Pop Over Criativo
Sobre a Pop Over Creatives
O Pop Over é uma excelente maneira de chamar a atenção do visitante. É também um dos Creatives mais comumente usados. Os Pop Overs podem ser usados para uma variedade de finalidades, incluindo a exibição de avisos, anúncios, convites ou ofertas especiais.
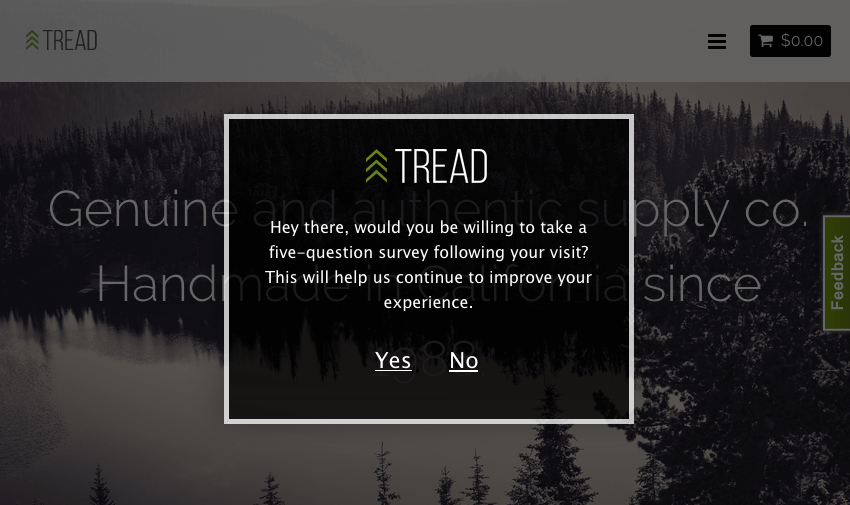
Exemplo: O Pop Over mostrado abaixo é usado para coletar feedback dos visitantes depois que eles navegam no site por um determinado período de tempo.
Os Pop Overs são criativos ativos, o que significa que os visitantes devem interagir com o Pop Over antes de poderem prosseguir para o restante do site. Devido à forma como o Pop Over interrompe os visitantes, é mais provável que eles sigam adiante com a ação desejada (por exemplo, se você quiser que eles respondam a uma pesquisa de feedback).
Como funciona
O Pop Over é uma janela incorporada que aparece em seu site, sobrepondo-se ao conteúdo da página. Ele pode ser animado e pode ser exibido em qualquer lugar da página.
Considerações sobre o Pop Over
Como em todo conteúdo de site, há prós e contras em usar um Pop Over. Leve em conta as seguintes considerações ao decidir se esse é o Criativo certo para seu projeto.
- Uma amostra mais precisa: Para o feedback do site, os criativos menos visíveis (como o botão de feedback) tendem a atrair pessoas com opiniões fortes que procuram uma saída. Um Pop Over, por outro lado, exige uma ação de cada visitante que se qualifica. Para manter uma pontuação geral de satisfação do site, o feedback recebido por meio de um Pop Over tende a ser mais equilibrado e representativo.
- Taxas de cliques mais altas: Embora alguns visitantes possam estar cansados de ver esse Criativo usado extensivamente na Web, os Pop Overs ainda podem atrair uma taxa de cliques mais alta (interação do visitante) do que outros criativos menos visíveis.
- Fadiga pop over: Se você achar que sua taxa de cliques não está no nível desejado, considere outras alternativas de destaque, como o Controle deslizante ou a barra de informações. Esses Creatives, embora não sejam tão visíveis, são novidades para os visitantes e, portanto, podem atrair a mesma atenção.
- Mudança no comportamento do site: Como os Pop Overs são muito proeminentes, eles podem afetar o comportamento dos visitantes. Considere um site de comércio eletrônico: um Pop Over oferecendo um desconto por tempo limitado corresponde à intenção dos visitantes e pode aumentar a receita. No entanto, um Pop Over na página de checkout convidando-os a responder a uma pesquisa pode distraí-los da finalização da compra.
Opções de criativos
As configurações a seguir são exclusivas do Pop Overs e estão disponíveis na seção Criativo Options (Opções criativas ).
Temporizador de PopOver
As opções de Temporizador do Pop Over funcionam da mesma forma que as opções de Temporizador de todos os Creatives. Consulte a página vinculada para obter mais informações.
Animar PopOver
Quando Animate PopOver estiver marcado, o Pop Over se moverá pela tela até o lugar, em vez de simplesmente aparecer em sua posição final.
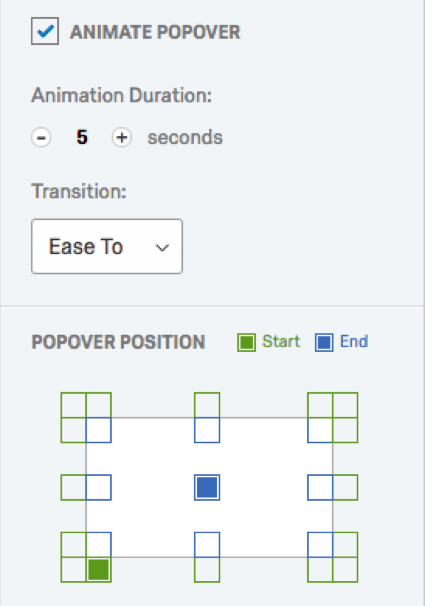
Depois de ativar a opção, você verá as seguintes opções:
- Duração da animação: Altere o tempo necessário para que o Pop Over se mova da posição inicial para a posição final.
- Transição: Altere a maneira como o visitante vê a animação Pop Over. Por exemplo, Bounce Past fará com que a janela incorporada ultrapasse sua posição final de exibição e, em seguida, retorne a ela. Use o característica Preview (Visualização) para ver a aparência de cada transição.
- Posição PopOver: Uma grade onde você pode escolher um caminho para o Criativo seguir. Basta selecionar uma posição inicial e uma posição final.
Caixa sombreada
Quando ativada, a opção Shadow Box permite que você chame mais atenção para o seu Pop Over escurecendo a página da Web atrás dele.
Exemplo: O Pop Over mostrado na figura abaixo fica mais claro e tem uma aparência mais limpa quando o restante do site é escurecido.
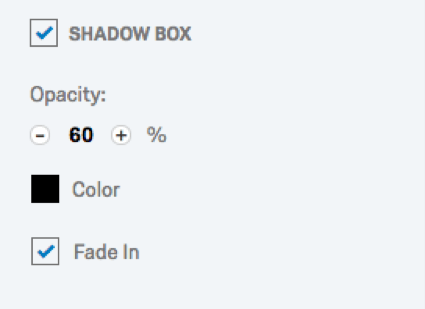
Depois de selecionar Shadow Box, você poderá ajustar a Opacity (Opacidade), Color (Cor) e Fade In (Esmaecimento) da sombra. Quando selecionado, o Fade In diminui gradualmente a sombra na página até a opacidade desejada, ao passo que, quando desmarcado, a sombra aparece desde o início.
PopOver predefinido
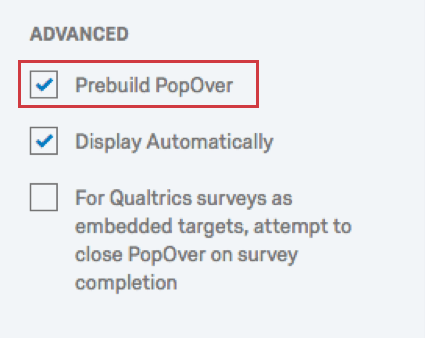
Quando Prebuild PopOver é selecionado, o Pop Over é criado e ocultado assim que a página é carregada. Dessa forma, quando chegar a hora de exibir o Pop Over, tudo estará pré-construído e poderá ser inserido sem problemas. É melhor deixar essa opção marcada, a menos que o Pop Over contenha mídia definida para reprodução automática.
Exibir automaticamente
A opção Exibir automaticamente garante que o Pop Over seja exibido automaticamente. A alternativa é adicionar JavaScript ao seu site que informa ao Pop Over quando ele deve ser exibido.
Qdica: o método JavaScript para acionador a exibição Pop Over é
QSI.reg['SI_8DrhAAbacdefg61′].popup()onde SI_8DrhAAbacdefg61 é substituído pela ID do seu Interceptor.
Para pesquisas da Qualtrics que são destinos integrados, tente fechar o PopOver na conclusão da pesquisa
Se o seu Popover tiver um Destino incorporado, e esse Destino incorporado for uma pesquisa Qualtrics, marque essa opção para que o Popover feche automaticamente quando o visitante concluir a pesquisa.
Pré-visualização
A visualização de um Pop Over funciona da mesma forma que a visualização de qualquer outro Criativo.