Opções avançadas do Action Set
Sobre as opções avançadas do Action Set
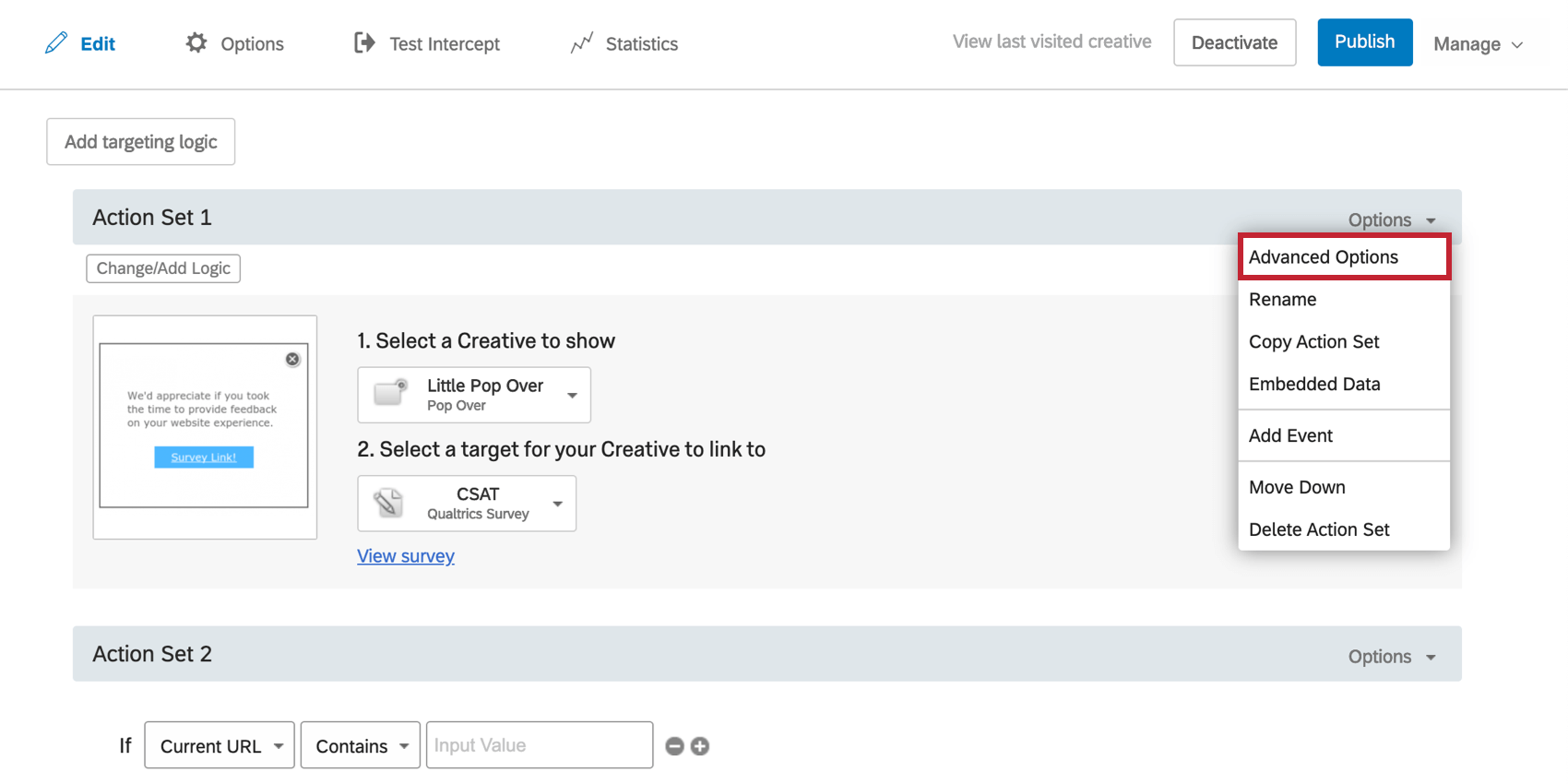
Você pode encontrar as Opções avançadas para qualquer ação interceptor clicando em Opções no canto superior direito do conjunto de ações.
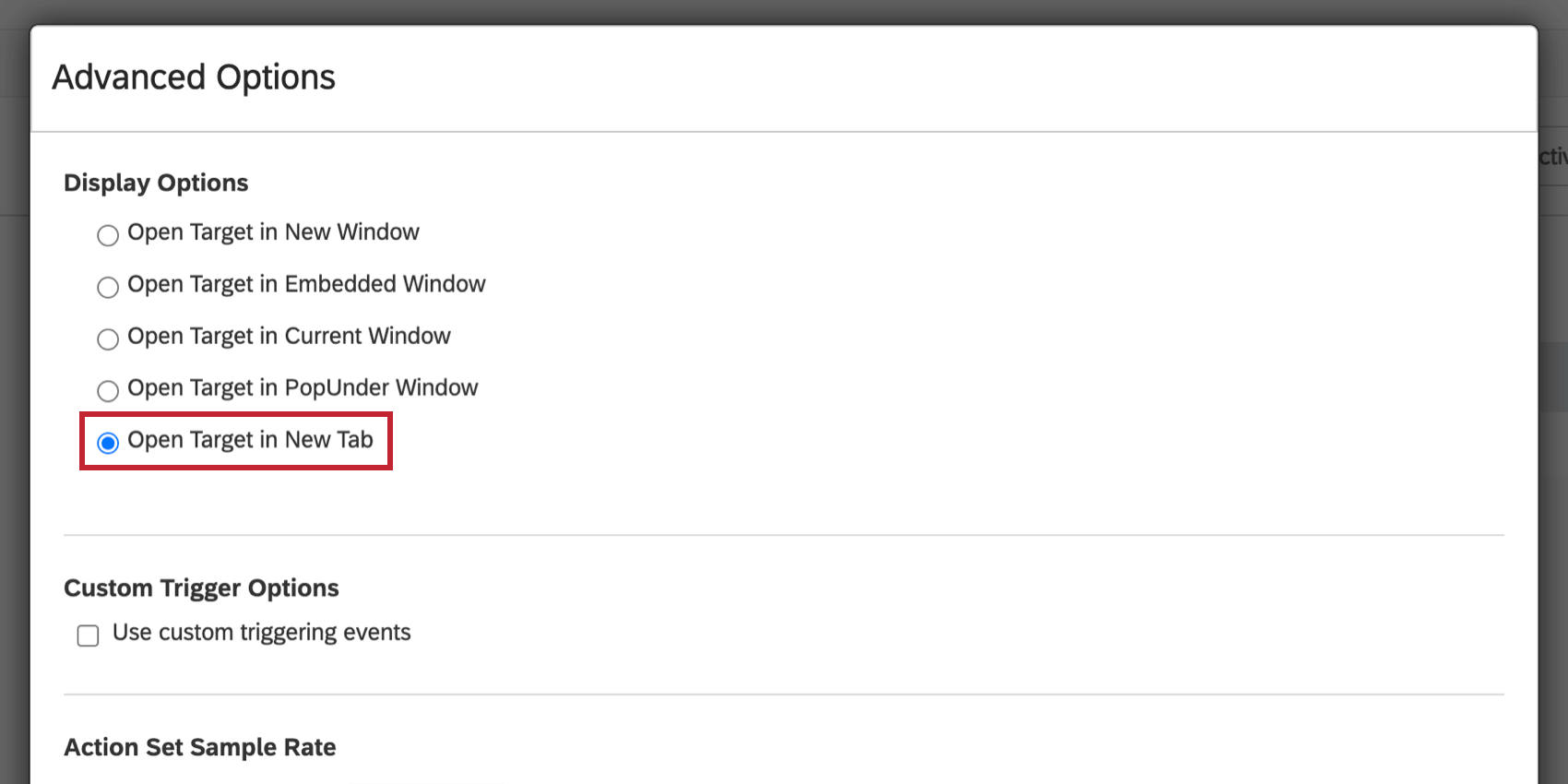
Opções de exibição
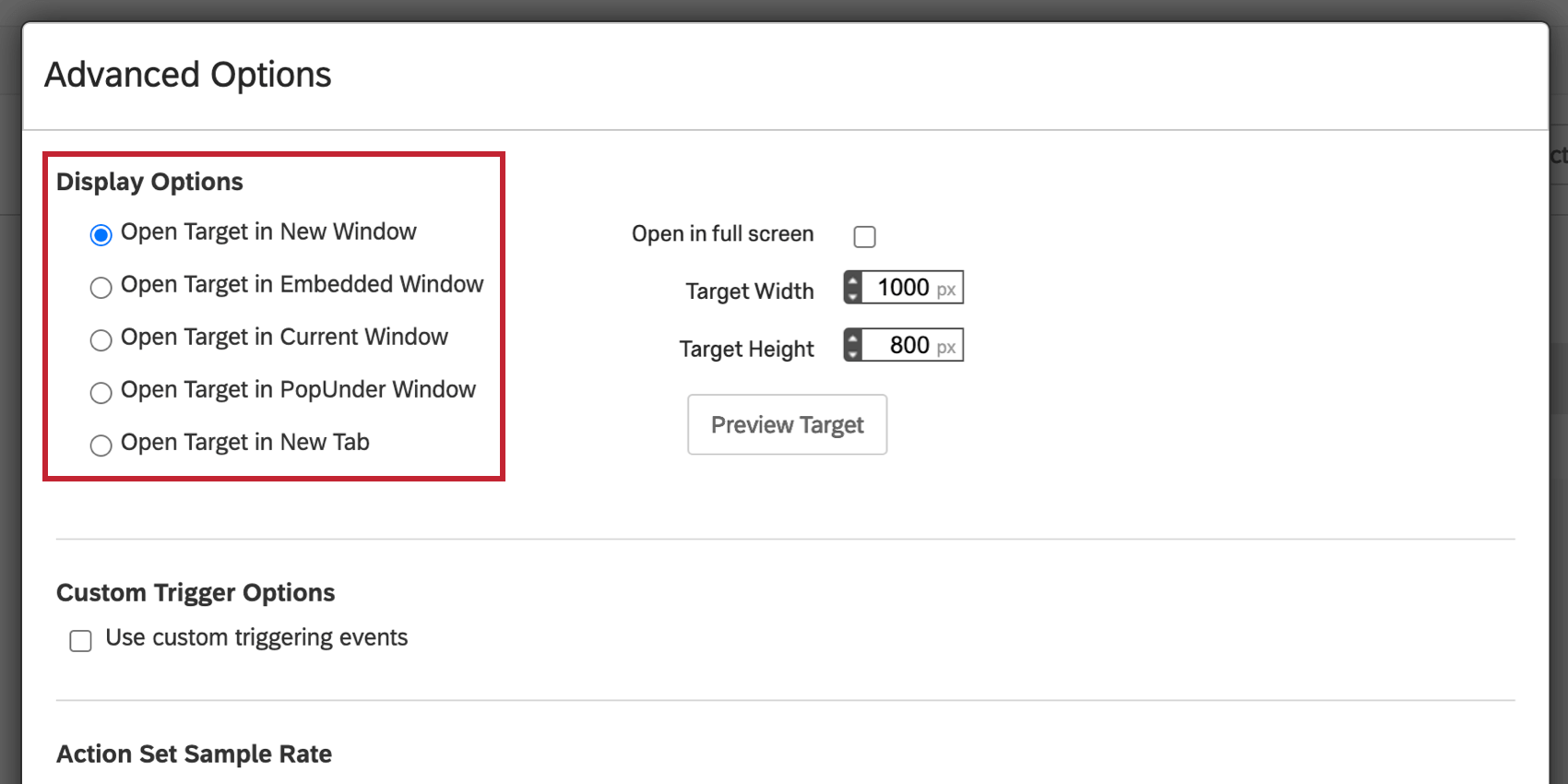
Na maioria das interceptações, você terá um site destino que será aberto quando o visitante interagir com o criativo. Usando as Opções de exibição, você pode escolher como esse destino será aberto quando os visitantes interagirem com ele.
Abrir destino em nova janela
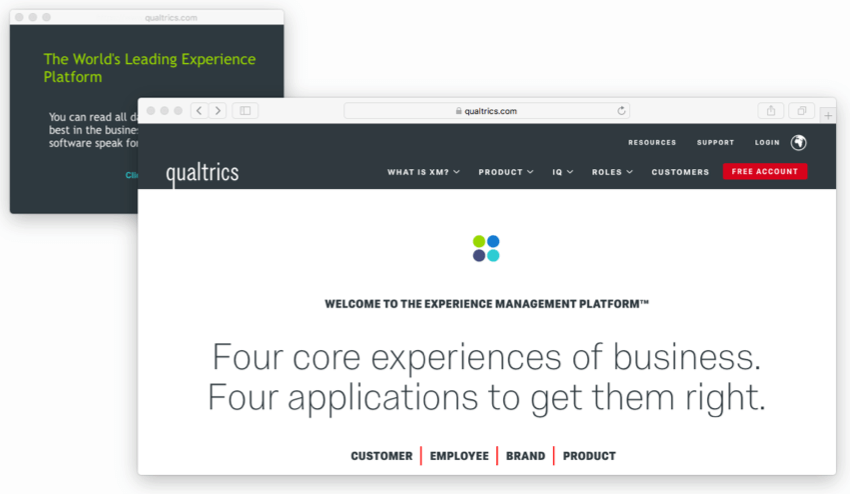
Digamos que você não tenha um Embedded Destino, mas um link de destino normal. Ao selecionar Open Destino in New Window (Abrir alvo em nova janela), o destino será aberto em uma nova janela de navegação quando for clicado.
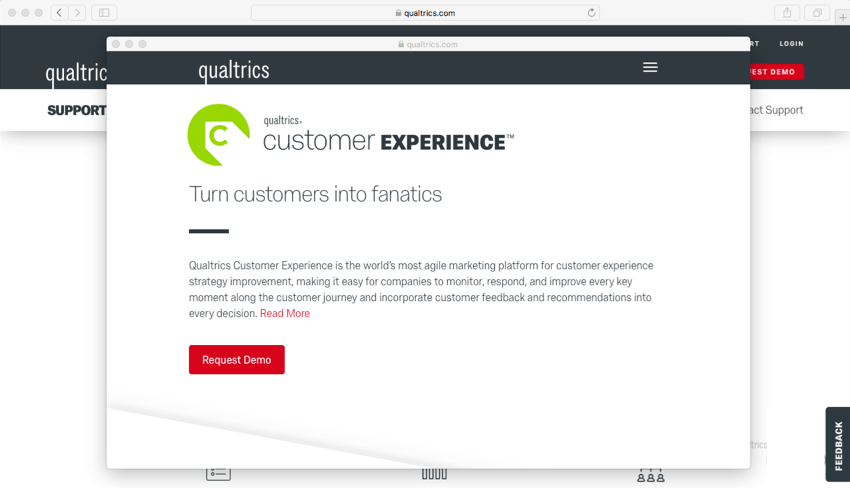
Exemplo: O destino desse criativo é aberto em uma nova janela para que o visitante tenha a opção de resposta de preencher a pesquisa agora ou salvá-la para mais tarde e continuar a navegar no site.
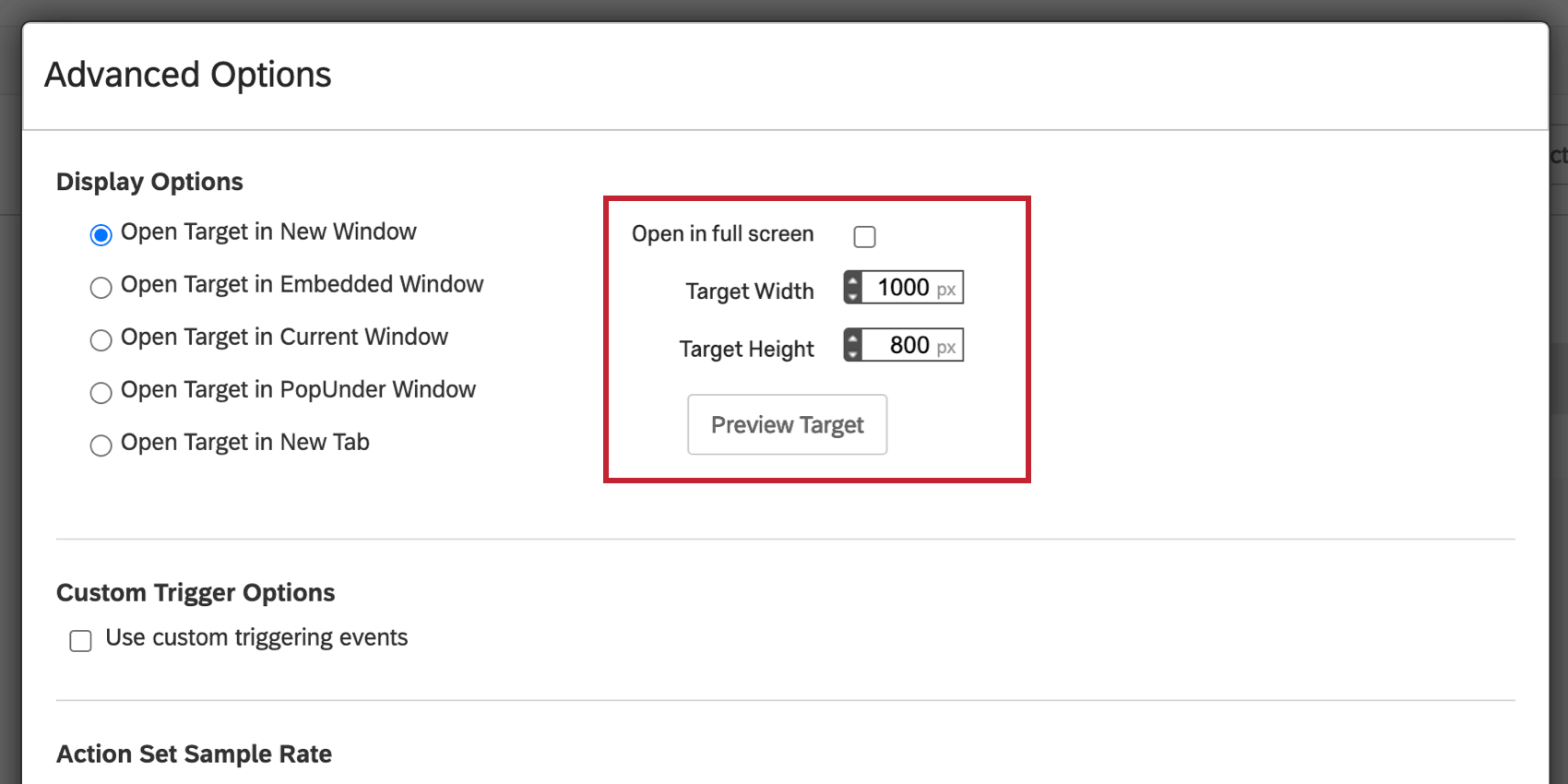
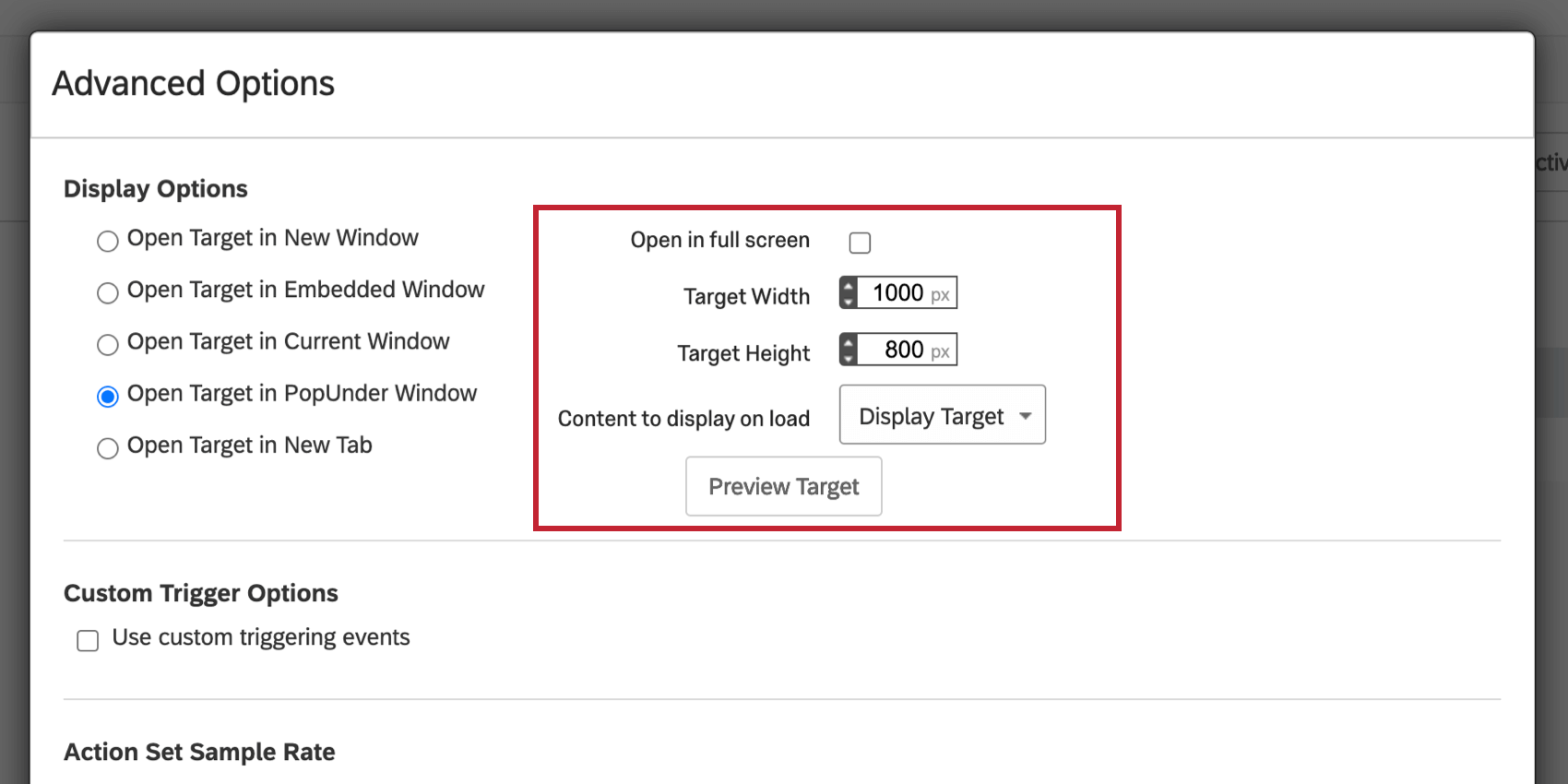
Depois de selecionar essa opção, você pode especificar a abertura da janela em tela cheia ou pode definir uma largura e uma altura específicas para a nova janela.
Abrir destino em janela incorporada
Digamos que você não tenha um Embedded Destino, mas um link de destino normal. Ao selecionar Open Destino in Embedded Window (Abrir alvo na janela incorporada), o destino será aberto em uma nova janela no estilo Pop Over incorporada à página.
Com essa configuração, os visitantes não precisam sair da página da Web para visualizar o novo conteúdo, e os bloqueadores de anúncios têm menos probabilidade de bloco o destino do que se uma nova janela fosse gerada.
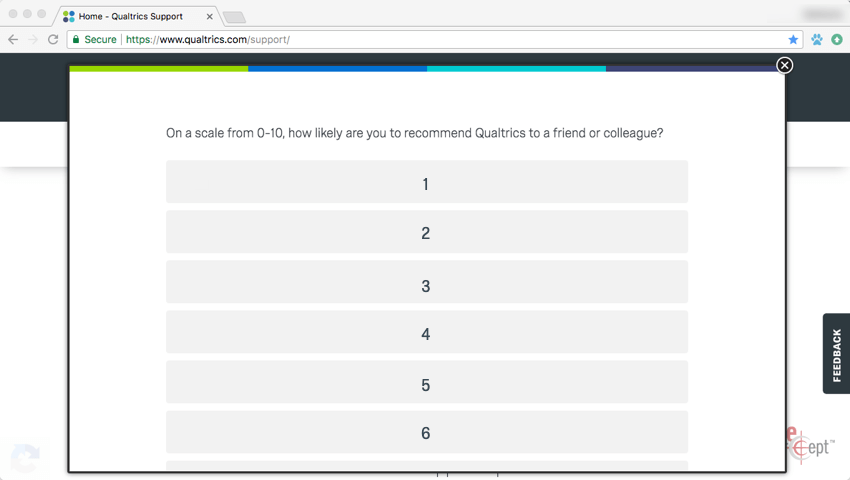
Exemplo: Esse destino é aberto como uma janela incorporada para que apareça como uma parte contínua da experiência do site.
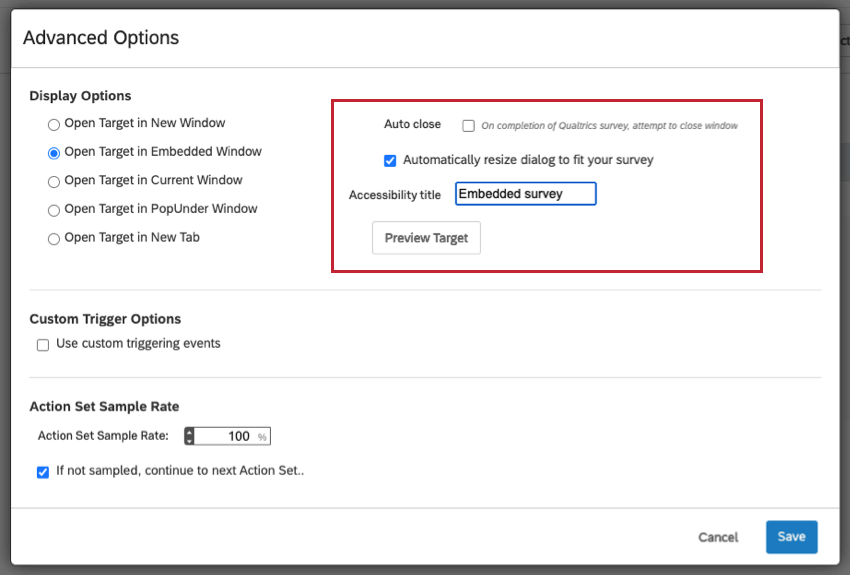
Depois de selecionar essa opção, você pode especificar a largura e a altura da janela incorporada. Se o Destino da sua ação for um Pesquisa Qualtrics, considere marcar Fechar automaticamente para que o quadro incorporado seja fechado automaticamente quando o pesquisa for concluído. Clique em Redimensionar automaticamente a caixa de diálogo para ajustá-la ao pesquisa para que a janela se ajuste melhor de acordo com o comprimento da primeira página do pesquisa. Para tornar seu Criativo acessível a visitantes da Web com deficiência visual, certifique-se de adicionar um título Acessibilidade que será lido pelo leitor de tela quando o visitante navegar até a janela incorporada.
Abrir destino na janela atual
Digamos que você não tenha um Embedded Destino, mas um link de destino normal. Quando você seleciona Abrir Destino na janela atual, essa opção redireciona os visitantes da página atual para o site destino. Isso pode ser útil quando você deseja direcionar o fluxo de tráfego em seu site para páginas específicas.
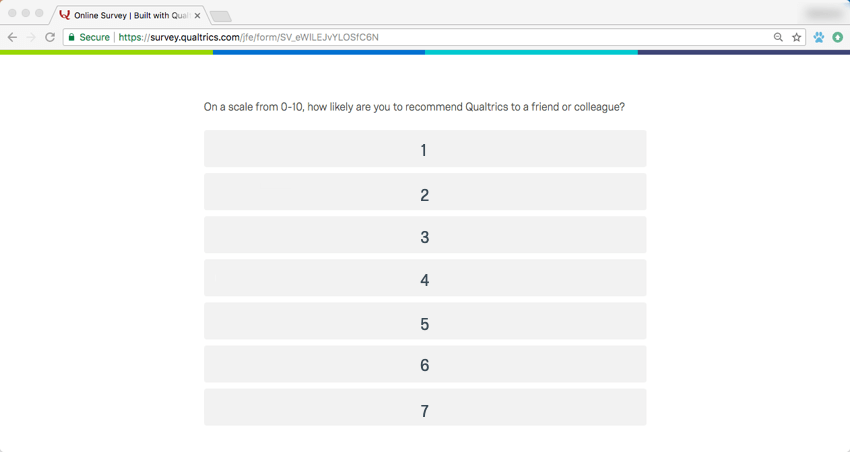
Exemplo: Para esse site, o destino foi aberto na janela atual, substituindo a página da Web original.
Não há configurações adicionais a serem especificadas para essa opção. O destino será exibido na janela atual e não afetará a altura e a largura da janela.
Abrir destino em janela pop-under
Digamos que você não tenha um Embedded Destino, mas um link de destino normal. Ao selecionar Open Destino in PopUnder Window (Abrir alvo em janela pop-up), essa opção abrirá o destino em uma janela pop-up. Essa janela fica oculta atrás do seu site e é exibida quando o visitante fecha o site.
Exemplo: Neste exemplo, queremos convidar os visitantes no início de sua visita a responder a uma pesquisa, mas não mostrar a pesquisa até o final. Abrir a pesquisa como uma janela pop-up é uma ótima maneira de desestimular a participação antecipada.
Depois de selecionar essa opção, você pode especificar que a janela seja aberta em tela cheia ou pode definir uma largura e uma altura específicas para a janela.
Se estiver implementando um design Opt-In Site Exit, você especificará o Pop Under no Content to display on load dropdown. Por exemplo, você pode escolher um Pop Under criado por você para ser exibido em seu lugar.
Abrir destino em nova aba
Digamos que você não tenha um Embedded Destino, mas um link de destino normal. Quando você selecionar Abrir Destino em nova guia, essa opção abrirá o site destino em uma nova guia na janela atual do visitante. Essa opção pode ser útil quando você quiser que os visitantes sejam imediatamente redirecionados para outra página e, ao mesmo tempo, permitir que eles retornem à página anterior mais tarde.

Substituir conteúdo do criativo
Os criativos de feedback incorporados personalizados terão a opção adicional de selecionar Substituir conteúdo Criativo. Essa opção substituirá o conteúdo existente do elemento HTML destino pelo conteúdo do criativo de feedback incorporado personalizado. Consulte Opções de feedback incorporado personalizado para obter mais informações.
Opções de acionamento personalizadas
Por padrão, os criativos serão exibidos assim que o visitante atender aos critérios para eles. No entanto, você pode usar as opções de acionamento personalizadas para especificar determinados eventos que devem ocorrer na página para que o criativo seja exibido. Depois que o código de implementação do projeto for executado e todas as condições forem avaliadas e aprovadas para esse conjunto de ações, o conjunto de ações aguardará o evento de acionamento.
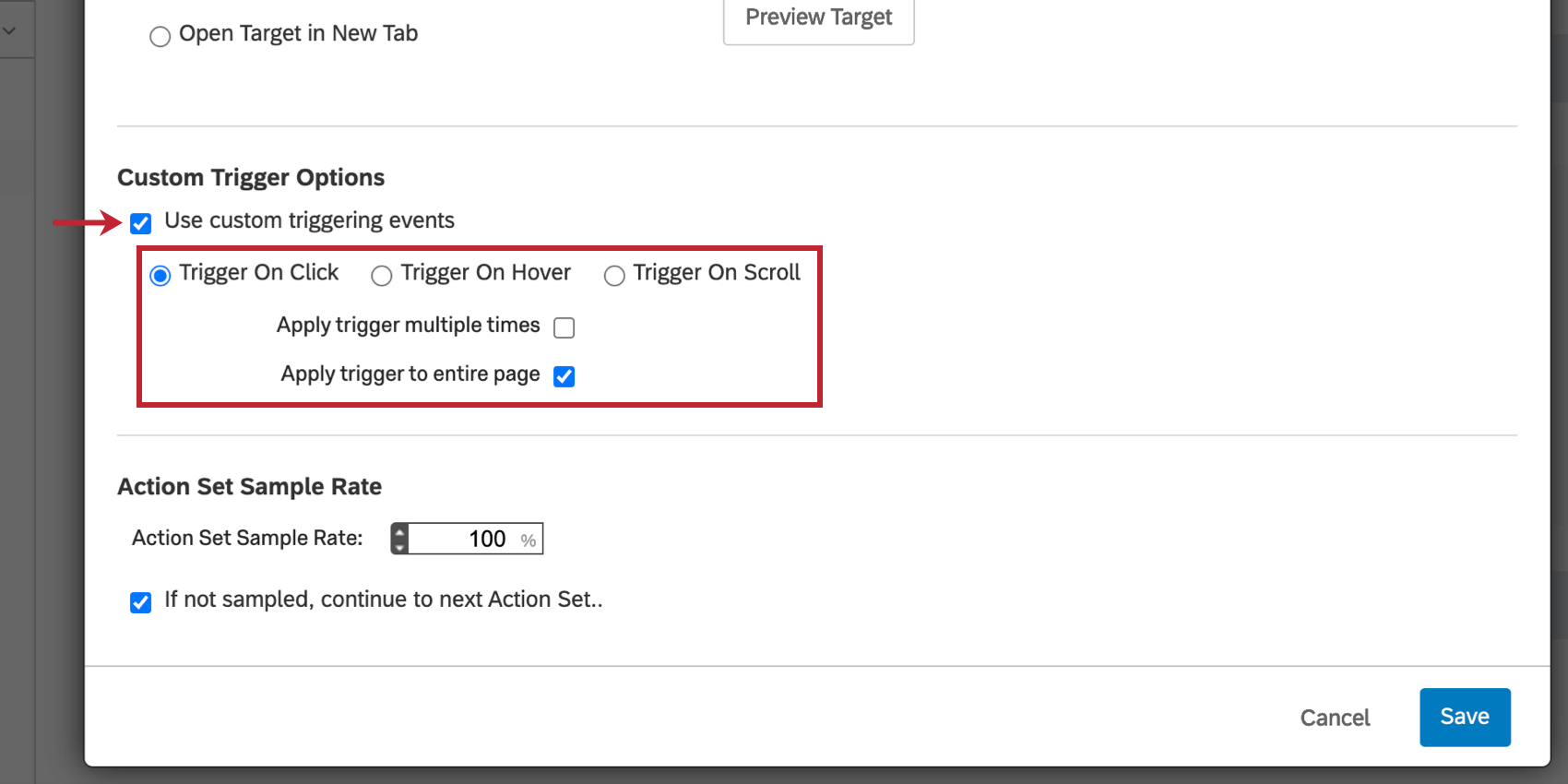
Acionar ao clicar
Com essa opção selecionada, o criativo não aparecerá até que o visitante tenha clicado em algum ponto da página da Web.
Por padrão, a opção Aplicar acionador à página inteira está marcada, o que permite que um clique em qualquer lugar da página acionador o criativo. Se você desmarcar essa opção, poderá especificar um único ID HTML no qual o visitante deve clicar para acionador o criativo.
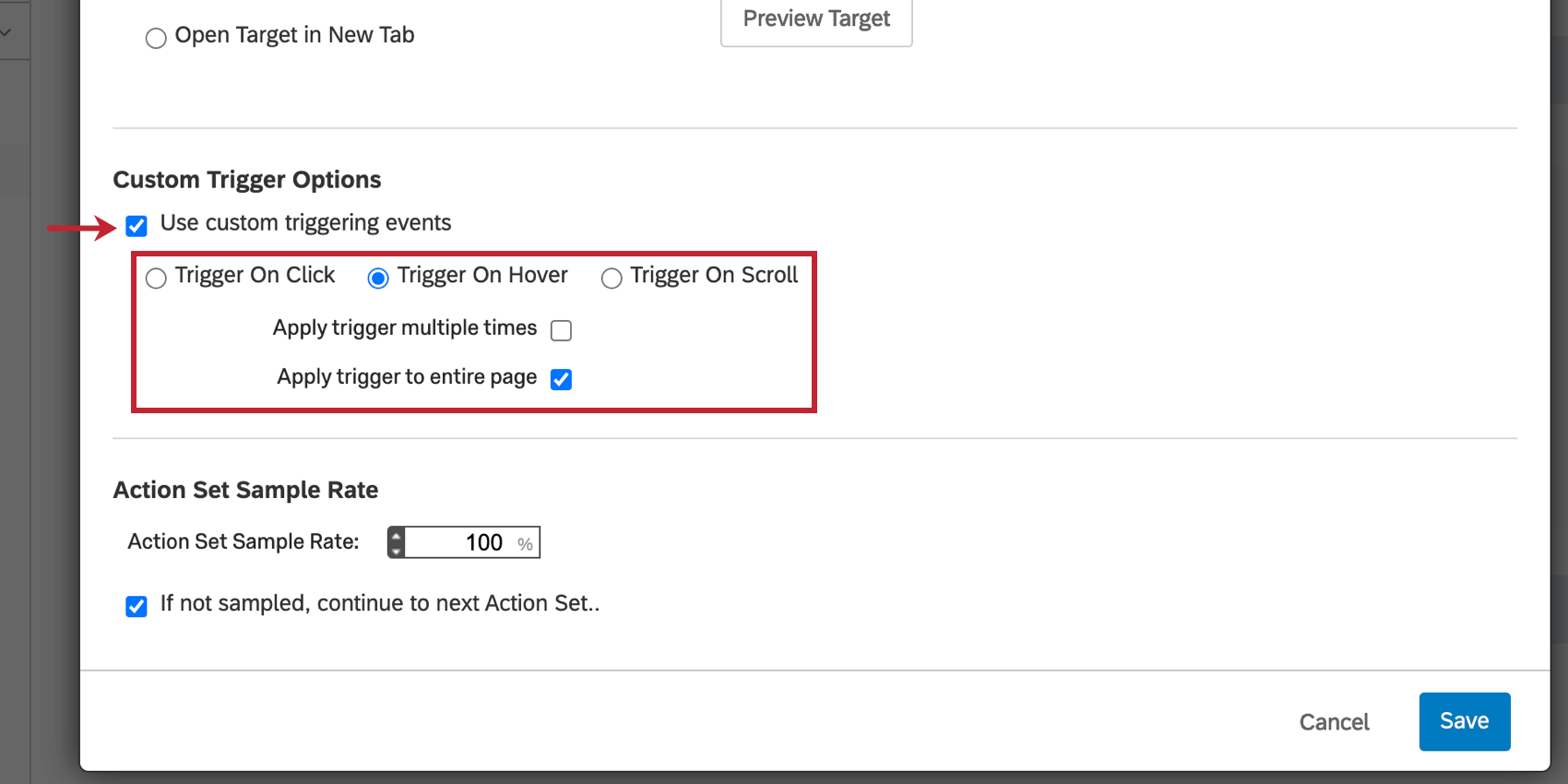
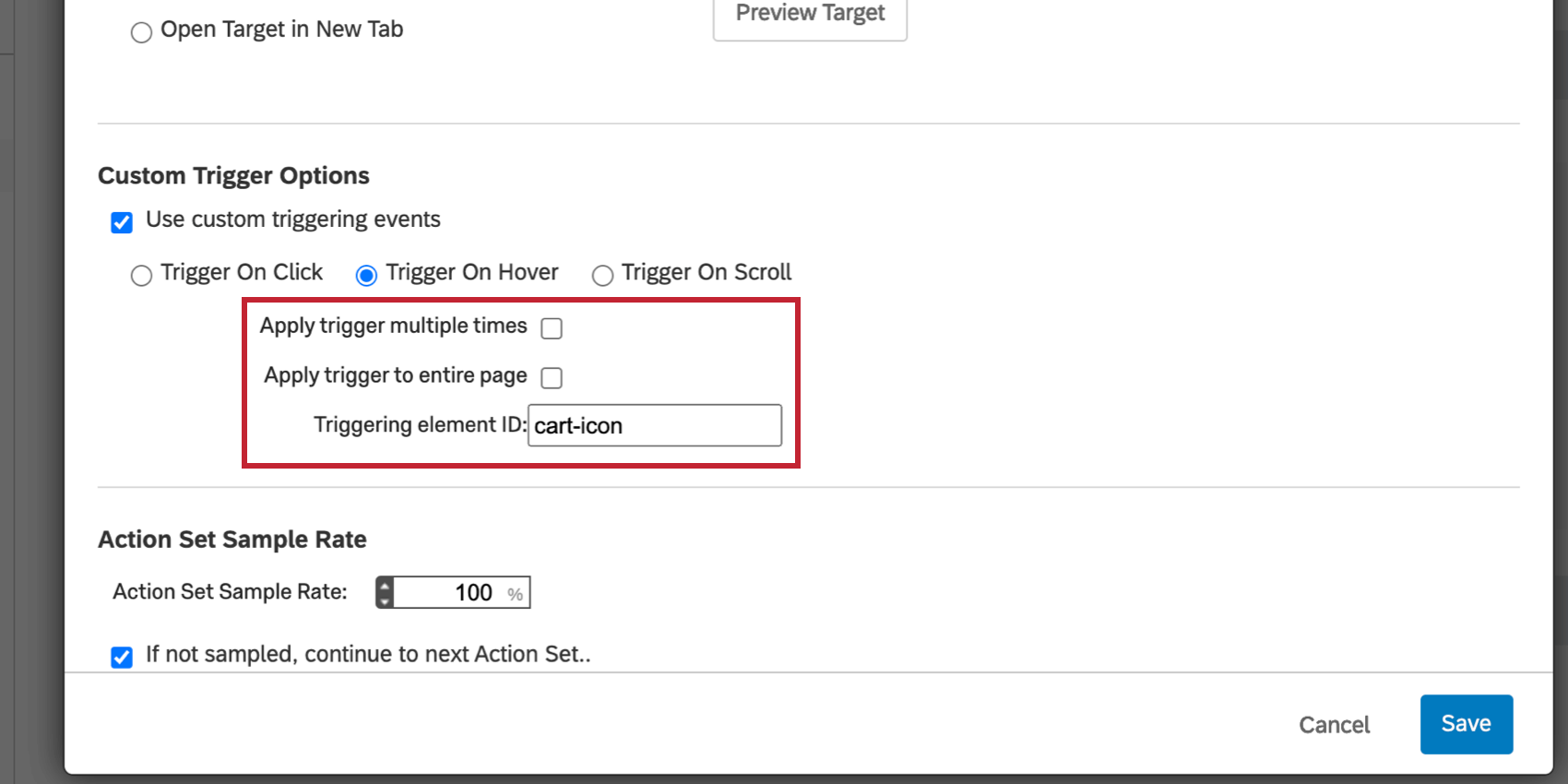
Acionar ao passar o mouse
Com essa opção, o criativo aparecerá depois que o visitante passar o mouse sobre uma parte específica da página.
Por padrão, a opção Aplicar acionador to entire page ( Aplicar acionador à página inteira ) está marcada, o que permite que um mouse em qualquer lugar da página acionador o criativo. Você pode considerar a possibilidade de desmarcar essa opção para especificar um único ID HTML sobre o qual o visitante deve passar o mouse para acionador o criativo.
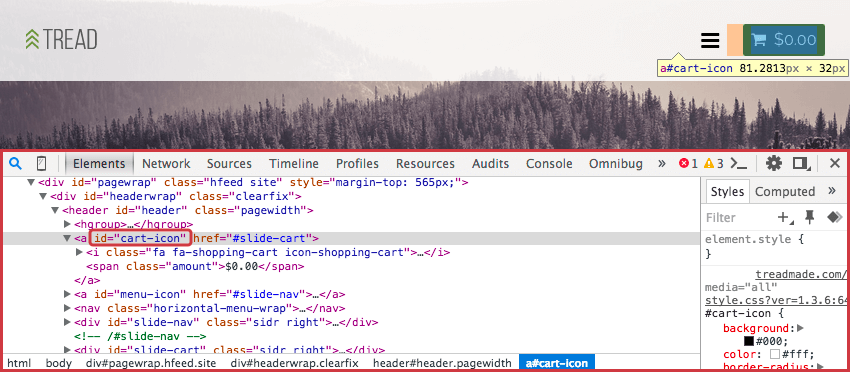
Localizando a ID HTML
Para as opções acima (“Acionador on Click” e Acionador acionador on Hover“), talvez você queira especificar o ID do elemento em seu site que acionará o Action Set. Por exemplo, você pode acionador o Pop Over para ser exibido quando o visitante clicar ou passar o mouse sobre um botão de carrinho de compras.
- Comece identificando o elemento na página que acionador o Criativo
 Qdica: use a função Inspecionar elemento de seu navegador para determinar o ID HTML de um elemento. Na maioria dos navegadores, basta clicar com o botão direito do mouse na parte da página que deseja inspecionar e selecionar Inspecionar elemento.
Qdica: use a função Inspecionar elemento de seu navegador para determinar o ID HTML de um elemento. Na maioria dos navegadores, basta clicar com o botão direito do mouse na parte da página que deseja inspecionar e selecionar Inspecionar elemento. - Identifique e copie o ID HTML entre as aspas. Se não houver ID, talvez seja necessário solicitar à sua equipe da Web que defina um ID para o elemento.

- Cole esse ID HTML nas Opções de Acionador personalizado para Acionador ao passar o mouse ou Acionador ao clicar, dependendo do que você estiver usando.

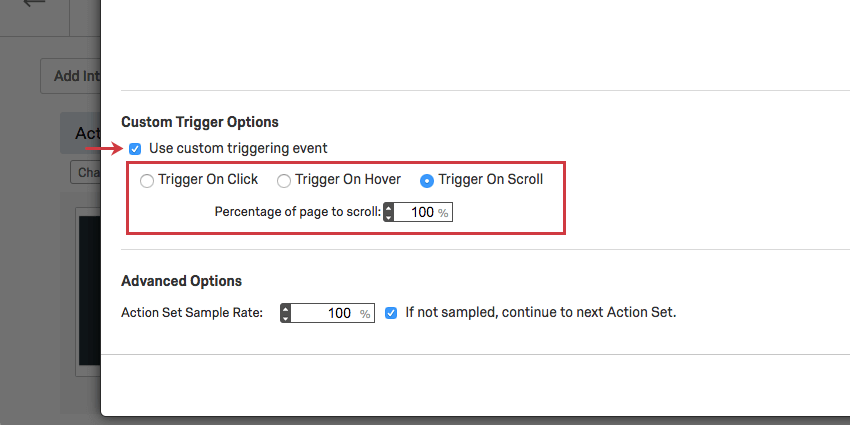
Acionador no Scroll
Com essa opção, o criativo será exibido depois que o visitante tiver rolado uma porcentagem da página da Web.
Por exemplo, em uma página de pesquisa de produtos, se o visitante rolar 80% da página sem selecionar um produto, você poderá exibir um pop over perguntando se ele gostaria de obter ajuda para encontrar o que precisa por meio do bate-papo ao vivo.
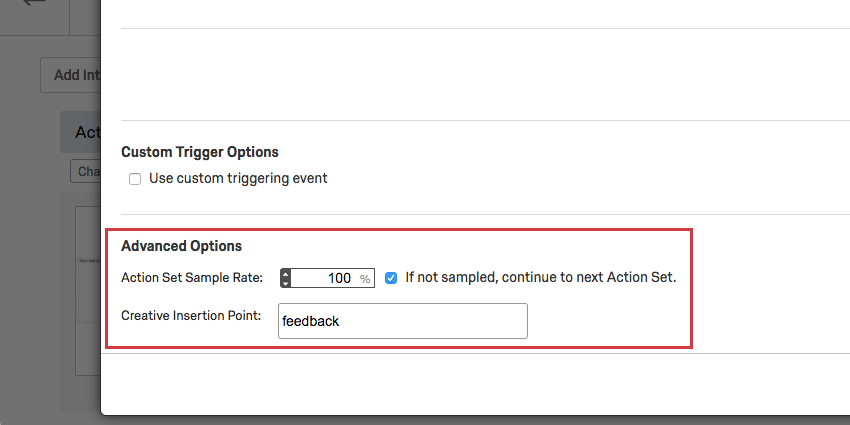
Opções avançadas
Em cada conjunto de ações, há também um conjunto específico de opções avançadas. Isso inclui a Action Set Amostra Rate (taxa de amostragem do conjunto de ações) e, para determinados criativos, o Criativo Insertion Point (ponto de inserção criativo ).
Taxa amostral de conjunto de ações
Você pode usar a Action Set Amostra Rate (Taxa de amostragem do conjunto de ações) para amostra visitantes no nível da ação.
Com uma taxa de amostra de 50%, 50% das pessoas que se qualificariam para a ação a receberiam. Para os outros 50%, se a opção If not sampled, continue to avançar Action Set for selecionada, o Qualtrics verificará se eles se qualificam para outro Action Set. Se essa opção não for selecionada, o visitante não verá um criativo.
Exemplo: Você tem dois criativos que deseja distribuir aleatoriamente entre seus visitantes.
- Crie um conjunto de ações para cada criativo.
- Em sua primeira ação, vá para Options (Opções), depois para Advanced Options (Opções avançadas) e navegue até a parte inferior de Advanced Options (Opções avançadas).
- Defina a Action Set Amostra Rate como 50.
- Certifique-se de que a opção Se não houver amostragem, continue para o avançar Conjunto de ações esteja selecionada.
- Defina as Opções avançadas para que o segundo conjunto de ações tenha uma taxa de amostra de 100. Dessa forma, todos que não virem o primeiro conjunto de ações verão 100% do segundo conjunto de ações, resultando em uma distribuição 50/50.
Ponto de inserção Criativo
Os criativos personalizados de Feedback incorporado, Link incorporado e Mídia social são inseridos como parte do conteúdo da página e exigem que você especifique o ID HTML do ponto de inserção na página. Para qualquer ação que inclua esses criativos, você verá uma opção adicional para escolher um ponto de inserção de Criativo.
Aqui você digitará o ID do elemento HTML em sua página onde deseja que o criativo apareça. Para obter ajuda para encontrar a ID HTML correta, consulte as páginas de suporte específicas de cada criativo: Feedback incorporado personalizado e Link incorporado.