Feedback do app incorporado
Sobre o feedback do app incorporado
O feedback
do aplicativo incorporado é um interceptor e criativo disponível para projetos do Website / App Insights. O feedback do app incorporado apresenta uma forma de criar uma escuta natural e conversacional na sua experiência de app. A configuração guiada para feedback integrado do aplicativo permite que você crie um interceptor pronto para uso, permitindo que você comece a coletar feedback em seu aplicativo com facilidade.
Introdução ao feedback do app incorporado
- Abra seu projeto de Web site/app Insights ou crie um novo projeto.

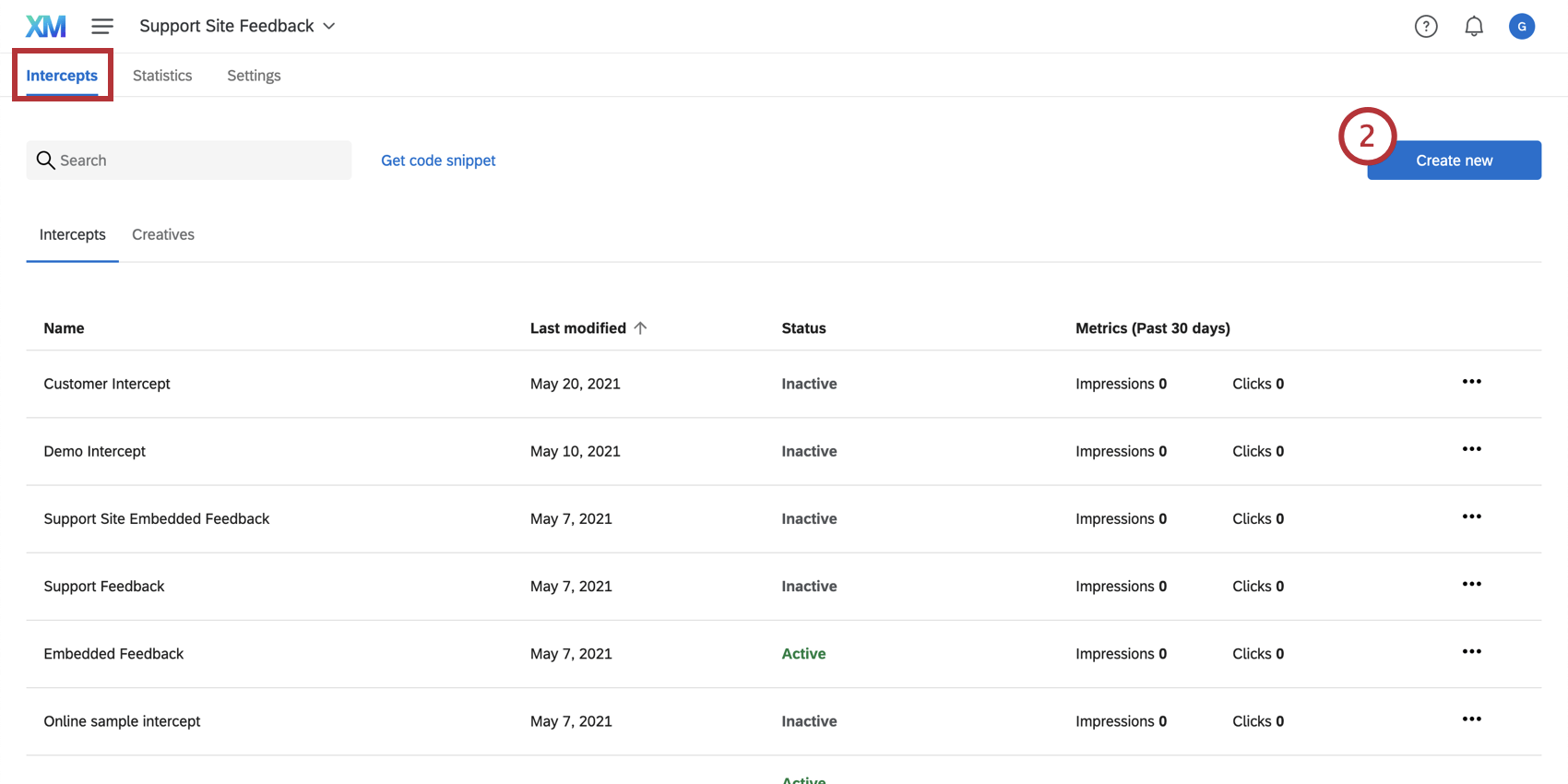
- Na guia Interceptações, clique em Criar novo.
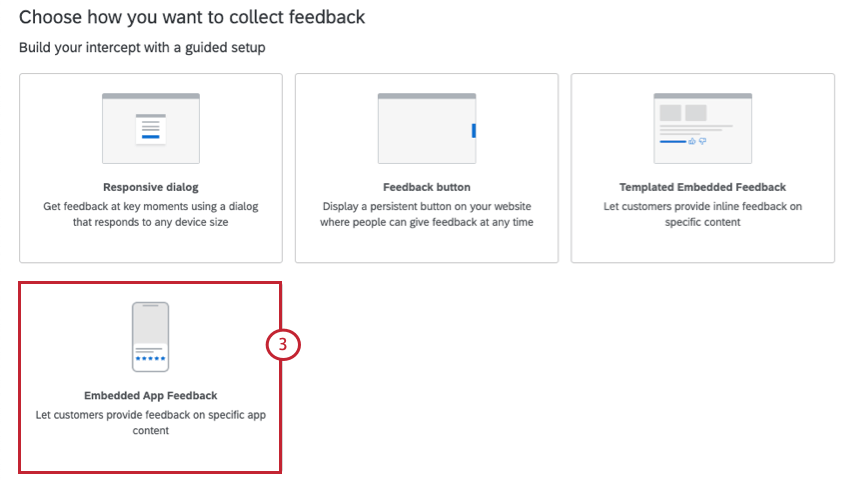
- Selecione Feedback de app incorporado a partir das opções de configuração guiada que são exibidas.

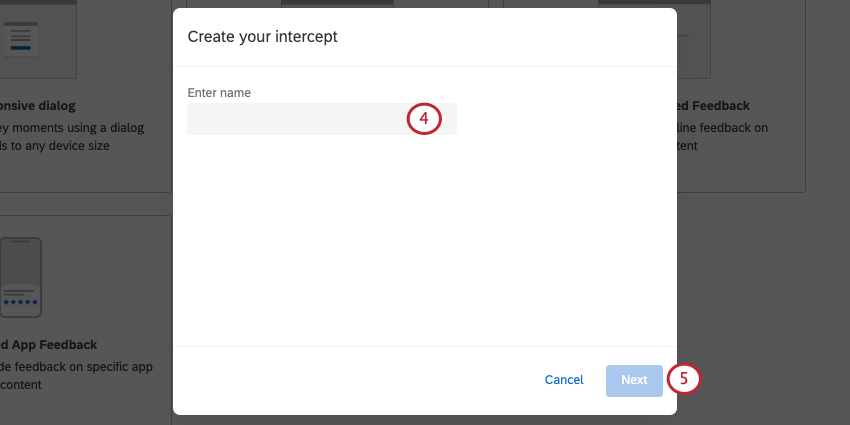
- Insira um nome para seu interceptor.

- Clique em Seguinte.
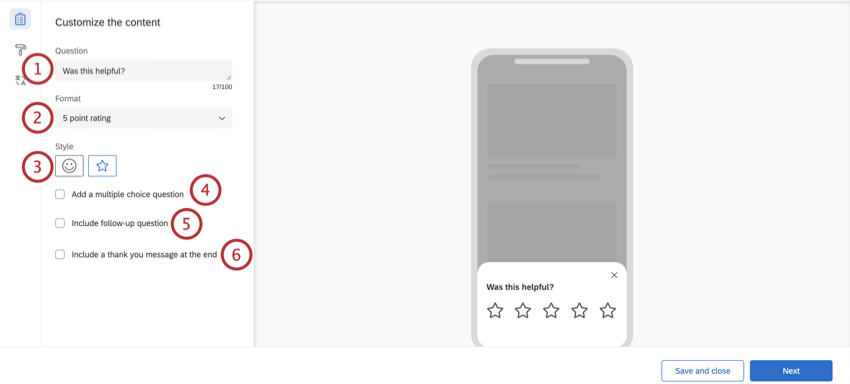
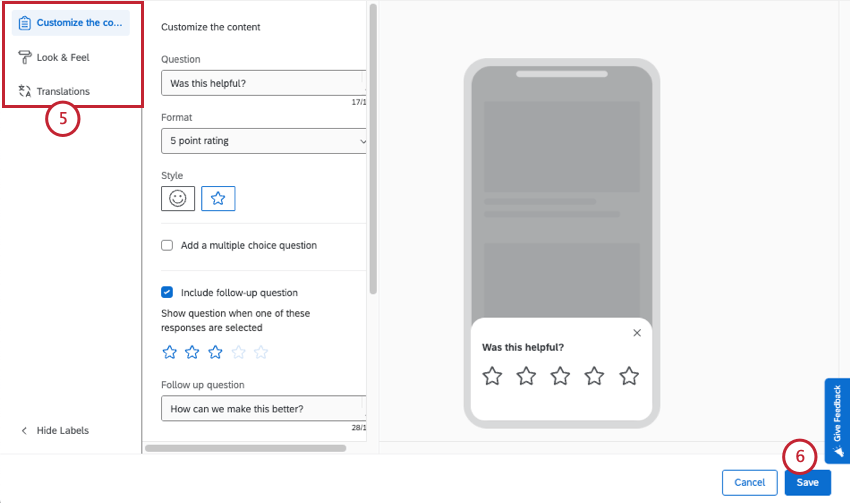
Personalização do conteúdo
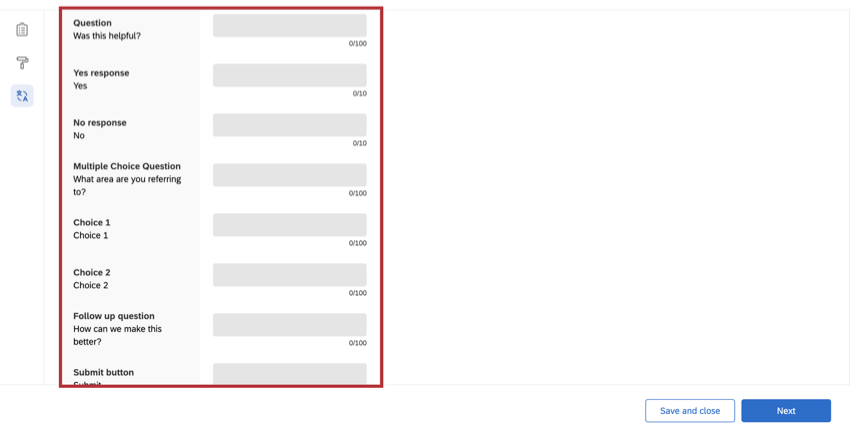
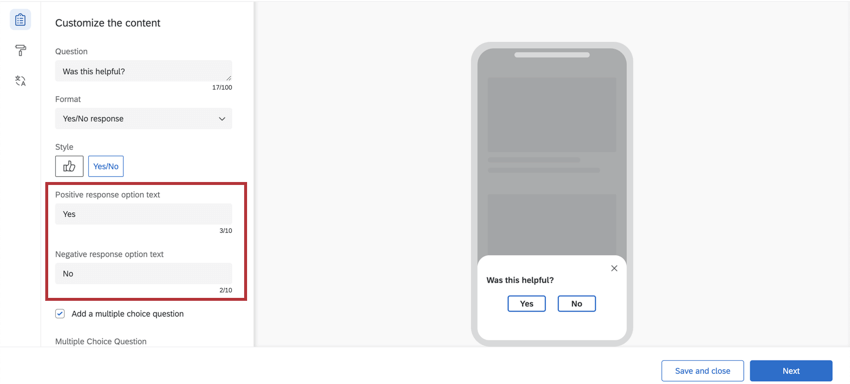
A primeira seção do interceptor de feedback do seu app integrado permitirá que você personalize o conteúdo do interceptor com perguntas, mensagens de agradecimento e alterações opcionais nos botões exibidos.
- Pergunta: A pergunta que será exibida aos visitantes do site.
Exemplo: você pode incluir uma pergunta como “Isso foi útil?” ou “Classifique o quão útil você encontrou esse conteúdo.”
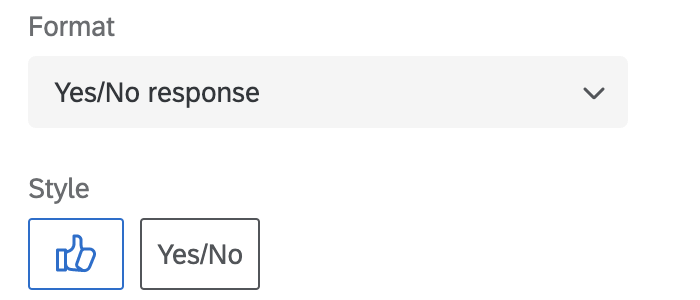
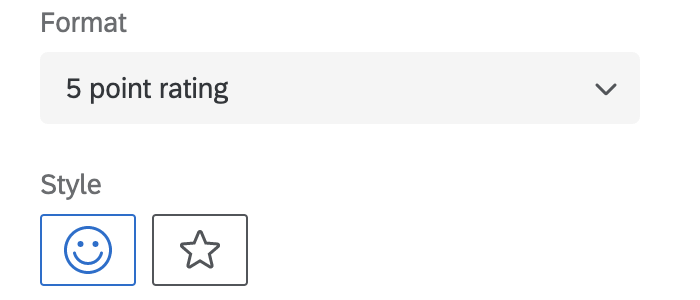
- Formato: resposta Sim/Não ou classificação de 5 pontos.
- Estilo: escolha a aparência de seus botões para o feedback.
- Resposta Sim/Não: você terá a opção de selecionar ícones de polegar para cima/para baixo ou Sim/Não.

- Classificação de 5 pontos: Você terá a opção de selecionar emojis ou estrelas.
 Qdica: Se você escolheu “Sim/Não”, poderá modificar as palavras usadas na pergunta do interceptor inserindo seu próprio texto no texto da opção de resposta Positiva ou na opção Resposta negativa. Por padrão, este texto será “Sim” e “Não”.
Qdica: Se você escolheu “Sim/Não”, poderá modificar as palavras usadas na pergunta do interceptor inserindo seu próprio texto no texto da opção de resposta Positiva ou na opção Resposta negativa. Por padrão, este texto será “Sim” e “Não”. Qdica: Você não pode reverter a ordem em que os emojis aparecem. Por exemplo, você não pode mudar de cada vez mais positivo para cada vez mais negativo.
Qdica: Você não pode reverter a ordem em que os emojis aparecem. Por exemplo, você não pode mudar de cada vez mais positivo para cada vez mais negativo.
- Resposta Sim/Não: você terá a opção de selecionar ícones de polegar para cima/para baixo ou Sim/Não.
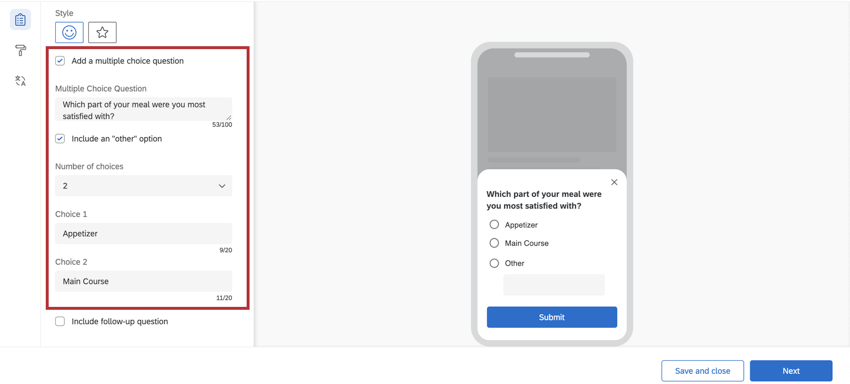
- Adicione uma pergunta de múltipla escolha: você pode optar por fazer uma pergunta de múltipla escolha subsequente após a pergunta de classificação inicial Sim/Não ou 5 pontos. Quando esta opção está marcada, as seguintes informações serão exibidas:

- Pergunta de múltipla escolha: insira o texto da pergunta.
- Inclua uma opção “outra”: quando marcada, ela fornecerá uma opção que permite aos entrevistados digitar sua própria resposta.
- Número de opções de resposta: modifique o número de opções de resposta disponíveis.
- Escolha: insira o texto da opção de resposta.
Exemplo: por exemplo, o interceptor acima pergunta aos clientes: “Com qual parte da sua refeição você ficou mais satisfeito?” e oferece a opção de selecionar “Apetizer”, “Curso Principal” ou “Outro”. Se “Outro” for escolhido, o visitante do aplicativo poderá inserir uma opção alternativa, como “Dessert”.
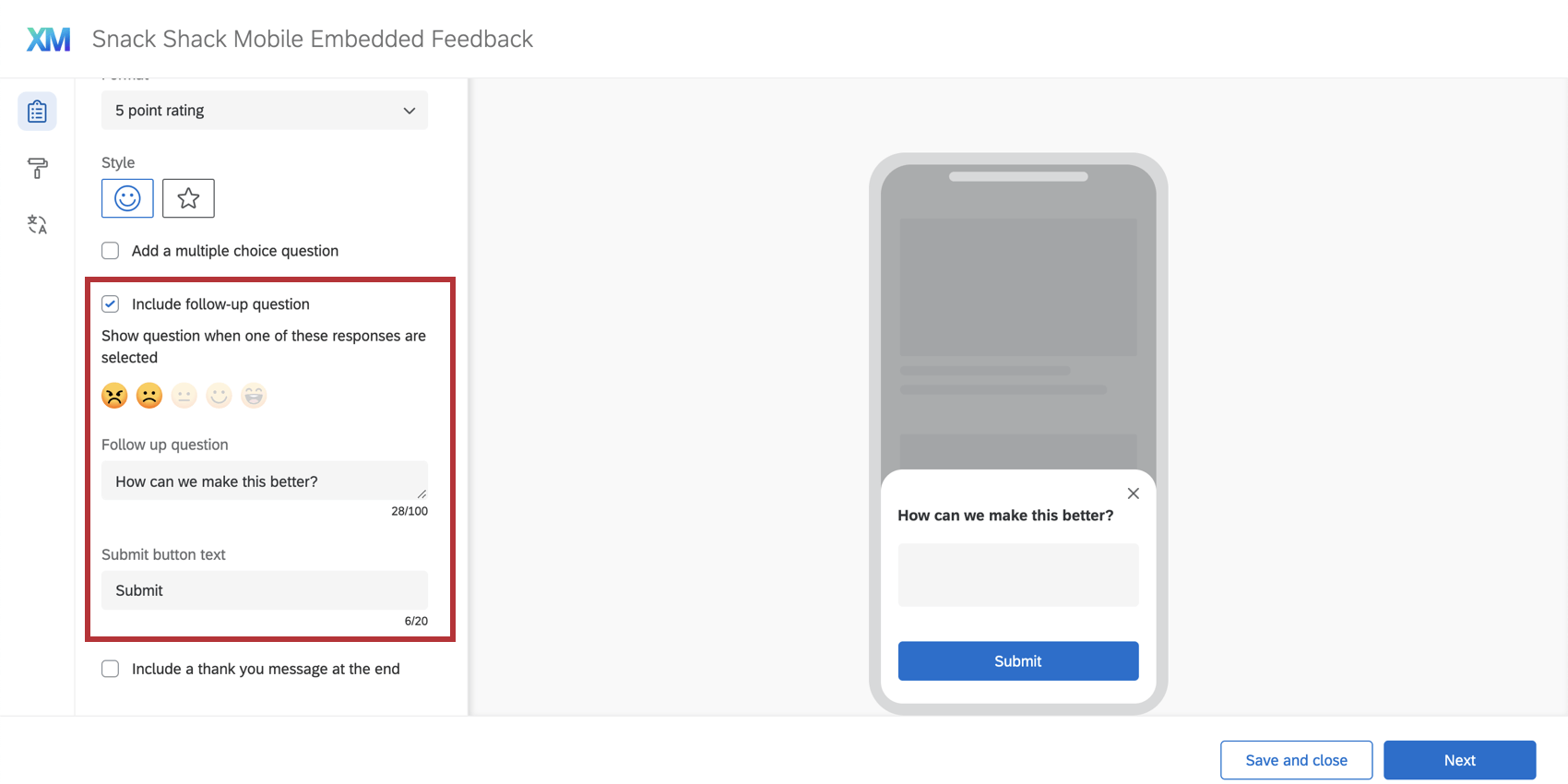
- Incluir pergunta de acompanhamento: quando esta opção for selecionada, você poderá especificar os critérios necessários para que esta pergunta seja exibida e fazer uma pergunta adicional.

- Mostrar pergunta quando uma dessas respostas for selecionada: Determine quando esta pergunta será exibida com base em como os entrevistados respondem à primeira pergunta.
Qdica: você pode selecionar todas ou algumas das respostas, embora seja recomendável direcionar um feedback negativo.
- Pergunta de acompanhamento: Insira o texto da pergunta para sua pergunta de acompanhamento.
- Texto do botão Enviar: aqui, você terá a opção de especificar seu próprio texto do botão de envio. O texto do botão dirá “Enviar” por padrão.
Exemplo: você pode querer que este botão diga “Enviar” em vez de “Enviar”. Você terá a opção de alterar o texto na caixa de texto do botão Enviar!
- Mostrar pergunta quando uma dessas respostas for selecionada: Determine quando esta pergunta será exibida com base em como os entrevistados respondem à primeira pergunta.
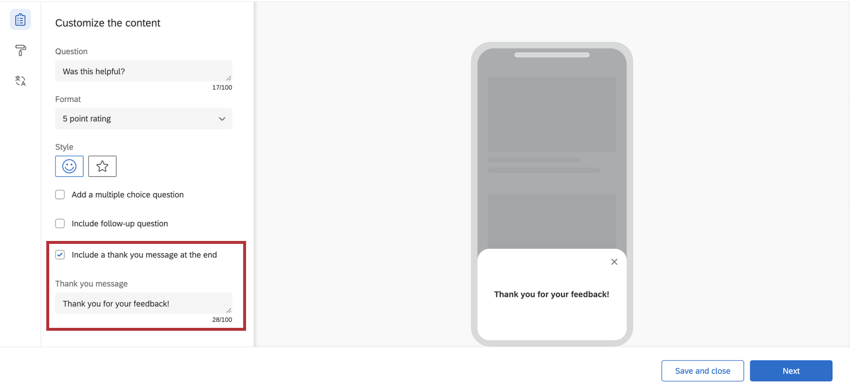
- Inclua uma mensagem de agradecimento no final: se esta opção for selecionada, depois que os visitantes enviarem a resposta, uma mensagem de agradecimento será exibida. Você pode digitar sua mensagem no campo fornecido.
 Qdica: Por padrão, a mensagem de agradecimento dirá: “Obrigado pelo seu feedback!”
Qdica: Por padrão, a mensagem de agradecimento dirá: “Obrigado pelo seu feedback!”

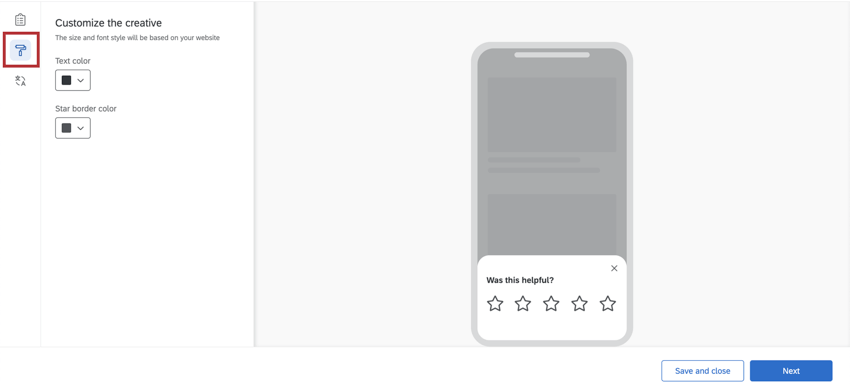
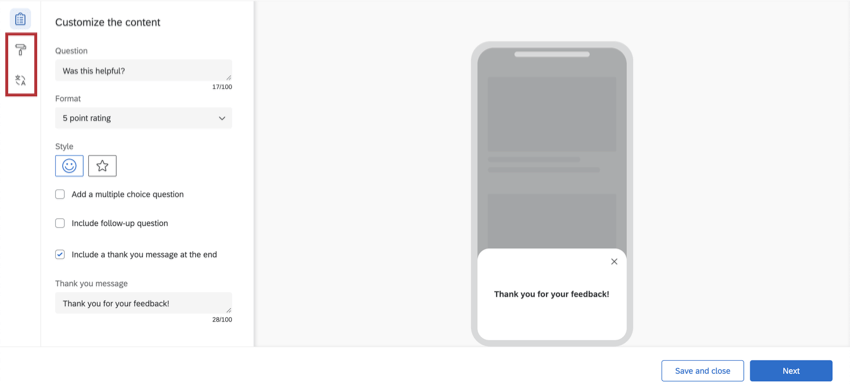
Look & Sentir
A seção Look & Feel permite que você ajuste o layout, o peso do texto e as cores do interceptor de feedback do aplicativo integrado.
- Substituído pelo SDK: essa configuração permite substituir certos elementos do seu criativo pelos detalhes de configuração do SDK. Para mais documentação sobre SDK, consulte nossa documentação de API. Quando essa configuração está ativada, algumas outras configurações de visual se tornam somente leitura.
Atenção: esta opção só está disponível nas versões 2.13.0 (iOS) e 2.10.0 (Android) ou superiores do SDK.
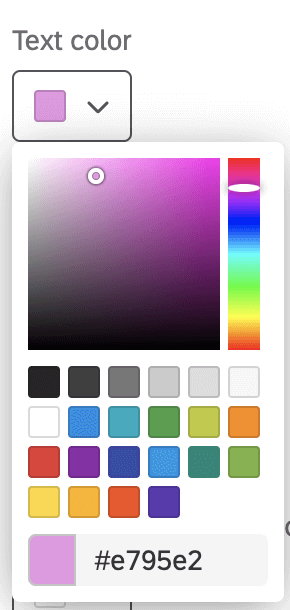
- Cor do texto: a cor do texto da pergunta e da resposta.
- Personalização do botão: as cores que você pode alterar dependerão do formato e do estilo escolhidos anteriormente.
- Sim/Não: modifique a cor do texto do botão, a borda do botão e o preenchimento do botão.
- Polegar para cima/para baixo: alterar a cor do contorno do botão (borda) e preencher.
- Emojis: se Padrão for selecionado, o emojis será amarelo. Se Personalizado estiver selecionado, você terá a opção de alterar a cor da borda do emoji e do preenchimento de emoji.
- Estrelas: modifique a cor do contorno da estrela (borda). Esta também é a cor de preenchimento das estrelas quando o entrevistado passa o mouse sobre elas ou as seleciona.
- Cor da pergunta de múltipla escolha: altere a cor de preenchimento dos botões de opção na pergunta de múltipla escolha.
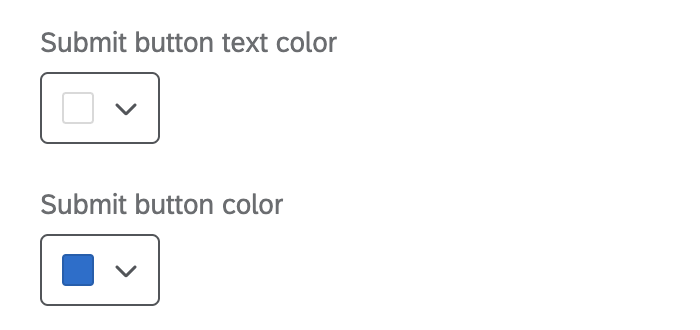
- Enviar cor do texto/botão do botão: esta configuração permite que você altere o texto do botão de envio e preencha a cor. As opções de personalização do botão Enviar só serão exibidas se você tiver incluído uma pergunta de acompanhamento no interceptor de feedback do seu app integrado.

- Use um modelo: use um tema de pesquisa como modelo para as configurações de estilo do criativo. Isso importará as configurações de cor primária e de cor secundária desse tema de pesquisa.
 Qdica: as configurações no criativo estão desconectadas do tema usado como modelo. As configurações do criativo não serão atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema modelo.
Qdica: as configurações no criativo estão desconectadas do tema usado como modelo. As configurações do criativo não serão atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema modelo.
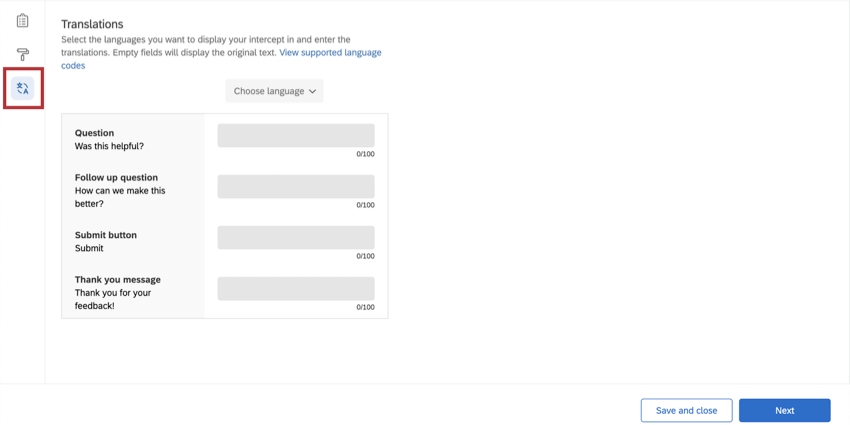
Traduções
Você pode adicionar traduções para todo o texto no interceptor de feedback do seu app integrado. Consulte a página Traduzindo Botões de Feedback & Diálogos Responsivos para obter instruções de tradução passo a passo.
As traduções podem ser adicionadas para a pergunta inicial, as opções de resposta Sim/Não, a pergunta e as respostas de múltipla escolha, a pergunta de acompanhamento, o botão Enviar e a mensagem de agradecimento.
Ao usar a integração do SDK do aplicativo móvel (Kit do desenvolvedor de software), para que seu aplicativo defina o idioma correto no interceptor de feedback do aplicativo integrado, as traduções primeiro procurarão propriedades personalizadas, depois o idioma do aplicativo e, em seguida, mostrarão o padrão.
Opções de personalização de interceptor adicionais
Adicionar lógica de direcionamento
Depois de concluir o feedback do app integrado e clicar em Avançar, você será solicitado a decidir quando o interceptor de feedback do app integrado será exibido. Se desejar, você terá a opção de adicionar a lógica de direcionamento ao interceptor para exibir de acordo com determinados critérios. Consulte Configurando interceptores móveis para obter ajuda adicional na configuração da sua lógica de direcionamento.
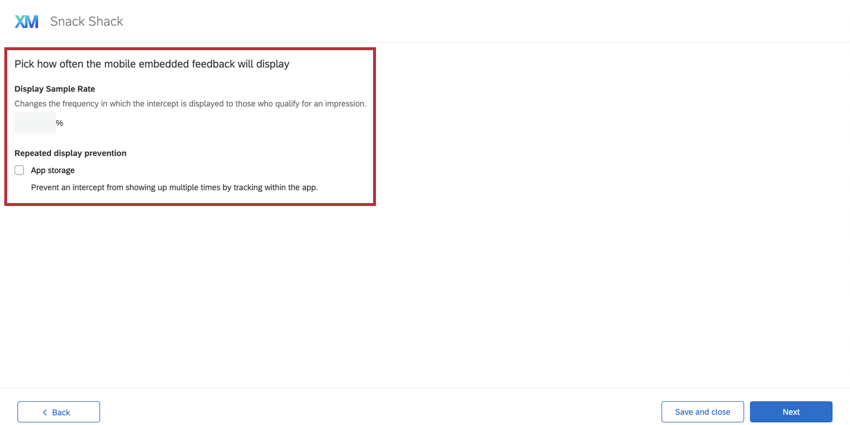
Escolhendo Com que frequência um Interceptor será exibido
Quando você terminar de adicionar a lógica de direcionamento ao interceptor de feedback do aplicativo incorporado e clicar em Avançar no canto inferior direito, serão exibidas opções de exibição adicionais. Se desejar, você poderá definir a taxa da amostra de exibição e a prevenção de exibição repetida aqui.
Adicionando dados incorporados
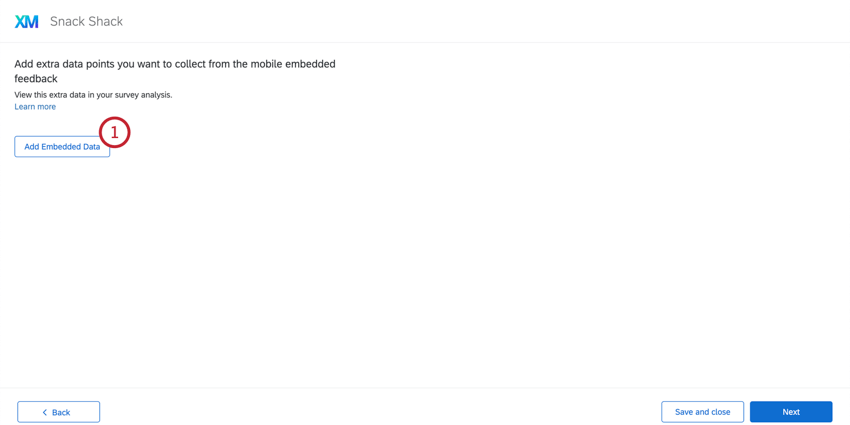
Em seguida, você poderá adicionar dados integrados ao interceptor de feedback do seu app integrado. Esses dados serão coletados juntamente com o feedback do visitante do app. Esses pontos de dados adicionais podem ser especialmente úteis quando você reporta seus resultados.
- Clique em Adicionar dados integrados.

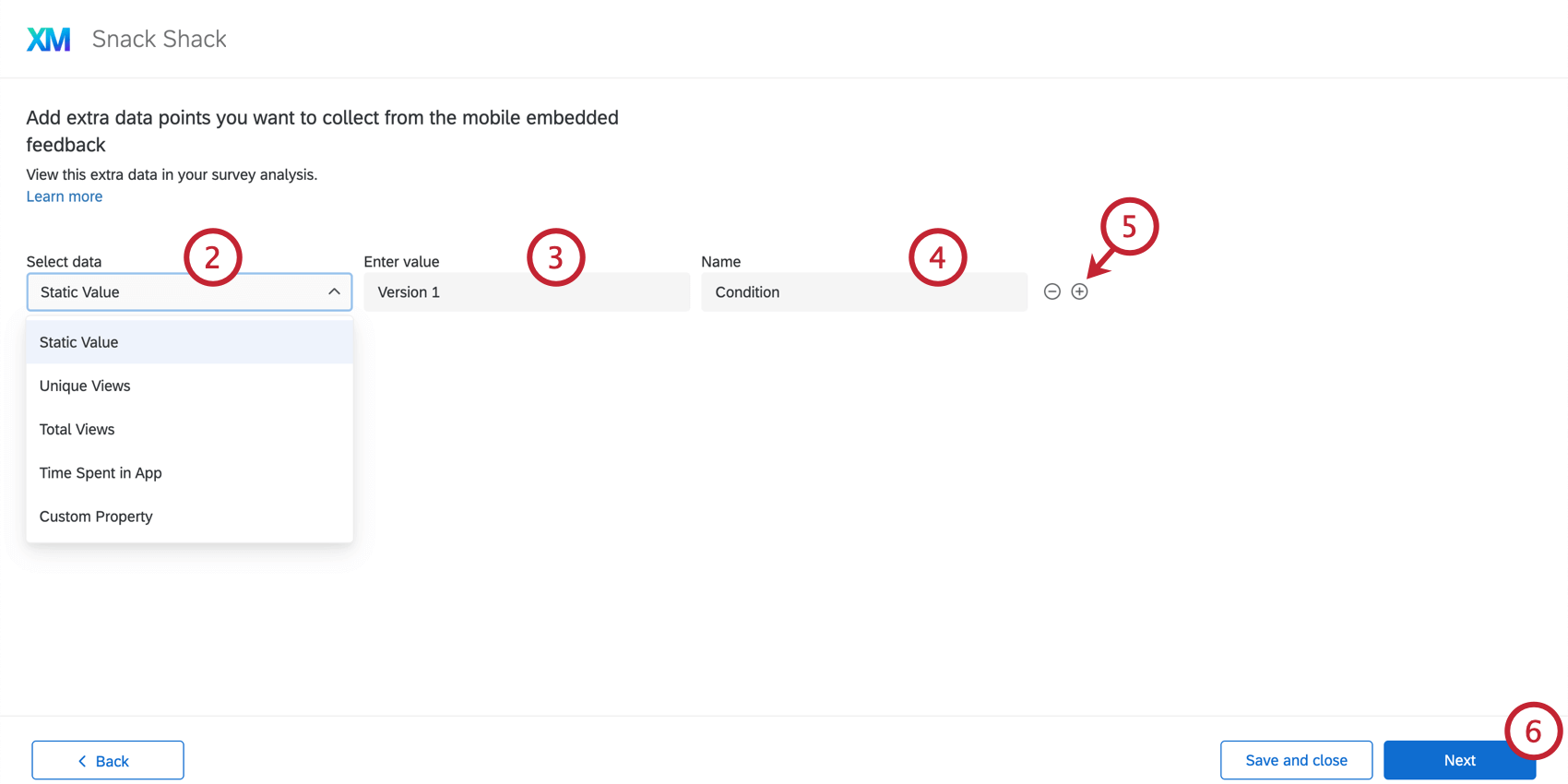
- Selecione os dados.
 Qdica: Para obter ajuda adicional na configuração dos dados integrados do interceptor de feedback móvel, consulte o cabeçalho Dados integrados em Configuração do interceptor no feedback móvel e a página Configuração de dados integrados no feedback do site.Qdica: Os valores estáticos se referem a campos de dados incorporados que serão os mesmos para cada visitante que recebe esta ação (por exemplo, atribuindo 1 ação “Condição” com um valor de 1 e a outra “Condição” com um valor de 2). As outras opções de valor de dados incorporados são dinâmicas, o que significa que elas se ajustarão dependendo do visitante específico (por exemplo, qual página o visitante estava visualizando quando viu o criativo).
Qdica: Para obter ajuda adicional na configuração dos dados integrados do interceptor de feedback móvel, consulte o cabeçalho Dados integrados em Configuração do interceptor no feedback móvel e a página Configuração de dados integrados no feedback do site.Qdica: Os valores estáticos se referem a campos de dados incorporados que serão os mesmos para cada visitante que recebe esta ação (por exemplo, atribuindo 1 ação “Condição” com um valor de 1 e a outra “Condição” com um valor de 2). As outras opções de valor de dados incorporados são dinâmicas, o que significa que elas se ajustarão dependendo do visitante específico (por exemplo, qual página o visitante estava visualizando quando viu o criativo). - Insira um valor.
- Nomeie seu elemento de dados incorporado.
- Clique no sinal de mais ( + ) para adicionar mais campos.
- Clique em Seguinte.
Implementar o feedback do app incorporado em seu app
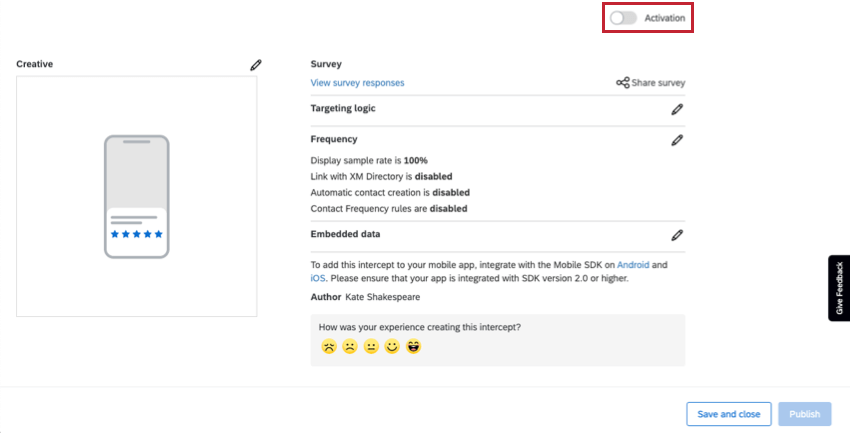
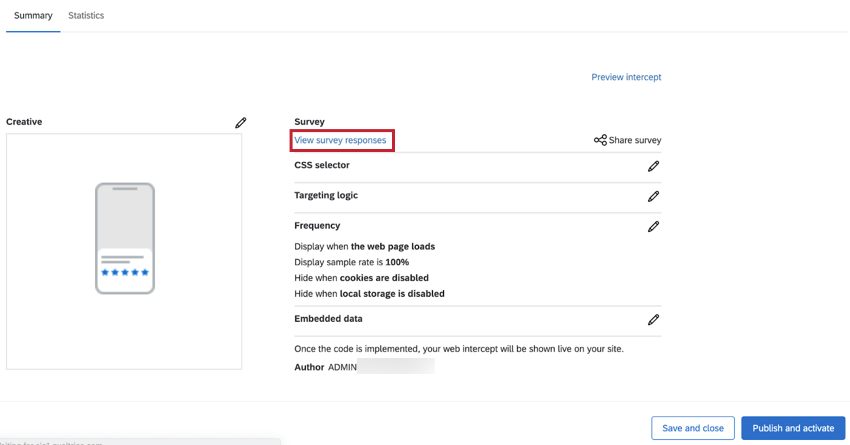
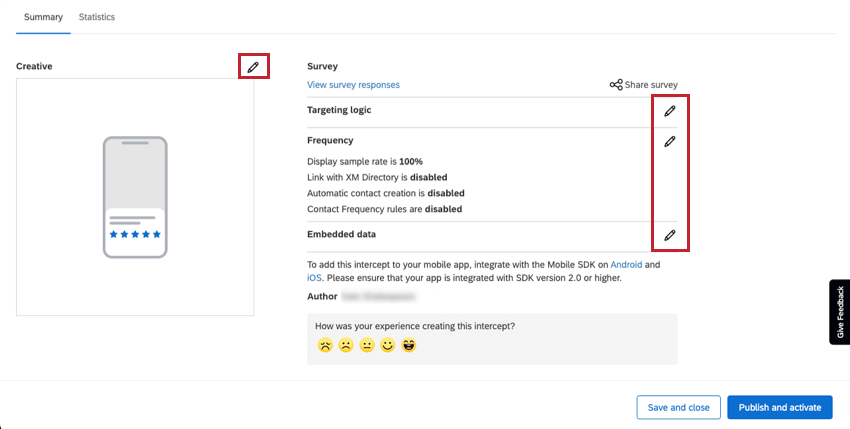
No final da configuração guiada, você será solicitado a revisar e implementar o interceptor de feedback do aplicativo integrado. Se você quiser editar algo antes do início de operação, clique no ícone de lápis para retornar a essa etapa e fazer alterações.
Se você estiver pronto para que todas as alterações estejam em operação no aplicativo que hospeda o SDK para dispositivos móveis, clique em Publicar e ativar. Caso contrário, clique em Salvar e fechar, o que permitirá que você conclua seu projeto mais tarde.


Editing the Survey
When you create Embedded App Feedback, a survey is automatically generated for you. To edit this survey:
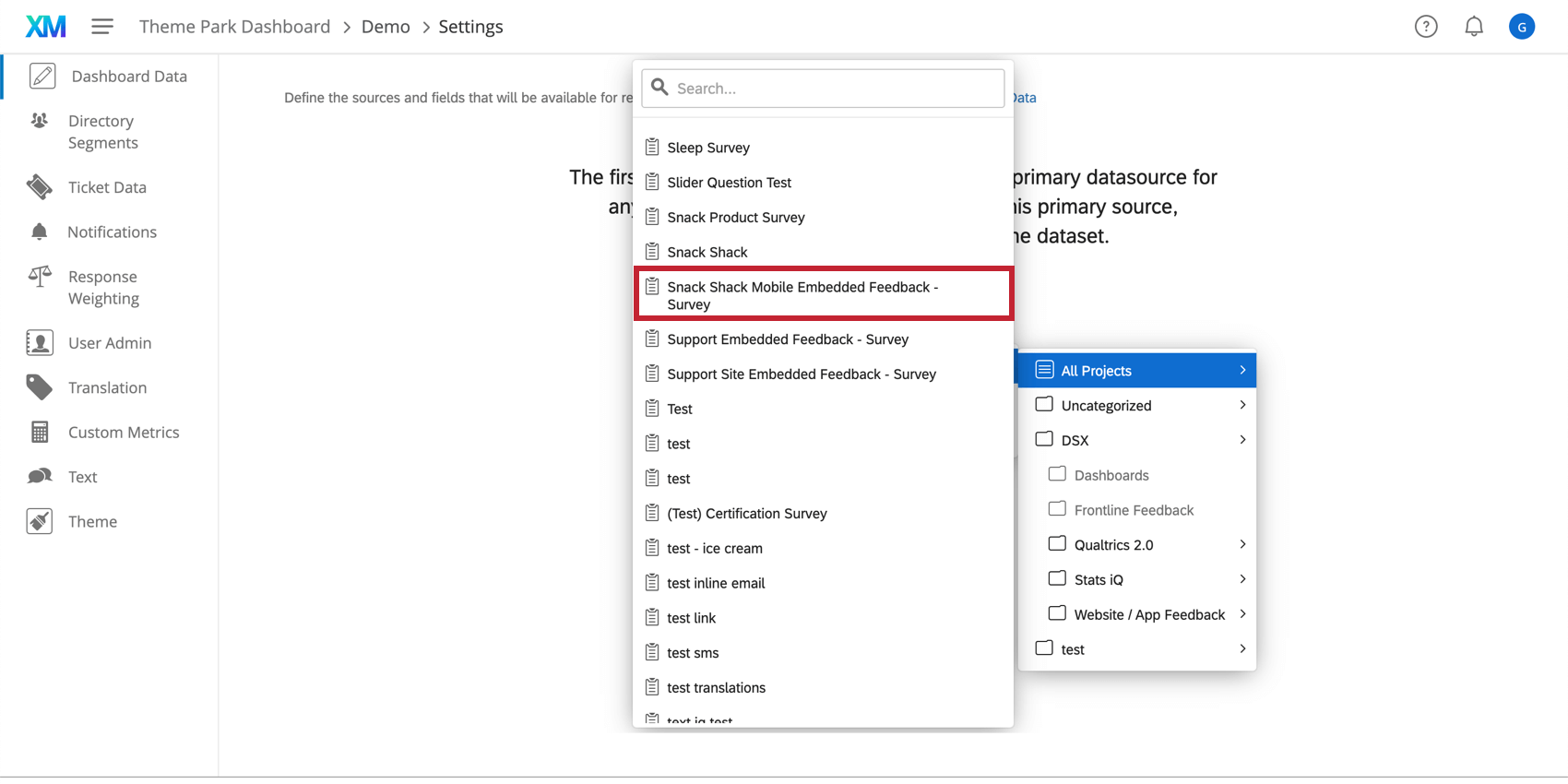
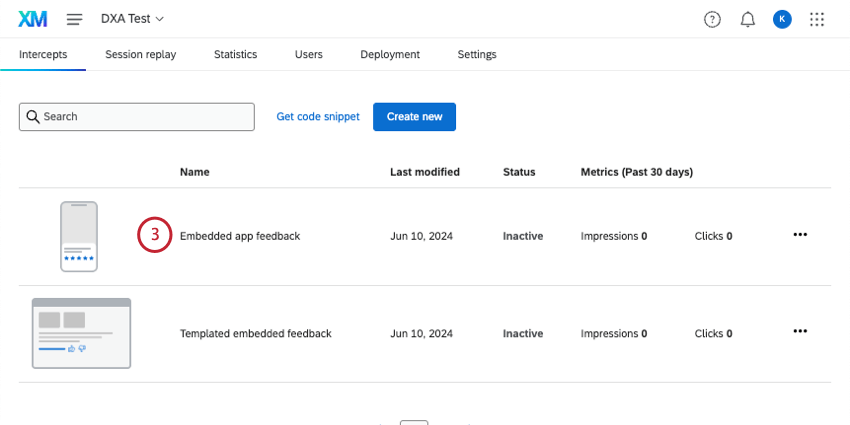
- Vá para a página Projetos.

- Open the Website / App Insights project where you created the intercept.
- From the Intercepts tab, open the Embedded App Feedback.

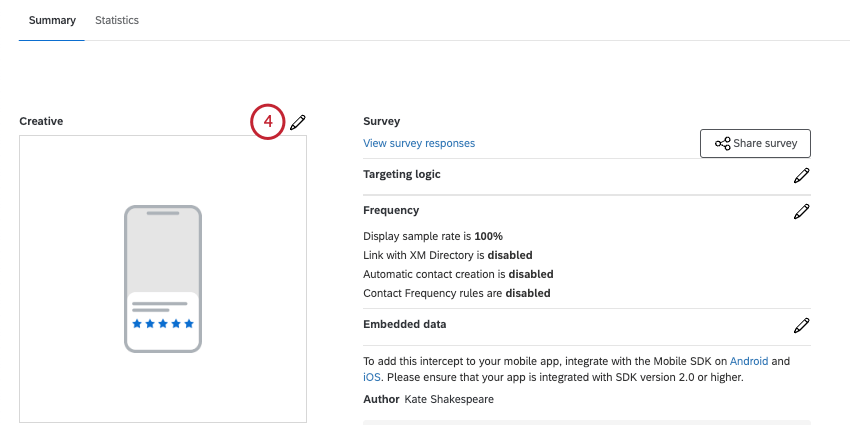
- Click pencil icon next to Creative.

- Selecione entre os seguintes:

- Personalize o conteúdo: Edit the content of the creative, including questions, button appearance, and so on.
- Look & Sentir: Adjust the layout, text weight, and colors of the creative.
- Traduções: Translate your intercept.
- Salve suas alterações.
- Remember to save and / or publish your intercept.

Visualizando e analisando dados de resposta
Depois de publicar o interceptor de feedback do aplicativo integrado, você poderá reportar ou exportar dados. Depois de coletar as respostas da pesquisa, você terá a opção de visualizar seus dados em Relatórios ou Dashboards CX.
Navigating to Embedded App Feedback Responses
To view your survey responses in the form of a report, click View survey responses. Você será levado diretamente para o relatório para suas respostas de feedback do app integrado.
Depois de clicar em Exibir respostas da pesquisa, observe que você tem acesso às seguintes guias e recursos:
- Guia Fluxos de trabalho: Acione diferentes tarefas no Qualtrics com base nos resultados da pesquisa que chegam. Por exemplo, crie tíquetes para sua equipe de redação quando os visitantes expressarem descontentamento com conteúdo ou envie um e-mail para um gerente sempre que receber feedback altamente positivo.
- Dados & guia Análise: Filtre as respostas que você coletou, exporte respostas, conduza análises de texto, edite ou remova respostas e muito mais.
- Results Tab: Create dynamic dashboards reporting your data.
- Guia de relatórios: Visualize your results with printable reports.
Relatórios sobre dados
Você pode visualizar e analisar esses dados da mesma forma que qualquer outra pesquisa. Aqui estão algumas ideias para você começar.
Colaboração no feedback do app incorporado
Atenção: para compartilhar as respostas da pesquisa, você deve ser o responsável pelo interceptor (ou seja, o usuário que criou o interceptor). The users you collaborate with will need the Website Feedback permission called Manage Projects.
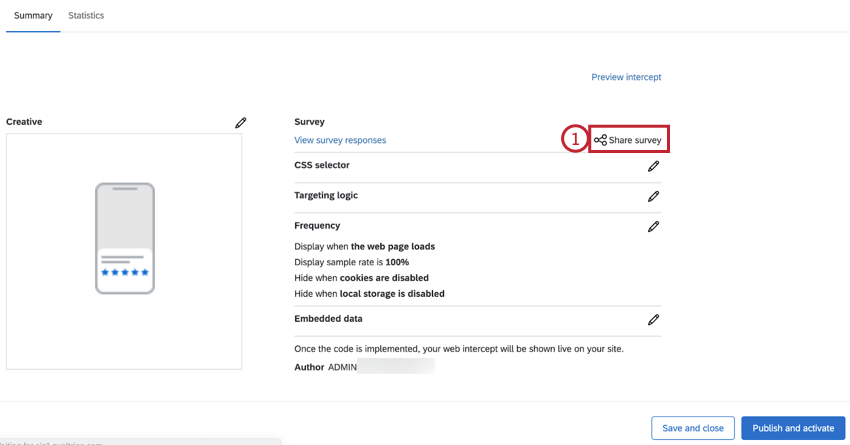
Como proprietário do interceptor, você pode compartilhar o feedback do aplicativo incorporado com outros usuários em sua licença que precisam visualizar os dados da pesquisa. Para compartilhar seu interceptor:
- Na página de resumo, clique em Compartilhar pesquisa.

- Procure um usuário pelo seu nome para adicioná-lo como colaborador. Você pode adicionar vários colaboradores.

- Você pode controlar o nível de acesso que um colaborador tem clicando em Detalhes.
- Escolha as permissões para seu colaborador. Suas opções incluem:

- Editar respostas da pesquisa: a desativação desta permissão impede que seu colaborador exclua dados ou use o recurso de edição de respostas. Além disso, embora você ainda possa gerar uma pesquisa de repetição como um novo link de resposta, não pode gerar um link de retomada regular. Esta permissão, quando desabilitada, permite que os colaboradores adicionem dados, mas não modifiquem os dados existentes de nenhuma maneira.
- Exibir resultados da pesquisa: desabilitar esta permissão remove a guia Dados & Análise e Relatórios.
Atenção: para habilitar qualquer uma das permissões de resultados descritas nesta seção, você DEVE também habilitar Exibir resultados da pesquisa! - Filtrar resultados da pesquisa: quando ativada, esta permissão permite que o usuário filtre as respostas coletadas nas guias Dados & Análise e Relatórios.
- Visualizar dados restritos: desabilitar esta permissão censura os campos de contato padrão, endereço IP, latitude da localização e informações de longitude da localização na guia Dados & Análise e em todas as exportações.
- Baixar resultados da pesquisa: permite que o usuário exporte dados do Data & guia Análise. Quando desativado, os colaboradores não podem mais exportar a partir da guia Dados & Análise, mas ainda podem exportar relatórios.
- Usar tabelas cruzadas: fornece ao usuário a capacidade de analisar os resultados com o recurso de tabelas de referência cruzada.
- Exibir ID da resposta: quando habilitada, esta permissão permite que o usuário visualize o ID da resposta, um ID exclusivo atribuído a cada resposta individual.
- Exibir análise de texto: quando ativado, o colaborador tem acesso de visualização à análise de texto realizada no Text iQ. O colaborador não poderá editar os detalhes de sua análise de texto sem a permissão Usar análise de texto encontrada nos detalhes da permissão Editar.
- Para remover um colaborador, clique no sinal de menos (–) ao lado dele.
- Quando terminar de adicionar colaboradores, clique em Salvar.