Editar seção Criativo
Sobre a Editing Creatives
Se estiver usando um dos outros tipos de criativo e tiver gerado uma nova criativo ou clicado em uma criativo antiga, você será direcionado para a seção Editar.
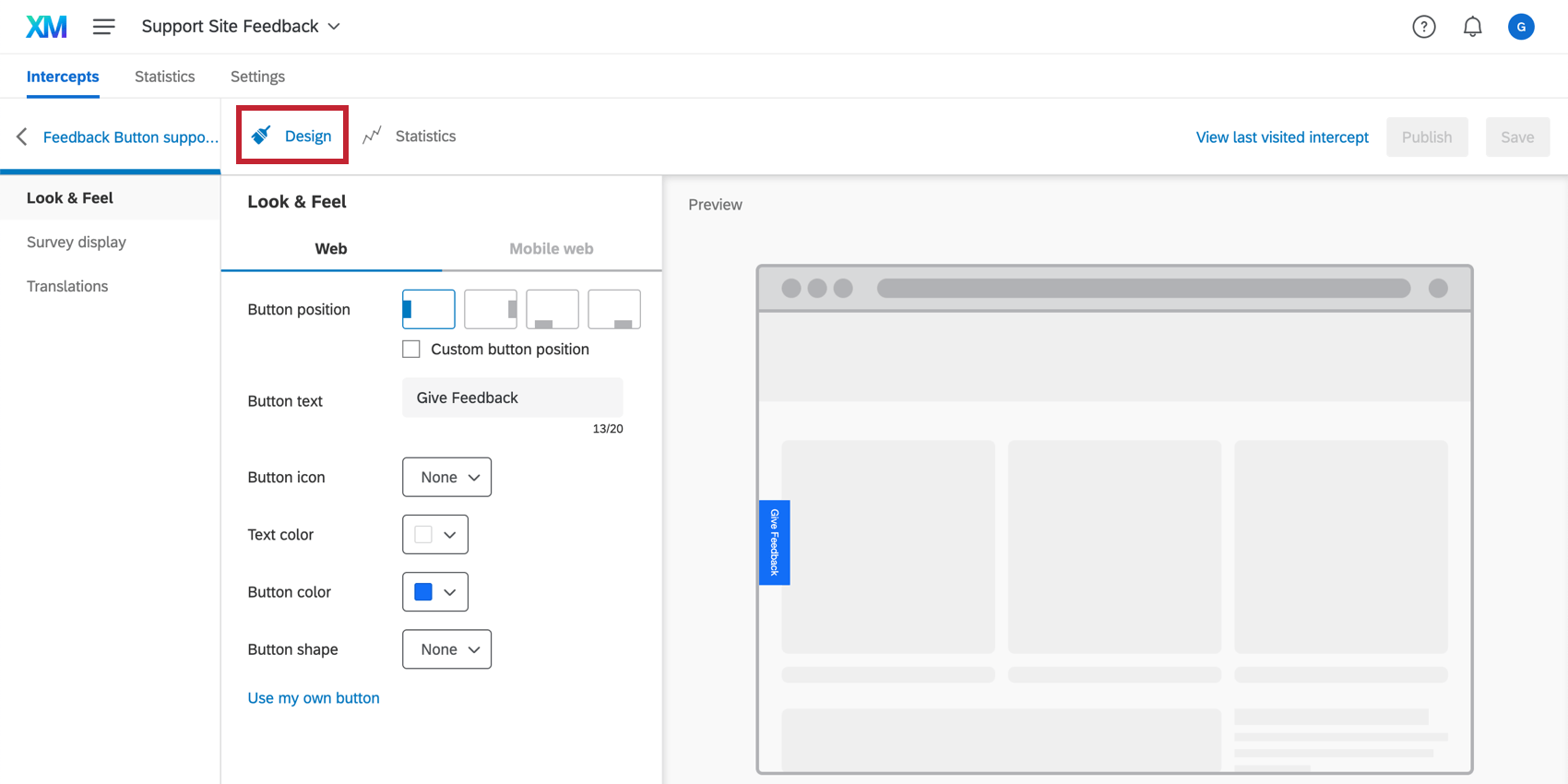
Se tiver gerado um novo criativo ou clicado em um interceptor guiado existente , você irá para a seção Design do seu criativo.
Nas seções Edit e Design, você pode adicionar conteúdo ao seu criativo e projetá-lo da maneira que desejar.
Embora todos os tipos de criativo sejam únicos, a maioria usa as mesmas funções básicas de edição. Para obter informações sobre opções exclusivas de um determinado criativo, acesse a página de suporte desse criativo específico.
Movimentação de elementos
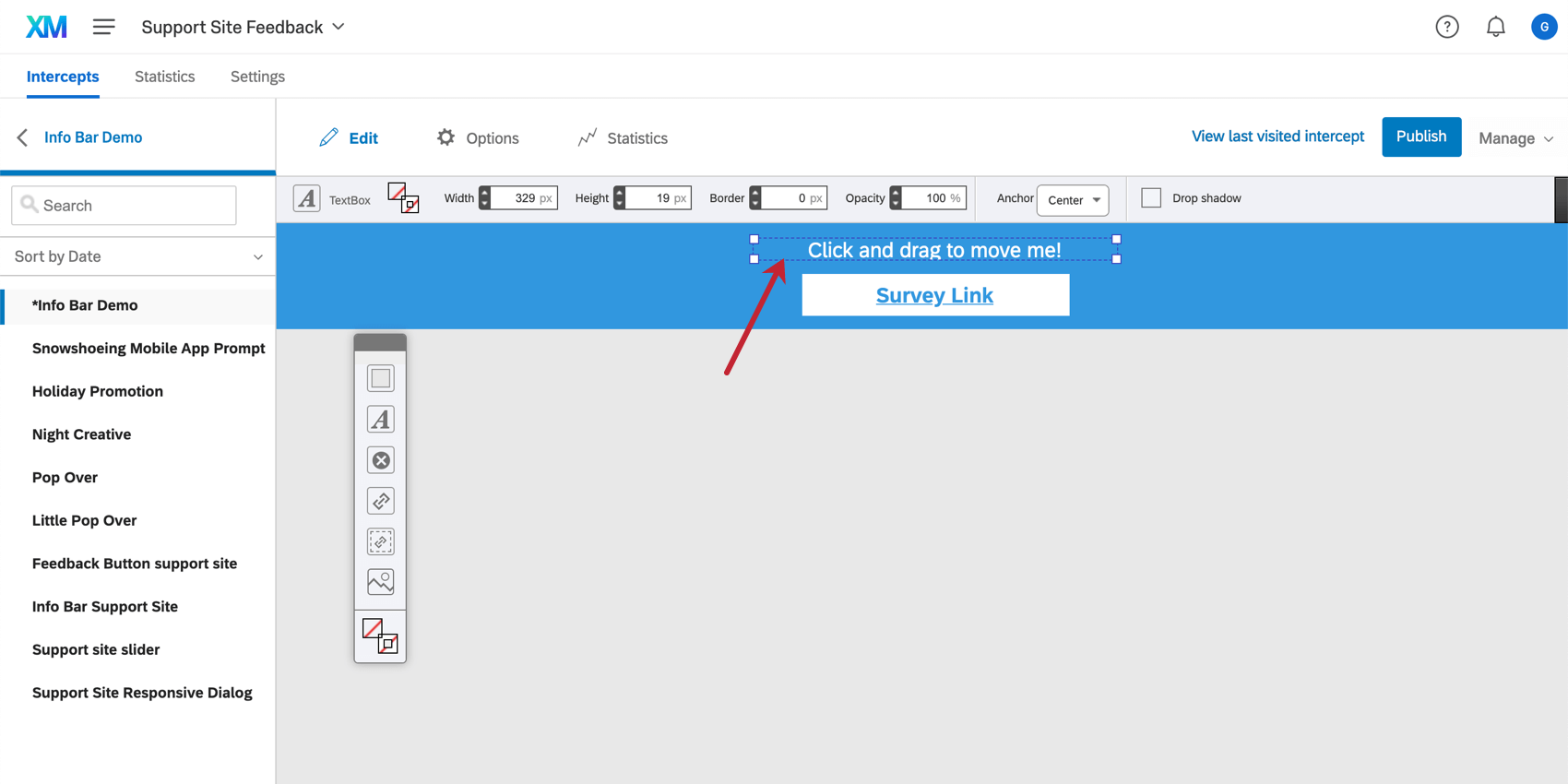
Na seção Edit (Editar), você verá um espaço de edição onde poderá criar e modificar seus criativos. Você pode mover os elementos simplesmente clicando e arrastando-os para a nova posição desejada.
Os atalhos a seguir facilitarão a realização de ajustes menores e mais precisos:
- Com qualquer elemento selecionado, pressione ↑ ↓ ← ou → no teclado para movê-lo para cima, para baixo, para a esquerda ou para a direita em apenas alguns pixels.
- Com qualquer elemento selecionado, pressione Shift + ↑ ↓ ← → para empurrá-lo para cima, para baixo, para a esquerda ou para a direita, a fim de mover o conteúdo a uma distância maior (vários pixels) de cada vez.
- Pressione Ctrl + H(Command + H em um Mac) para destaque todos os elementos em seu criativo. Isso é útil quando você precisa ver onde os elementos estão se sobrepondo. Use as mesmas teclas para remover os realces.
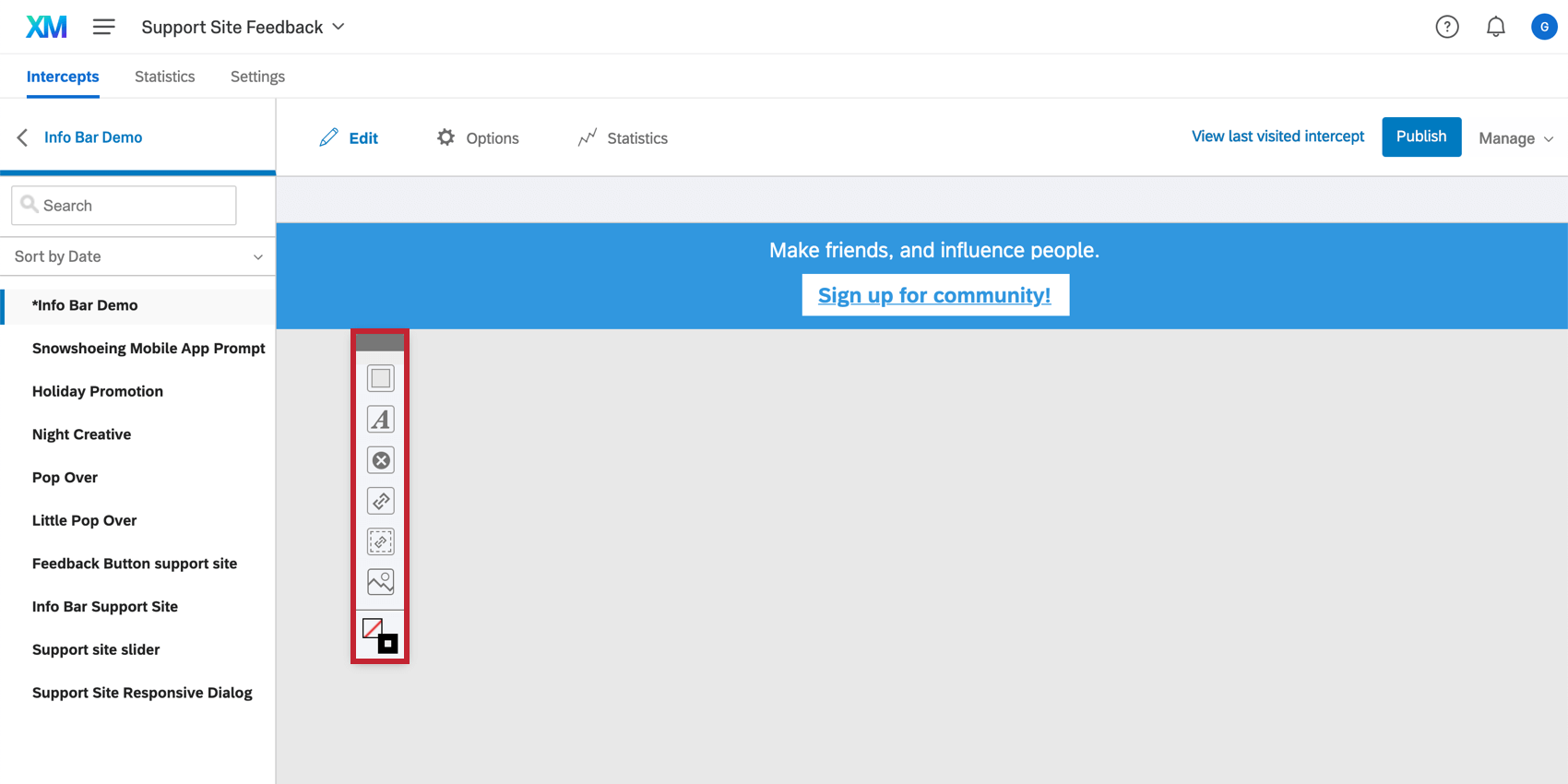
Barra de ferramentas do novo elemento
Você pode adicionar conteúdo ao seu criativo usando a barra de ferramentas flutuante.
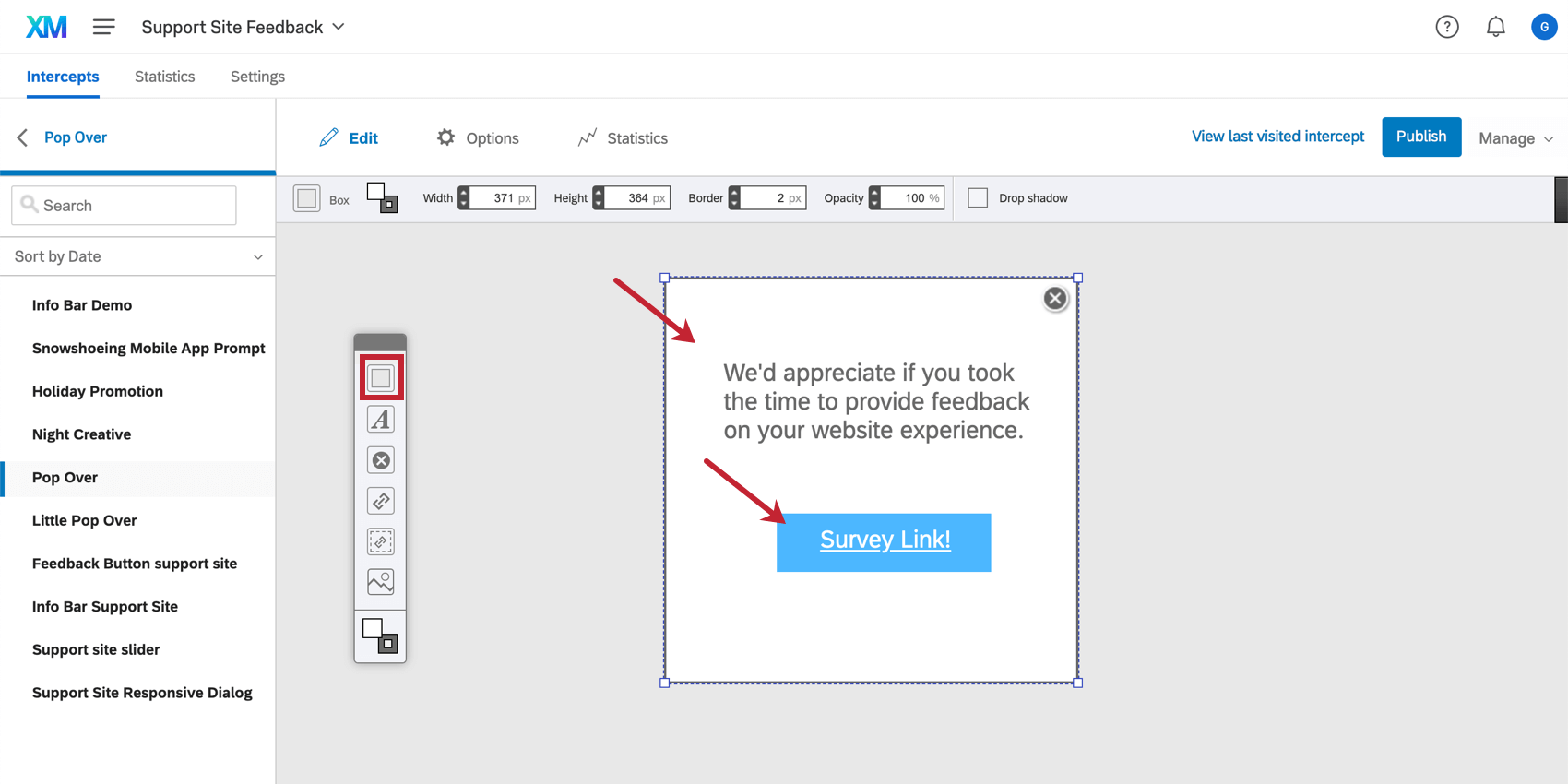
Caixa
A caixa é útil para adicionar um plano de fundo à sua criativo, sobre o qual você pode adicionar outros elementos. Você também pode clicar duas vezes na caixa para adicionar texto.
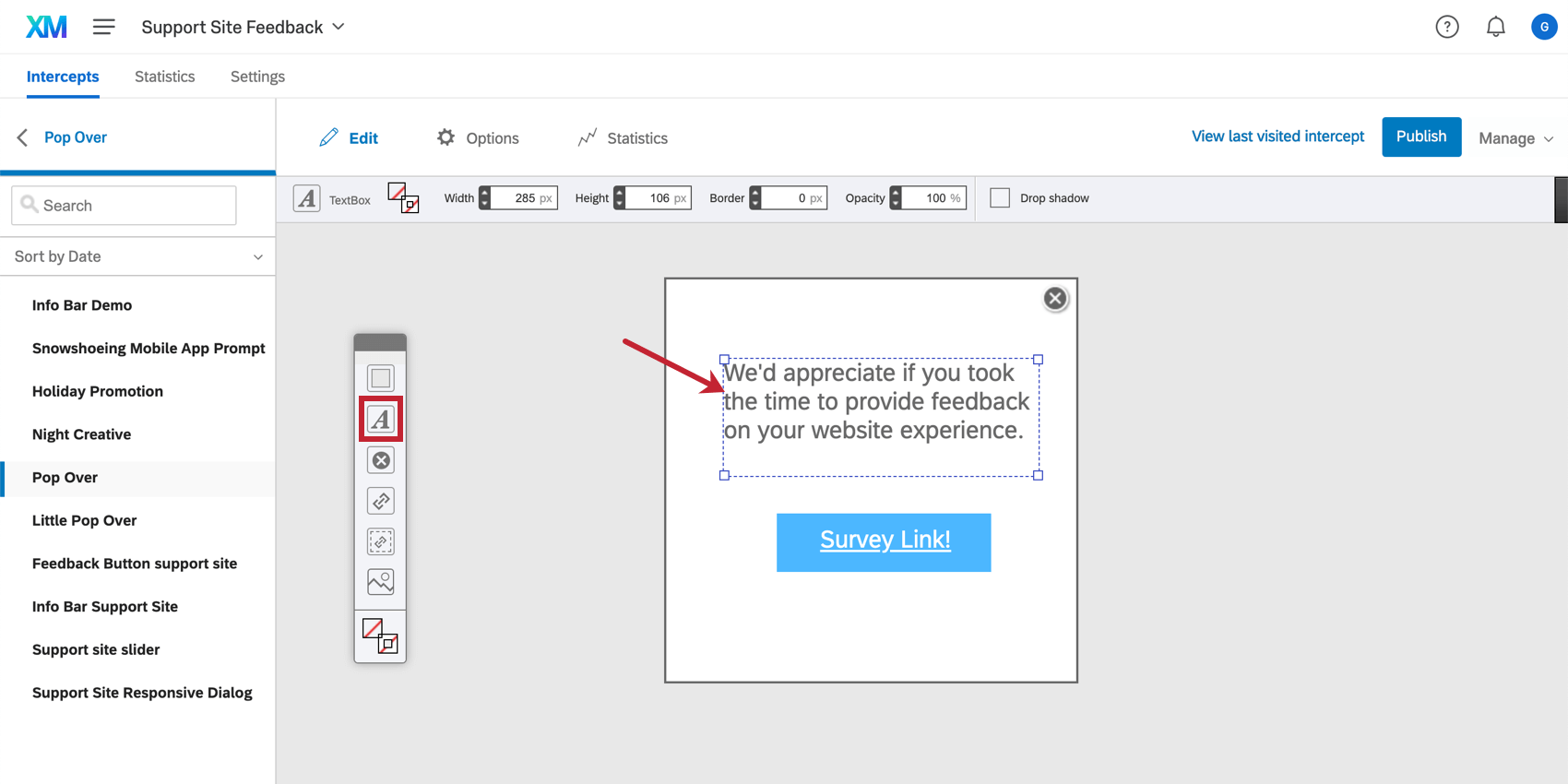
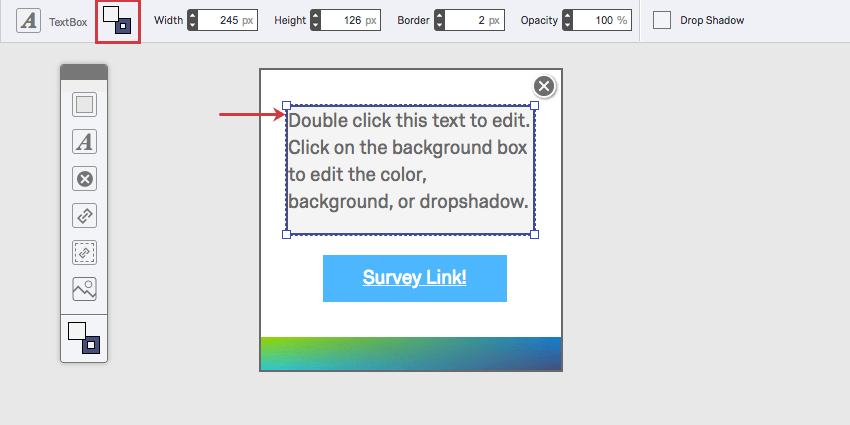
Caixa de texto
Exiba convites, instruções e outros conteúdos escritos em seu criativo usando a TextBox.
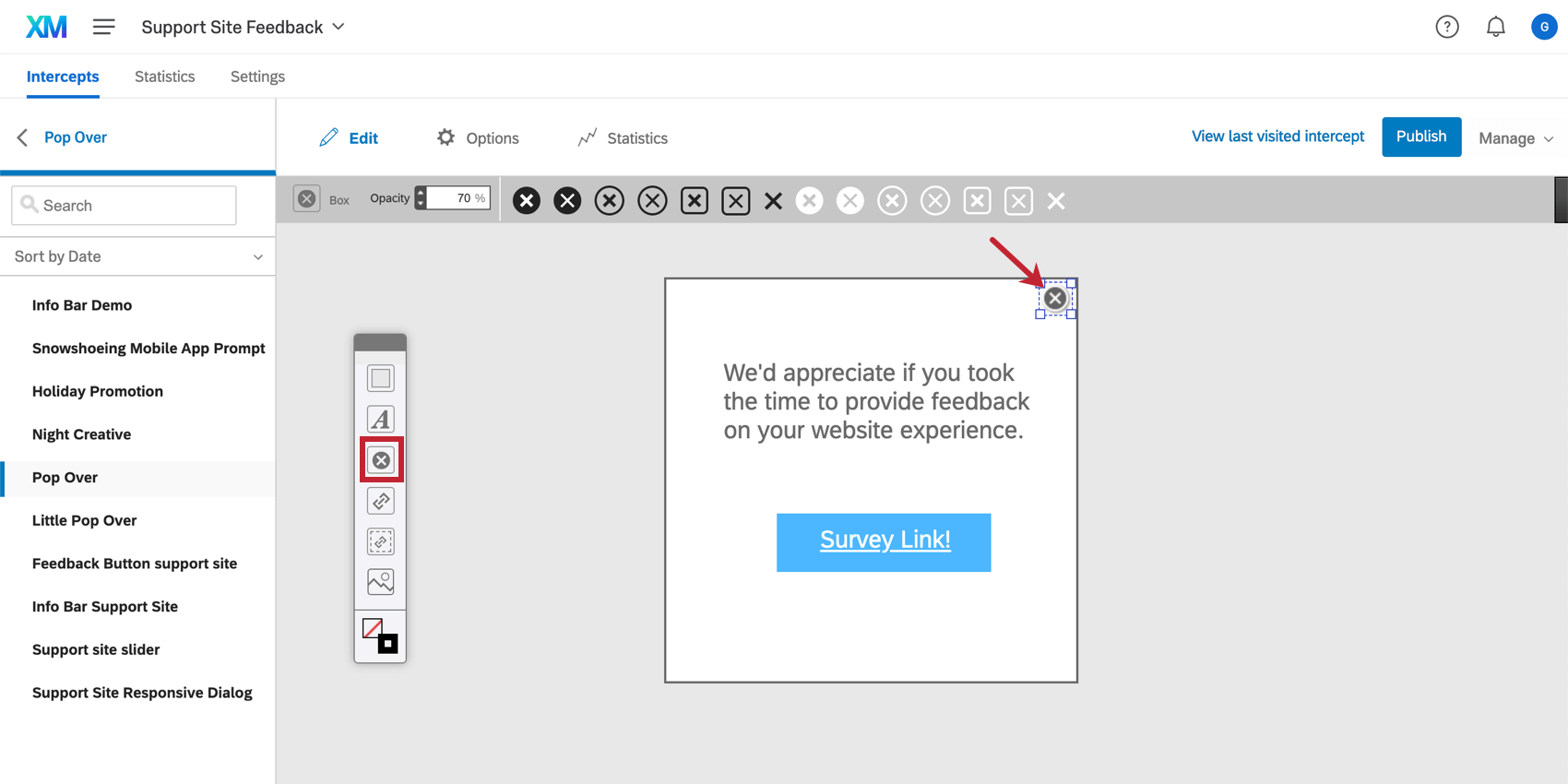
Botão Fechar
Adicione um botão que fechará o criativo quando clicado. Isso não está disponível para todos os tipos de criativo.
Você notará que, ao criar um botão Fechar, é possível selecionar um estilo de botão na barra de ferramentas na parte superior.
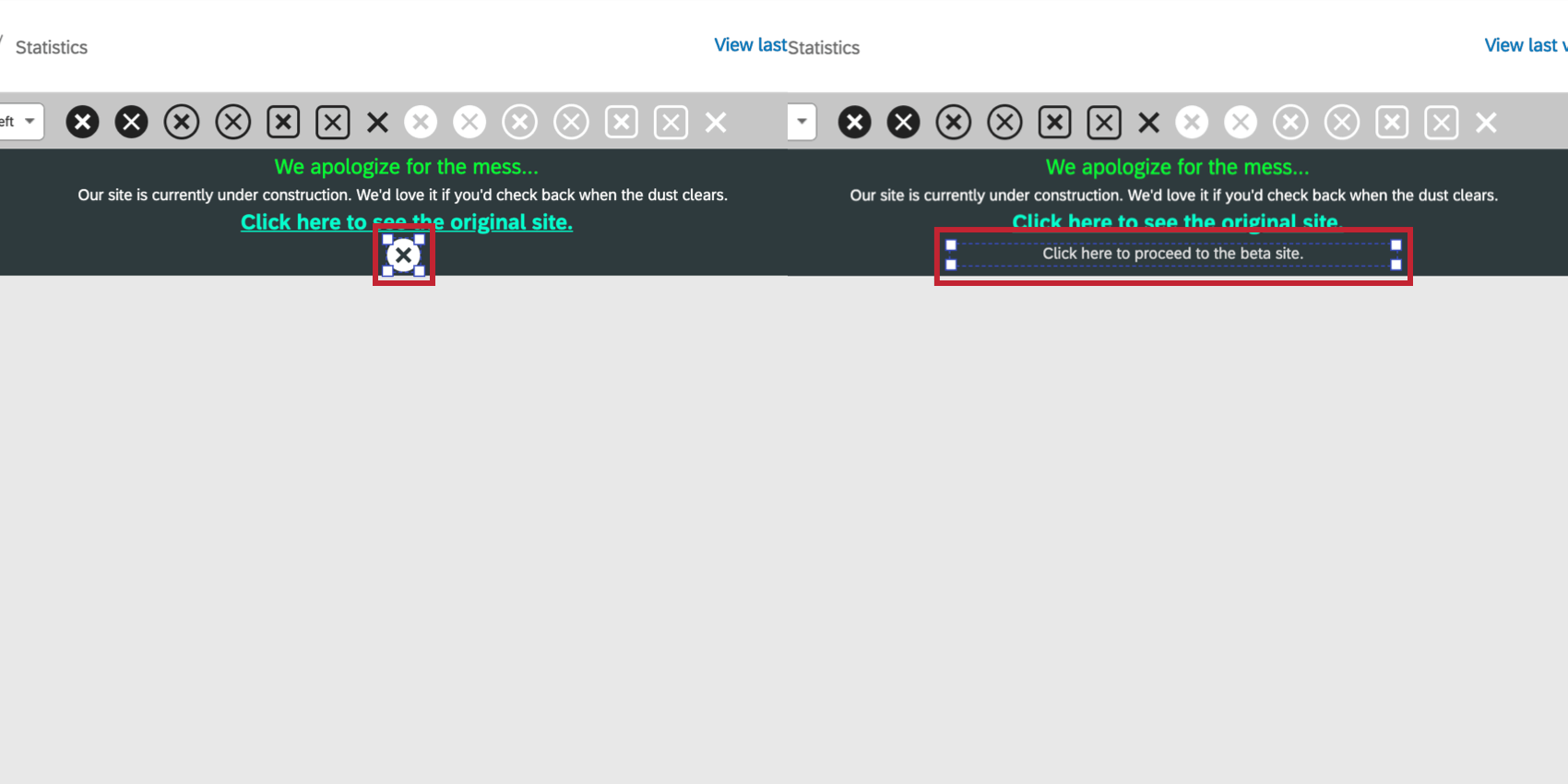
Se desejar, você pode substituir o botão Fechar por um texto. Basta clicar duas vezes no botão Fechar, destaque o ícone do botão e excluir o ícone ou começar a digitar para substituir o ícone por texto.
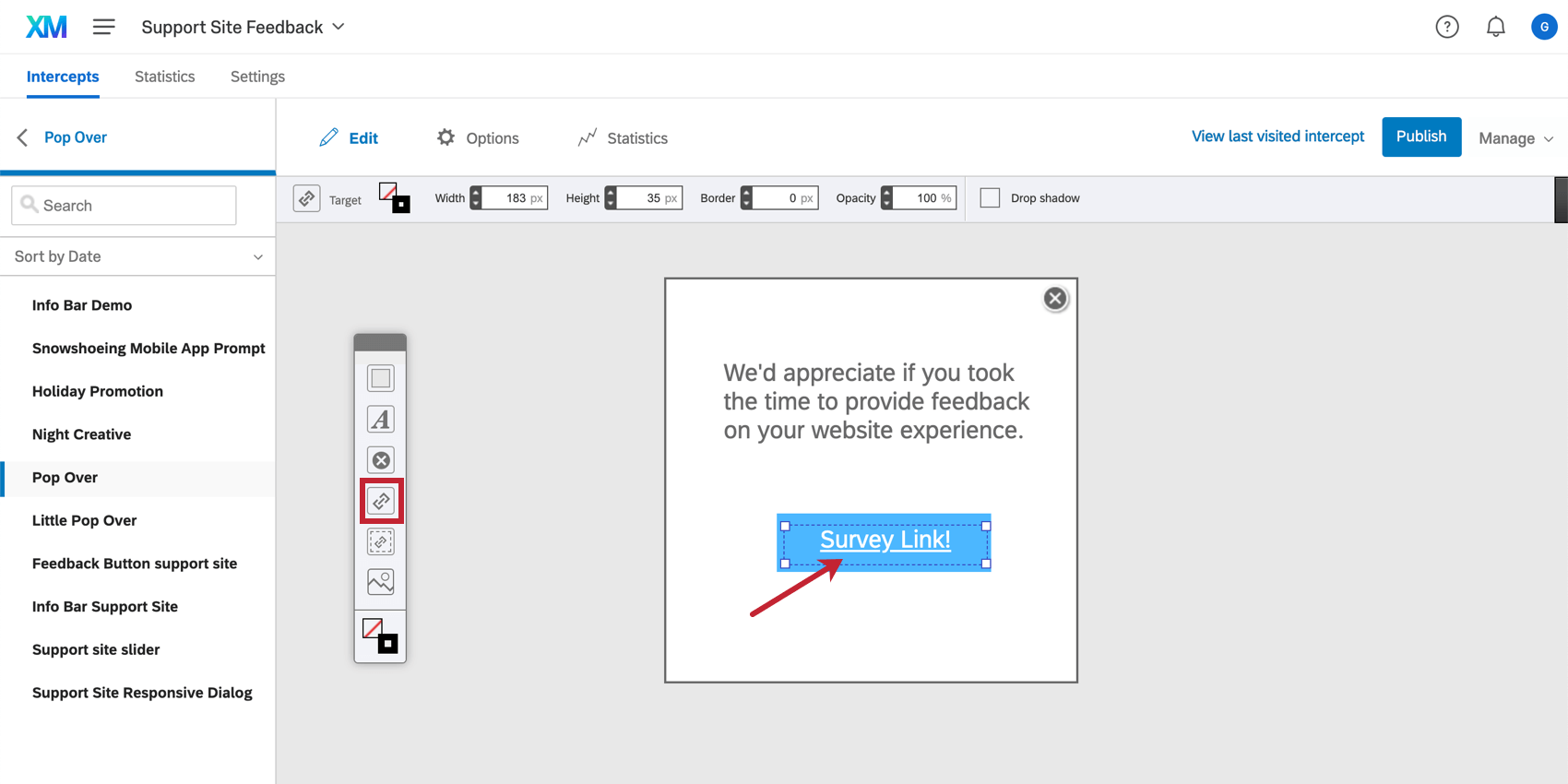
Destino
Adicione um link que direcione os visitantes para o Destino do seu Interceptor. Esse link é único porque seu destino não é definido até que você esteja construindo o Interceptor. Isso permite que você reutilize seu criativo em várias situações, cada uma com seu próprio Destino. Clique duas vezes no Destino para alterar o texto, inserir uma imagem ou fazer outras alterações visuais.
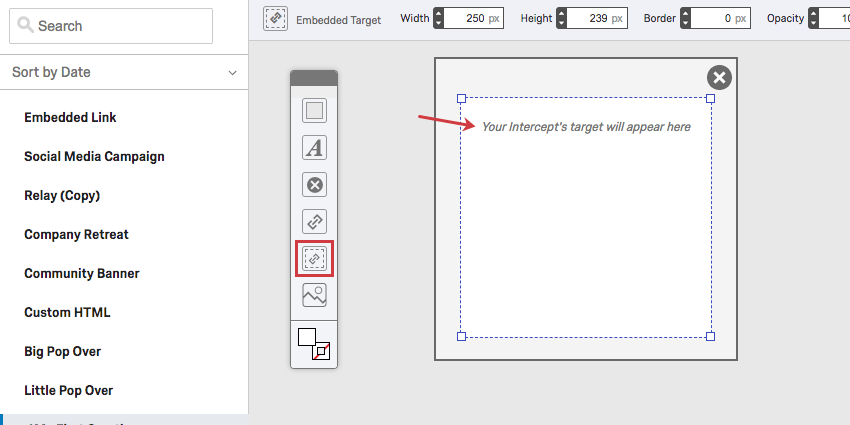
Alvo incorporado
Em vez de os visitantes clicarem em um link que os leva ao site de Destino (geralmente uma pesquisa), o Embedded Destino permite que você exiba o destino em seu criativo.
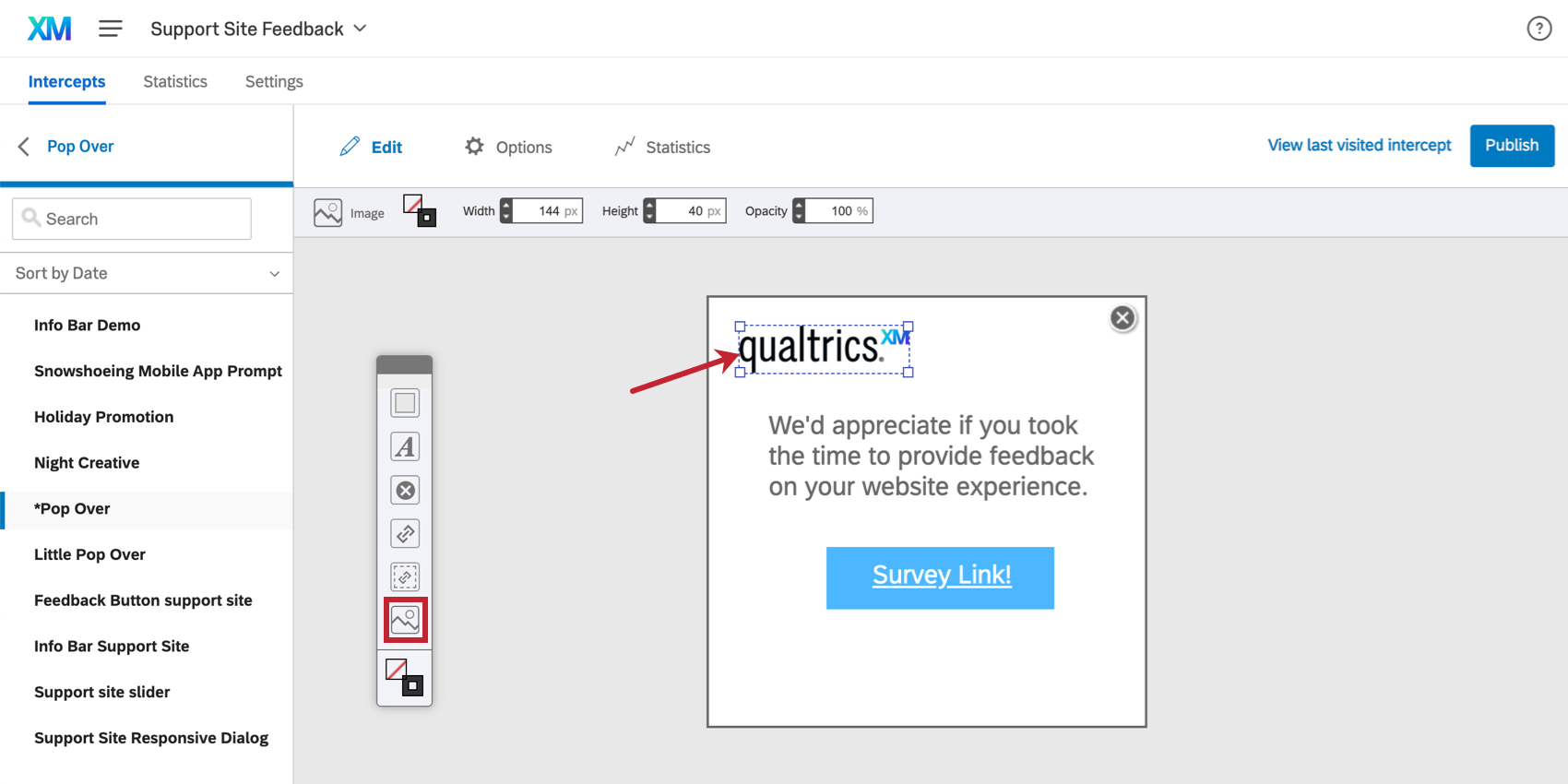
Imagem
Insira uma imagem geral em seu criativo. Isso é útil para fins de marca e para chamar a atenção dos visitantes para seu criativo.
Opções de elementos selecionados
Depois de clicar em um elemento, você pode alternar as opções do elemento na parte superior do área de trabalho. Observe que essas opções podem mudar dependendo do tipo de elemento selecionado.
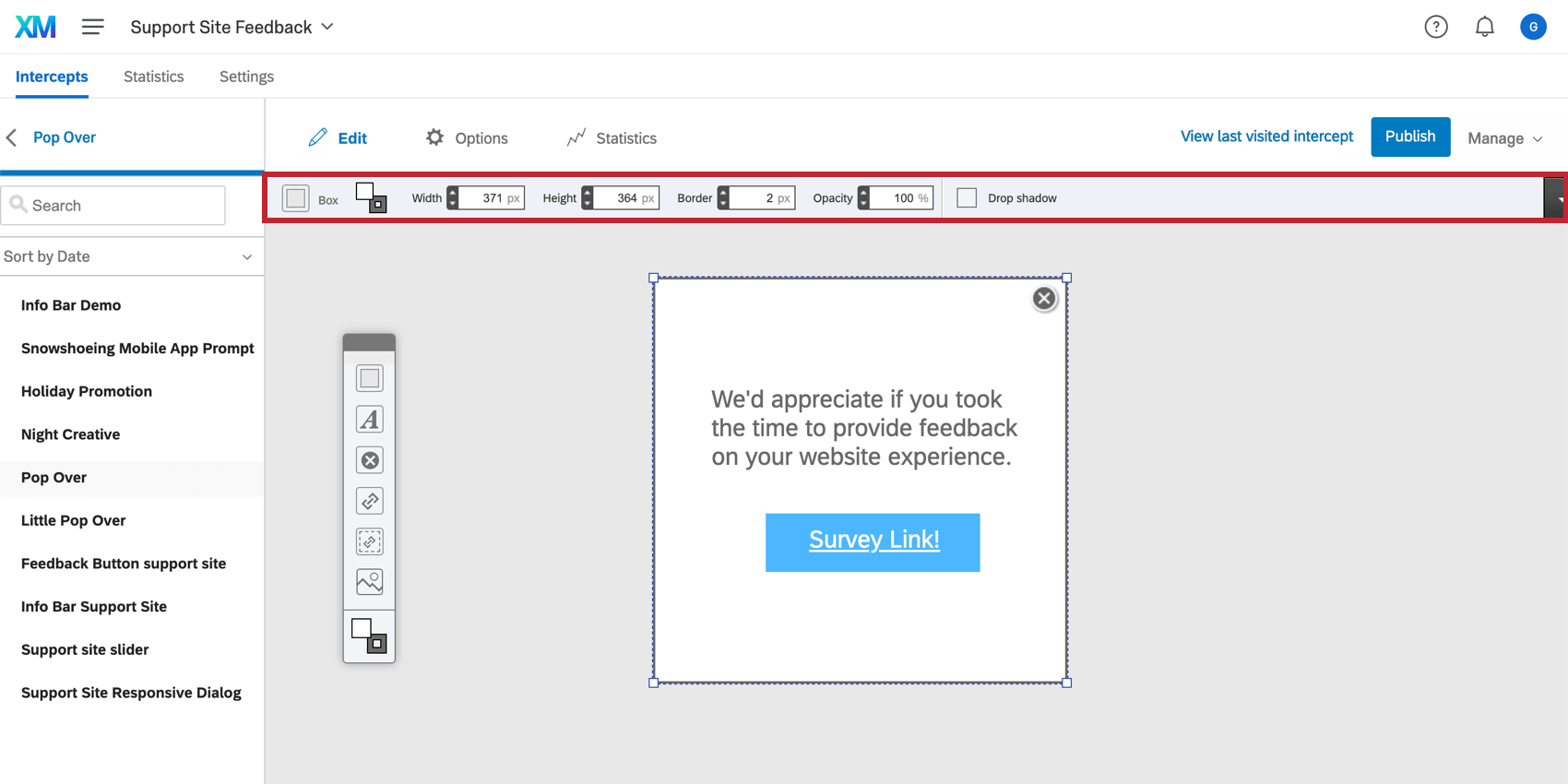
Fundo & Borda
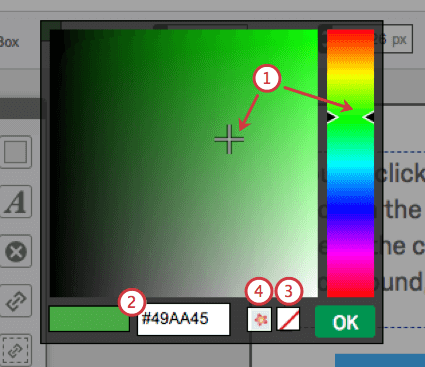
Clique nas opções de fundo ou borda para abrir uma paleta de cores.
Depois de clicar no botão de fundo ou de borda:
- Escolha uma cor manualmente na paleta.
- Digite um código de cor HEX – por exemplo, você pode querer corresponder exatamente ao esquema de cores da sua empresa.
- Clique no botão Limpar para definir a cor como transparente ou remover totalmente a imagem.
- Clique no ícone de imagem para inserir uma imagem de fundo repetitiva.
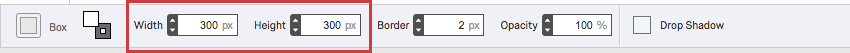
Largura & amp; Altura
Defina o tamanho de seu elemento. Observe que você também pode clicar e arrastar os cantos do elemento para redimensioná-lo. O uso da opção Largura e Altura é adequado se você precisar especificar um tamanho exato de pixel.
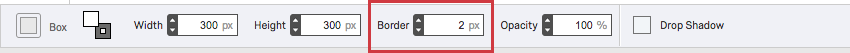
Borda
Defina a espessura da borda de seu elemento.
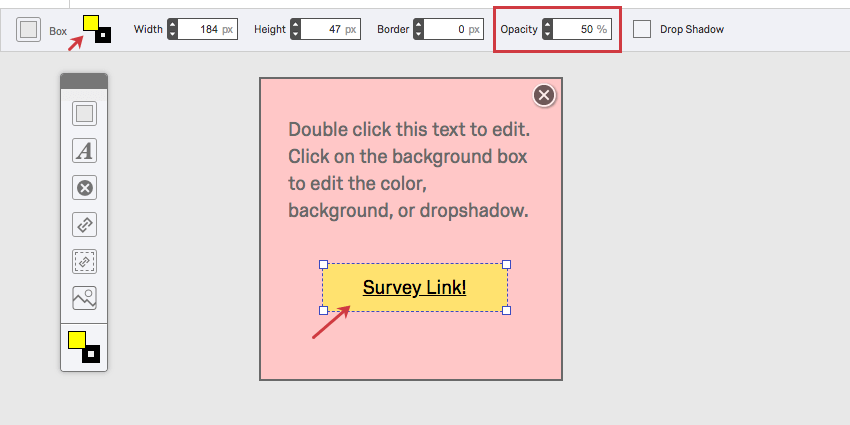
Opacidade
Defina o nível transparência de seu elemento. Por padrão, ele será 100%, o que significa que não é nada transparente. Quanto menor o valor, mais transparente.
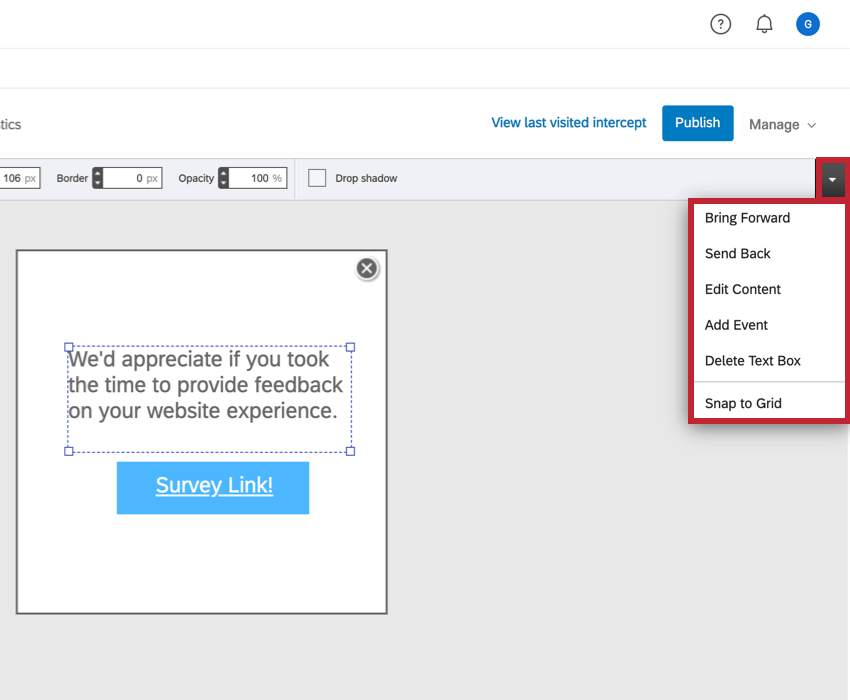
Menu suspenso de opções de elementos
Clique no menu suspenso à direita para obter opções adicionais, semelhantes às que você verá se clicar com o botão direito do mouse no elemento. Clique na lista suspensa Opções de elemento para:
- Trazer para frente: Trazer um objeto para frente em uma camada. Por exemplo, se você acidentalmente cobrir alguma coisa, poderá selecionar Trazer para frente até que ela volte ao topo.
- Enviar para trás: Colocar a camada de imagem de volta em uma. Por exemplo, se você acidentalmente inserir um plano de fundo por último de modo que ele cubra os outros elementos, selecione Enviar para trás até que ele fique atrás de todos os outros elementos.
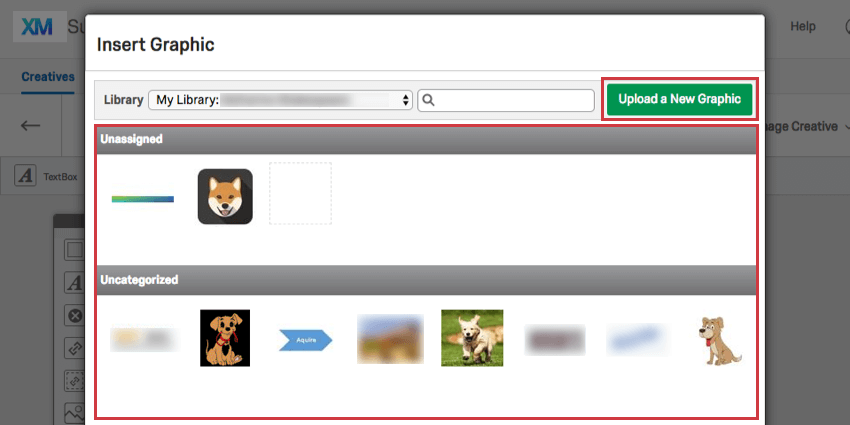
- Selecionar Imagem: Inserir uma imagem. Essa opção só está disponível para Targets, portanto, você pode transformar um botão pré-fabricado que tenha salvo no computador em um link.
- Editar conteúdo: Editar o texto. O mesmo que clicar duas vezes em um item.
- Adicionar Evento: Consulte nossa página sobre acionamento de Evento e rastreamento Evento.
- Dados incorporados: Adicione informações ao final do seu link de Destino que você deseja capturar. Consulte a página Dados incorporados para obter mais instruções. Essa opção só está disponível para Targets.
Qdica: um único campo dados integrados não pode ter vários valores definidos em um criativo. Por exemplo, se você tiver três emoticons diferentes em seu criativo para “Happy” (feliz), “Sad” (triste) e “Angry” (irritado), cada emoticon precisará de seu próprio campo dados integrados.
- Excluir elemento: Excluir o elemento.
- Ajustar à grade: Ative essa opção para que os elementos se movam pixel a pixel e não permitam que sejam movidos para qualquer lugar por um pixel fracionário.
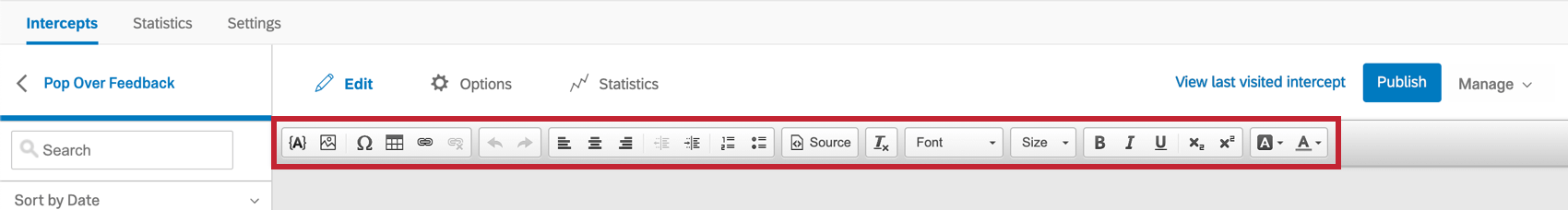
Editor de conteúdo
Quando você clicar duas vezes em um elemento, as Opções de elemento selecionado serão transformadas em um Rich Content Editor.
Excluindo os recursos discutidos abaixo, esse Editor de conteúdo avançado tem os mesmos recursos e layout que o Editor de conteúdo avançado na Plataforma Pesquisa. Para obter mais informações, consulte nossa página de suporte do Rich Content Editor.
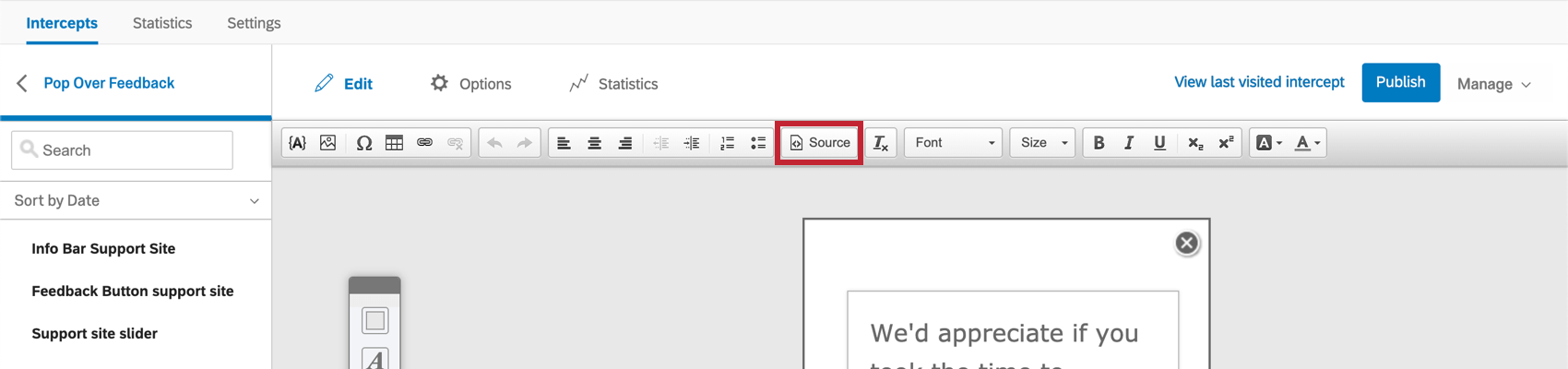
- A opção Source permite que você edite diretamente o HTML do seu conteúdo. Isso é útil se você precisar de controle exato sobre o conteúdo do seu criativo.

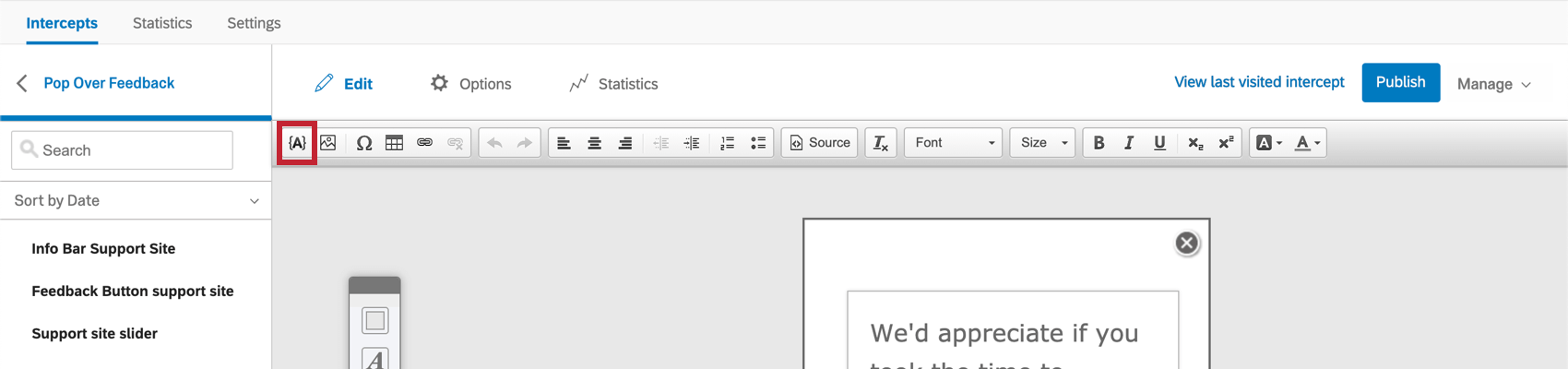
- O ícone Piped Text permite que você exiba conteúdo dinâmico para que o criativo seja personalizado para cada visitante.

As seguintes informações podem ser exibidas por meio do Piped Text
- Design Criativo: Esse tipo de Piped Text tem uma opção chamada Time Until Close Timer. Se você estiver usando uma criativo Pop Over ou Info Bar e tiver definido as configurações Close After (Fechar após), esse cronômetro fará a contagem regressiva até que a criativo seja fechada.
- Elemento HTML: Digite o ID de um elemento HTML. Quando sua página da Web for carregada, o Qualtrics pesquisará esse elemento em sua página e exibirá o conteúdo em seu criativo.
- Parâmetro de URL: Digite o nome de um parâmetro no URL de sua página da Web. O Qualtrics exibirá o valor desse parâmetro em seu criativo.
- Valor do cookie: Digite o nome de um cookie armazenado por seu site no navegador do visitante. O Qualtrics exibirá o valor desse cookie em seu criativo.
- Expressão JavaScript: Insira uma linha de JavaScript e o Qualtrics exibirá o resultado de seu JavaScript no criativo.
- Serviço da Web: Digite um URL de serviço da Web para conectar sua criativo a um serviço da Web externo. O Qualtrics enviará uma solicitação de informações para esse serviço da Web e exibirá as informações retornadas no criativo.
- Localização GeoIP: Selecione para exibir o código postal, a cidade, o estado/região, o código de área, o nome do país ou o código do país do visitante no criativo.
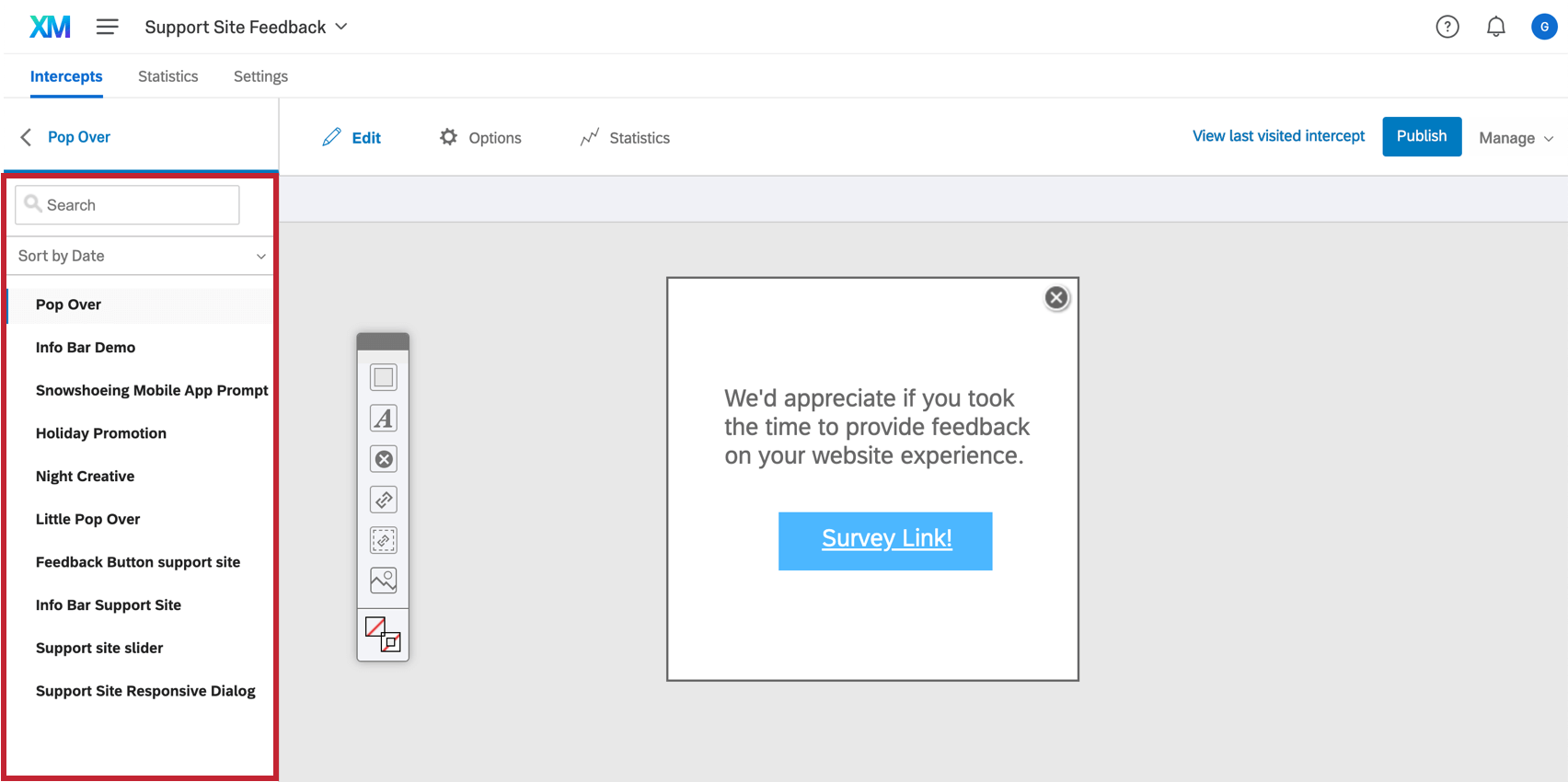
Menu de seleção Criativo
Ao entrar nas seções Edit (Editar), Options (Opções) ou Statistics (Estatísticas), um menu aparecerá à esquerda, listando todos os criativos que você criou no projeto. Você pode alternar facilmente entre os criativos clicando em seus nomes.
Usando a barra Search (Pesquisar), você pode pesquisar criativos por nome ou alterar o menu suspenso Sort by Date (Classificar por data) para classificar seus criativos por um critério diferente.
Os criativos do Mobile App Prompt não estão incluídos nessa lista.