Code Task
About Code Tasks
The code task lets you use custom JavaScript to perform data manipulation, formatting, and calculation operations before or after other tasks in a workflow. For example, you can use the code task to transform an API call’s return output into a more user-friendly result (say, you needed to communicate the result to your non-technical manager). You can then pipe that transformed result into an email task which sends an email to your manager.
Setting Up Code Tasks
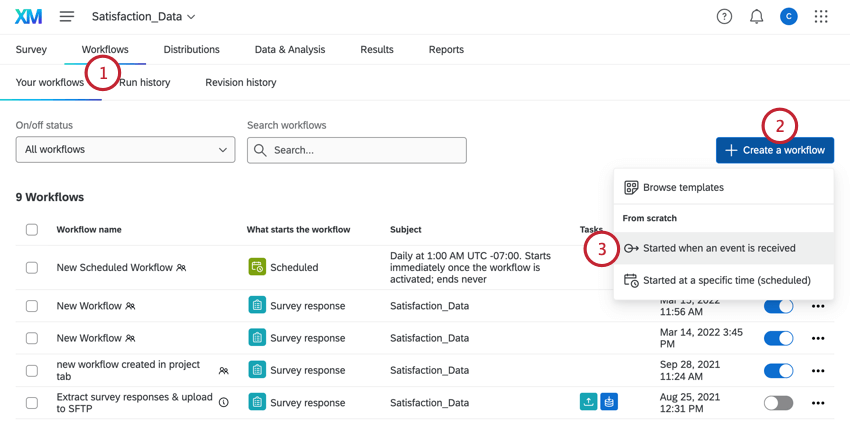
- Navigate to the stand-alone Workflows page or the Workflows tab of a survey.

- Click Create a workflow.
- Select Started when an event is received.
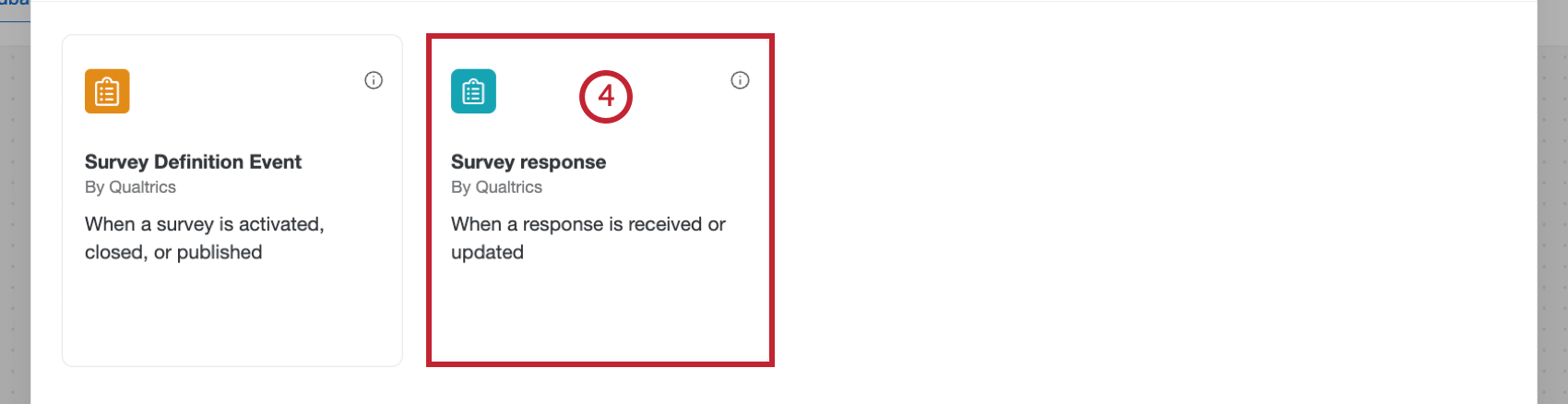
- Select the event that begins the workflow. Usually, this is a survey response event.

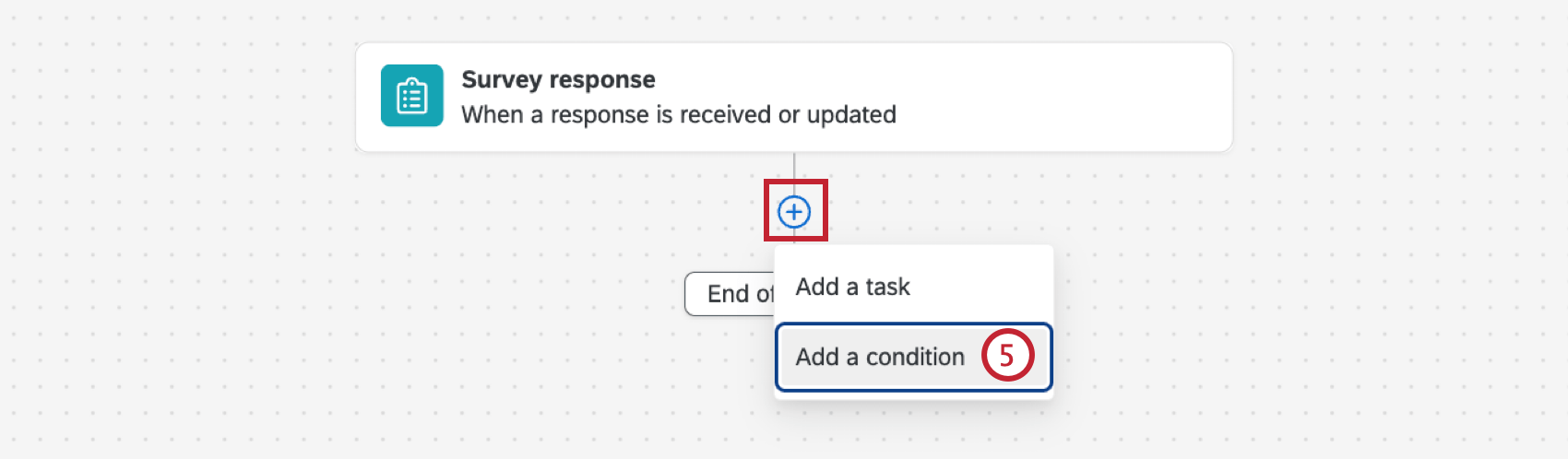
- If desired, click the plus sign ( + ) and select Add a condition to add conditions to your workflow. Conditions help determine when a workflow fires. See the linked page for more information about building conditions.

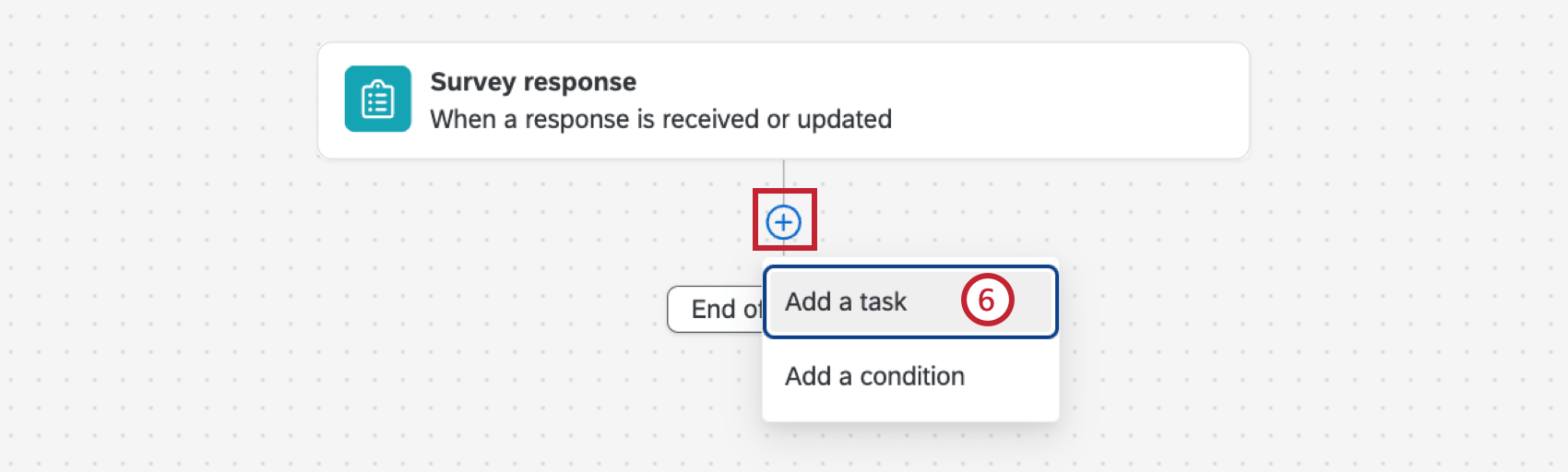
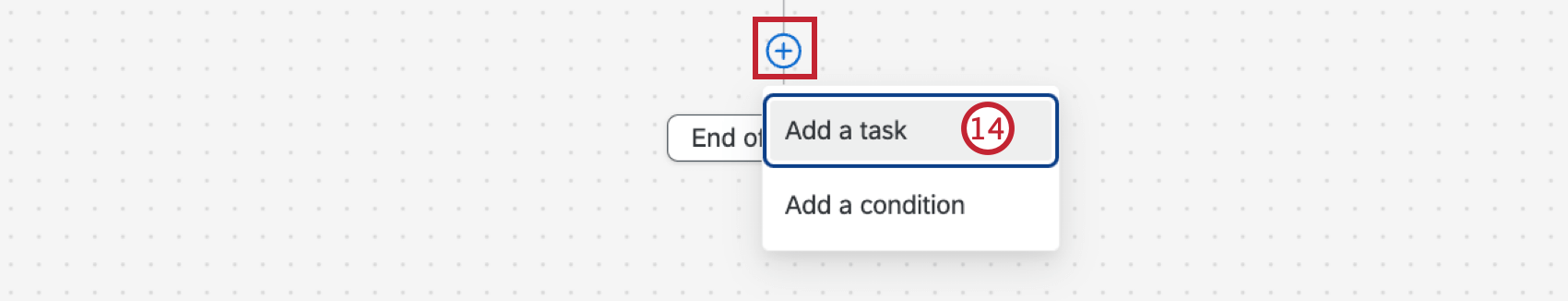
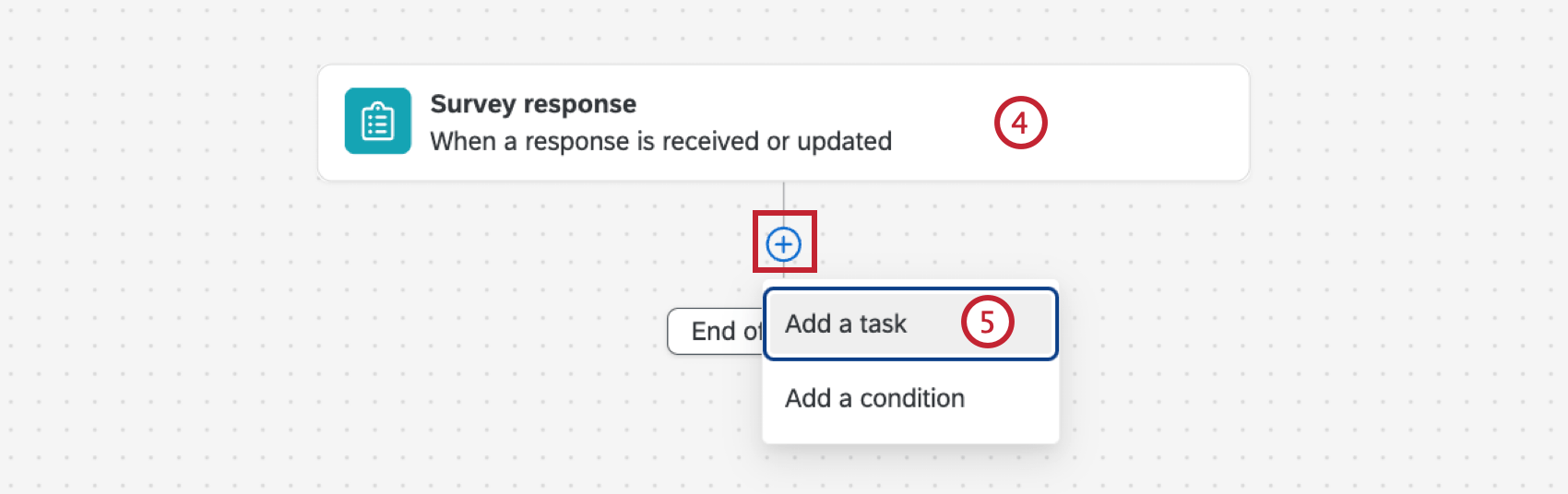
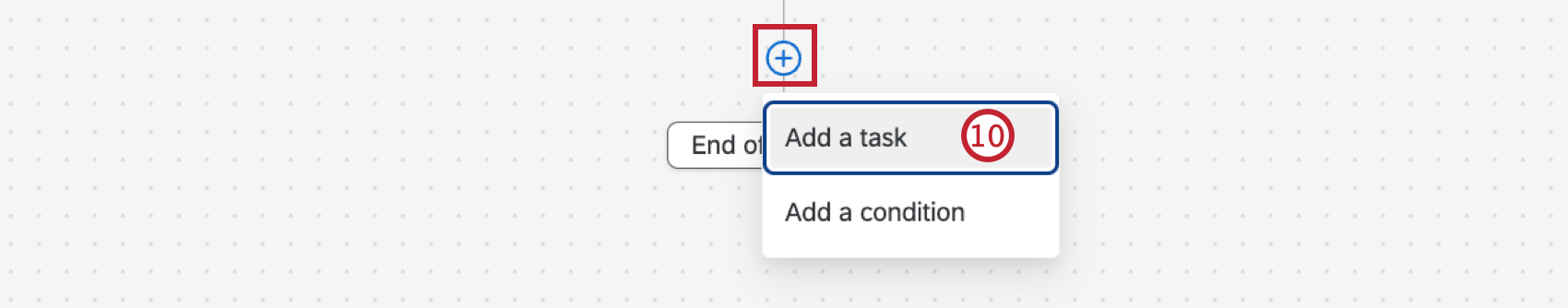
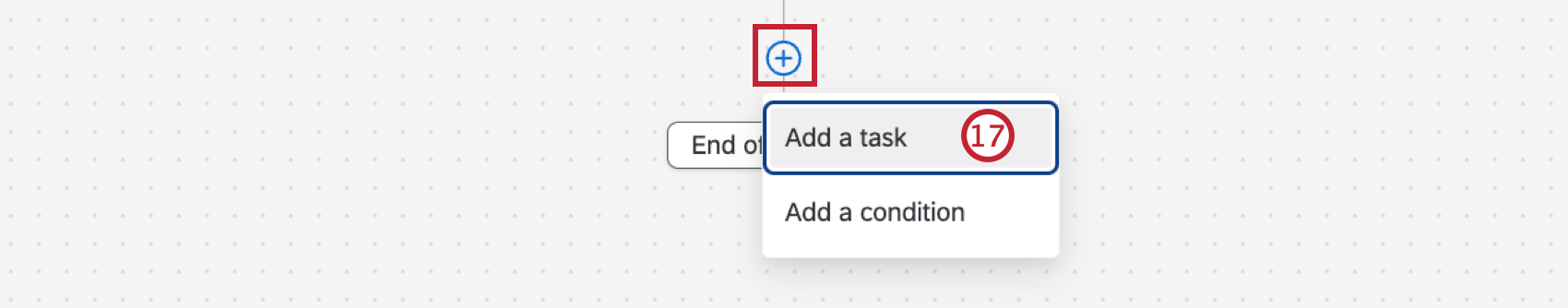
- Click the plus sign ( +) and select Add a task.

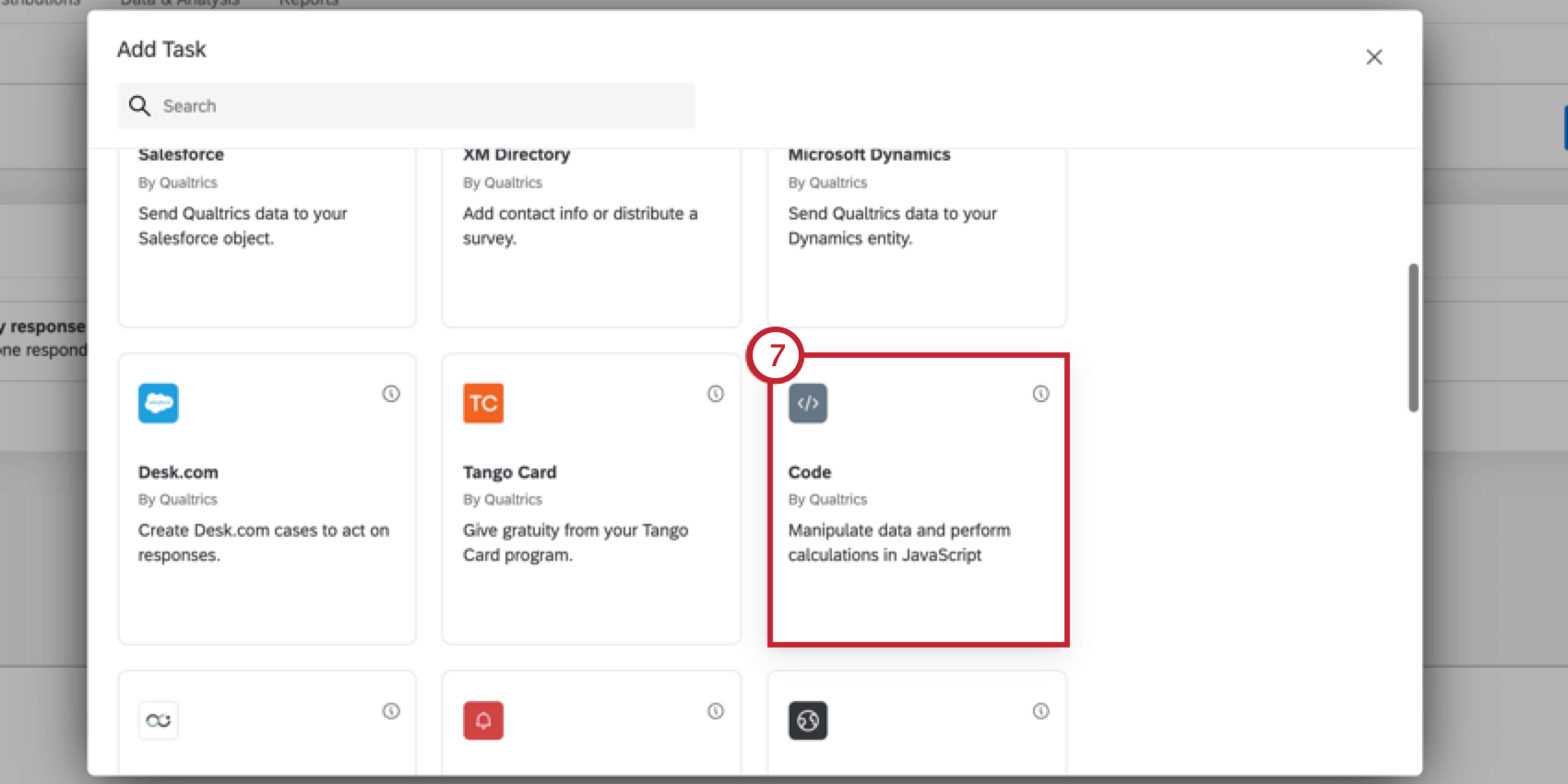
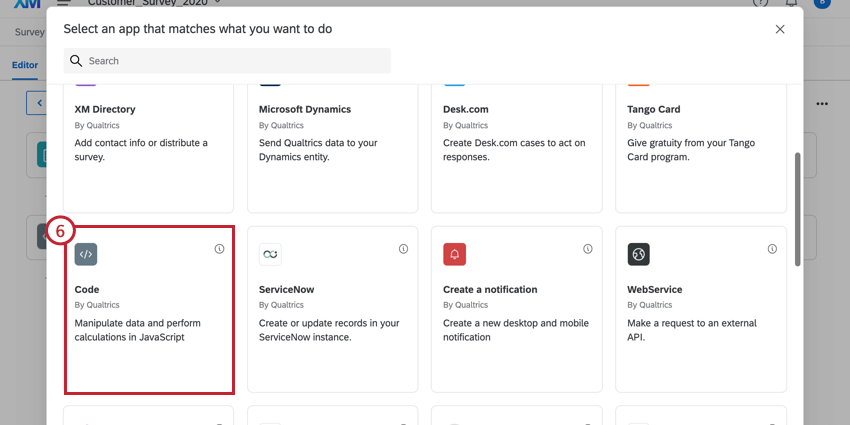
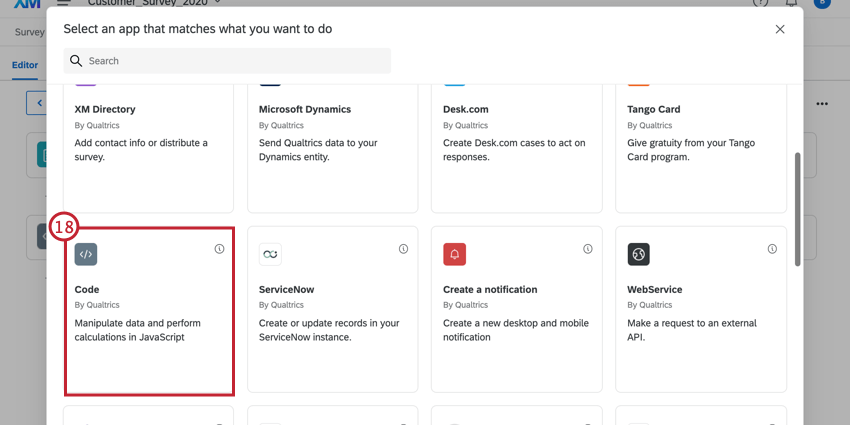
- Choose the Code task.

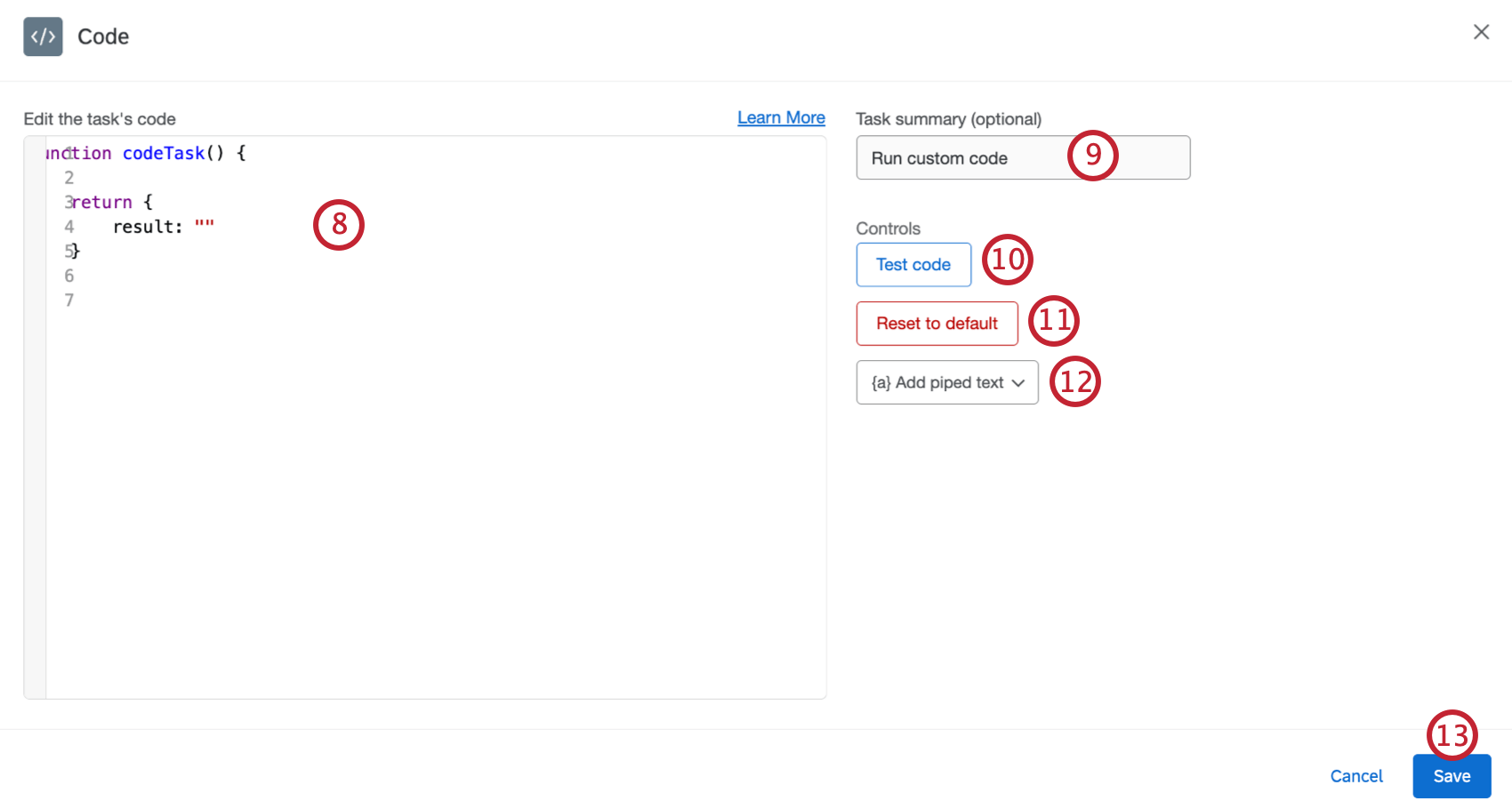
- Enter your JavaScript expression into the box. See the section on best practices for helpful information when writing your code.
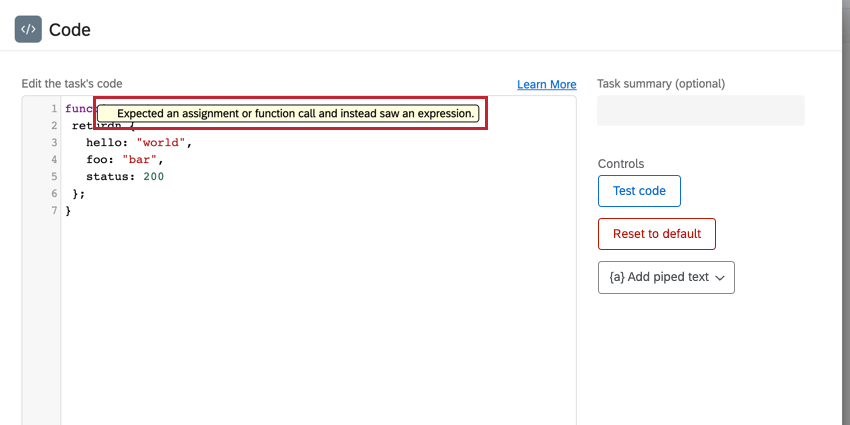
 Qtip: The code editor maintains a history of edits so you can undo code changes by pressing CTRL + Z (PC) or CMD + Z (Mac). Use SHIFT + CTRL + Y (PC) or SHIFT + CMD + Y (Mac) to redo a change.Qtip: As you write your code, you may see errors in the window. These errors are checking for syntax errors, not execution errors. Syntax errors will always appear in English regardless of your account language setting. Execution doesn’t take place until the task is saved and the workflow is triggered.
Qtip: The code editor maintains a history of edits so you can undo code changes by pressing CTRL + Z (PC) or CMD + Z (Mac). Use SHIFT + CTRL + Y (PC) or SHIFT + CMD + Y (Mac) to redo a change.Qtip: As you write your code, you may see errors in the window. These errors are checking for syntax errors, not execution errors. Syntax errors will always appear in English regardless of your account language setting. Execution doesn’t take place until the task is saved and the workflow is triggered.

- If desired, enter a task summary which explains what the JavaScript code should accomplish.
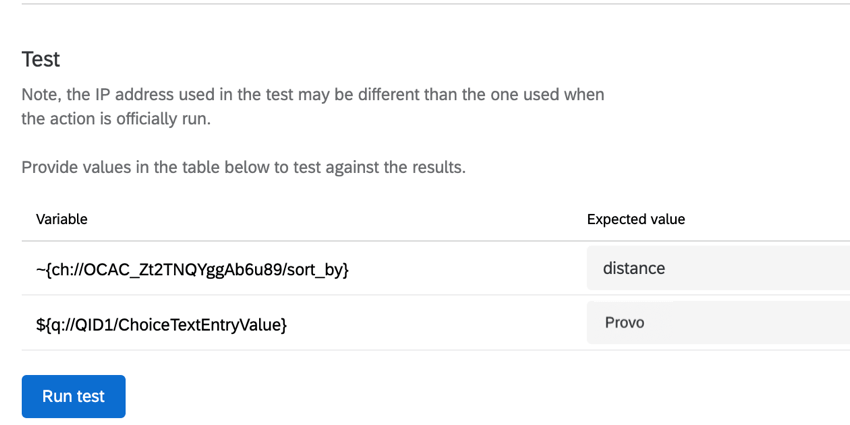
- Click Test code to execute the code in your local browser.
Qtip: Since they take place in different environment, testing the code may not give the exact same result as executing it in the workflow.
- Use the {a} Add piped text menu to add piped text to your JavaScript expression. Piped text is useful for pulling in values from your event, such as pulling in your respondent’s survey answers. Piped text is evaluated before your JavaScript expression runs.
- If you need to wipe your code and start over, click Reset to default.
- When finished, click Save.
- The code task is often paired with another task to use the code task’s output. Click the plus sign ( + ), select Add a task, and choose your next task. See this page for an overview of tasks.

JavaScript Execution Limits
When writing your JavaScript code to include in the code task, please be aware of the following execution limits:
- Maximum execution time: 10 seconds
- Maximum JavaScript length: 6KB
- No outbound API requests: For security reasons, the code task cannot make outbound requests to other APIs or services, nor can it retrieve other JavaScript libraries at run-time using HTTP requests.
If your JavaScript code exceeds these limits, then the code task will fail. If your workflow fails, head over to Workflows Reporting for more information about why your workflow failed.
Best Practices
When writing your JavaScript, follow the below best practices:
-
- Your code should conform to ES6 syntax.
- Your code will be executed with plain JavaScript.
- Your code must return your result as a JavaScript object. When the return result is formatted in this way, the system can automatically infer what fields your custom code will be returning, and provide appropriate piped text for subsequent tasks.
Example: In this example, we return multiple results:
function codeTask() { return { hello: "world", foo: "bar", status: 200 }; }Example: In this example, we return a single result:
function codeTask() { return { result: "hello world", }; } - Depending on the type of information you are expecting, you may need to encapsulate your locator syntax in quotes. You will need to add quotes if you want your locator to resolve to a string. You do not need to add quotes if it resolves to an object
Example: For example, code such as the one below would need quotes:
function codeTask() { let ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}"; ... } - When using piped text for fields that may contain quotes, you should use template literals (`) instead of quotes around the piped text.
Example: Using a Code Task with a Web Service Task
This example walks through using a code task with a web service task. You can use a code task with a web service task to transform a respondent’s survey response into API-friendly code, and then use the returned values to perform an API call. You can then take the results of the API call, and use another code task to transform the returned values into a human-friendly response.
In this example, we are building a restaurant finder in Qualtrics. We’ll dive into the specifics a bit more later, but below is an overview of how we’ll accomplish this.
- In our survey, we’ll ask respondents where they want to eat, and how they want to return results.
- To perform our restaurant search, we’ll use a third-party restaurant finder app. We use a code task to transform the survey respondent’s answers into a form that the third-party restaurant finder API can use.
- We then use a web service task to perform an API call to the third-party restaurant finder, which then returns our results as JSON.
- We use another code task to transform the resulting JSON into a form that humans can read.
- We can use one last task to then send this information to the respondents, or ourselves. For example, use an email task to send an email to the respondent with their returned results.
Creating a Restaurant Finder with Code Tasks
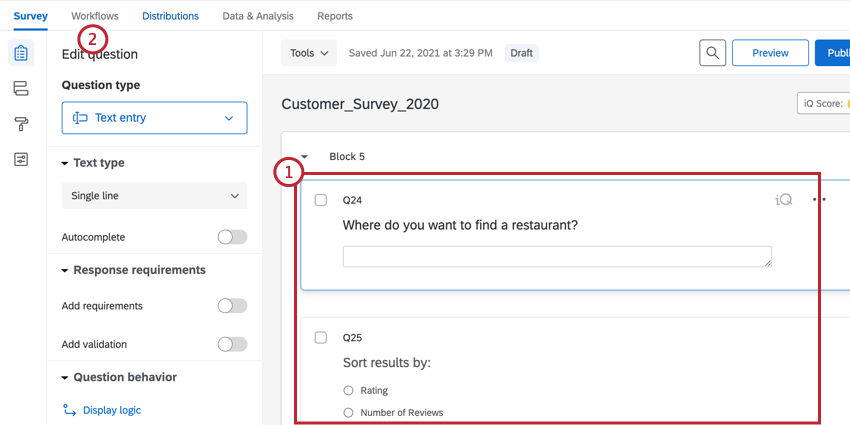
- In your survey, create the questions that will feed into the code task. In our case, it’s a text entry question asking where to search for restaurants, and a multiple choice question asking how to sort results.

- Navigate to Workflows.
- Create a new workflow.
- For the workflow event, select the Survey Response event and set up the event to trigger when a new response is created. See the linked page for more information.

- Click the plus sign ( + ) and select Add a task.
- Select the Code task.

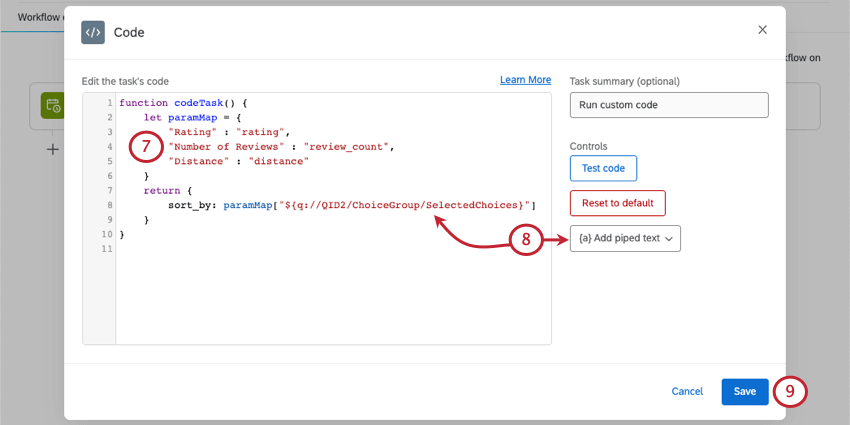
- For the code, we are transforming the respondent’s answers into the values needed for the restaurant finder API.

- We use piped text to pull in the question where the respondents’ answers originate.
- Click Save to save the task.
- Click the plus sign ( + ) and select Add a task.

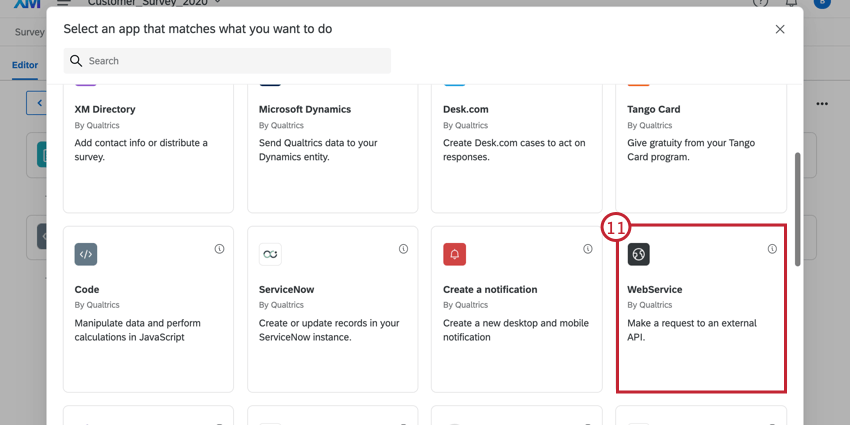
- Select the Web Service task and choose your authentication. See this page for more information.

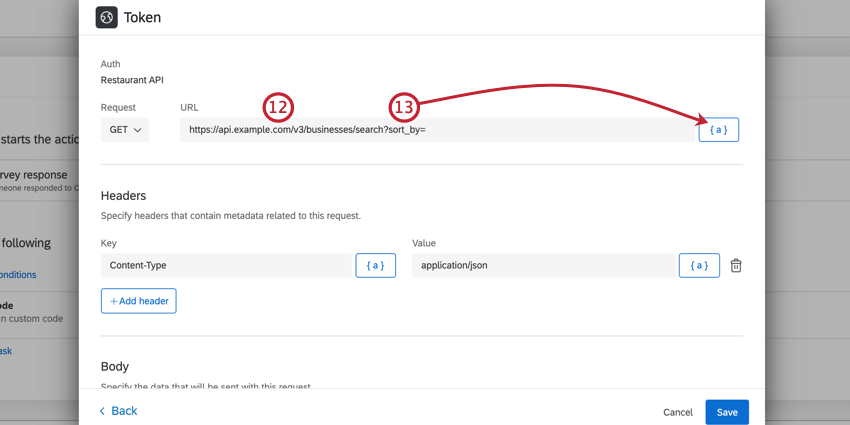
- Enter the URL you are trying to reach.

- Append your parameters using query strings. Use the piped text menu, {a}, to use values from your survey and previous code task.
Example: Our fully built URL is
https://api.example.com/v3/businesses/search?sort_by=~{ch://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}This contains 2 parameters: sort_by and location. For sort_by, the value is the result of our first code task. For location, the value is the respondent’s answer to the text entry question.
- Finish setting up the task as needed. See Web Service tasks if you need help.
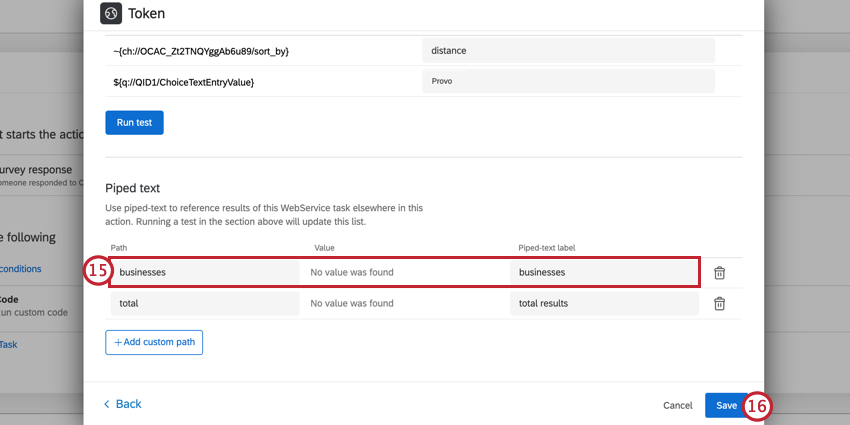
- If needed, create custom JSON paths that can be used in other tasks. In our example, we create a “businesses” path that returns an array of businesses from our search results.
 Qtip: If you tested your web service task, Qualtrics will automatically identify JSON paths and add them here. Feel free to delete any unneeded ones by clicking the trash can icon.
Qtip: If you tested your web service task, Qualtrics will automatically identify JSON paths and add them here. Feel free to delete any unneeded ones by clicking the trash can icon. - Click Save.
- Click the plus sign ( + ) and select Add a task.

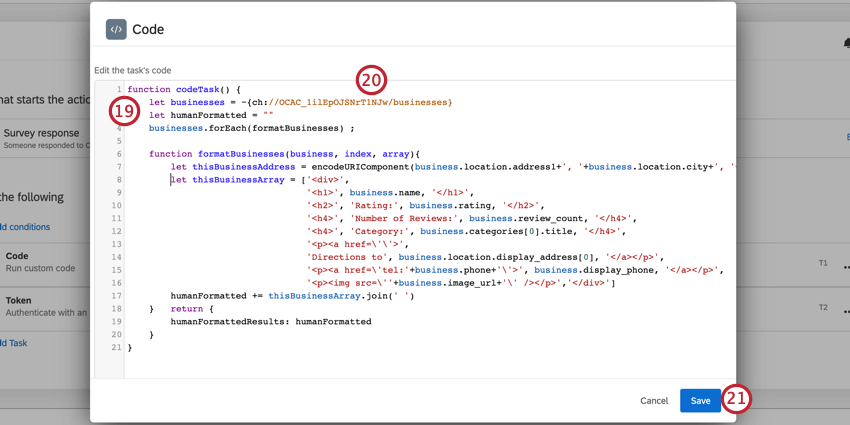
- Select the Code task.

- Now, we need to transform the resulting JSON from the web service task into a readable form. In our case, we are transforming it into HTML for use in an email.

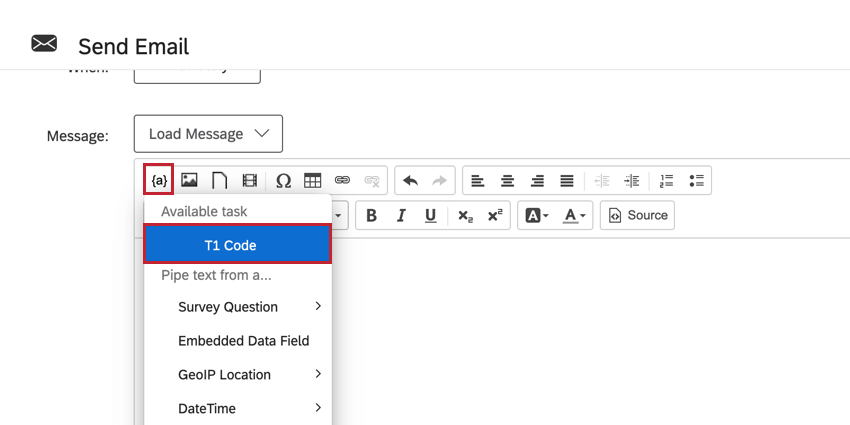
- To retrieve the resulting JSON from the web service task, use the piped text menu, {a}.
- Click Save.
Qtip: If using piped text, you may receive a warning since the piped text designator is not valid JavaScript. However, this will be resolved before execution, as the piped text designator will be replaced with the field’s value before the code is executed.
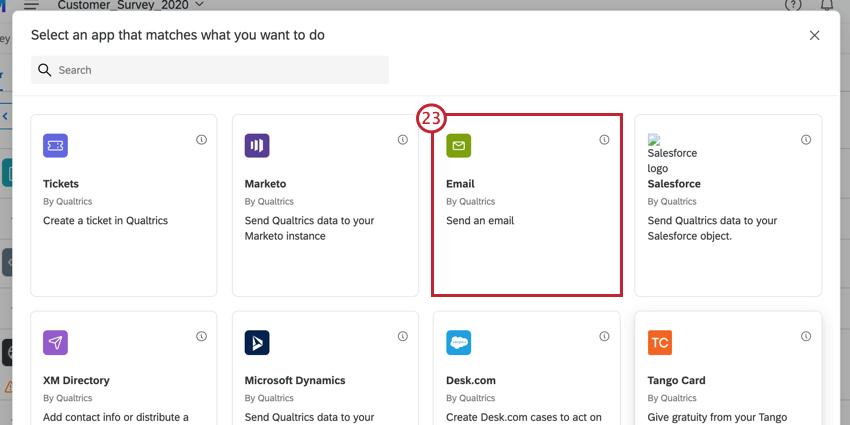
- Click the plus sign ( + ) and choose Add a task.
- Select Email.

- Set up your email task. See the linked page for more information.
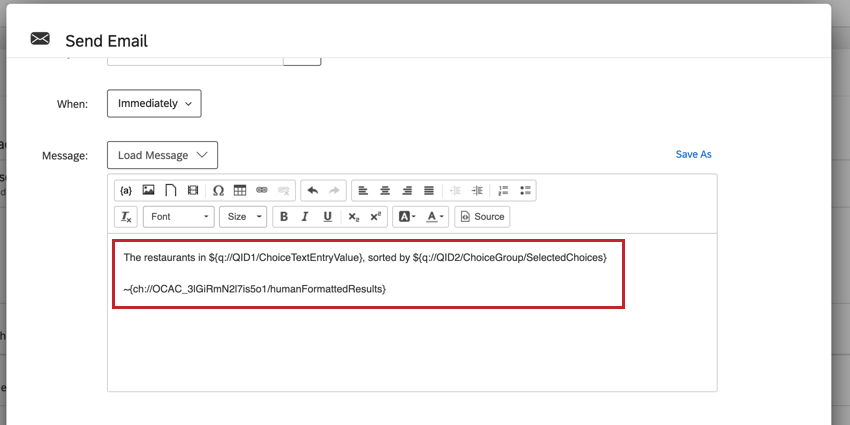
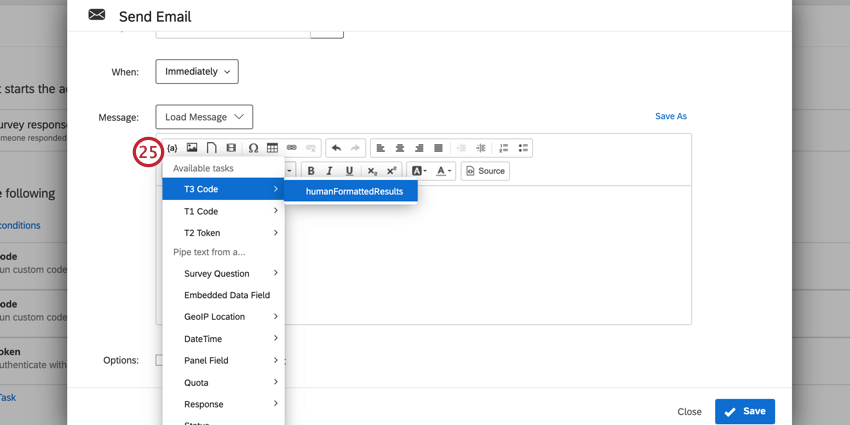
- Pipe in the result of your second code task into the email body. This is what returns the results of the restaurant search.

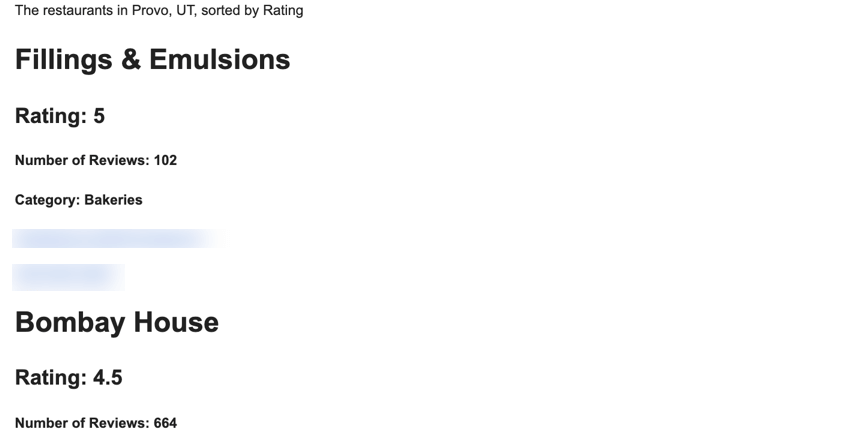
- The resulting email returns your respondent’s selected search results!