Feedback incorporado com modelo
Sobre o feedback incorporado com modelo
Quer você tenha um blog de marketing, documentação de suporte, recursos para desenvolvedores ou outro site, seu conteúdo precisa ser mantido atualizado. À medida que um site aumenta de tamanho, pode ficar mais difícil concentrar seus esforços de aprimoramento. Também é importante determinar se o conteúdo que você está produzindo é eficaz e medir seu impacto.
O feedback incorporado em modelos facilita muito a coleta de dados sobre o conteúdo que você executa. Você pode incorporar uma pergunta simples de utilidade no conteúdo do seu site, para que os visitantes possam avaliar o conteúdo e até mesmo fornecer feedback diretamente na página.
Atenção: Se estiver usando uma Política de Segurança de Conteúdo (CSP) no site com o qual deseja implantar o feedback incorporado de modelo, você deve permitir o domínio *.qualtrics.com.
Primeiros passos com o feedback incorporado com modelo
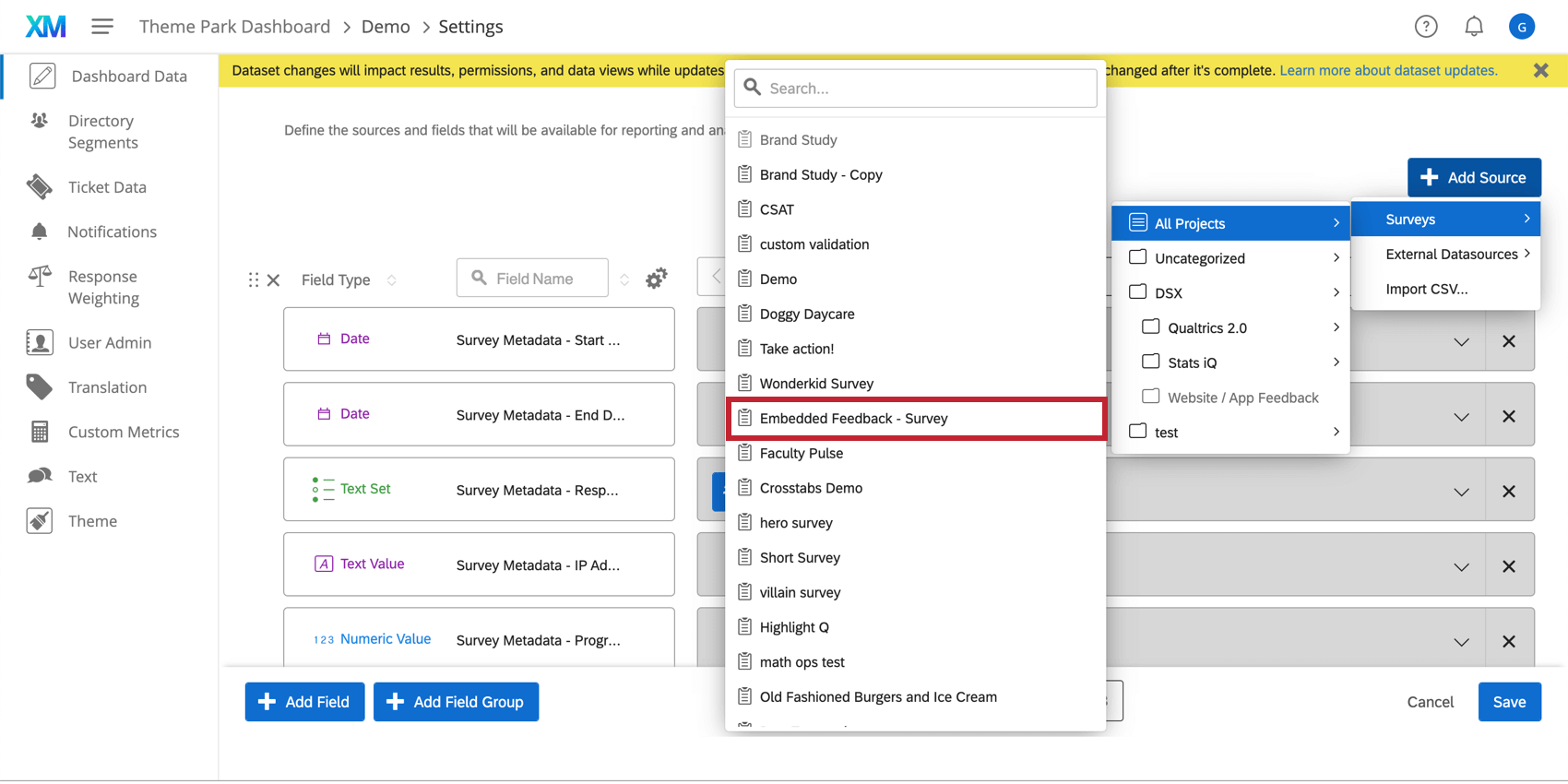
- Abra seu projeto do Website/App Insights ou crie um novo projeto.
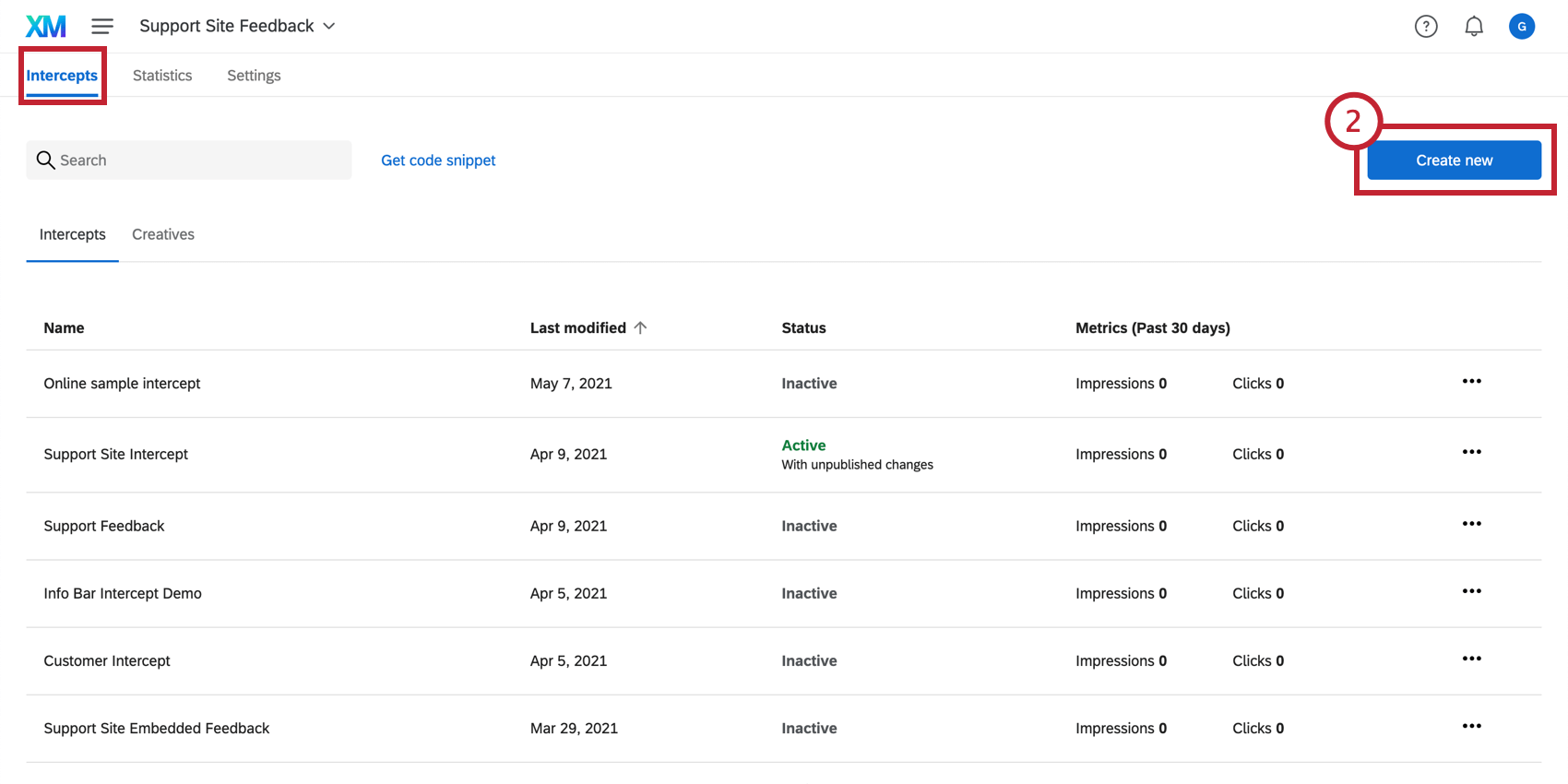
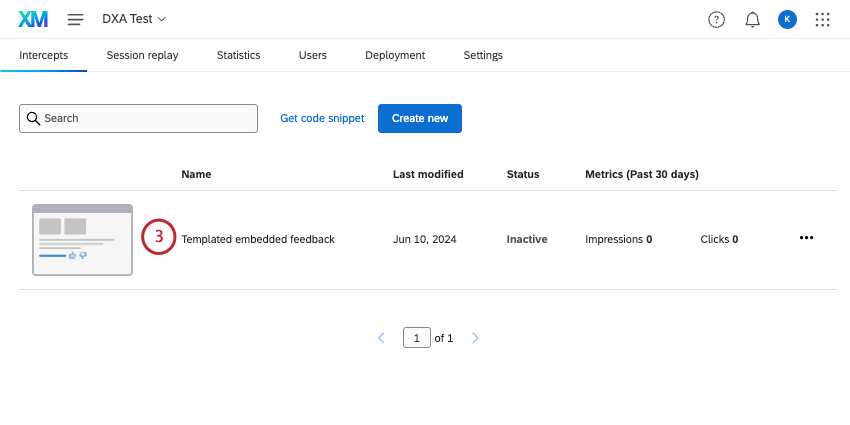
- Na guia Interceptações, selecione Criar novo.

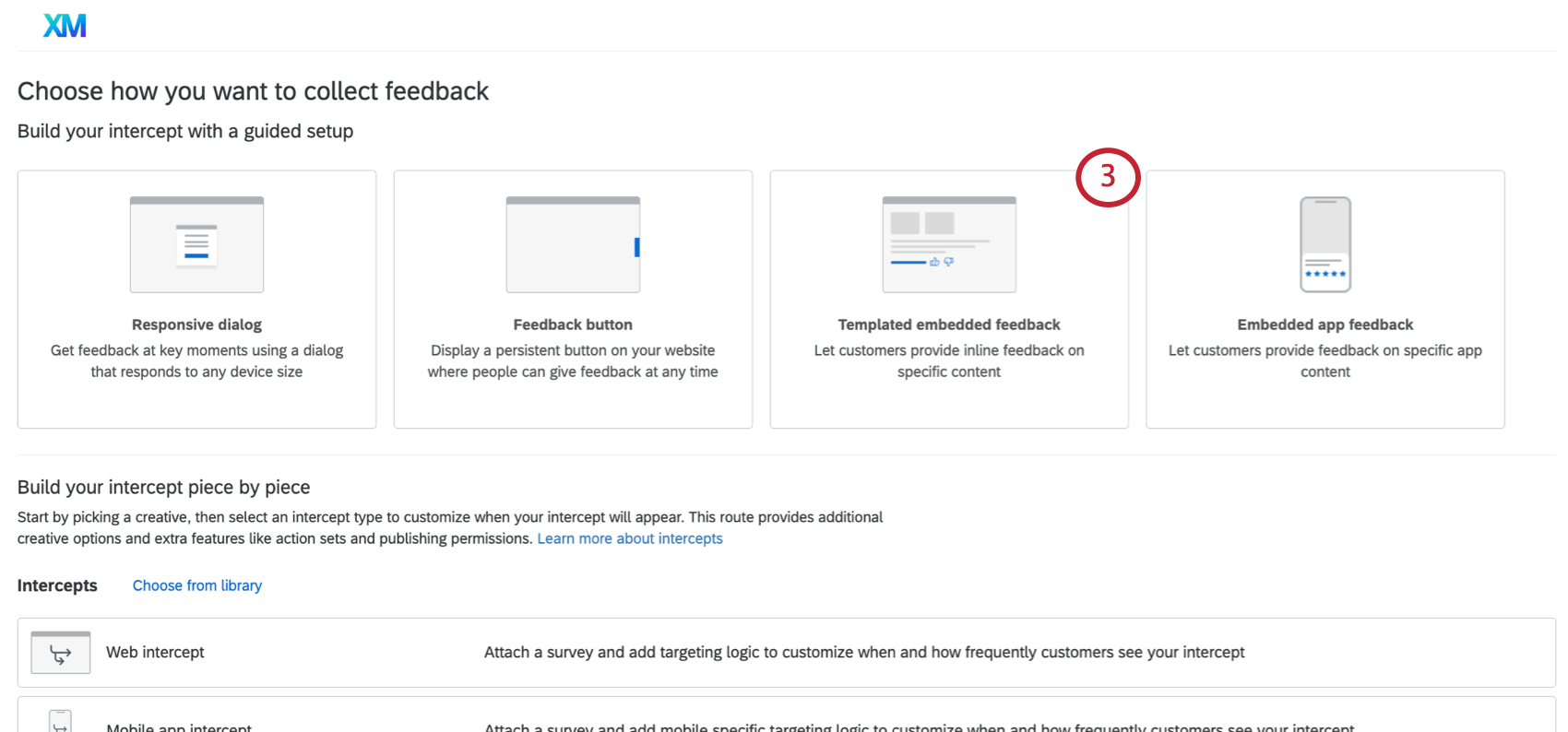
- Selecione Feedback incorporado modelado.

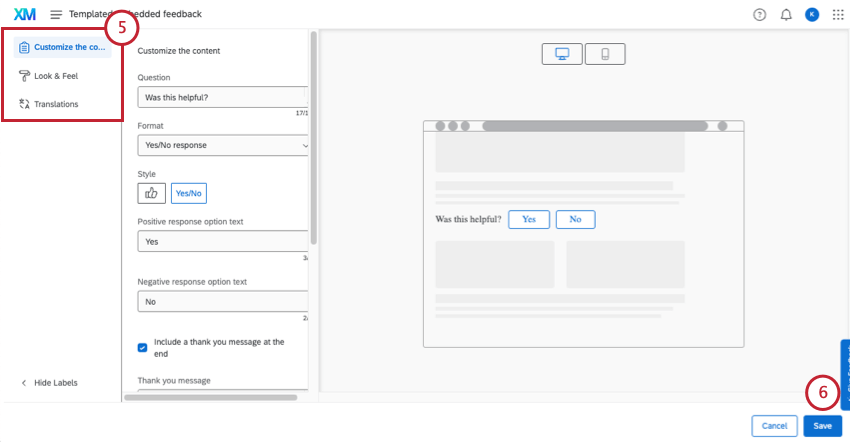
Personalizar o conteúdo
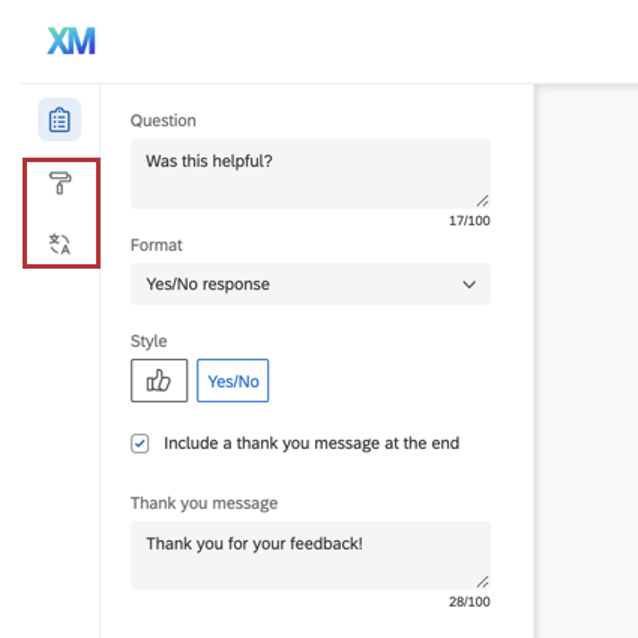
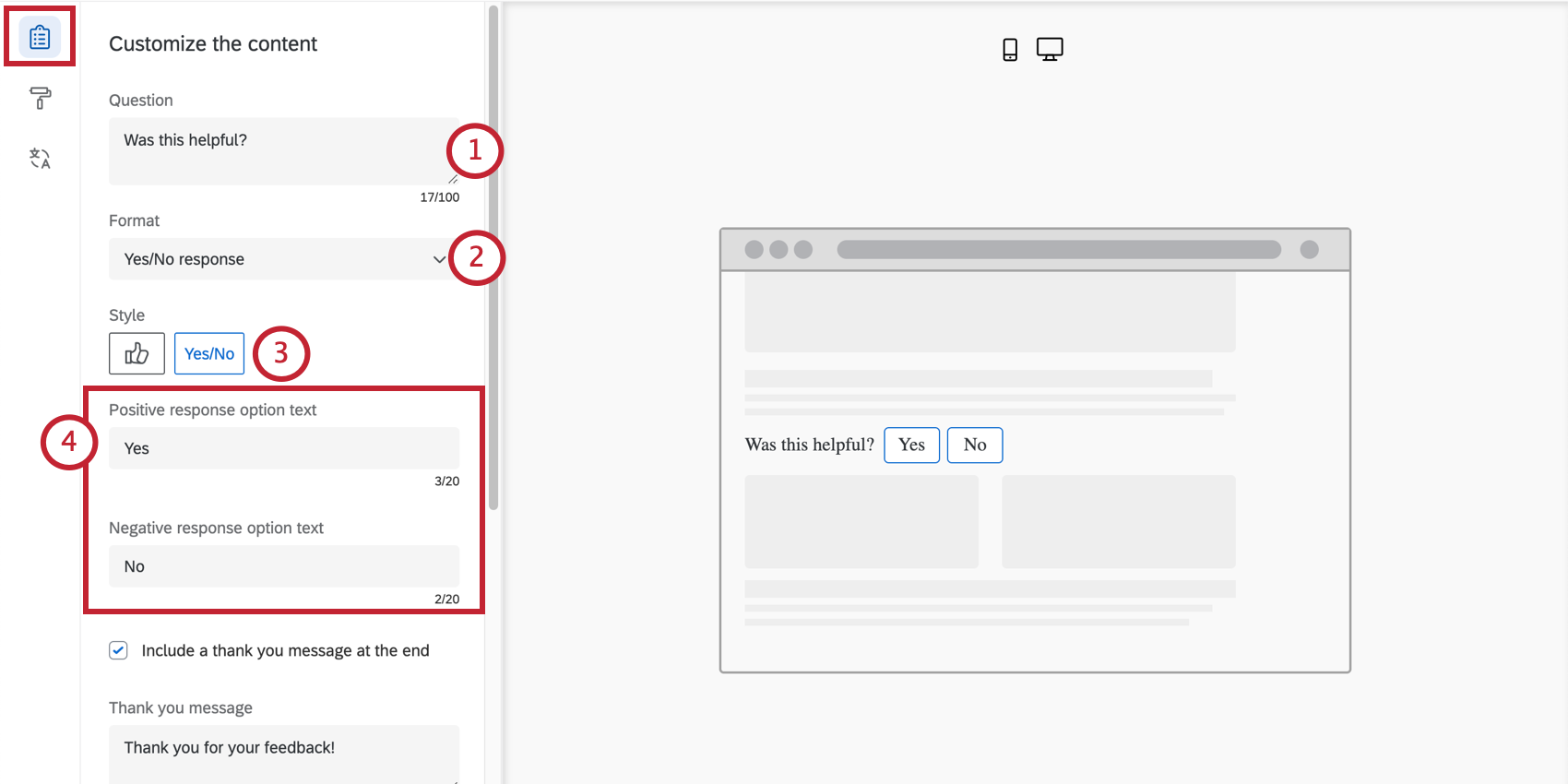
Ao criar um modelo de criativo de feedback incorporado, a primeira seção permite personalizar o conteúdo do criativo, incluindo perguntas, aparência do botão e assim por diante. No lado direito da tela, a visualização será atualizada para corresponder às configurações que você adicionou, e você pode até clicar nos botões para testar a aparência da agradecimento mensagem de agradecimento ou da pergunta de acompanhamento.
- Pergunta: A pergunta que será exibida aos visitantes do site. Por exemplo, “Isso foi útil?” ou “Avalie o quanto você achou este conteúdo útil”

- Formato: Uma resposta Sim/Não ou uma classificação de 5 pontos.
- Estilo: Escolha a aparência de seus botões para o feedback.
- Sim/Não: as palavras “Sim” e “Não” ou ícones de polegar para cima/polegar para baixo.
- classificação de 5 pontos: Emojis ou estrelas.
- Texto da opção de resposta positiva / Texto da opção de resposta negativa: Se você escolher “Sim/Não”, poderá modificar a palavra positiva e negativa usada em sua interceptor. Por padrão, isso é “sim” e “não”
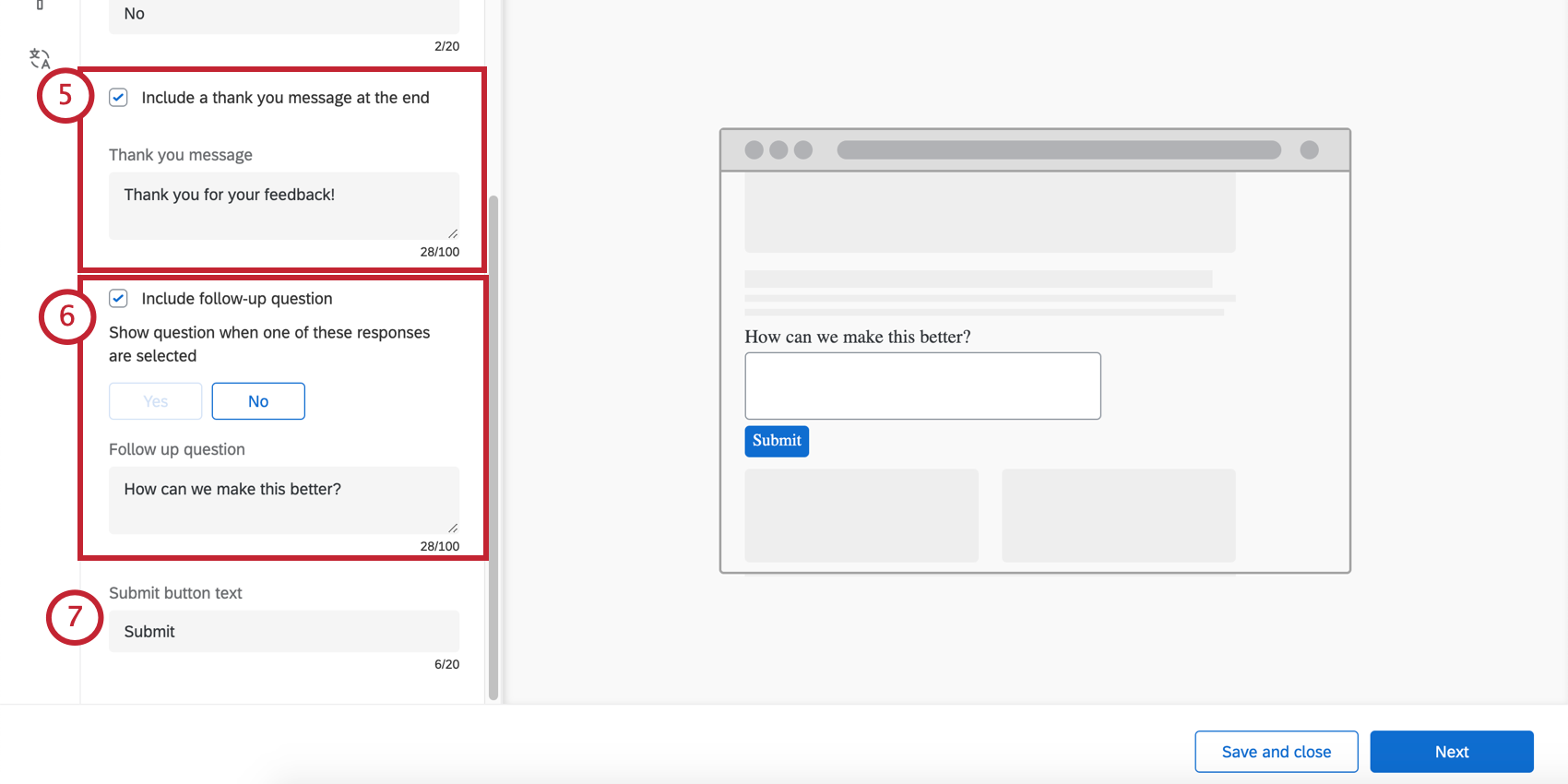
- Inclua uma agradecimento mensagem no final: Quando os visitantes clicarem em uma classificação, eles verão a agradecimento mensagem. Digite isso no campo.
 Qdica: Se você incluir uma pergunta de acompanhamento, ela aparecerá depois que a pergunta de acompanhamento for respondida.Qdica: você não pode inverter a ordem em que os emojis aparecem, por exemplo, mudar de cada vez mais positivo para cada vez mais negativo.
Qdica: Se você incluir uma pergunta de acompanhamento, ela aparecerá depois que a pergunta de acompanhamento for respondida.Qdica: você não pode inverter a ordem em que os emojis aparecem, por exemplo, mudar de cada vez mais positivo para cada vez mais negativo. - Inclua uma pergunta de acompanhamento: Com base em como os entrevistados responderam à pergunta, você pode fazer uma pergunta adicional.
- Primeiro, escolha as respostas que acionador essa segunda pergunta. Você pode selecionar todas as respostas ou algumas delas, embora recomendemos que você dê preferência ao feedback negativo.
- Avançar, escreva sua pergunta de acompanhamento.
- Texto do botão Enviar: Se você estiver incluindo uma pergunta de acompanhamento, determine o texto do botão de envio.
Qdica: não clique em “Avançar” (Avançar) até que esteja satisfeito com o Visual ) ou Translations (Traduções).
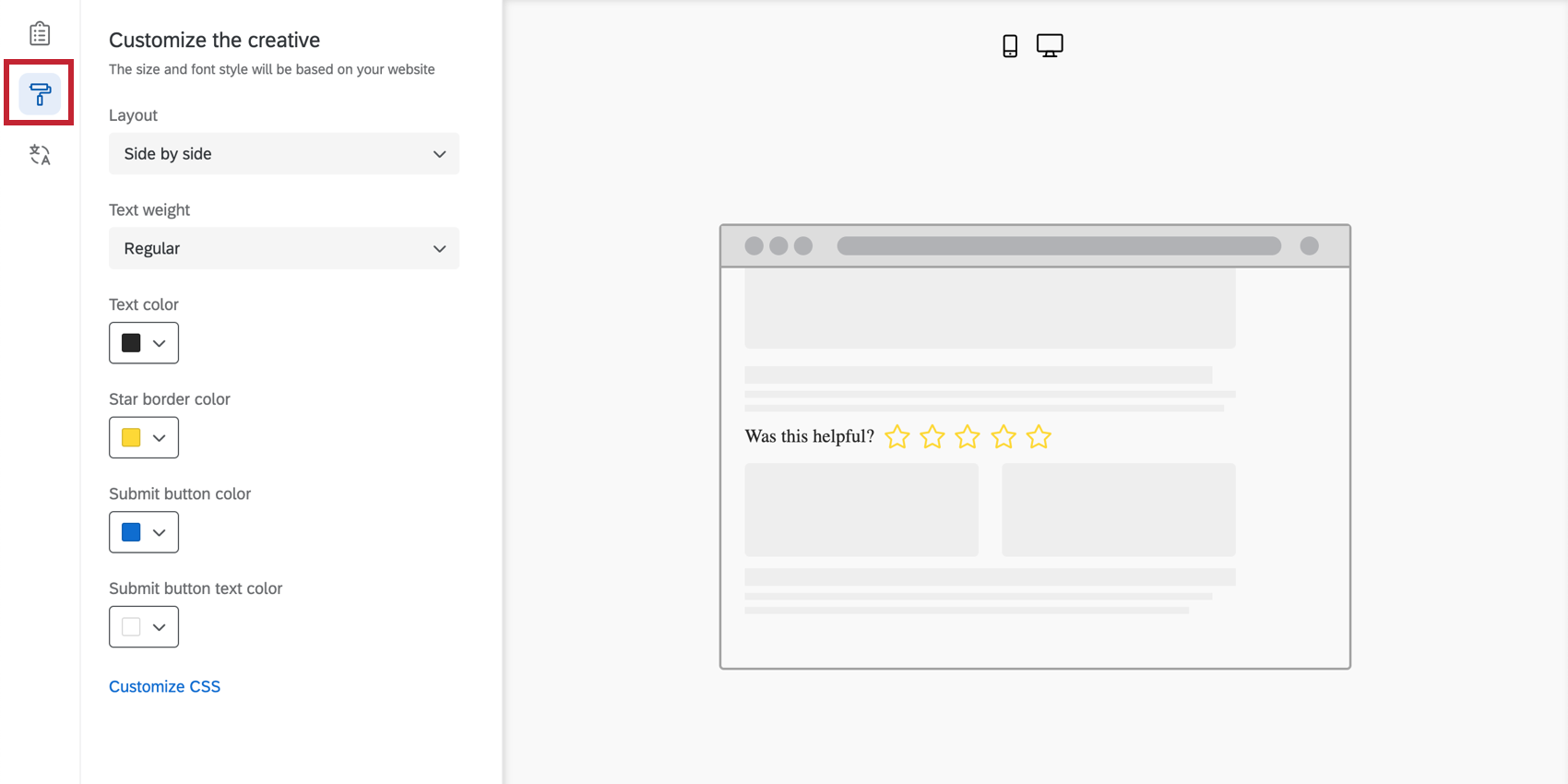
Aparência e sensação
A seção Look & Feel permite ajustar o layout, a espessura do texto e as cores do criativo.
- Layout: A orientação da pergunta em relação às opções de resposta.
- Lado a lado
- Sobreposto
- Peso do texto: O peso do texto da pergunta. Pode ser regular, negrito ou itálico.
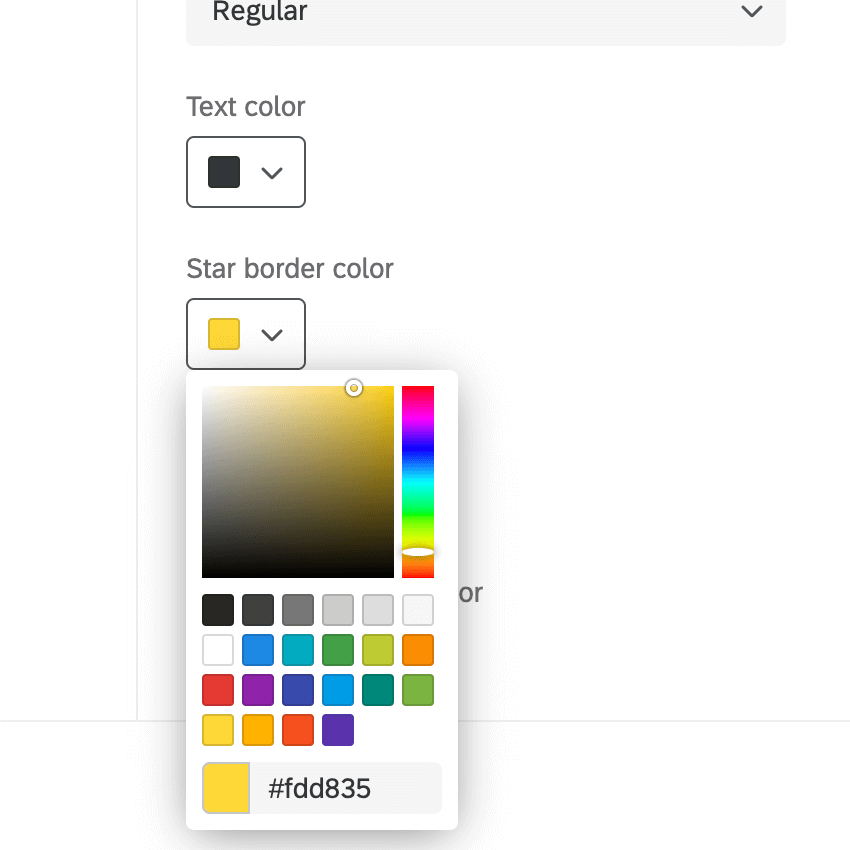
- Cor do texto: A cor do texto da pergunta.
- Personalização de botões: As cores que você pode alterar dependerão do formato e do estilo que você escolheu anteriormente.
- Sim/Não: Altere a cor do texto do botão, da borda do botão e do preenchimento do botão.
- Polegares para cima/polegares para baixo: Altere a cor do contorno (borda) e do preenchimento do botão.
- Emojis: Sem personalização – as cores são predefinidas.
- Estrelas: Altere a cor do contorno (borda) da estrela. Essa também é a cor com a qual a estrela será preenchida quando o entrevistado passar o mouse sobre ela ou selecioná-la.
- Cor do botão Enviar: o botão Enviar só aparece se você tiver incluído uma pergunta de acompanhamento; o botão Enviar é a forma pela qual o visitante indica que está pronto para enviar feedback. Essa configuração permite que você altere a cor de preenchimento.

- Cor do texto do botão Enviar: Altere a cor do texto no botão Enviar.
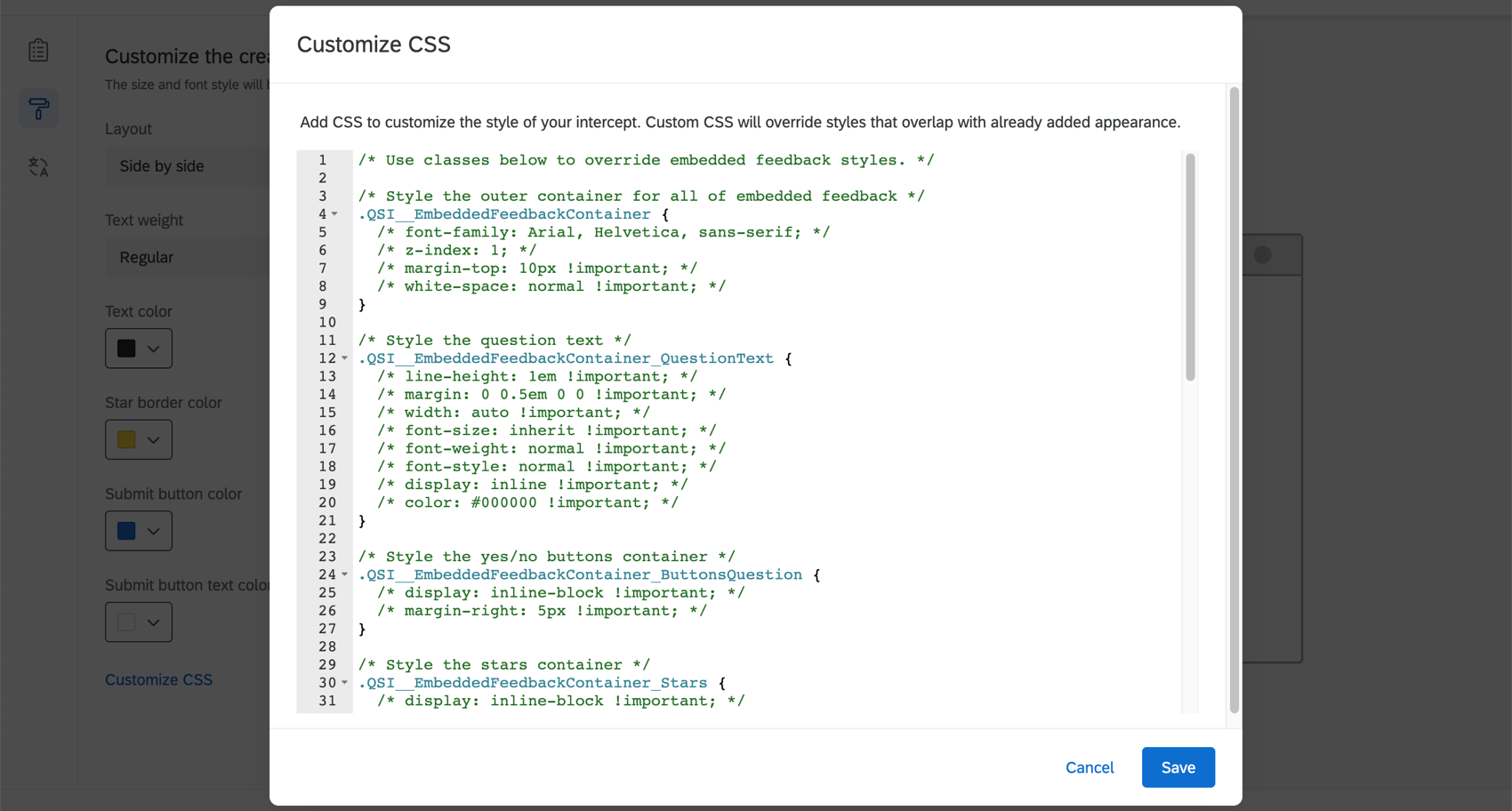
- Personalizar CSS: Personalize o CSS do modelo de feedback incorporado conforme desejado. As edições feitas aqui não serão refletidas na visualização; lembre-se de testar sua interceptor antes da implementação.
 Atenção: O código a seguir é fornecido no estado em que se encontra e requer conhecimento de programação para ser implementado. O suporte da Qualtrics não oferece assistência nem consultoria em codificação customizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.
Atenção: O código a seguir é fornecido no estado em que se encontra e requer conhecimento de programação para ser implementado. O suporte da Qualtrics não oferece assistência nem consultoria em codificação customizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados.
- Use um modelo: Use um tema pesquisa como modelo para as configurações de estilo do criativo. Isso importará as configurações de cor primária e secundária do tema pesquisa.
 Qdica: As configurações no criativo são desconectadas do tema usado como modelo. As configurações do criativo não são atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema do modelo.
Qdica: As configurações no criativo são desconectadas do tema usado como modelo. As configurações do criativo não são atualizadas se o tema do modelo for alterado, e a alteração das configurações do criativo não alterará o tema do modelo.
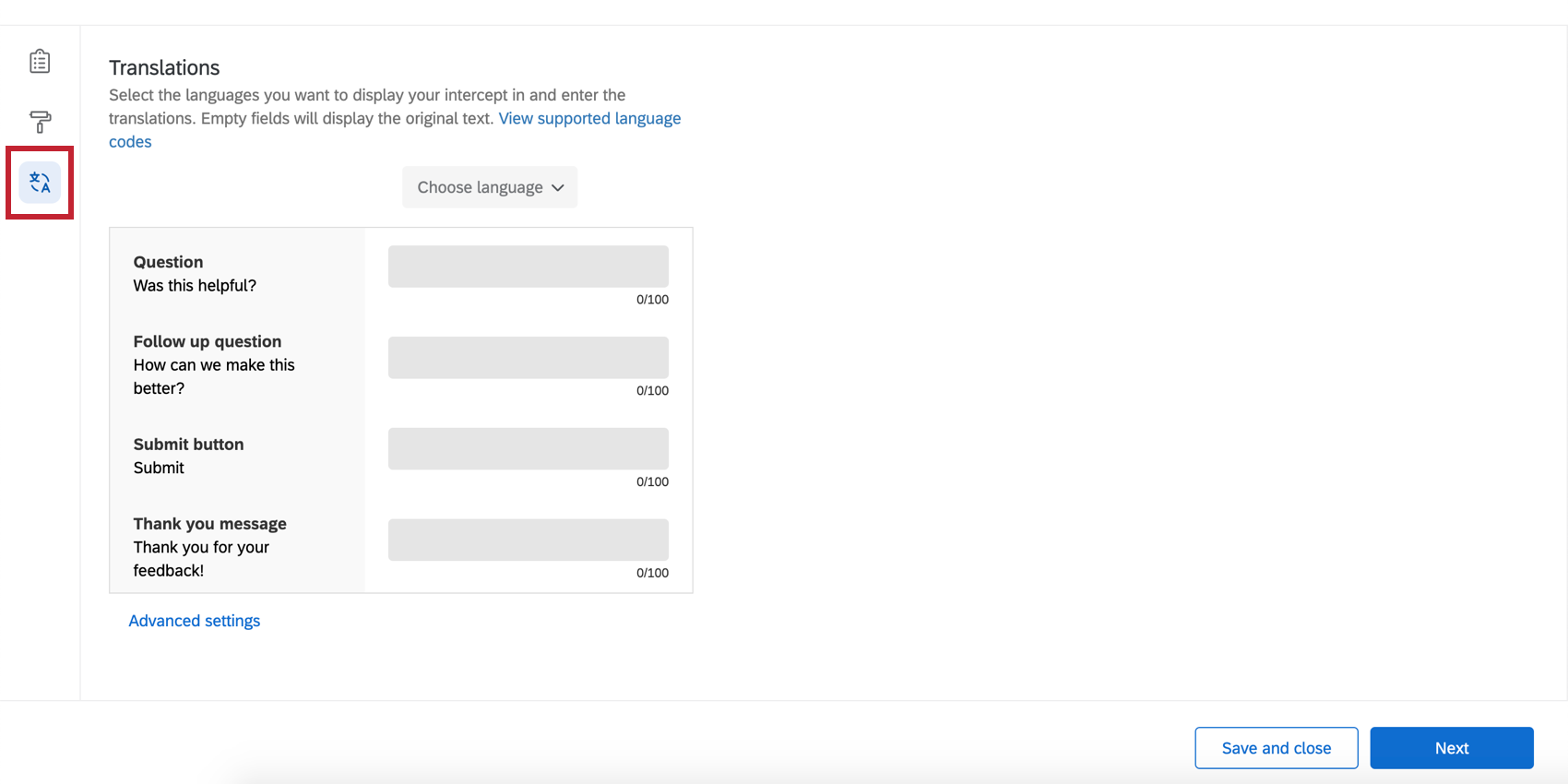
Traduções
Você pode adicionar traduções para todo o texto em seu modelo de feedback incorporado. Consulte a página Traduzindo botões de feedback e caixas de diálogo responsivas para obter instruções passo a passo.
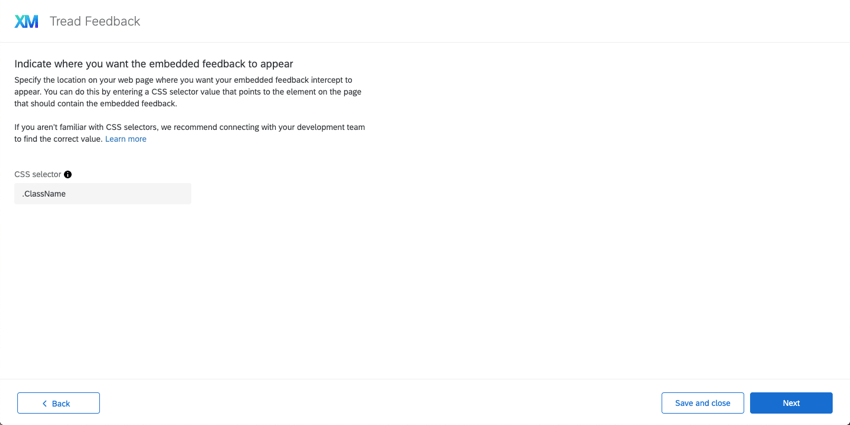
Determinação de onde o feedback incorporado com modelo aparece em uma página
Especifique o local em sua página da Web onde deseja que o modelo de interceptor de feedback incorporado apareça. Você pode fazer isso inserindo um valor de seletor CSS que aponte para o elemento na página que deve conter o modelo de feedback incorporado.
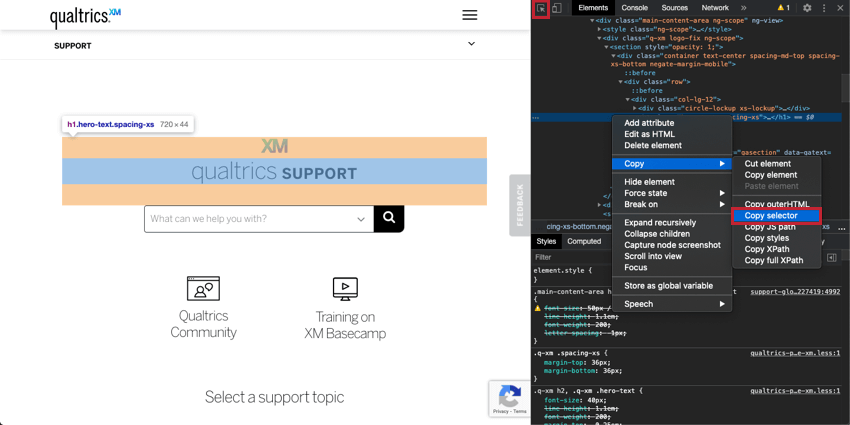
Exemplo: Digamos que queremos adicioná-lo à seção “suporte da Qualtrics” na página suporte da Qualtrics. Podemos abrir nossas ferramentas desenvolvedor do Google Chrome para localizar o seletor CSS do elemento em que queremos inserir o modelo de feedback incorporado. Quando você tiver o elemento correto destacado, clique com o botão direito do mouse para copiar o seletor. O seletor deve ser uma cadeia longa de CSS; nesse caso, o seletor copiado é “#content > div.quni-homepage.main-content > div > div > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm.logo-fix.ng-scope > section > div > div:nth-child(1) > div > h1”. Depois de copiar esse seletor de CSS, cole-o no campo Seletor de CSS em seu projeto do Website/App Insights. Observe que o criativo só pode ser anexado ao final de um DivID ou CSSSelector.
Decidir quando o feedback incorporado modelado é exibido
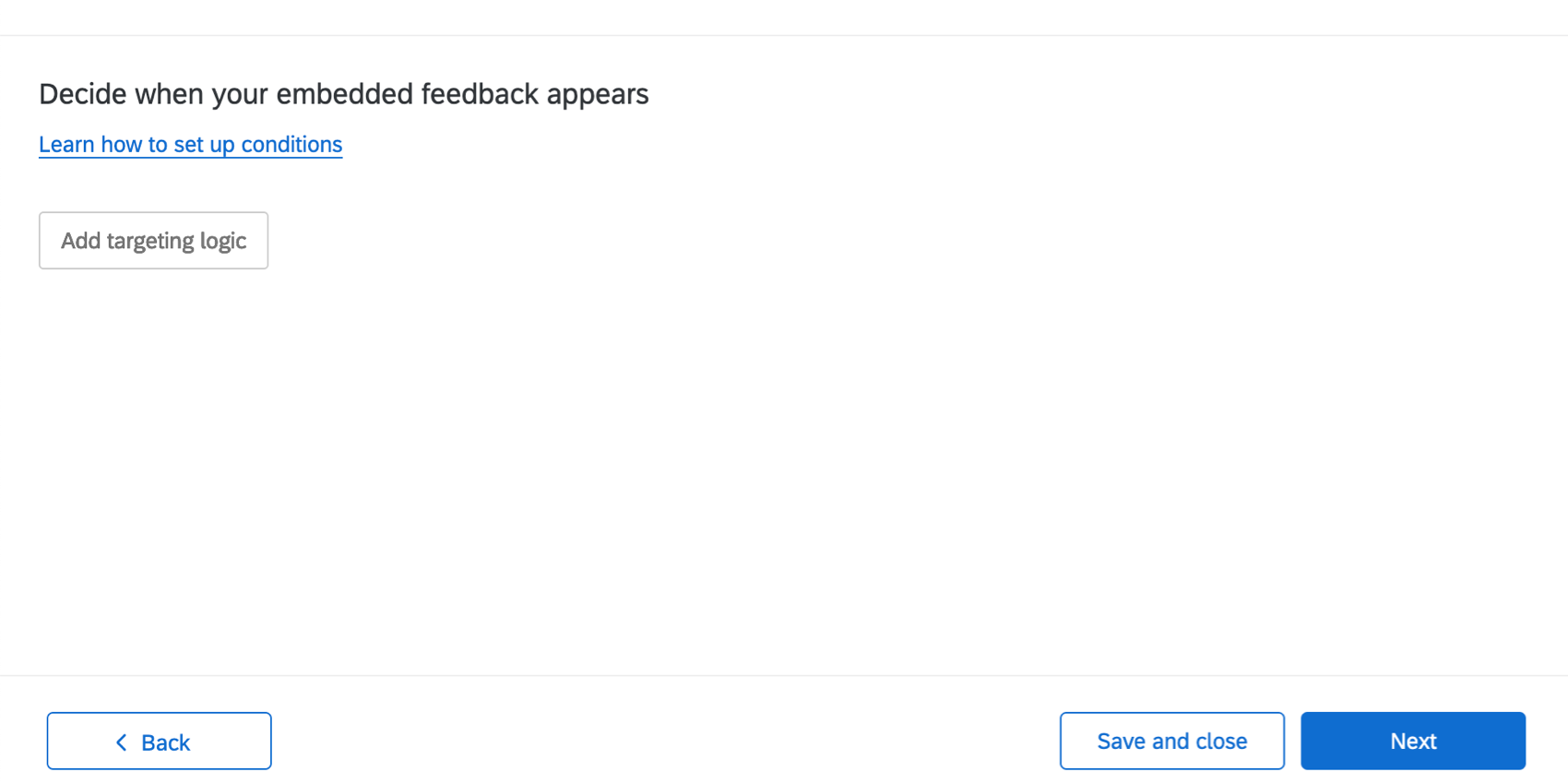
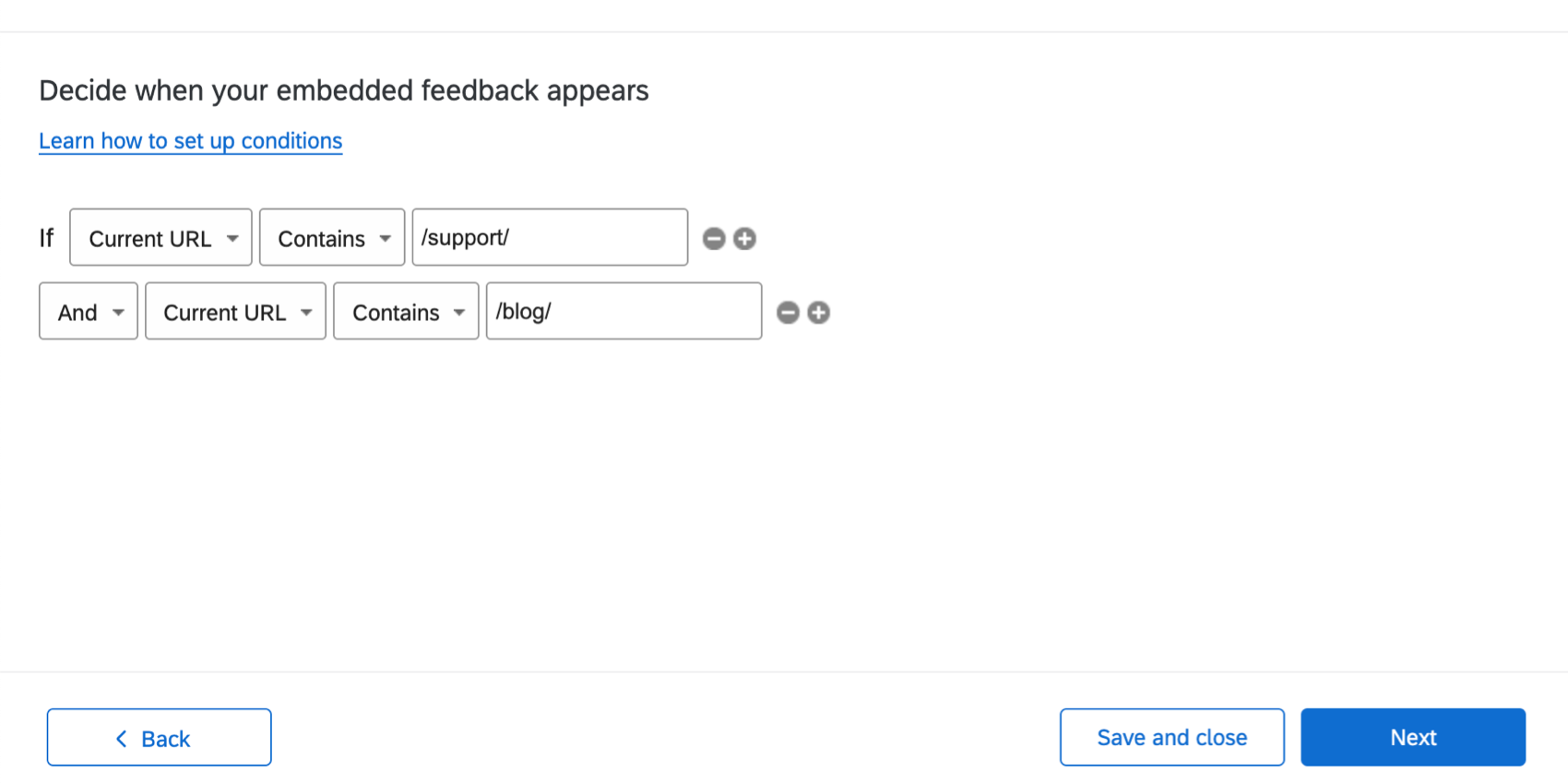
- Clique em Adicionar lógica de direcionamento para determinar quando o botão ou a caixa de diálogo deve ser exibido aos questionados.
 Qdica: você pode limitar a aparência com base em várias informações diferentes, desde os cookies colocados no navegador até o fato de já ter sido exibido para os visitantes do site recentemente, o URL da página e muito mais. Consulte as páginas de suporte listadas em Action Set Logic para obter mais informações.Qdica: você pode pressionar Shift no teclado ao clicar no sinal de mais ( + ) para criar conjuntos lógicos separados. Para obter mais detalhes sobre condições de construção, consulte Lógica avançada de conjuntos de ações.
Qdica: você pode limitar a aparência com base em várias informações diferentes, desde os cookies colocados no navegador até o fato de já ter sido exibido para os visitantes do site recentemente, o URL da página e muito mais. Consulte as páginas de suporte listadas em Action Set Logic para obter mais informações.Qdica: você pode pressionar Shift no teclado ao clicar no sinal de mais ( + ) para criar conjuntos lógicos separados. Para obter mais detalhes sobre condições de construção, consulte Lógica avançada de conjuntos de ações. - Quando terminar de adicionar as condições, clique em Avançar.

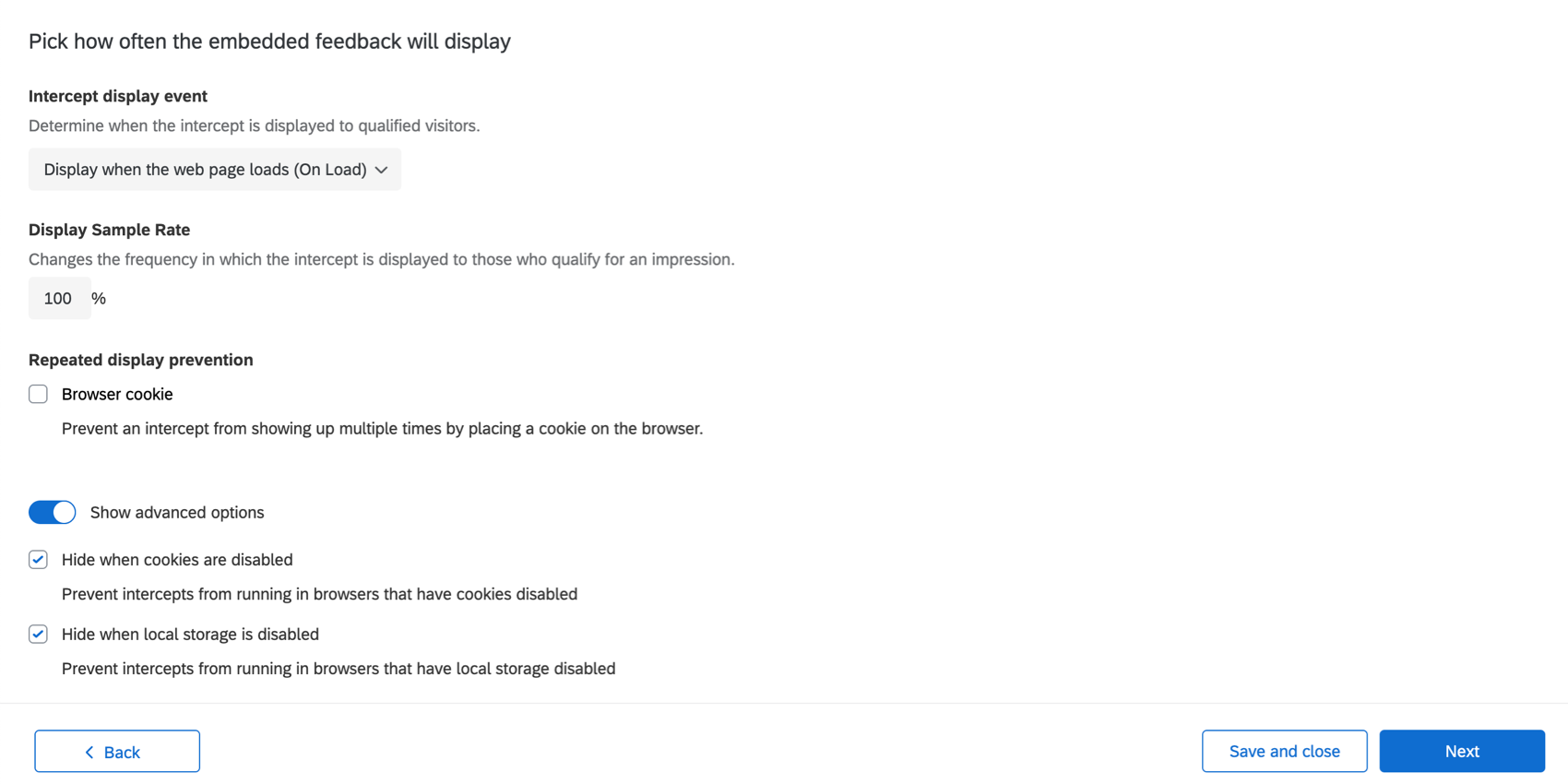
- Selecione seu interceptor evento de exibição. Essa configuração determina quando a interceptor é exibida. Para obter uma descrição de cada uma das opções, consulte a página de suporte vinculada.

- Definir um Exibir amostra taxa.
- Determinar se deve adicionar Prevenção contra exibição repetida. Se o fizer, você poderá definir o cookie que servirá de base para isso. Para obter mais informações, consulte a página de suporte vinculada.
- Clique em Show advanced options (Mostrar opções avançadas ) para ver as opções“Hide when cookies are disabled” (Ocultar quandoos cookies estão desativados) e“Hide when local storage is disabled” (Ocultar quando o armazenamento local está desativado), que estão selecionadas por padrão. Consulte as páginas vinculadas para obter mais detalhes sobre como eles funcionam.
Qdica: como o feedback é incorporado diretamente na página e não impede a capacidade dos visitantes de navegar ou usar um site, não há motivo para limitar a frequência com que essa interceptor é vista e, na verdade, limitá-la pode ser mais confuso do que não. Aconselhamos nunca ocultar o modelo de feedback incorporado, obter amostras de 100% dos visitantes, não impedir a exibição repetida e exibir no carregamento da página.
- Quando terminar, clique em Avançar.
Adição de pontos de dados adicionais
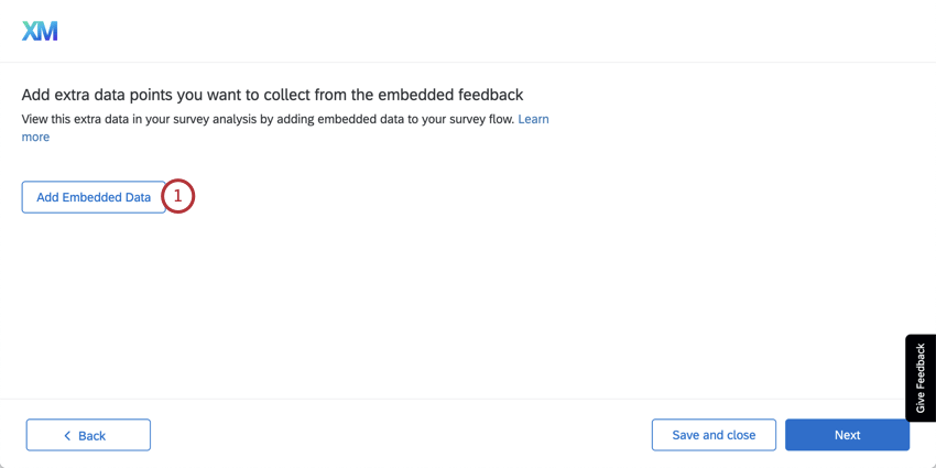
Nesta etapa, você adicionará pontos de dados extras que serão coletados com os dados de feedback. Isso pode melhorar muito os detalhes que você pode incluir ao relatar o feedback sobre o conteúdo.
- Clique em Adicionar dados incorporados.

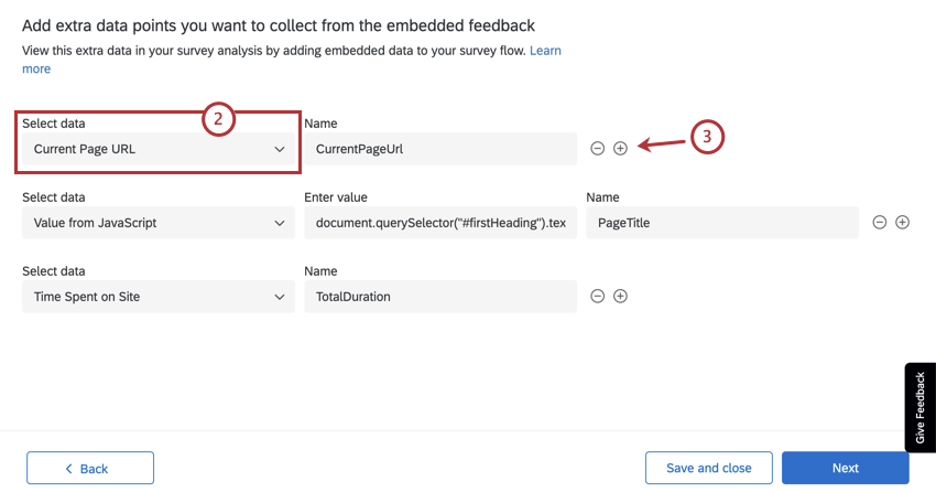
- Escolha um tipo de valor. Consulte a página vinculada para obter uma explicação de cada um.

- Clique no sinal de mais ( + ) para adicionar mais campos.
Aconselhamos coletar o URL da página atual (para que você possa filtro ou organizar os dados pela página que está recebendo o feedback), o título da página (por motivos semelhantes) e a duração da permanência do visitante na página.
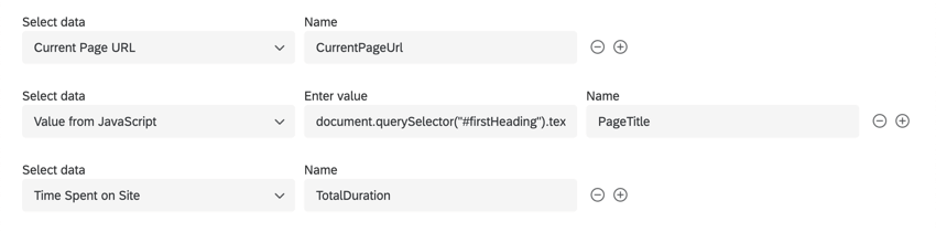
Capturando o URL da página, a duração total e o título da página
- CurrentPageUrl definido como um valor de URL da página atual
- PageTitle definido como um valor de JavaScript
- TotalDuration definido como Tempo gasto no local
Para PageTitle, precisamos definir o valor do JavaScript para que possamos capturar o título de sua página da Web. Mas como?
Se estiver usando o Google Chrome, basta selecionar o título na página, clicar com o botão direito do mouse e selecionar a opção Inspecionar. A janela ferramentas desenvolvedor do Chrome será aberta e deverá ter a aparência a seguir. Clique com o botão direito do mouse no elemento HTML correspondente e copie o seletor, conforme mostrado abaixo.
Isso deve retornar algo parecido com isto:
#firstHeadingCom o JavaScript a seguir, você pode obter o valor do título da página a partir do elemento HTML:
document.querySelector("#firstHeading").textContentVocê pode editar o texto em negrito, dependendo do que seu seletor retornou.
Qdica: você pode testar isso no console Ferramentas do desenvolvedor do Chrome para ver como é o valor.
Agora que temos o JavaScript, coloque-o no valor do Campo de dados incorporados “PageTitle”, conforme mostrado anteriormente. Clique em Avançar ) em seus Embedded Data (Dados incorporados) quando terminar.
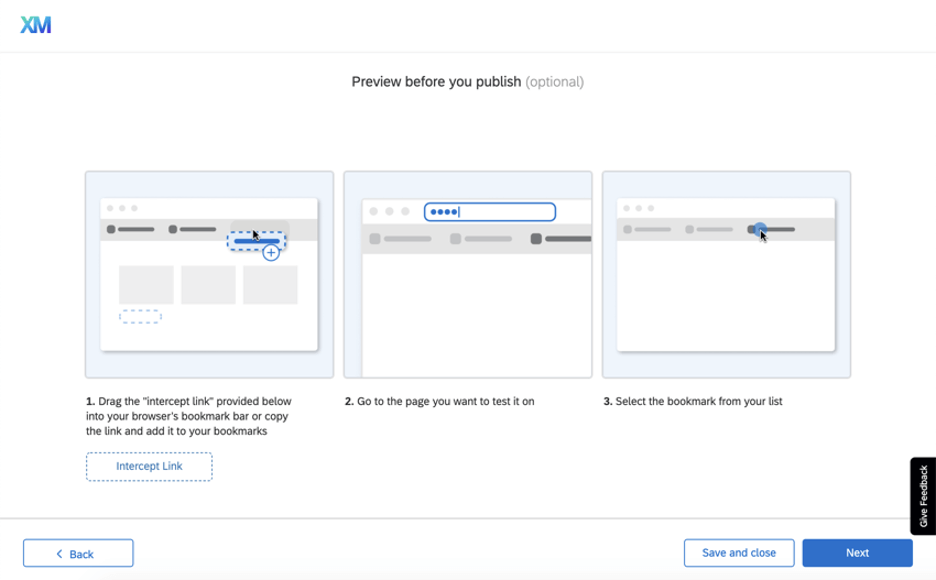
Testando a Interceptor
Siga as etapas na página para salvar o bookmarklet e testar sua interceptor. Se necessário, você pode abrir seu site em outra guia do navegador para testar a aparência da interceptor em seu site.
Quando terminar o teste, clique em Avançar.
Implementação do modelo de feedback incorporado em seu site
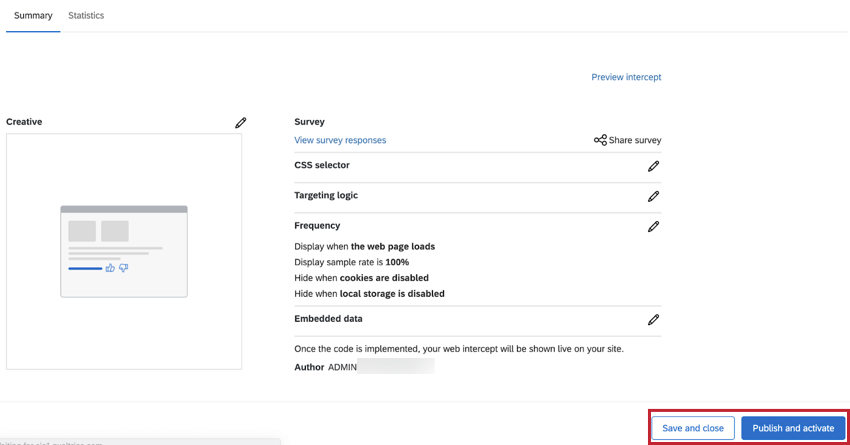
Revise suas alterações. Se você quiser editar alguma coisa antes de entrar no ar, clique no ícone de lápis para voltar a essa etapa.
Se você estiver pronto para que todas as alterações sejam ativadas no site que hospeda o snippet de código, clique em Publicar e ativar. Caso contrário, clique em Salvar e fechar.
Se você nunca implantou código em um site antes, consulte nossos recursos de implantação e a documentação técnica.
Qdica: lembre-se de que, ao implantar código, você está implantando um projeto inteiro, não apenas uma interceptor individual.
Como fazer alterações em um modelo de Interceptor de feedback incorporado
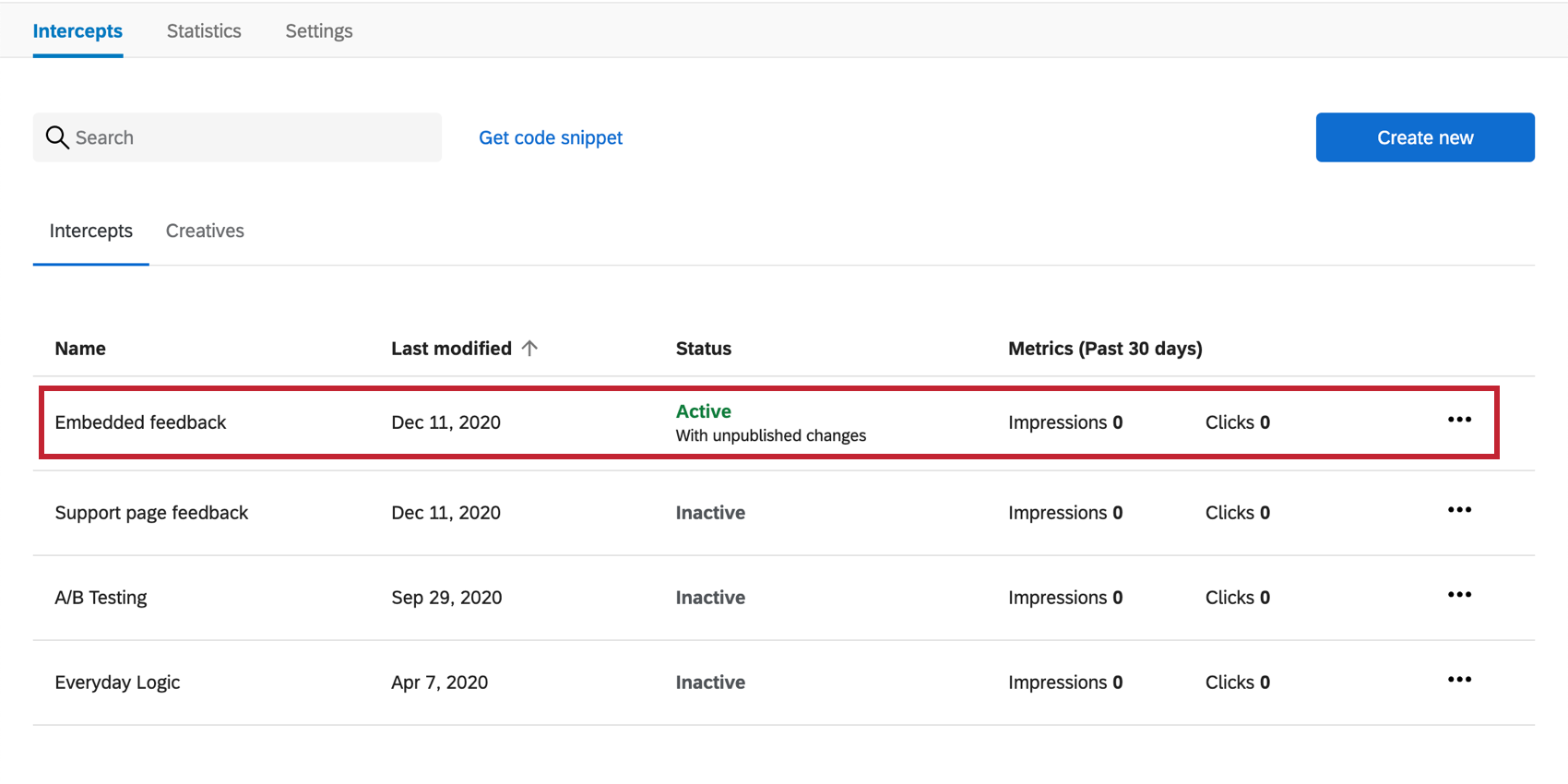
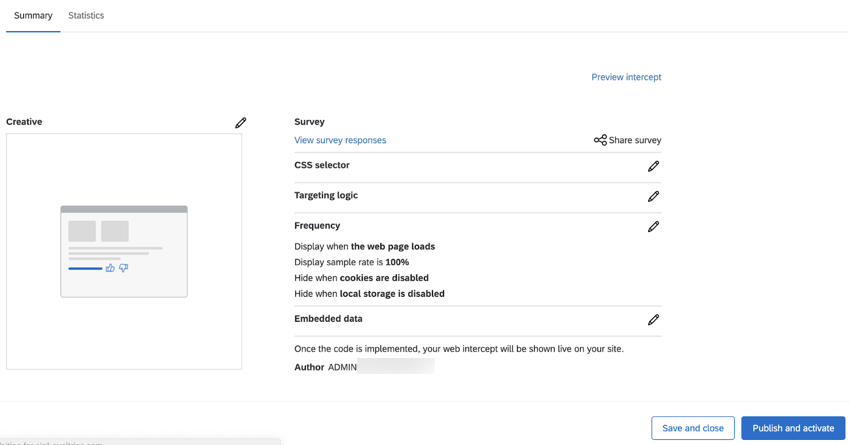
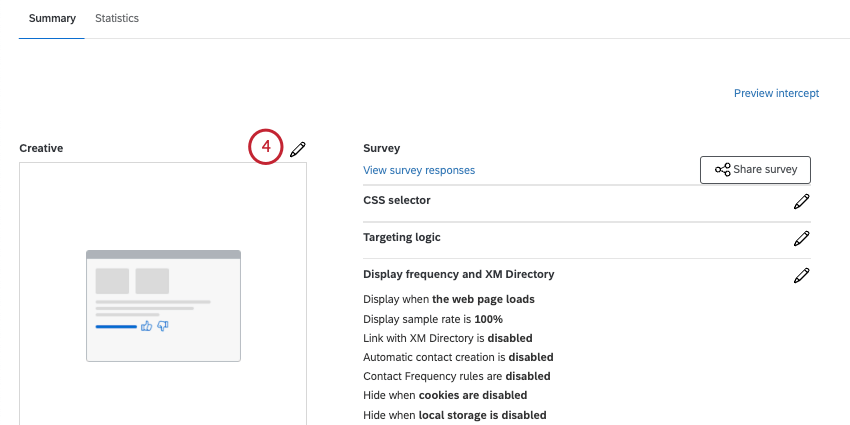
No projeto do Website/App Insights, você pode encontrar o feedback incorporado com modelo na guia Intercepts.
A partir daí, você pode clicar no ícone de lápis avançar de qualquer uma das seções para fazer edições.
a opção “Preview interceptor” (Visualizar interceptação) no canto superior direito o levará de volta às opções para testar a interceptor. A guia Statistics (Estatísticas) mostrará as estatísticas interceptor.
Para desativar a interceptor, use o botão de ativação no canto superior direito; isso manterá as alterações salvas, mas garantirá que elas não estejam ativas no site.
Edição do Pesquisa
Quando você cria um modelo de feedback incorporado, um pesquisa é gerado automaticamente para você. Para editar este pesquisa:
- Vá para a página Projetos.

- Abra o projeto do Website/App Insights onde você criou a interceptor.
- Na guia Interceptações, abra o modelo de feedback incorporado.

- Clique no ícone de lápis avançar de Criativo.

- Escolha uma das seguintes opções:

- Personalize o conteúdo: Edite o conteúdo do criativo, incluindo perguntas, aparência do botão e assim por diante.
- Aparência e sensação: Ajuste o layout, a espessura do texto e as cores do criativo.
- Traduções: Traduza sua interceptor.
- Salve suas alterações.
- Lembre-se de salvar e/ou publicar sua interceptor.

Exibição e análise de dados de resposta
Depois que seu modelo de feedback incorporado for publicado, você poderá gerar relatórios ou exportar dados como qualquer outro projeto pesquisa no Qualtrics.
Navegando para Respostas de comentários incorporados com modelo
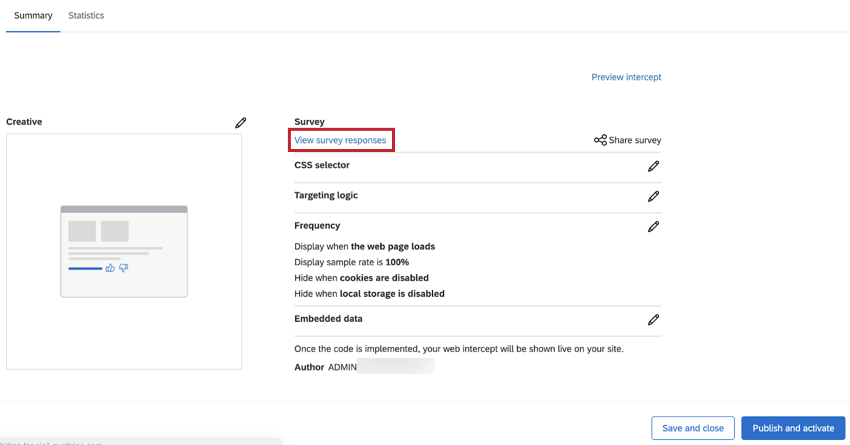
Ao editar o modelo de interceptor de feedback incorporado, clique em Exibir respostas pesquisa. Você será levado diretamente aos seus relatórios.
Você perceberá que tem acesso às seguintes guias e recursos:
- Guia Fluxos de trabalho: Acionador diferentes tarefas dentro do Qualtrics com base nos resultados pesquisa recebidas. Por exemplo, crie tíquetes para sua equipe de redação quando os visitantes expressarem descontentamento com o conteúdo ou envie um e-mail para um gerente sempre que receber um feedback altamente positivo.
- Data & guia Analysis (Análise): Filtro respostas coletadas, respostas, faça análises de texto, edite ou remova respostas e muito mais.
- Guia Resultados : Crie painéis dinâmicos que informem seus dados.
- Guia Relatórios: Visualize seus resultados com relatórios que podem ser impressos.
Relatórios sobre dados
Você pode visualizar e analisar esses dados da mesma forma que faria com qualquer outra pesquisa. Aqui estão algumas ideias para você começar.
Colaboração em comentários incorporados com modelo
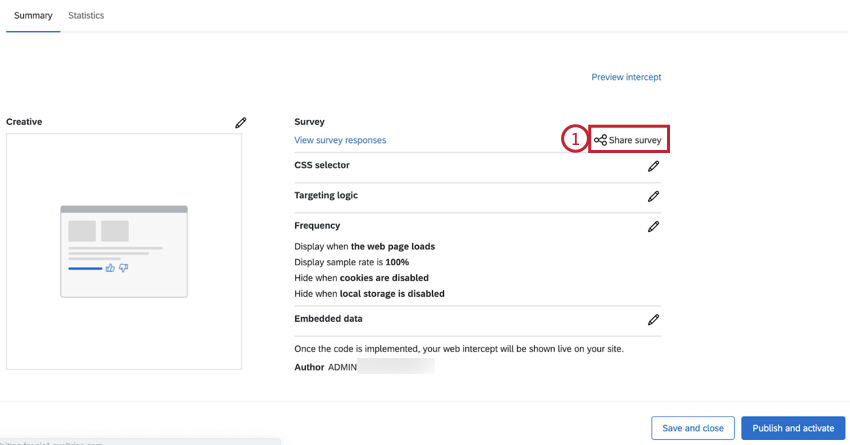
Como proprietário da interceptor, é possível compartilhar o modelo de feedback incorporado com outros usuários da sua licença que precisam visualizar os dados pesquisa. Para compartilhar seu interceptor:
- Na página de resumo, clique em Compartilhar pesquisa.

- Procure um usuário pelo seu nome para adicioná-lo como colaborador. Você pode adicionar vários colaboradores.

- Você pode controlar o nível de acesso de um colaborador clicando em Details (Detalhes).
- Escolha as permissões para seu colaborador. Suas opções incluem:

- Editar Respostas Pesquisa: A desativação dessa permissão impede que o colaborador exclua dados ou use o característica de edição de respostas. Além disso, embora ainda seja possível gerar um retomar pesquisa como um novo link de resposta, não é possível gerar um link de retomada regular. Esta permissão, quando desabilitada, permite que os colaboradores adicionem dados, mas não permite que modifiquem os dados existentes de nenhuma maneira.
- Exibir Resultados Pesquisa: Desativar essa permissão remove a guia Dados & amp; Análise e a guia Relatórios.
Atenção: Para habilitar qualquer uma das permissões resultados descritas nesta seção, você DEVE também habilitar View Pesquisa Resultados! - Filtro Resultados Pesquisa: Quando ativada, essa permissão permite que o usuário filtro as respostas coletadas nas guias Dados & amp; Análise e Relatórios.
- View Restricted Data (Exibir dados restritos): A desativação dessa permissão censura os campos contato padrão, o endereço IP, a latitude e a longitude da localização na guia Data & Analysis e em todas as exportações.
- Download Pesquisa Resultados (Baixar resultados da pesquisa ): Permite que o usuário exporte dados da guia Data & amp; Analysis (Dados e análise). Quando desativada, os colaboradores não podem mais exportar da guia Data & Analysis, mas ainda podem exportar relatórios.
- Use Crosstabs: Dá ao usuário a capacidade de analisar os resultados com o característica tabelas cruzadas.
- Exibir ID da resposta: quando ativada, essa permissão permite que o usuário visualize o ID da resposta, um ID exclusivo atribuído a cada resposta individual.
- Exibir análise de texto: quando ativado, o colaborador tem acesso de visualização à análise de texto realizada no Text iQ. O colaborador não poderá editar os detalhes de sua análise de texto sem a permissão Usar análise de texto encontrada nos detalhes da permissão Editar.
- Para remover um colaborador, clique no sinal de menos(-) avançar dele.
- Quando terminar de adicionar colaboradores, clique em Salvar.
Solução de problemas de feedback incorporado com modelo
Esta seção aborda como solucionar problemas de exibição com o modelo de feedback incorporado criativo. Você pode usar essas etapas para testar quando e onde o interceptor aparece em seu site.
- Verifique novamente suas condições de segmentação para ter certeza de que estão sendo atendidas. The FAQ “Ativei meu interceptor, mas ele não está aparecendo no meu site. Por que não?” na parte inferior desta página contém mais informações sobre a solução de problemas da lógica de direcionamento.
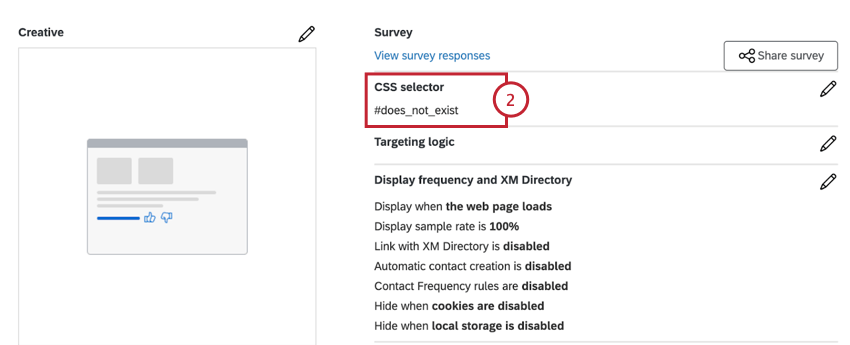
- Certifique-se de que você tenha um seletor CSS especificado para seu criativo.

- Navegue até a página da Web que contém o snippet zona Qualtrics e o seletor CSS.
- Abra ferramentas desenvolvimento de seu navegador da Web .
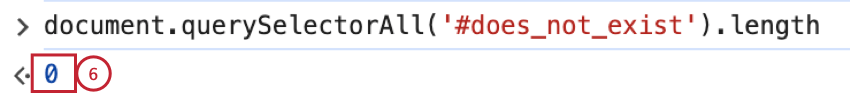
- No trecho de código abaixo, substitua #does_not_exist pelo seletor CSS da etapa 2 e, em seguida, execute esse trecho em seu navegador
:document.querySelectorAll('#does_not_exist').length - Se for retornado zero (0), então o seletor inserido em seu trecho de código não corresponde a nenhum elemento da página. Você precisará trabalhar com a equipe de desenvolvimento para garantir que o seletor esteja no seu site ou seguir as etapas desta seção para identificar o seletor correto.

- Se for retornado 1 ou mais, mas a interceptor não estiver sendo exibida, prossiga para a avançar etapa de solução de problemas.
Qdica: se você vir um número maior que 1 ao executar o snippet acima, lembre-se de que o interceptor será exibido sob o primeiro elemento que corresponder a esse seletor na página. Talvez seja necessário rolar a tela para cima para encontrá-la.Aviso: Muitos sites estruturam o conteúdo de seus sites de forma diferente para desktops e dispositivos móveis. Você pode usar as ferramentas desenvolvimento do seu navegador para simular um tamanho de tela menor e executar o código acima para validar que o elemento existe no celular e no desktop.
- No console do desenvolvedor do navegador, execute o seguinte trecho
:QSI.API.unload();QSI
.API.load().then(QSI.API.run); - Se a execução desses comandos fizer com que a interceptor apareça, isso significa que há um problema com o temporizador carregamento da interceptor. Você pode corrigir isso:
- Fazer com que sua equipe de engenharia chame
QSI.API.run()depois que o elemento for adicionado à página. - Atualização do evento exibição interceptor para“Display with custom JavaScript code (Manually)” (Exibir com código JavaScript personalizado (Manualmente)) para garantir o alinhamento temporizador adequado.
- Fazer com que sua equipe de engenharia chame