Condições de informações do usuário
Sobre as condições de informações do usuário
As condições de Informações do usuário permitem que você destino os visitantes com base em informações demográficas, como a localização ou o tipo de dispositivo. Nesta página, você aprenderá sobre as diferentes condições de Informações do usuário e como aplicar em seu interceptor.
Local
Usando o Location, você pode destino visitantes de uma área específica.
Para configurar a segmentação por local
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

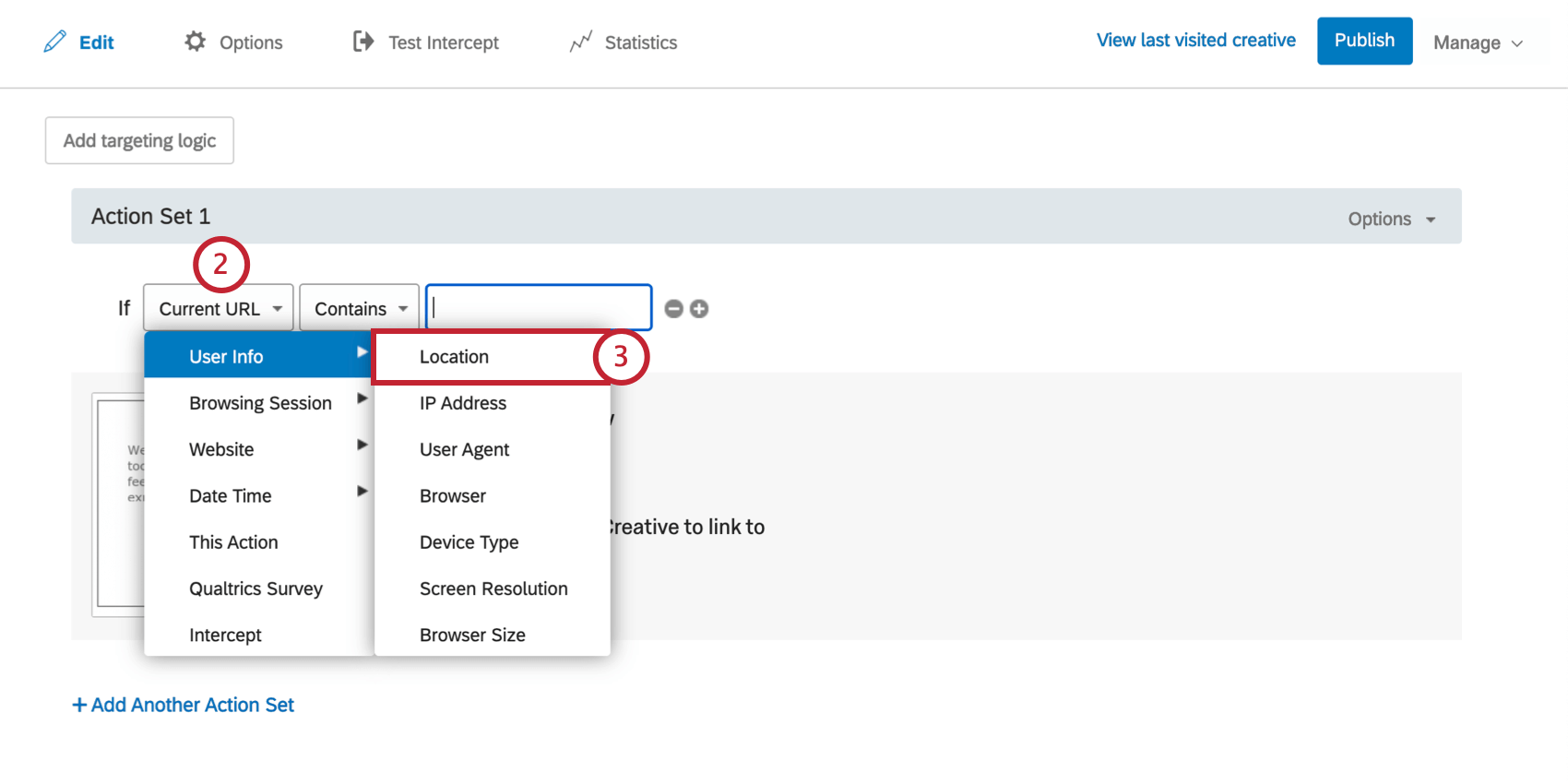
- Solte o primeiro campo.

- Selecione User Info e, em seguida, Location.
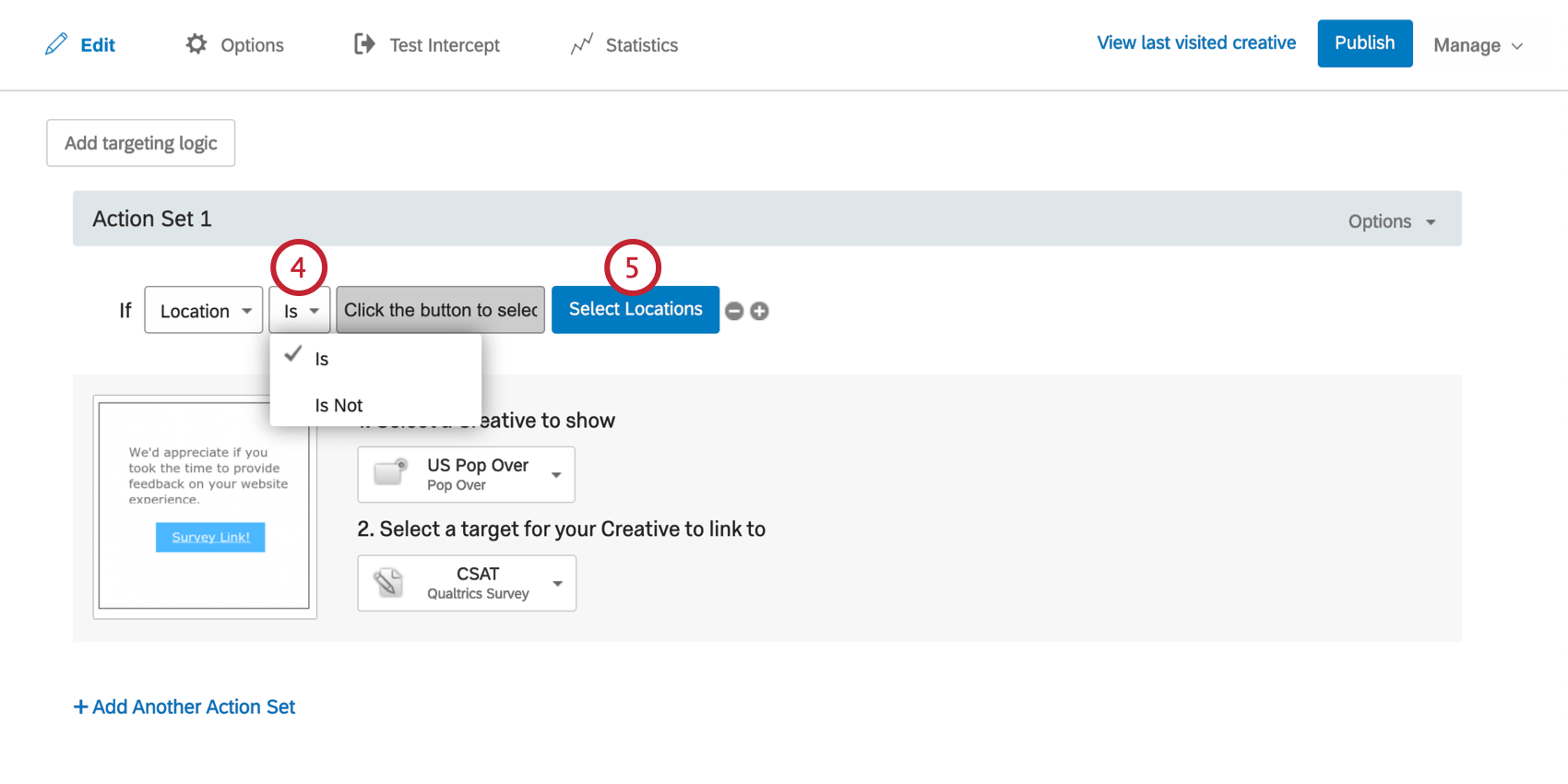
- Deixe o avançar menu suspenso definido como Is para selecionar locais que devem ser direcionados ou altere-o para Is Not para selecionar áreas que devem ser excluídas do direcionamento.

- Clique em Select Locations (Selecionar locais).
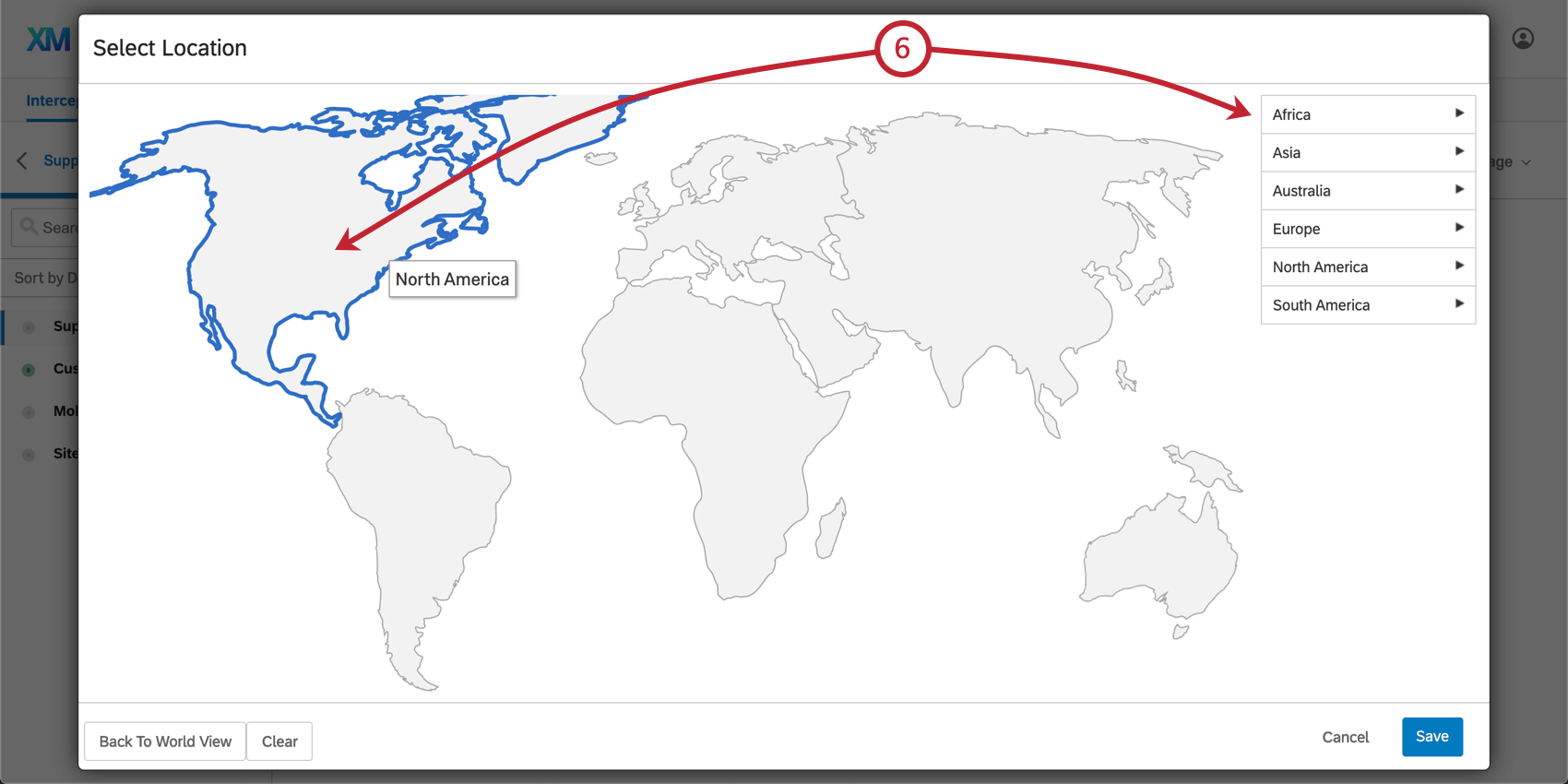
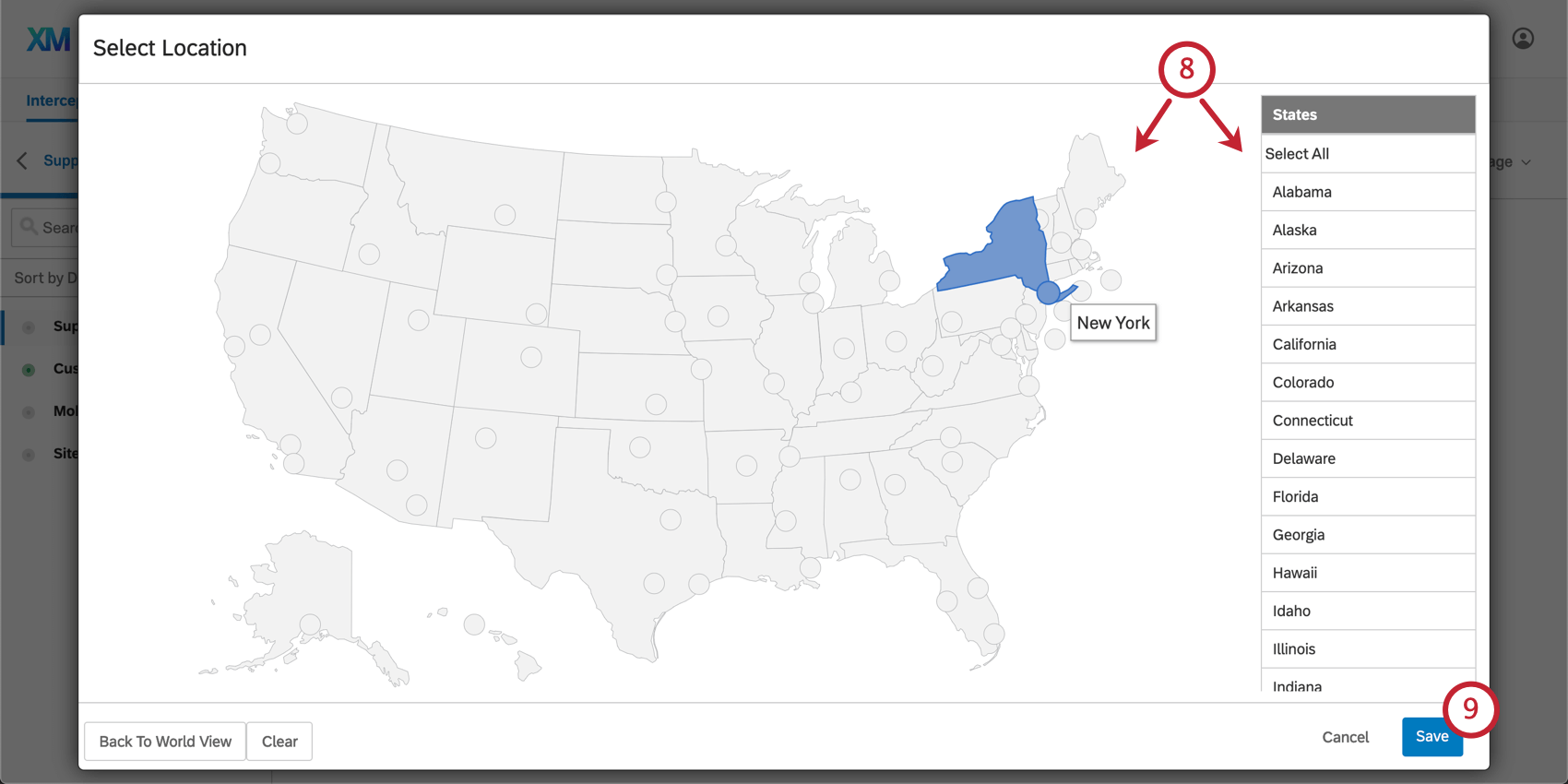
- Selecione o continente que você deseja destino.

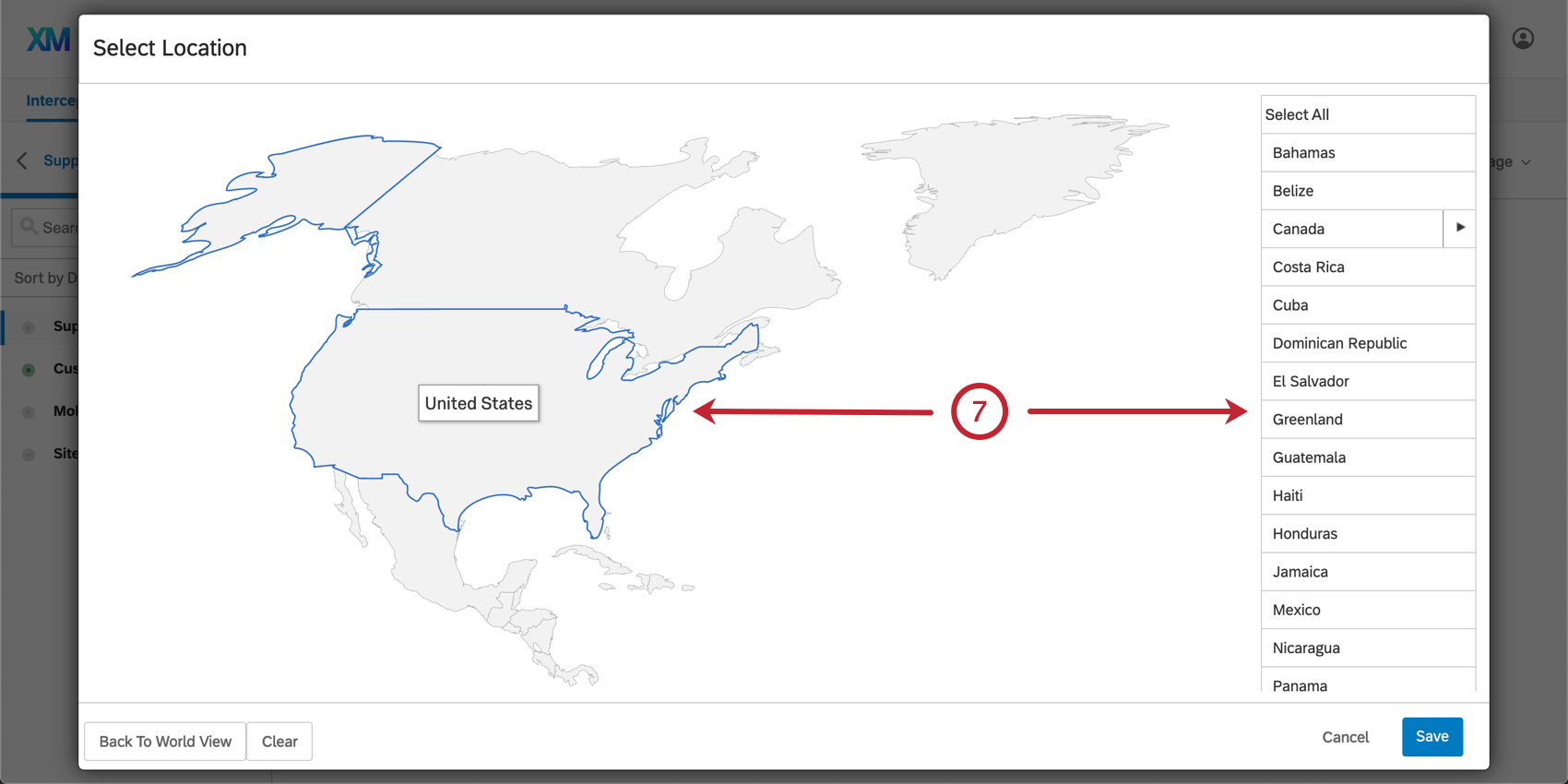
- Selecione o país.

- Selecione estados, províncias e cidades.
 Atenção: Se você estiver usando o Location Targeting, essa etapa é obrigatória. Por exemplo, para destino todos os Estados Unidos, você clicaria em Select All (Selecionar tudo ) quando solicitado a selecionar estados e cidades.
Atenção: Se você estiver usando o Location Targeting, essa etapa é obrigatória. Por exemplo, para destino todos os Estados Unidos, você clicaria em Select All (Selecionar tudo ) quando solicitado a selecionar estados e cidades. - Depois que as regiões apropriadas forem selecionadas, clique em Save (Salvar).
Qdica: o Feedback do site usa o endereço IP do visitante para aproximar sua localização, de acordo com o banco de dados GeoIP da MaxMind. As regiões são apresentadas de acordo com a precisão dos dados. No Canadá, a segmentação está disponível nível província. Nos Estados Unidos, ele está disponível em nível estadual e, em alguns casos, nível área metropolitana. Em outros países, a segmentação está disponível apenas em nível nacional devido à baixa precisão. A segmentação é 99,8% precisa no nível do país, 90% precisa no nível do estado e 83% precisa no nível da cidade dos EUA em um raio de 40 quilômetros.
Endereço IP
Usando as condições de endereço IP, você pode destino ou excluir visitantes específicos da visualização de seus anúncios. Por exemplo, você pode usar a segmentação por endereço IP para excluir as pessoas do seu escritório da visualização de um criativo. Isso é útil para projetos como pesquisas de satisfação, em que respostas colaborador podem invalidar os dados. Na fase de teste/demo de sua implementação, você pode usar a segmentação por endereço IP para exibir o criativo somente para aqueles que visitam sua página da Web a partir da rede do seu escritório.
Para criar uma condição endereço IP
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

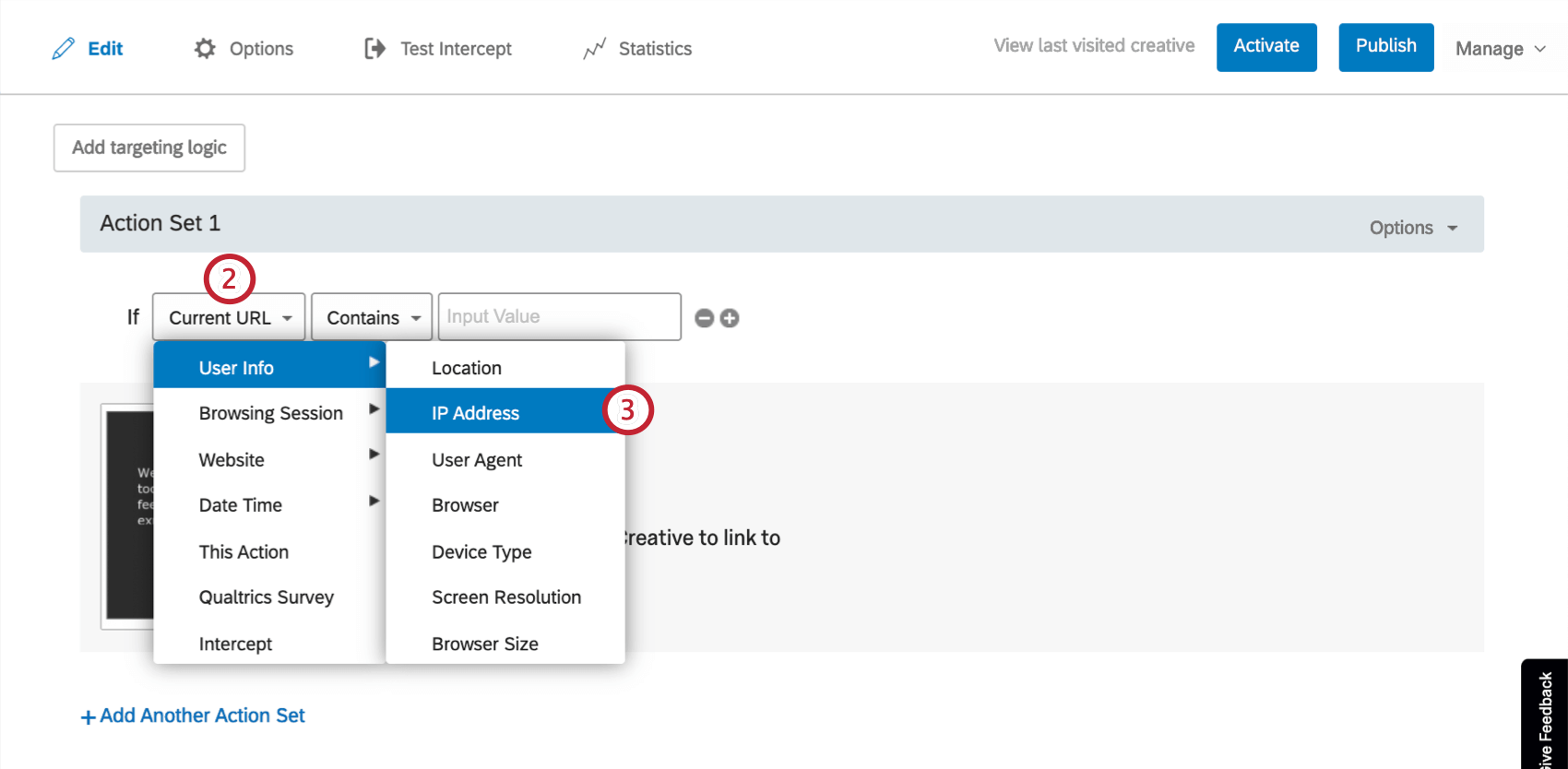
- Solte o primeiro campo.

- Passe o mouse sobre User Info e selecione IP Address.
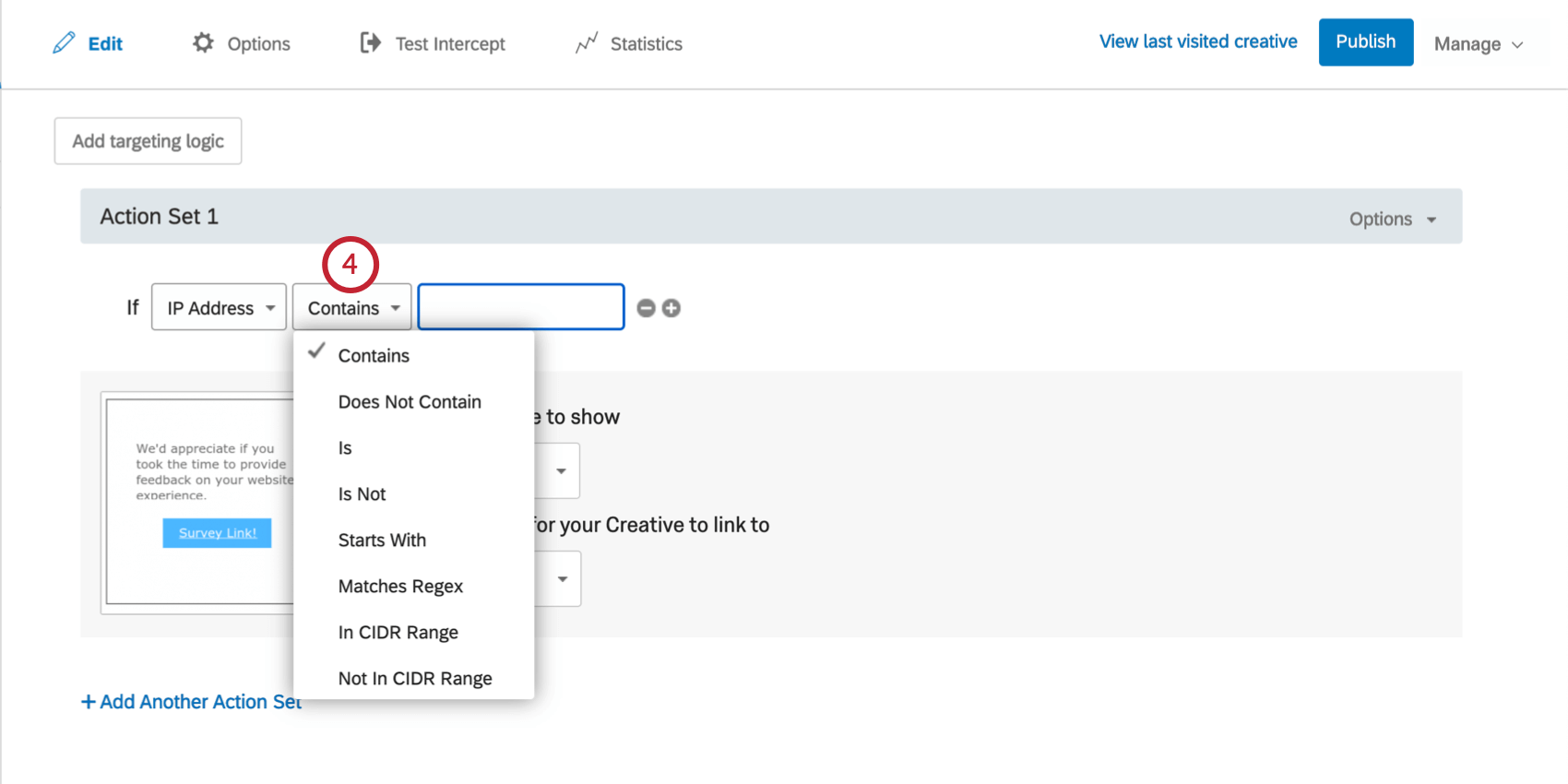
- Escolha como você gostaria de destino.
 As condições mais comuns são as seguintes:
As condições mais comuns são as seguintes:
- É
- Destino apenas o endereço IP de um visitante específico. Por exemplo, seu próprio endereço para que ninguém mais veja a interceptor ao vivo.
- Não é
- Excluir apenas o endereço IP de um visitante específico.
- Em intervalo CIDR
- Inclua um intervalo de endereços IP, por exemplo, um local de escritório inteiro.
- Não está na faixa CIDR
- Excluir um intervalo de endereços IP.
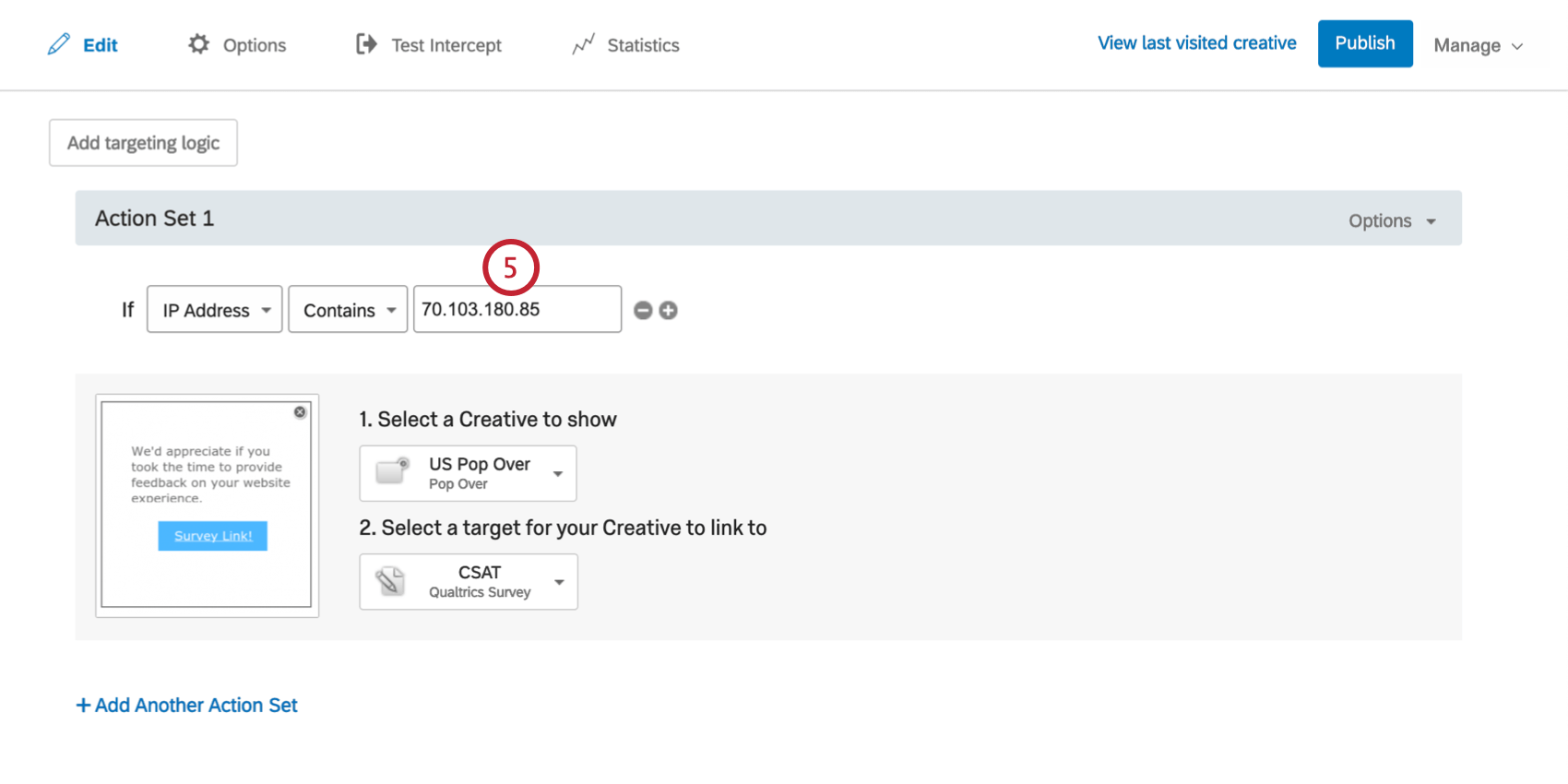
- Insira o endereço IP ou o intervalo de IP.

Agente do usuário
Se estiver mais acostumado a trabalhar com dados do User Agent ou quiser impedir que pessoas com uma versão específica do navegador vejam um criativo, você poderá adicionar lógica de exibição interceptor usando a condição User Agent. Os agentes de usuário registram informações sobre o navegador e o sistema operacional de um visitante para que possam ser usados na lógica para destino esse tipo de informação.
Para criar uma condição agente de usuário
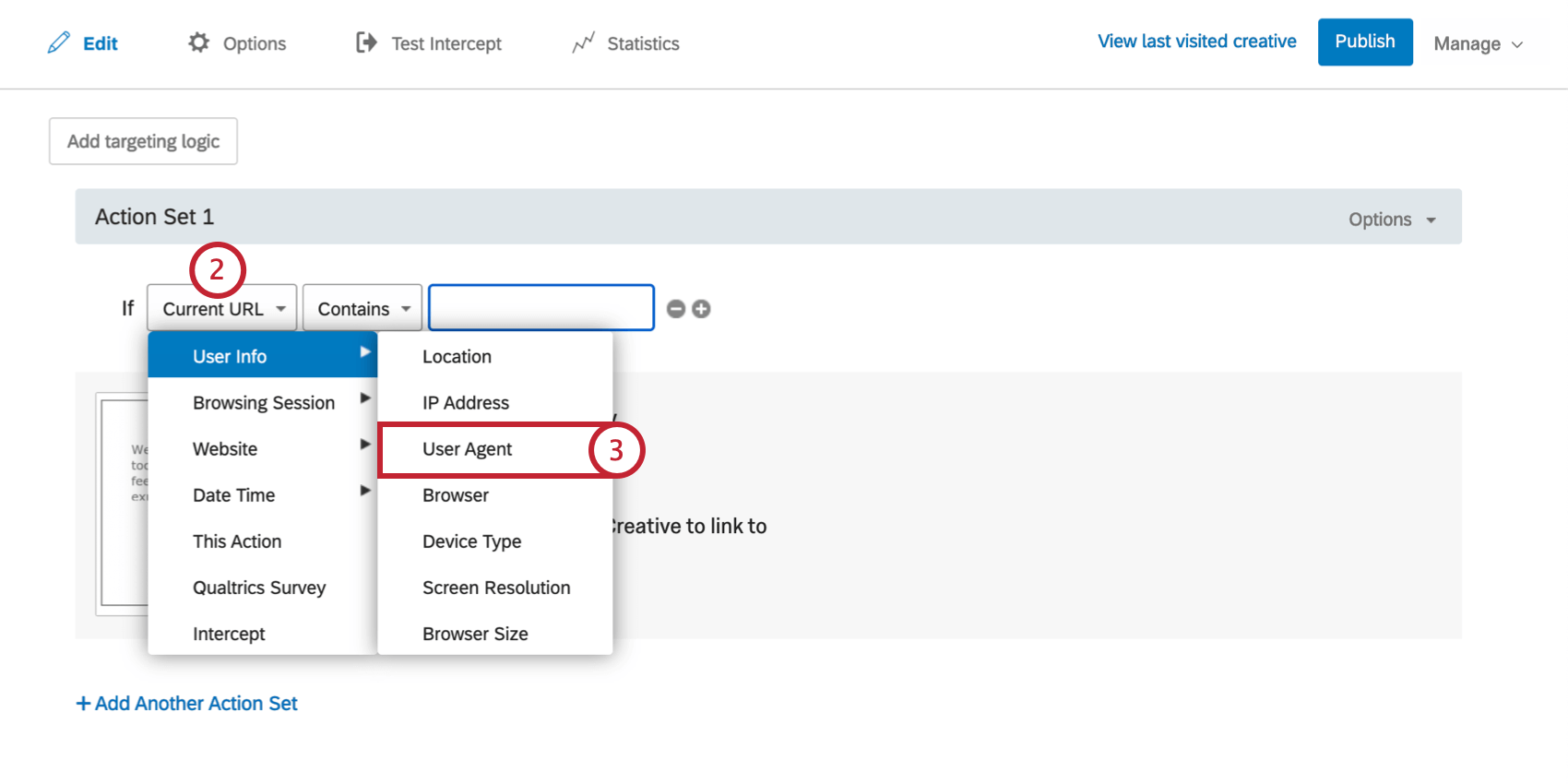
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione User Info e, em seguida, User Agent.
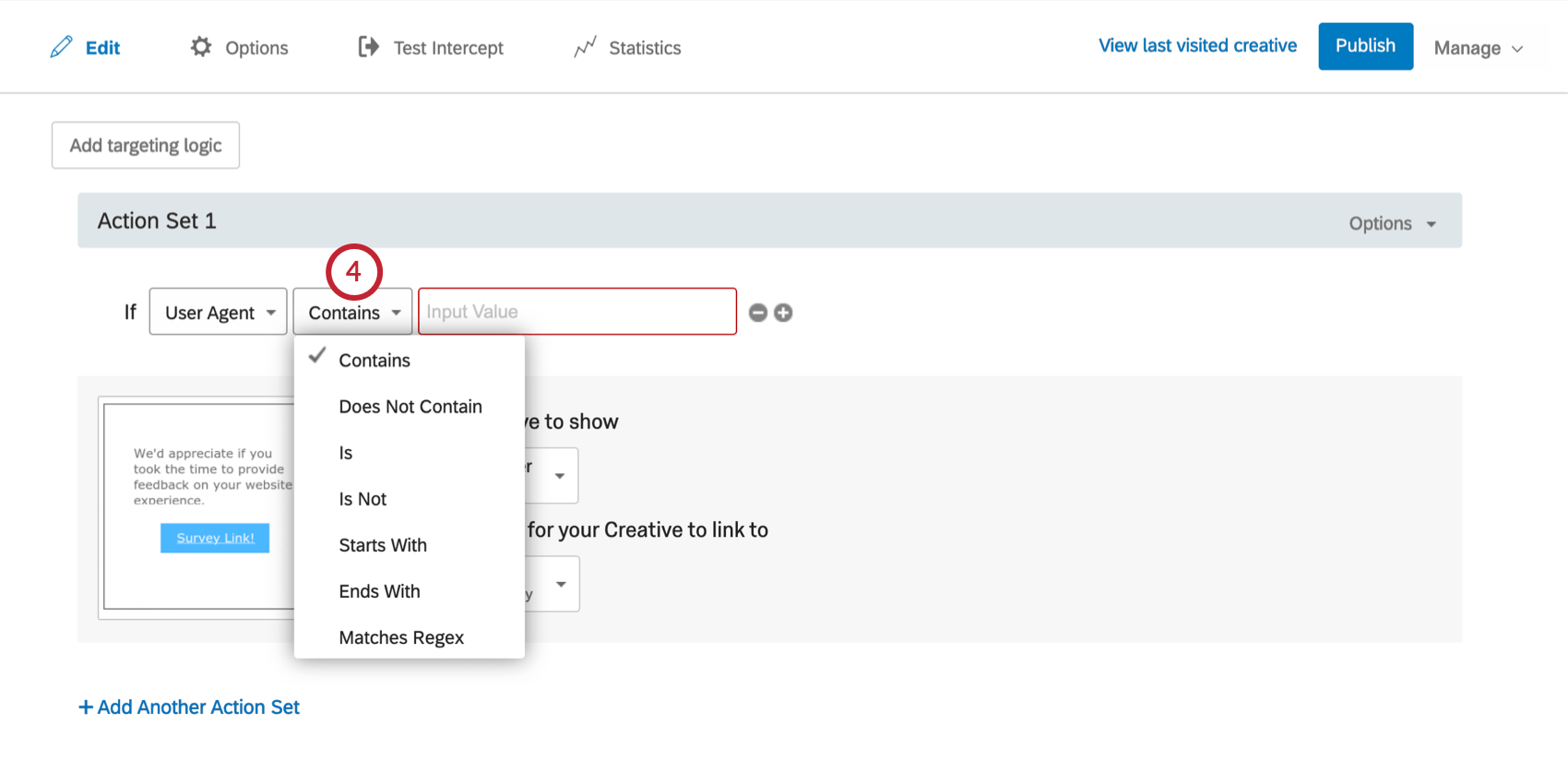
- Escolha como você gostaria de destino. Se você estiver interessado apenas em parte do User Agent (por exemplo, navegador, mas não sistema operacional), “Contains” ou “Does Not Contain” geralmente é a melhor opção de resposta.

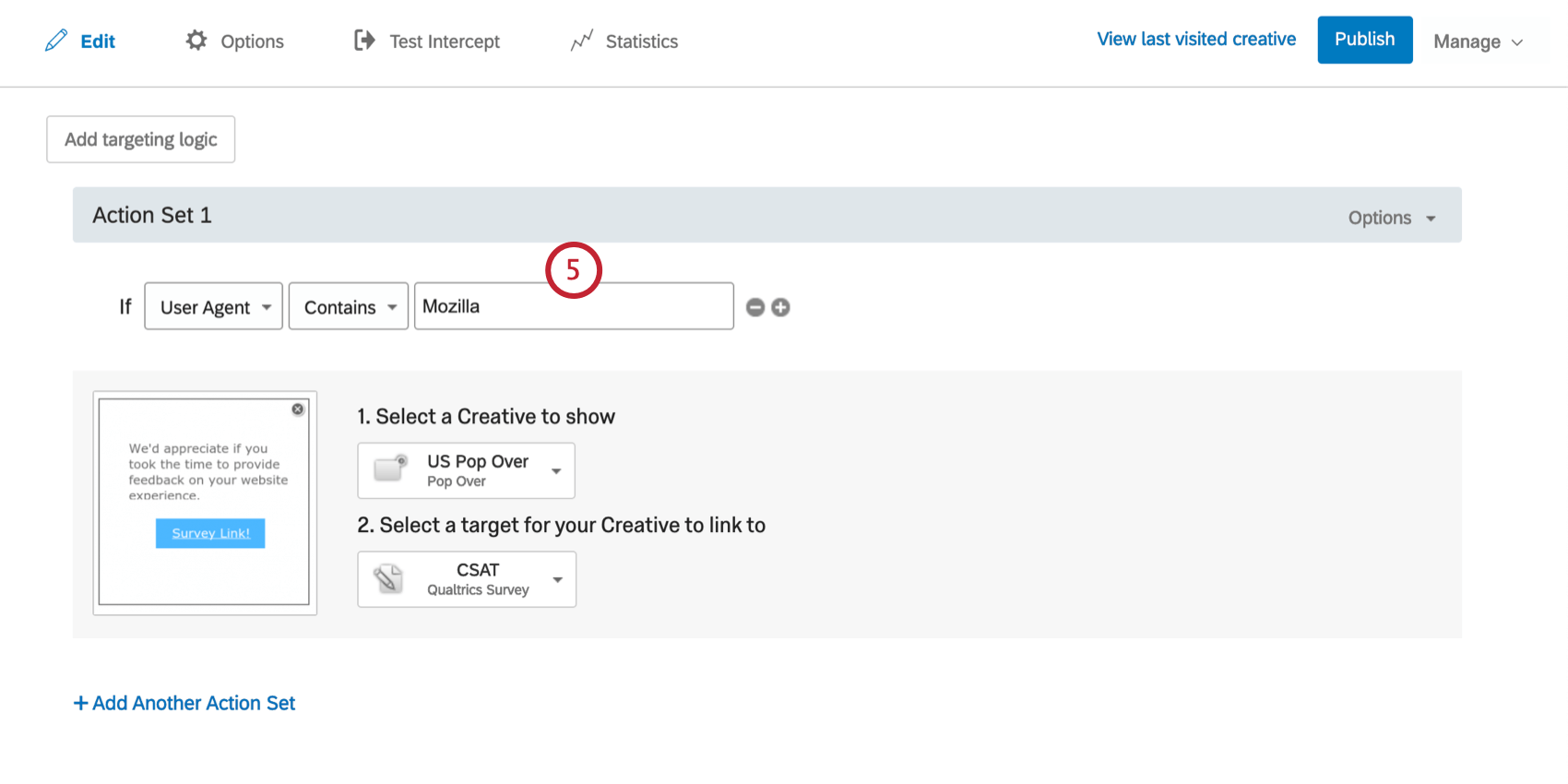
- Insira o valor para o qual você gostaria de avaliar o User Agent.
 Qdica: o conteúdo do agente de usuário de uma pessoa pode ser parecido com Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, como Gecko) Chrome/62.0.3202.94 Safari/537.36, por exemplo. Certifique-se de definir um valor para sua condição que possa ser encontrado em uma string do User Agent.
Qdica: o conteúdo do agente de usuário de uma pessoa pode ser parecido com Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, como Gecko) Chrome/62.0.3202.94 Safari/537.36, por exemplo. Certifique-se de definir um valor para sua condição que possa ser encontrado em uma string do User Agent.
Navegador
Use essa opção para destino os visitantes com base no navegador que eles estão usando. Por exemplo, em versões mais antigas do Internet Explorer, talvez você queira mostrar um criativo convidando o visitante a atualizar o navegador. Você também pode destino tipos de dispositivos nas Opções do Conjunto de Ações.
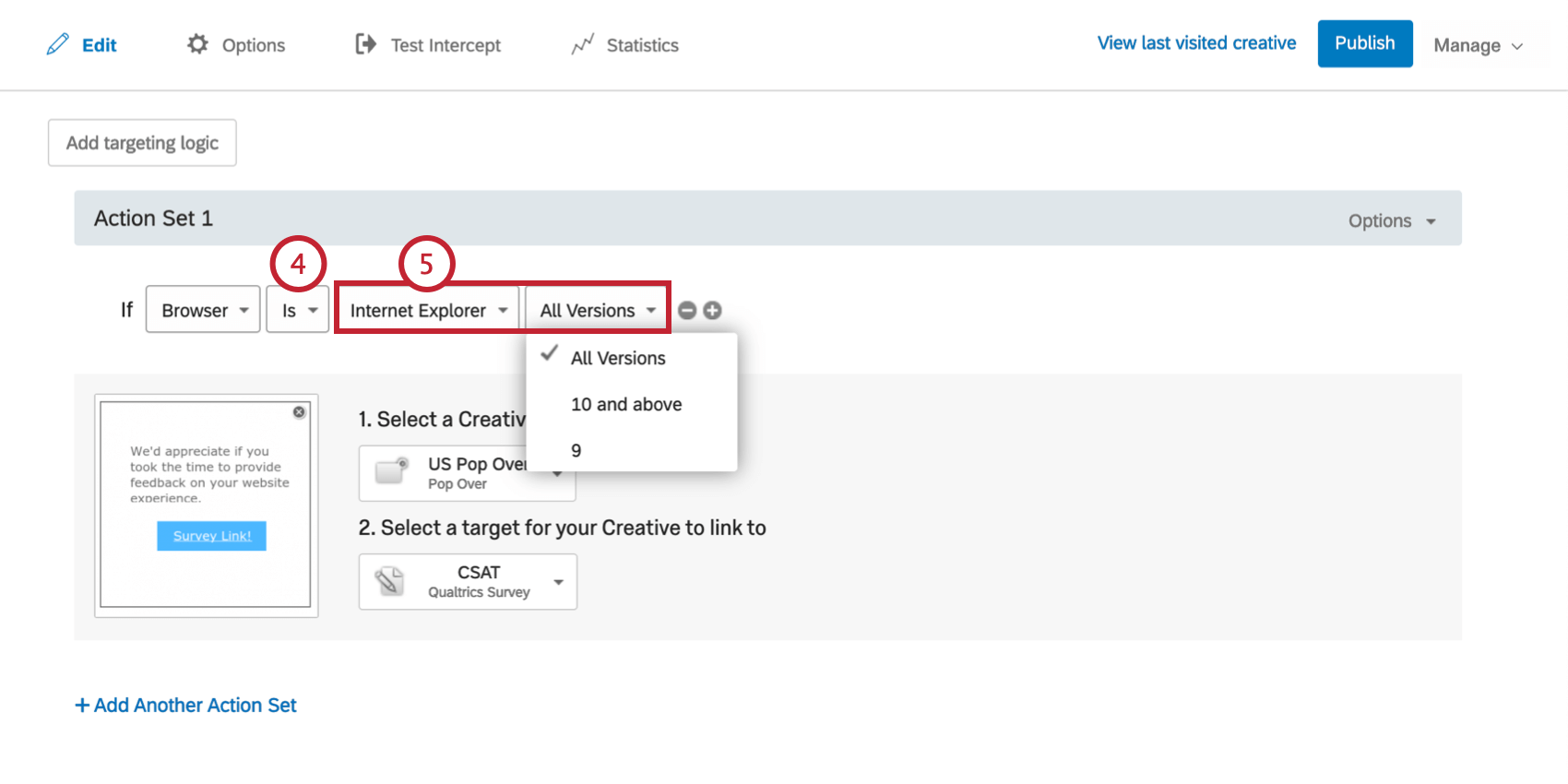
Para criar uma condição do navegador
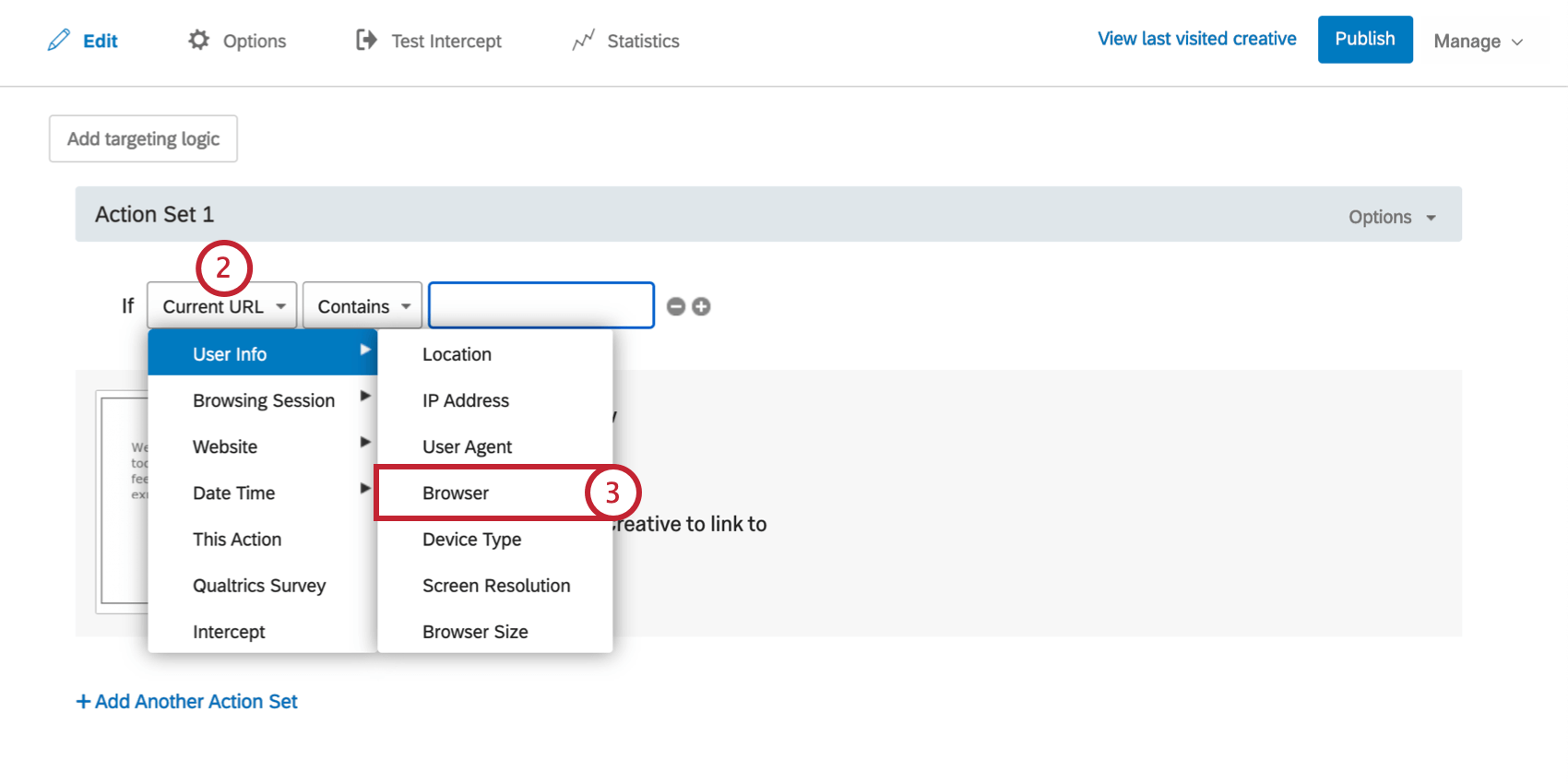
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Solte o primeiro campo.

- Selecione User Info (Informações do usuário) e, em seguida, selecione Browser (Navegador).
- Defina o avançar menu suspenso como Is para destino navegadores específicos ou altere-o para Is Not para excluir navegadores específicos.

- Selecione qual navegador e qual versão desse navegador (quando disponível) você gostaria de destino ou excluir.
Qdica: para todos os navegadores, exceto o Internet Explorer, você só pode selecionar All Versions (Todas as versões ) para a versão do navegador.
Tipo de dispositivo
Certos criativos podem funcionar melhor em determinadas plataformas. Por exemplo, um Pop Over que fica ótimo em um laptop pode ser difícil de navegar em um telefone celular. A segmentação por tipo de dispositivo permite mostrar diferentes criativos, dependendo do dispositivo que o visitante está usando. Você também pode destino tipos de dispositivos nas Opções do Conjunto de Ações.
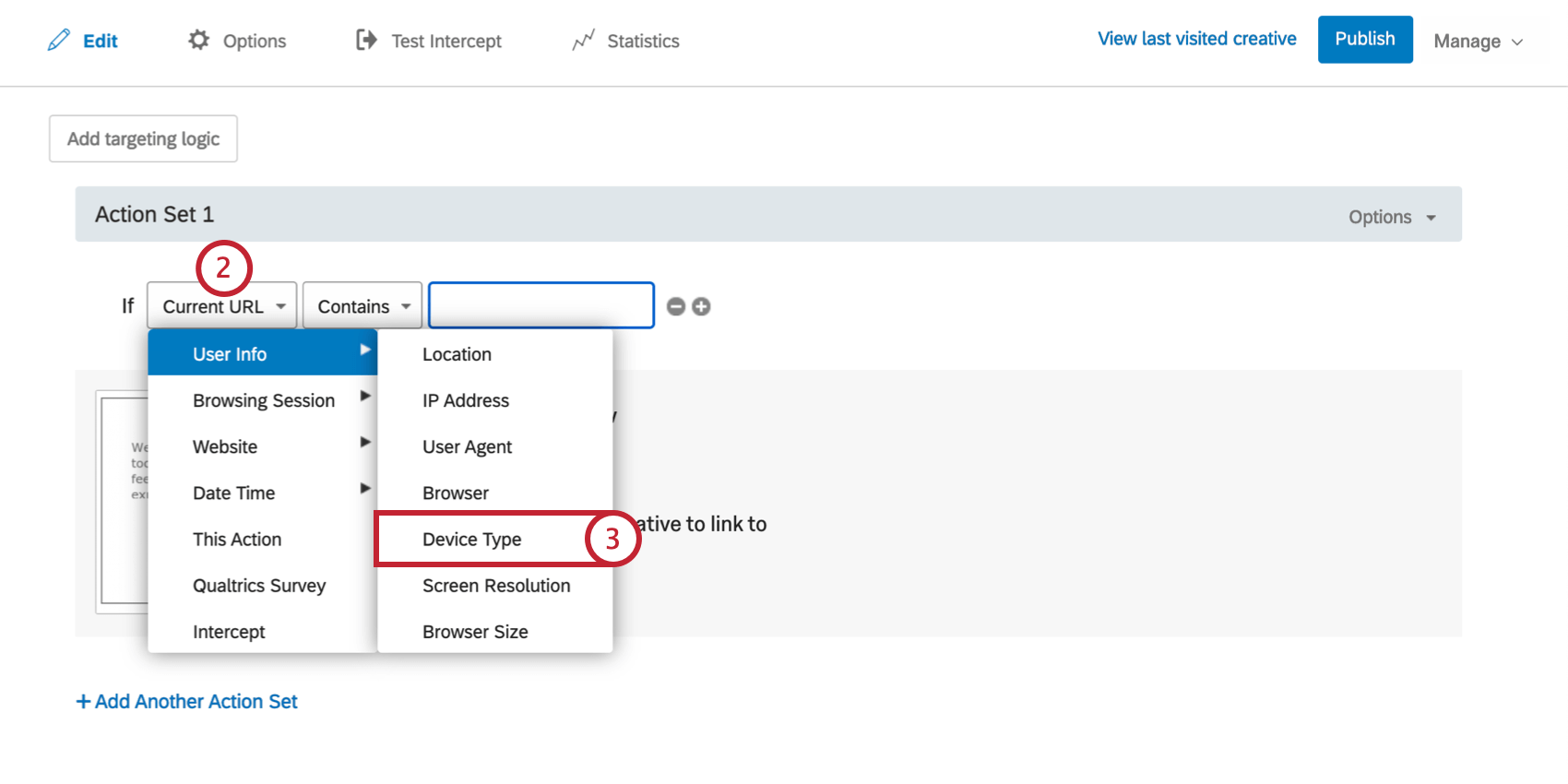
Para criar uma condição tipo de dispositivo
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Abaixe o primeiro campo.

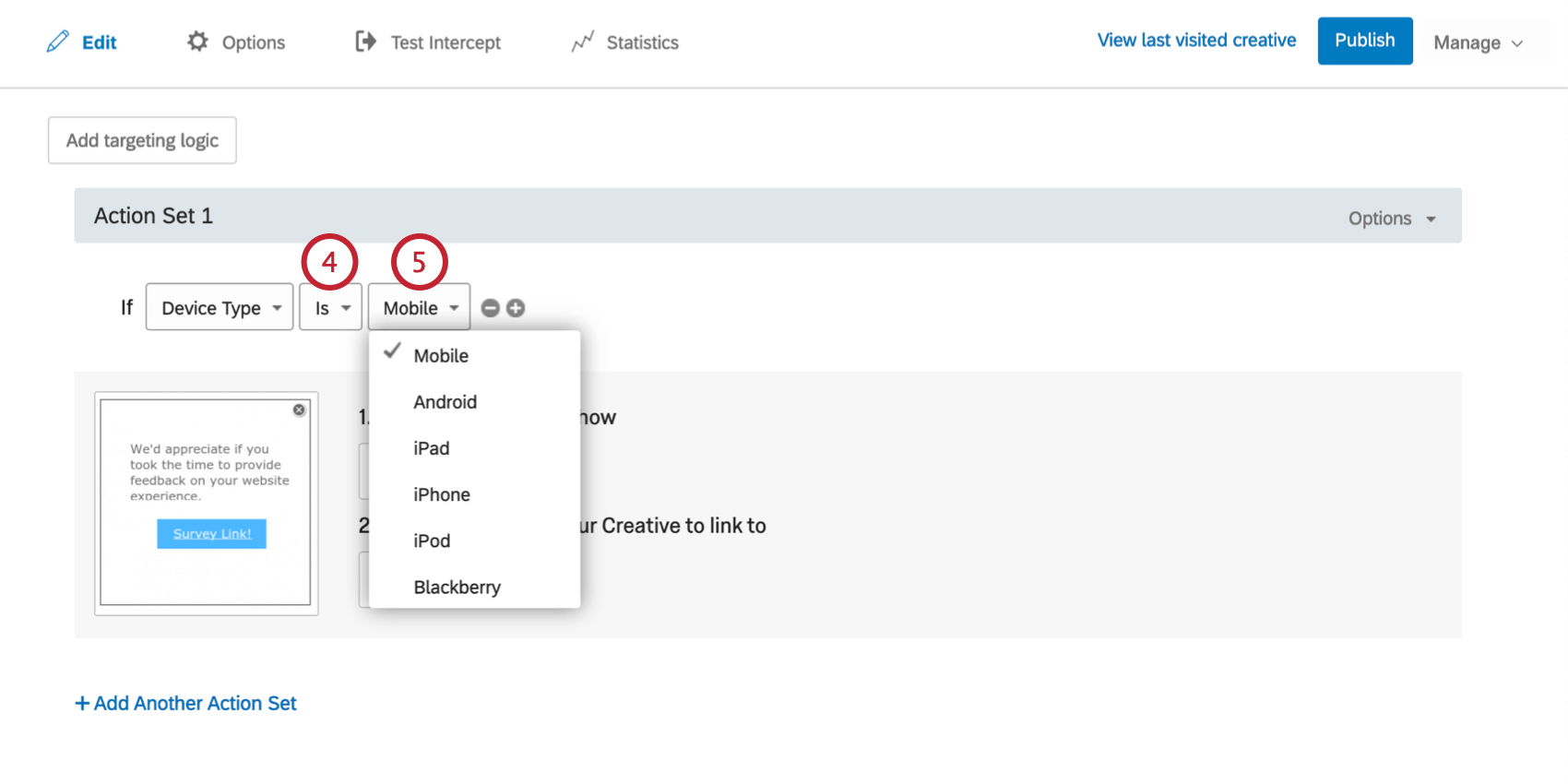
- Selecione User Info e, em seguida, selecione Device Type.
- Deixe o avançar menu suspenso definido como Is para destino dispositivos específicos ou altere-o para Is Not para excluir dispositivos específicos.

- Selecione o dispositivo que você deseja destino ou excluir. Plataformas específicas, como Android e Blackberry, estão disponíveis, ou você pode simplesmente escolher Mobile.
Resolução da tela
Use essa opção para destino ou excluir visitantes com base no tamanho da tela deles. Por exemplo, um Pop Over de 500 px de largura pode não ser bem exibido em uma tela de celular de 400 px de largura.
Algumas resoluções de tela comuns:
- Resoluções
- Exemplo de dispositivos
- 1024×768
- iPad 1, iPad 2
- 2048×1536
- iPad 3
- 2048×1536
- iPad Mini 7,9″ com tela retina
- 480×320
- iPhone 3GS e versões inferiores, dispositivos Android
- 960×640
- iPhone 4, iPhone 4S
- 800×480
- Dispositivos Android, Windows Phone 7
- 1280×800
- Tablets Android como Google Nexus 7, Samsung Galaxy Tab 10.1, Motorola Xoom, Asus Eee Pad Transformer
- 1024×600
- Tablets Android como o Samsung Galaxy Tab 7
- 640×360
- Dispositivos Symbian3, como o Nokia C7
- 854×480
- Galaxy S20 Ultra
- 3200 x 1440
- Galaxy S6 10.5
- 2560 x 1600
- Dispositivos Android, MeeGo N9
- 1136×640
- iPhone 5
- 1334×750
- iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone SE
- 1920×1080
- iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus
- 2436×1125
- iPhone X, iPhone 11 Pro
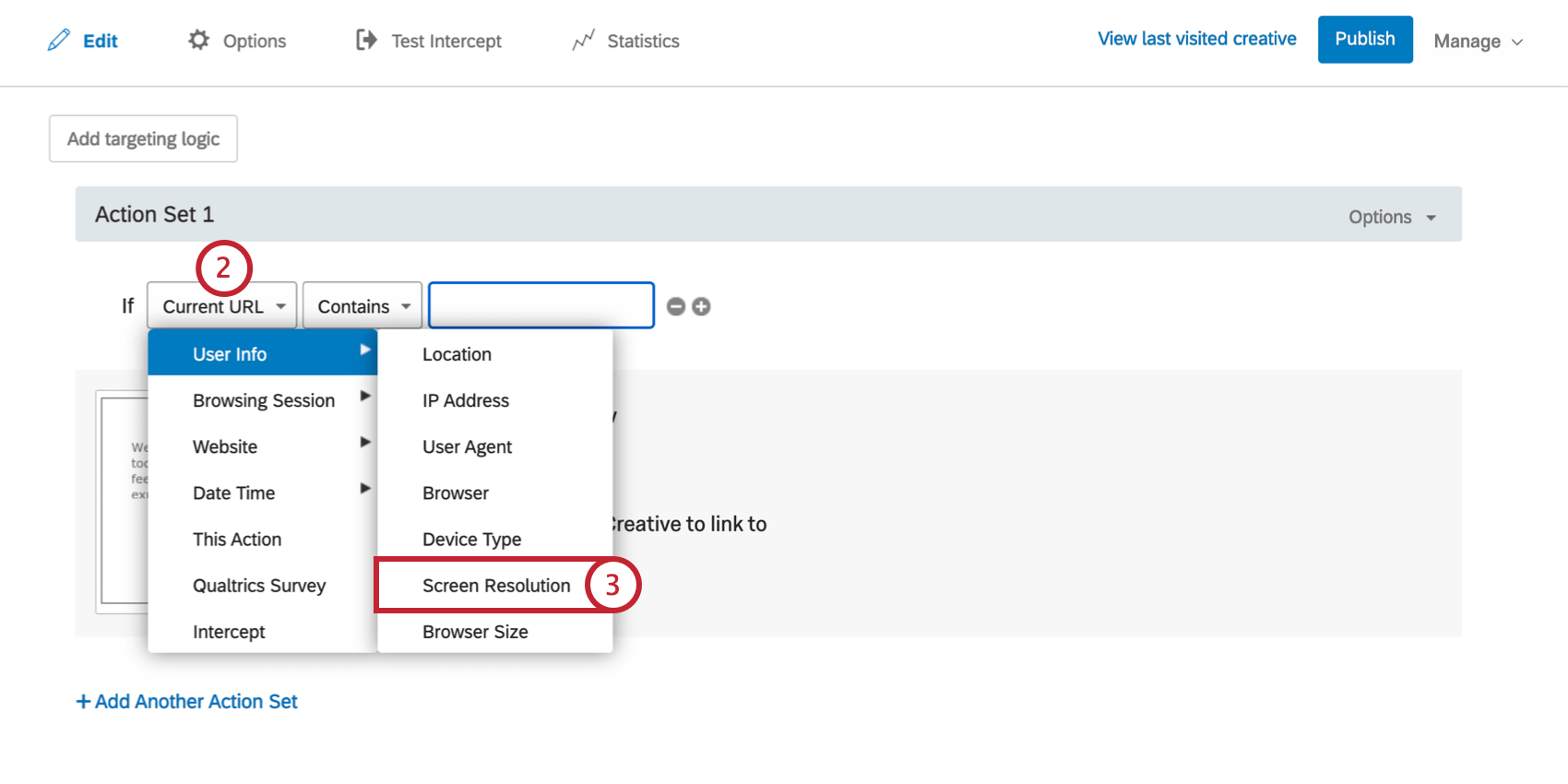
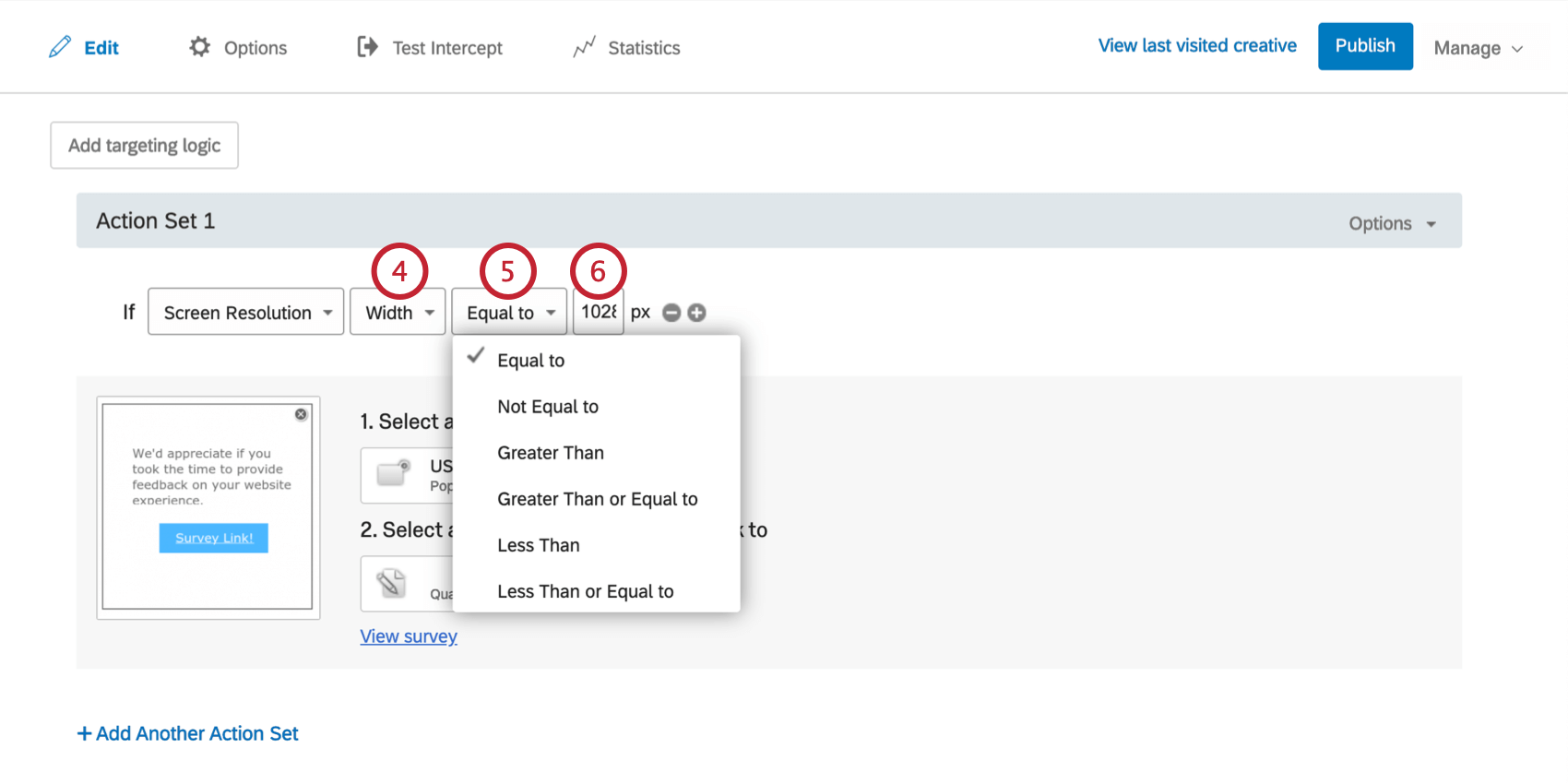
Para criar uma condição resolução de tela
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Abaixe o primeiro campo.

- Selecione User Info e, em seguida, Screen Resolution.
- Escolha se deseja destino com base na largura ou na altura da tela.

- Escolha se deseja destino dispositivos iguais a, não iguais a, maiores que, maiores que ou iguais a, menores que ou menores que ou iguais ao tamanho que você especificará na avançar etapa.
- Especifique a largura ou a altura em pixels que você deseja destino.
Tamanho do navegador
Use essa opção para destino ou excluir visitantes com base na largura ou altura da janela do navegador. Isso pode ser útil para garantir que o seu criativo não cubra o conteúdo importante do site quando o visitante estiver visualizando o site em uma janela menor. Quase todos os visitantes do nosso site têm uma resolução de tela de 1024 x 768 ou superior.
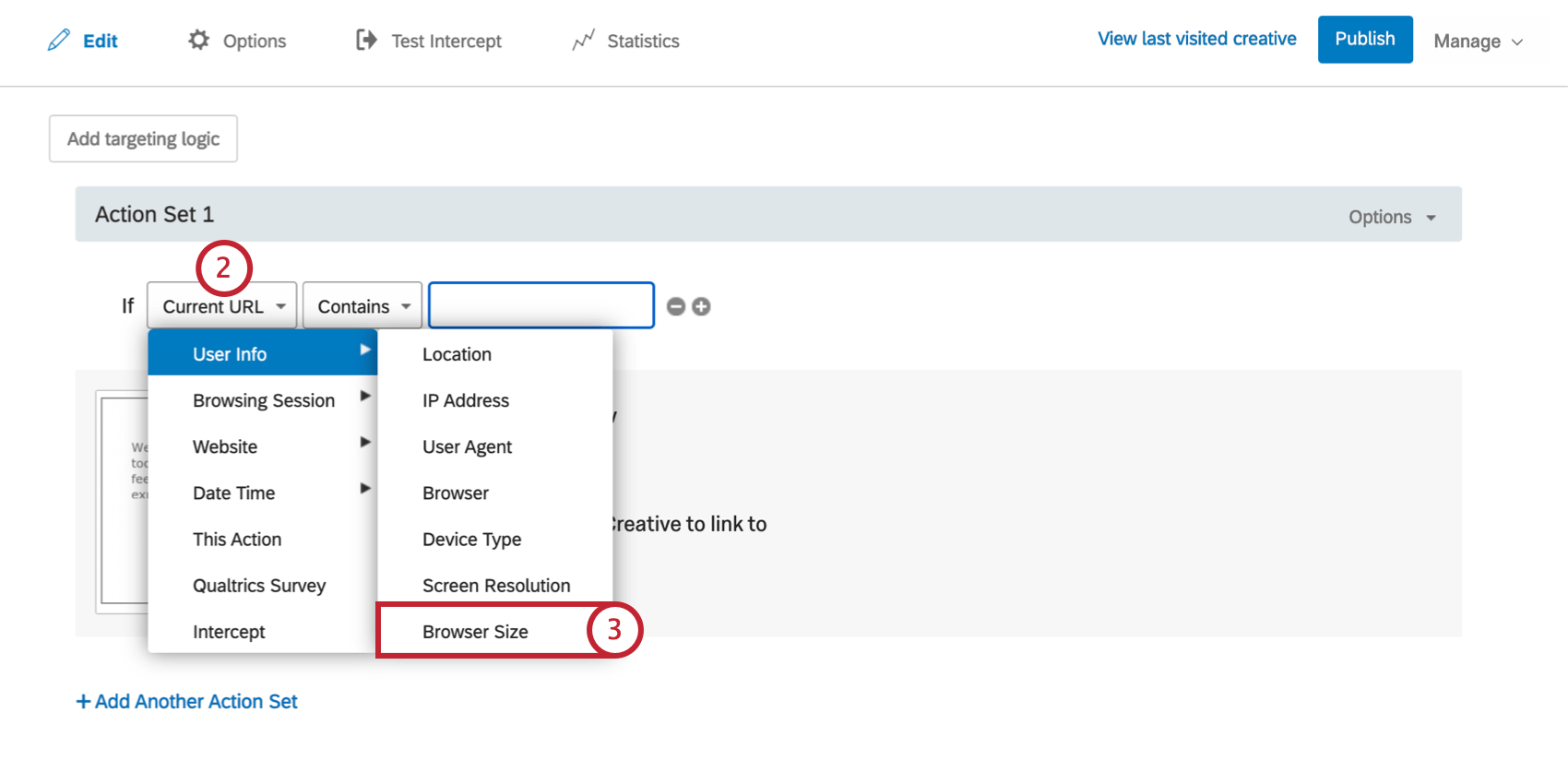
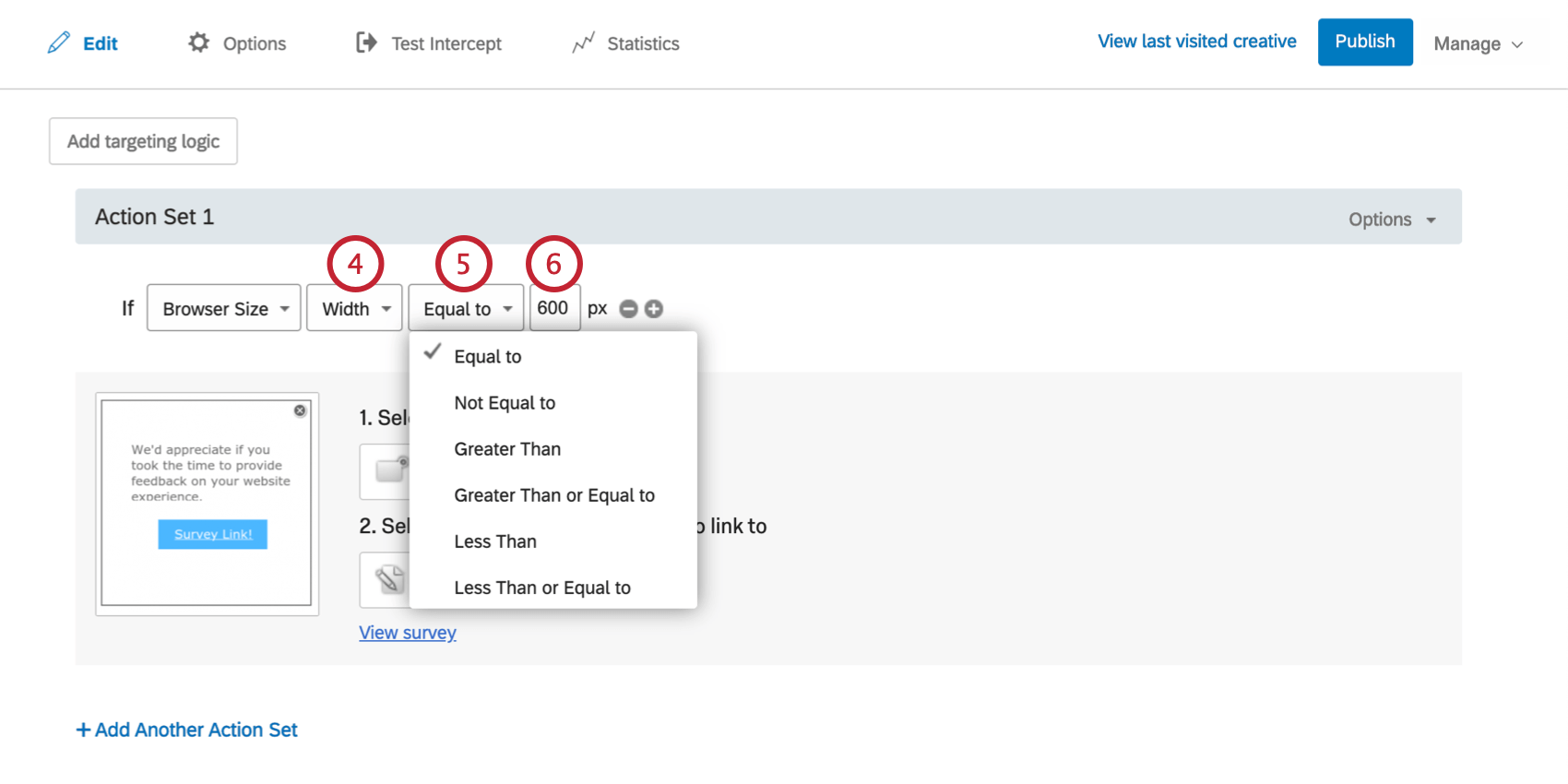
Para criar uma condição tamanho do navegador
- No nível do alvo interceptor ou no nível do conjunto de ações, adicione lógica.

- Abaixe o primeiro campo.

- Selecione User Info (Informações do usuário) e, em seguida, selecione Browser Size (Tamanho do navegador).
- Escolha se deseja destino com base na largura ou na altura da tela.

- Escolha se deseja destino dispositivos iguais a, não iguais a, maiores que, maiores que ou iguais a, menores que ou menores que ou iguais ao tamanho que você especificará na avançar etapa.
- Especifique a largura ou a altura em pixels que você deseja destino.
