Criação de um projeto de insights sobre sites e aplicativos
Sobre os Projetos Website & App Insights
projetos Website & App Insights ajudam você a coletar feedback e analisar o comportamento de navegação em seus sites e aplicativos móveis, permitindo que você crie a melhor experiência digital possível.
Para iniciar seu programa de experiência digital, primeiro você precisa criar um projeto Website & Insights. A partir daí, decida se deseja coletar feedback usando gráficos, como sobreposições e botões de feedback, ou se deseja se aprofundar na análise da sessão. Se você optar por começar com a coleta de feedback, poderá escolher entre uma abordagem guiada ou uma abordagem mais complexa e personalizável.
Criação de um projeto de Website e App Insights
Projetos são como você organiza seus criativos, interceptações e análises de sessão. Quando você cria esses diferentes elementos no mesmo projeto, isso geralmente implica que eles serão implantados juntos no mesmo site, já que todos compartilham o mesmo trecho código de implementação de projeto.
Cada projeto pode conter mais de um criativo e mais de um interceptor. A análise de repetição de sessão é compartilhada entre todo o projeto, de modo que você pode ver o rastreamento comportamental de um site ou aplicativo em um só lugar.
- Selecione Catalog no menu global.
 Qdica: um projeto também pode ser criado em Projetos ou na Página inicial.
Qdica: um projeto também pode ser criado em Projetos ou na Página inicial. - Role, filtro ou pesquise conforme necessário para encontrar o tipo de projeto correto. Esse tipo de projeto pode ser feito no CoreXM, CustomerXM e EmployeeXM.
 Qdica: essa opção de resposta não afeta os recursos do Website e do App Insights aos quais você tem acesso.
Qdica: essa opção de resposta não afeta os recursos do Website e do App Insights aos quais você tem acesso. - Selecione Website & App Insights.
- Clique em Iniciar.
- Nomeie seu projeto.

- Clique em Criar projeto.
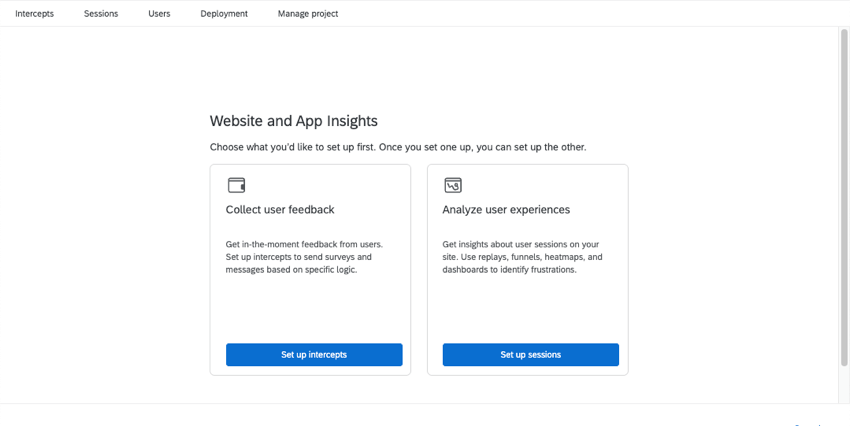
- Decida se deseja primeiro Coletar feedback do usuário ou Analisar experiências do usuário :

- Coletar feedback do usuário: Colete feedback dos visitantes do site e do aplicativo exibindo gráficos dinâmicos, como sobreposições, botões de feedback e conteúdo incorporado.
- Siga uma configuração digital guiada: Com uma configuração guiada, nós o orientaremos nas etapas para começar. Menos opções, porém mais refinadas, estão disponíveis por meio de uma configuração guiada, projetada tendo em mente a facilidade de uso, a flexibilidade para telas móveis, a facilidade de tradução e acessibilidade.
- Criar interceptações e criativos autônomos: Uma configuração mais manual lhe dá a liberdade de combinar diferentes critérios de exibição e gráficos. Por exemplo, você pode preferir essa abordagem se quiser usar um banner ou um pop under. As interceptações manuais também permitem que você crie conjuntos de ações mais complexos, como diferentes tipos de criativos que aparecem com base em diferentes critérios.
- Analisar experiências dos usuários: Saiba mais sobre os hábitos dos visitantes de seu site com o Análise da experiência digital. Use recursos como captura de repetição de sessão e detecção de frustração para ajudar a identificar onde seus visitantes estão tendo dificuldades e melhorar a experiência digital deles. Esse característica está disponível apenas para determinadas licenças e não está incluído em todos os pacotes Digital; entre em contato com o Conta Services se estiver interessado.
- Coletar feedback do usuário: Colete feedback dos visitantes do site e do aplicativo exibindo gráficos dinâmicos, como sobreposições, botões de feedback e conteúdo incorporado.
Qdica: qualquer um desses itens que você não escolher primeiro, poderá escolher depois. Lembre-se de que nem todos os recursos estão incluídos em todas as licenças.
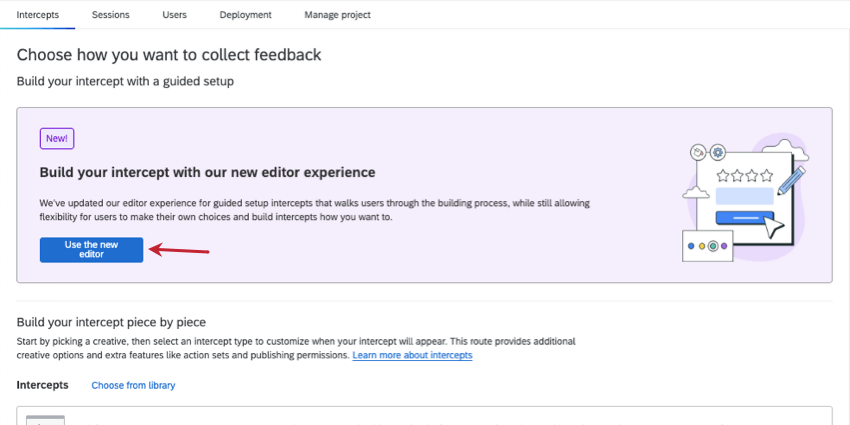
Seguindo uma configuração Digital guiada
É altamente recomendável selecionar uma de nossas interceptações guiadas, especialmente se você for novo no Website & App Insights, pois elas têm uma configuração mais rápida e fácil. Crie uma excelente experiência de site ou aplicativo completa com visualizações compatíveis com dispositivos móveis, segmentação de sites e traduções, tudo no mesmo editor.
Para começar a usar a configuração guiada, selecione Usar o novo editor.
Para obter detalhes passo a passo, consulte Criação de interceptações guiadas.
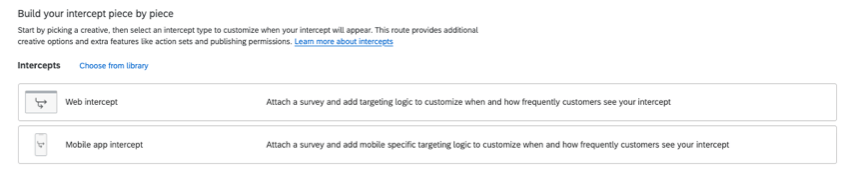
Criação de interceptações e criativos autônomos
Se você já tem experiência com o Website & App Insights, pode rolar para baixo para construir sua interceptor peça por peça. Lá, você poderá criar criativos e interceptações independentes que podem ser conectados entre si.
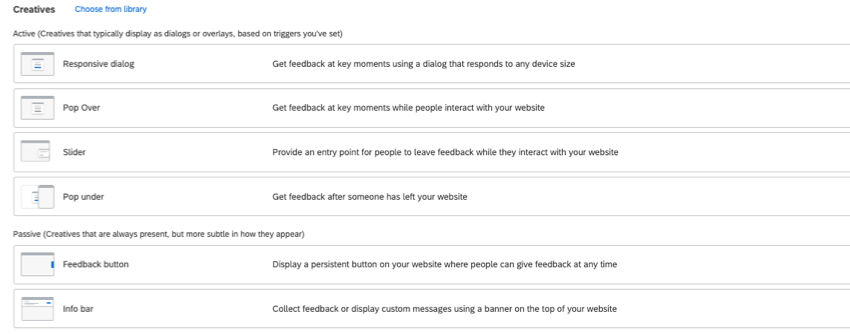
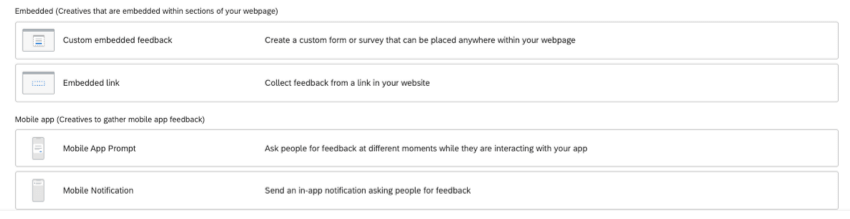
Você pode preferir criativos independentes se quiser usar gráficos ainda não suportados por nossa configuração guiada, como um banner ou um pop under. Enquanto isso, as interceptações autônomas permitem criar conjuntos de ações mais complexos, como diferentes tipos de criativos que aparecem com base em diferentes critérios.
Os interceptos podem ser considerados como as regras que determinam quando e como o seu projeto será exibido em um site ou aplicativo. Por exemplo, você pode mostrar elementos diferentes dependendo das informações do usuário ou de partes do URL. O interceptor é onde você define como a pesquisa destino, o(s) criativo(s) e as condições da sessão de um visitante se unem. Veja mais sobre como fazer uma interceptor.
Os Creatives podem ser considerados como o elemento visual do seu projeto Website & App Insights; por exemplo, um banner, uma janela que se abre sobre uma página da Web ou até mesmo um link. Os criativos permitem que você alcance seus clientes e, ao mesmo tempo, se alinhe ao estilo pessoal de sua organização. Veja mais sobre como criar um ambiente criativo.
Análise das experiências do usuário
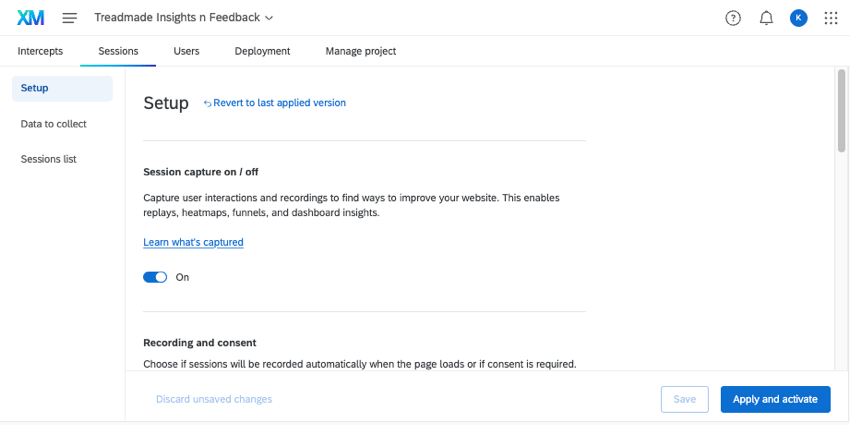
Ao selecionar Analyze user experiences (Analisar experiências do usuário), você chegará à página Sessions (Sessões ), onde configurará o Análise da experiência digital.
Análise da experiência digital permite que você encontre e elimine as lacunas de experiência por meio da captura de repetição de sessão e da detecção de frustração. Entenda como seus clientes estão interagindo com sua presença digital, seja por meio de um site. Em seguida, você pode usar painéis para analisar e compartilhar esses dados, até mesmo combinando seus dados de desempenho digital com pesquisas e outras fontes.
Para ver as etapas, consulte o seguinte:
Gerenciamento de Projetos de insights de sites e aplicativos
Na página Projetos, há ações adicionais que você pode executar com seus projetos.
- Desativar/Ativar: Quando um projeto está ativo, todos os Intercepts e Creatives dentro dele (que não foram desativados individualmente) continuarão a funcionar em qualquer site em que você colar o código de implementação do projeto . Quando um projeto é desativado, todos os Intercepts e Creatives dentro dele são desligados. Isso permite que você remova projetos do Website/App Insights da sua página da Web sem precisar remover o código, e permite que você desative muitos Creatives e Intercepts de uma só vez sem precisar editá-los individualmente.
Atenção: O teste de bookmarklets não funciona com projetos inativos.
- Colaborar: Determine quais usuários podem ajudá-lo a editar seu projeto do Website & App Insights.
- Renomear projeto: Altera o nome do projeto.
- Excluir projeto: Excluir o projeto.
Atenção: Isso excluirá permanentemente todos os Creatives e Intercepts do projeto. Proceda com cautela.
- Revelar na pasta: Navegue até a pasta em que o projeto está armazenado. Essa opção não aparecerá se o seu projeto não tiver sido classificado em uma pasta ou se você estiver na pasta inicial do projeto.