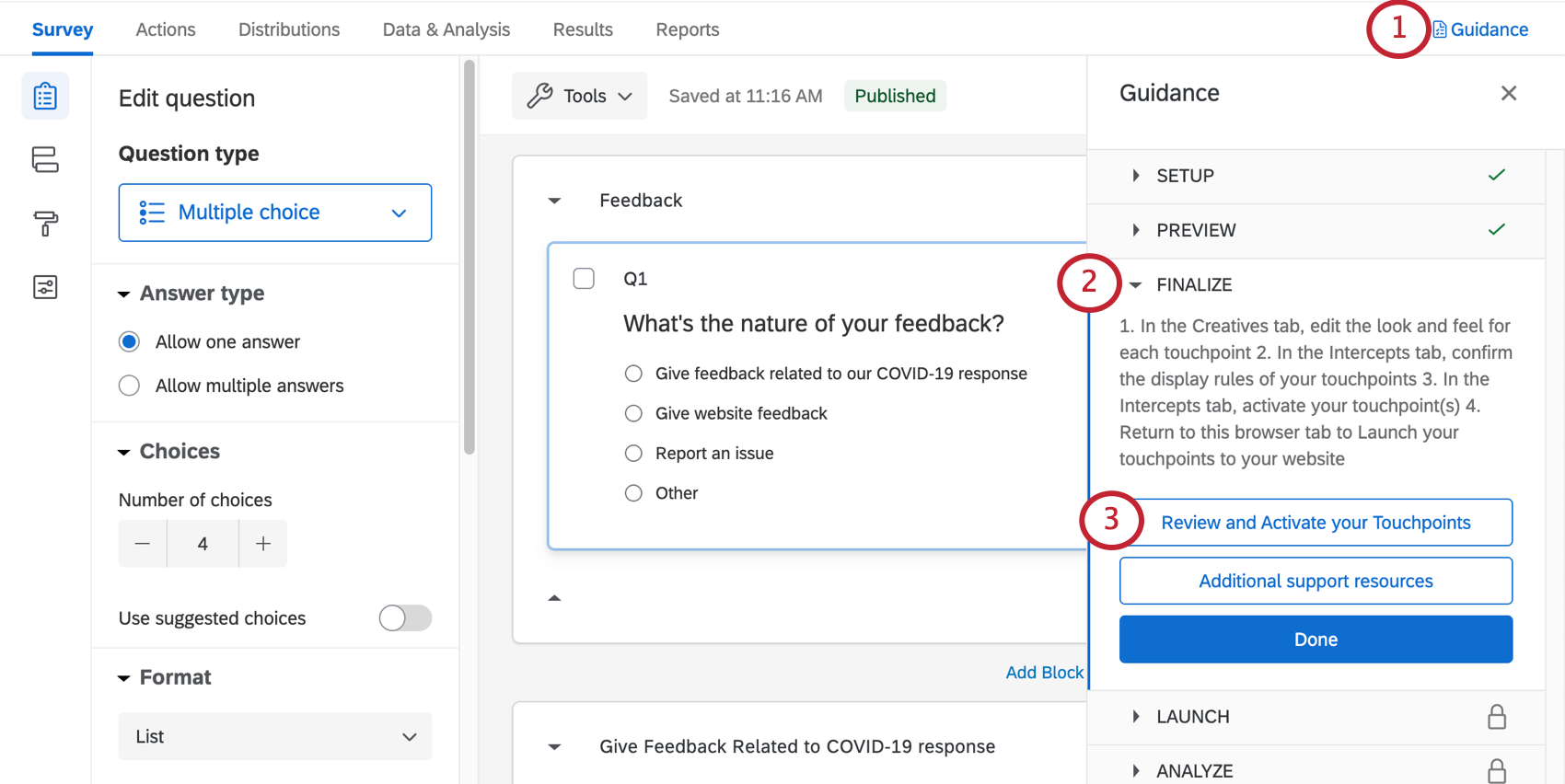
- Open the Guidance panel.

- Navigate to the Finalize section.
- Click Review and Activate your Touchpoints.
- Your digital touchpoint project will open in a new tab.

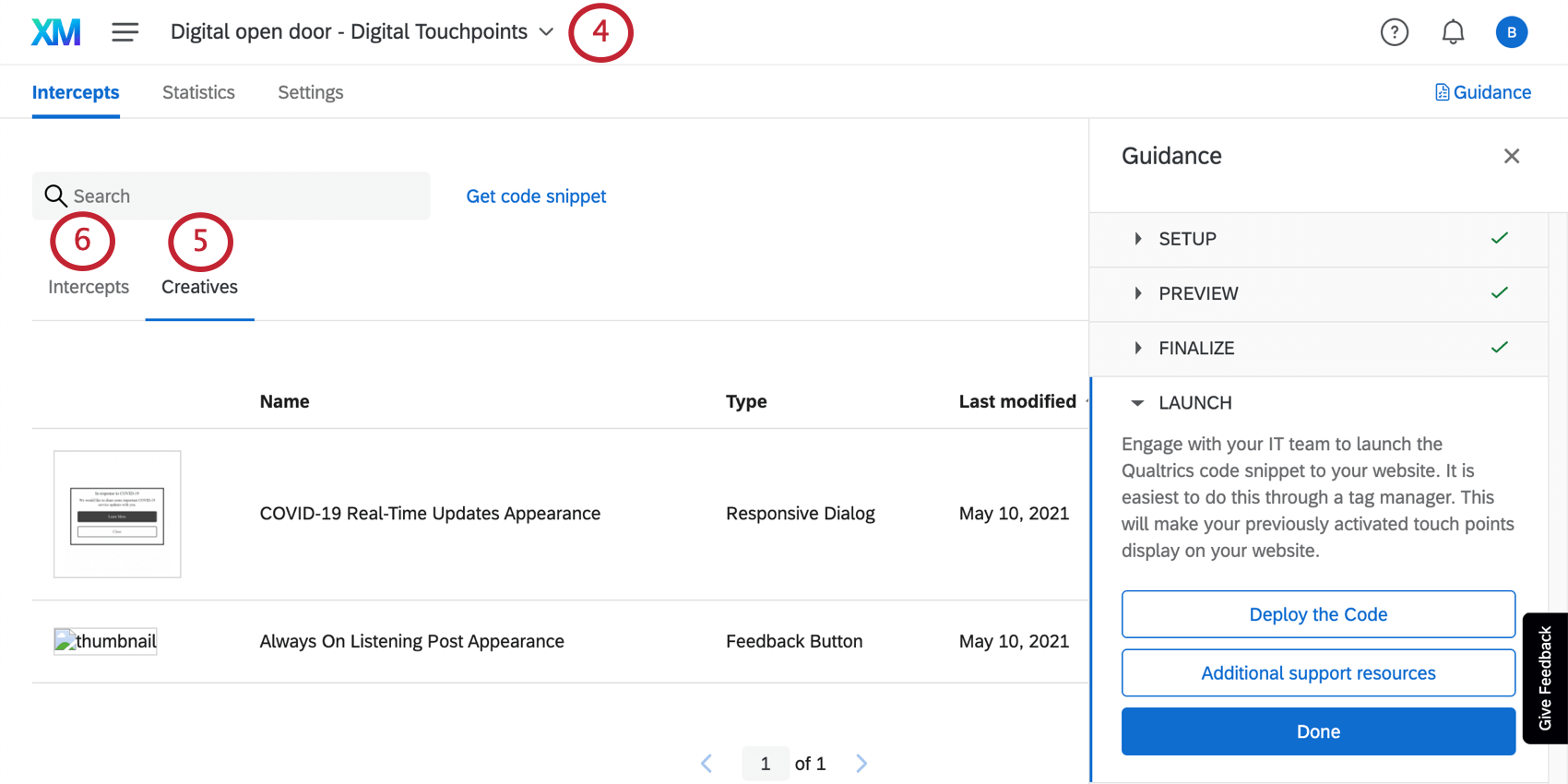
- In the Creatives section, edit the look and feel for each touchpoint. We will cover these steps in the next section.
- In the Intercepts section, confirm the display rules of your touchpoints. We will cover these steps in a later section.
- In the Intercepts section, activate your touchpoint(s). We will cover this steps in more detail in the same section where we cover intercept editing.

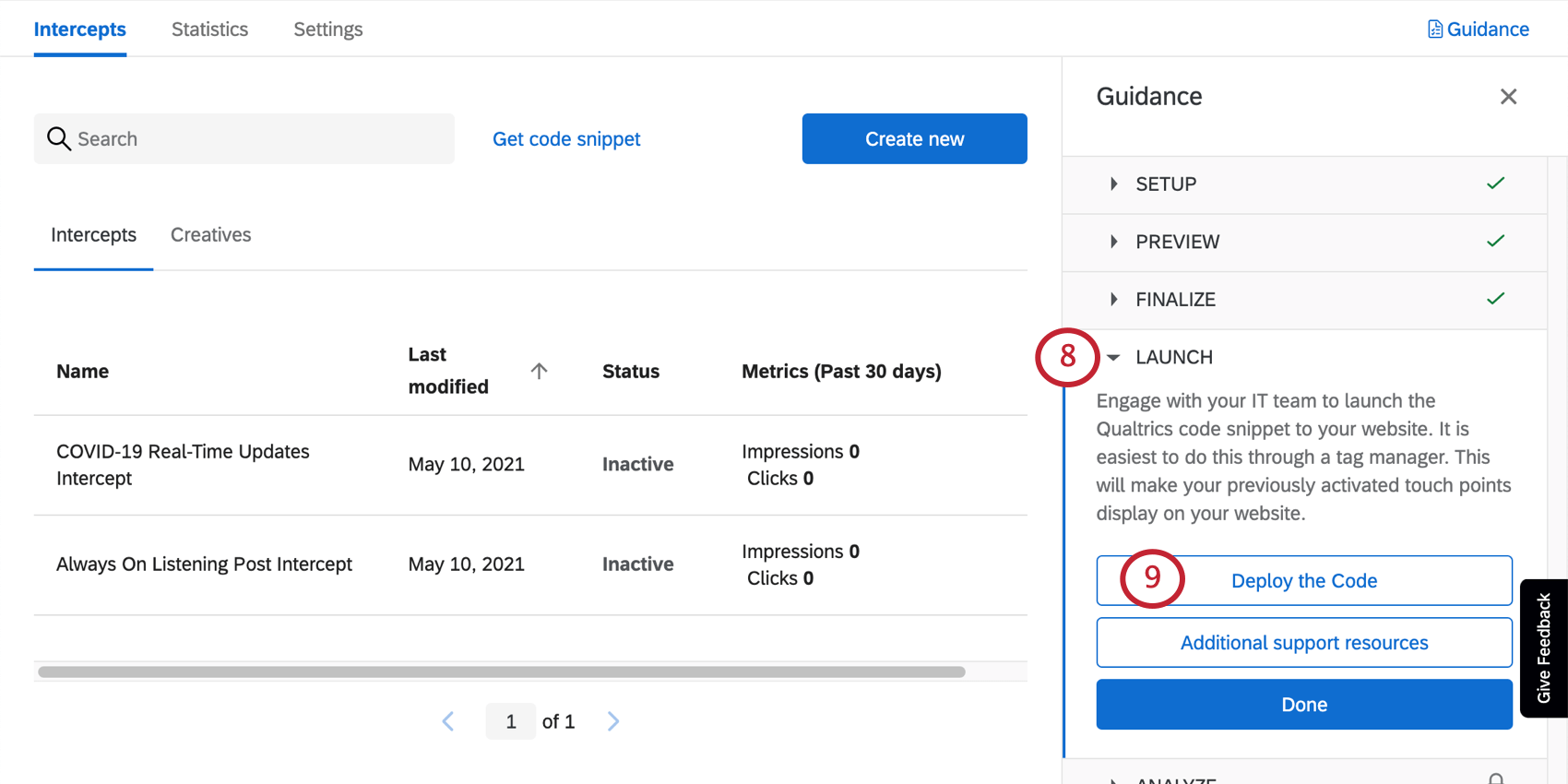
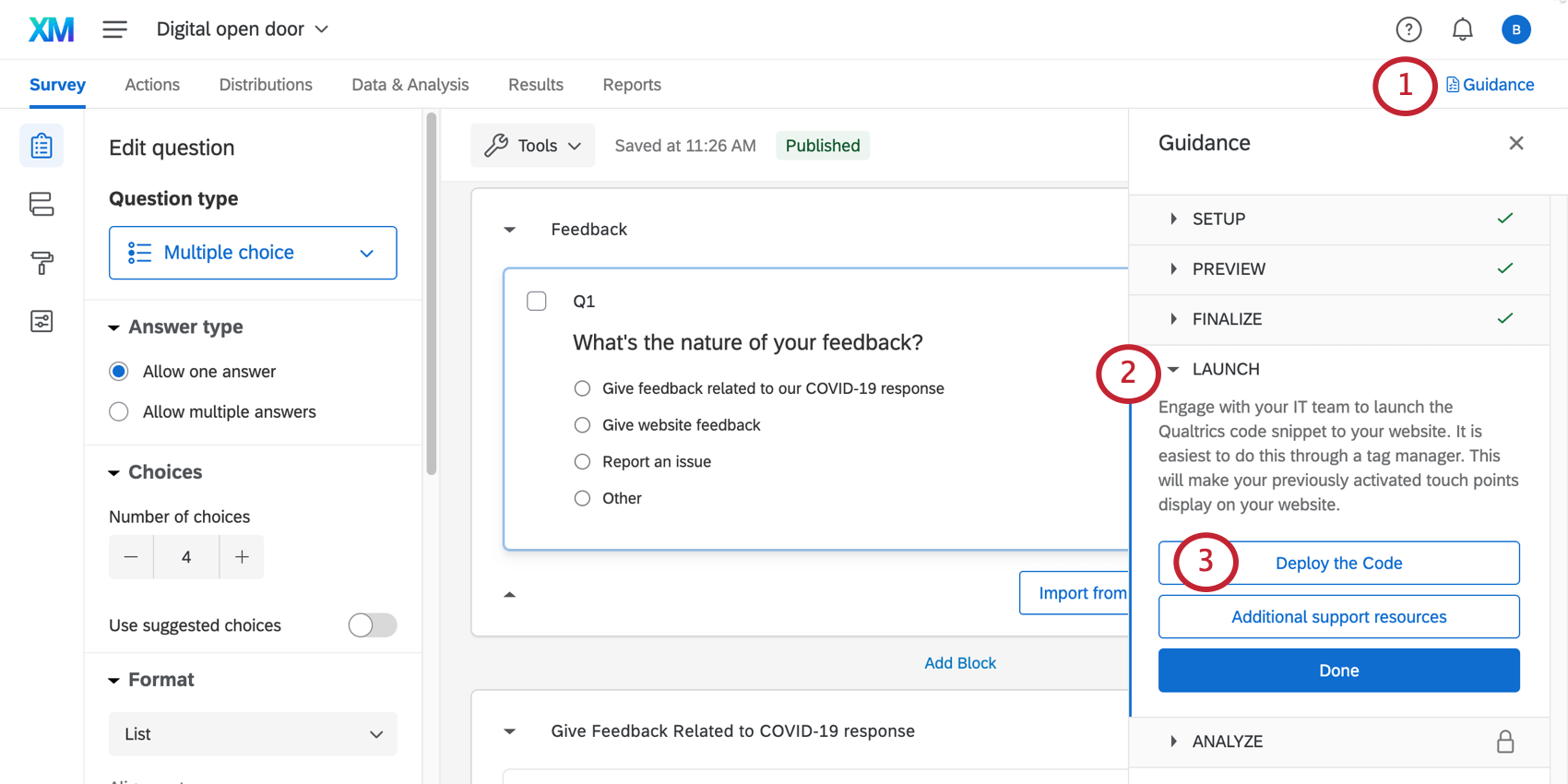
- Return to the Launch section of the Guidance panel.
- Click Deploy the Code to launch your touchpoints to your website.

Manually Navigating to the Digital Touchpoints
Are you not seeing these options in your Overview tab? Want to go back after launch to make changes? No worries. Here’s how you can access your digital touchpoints:
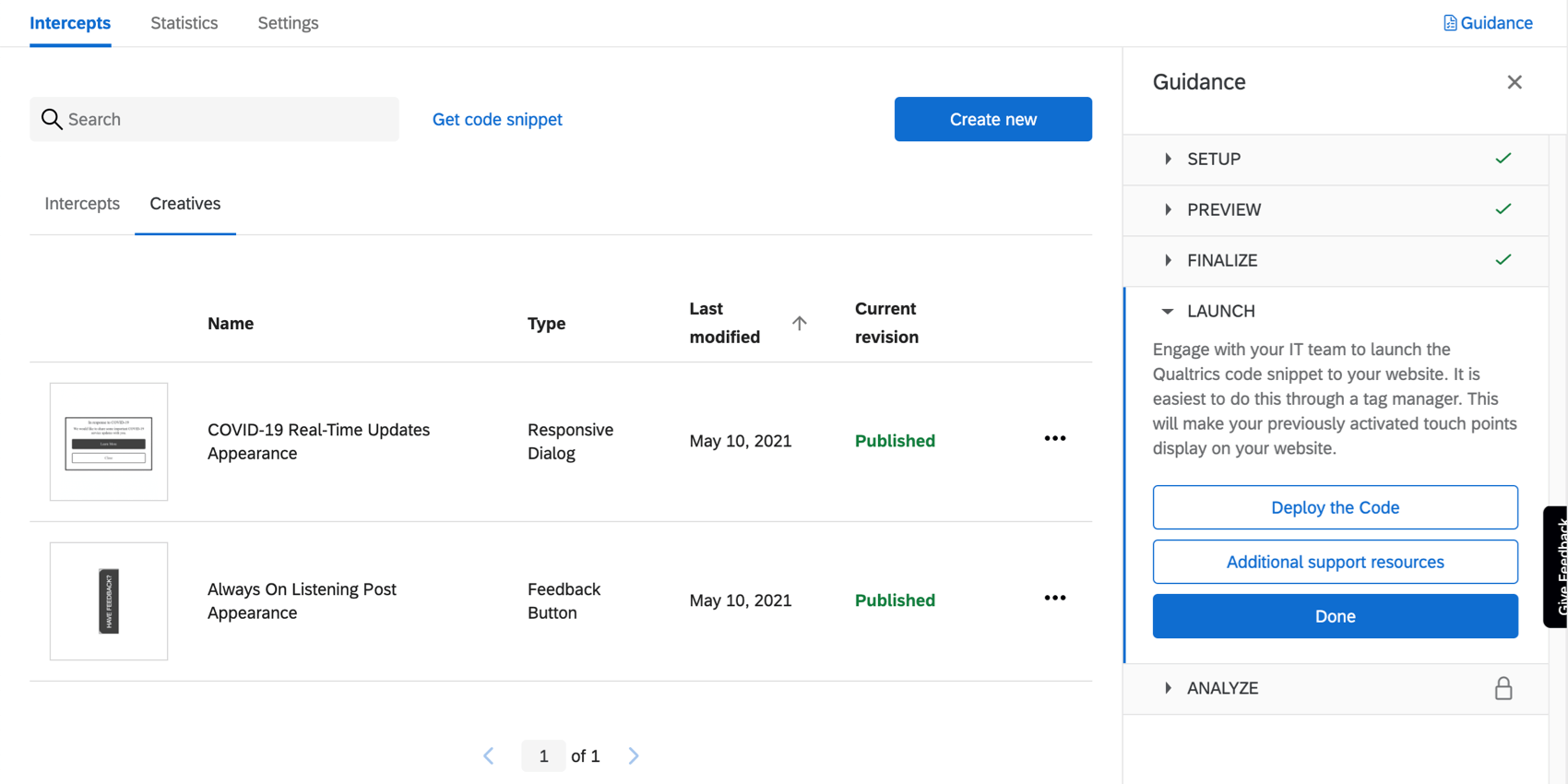
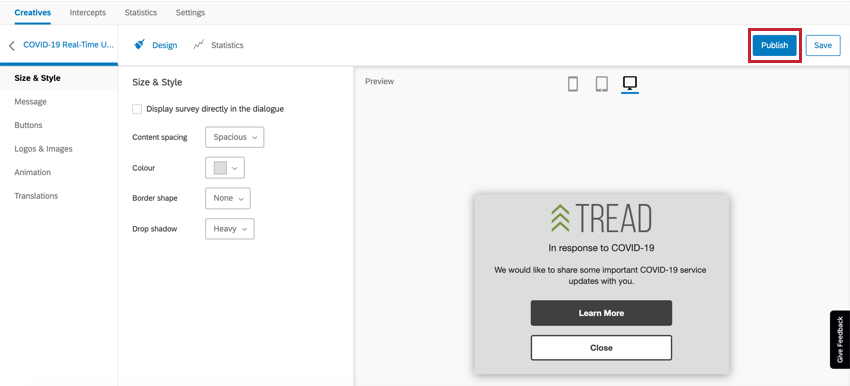
Editing Creatives
“Creatives” are the appearance a digital touchpoint takes on. This includes aesthetic changes, like button colors and text, but it also includes how the touchpoint is oriented on the website, such as the side of the webpage the feedback button appears on, the fading of the webpage behind the real-time update, and more.
Each one you see inside the Creative tab will be named after the digital touchpoint it corresponds to.
- For more on the options available for editing the Always On Feedback Button, see the Feedback Button support page.
- For more on the options available for editing the COVID-19 Real-Time Update, see the Responsive Dialog support page.
Publishing Creatives
If you make edits to your Creatives, make sure you publish them so that they are pushed to the live code. Only changes that are published will display on your website once you have the code placed on your website.

If you are editing a Creative, have the code deployed to your website, and do not want to push your edits live to website visitors, click Save instead.
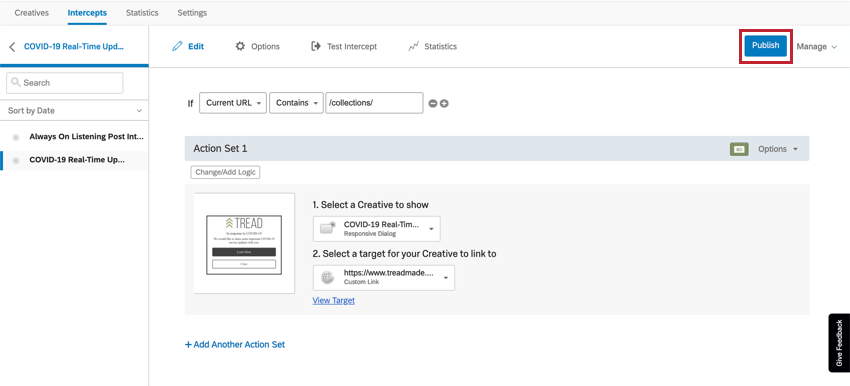
Editing and Activating Intercepts
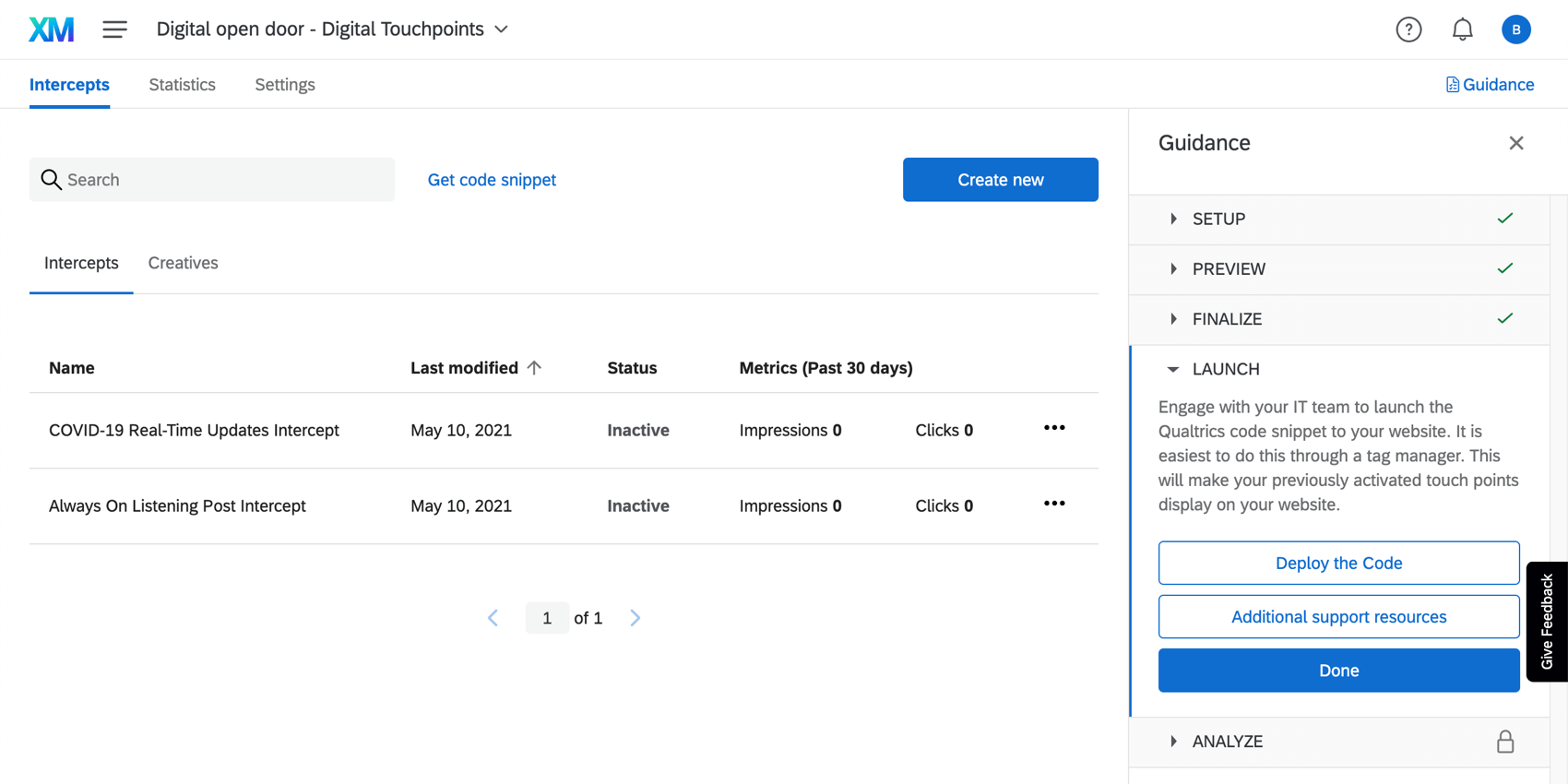
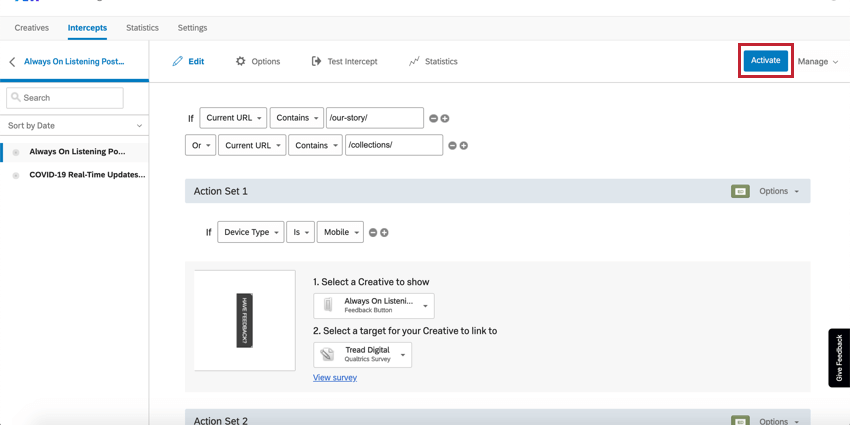
“Intercepts” are the rules by which digital touchpoints appear to website visitors. That means the Intercepts tab is where you can edit the circumstances under which these touchpoints appear on your website. Here, we will also finalize the digital touchpoints.
Each Intercept will be named after the digital touchpoint it corresponds to.
Once you click into an intercept, certain settings you configured during project creation will be automatically implemented, such as the URL(s) you want to display the touchpoints on and the limit on how many days apart the same touchpoint can be showed to the same visitor.
By default, the targets will be already filled out. The target of an intercept is the website that the intercept should display in the creative, or take the website visitor to directly once clicked. For the Always On Feedback Button, this is the Digital Open Door survey, which it displays when it slides open. For the COVID-19 Real-Time Update, this is your company’s COVID-19 support site, which it links out to.
Resources on Intercept Editing
When editing an intercept, think about how you want that specific touchpoint to behave towards website visitors. For more guidance on the options available to you, see:
- Setting Up Your Intercept: An introductory page the goes over top-level information on intercepts, and the types of edits you might want to make.
- Editing Intercepts: Step-by-steps on all the basics to intercept editing, from targets, to the rules under which they display (logic), and more.
Additional resources and advanced options:
- Multiple Action Sets
- Embedded Data in Website Feedback
Qtip: Be careful when editing the pre-configured embedded data. If you remove or rename fields, you will not capture the desired information.
- Intercept Options
If you would like to test the edits you’re making without deploying them to your site, try testing the intercept.
Publishing and Activating Intercepts
When you have made edits to your intercepts, publish them.

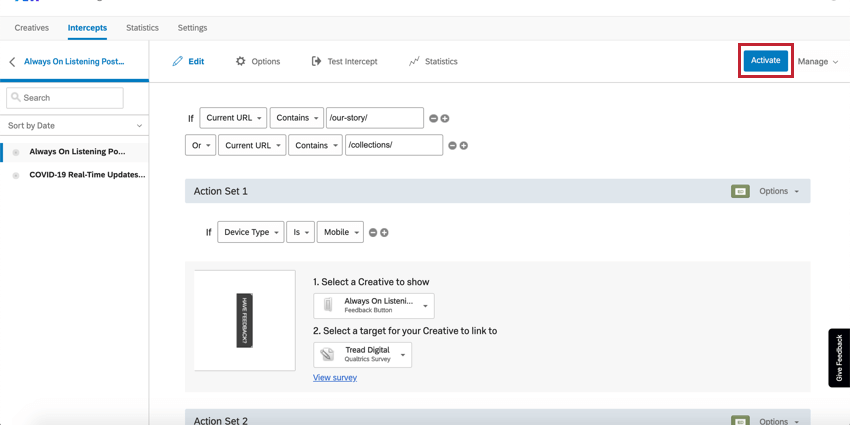
When you are ready for your edits to be live on your website, activate your intercepts.

Deploying the Digital Touchpoints
Once you’re done customizing these touchpoints, it’s time to generate the code so your IT / web development team can deploy the touchpoints on your website.
- Open the Guidance panel.

- Navigate to the Launch section.
- Click Deploy the Code.
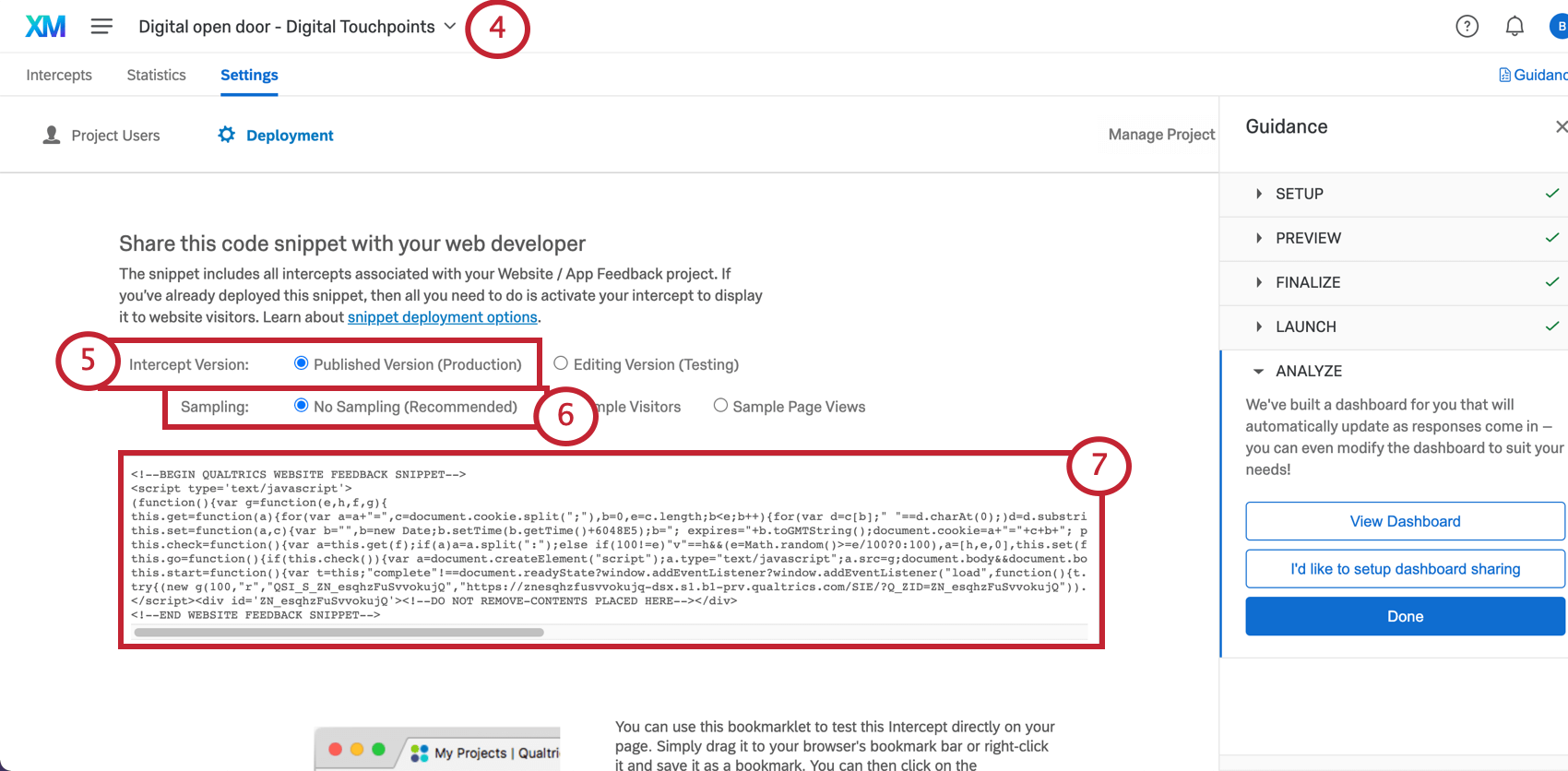
- Your digital touchpoint project will open in a new tab.

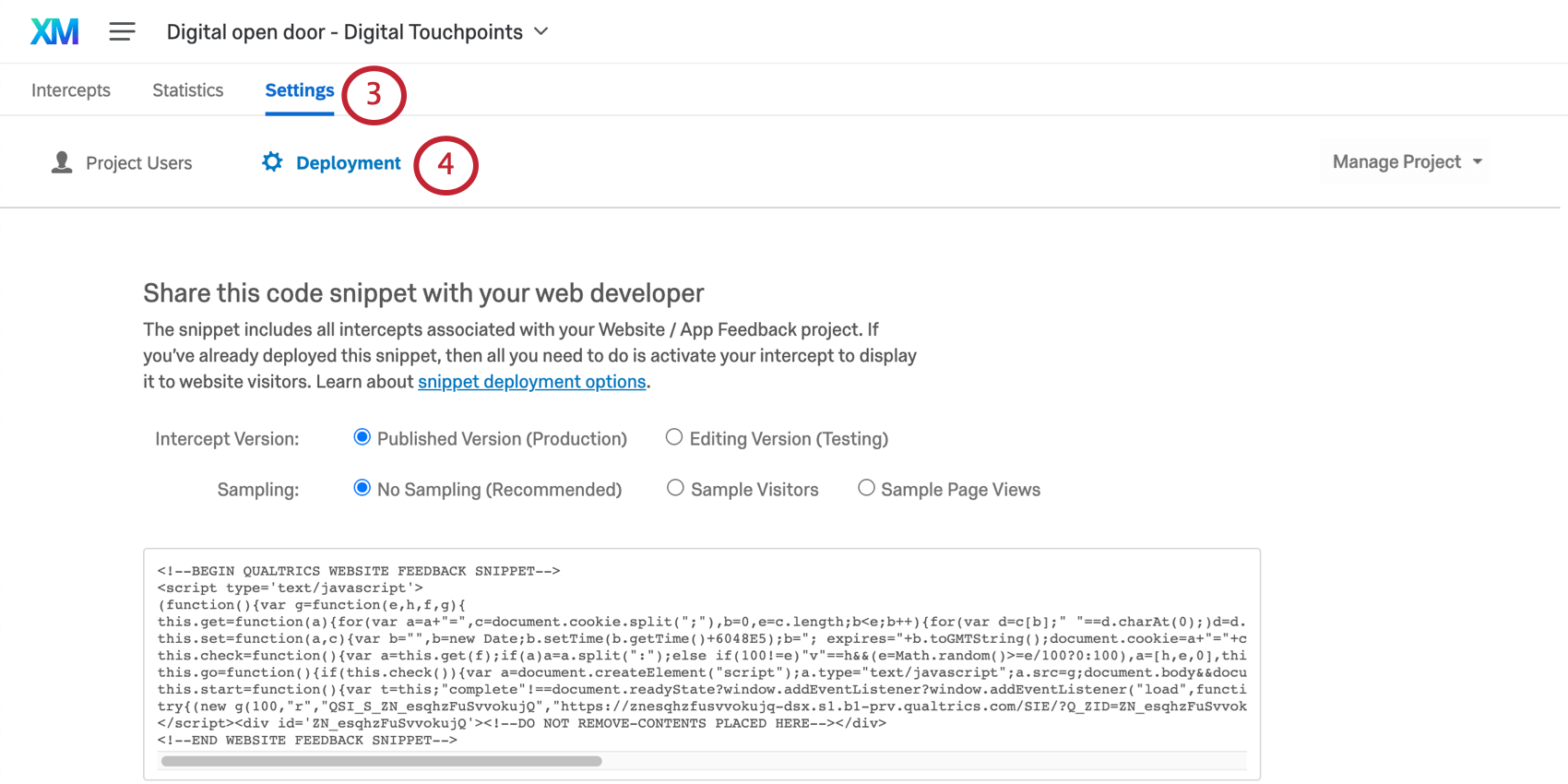
- Under Intercept Version, make sure Published Version is selected.
- Under Sampling, we recommend having No Sampling selected. Read more.
- Copy the code and share it with your IT team.
Qtip: We recommend saving this code in a plain text or TXT file to preserve formatting.
Resources for Development Teams
We have a few resources that can help your development team, once they have the code:
Manually Navigating to the Deployment Code
Do you need to grab the deployment code, but no longer see the Get the Code button? No worries. Here’s how you can find it:
Dashboards
Premade Dashboards
Our XM Scientists have developed a special dashboard for this XM Solution. This dashboard gives an overview of the results, and is ready to share as soon as you have collected data. The pages of the dashboard and the data included will depend on the type of assessment you chose and whether you have decided to give respondents an option for follow-up.
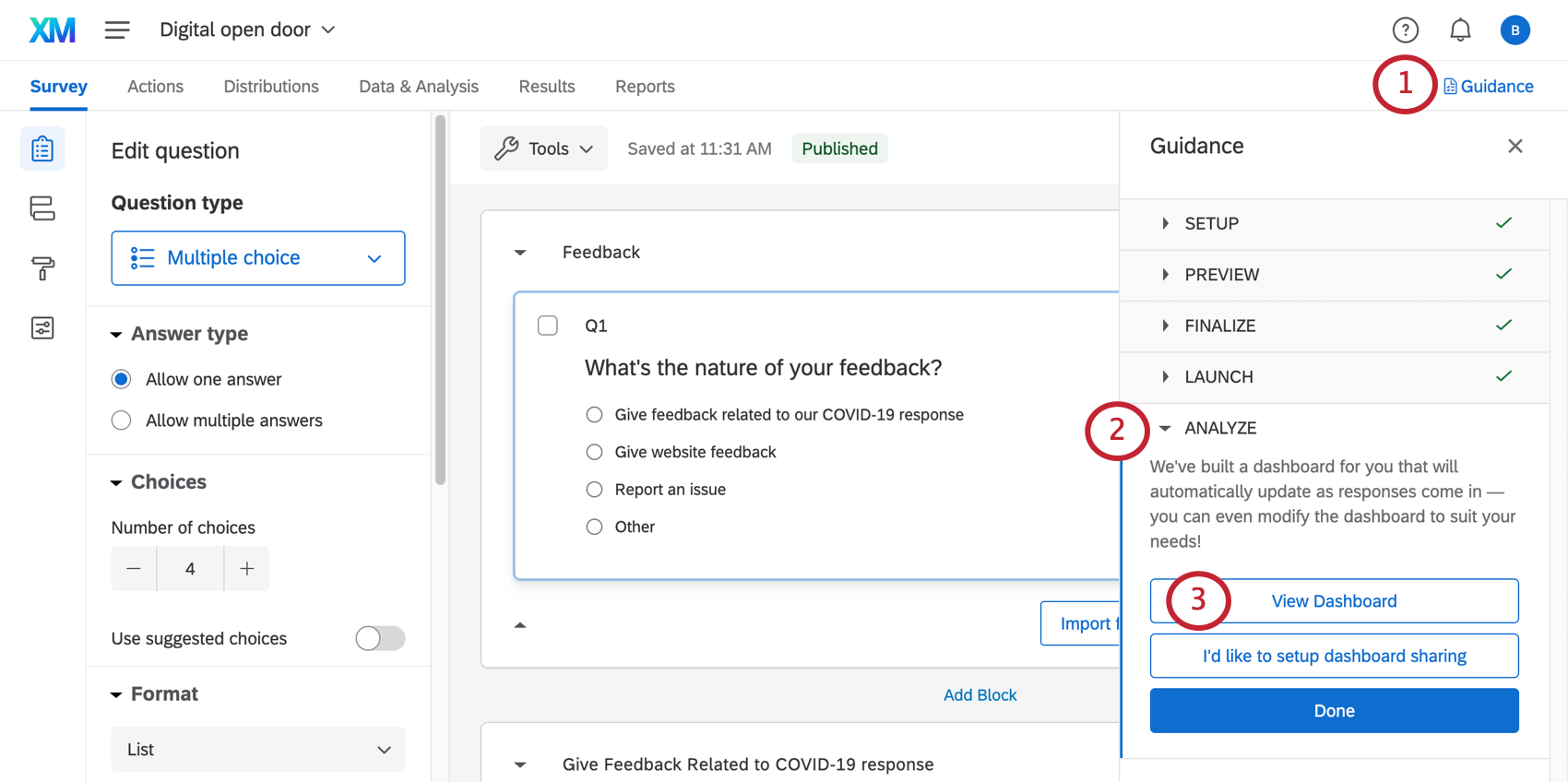
- Open the Guidance panel.

- Navigate to the Analyze section.
- Click View Dashboard.
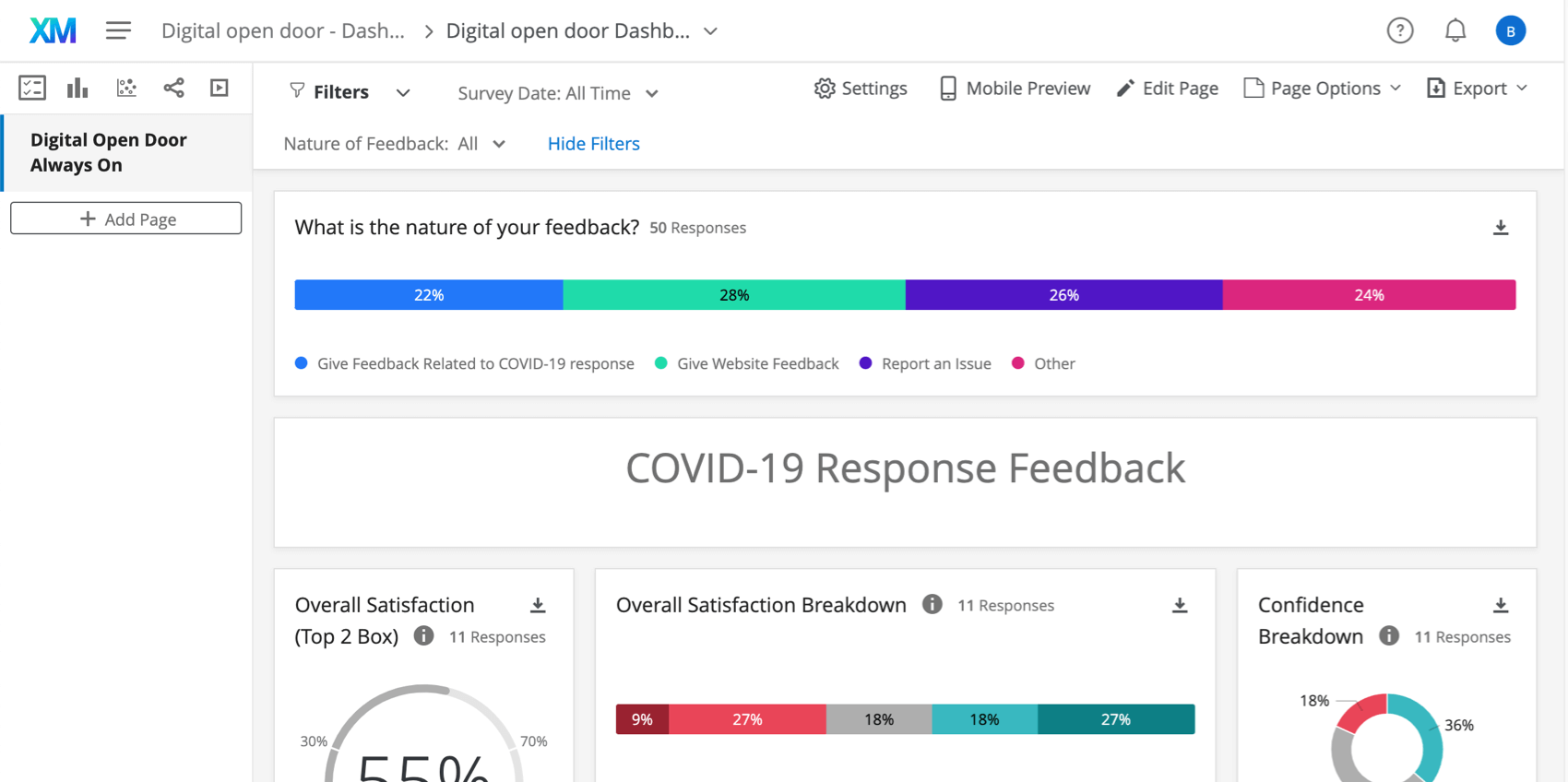
- Scroll through the widgets and select pages to the left to see your data.

If you instead selected Set up dashboard sharing, you’ll be redirected to the User Admin tab. See Sharing & Administering Users for guidance on what changes you can make here, and what kind of Qualtrics users can access this tab.
Dashboard Editing
Check out these introductory pages to get started.
- Getting Started with CX Dashboards
- Step 1: Creating Your Project & Adding a Dashboard
- Step 2: Mapping a Dashboard Data Source
- Step 3: Planning Your Dashboard Design
- Step 4: Building Your Dashboard
- Step 5: Additional Dashboard Customization
- Step 6: Sharing & Administering Users
Other Ways to Access the Dashboard
Anytime you enter your project’s Overview tab, you’ll be able to select View Dashboard to enter the pre-made dashboard.
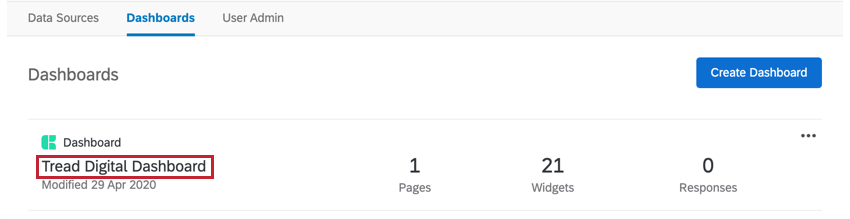
You can also access this dashboard from your Projects page. It will have the same name as your Digital Open Door, with “- Dashboard” added to the end.
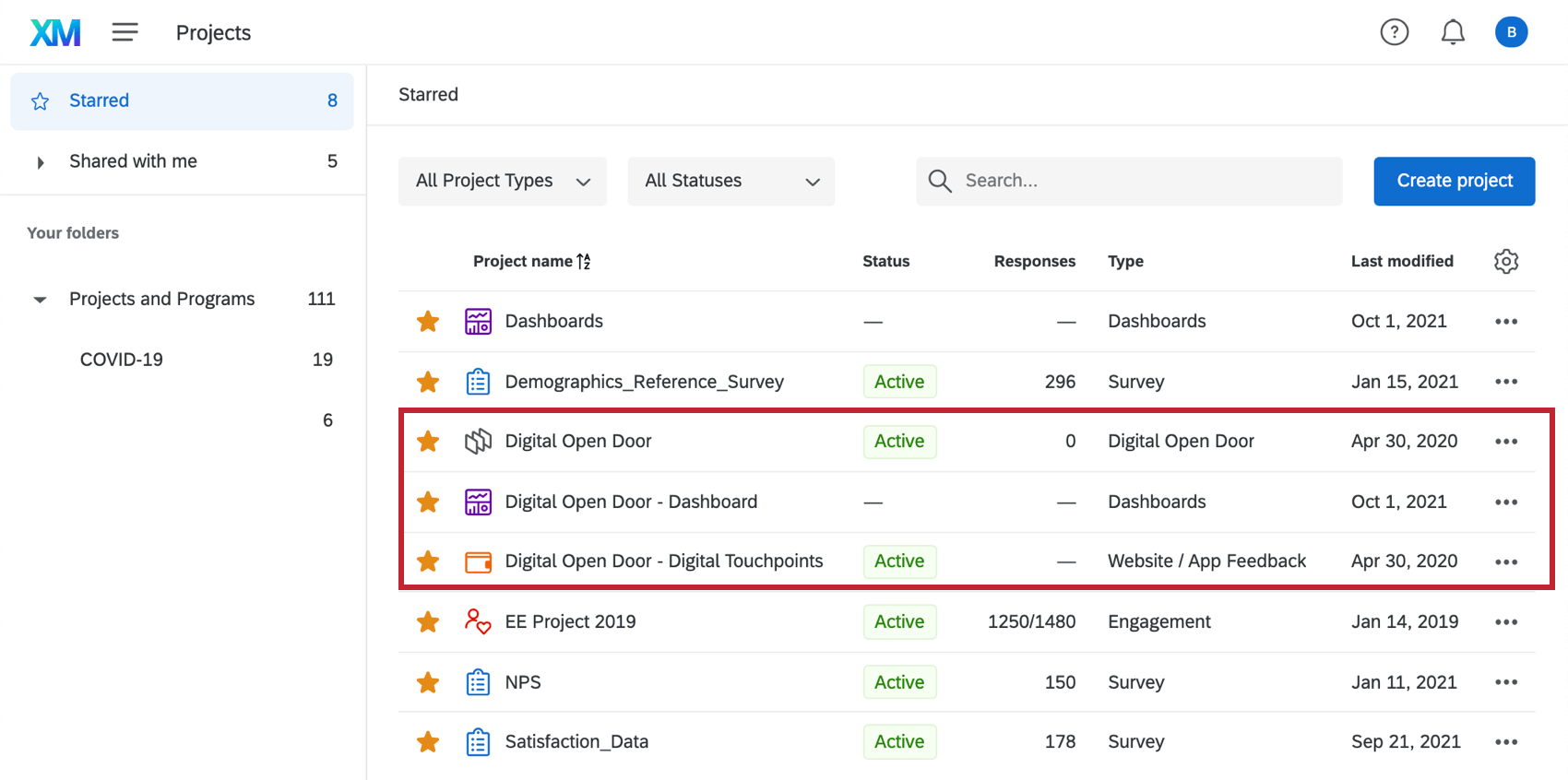
Example: Below, you can see our Digital Open Door, the Website/App Feedback project, and the corresponding Dashboard.
Once you click inside the dashboard project, you’ll see the pre-made dashboard. Click this to view the data.
Other Ways to View Data
The Data & Analysis tab of your project allows you to edit data, export a spreadsheet of all responses, filter your responses, and much more.
The Reports tab comes with two additional report-building features. These do not come with the dynamic, shareable filters and roles CX Dashboards have, but are more basic in structure, and can still be filtered and shared out to stakeholders as needed. Note that these reports will have to be built from scratch. See Results vs. Reports for a detailed breakdown of these reporting options.
Weekly Response Notifications
Built in are weekly reports of how many responses your survey has received in the past week, and how many responses that makes for the survey in total. These notifications come every Monday morning.
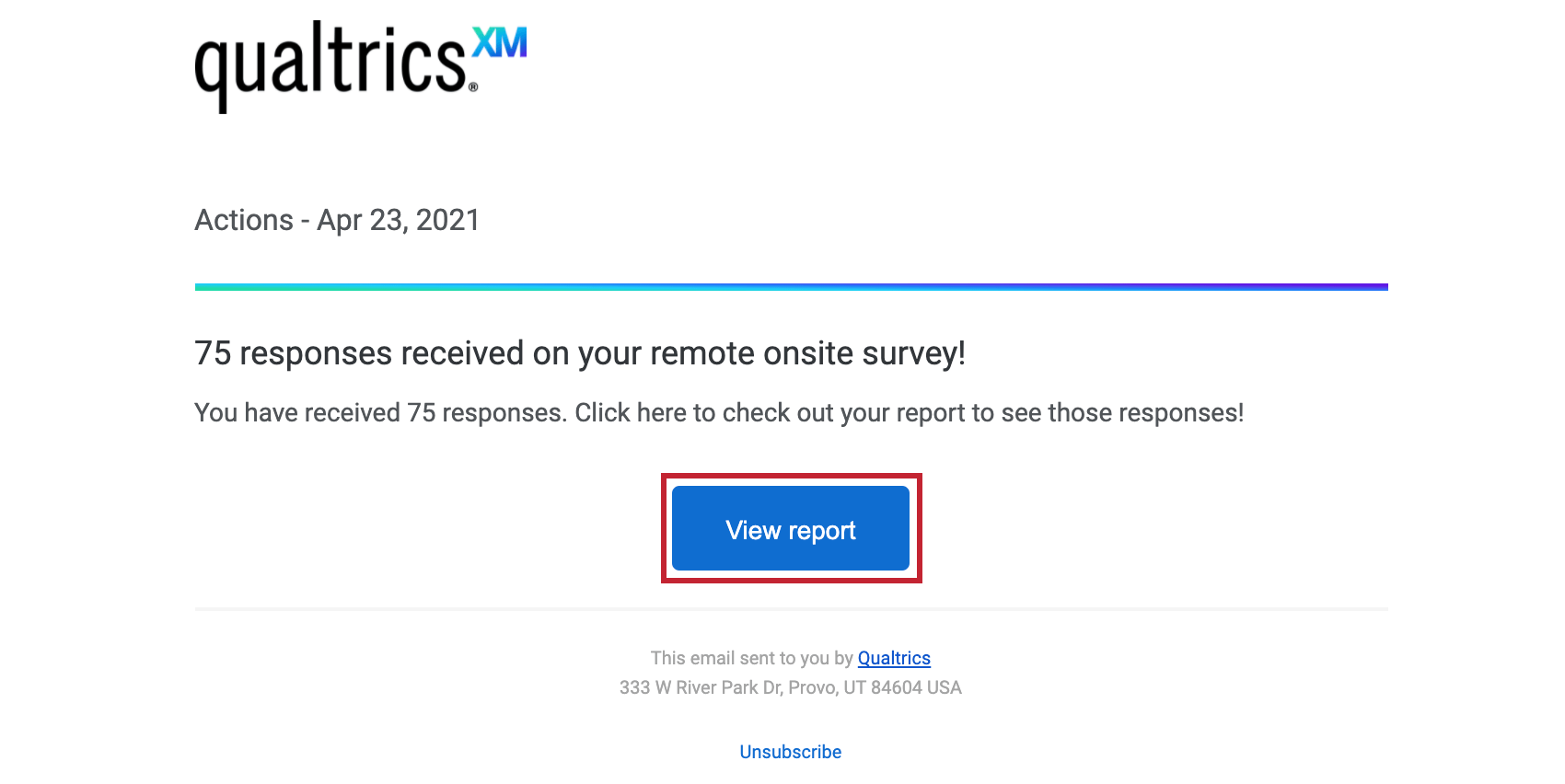
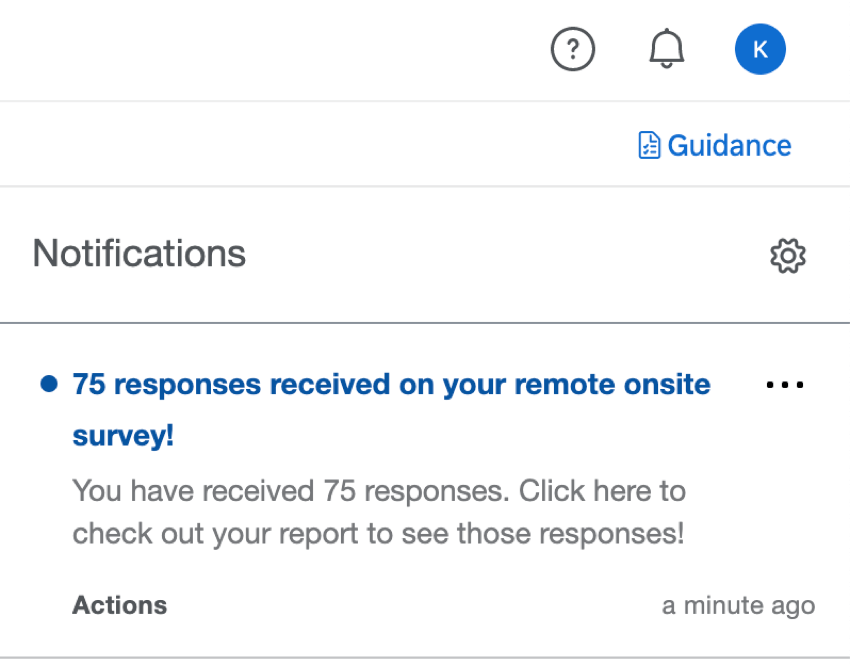
Reports are sent as emails and as notifications in your account.
Viewing Reports
View report: Clicking View report in the email or clicking the in-product notification will take you to the Reports section of the Reports tab of your project, where you should see the pre-built report.
Unsubscribing from Notifications
If you no longer wish to receive notifications, you can click unsubscribe at the bottom of the email.
Subscribing to Updates
Most users will be subscribed to these automatically. However, if you unsubscribed and find you want to start receiving them again, you can do the following:
- Go to your Qualtrics account.
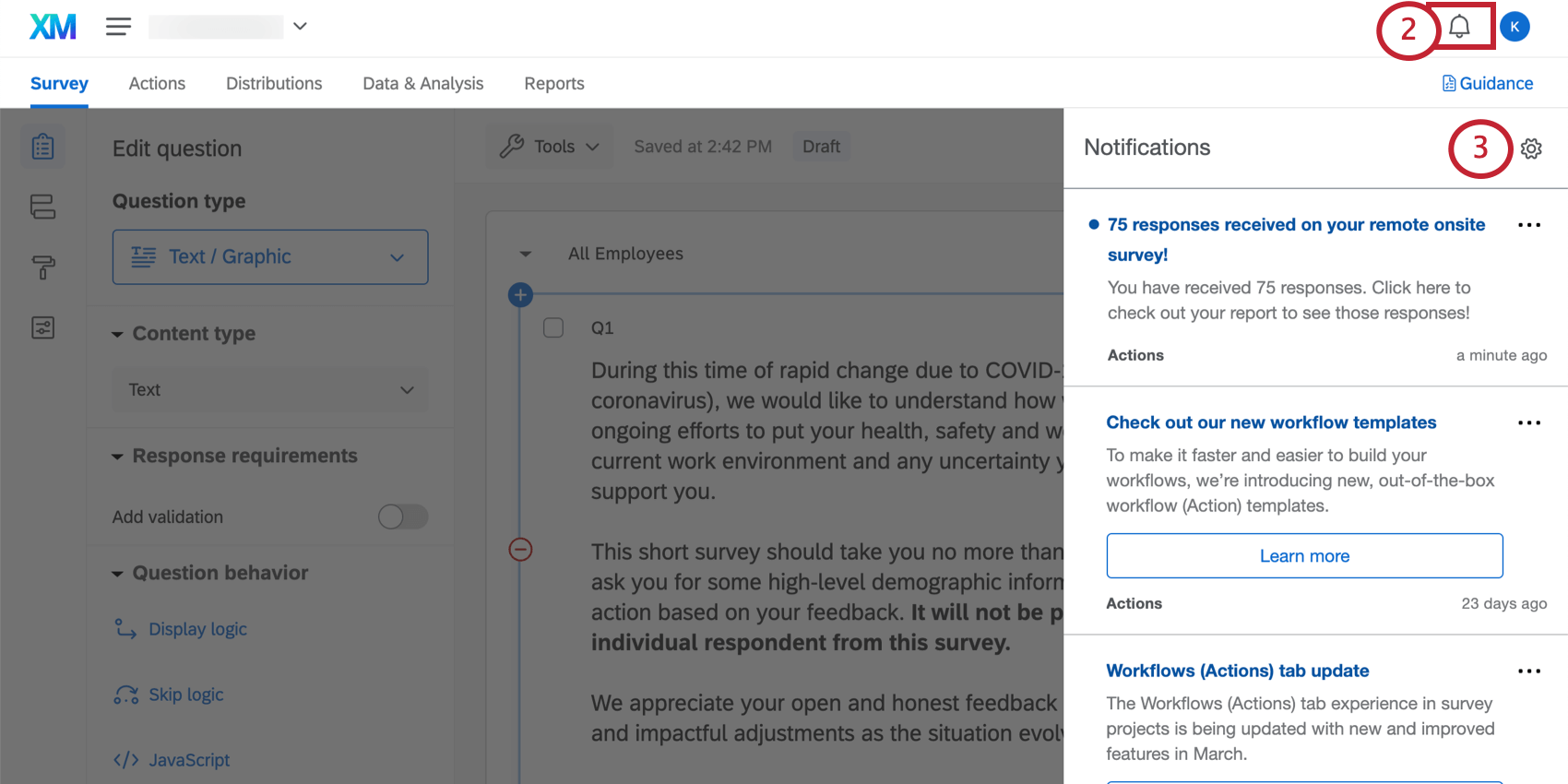
- In the upper-right corner, click the notifications icon.

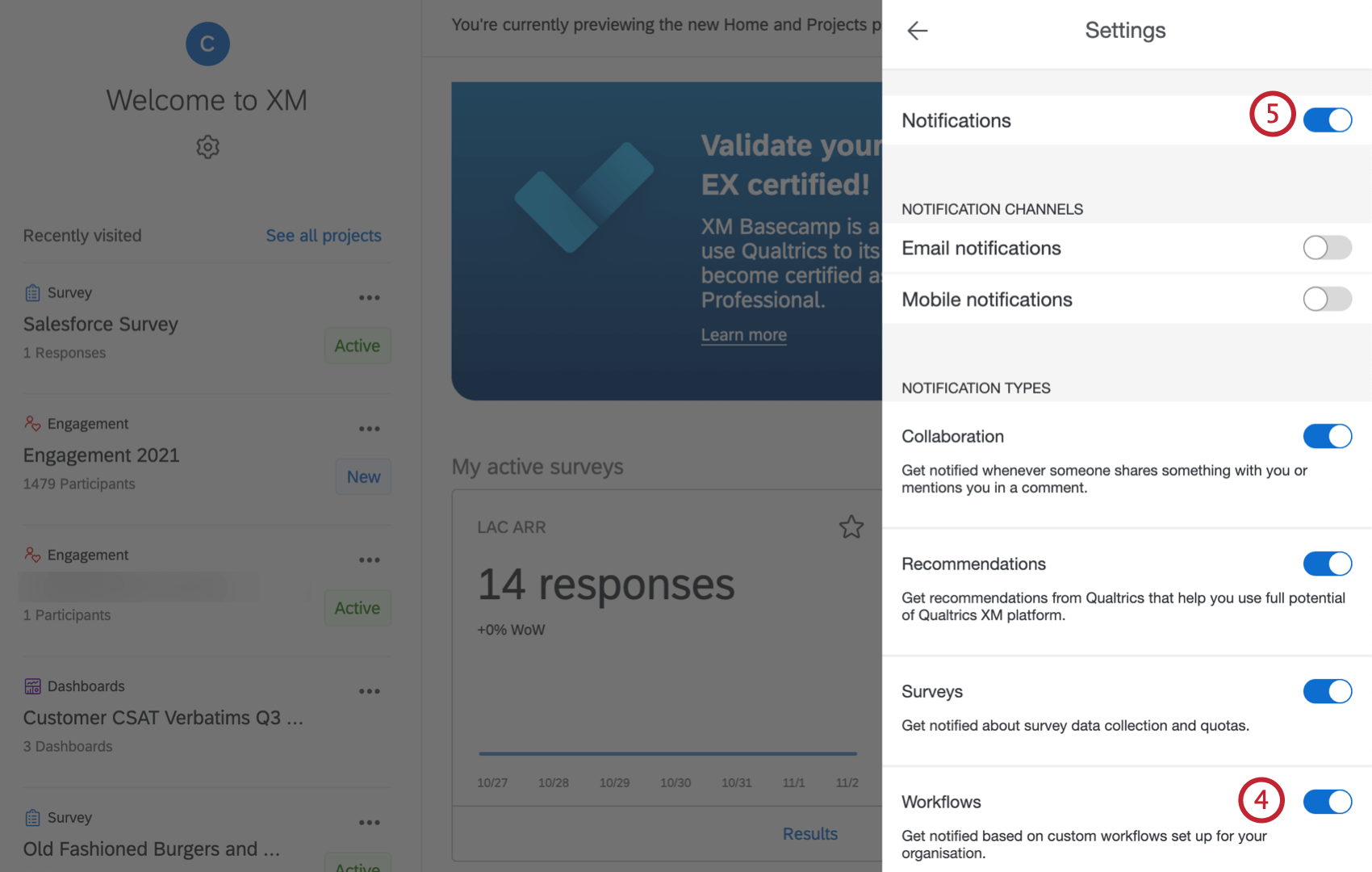
- Click the settings gear.
- Select Workflows to subscribe to notifications set up using the Workflows tab.

- You may need to select Notifications first if you at some time or another unsubscribed from all account notifications.
Terms of Use: CX COVID-19 Solutions
Free Accounts
For customers who sign up from the “Here to Help” or “Return to Work” landing pages or via Qualtrics Surveys, the following applies:
- Customer Confidence Pulse, Digital Open Door, & Frontline Connect: The ability to launch new projects expires 90 days after the first of these projects has been launched AND has received a response or if the customer has hit their limit of 20k total free responses received (combined across the three solutions), whichever comes first.
- Digital Open Door: Unlimited page views.
Post expiration, customers will need to export their data within 6 months or upgrade to a paid CX product.
Existing Customers
For existing customers who have a CX5 license or a CX / RC license with rights to required features (e.g. CX 1/3 with a Digital add-on), the following applies:
- There currently is no time restriction around how many Customer Confidence Pulse, Digital Open Door, or Frontline Connect projects can be created.
- Upon reaching the limit of 20k total free responses received (combined across the three solutions), additional responses will be billed to the license.