Seção Interceptor de teste
Sobre a seção Interceptor de teste
Ao criar uma interceptor, é possível navegar até a seção Testar Interceptor para obter o código de teste da interceptor. Assim, você pode visualizar a aparência do seu interceptor em qualquer site que desejar.
Interceptações de teste
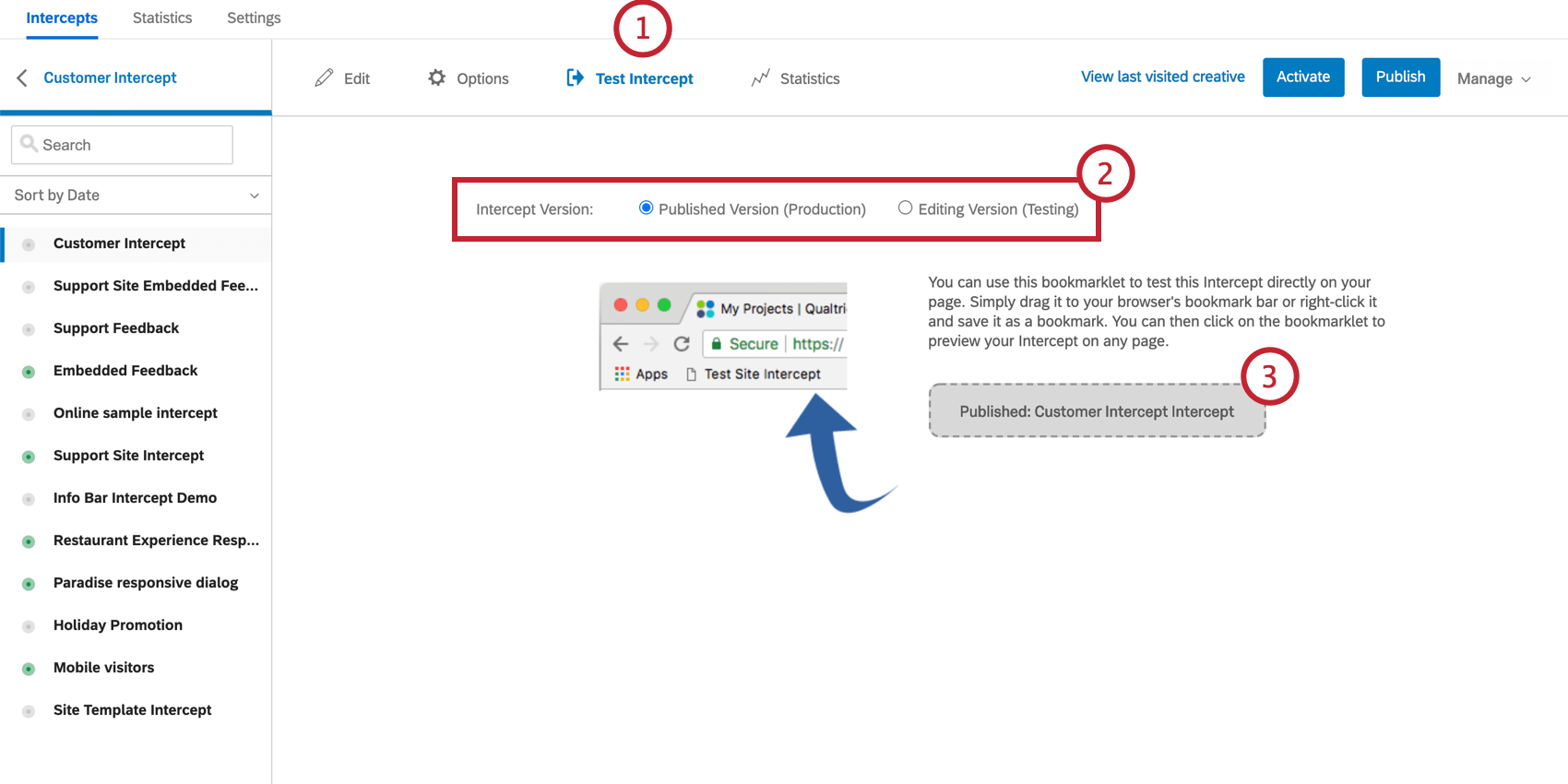
- Uma vez dentro da interceptor que você deseja testar, vá para Test Interceptor.

- Escolha a versão Interceptor que você deseja testar. A versão publicada mostrará as últimas alterações que você fez antes de clicar em Publicar. Editar versão mostrará as últimas alterações que você fez, independentemente de terem sido publicadas.
Qdica: embora a versão publicada também possa ser visualizada, recomendamos usar a versão de edição para testes, pois ela permite que você visualize as alterações sem precisar publicar. Dessa forma, você pode testar as configurações em uma interceptor ativa sem alterar o que os visitantes veem no seu site.
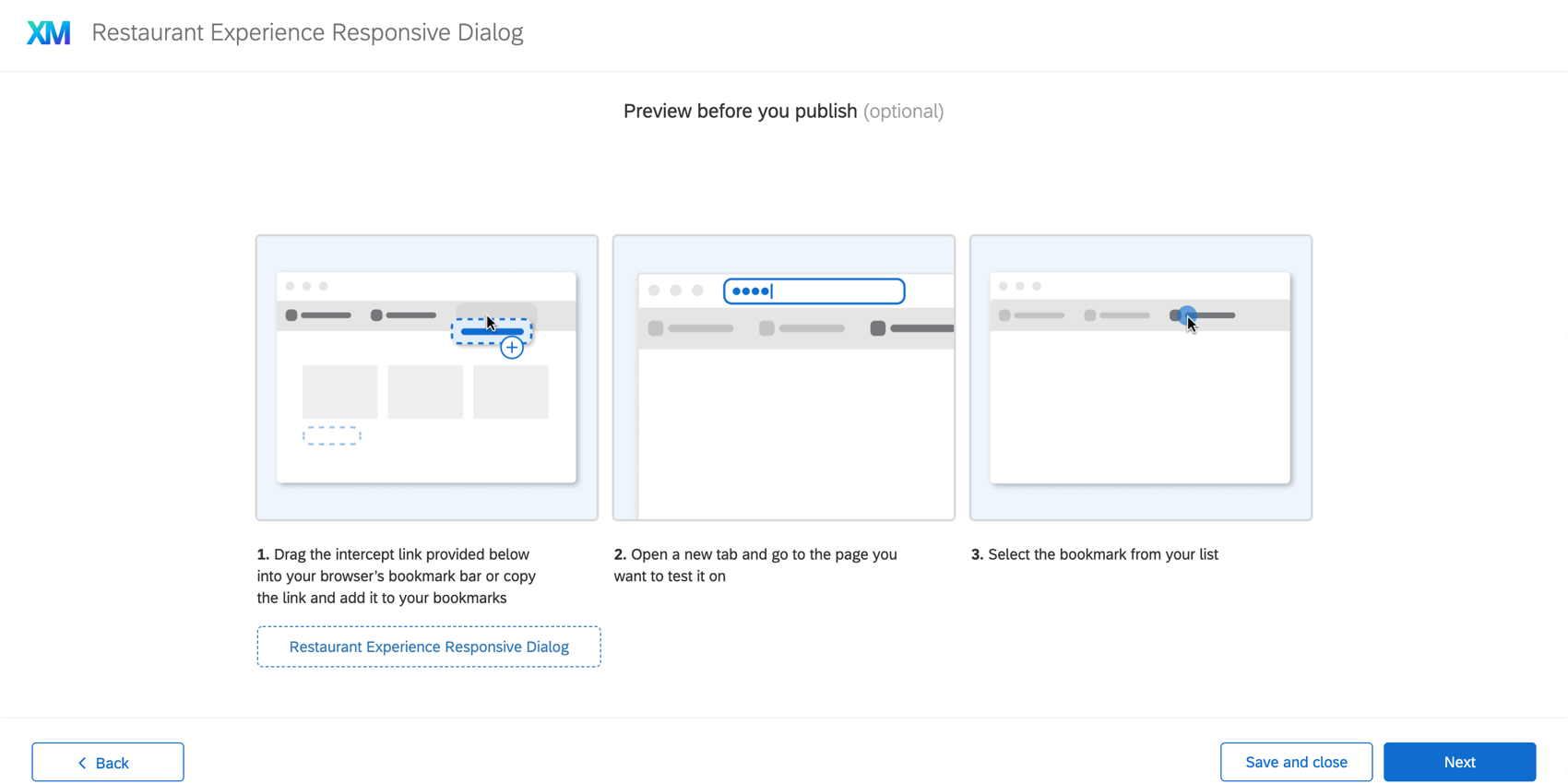
- Salve o bookmarklet em seus favoritos. Se o seu navegador tiver uma barra de ferramentas de favoritos, basta arrastar o bookmarklet para a barra de ferramentas. Para obter instruções mais detalhadas, consulte a seção sobre Exibição da barra de Bookmark abaixo.
- Em uma nova janela ou guia, abra a página da Web na qual gostaria de testar sua interceptor.

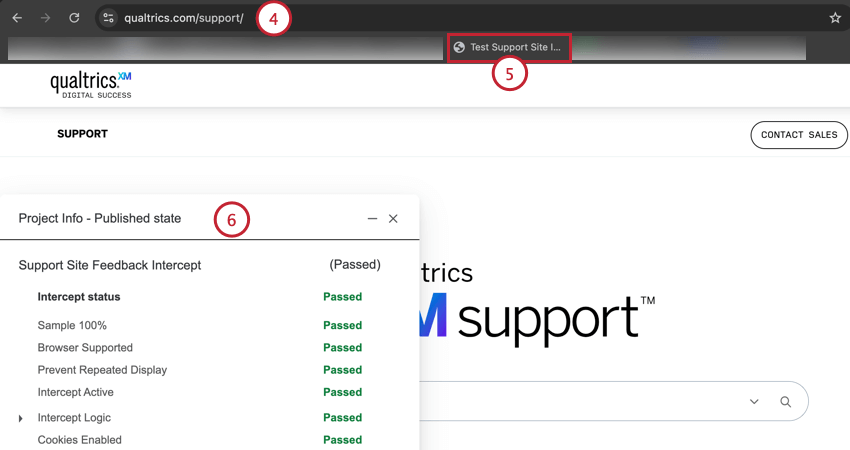
- Clique no bookmarklet, que executará o código para essa interceptor em sua página da Web.
- Uma janela no canto inferior esquerdo informará se alguma parte da interceptor falhou e, em caso afirmativo, qual parte precisa ser corrigida para que seja aprovada avançar vez.

Exibindo a barra de Bookmark
Se o seu navegador da Web tiver uma barra de ferramentas de favoritos, salvar o bookmarklet necessário para visualizar sua interceptor é tão simples quanto arrastá-lo para essa barra de ferramentas. Se você não tiver uma barra de ferramentas de favoritos, as etapas a seguir descreverão como exibi-la em seu navegador.
Testes em um navegador móvel
Salvar o bookmarklet em um navegador móvel é certamente possível, mas um pouco complicado, pois os navegadores móveis normalmente não permitem que você arraste e solte. A melhor maneira de testar como o seu interceptor aparecerá e se comportará em dispositivos móveis é acessar as ferramentas desenvolvedor no seu navegador da Web.
Dicas de Solução de Problemas
Lógica Interceptor
- Verifique se os valores estão corretos.
- Examine seu uso de “Is” versus “Is”. “Contém.”
- Examine o uso da lógica E/Ou.
- Observe se há espaços nos valores.
Histórico de revisão
Certifique-se de que a versão publicada seja a mais recente (ou a versão que você esperaria).
Fique atento à solicitação da rede de feedback do site
- Abra o Developer Ferramentas em seu navegador.
- Observe a solicitação de rede para ?Q_ZID etc.
- Nenhuma solicitação de rede: A implementação não está funcionando.
- Solicitação de rede: Verifique se há inconsistências nos parâmetros da solicitação. Às vezes, o código é implementado usando um sistema de gerenciamento de tags. Em alguns casos, essa implementação é confundida com os parâmetros de nossa solicitação para URL atual etc.
- Solicitação de rede com um erro: Verifique se seu projeto está ativado.
Procure por outras solicitações de script pendentes que possam estar interferindo em nosso script
- Clique com o botão direito do mouse em qualquer lugar do navegador.
- Selecione Inspecionar elemento.
- Selecione Console (é aqui que os erros aparecem).

