Condições do site
Sobre as condições do site
Às vezes, você tem mais informações armazenadas sobre um visitante que gostaria de usar em sua lógica. Nesta seção, você aprenderá sobre as condições do site. Essas condições podem se basear em valores de cookie, expressões JavaScript, HTML no site e muito mais.
Adobe Analytics
O Adobe Analytics pode ser usado para exibir um criativo com base no valor da variável do Adobe Analytics. Para usar essa condição, o site precisa estar previamente integrado ao Adobe Analytics. Para obter mais informações, consulte Extensão do Adobe Analytics.
Para definir uma condição do Adobe Analytics
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

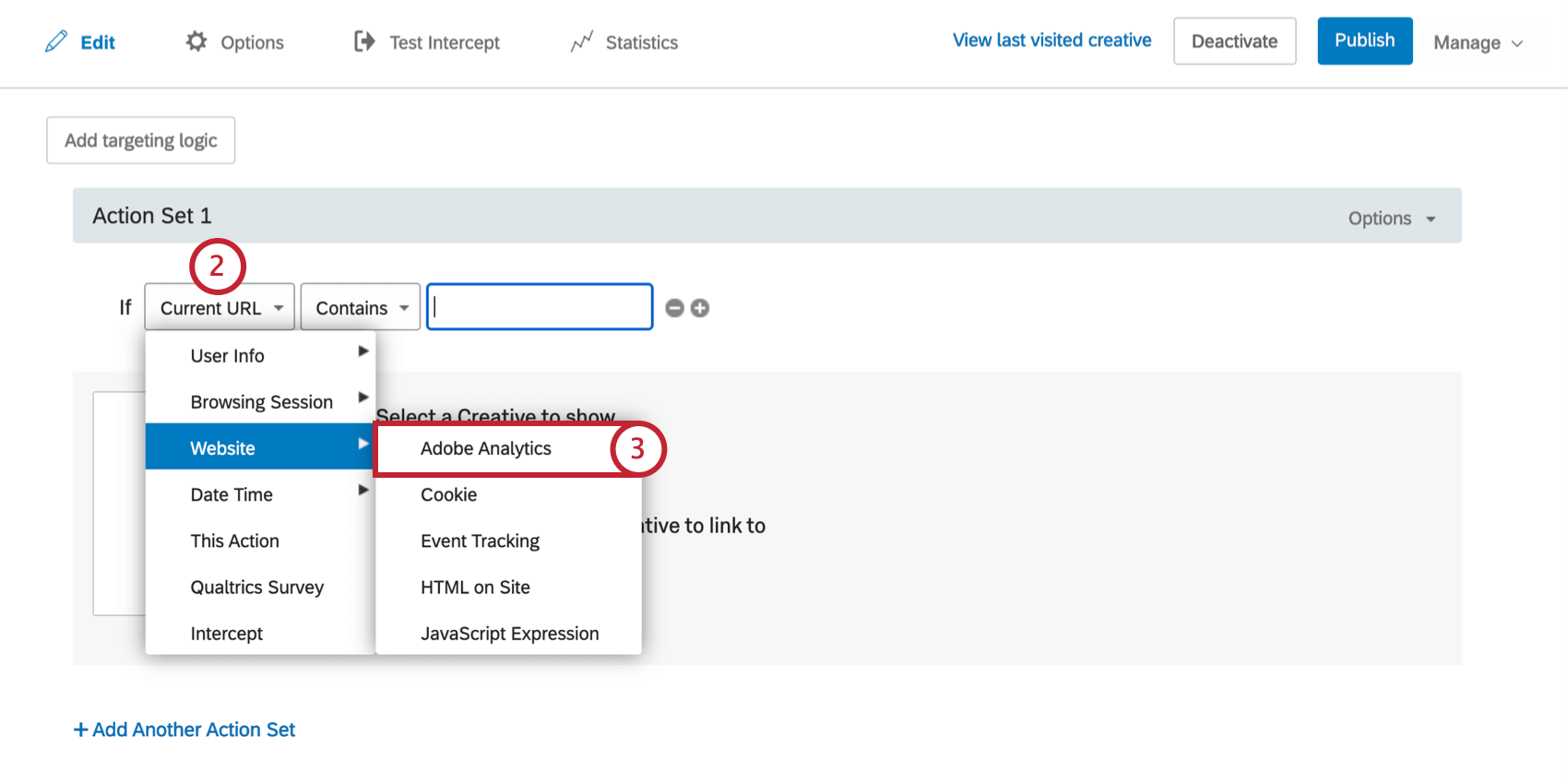
- Solte o primeiro campo.

- Selecione Website e, em seguida, selecione Adobe Analytics.
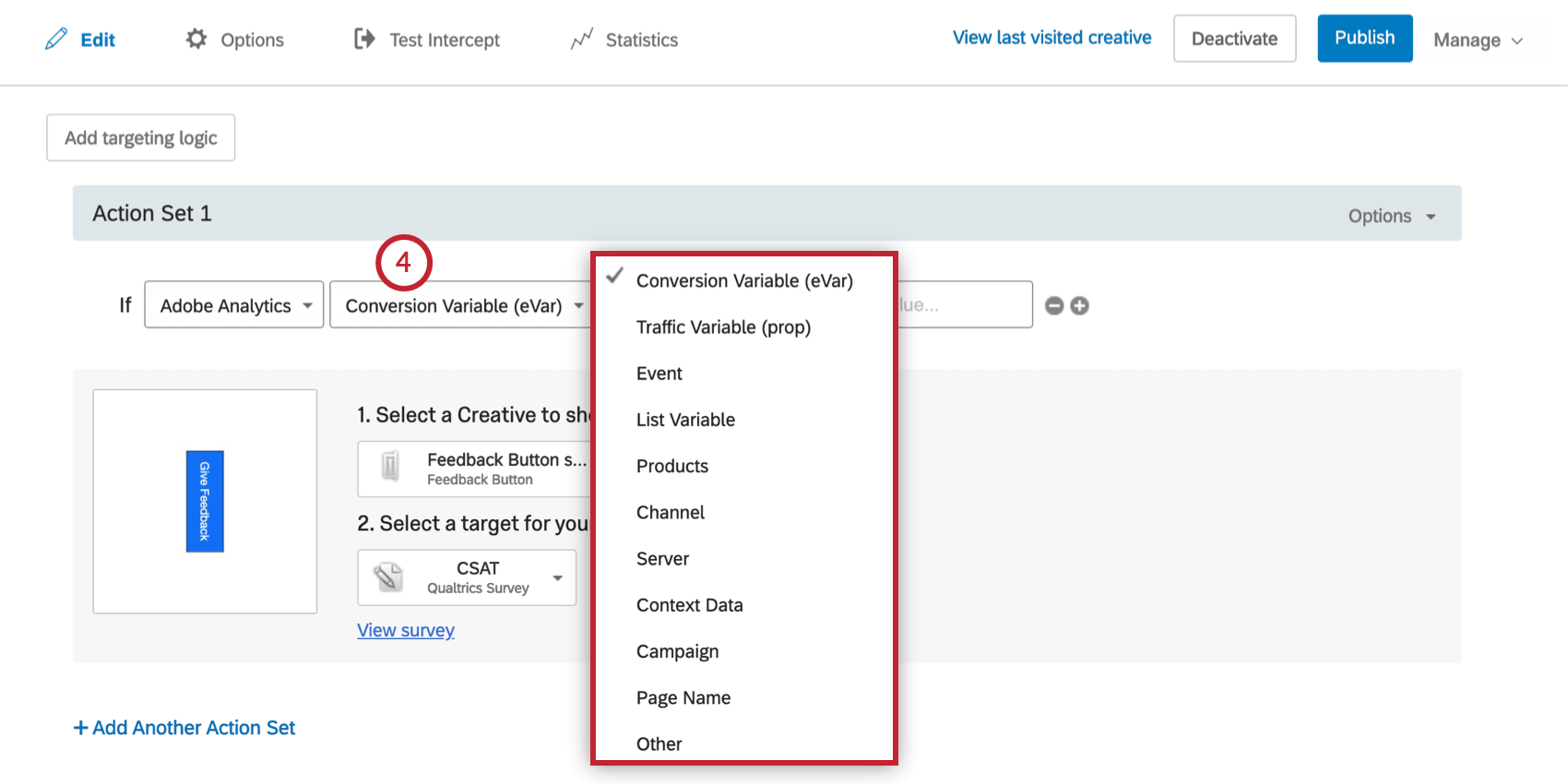
- Selecione o tipo de variável.

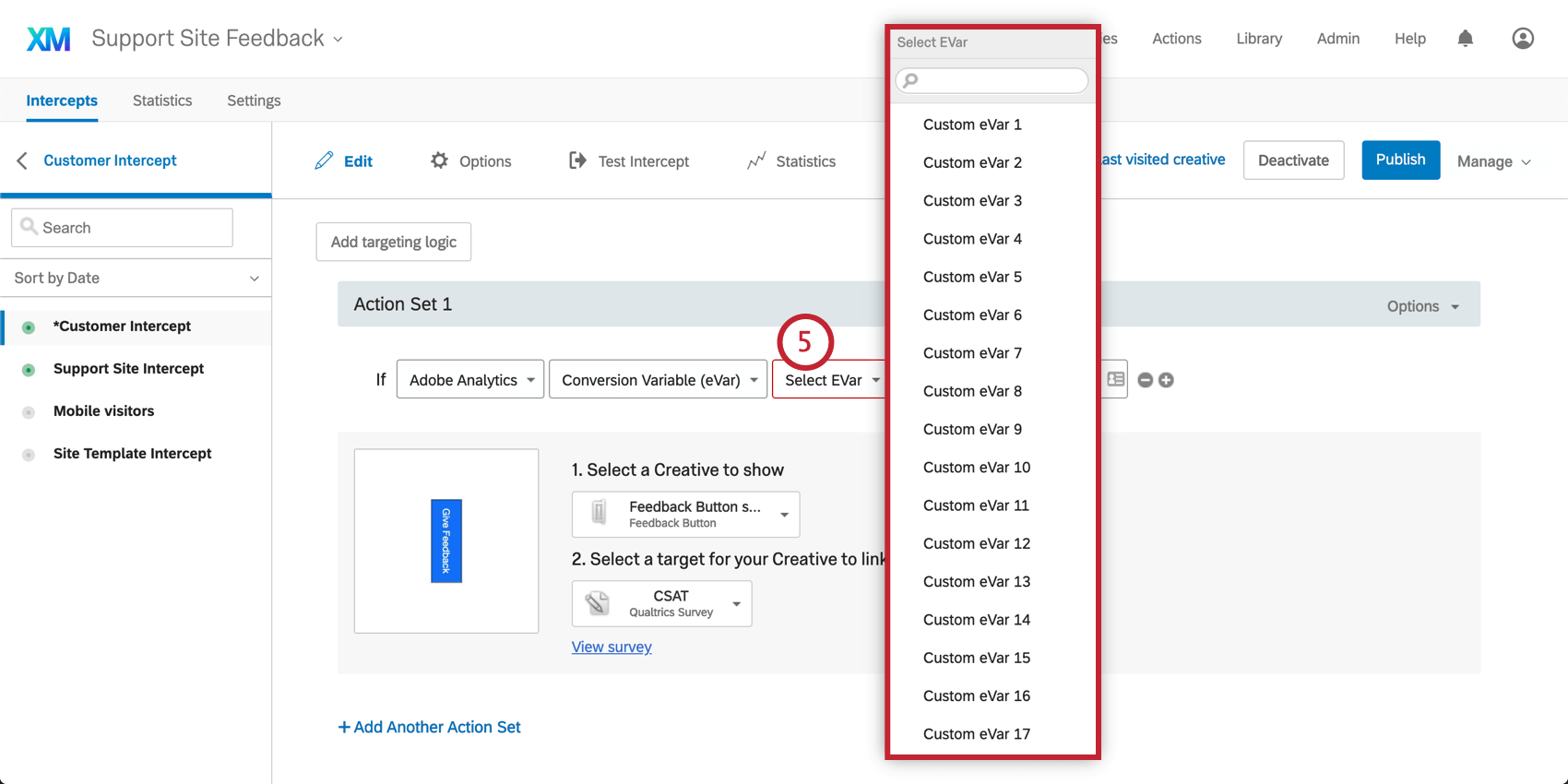
- Selecione a variável.

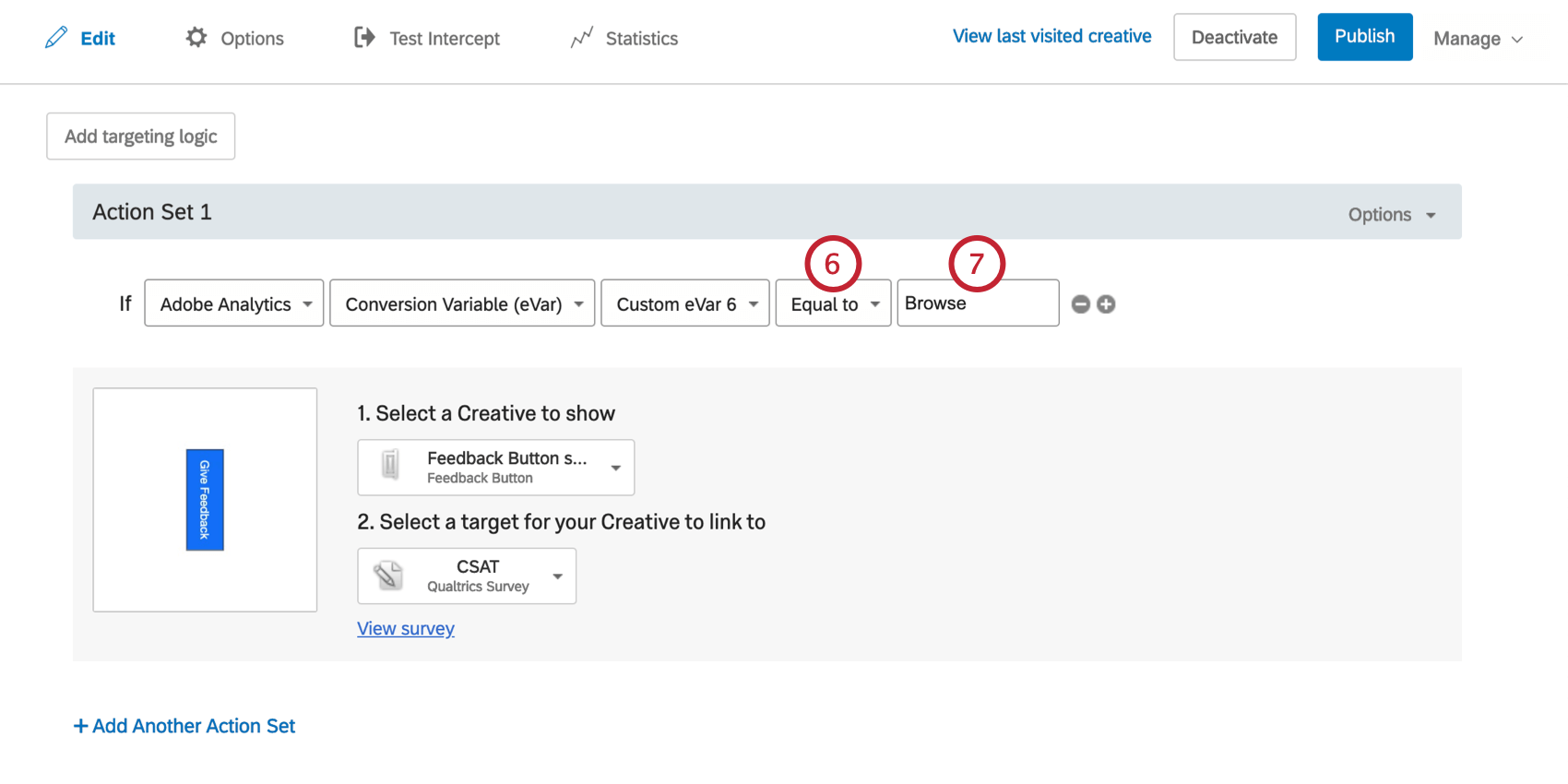
- Indique se você está segmentando visitantes cujo valor é igual ou diferente do especificado na avançar etapa.

- Digite o valor da variável.
Cookie
O Value from Cookie pode ser usado para exibir um criativo se um cookie armazenado no navegador do visitante contiver um valor que você especificar. Por exemplo, se você armazenar um cookie chamado Return Visitor (Visitante que retorna) igual a True (Verdadeiro) se o visitante for um visitante que retorna e False (Falso) se o visitante for um novo visitante, você poderá optar por destino somente os visitantes que retornam.
Para criar uma condição de Cookie
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione Website e, em seguida, selecione Cookie.
- Digite o nome do cookie que você gostaria de usar para sua segmentação.

- Indique se você está direcionando visitantes cujo valor é igual ou diferente do valor especificado na avançar etapa.
- Digite o valor que o cookie deve incluir.
Monitoramento de evento
Com o rastreamento de evento, você pode ouvir eventos específicos em seu site, além das páginas que o visitante viu. Os eventos podem incluir ações do visitante, como baixar um extrato mensal em um site de banco, clicar para conversar com um agente ao vivo em um site de comércio e muito mais.
Para saber como configurar o Evento Tracking, consulte a página de suporte vinculada.
Para criar uma condição de rastreamento Evento
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione Website e escolha Evento Tracking (Rastreamento de eventos).
- Digite o nome do seu evento.

- Indique se você está direcionando visitantes cujo valor é igual ou diferente do valor especificado na avançar etapa.
- Insira um valor evento, que será o número de vezes que o evento deve ocorrer para que o participante se qualifique. Neste exemplo, o criativo será exibido para os visitantes que concluíram o evento “checkout_event” uma ou mais vezes.
HTML no site
As condições de HTML no site podem ser usadas para ler o HTML da página e exibir um criativo se um elemento HTML contiver um valor que você especificar. Por exemplo, se você quisesse destino os visitantes que têm dois ou mais itens no carrinho de compras, poderia usar o ID do elemento do carrinho de compras para basear sua lógica no fato de esse elemento conter um número maior ou igual a 2.
Neste exemplo, determinamos que queremos mostrar um criativo se houver 2 ou mais itens no carrinho de compras. Observando o HTML desse botão, determinamos que o ID do elemento HTML que contém o número de itens no carrinho é qty-in-cart.
Qdica: se o elemento que você precisa destino não tiver um atributo ID e você não puder adicionar um, considere a possibilidade de segmentar esse elemento usando a condição Expressão JavaScript:
document.getElementsByClassName('qty-in-cart')[0];Por exemplo, se o carrinho de compras não tiver ID, mas tiver uma classe=”qty-in-cart” e for o primeiro elemento com essa classe na página, essa expressão JavaScript poderá ser usada para destino.
Para criar HTML na condição do site
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione Website e, em seguida, selecione HTML no site.
- Digite o ID do elemento HTML que você gostaria de usar para seu direcionamento.

- Indique se você está segmentando visitantes cujo valor é igual ou diferente do especificado na avançar etapa.
- Digite o valor que o HTML deve incluir.
Expressão JavaScript
Essa condição pode ser usada para exibir um criativo dependendo do valor de uma expressão JavaScript. Muitas vezes, os sites armazenam informações sobre seus visitantes em variáveis JavaScript. Por exemplo, uma variável pode armazenar se o visitante é um cliente atual ou um cliente potencial.
Neste exemplo, uma variável chamada navigator.language armazena as configurações de idioma dos visitantes. Esse interceptor mostrará um criativo se ele estiver usando o navegador em inglês.
Para criar uma condição expressão JavaScript
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione Website e, em seguida, selecione JavaScript Expression.
- Digite a expressão JavaScript que você gostaria de usar para sua lógica.

- Indique se você está segmentando visitantes cujo valor é igual ou diferente do especificado na avançar etapa.
- Digite o valor que a expressão JavaScript deve retornar.
Camada de dados do Google
Essa condição pode ser usada para exibir um criativo dependendo do valor armazenado em um Google Data Layer. Muitas vezes, os sites armazenam informações sobre seus visitantes em variáveis da camada de dados. Por exemplo, uma variável pode armazenar se o visitante é um cliente atual ou um cliente potencial. O Qualtrics pode recarregar à medida que essas variáveis são atualizadas, permitindo a segmentação em tempo real.
Neste exemplo, uma variável chamada navigator.language armazena as configurações de idioma dos visitantes. Esse interceptor mostrará um criativo se ele estiver usando o navegador em inglês.
PARA CRIAR UMA CONDIÇÃO CAMADA DE DADOS DO GOOGLE
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione Website e, em seguida, selecione Google Data Layer.
- Insira a variável da camada de dados que você gostaria de usar para sua lógica.

- Indique se você está segmentando visitantes cujo valor é igual ou diferente do especificado na avançar etapa.
- Digite o valor que a variável Data Layer deve retornar.
