Visualizações da página
Sobre as exibições de página
Um dos principais benefícios do uso do Website and App Insights é a facilidade de integração com seu site ou aplicativo. Em vez de precisar implantar atualizações de código, tudo é feito por meio do snippet código de implementação do projeto ou da documentação API para aplicativos móveis. Uma vez implantado, você poderá implementar rapidamente os recursos necessários sem precisar engage frequentemente suas equipes de desenvolvimento.
Toda vez que esse trecho de código é executado em seu site ou aplicativo, ele é avaliado para ver se alguém passa pelos critérios e configurações interceptor e que tipo de convite deve ser exibido se alguém passar. Mesmo que nada esteja sendo exibido, o código ainda está sendo avaliado para determinar isso.
Com alguns recursos, há valor mesmo quando nada é exibido em seu site ou aplicativo. Por exemplo, o Digital Experience Analytics captura sessões subjacentes, rastreando métricas de frustração em toda a experiência. A integração com o Diretório XM cria contatos no Diretório XM, mesmo quando nenhuma interceptação é mostrada.
As exibições de página são o principal componente do Website e do App Insights. Um page view é incrementado sempre que o trecho de código Qualtrics é carregado em seu site ou aplicativo. Eles permitem que o código seja executado, determinam o que é executado em seu site ou aplicativo e permitem que a Qualtrics rastreie o uso de sua organização.
Cada vez que o código Qualtrics é executado, uma exibição de página é incrementada para rastrear a frequência com que o Qualtrics está avaliando a lógica do seu site ou aplicativo.
Verificação de exibições de página em seu site
Você pode verificar com que frequência seu site está executando o snippet de código Qualtrics visualizando as exibições de página diretamente em seu site.
- Navegue até seu site.
- Abra o Developer Ferramentas. Dependendo do seu navegador da Web, o acesso será diferente:
- Google Chrome: na barra de menus do Chrome, vá para Exibir → Desenvolvedor → Ferramentas do desenvolvedor.
- Apple Safari: Certifique-se de que o menu Desenvolver esteja ativado no Safari. Para fazer isso, acesse Preferências → Avançado → Mostrar menu Desenvolver na barra de menus. Clique em Desenvolver no menu Safari.
- Mozilla Firefox: Clique no ícone do menu e selecione Desenvolvedor da Web.
- Microsoft Edge: Na barra de menus, vá para Ferramentas → Desenvolvedor → Ferramentas do desenvolvedor.
- Internet Explorer: Clique no ícone de engrenagem e selecione Ferramentas do desenvolvedor.
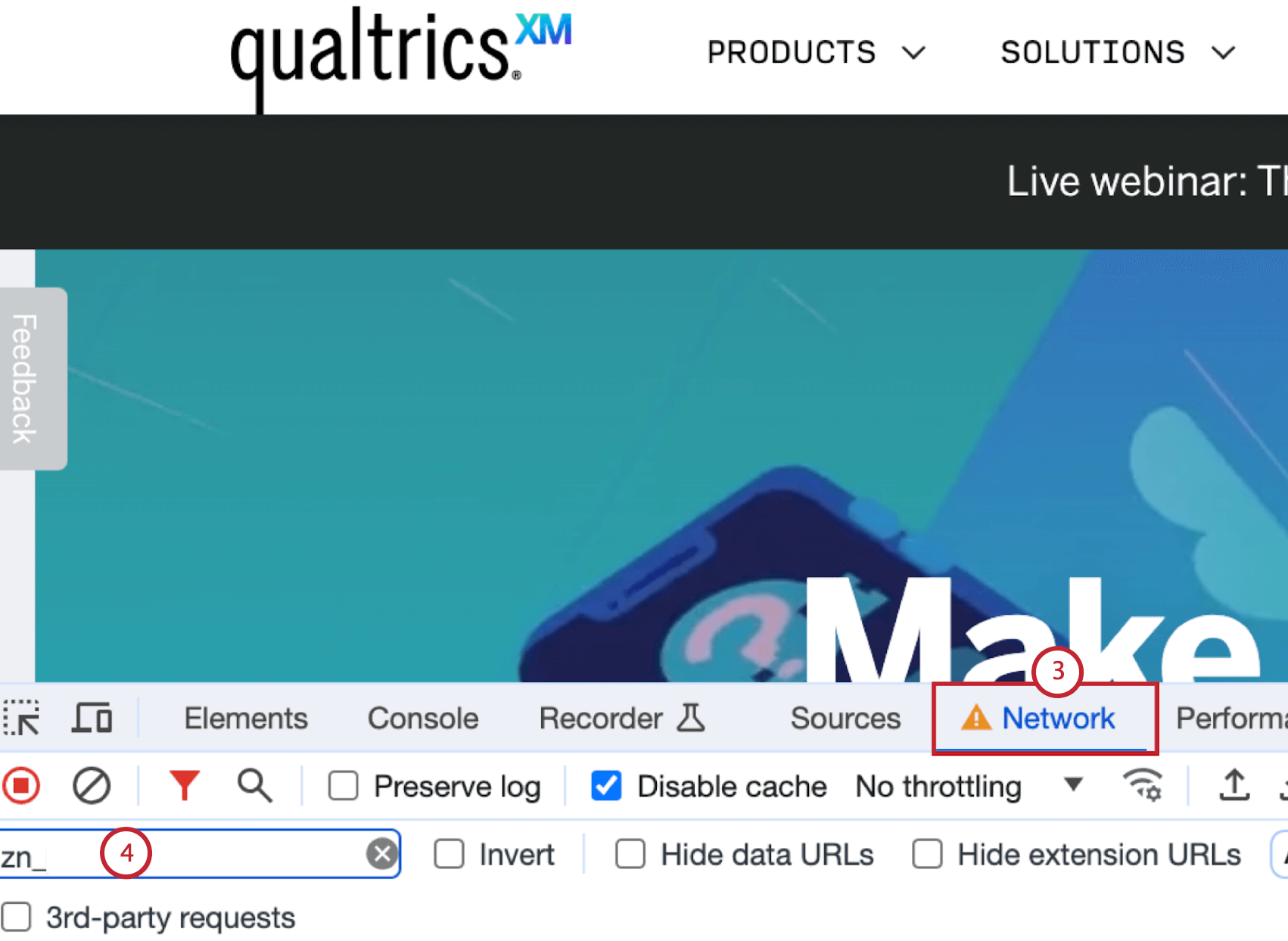
- Na janela que aparece, vá para Rede.

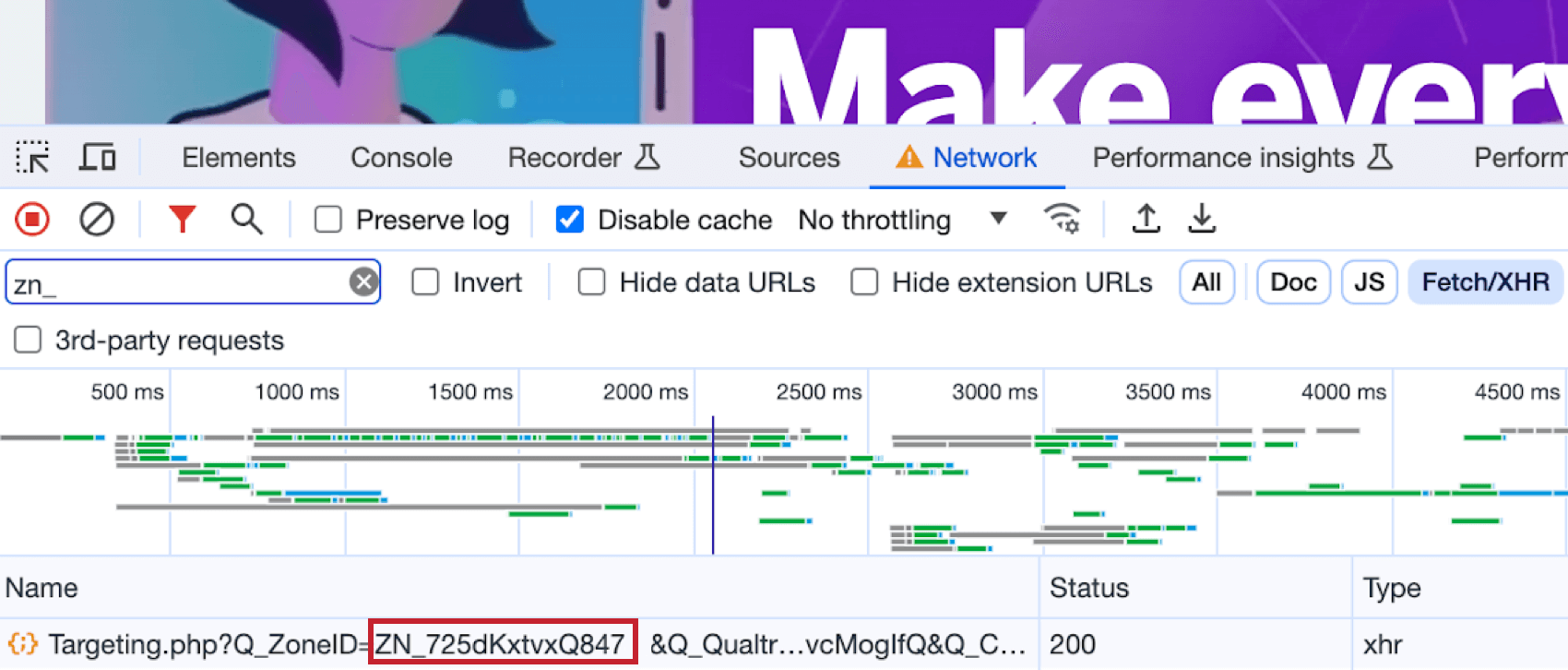
- Digite “ZN_” na barra de pesquisa.
- Atualizar a página.
- O valor ZN_XXXXXX é a solicitação da rede Qualtrics. Cada valor na guia de rede é igual a uma exibição de página. Se você mantiver a guia de rede aberta enquanto navega pelo site, verá uma solicitação de rede ou exibição de página em cada página.
 Qdica: mesmo que nada esteja sendo exibido na página, as visualizações de página ainda estão aumentando.
Qdica: mesmo que nada esteja sendo exibido na página, as visualizações de página ainda estão aumentando.
Verificação de exibições de página em seu aplicativo móvel
Quando implementadas em aplicativos móveis, as exibições de página ocorrerão sempre que o SDK móvel for inicializado ou avaliado. Para obter mais informações, consulte a documentação API.
Verificação de exibições de página no Qualtrics
Você pode verificar as exibições de página no Qualtrics em dois lugares:
- Guia Estatísticas do projeto: Essa guia contém estatísticas de todo o projeto, incluindo todos os criativo e interceptor. Consulte a página de suporte da guia Estatísticas do projeto para obter mais informações.
- Relatório do administrador: Essa guia contém as estatísticas e os dados relevantes para o uso de sua organização dos Projetos de Website/App Insights. Consulte Administração do Website/App Insights para obter mais informações.
Práticas recomendadas para minimizar as exibições de página
Se você quiser minimizar as exibições de página do seu site, considere estas práticas recomendadas:
- Certifique-se de que apenas um trecho de código esteja sendo executado por página.
Qdica: se você vir solicitações de rede de 3 a 4 vezes na mesma página, 3 a 4 exibições de página separadas estão sendo incrementadas. Trabalhe com sua equipe de desenvolvimento para editar o código do Qualtrics para que seja executado apenas uma vez por página.
- Adicione o código Qualtrics somente a páginas específicas.
Atenção: Você perderá detalhes sobre a lógica de Histórico do site, Contagem de páginas e Tempo gasto para páginas que não têm código Qualtrics. Você também precisará trabalhar com a equipe de implementação sempre que quiser expandir o local onde está coletando feedback.
- Defina seu código para ser carregado somente para uma amostra de visitantes, em vez de todos os visitantes.
Exemplo: Em vez de executar o código para 100% dos visitantes, ele só será carregado para X%. Se alguém não estiver nessa amostra, não haverá interações do Qualtrics, coleta de dados, sessões, etc. Para atualizar esse número, será necessário trabalhar com a sua equipe de implantação, pois isso altera o trecho de código real. Além disso, ele precisará ser atualizado por meio de sua equipe sempre que for necessário atualizar esse número.Qdica: para definir essa taxa de amostra para a implementação do site, você precisará atualizar manualmente o snippet de código.
- Se você não estiver executando nenhuma interceptação, poderá parar de incrementar as exibições de página desativando o código do projeto. Isso impede que o trecho de código inteiro seja executado em seu site ou aplicativo. Para obter mais informações sobre como desativar um projeto, consulte a página de suporte da guia Deployment.
Atenção: Para desativar o código do projeto no celular, ele precisará estar em uma destas versões ou superior: 2.9.0 (iOS) e 2.10.10 (Android).