Feedback do aplicativo incorporado
Sobre o feedback de aplicativos incorporados
O feedback de aplicativo incorporado é um interceptor criativo e interativo disponível para projetos de insights de sites/aplicativos. O feedback incorporado ao aplicativo apresenta uma maneira de criar uma escuta natural e conversacional na experiência do aplicativo. A configuração guiada para feedback de aplicativo incorporado permite que você crie uma interceptor imediatamente, permitindo que você comece a coletar feedback dentro do seu aplicativo com facilidade.
Primeiros passos com o feedback de aplicativos incorporados
- Abra seu projeto do Website/App Insights ou crie um novo projeto.

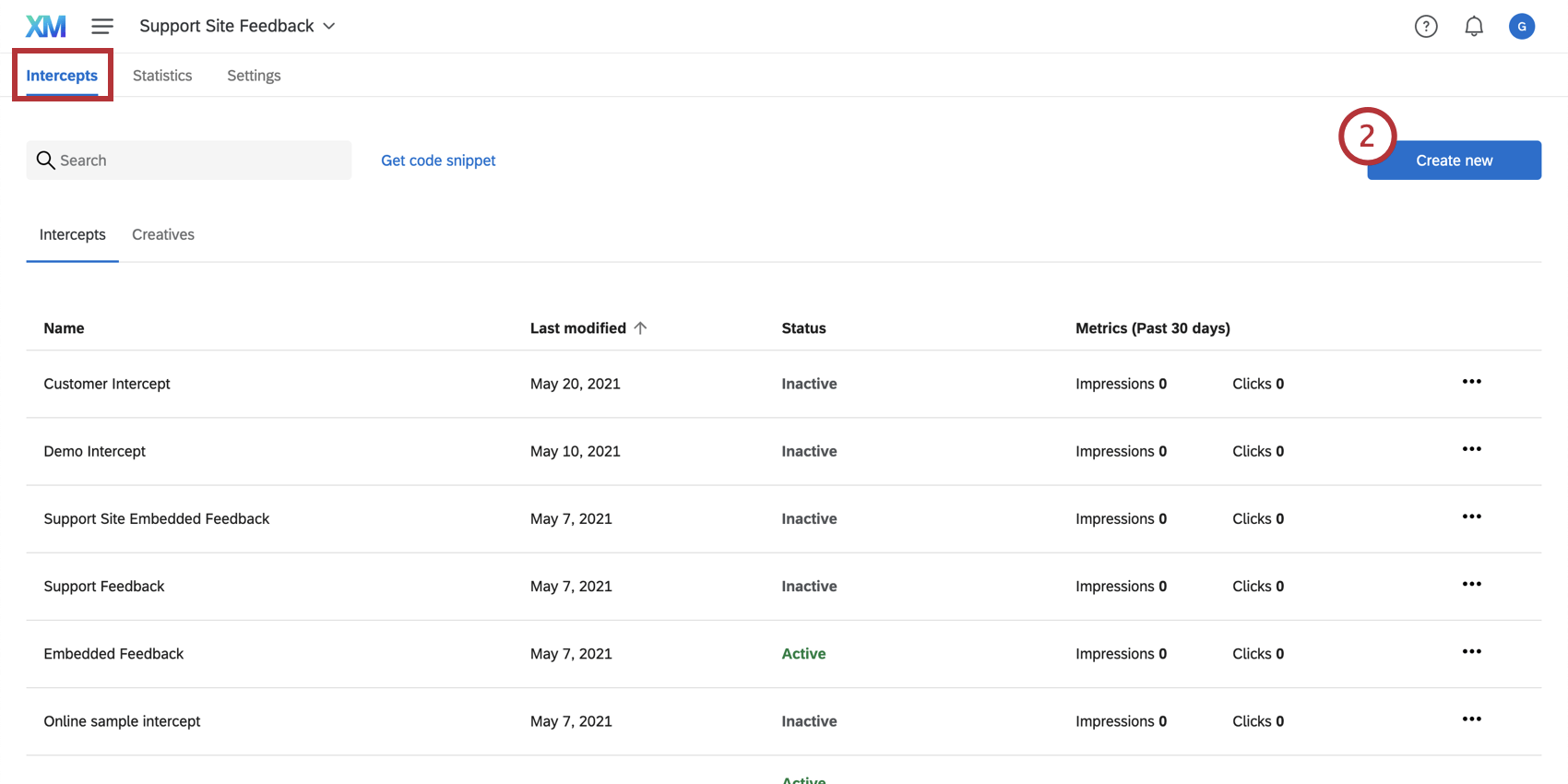
- Na guia Interceptações, clique em Criar novo.
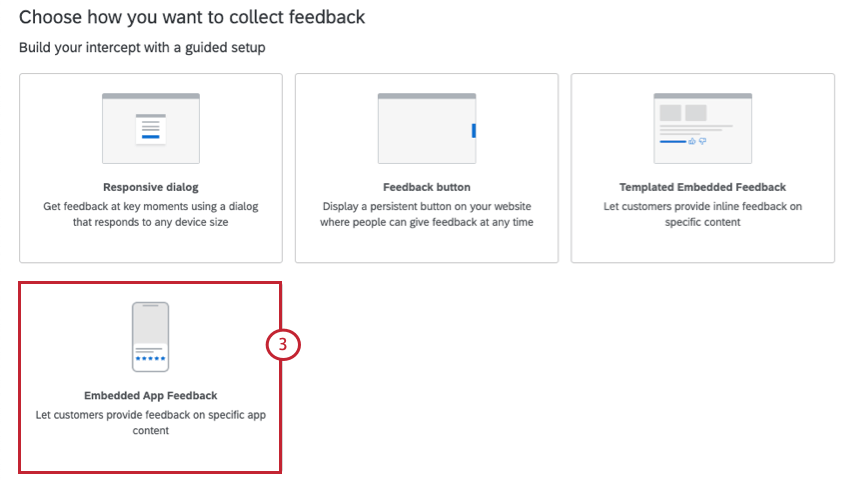
- Selecione Embedded App Feedback nas opções de configuração guiadas que aparecem.

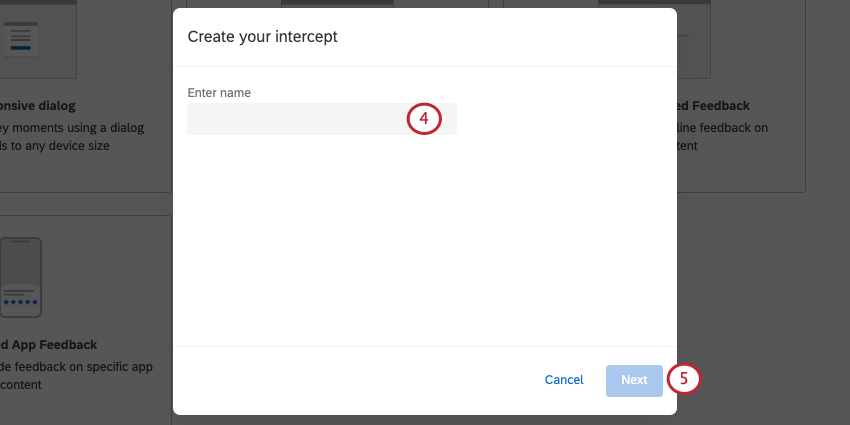
- Digite um nome para sua interceptor.

- Clique em Seguinte.
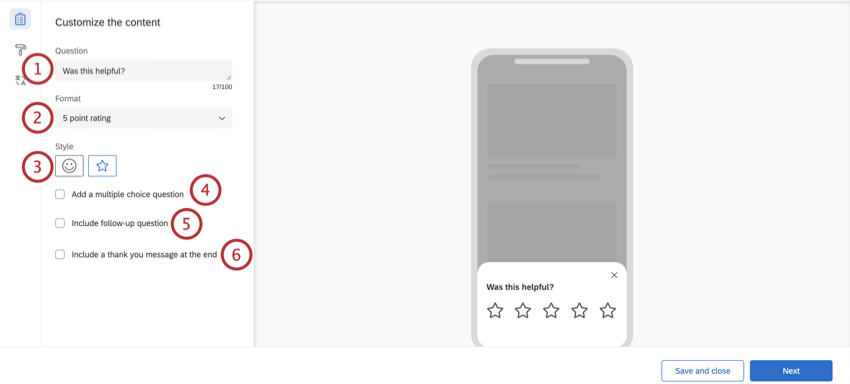
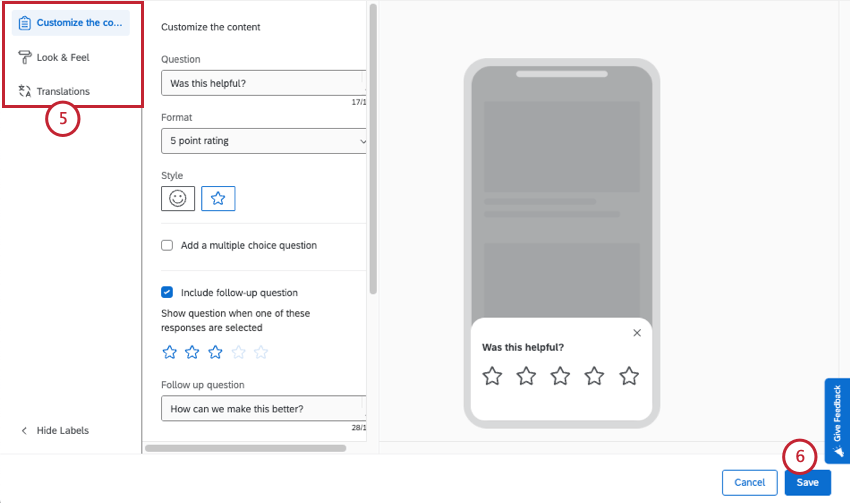
Personalização do conteúdo
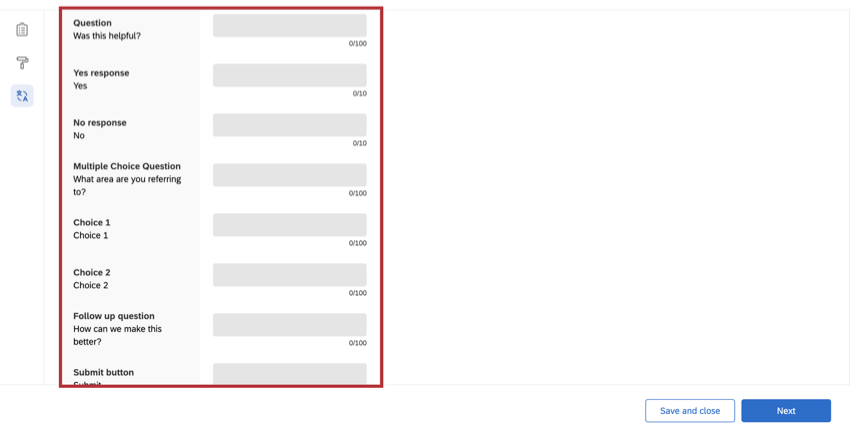
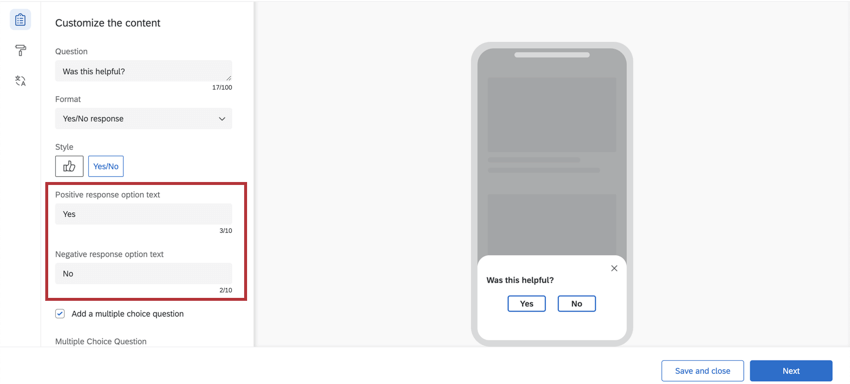
A primeira seção do interceptor de feedback do aplicativo incorporado permitirá que você personalize o conteúdo do interceptor com perguntas, mensagens de agradecimento e alterações opcionais nos botões que aparecem.
- Pergunta: A pergunta que será exibida aos visitantes do site.
Exemplo: Você pode incluir uma pergunta como: “Isso foi útil?” ou “Avalie o quanto você achou este conteúdo útil”
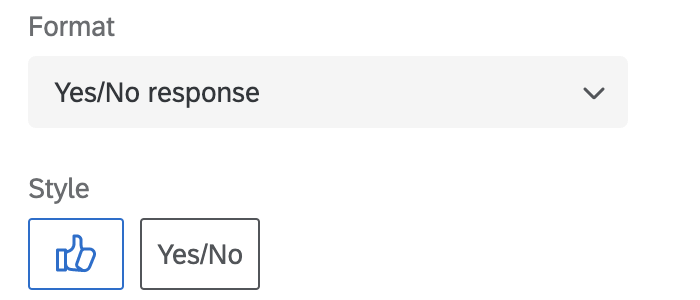
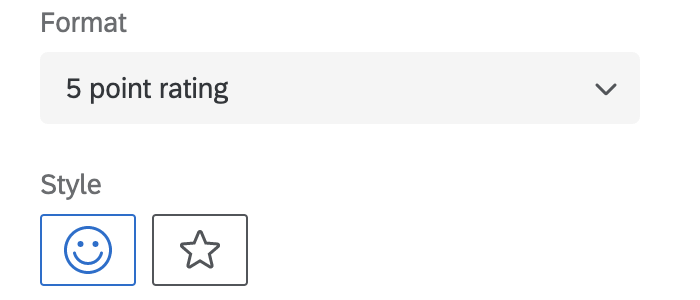
- Formato: Uma resposta Sim/Não ou uma classificação de 5 pontos.
- Estilo: Escolha a aparência de seus botões para o feedback.
- Resposta Sim/Não: Você terá a opção de selecionar ícones de polegar para cima / polegar para baixo ou Sim/Não.

- classificação de 5 pontos: Você terá a opção de selecionar emojis ou estrelas.
 Qdica: Se você escolher “Sim/Não”, poderá modificar as palavras usadas na pergunta do seu interceptor inserindo seu próprio texto no texto da opção de resposta positiva ou no texto da opção de resposta negativa. Por padrão, esse texto será “Sim” e “Não”
Qdica: Se você escolher “Sim/Não”, poderá modificar as palavras usadas na pergunta do seu interceptor inserindo seu próprio texto no texto da opção de resposta positiva ou no texto da opção de resposta negativa. Por padrão, esse texto será “Sim” e “Não” Qdica: não é possível inverter a ordem em que os emojis aparecem. Por exemplo, você não pode mudar de cada vez mais positivo para cada vez mais negativo.
Qdica: não é possível inverter a ordem em que os emojis aparecem. Por exemplo, você não pode mudar de cada vez mais positivo para cada vez mais negativo.
- Resposta Sim/Não: Você terá a opção de selecionar ícones de polegar para cima / polegar para baixo ou Sim/Não.
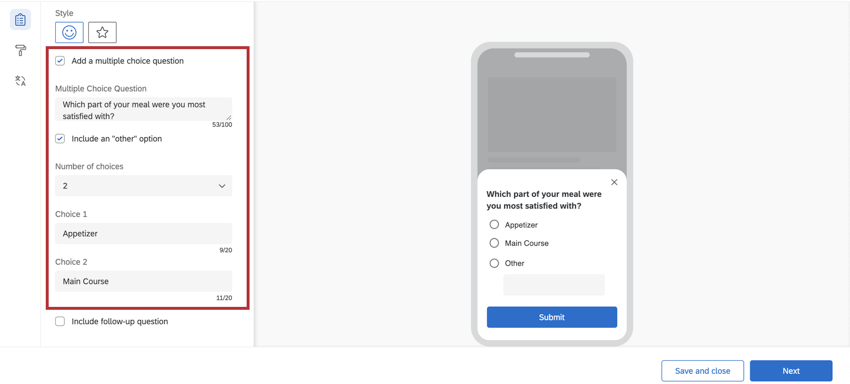
- Adicionar uma pergunta múltipla escolha: Você pode optar por fazer uma pergunta múltipla escolha de acompanhamento após a pergunta inicial Sim/Não ou de avaliação de 5 pontos. Quando essa opção estiver marcada, as seguintes informações serão exibidas:

- Pergunta de múltipla Opção de resposta: Digite o texto da pergunta.
- Incluir uma opção “outro”: Quando marcada, essa opção de resposta permitirá que os respondentes digitem sua própria resposta.
- Número de opções: Modifique o número de opções de resposta disponíveis.
- Opção de resposta: Digite o texto opção de resposta resposta.
Exemplo: Por exemplo, o interceptor acima pergunta aos clientes: “Com qual parte da sua refeição você ficou mais satisfeito?” e oferece a opção de selecionar “Aperitivo”, “Prato principal” ou “Outro” Se “Outro” for escolhido, o visitante do aplicativo poderá inserir uma opção alternativa, como “Sobremesa”
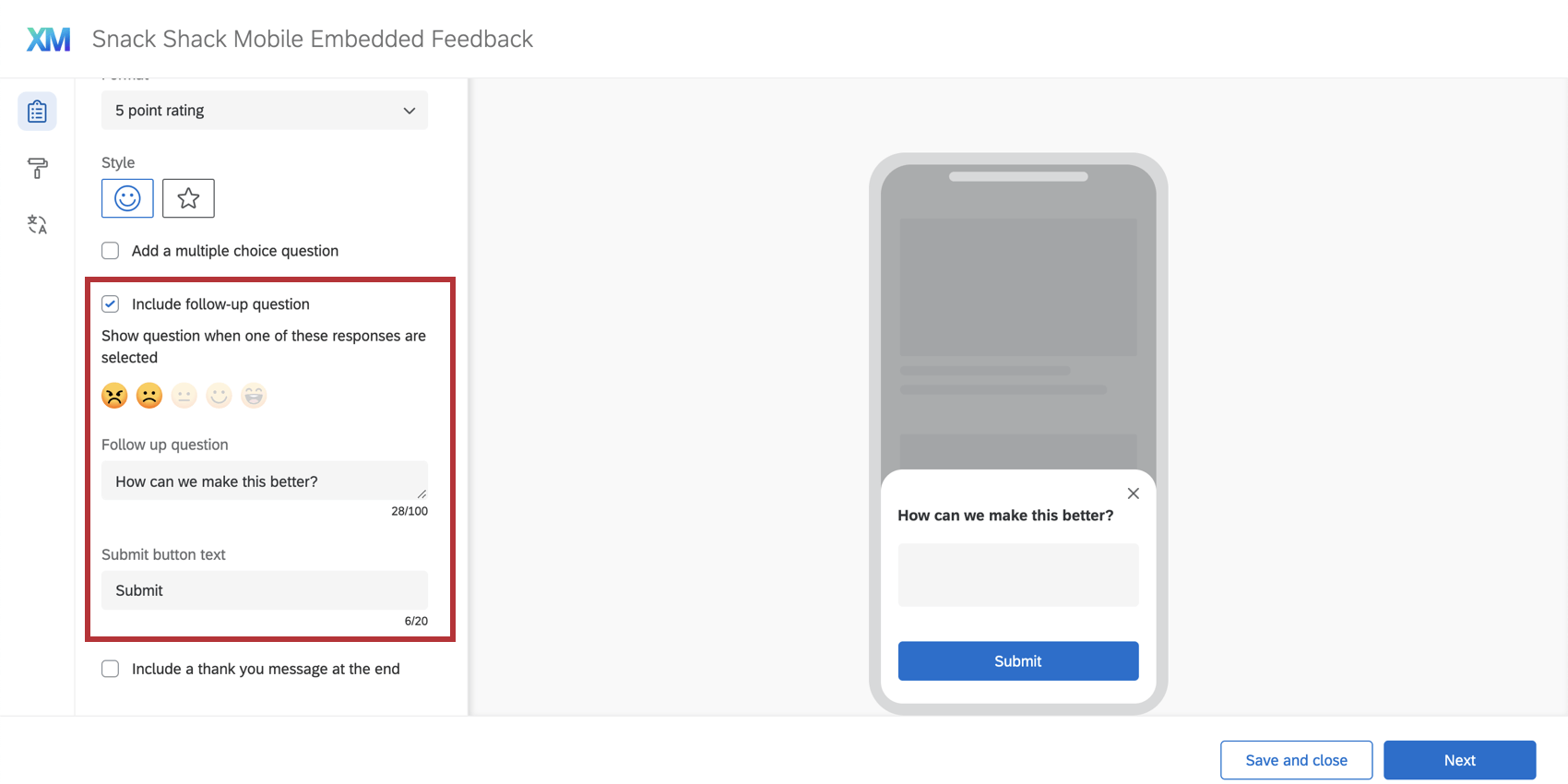
- Incluir pergunta de acompanhamento: Quando essa opção for selecionada, você poderá especificar os critérios necessários para que essa pergunta seja exibida e fazer uma pergunta adicional.

- Mostrar a pergunta quando uma dessas respostas for selecionada: Determine quando essa pergunta será exibida com base em como os questionados responderam à primeira pergunta.
Qdica: você pode selecionar todas as respostas ou algumas delas, embora seja recomendável que você dê um feedback negativo.
- Pergunta de Acompanhamento: Digite o texto da pergunta da pergunta para sua pergunta de acompanhamento.
- Texto do botão Enviar: Aqui, você terá a opção de especificar o texto do seu próprio botão de envio. O texto do botão indicará “Submit” por padrão.
Exemplo: Talvez você queira que esse botão diga “Send” (Enviar) em vez de “Submit” (Enviar) Você terá a opção de alterar o texto na caixa de texto do botão Enviar!
- Mostrar a pergunta quando uma dessas respostas for selecionada: Determine quando essa pergunta será exibida com base em como os questionados responderam à primeira pergunta.
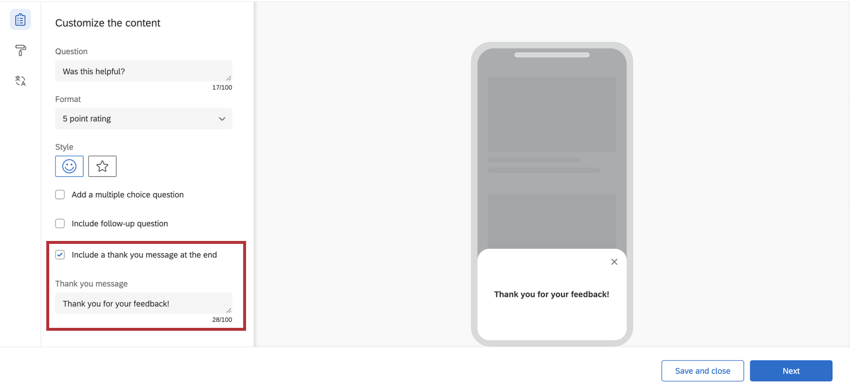
- Incluir uma agradecimento mensagem no final: Se essa opção for selecionada, quando os visitantes enviarem suas respostas, eles verão uma agradecimento mensagem. Você pode digitar sua mensagem no campo fornecido.
 Qdica: Por padrão, a agradecimento mensagem dirá: “Obrigado por seu feedback!”
Qdica: Por padrão, a agradecimento mensagem dirá: “Obrigado por seu feedback!”

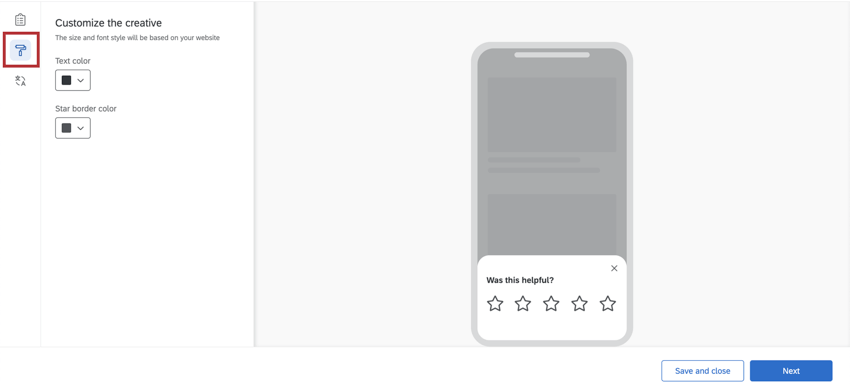
Aparência e sensação
A seção Look & Feel permite ajustar o layout, a espessura do texto e as cores do interceptor de feedback do aplicativo incorporado.
- Substituído pelo SDK: Essa configuração permite que você substitua determinados elementos de sua criativo por detalhes de configuração do SDK. Para obter mais documentação sobre o SDK, consulte nossa documentação API. Quando essa configuração é ativada, algumas outras configurações de visual se tornam somente leitura.
Atenção: Essa opção está disponível apenas nas versões 2.13.0 (iOS) e 2.10.0 (Android) ou superior do SDK.
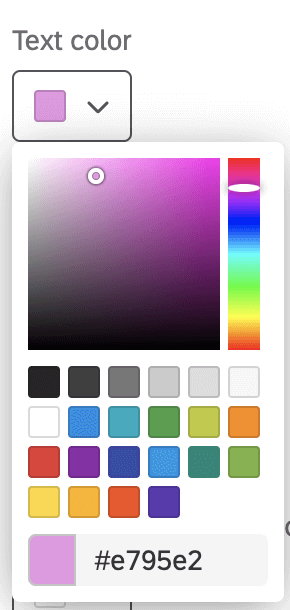
- Cor do texto: A cor do texto da pergunta e da resposta.
- Personalização de botões: As cores que você pode alterar dependerão do formato e do estilo que você escolheu anteriormente.
- Sim/Não: Altere a cor do texto do botão, da borda do botão e do preenchimento do botão.
- Polegares para cima/polegares para baixo: Altere a cor do contorno (borda) e do preenchimento do botão.
- Emojis: Se a opção Padrão for selecionada, os emojis serão amarelos. Se a opção Personalizar for selecionada, você terá a opção de alterar a cor da borda e do preenchimento do emoji.
- Estrelas: Altere a cor do contorno (borda) da estrela. Essa também é a cor de preenchimento das estrelas quando o entrevistado passa o mouse sobre elas ou as seleciona.
- Cor da pergunta de múltipla escolha Múltipla escolha: Altere a cor de preenchimento dos botões de rádio na pergunta de múltipla escolha.
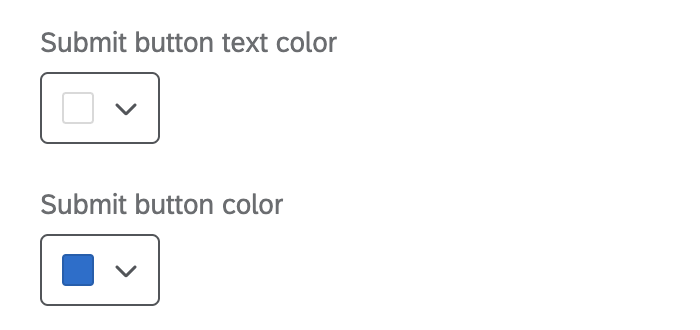
- Texto do botão Enviar / cor do botão: essa configuração permite que você altere o texto e a cor de preenchimento do botão Enviar. As opções de personalização do botão Enviar só serão exibidas se você tiver incluído uma pergunta de acompanhamento no interceptor de feedback do aplicativo incorporado.

- Use um modelo: Use um tema pesquisa como modelo para as configurações de estilo do criativo. Isso importará as configurações de cor primária e secundária do tema pesquisa.
 Qdica: As configurações no criativo são desconectadas do tema usado como modelo. As configurações do criativo não são atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema do modelo.
Qdica: As configurações no criativo são desconectadas do tema usado como modelo. As configurações do criativo não são atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema do modelo.
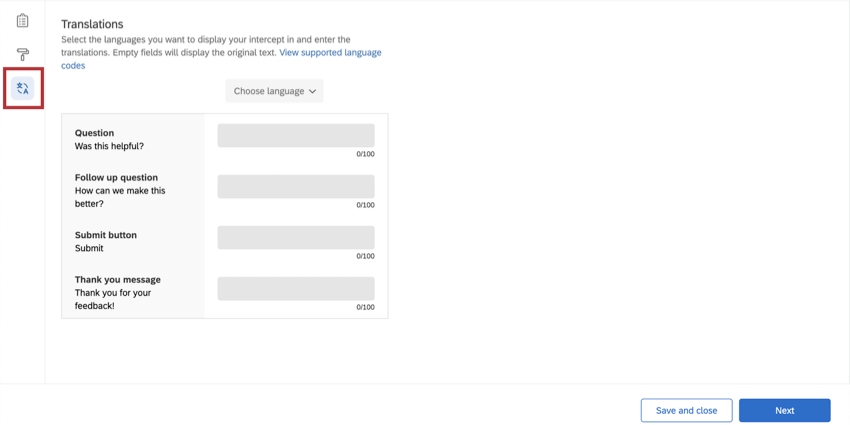
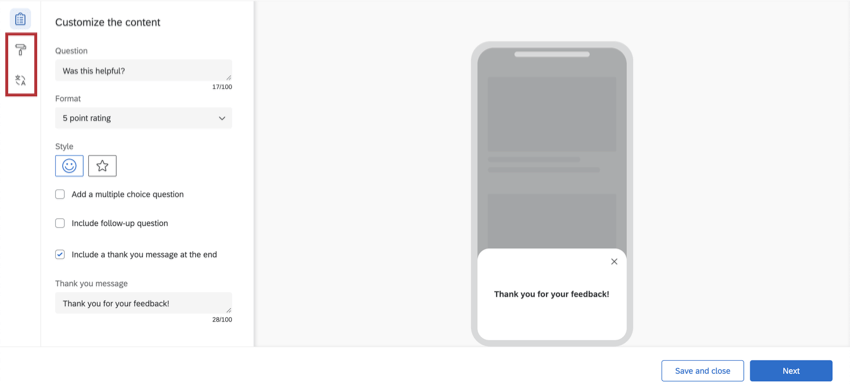
Traduções
Você pode adicionar traduções para todo o texto em seu interceptor de feedback de aplicativo incorporado. Consulte a página Traduzindo botões de feedback e caixas de diálogo responsivas para obter instruções de tradução passo a passo.
As traduções podem ser adicionadas à pergunta inicial, às opções de resposta Sim/Não, à pergunta de múltipla escolha e às respostas, à pergunta de acompanhamento, ao botão Enviar e à agradecimento mensagem.
Ao usar a integração do SDK (Software Developer’s Kit) do aplicativo móvel, para que o seu aplicativo defina o idioma correto no interceptor de feedback do aplicativo incorporado, as traduções procurarão primeiro as propriedades personalizadas, depois o idioma do aplicativo e, em seguida, mostrarão o padrão.
Opções adicionais de personalização Interceptor
Adição de lógica de direcionamento
Depois de concluir o feedback incorporado do aplicativo e clicar em Avançar, você será solicitado a decidir quando a interceptor do feedback incorporado do aplicativo será exibida. Se desejar, você terá a opção de adicionar lógica de direcionamento ao seu interceptor para exibir de acordo com determinados critérios. Consulte Configuração de interceptações móveis para obter ajuda adicional na configuração de sua lógica de direcionamento.
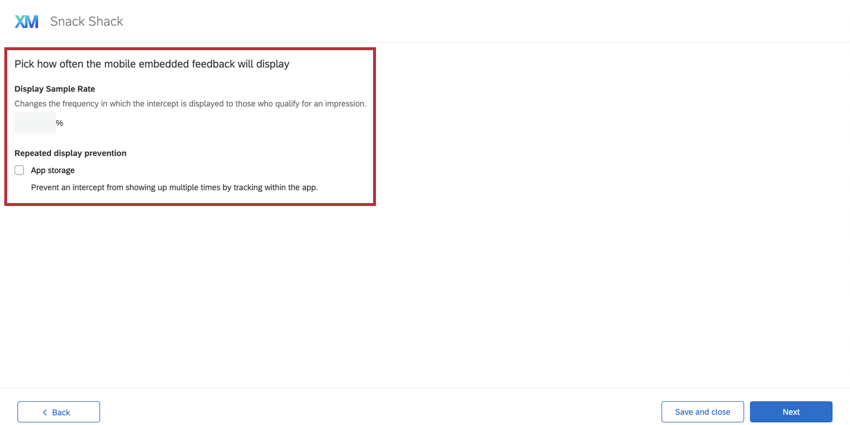
Como escolher a frequência de exibição de um Interceptor
Depois de terminar de adicionar a lógica de direcionamento à interceptor de feedback do aplicativo incorporado e clicar em Avançar ) no canto inferior direito, serão exibidas opções adicionais de exibição. Se desejar, você poderá definir a taxa de amostra da tela e a prevenção de exibição repetida aqui.
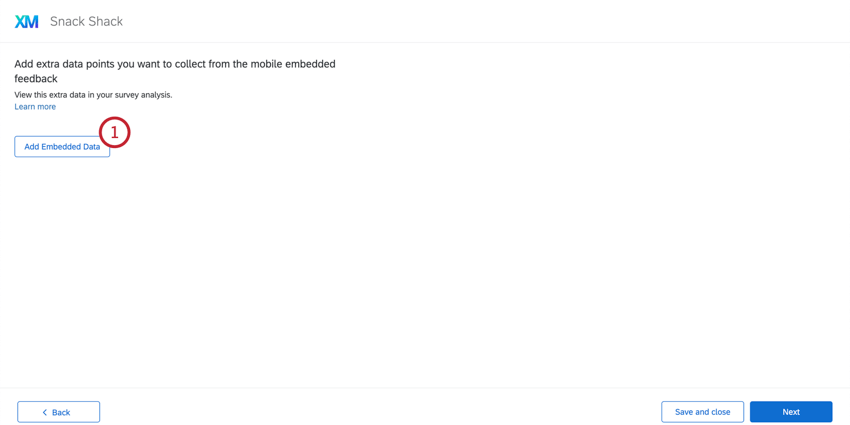
Adicionando dados incorporados
Avançar, você poderá adicionar dados integrados ao seu interceptor de feedback de aplicativo incorporado. Esses dados serão coletados juntamente com o feedback do visitante do aplicativo. Esses pontos de dados adicionais podem ser especialmente úteis quando você relata seus resultados.
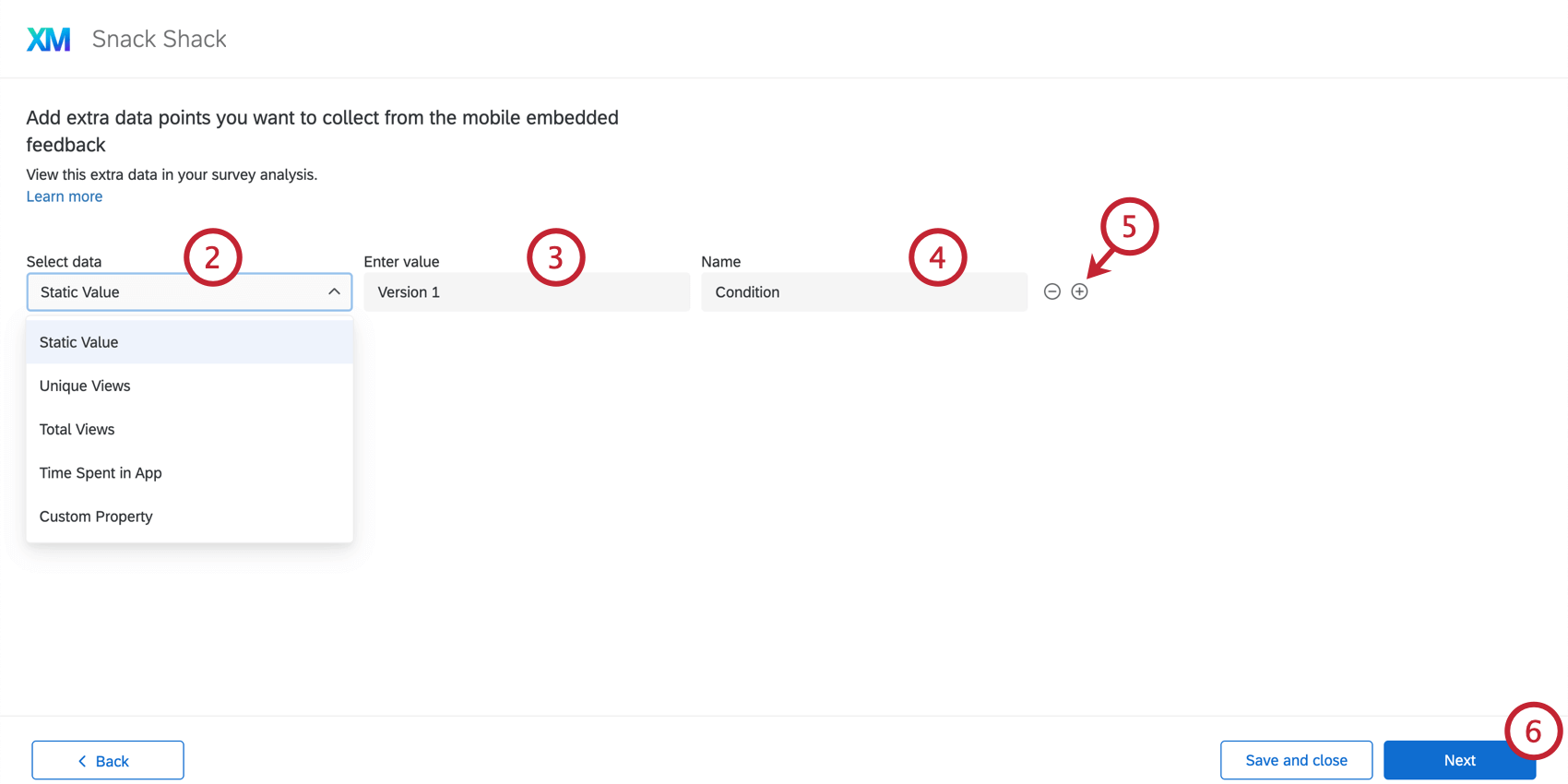
- Clique em Adicionar dados incorporados.

- Selecione os dados.
 Qdica: para obter ajuda adicional na configuração dos dados integrados da interceptor de feedback móvel, consulte o título Dados incorporados em Configurando a Interceptor no feedback móvel e a página Configurando dados incorporados no feedback do site.Qdica: valores estáticos referem-se a campos dados integrados que serão os mesmos para cada visitante que receber essa ação (por exemplo, atribuir a 1 ação a “Condição” com o valor 1 e a outra “Condição” com o valor 2). As outras opções de valores dados integrados são dinâmicas, o que significa que elas serão ajustadas dependendo do visitante específico (por exemplo, qual página o visitante estava visualizando quando viu o criativo).
Qdica: para obter ajuda adicional na configuração dos dados integrados da interceptor de feedback móvel, consulte o título Dados incorporados em Configurando a Interceptor no feedback móvel e a página Configurando dados incorporados no feedback do site.Qdica: valores estáticos referem-se a campos dados integrados que serão os mesmos para cada visitante que receber essa ação (por exemplo, atribuir a 1 ação a “Condição” com o valor 1 e a outra “Condição” com o valor 2). As outras opções de valores dados integrados são dinâmicas, o que significa que elas serão ajustadas dependendo do visitante específico (por exemplo, qual página o visitante estava visualizando quando viu o criativo). - Digite um valor.
- Dê um nome ao seu elemento dados integrados.
- Clique no sinal de mais ( + ) para adicionar mais campos.
- Clique em Seguinte.
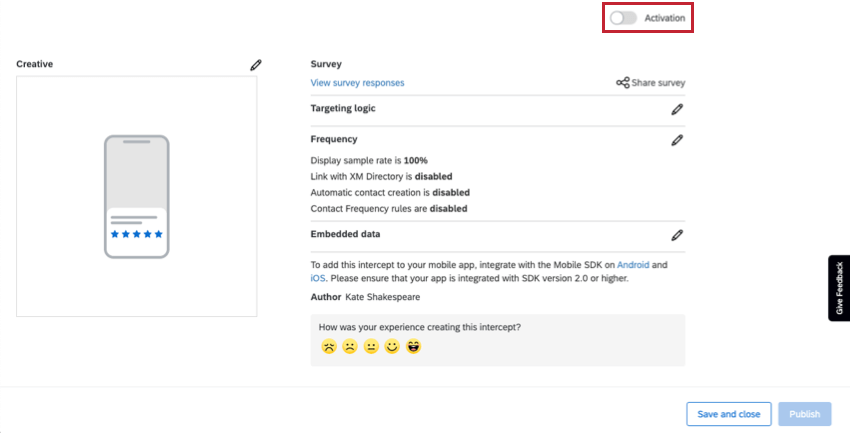
Implementação do feedback do aplicativo incorporado em seu aplicativo
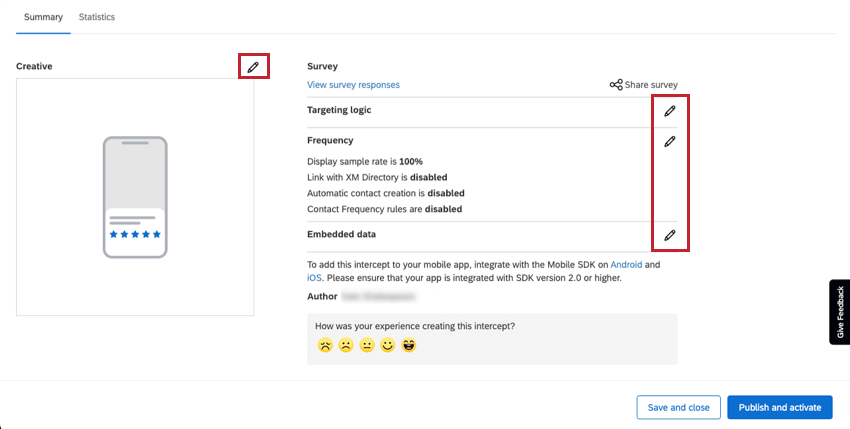
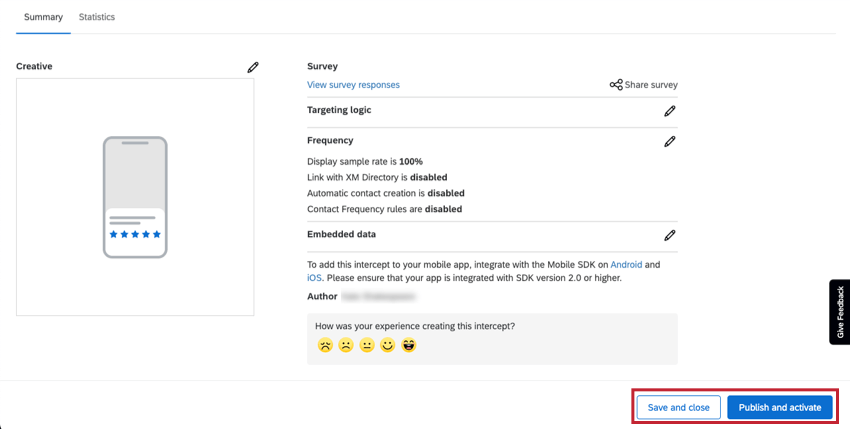
Ao final da configuração guiada, você será solicitado a revisar e implantar o interceptor de feedback do aplicativo incorporado. Se você quiser editar alguma coisa antes de entrar em vigor, clique no ícone de lápis para voltar a essa etapa e fazer alterações.
Se você estiver pronto para que todas as alterações sejam ativadas no aplicativo que hospeda o SDK móvel, clique em Publicar e ativar. Caso contrário, clique em Salvar e fechar, o que permitirá que você termine o projeto mais tarde.


Edição do Pesquisa
Quando você cria o Feedback de aplicativo incorporado, um pesquisa é gerado automaticamente para você. Para editar este pesquisa:
- Vá para a página Projetos.

- Abra o projeto do Website/App Insights onde você criou a interceptor.
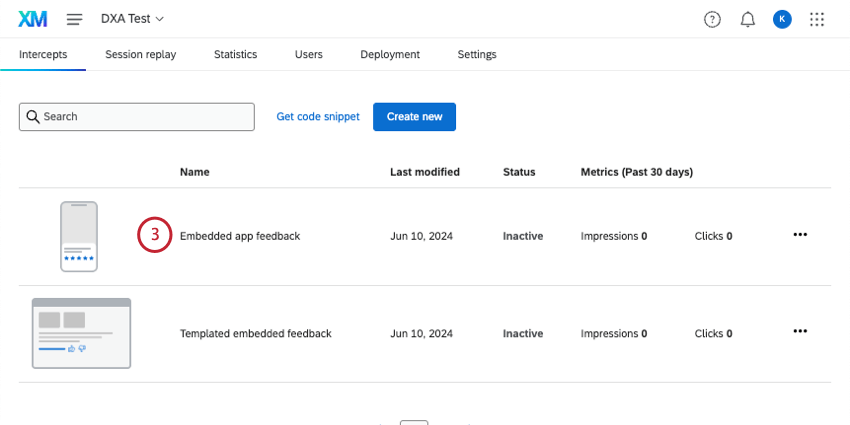
- Na guia Interceptações, abra o Feedback do aplicativo incorporado.

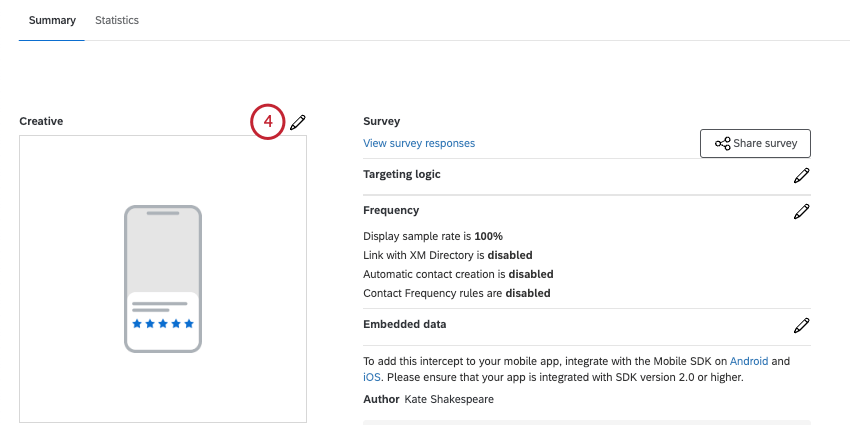
- Clique no ícone de lápis avançar de Criativo.

- Escolha uma das seguintes opções:

- Personalize o conteúdo: Edite o conteúdo do criativo, incluindo perguntas, aparência do botão e assim por diante.
- Aparência e sensação: Ajuste o layout, a espessura do texto e as cores do criativo.
- Traduções: Traduza sua interceptor.
- Salve suas alterações.
- Lembre-se de salvar e/ou publicar sua interceptor.

Exibição e análise de dados de resposta
Depois de publicar o interceptor de feedback do aplicativo incorporado, você poderá gerar relatórios ou exportar dados. Depois de coletar respostas pesquisa, você terá a opção de visualizar seus dados em Relatórios ou Painéis CX.
Navegando para Respostas de comentários de aplicativos incorporados
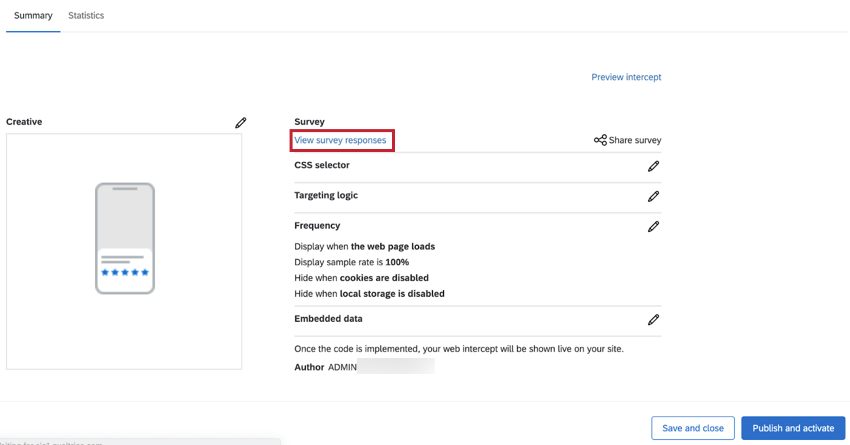
Para visualizar respostas pesquisa na forma de um relatório, clique em Visualizar respostas pesquisa. Você será levado diretamente para o relatório das respostas de feedback do aplicativo incorporado.
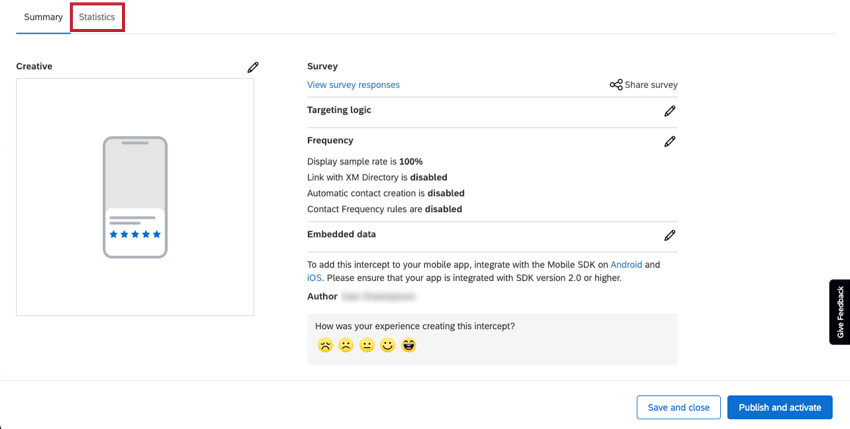
Depois de clicar em Exibir respostas pesquisa, observe que você tem acesso às seguintes guias e recursos:
- Guia Fluxos de trabalho: Acionador diferentes tarefas dentro do Qualtrics com base nos resultados pesquisa recebidas. Por exemplo, crie tíquetes para sua equipe de redação quando os visitantes expressarem descontentamento com o conteúdo ou envie um e-mail para um gerente sempre que receber um feedback altamente positivo.
- Data & guia Analysis (Análise): Filtro respostas coletadas, respostas, faça análises de texto, edite ou remova respostas e muito mais.
- Guia Resultados : Crie painéis dinâmicos que informem seus dados.
- Guia Relatórios: Visualize seus resultados com relatórios que podem ser impressos.
Relatórios sobre dados
Você pode visualizar e analisar esses dados da mesma forma que faria com qualquer outra pesquisa. Aqui estão algumas ideias para você começar.
Colaboração no feedback de aplicativos incorporados
Atenção: Para compartilhar respostas pesquisa, você deve ser o proprietário do interceptor (ou seja, o usuário que criou o interceptor). Os usuários com os quais você colaborar precisarão da permissão Feedback do site chamada Gerenciar Projetos.
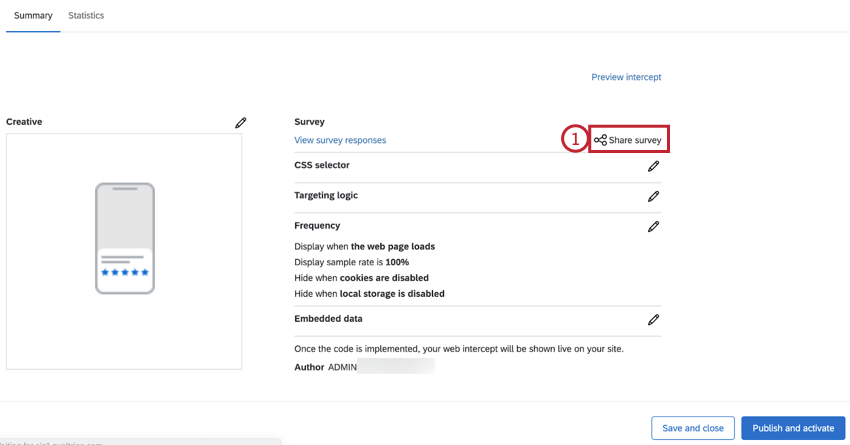
Como proprietário da interceptor, você pode compartilhar o feedback do aplicativo incorporado com outros usuários da sua licença que precisam visualizar os dados pesquisa. Para compartilhar seu interceptor:
- Na página de resumo, clique em Compartilhar pesquisa.

- Procure um usuário pelo seu nome para adicioná-lo como colaborador. Você pode adicionar vários colaboradores.

- Você pode controlar o nível de acesso de um colaborador clicando em Details (Detalhes).
- Escolha as permissões para seu colaborador. Suas opções incluem:

- Editar Respostas Pesquisa: A desativação dessa permissão impede que o colaborador exclua dados ou use o característica de edição de respostas. Além disso, embora ainda seja possível gerar um retomar pesquisa como um novo link de resposta, não é possível gerar um link de retomada regular. Esta permissão, quando desabilitada, permite que os colaboradores adicionem dados, mas não permite que modifiquem os dados existentes de nenhuma maneira.
- Exibir Resultados Pesquisa: Desativar essa permissão remove a guia Dados & amp; Análise e a guia Relatórios.
Atenção: Para habilitar qualquer uma das permissões resultados descritas nesta seção, você DEVE também habilitar View Pesquisa Resultados! - Filtro Resultados Pesquisa: Quando ativada, essa permissão permite que o usuário filtro as respostas coletadas nas guias Dados & amp; Análise e Relatórios.
- View Restricted Data (Exibir dados restritos): A desativação dessa permissão censura os campos contato padrão, o endereço IP, a latitude e a longitude da localização na guia Data & Analysis e em todas as exportações.
- Download Pesquisa Resultados (Baixar resultados da pesquisa ): Permite que o usuário exporte dados da guia Data & amp; Analysis (Dados e análise). Quando desativada, os colaboradores não podem mais exportar da guia Data & Analysis, mas ainda podem exportar relatórios.
- Use Crosstabs: Dá ao usuário a capacidade de analisar os resultados com o característica tabelas cruzadas.
- Exibir ID da resposta: quando ativada, essa permissão permite que o usuário visualize o ID da resposta, um ID exclusivo atribuído a cada resposta individual.
- Exibir análise de texto: quando ativado, o colaborador tem acesso de visualização à análise de texto realizada no Text iQ. O colaborador não poderá editar os detalhes de sua análise de texto sem a permissão Usar análise de texto encontrada nos detalhes da permissão Editar.
- Para remover um colaborador, clique no sinal de menos(-) avançar dele.
- Quando terminar de adicionar colaboradores, clique em Salvar.