Dados incorporados em insights de sites/aplicativos
Sobre dados incorporados em insights de sites/aplicativos
Todas as informações que podem ser rastreadas pelo Website/App Insights também podem ser enviadas para seu site ou pesquisa destino. Por exemplo, se o seu destino for uma pesquisa satisfação do site, você poderá optar por salvar informações sobre o tempo que o participante ficou no site ou quantas páginas ele visitou. Essas informações não são salvas no próprio interceptor ou criativo, mas são transmitidas ao seu site ou pesquisa.
Você pode passar informações para pesquisas ou para o seu site definindo dados integrados. Dados integrados são variáveis personalizadas que podem ser nomeadas e definidas como quaisquer valores que você desejar. Por exemplo, você pode ter um dados integrados chamado Location que pode ter um valor de Estados Unidos, Canadá, Irlanda e assim por diante.
Quando os dados incorporados são capturados?
Por padrão, dados integrados são capturados imediatamente antes de o pesquisa ser exibido para o respondente.
No entanto, determinados tipos e configurações de criativo alteram esse comportamento:
- Botão de feedback: Dados integrados são coletados quando o botão de feedback é clicado pelo visitante do site.
- Caixa de diálogo de respostas: A opção “exibir pesquisa diretamente na caixa de diálogo” altera a forma como dados integrados são coletados:
- Quando ativado, o pesquisa é incorporado diretamente no criativo, e dados integrados são capturados assim que o criativo é carregado.
- Quando desativado, o criativo exibe um botão para abrir uma nova janela para a pesquisa, e os dados são capturados quando essa nova janela é carregada.
- Metas Criativo: Para feedback incorporado personalizado, criativos pop over, criativos pop under, criativos controle deslizante e criativos com barra de informações, o destino criativo controla como dados integrados são coletados:
- pesquisa incorporada: quando a pesquisa estiver incorporada no criativo, dados integrados serão capturados assim que o criativo for exibido.
- pesquisa vinculada: quando a pesquisa for aberta por um link ou botão, dados integrados serão capturados quando o link ou botão for clicado.
Qdica: para criativos pop under, se a sessão de pesquisa começar na mudança de página ou na saída do site, dados integrados serão capturados antes que a janela pop under seja aberta.
- Modelo embedded feedback: Assim que a primeira pergunta do modelo criativo de feedback incorporado for enviada, dados integrados serão capturados. Por exemplo, um criativo de feedback incorporado que faz uma pergunta “Isso foi útil” seguida de uma pergunta de entrada de forma livre capturará dados integrados quando o usuário clicar em “Sim” ou “Não” na primeira pergunta.
Atualização de dados incorporados após a abertura do Pesquisa
Oscriativos pop under e os interceptos que abrem uma nova janela atualizarão continuamente dados integrados se eles forem atualizados em seu site enquanto o pesquisa interceptor estiver aberto.
Por exemplo, se o interceptor acionar um pesquisa para abrir em uma nova janela e o visitante do site navegar para uma nova página do seu site, os dados integrados associados à sessão de pesquisa aberto serão atualizados para refletir essa nova página.
Além disso, as interceptações não são a única maneira de coletar dados integrados. Os valores Dados integrados são coletados na seguinte ordem:
- dados integrados Interceptor são coletados primeiro. Consulte a seção Quando os dados incorporados são capturados? para obter informações específicas, dependendo da criativo do interceptor.
- dados integrados Fluxo da pesquisa são coletados após o envio da resposta pesquisa. Consulte Dados incorporados para obter mais informações.
- dados integrados Diretório XM são aplicados por último, se a interceptor estiver vinculada ao Diretório XM e o contato já existir no diretório.
Se houver chaves dados integrados idênticas nessas três etapas, os valores coletados por último serão registrados na resposta pesquisa. Por exemplo, se um campo chamado “customerId” for definido pela interceptor, pelo fluxo da pesquisa e pelo Diretório XM, o valor contato Diretório XM será salvo para o “customerId” na resposta pesquisa.
Definição de dados incorporados
Normalmente, você especifica dados integrados para ações individuais em sua interceptor. Por exemplo, digamos que você esteja randomizando dois conjuntos de ações diferentes. Em uma ação, você pode adicionar um campo de dados integrados ado chamado “Condição” com o valor “Versão 1” e, em outra ação, você pode adicionar um campo dados integrados chamado “Condição” com o valor “Versão 2”
Para definir dados incorporados em qualquer ação
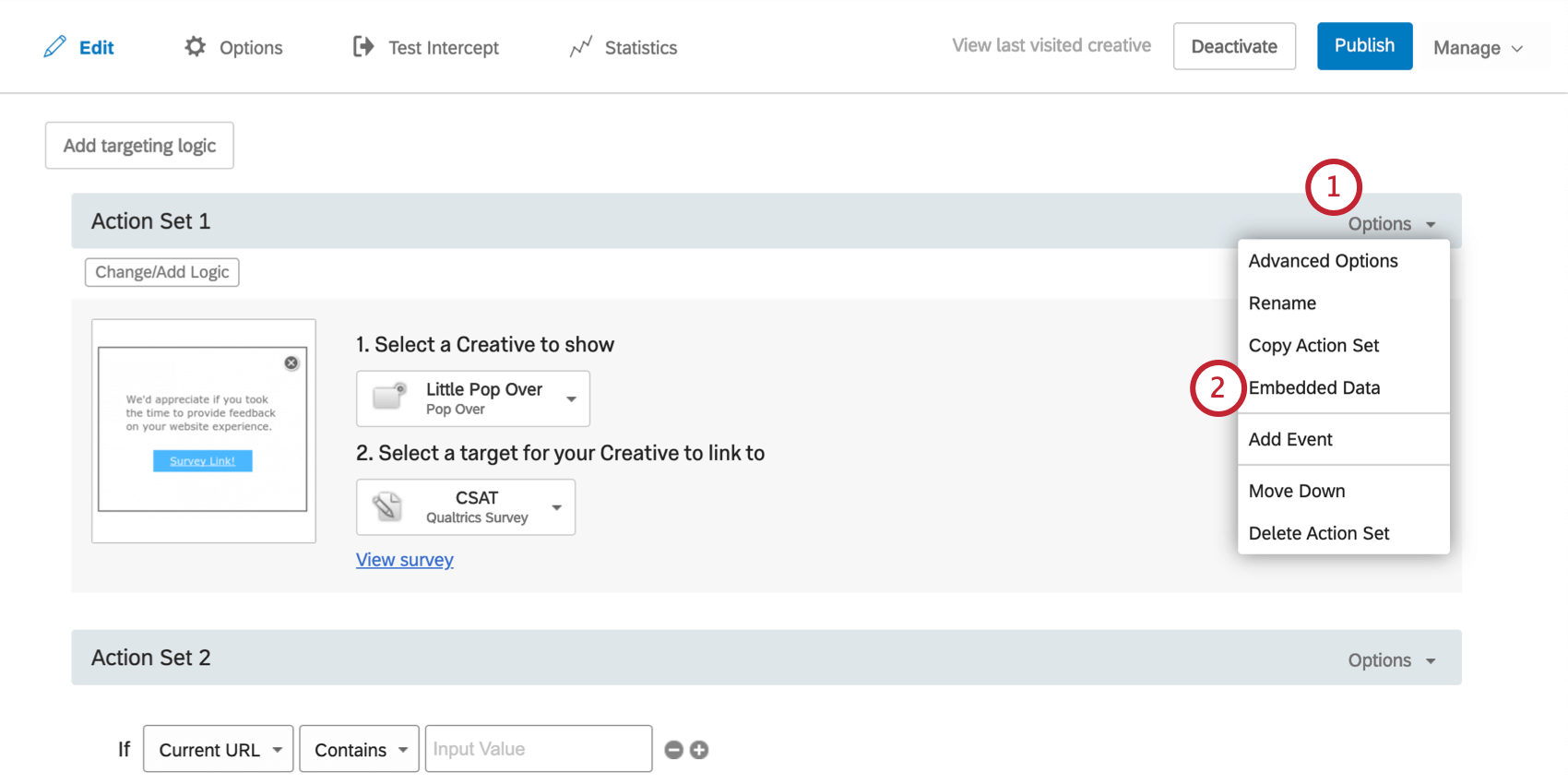
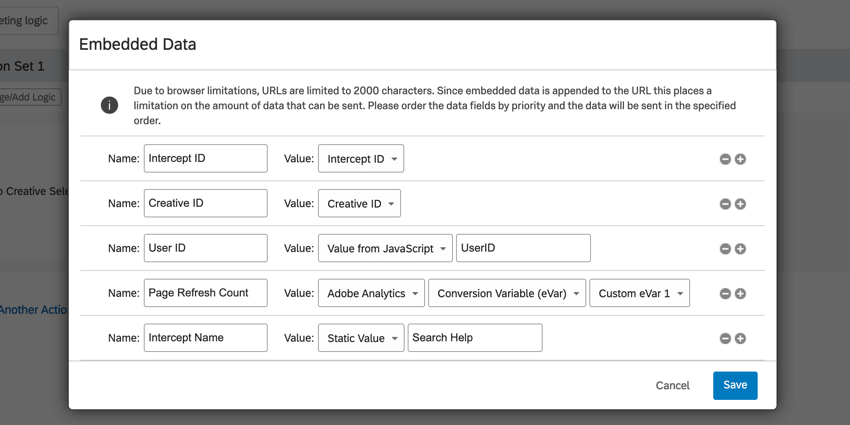
- Em qualquer ação, clique em Options (Opções).

- Selecione Embedded Data (Dados incorporados).
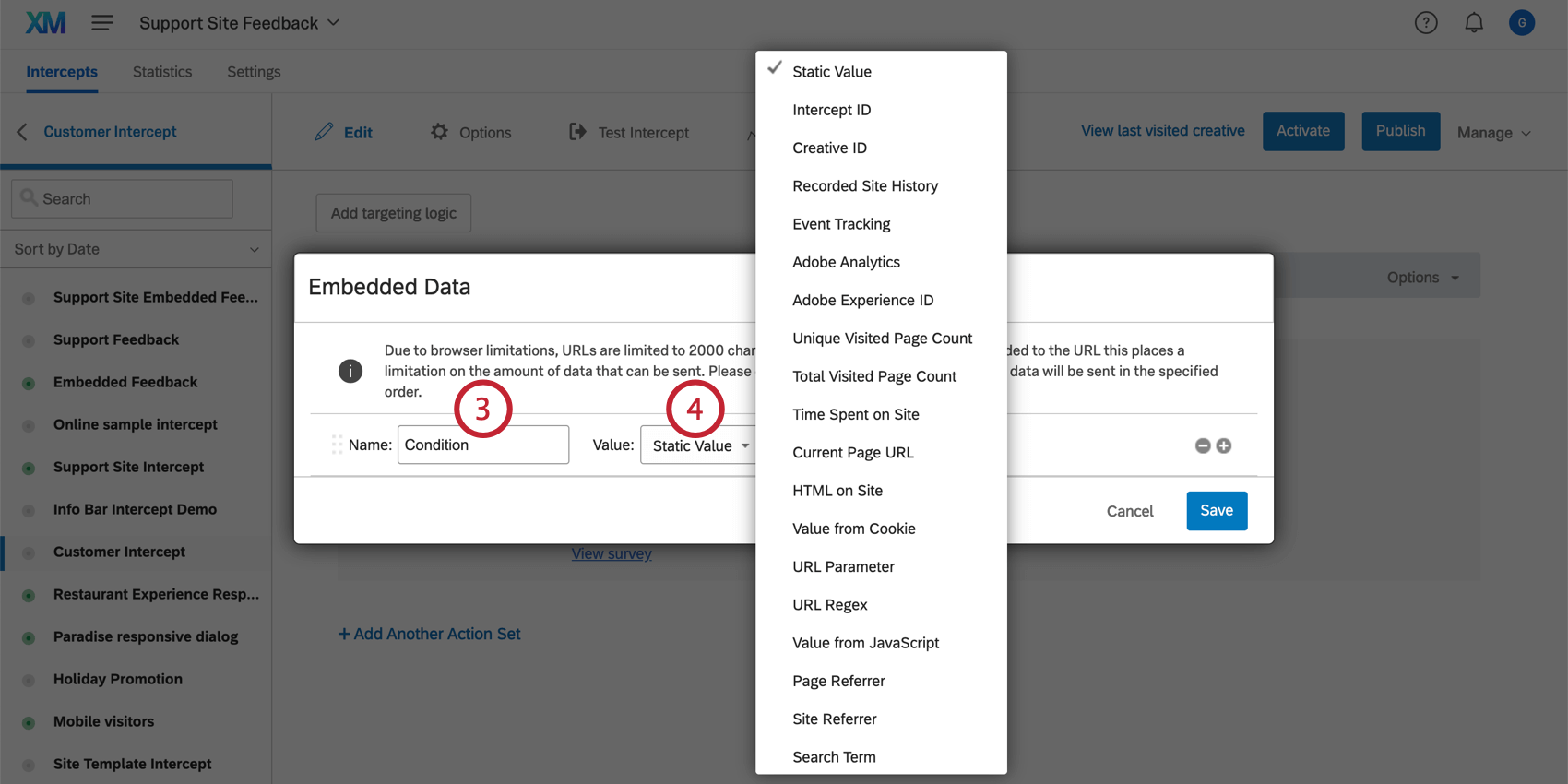
- Digite um nome para seu primeiro campo dados integrados.

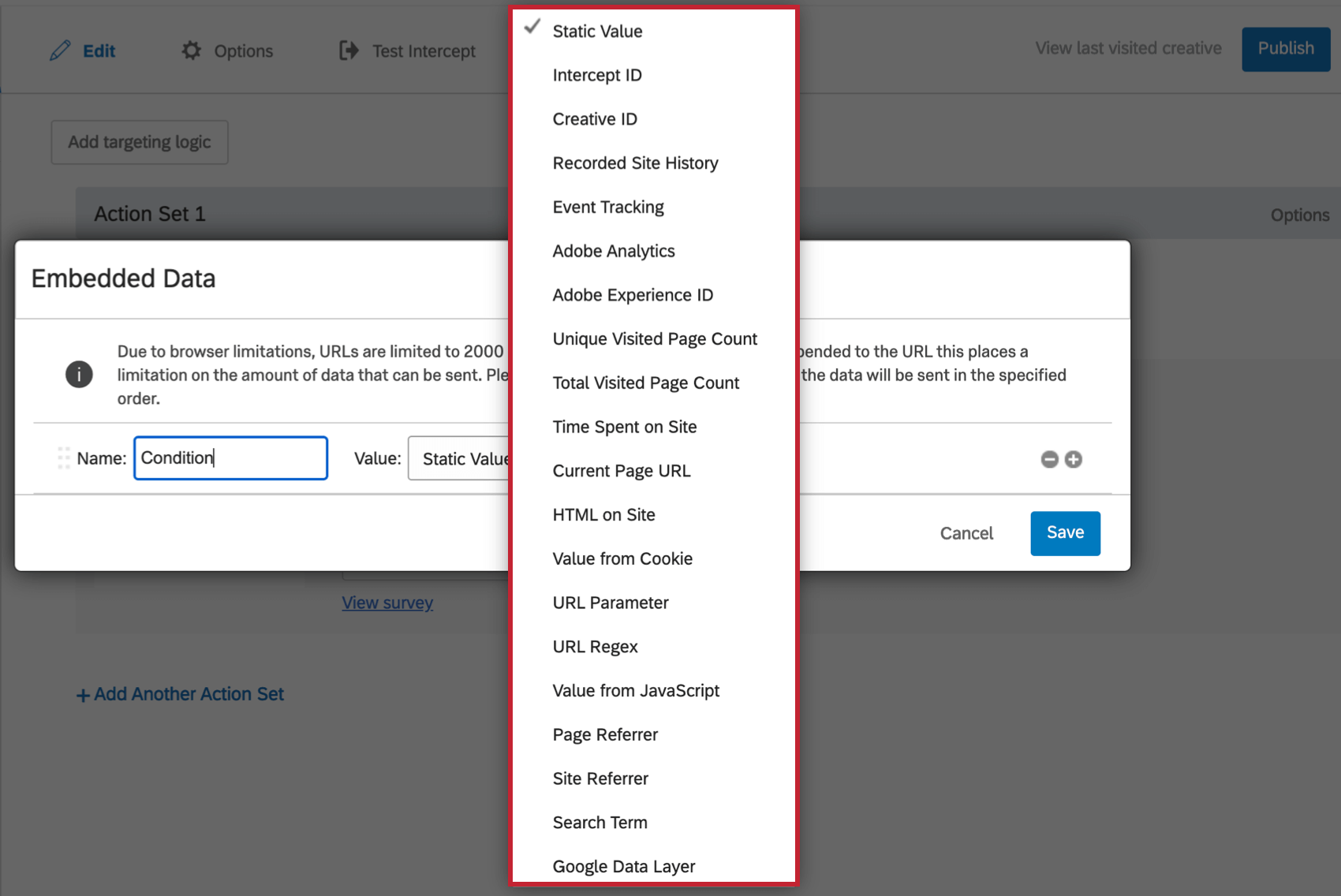
- Selecione o tipo de valor.
Qdica: um valor estático significa que o valor do campo dados integrados será o mesmo para cada visitante que receber essa ação (por exemplo, atribuir uma “Condição” de ação com o valor 1 e a outra “Condição” com o valor 2). As outras opções de valores dados integrados são dinâmicas, o que significa que elas serão ajustadas dependendo do visitante específico (por exemplo, qual página o visitante estava visualizando quando viu o criativo).
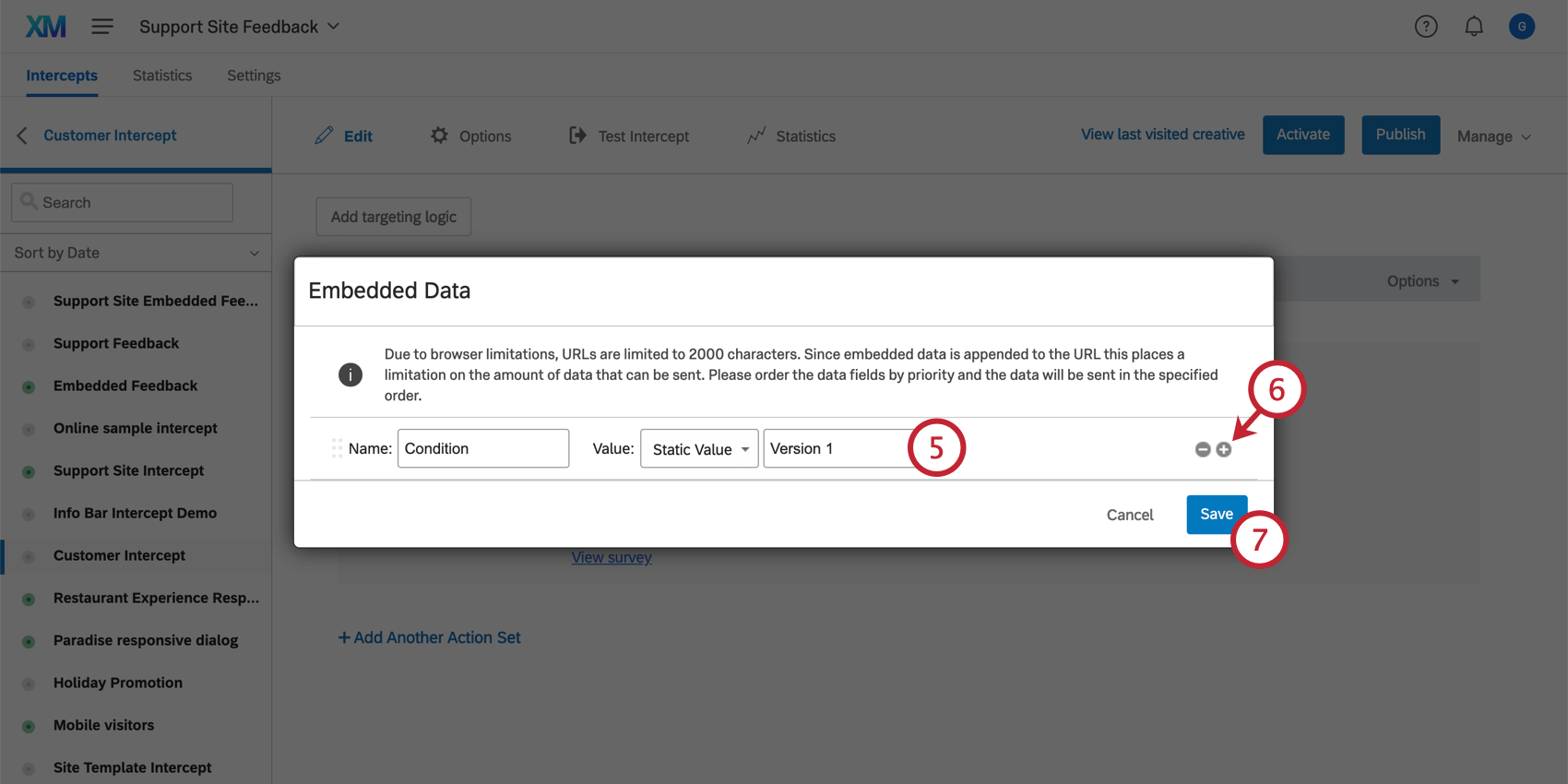
- Se for fornecido um campo, insira um valor para seus dados integrados.

- Se quiser adicionar outros campos dados integrados, clique no sinal de mais(+) à direita do primeiro campo e repita as etapas de 4 a 6.
- Clique em Salvar.
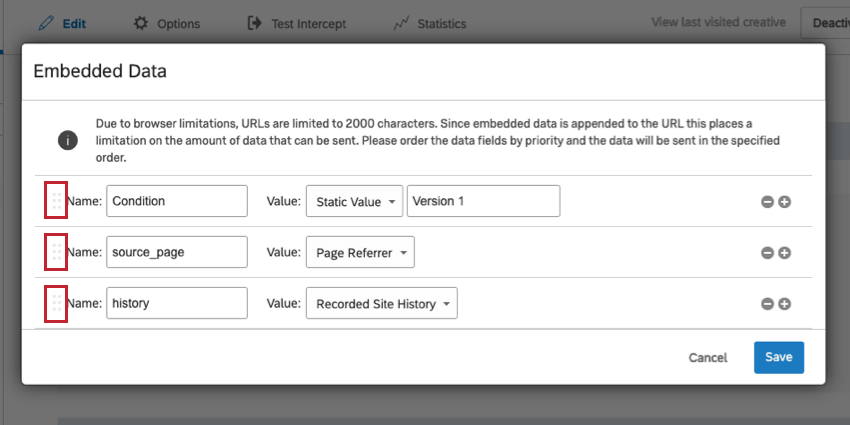
Vários campos de dados incorporados
Há um limite de 20 KB para salvar dados integrados. Certos campos (como o Histórico do local registrado) ocuparão mais espaço do que outros. Se não houver espaço suficiente para enviar todos os campos dados integrados para o site destino, os campos no topo da lista serão priorizados.
Você pode definir a prioridade dos campos dados integrados simplesmente clicando nos pontos à esquerda de qualquer campo e movendo o item para cima ou para baixo na lista.
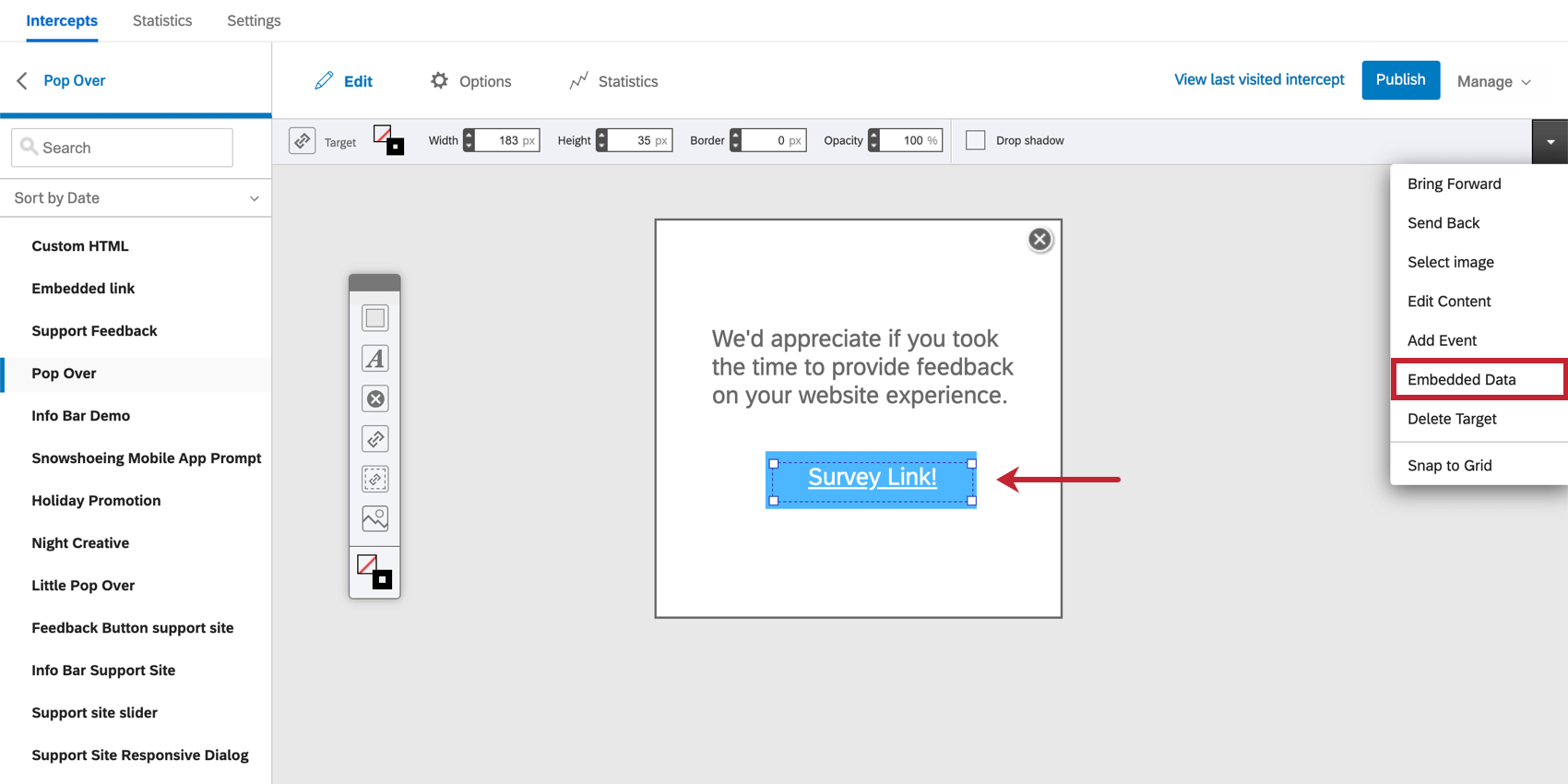
Definição de dados incorporados em um Criativo
As etapas acima descreveram como salvar dados integrados para uma ação específica. No entanto, se quiser que todas as ações que usam um determinado criativo tenham os mesmos dados integrados, você também poderá definir dados integrados no próprio criativo. As etapas serão exatamente as mesmas, mas você encontrará o menu dados integrados clicando com o botão direito do mouse no destino do seu criativo, clicando na seta suspensa na barra de ferramentas acima e selecionando Dados incorporados.
Isso também pode ser encontrado na seção Editar do seu criativo.
Definição de dados incorporados para vários destinos com JavaScript
Às vezes, você pode querer definir valores dados integrados em várias imagens ou alvos dentro do seu criativo; no entanto, o campo dados integrados não pode ter vários alvos no criativo. O que você pode fazer para capturar e transmitir informações é usar o JavaScript para criar vários campos dados integrados, cada um com seu próprio valor.
Exemplo: Digamos que você tenha 3 emoticons (os “alvos”) em seu criativo e gostaria de adicionar dados integrados a cada um deles (Face=Happy no emoticon sorridente, Face=Meh no emoticon de rosto reto e Face=Sad no emoticon carrancudo). Para isso, você pode usar o JavaScript.
<div onclick="window._qLastClicked = 'Happy';">Para permitir a maior flexibilidade ao passar dados integrados e escolher as condições de direcionamento para a exibição de interceptações, o Qualtrics aproveita a funcionalidade eval integrada do navegador para expressões JavaScript. Se a política de segurança do seu site não permitir o uso do eval, você poderá ver um erro como “Recusou-se a avaliar uma string como JavaScript porque ‘unsafe-eval’ não é uma fonte de script permitida na seguinte diretiva da Política de Segurança de Conteúdo” no console do navegador.
Se você vir esse erro e não conseguir atualizar as configurações da Content Security Policy do seu site, precisará trabalhar com sua equipe de engenharia para executar o seguinte bloco de código antes do carregamento do Qualtrics:
window.QSI = window.QSI || {};
window.QSI.config = window.QSI.config || {};
window.QSI.global = window.QSI.global || {};
window.QSI.config.enableSecureVariables = true;
window.QSI.global.enableJSSanitization = true;Depois de executar esse bloco código, você poderá usar um subconjunto limitado de JavaScript em suas condições de segmentação e campos dados integrados. Esse subconjunto de JavaScript só permite o acesso a variáveis usando os operadores de ponto (“.”) e colchete (“[]”), o que lhe permitirá reunir o contexto da variável sem se preocupar com questões de segurança relacionadas à execução da função. Você não pode usar chamadas de função, como document.querySelector().
Tipos de valores de dados incorporados
Ao definir o valor dos dados integrados, você pode escolher que tipo de variável são esses dados integrados. Abaixo, você encontrará uma explicação sobre o que cada tipo de dados integrados captura e as condições interceptor relacionadas.
- Estático: Crie um dados integrados personalizado e defina seus valores.
- ID Interceptor: Captura a ID interna da interceptor. Essa ID pode ser usada para ver qual interceptor um visitante viu se você tiver várias interceptações com links para o mesmo pesquisa.
- ID do Criativo: captura a ID interna do criativo. Essa ID pode ser usada para ver qual criativo um visitante viu se você tiver vários criativos com links para o mesmo pesquisa.
- Histórico do site registrado: Isso captura todos os sites que o visitante visitou e que têm o código do projeto na página. Essas informações são armazenadas em um cookie, que o Website/App Insights coloca no navegador.
Qdica: a quantidade de histórico registrado depende dos limites impostos a esse cookie. O limite é definido na página Admin.
- Rastreamento Evento: Permite que você configure o rastreamento Evento.
- Adobe Analytics: Consulte Adobe Analytics.
- Adobe Experience ID: consulte Adobe Analytics.
- Contagem de páginas visitadas exclusivas: Captura o número de páginas diferentes que o usuário visitou em seu site. Por exemplo, visitar a mesma página duas vezes conta como 1 página. Consulte Condições de contagem de páginas.
- Contagem total de páginas visitadas: Captura o número total de páginas que o usuário visitou em seu site. Consulte Condições de contagem de páginas.
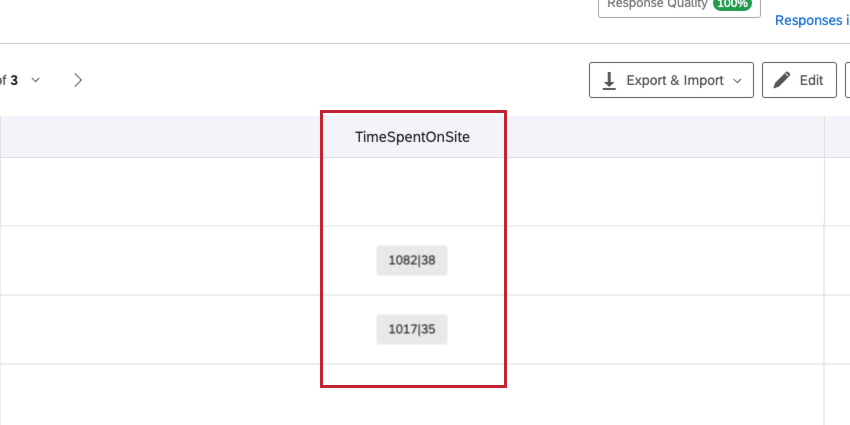
- Tempo gasto no site: O tempo gasto no local registra duas métricas: o tempo gasto no local e o tempo focado no local. O tempo gasto no site refere-se ao tempo em que o visitante manteve seu site aberto em uma janela do navegador. O tempo de foco no site refere-se ao tempo em que o visitante manteve seu site aberto como a janela principal e “em foco” no computador. Consulte Tempo gasto no local ou Tempo focado no local.
- URL da página atual: A página em que o visitante está quando a Interceptor aparece.Consulte o URL da página atual.
- HTML no site: Especifique o HTML na página para a qual você deseja capturar o valor. Por exemplo, você pode ter um elemento para seu carrinho de compras e deseja saber quantos itens estão no carrinho do visitante. Consulte HTML no site.
- Valor do cookie: Capture o valor de um cookie específico em seu site. Por exemplo, você pode ter um cookie chamado return_visitor que captura se alguém já visitou seu site antes ou não. Ver condição do Cookie .
- Parâmetro de URL: Se o seu site tiver parâmetros adicionados aos URLs, essa opção permitirá que você capture o valor de qualquer parâmetro que desejar.
- URL Regex: Isso captura a codificação Regex.
Qdica: Regex é um característica de codificação personalizado. Infelizmente, suporte da Qualtrics não pode aconselhá-lo sobre codificação personalizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.
- Valor do JavaScript: Essa opção captura o JavaScript personalizado de seu site. O valor especificado precisa ser uma expressão/chamada JavaScript.
Qdica: o JavaScript é um característica de codificação personalizada. Infelizmente, suporte da Qualtrics não pode aconselhá-lo sobre codificação personalizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.
- Page Referrer: a página em que o visitante estava antes de chegar à página com seu interceptor. Consulte Referenciador de página.
- Site Referrer: o site em que o visitante estava antes de chegar ao seu site. Consulte Site Referrer.
- Termo de pesquisa: Captura o termo que o visitante pesquisou para chegar ao seu site. Ver termo de pesquisa.
- Valor da camada de dados do Google: Essa opção captura variáveis personalizadas do Google Data Layer de seu site. Consulte Uso do Google Analytics em insights de sites/aplicativos.
Como salvar dados incorporados em uma Pesquisa Qualtrics
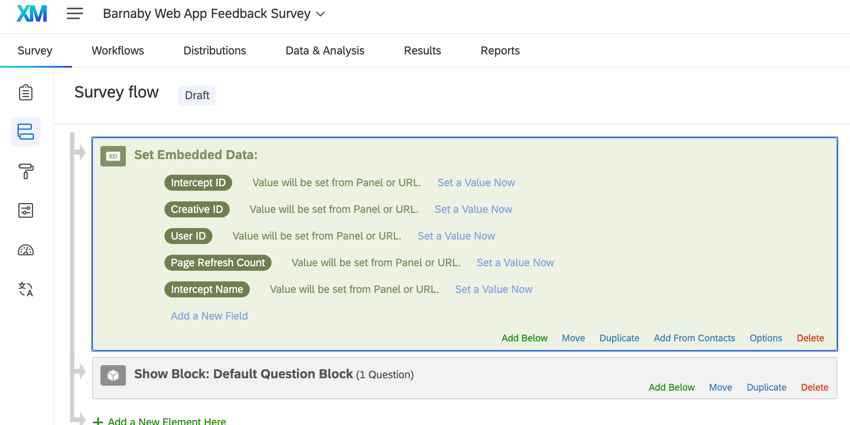
Se o seu destino for um pesquisa Qualtrics, dados integrados enviados a ele estarão disponíveis para uso na lógica pesquisa, sem necessidade de nenhuma ação adicional. No entanto, se quiser salvar esses dados integrados nos resultados pesquisa, será necessário adicioná-los ao fluxo da pesquisa.
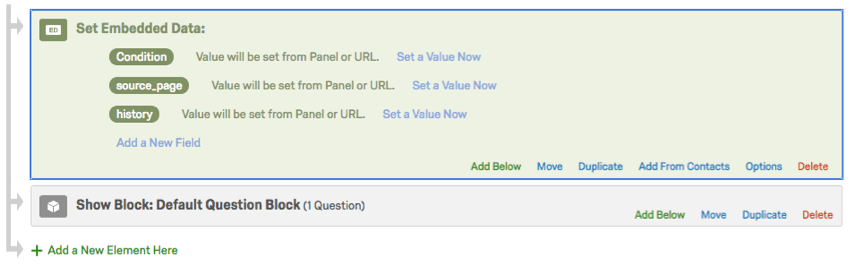
Siga as etapas na página de suporte a dados integrados para adicioná-los ao fluxo da pesquisa. Para o valor do campo, deixe-o como Value will be set from Painel or URL (O valor será definido pelo painel ou URL).
Uso de dados incorporados com outros alvos
Mesmo que o seu destino não seja uma pesquisa Qualtrics, você ainda pode aproveitar dados integrados e transmitir as informações, da mesma forma que faria com uma pesquisa Qualtrics. dados integrados serão passados no corpo da solicitação (método POST), para que você possa capturar e enviar vários elementos dados integrados para a plataforma Qualtrics XM sem precisar vê-los no URL visível pesquisa.
Teste da coleta de dados incorporada
Você pode testar quais dados integrados foram coletados executando este snippet no console do desenvolvedor quando espera que os valores dados integrados sejam coletados pela interceptor:
window.QSI.EmbeddedData.getEmbeddedData('YOUR_INTERCEPT_ID')
Se os valores coletados não forem os esperados ou estiverem vazios, a solução de problemas dependerá do tipo de dados integrados que você espera coletar:
- Estático: se houver campos dados integrados estáticos incorporados ausentes ou incorretos, talvez seja necessário publicar a versão mais recente da interceptor.
- Camada de dados do Google: Se houver campos dados integrados ao Google Data Layer ausentes ou incorretos, talvez você tenha a expressão de camada de dados errada. Como alternativa, o valor pode ter sido sobrescrito por uma atualização subsequente da camada de dados. O Qualtrics rastreia apenas o valor mais recente na camada de dados. Consulte Uso do Google Analytics com o Website/App Insight para obter mais informações sobre a integração do Google Data Layer com uma interceptor.
- JavaScript: Se estiverem faltando campos dados integrados JavaScript incorretos, talvez você tenha a expressão errada. Trabalhe com sua equipe de desenvolvimento para confirmar se a variável que você está procurando está presente na página que você está testando.
Solução de problemas de dados incorporados vazios ou incorretos em Respostas Pesquisa
Se as variáveis aparecerem durante o teste, mas não na resposta real pesquisa, pode haver um problema temporizador entre o momento em que o Qualtrics obtém os dados e o momento em que os dados estão realmente disponíveis na página.
Siga as etapas abaixo para solucionar o problema:
- Recarregue a página e teste os dados integrados usando o snippet de código na seção acima.
- Execute o seguinte código no console do navegador
:QSI.API.unload();QSI
.API.load().then(QSI.API.run); - Responda à pesquisa.
- Uma solicitação HTTPS aparecerá no registro de rede do site quando uma sessão de pesquisa for iniciada por meio de uma interceptor. Essa solicitação inclui o ID pesquisa e quaisquer dados integrados mapeados da configuração de interceptor. A verificação do payload dessa solicitação pode ajudar a verificar se a sessão começou com dados integrados.
Se os valores corretos estiverem sendo passados agora, é provável que seja um problema temporizador e você precisará acionador a interceptor depois que os valores de dados forem preenchidos na página. Isso pode ser feito por meio das chamadas da QSI.API ou usando um gerente de tags. Consulte Código de implantação do projeto para obter mais informações.
Exibição de dados incorporados Interceptor em um Dashboard
Talvez você queira exibir seus Web / App Insights em um dashboard CX. Esta seção aborda as etapas gerais sobre como exibir dados integrados em um formato legível.
- Em sua lógica interceptor, adicione os campos dados integrados que deseja exibir em seu dashboard.

Qdica: os campos comuns incluem:
- ID Interceptor: Para exibir o ID ou o nome da interceptor.
- Criativo ID: Para exibir o ID ou o nome do criativo.
- Valor do JavaScript: Para exibir dados de uma expressão JavaScript.
- Variáveis do Adobe Analytics: Para exibir dados de eVars personalizadas do Adobe Analytics.
- Valor estático: Para passar um valor personalizado, como o nome do interceptor, o nome do criativo ou informações sobre seu site.
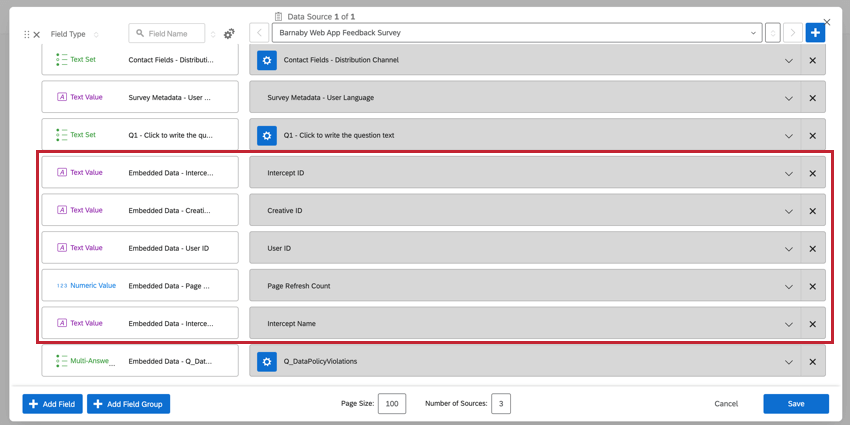
- No pesquisa exibido em seu interceptor, adicione campos dados integrados que correspondam aos campos interceptor.

- Mapeie sua pesquisa para um dashboard CX, certificando-se de incluir seus campos dados integrados.

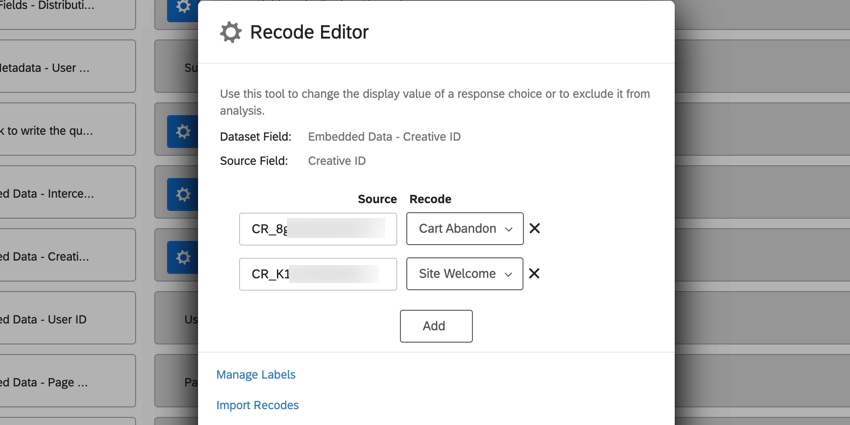
- Se estiver exibindo um campo como Interceptor ID ou Criativo ID, você pode recodificar seu ID para que ele exiba o nome do interceptor ou do criativo.
 Exemplo: No exemplo acima, exibimos dados de 2 criativos diferentes no mesmo dashboard. Para facilitar a visualização de dados de criativos individuais, adicionamos o Criativo ID como um campo dados integrados e recodificamos os valores de ID individuais para serem os nomes dos criativo. Em seguida, podemos adicionar esse campo como um filtro dashboard e usá-lo em widgets.
Exemplo: No exemplo acima, exibimos dados de 2 criativos diferentes no mesmo dashboard. Para facilitar a visualização de dados de criativos individuais, adicionamos o Criativo ID como um campo dados integrados e recodificamos os valores de ID individuais para serem os nomes dos criativo. Em seguida, podemos adicionar esse campo como um filtro dashboard e usá-lo em widgets.