Aplicativo móvel Prompt Criativo
Sobre o aplicativo móvel Prompt Criativo
Os Mobile App Prompt Creatives permitem que você colete feedback em seu aplicativo móvel em vez de em um site. Depois que você adquirir acesso a esse característica, o Mobile App Prompt estará disponível junto com outros Creatives.
Para saber mais sobre o processo de configuração de um projeto de Feedback de aplicativo móvel, acesse a página de suporte vinculada.
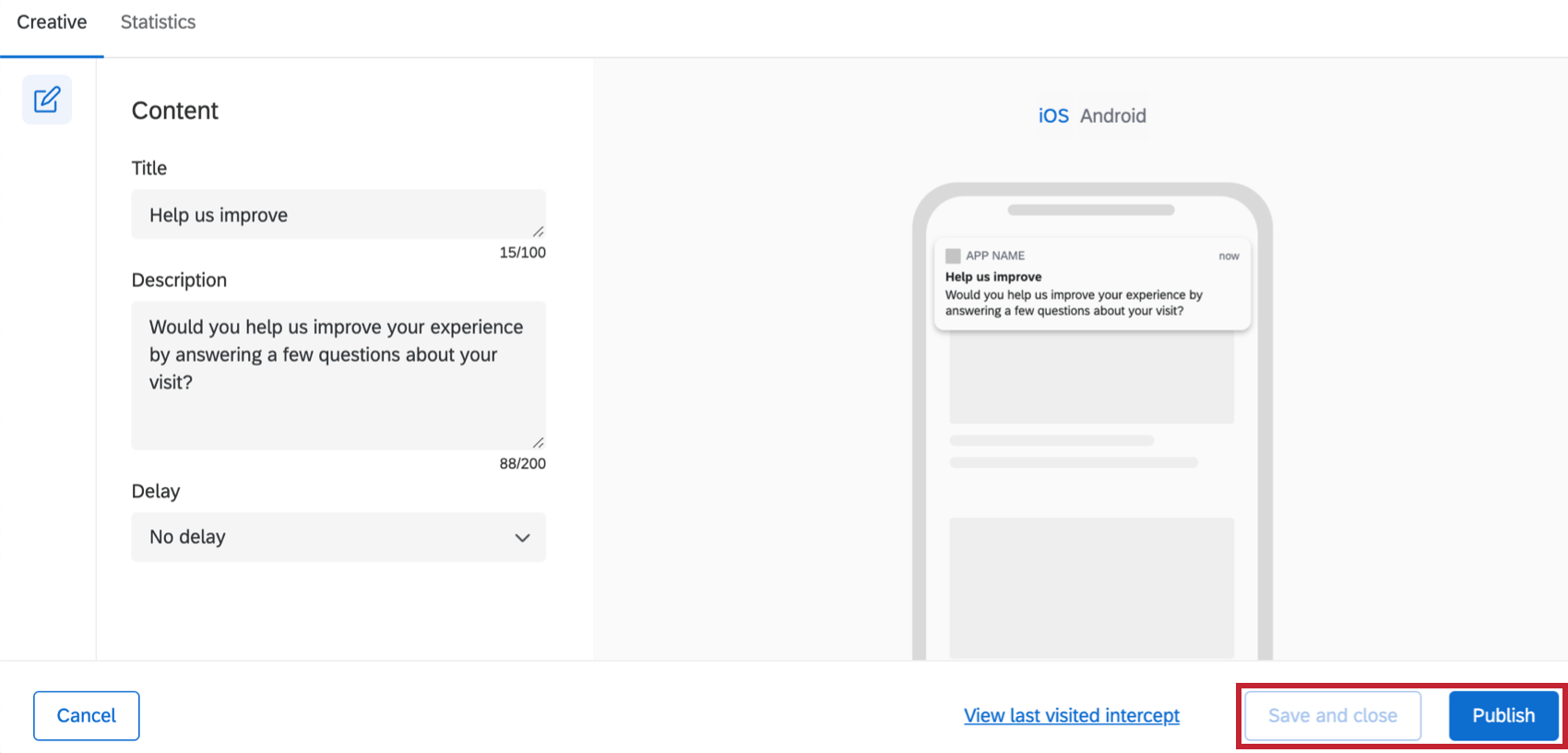
Conteúdo
Na seção Content (Conteúdo), você pode especificar o título e a descrição a serem exibidos no seu criativo para celular.
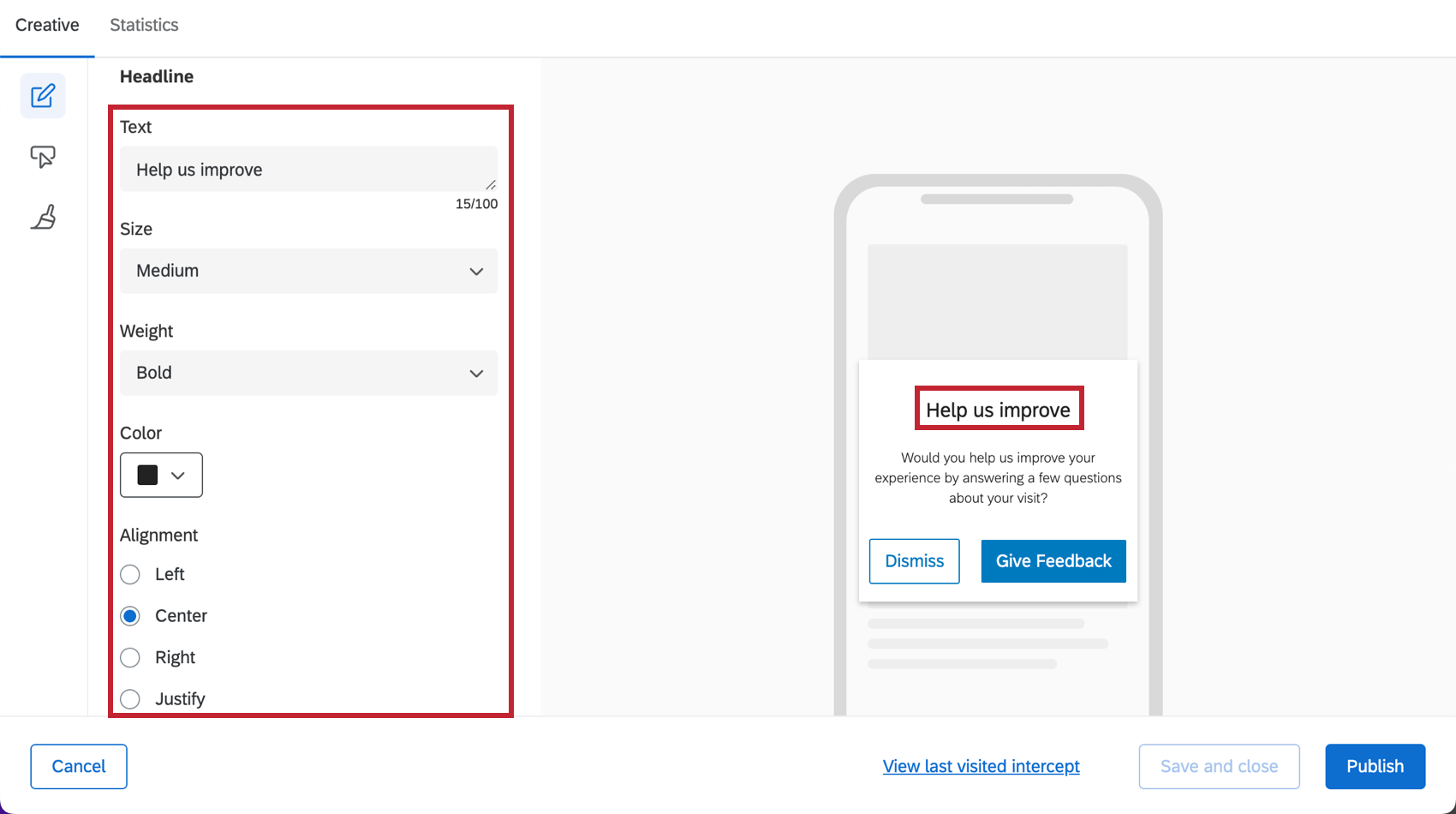
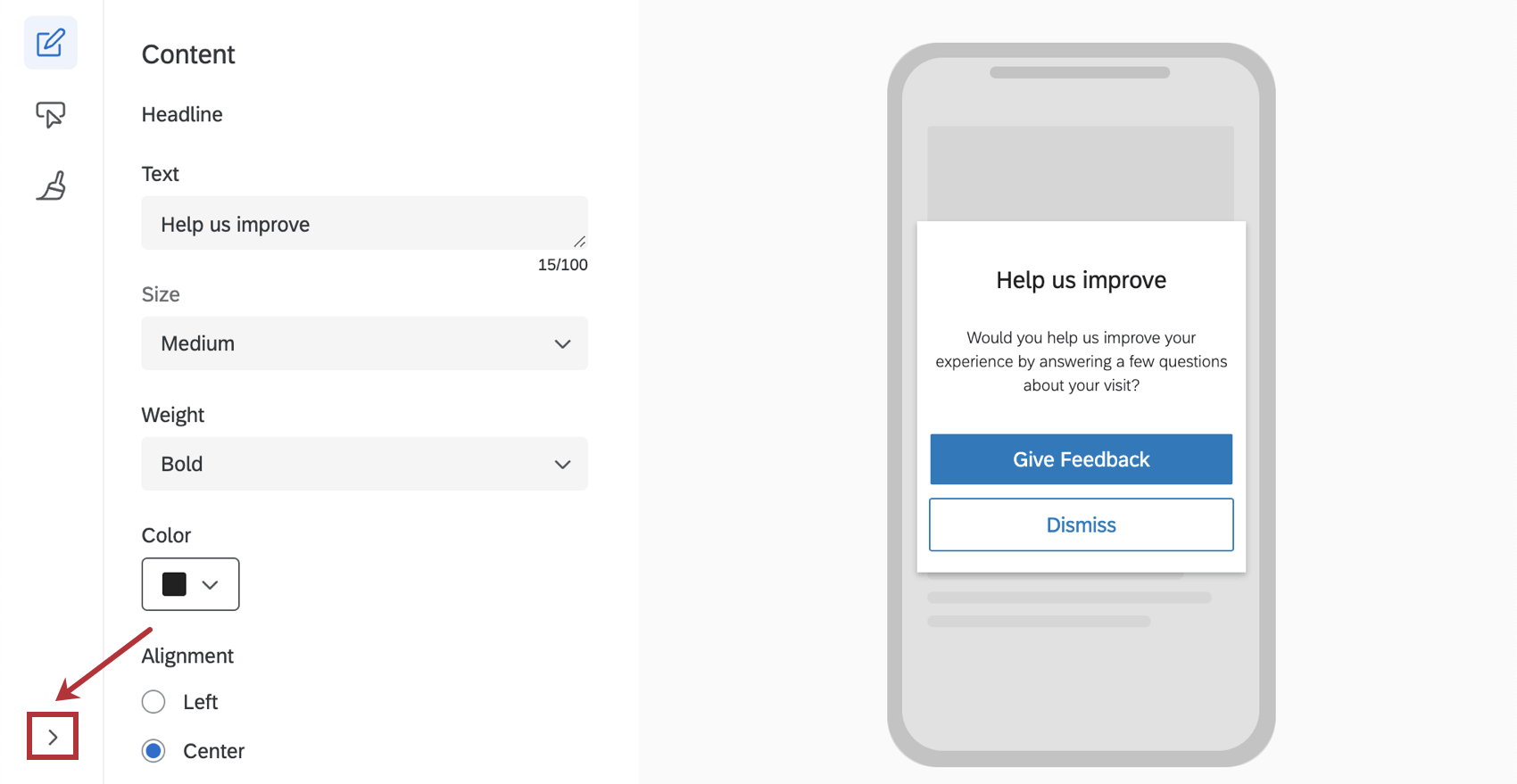
Cabeçalho
Na seção Headline (Título), é possível especificar o texto do título para o criativo móvel. Você também pode personalizar a cor, o tamanho da fonte e o alinhamento necessários para o texto do título.
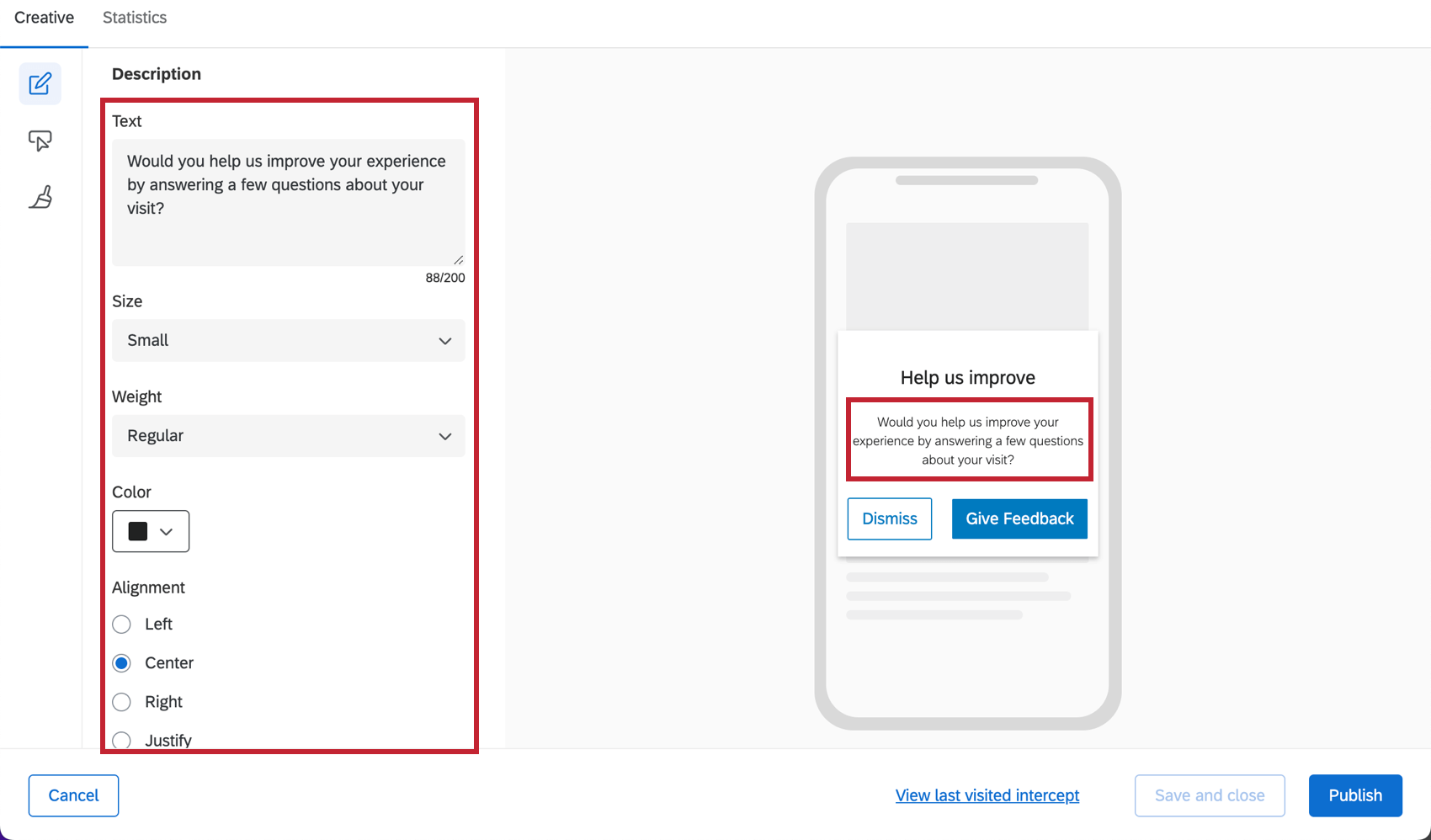
Descrição
Na seção Description (Descrição), você pode especificar o texto a ser exibido no seu criativo para celular. Você também pode personalizar a cor, o tamanho da fonte e o alinhamento necessários para esse texto. Embora os tamanhos de fonte oferecidos sejam os mesmos, a Descrição sempre aparecerá menor que o Título.

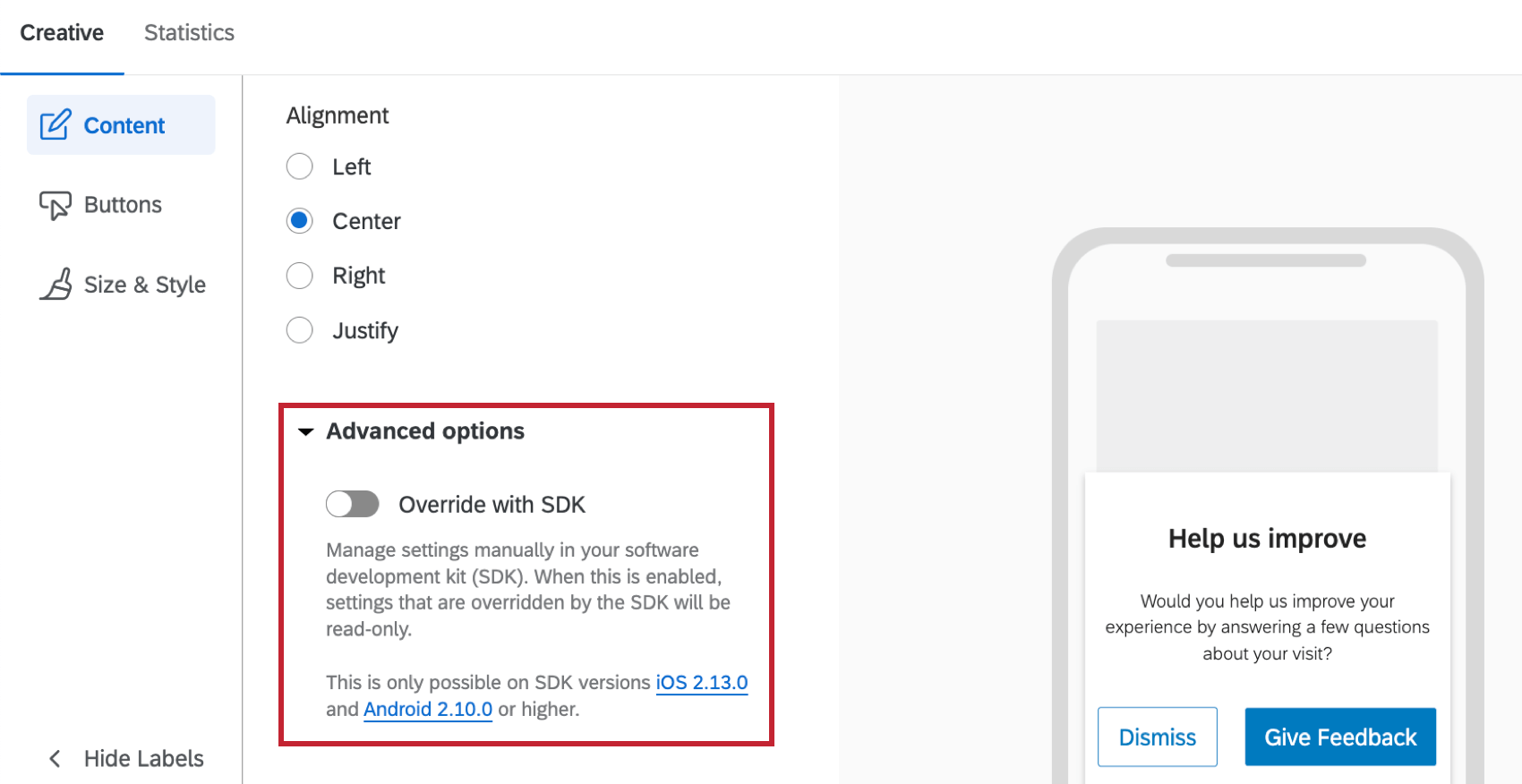
Opções avançadas
Ao clicar em Advanced Options, você pode ativar a configuração Override with SDK. Quando ativados, determinados elementos de sua criativo serão substituídos por detalhes de configuração específicos do SDK. Para obter mais documentação sobre o SDK, consulte nossa documentação API.
Botões
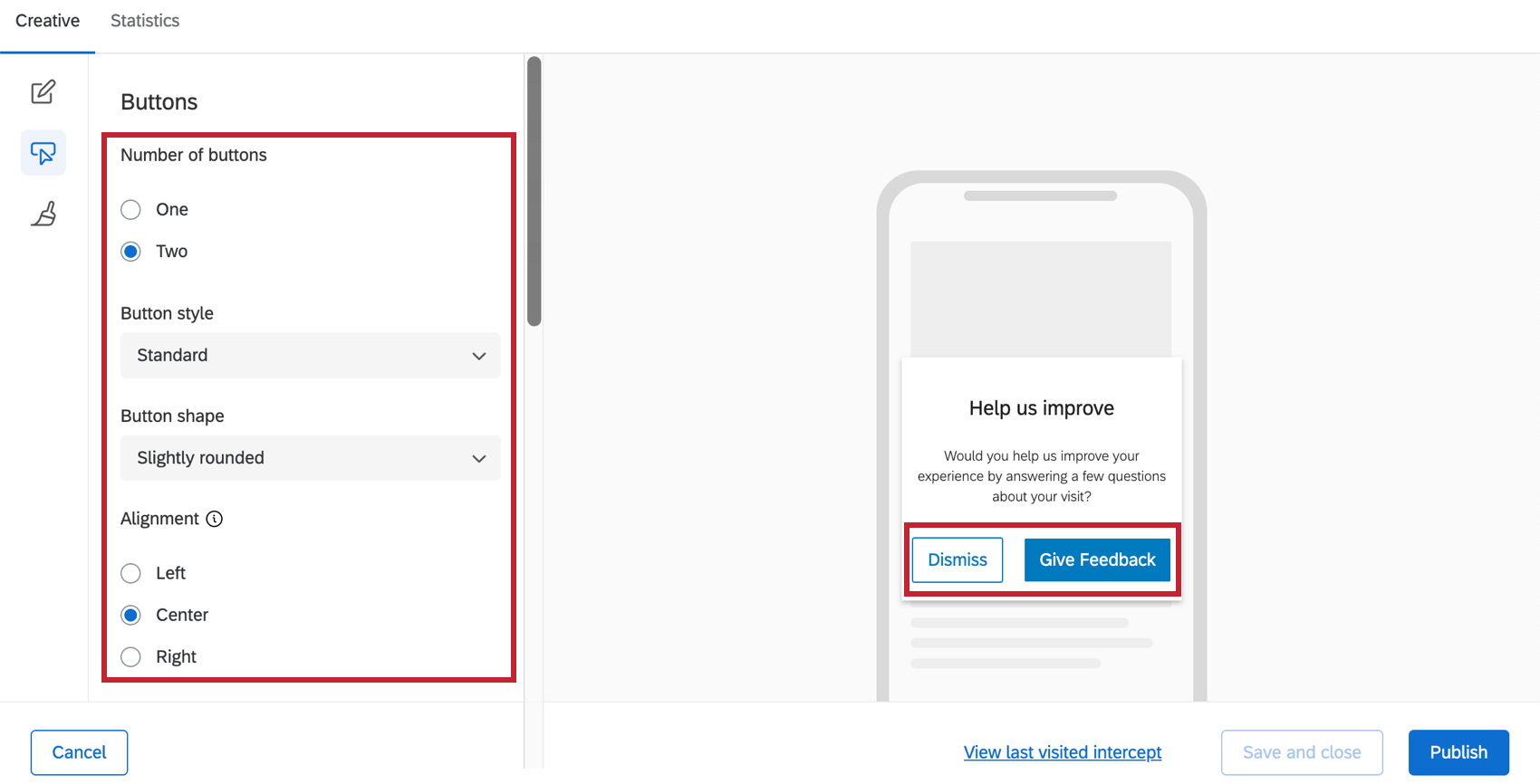
Na seção Buttons (Botões), você pode decidir o número e o estilo dos botões que serão exibidos no seu Criativo para dispositivos móveis.
- Número de botões: Você só pode ter um ou dois.
- Estilo do botão: Escolha entre Standard (padrão) (mostrado abaixo), Full-Width (botões planos que se estendem por todo o Criativo) e Text (texto).
- Forma do botão: Essa opção aparece apenas para botões padrão. Ajuste se os cantos do botão serão arredondados ou pontiagudos.
- Alinhamento: Só aparece com links Standard e Text. Determine como os botões estão alinhados com o Criativo, e não uns com os outros.
- Link Color (Cor do link): substitui muitas opções de personalização de botões quando Text (Texto) é selecionado como Button Style (Estilo do botão). Determine a cor da fonte dos links. Eles devem ser os mesmos.
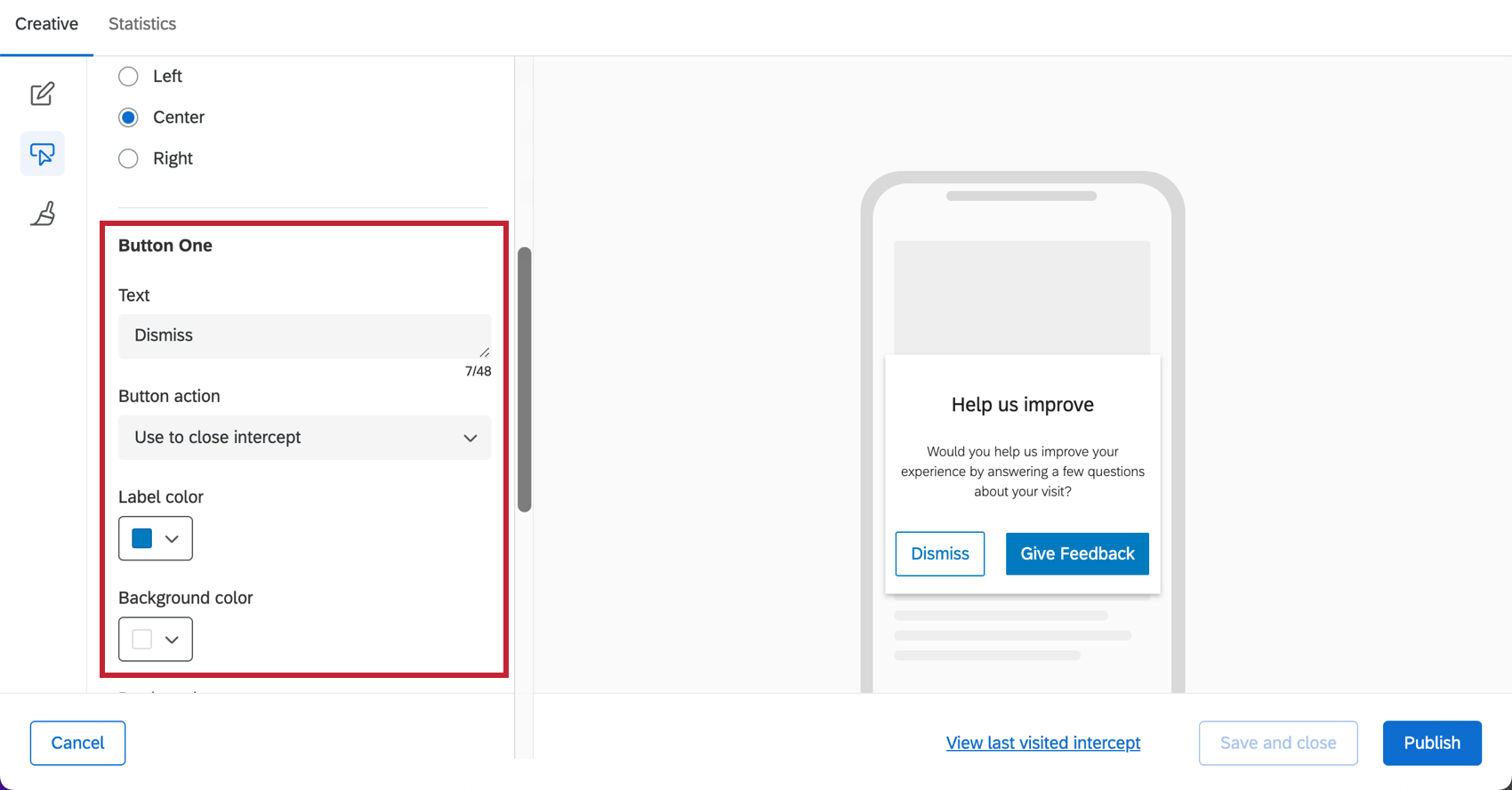
Edite as configurações do primeiro botão na seção Button One (Botãoum ). Quando quiser passar para o Botão Dois, role a tela para baixo até a seção Botão Dois.
Quando um botão é selecionado, você tem várias opções de texto e cor para escolher para cada botão. Você também pode alterar o comportamento do botão com Button Action. Há três opções para escolher:
- Usar para fechar a interceptor: O botão fecha a interceptor.
- Usar como destino interceptor: O botão exibe o comportamento do destino interceptor (por exemplo, abrir uma pesquisa).
- Use para solicitar avaliações de aplicativos: O botão direciona os visitantes para a Apple Store ou Google Play Store para dar feedback sobre o aplicativo. Consulte Solicitação de avaliações de aplicativos para saber mais.
Tamanho & amp; Estilo
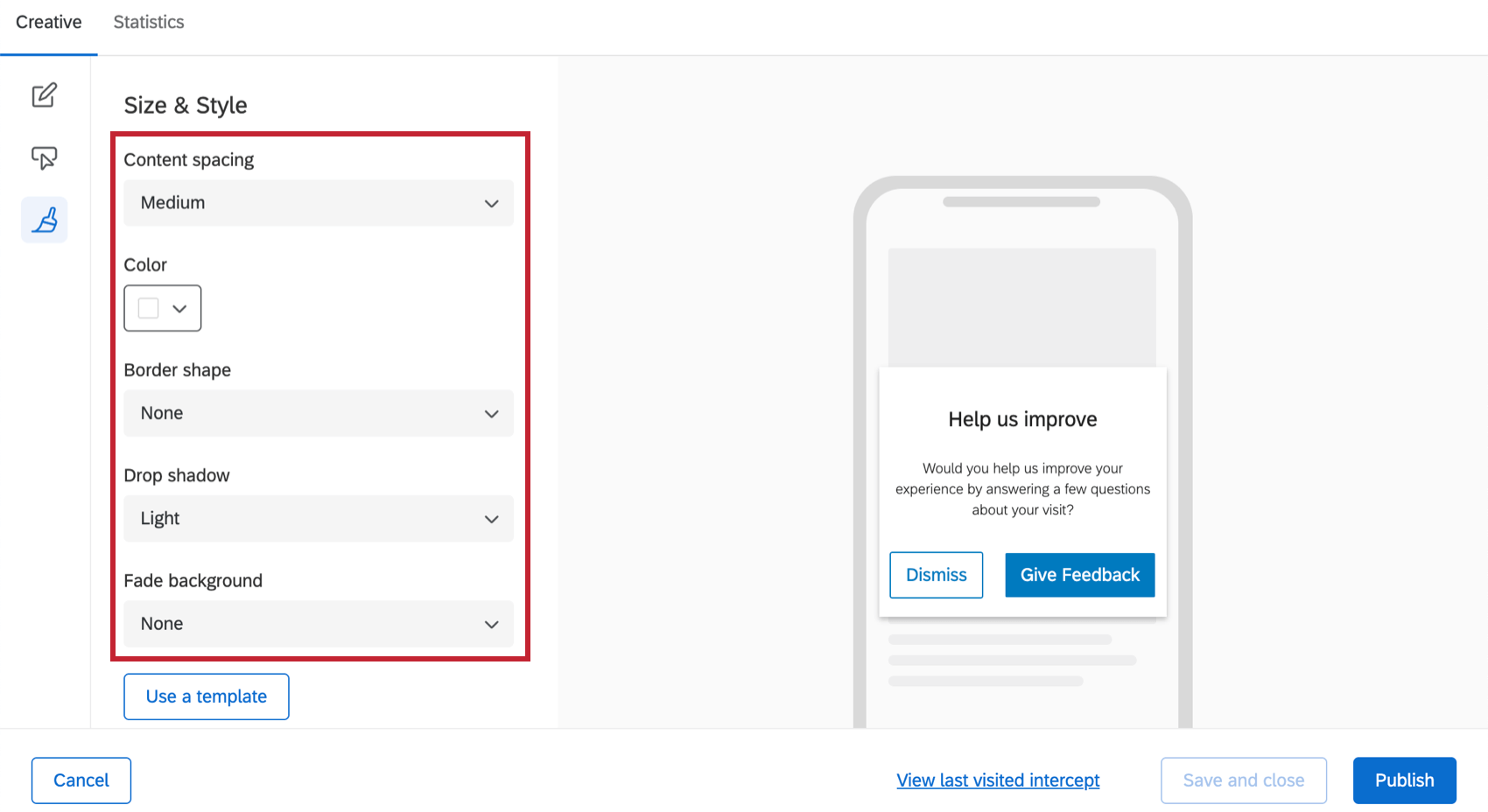
Na seção Size & Style (Tamanho e estilo), é possível controlar o espaçamento entre o título, a descrição e os botões. Você também pode controlar:
- Espaçamento do conteúdo: Qual é a distância entre o conteúdo.
- Cor da Interceptor: cor de fundo do Criativo
- Forma da borda: Se os cantos são arredondados ou pontiagudos.
- Drop Shadow (Sombra projetada): a sombra que delineia o Criativo.
- Fade Background: Quando o Mobile App Prompt for exibido, você verá uma cor de fundo para a tela atrás dele. Isso pode ser útil para chamar a atenção para sua Criativo e bloquear as distrações. Neste exemplo, é um cinza claro.
- Use um modelo: Use um tema pesquisa como modelo para as configurações de estilo do criativo. Isso importará as seguintes configurações desse tema pesquisa:
- Cor primária
- Cor secundária
- Cor de fundo
- Tamanho do texto da pergunta
- Tamanho do texto da resposta
- Espaçamento da pergunta
- Contraste do primeiro plano
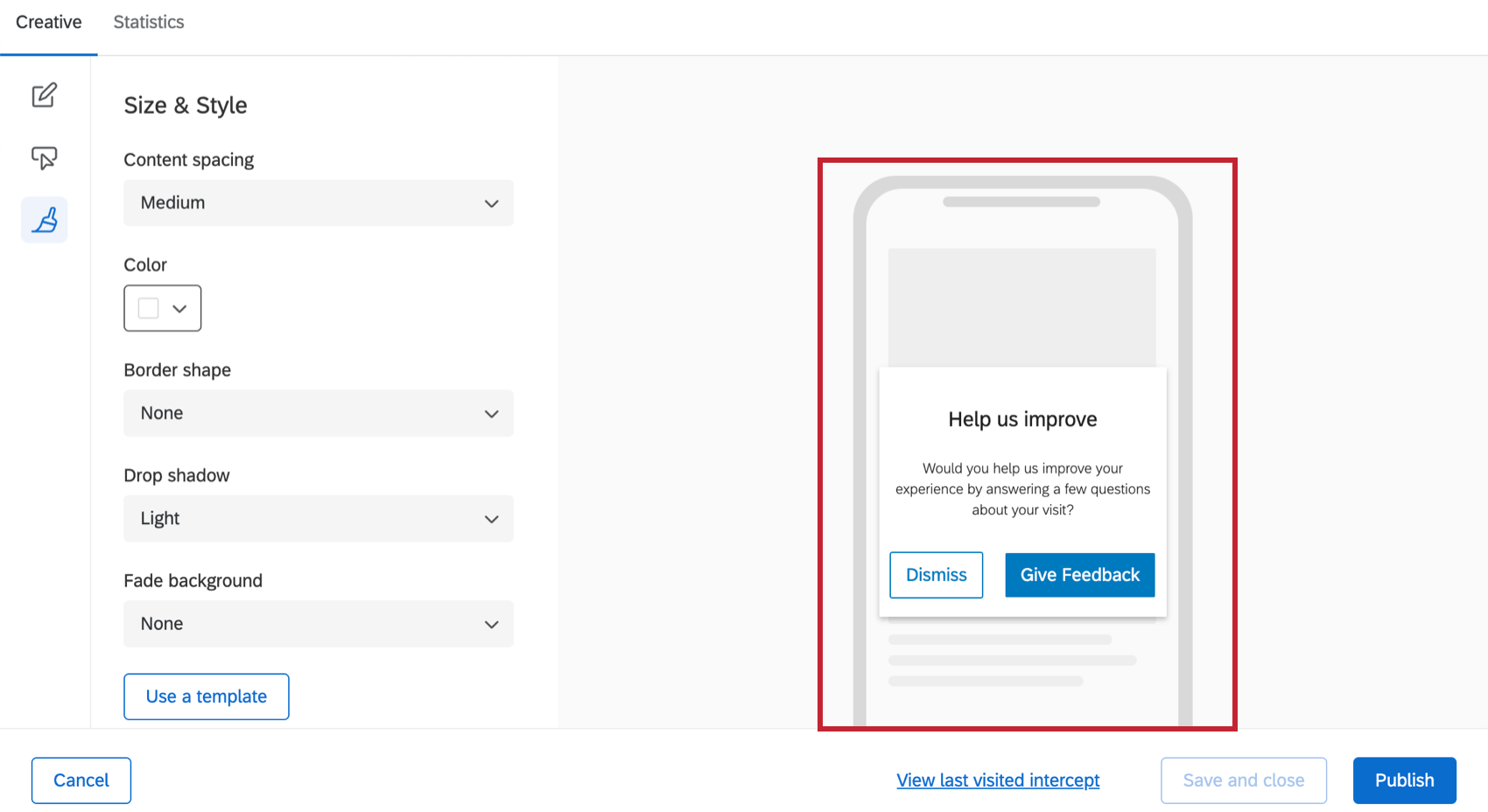
Pré-visualização
No canto superior direito, há sempre uma visualização de seu design.
Os criativos do Mobile App Prompt são responsivos ao tamanho e à orientação da tela. Isso significa que o Criativo fará o possível para se adaptar a diferentes condições e poderá ter uma aparência um pouco diferente da visualização, dependendo do dispositivo, do tamanho da tela e se a tela foi virada para o lado.
Salvar Criativo e Publicar Criativo
Quando terminar de editar e quiser que suas alterações apareçam no aplicativo, clique em Publicar no canto inferior direito.
Configuração de interceptações e integração com um aplicativo móvel
Para obter informações sobre como configurar o restante do SDK de aplicativos móveis, consulte Projetos de feedback de aplicativos móveis.