Criação de um projeto de insights sobre sites e aplicativos
Sobre os Projetos Website & App Insights
projetos Website & App Insights são uma maneira criativo de obter feedback sobre seu site ou aplicativo móvel. Eles permitem que você exiba gráficos dinâmicos em seu site, como sobreposições, botões de feedback, conteúdo incorporado, banners e muito mais. Esses gráficos, chamados de criativos, podem aparecer o tempo todo ou apenas em circunstâncias especiais, e podem ser vinculados a uma pesquisa Qualtrics ou a um site de sua escolha. O característica que permite que você edite essas condições e links é chamado de interceptor.
Projetos são a forma como você organiza seus criativos e interceptações. Cada projeto pode conter mais de um criativo e mais de um interceptor. Mas se os criativos ativos e os interceptos estiverem juntos no mesmo projeto, isso geralmente significa que eles serão exibidos no mesmo site.
Criação de um projeto de Website e App Insights
- Selecione Catalog no menu global.
 Qdica: um projeto também pode ser criado em Projetos ou na Página inicial.
Qdica: um projeto também pode ser criado em Projetos ou na Página inicial. - Role, filtro ou pesquise conforme necessário para encontrar o tipo de projeto correto. Esse tipo de projeto pode ser feito no CoreXM, CustomerXM e EmployeeXM.
 Qdica: essa opção de resposta não afeta os recursos do Website e do App Insights aos quais você tem acesso.
Qdica: essa opção de resposta não afeta os recursos do Website e do App Insights aos quais você tem acesso. - Selecione Website & App Insights.
- Clique em Iniciar.
- Nomeie seu projeto.

- Clique em Criar projeto.
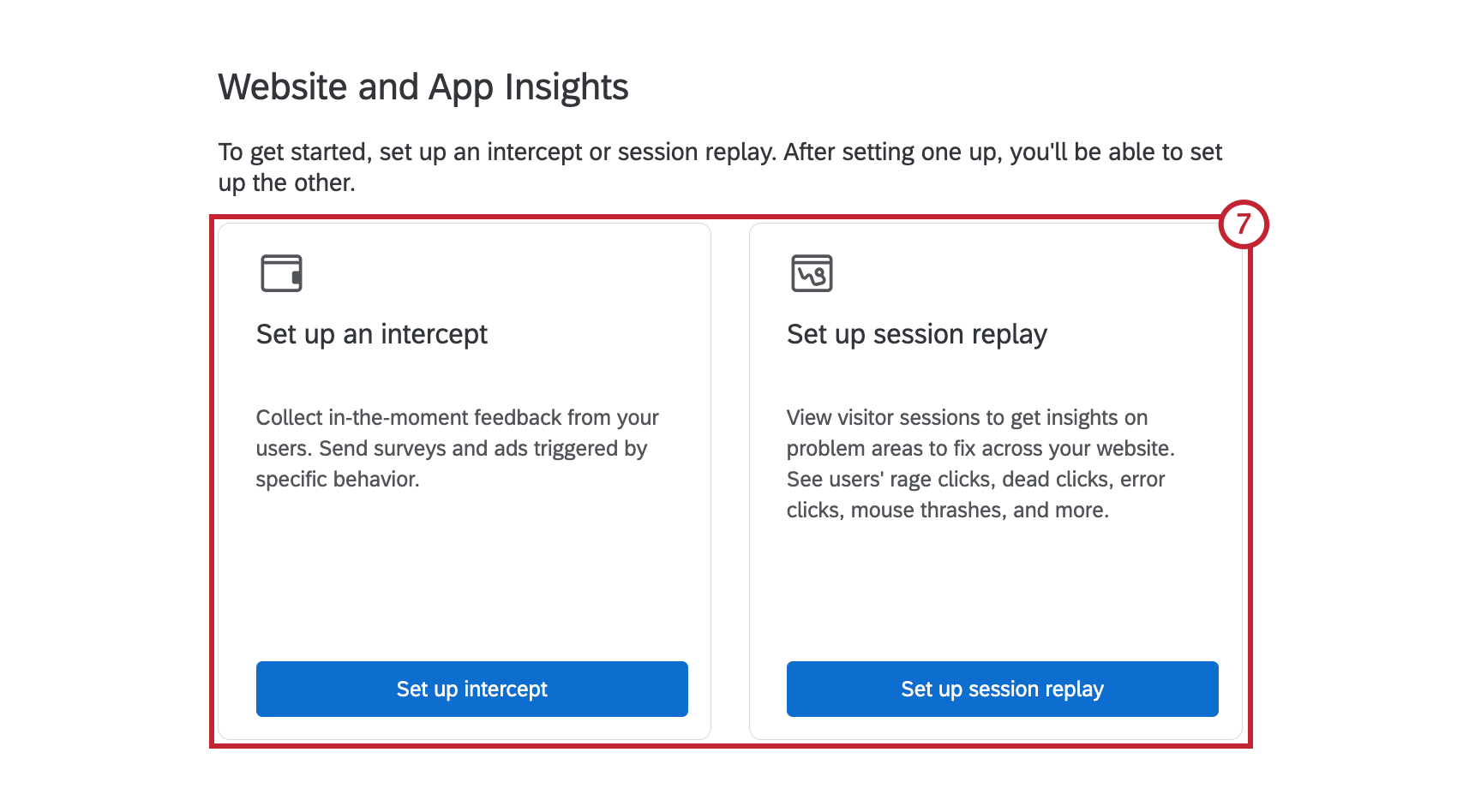
- Decida primeiro se deseja Configurar interceptor ou Configurar repetição de sessão:

- Configurar uma interceptor: Se selecionar essa opção, você escolherá como deseja coletar feedback. Isso não inclui apenas interceptações clássicas, mas também nossas novas interceptações orientadas (como caixa de diálogo de respostas e feedback incorporado em modelos) e criativos clássicos. Explicamos essas opções em detalhes no restante da página.
- Configure a reprodução da sessão: Se selecionar essa opção, você será levado à seção Session replay (Reprodução de sessão ) das configurações do seu projeto. Aqui, você pode ativar a reprodução da sessão, definir regras de gravação e consentimento, configurar o mascaramento e muito mais. Quando terminar, você poderá ir para a guia Interceptações para usar os métodos de feedback descritos aqui.
Escolha como deseja coletar feedback
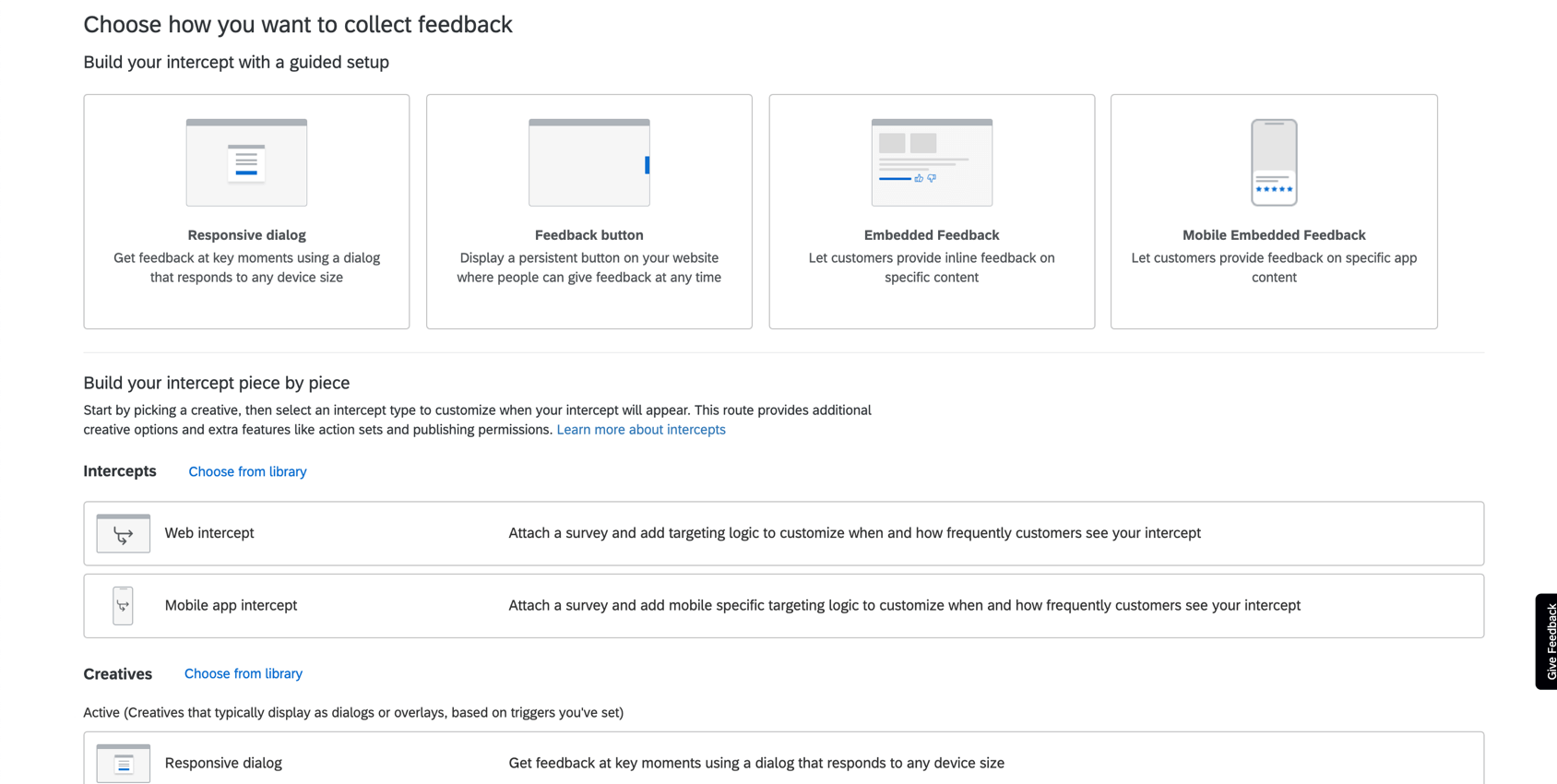
Decidir como construir seu projeto é a chave para obter o máximo do Website & App Insights. Recomendamos selecionar uma de nossas interceptações guiadas nos blocos maiores na parte superior, especialmente se você for novo no Website & App Insights, pois elas vêm com uma configuração mais fácil. No entanto, se você já tiver experiência com o Website & App Insights, poderá rolar para baixo para ver opções adicionais. Lá, você poderá criar criativos e interceptações independentes que podem ser conectados entre si. Isso pode ser útil se você tiver uma configuração mais complicada ou especializada para o seu projeto.
- Crie sua interceptor com uma configuração guiada: Recomendamos essas opções porque são as mais novas e mais fáceis de configurar, com a capacidade de definir configurações diferentes para Web e dispositivos móveis no mesmo editor. Essas também são as únicas opções que o conduzirão por um fluxo guiado extenso para toda a configuração do projeto. Consulte Interceptações guiadas para prosseguir com essas etapas.
- Caixa de diálogo de respostas: Obtenha feedback em momentos importantes usando uma caixa de diálogo que responde a qualquer tamanho de dispositivo.
- Botão de feedback: Um botão de feedback (como o da esquerda desta página de suporte) que desliza para fora quando os visitantes clicam nele, para que possam preencher uma pesquisa de feedback diretamente na página.
- Feedback incorporado com modelo: Botões embutidos que permitem que os visitantes indiquem se o conteúdo foi útil (muito parecido com os botões Sim/Não após cada seção desta página).
- Feedback de aplicativo incorporado: Colete feedback sobre sua experiência com o aplicativo móvel.
- Interceptações: Consulte Como fazer uma Interceptor. os “interceptos” podem ser considerados como as regras que determinam quando e como seu projeto será exibido em um site ou aplicativo. Talvez você queira começar por aqui se for um usuário com mais experiência com o Website/App Insights ou se precisar de criativos ou recursos adicionais, como conjuntos de ações e permissões de publicação. Observe que essa experiência não é tão guiada, portanto, você precisará adicionar quaisquer criativos adicionais, publicar alterações e implantar o código de acordo com as instruções no site de suporte, em vez de ser guiado no produto.
Qdica: interceptações mais avançadas que utilizam conjuntos de ações, aprovações e assim por diante ainda podem ser criadas de forma autônoma usando essa opção.
- Criativos: Consulte Seleção de um Criativo. “Criativos” podem ser considerados como o elemento visual do seu projeto de Website e App Insights; por exemplo, um banner, uma janela que se abre sobre uma página da Web ou até mesmo um link. Essa opção é recomendada para usuários que acham que as opções Responsive Dialog ou Feedback button não atendem às suas necessidades e precisam de criativos alternativos, como a InfoBar ou criativos específicos para aplicativos móveis. Observe que essa experiência não é tão orientada, portanto, você precisará criar uma interceptor, publicar alterações e implantar o código de acordo com as instruções no site de suporte, em vez de ser orientado no produto.
Qdica: cada criativo tem um caso de uso diferente para o qual é especializado. Para obter um guia, consulte nossas páginas de suporte sobre criativos. Os tipos de Criativo estão listados no menu à esquerda.
Interceptações guiadas
Se você selecionou uma das interceptações guiadas na parte superior (como caixa de diálogo de respostas, feedback incorporado com modelo, botão de feedback ou feedback de aplicativo incorporado), aqui estão as avançar etapas:
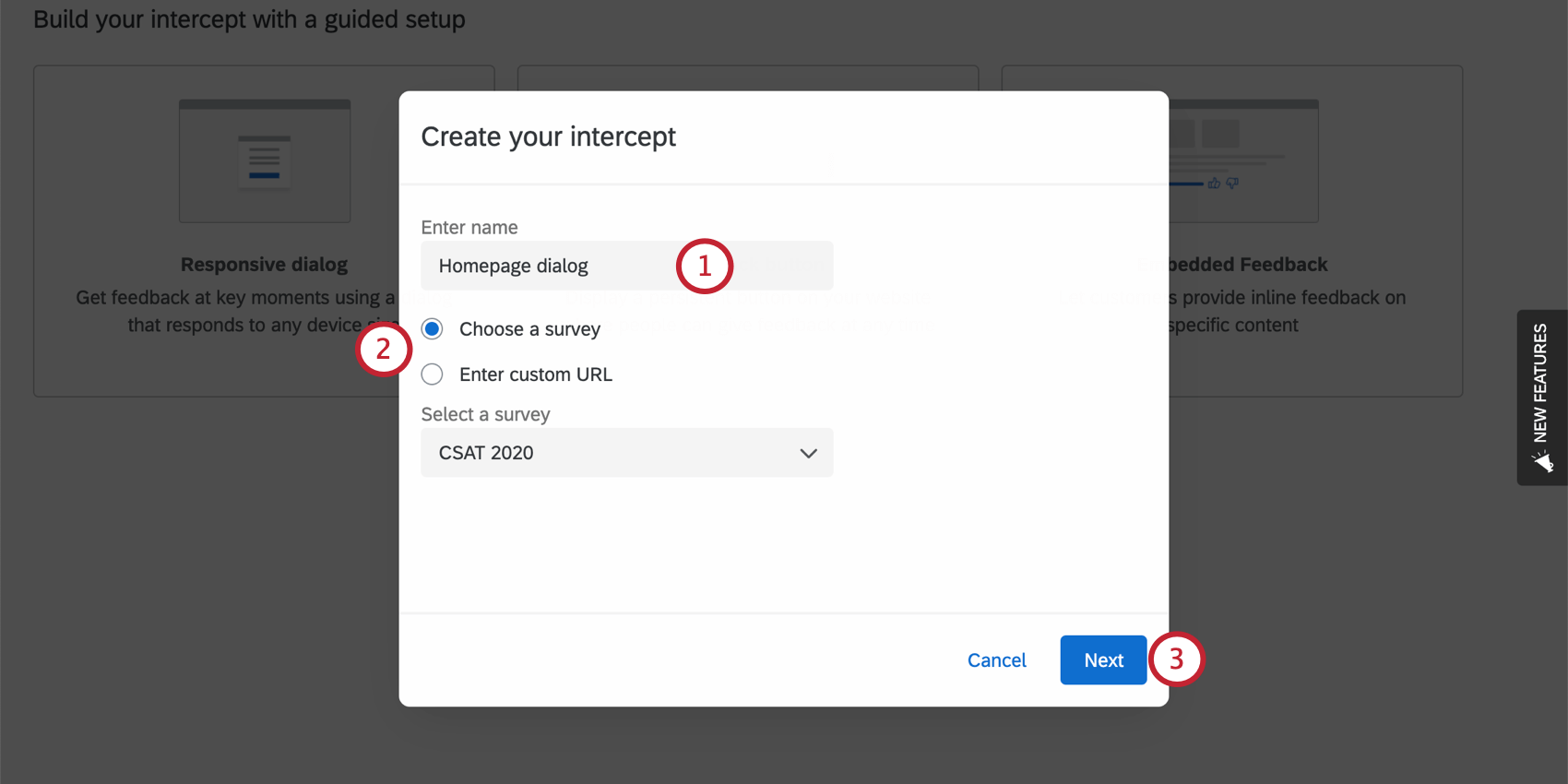
- Dê um nome à sua interceptor.
 Qdica: é útil escolher algo que explique quando ou como os visitantes serão solicitados a dar feedback, por exemplo, “Guia Feedback”, “Solicitação de feedback durante a semana”, “Somente site de suporte” e assim por diante.
Qdica: é útil escolher algo que explique quando ou como os visitantes serão solicitados a dar feedback, por exemplo, “Guia Feedback”, “Solicitação de feedback durante a semana”, “Somente site de suporte” e assim por diante. - Determine o site destino que está sendo vinculado nessa interceptor.
- Escolha uma pesquisa: Escolha uma pesquisa de sua conta.
- Insira um URL personalizado: Se quiser criar um link para algo diferente de um pesquisa Qualtrics em sua conta, cole o URL completo no campo fornecido.
Exemplo: Queremos coletar feedback do site de suporte. Temos uma pesquisa que escrevemos e que pede esse feedback. Nós o vinculamos nesta etapa.
- Clique em Seguinte.
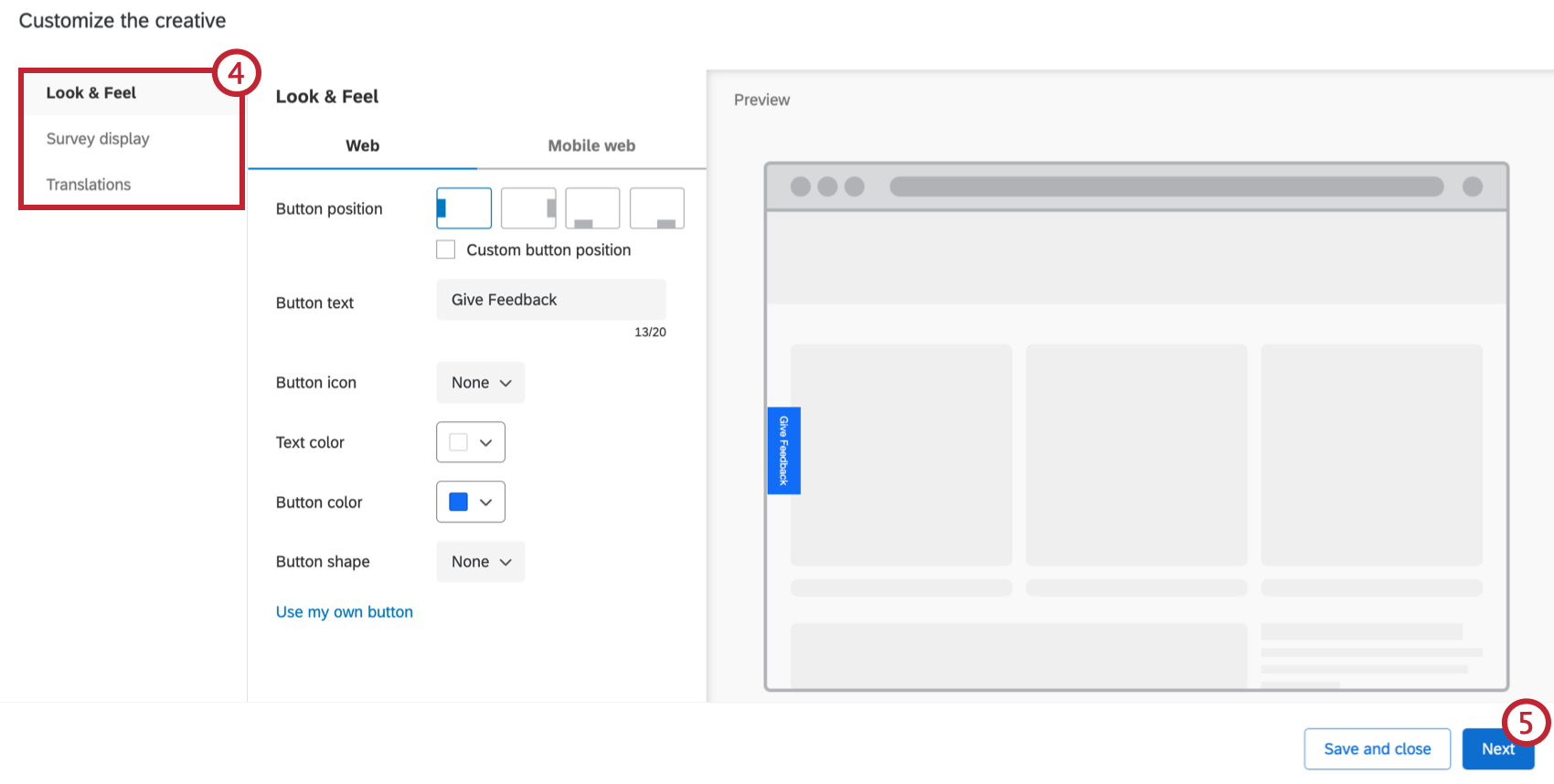
- Personalize a aparência. Preencha cada uma das seções listadas à esquerda antes de prosseguir. Para obter mais informações:

- Quando terminar de personalizar a aparência, clique em Avançar.
Qdica: se você precisar parar aqui e continuar a configuração mais tarde, clique em Salvar e fechar.
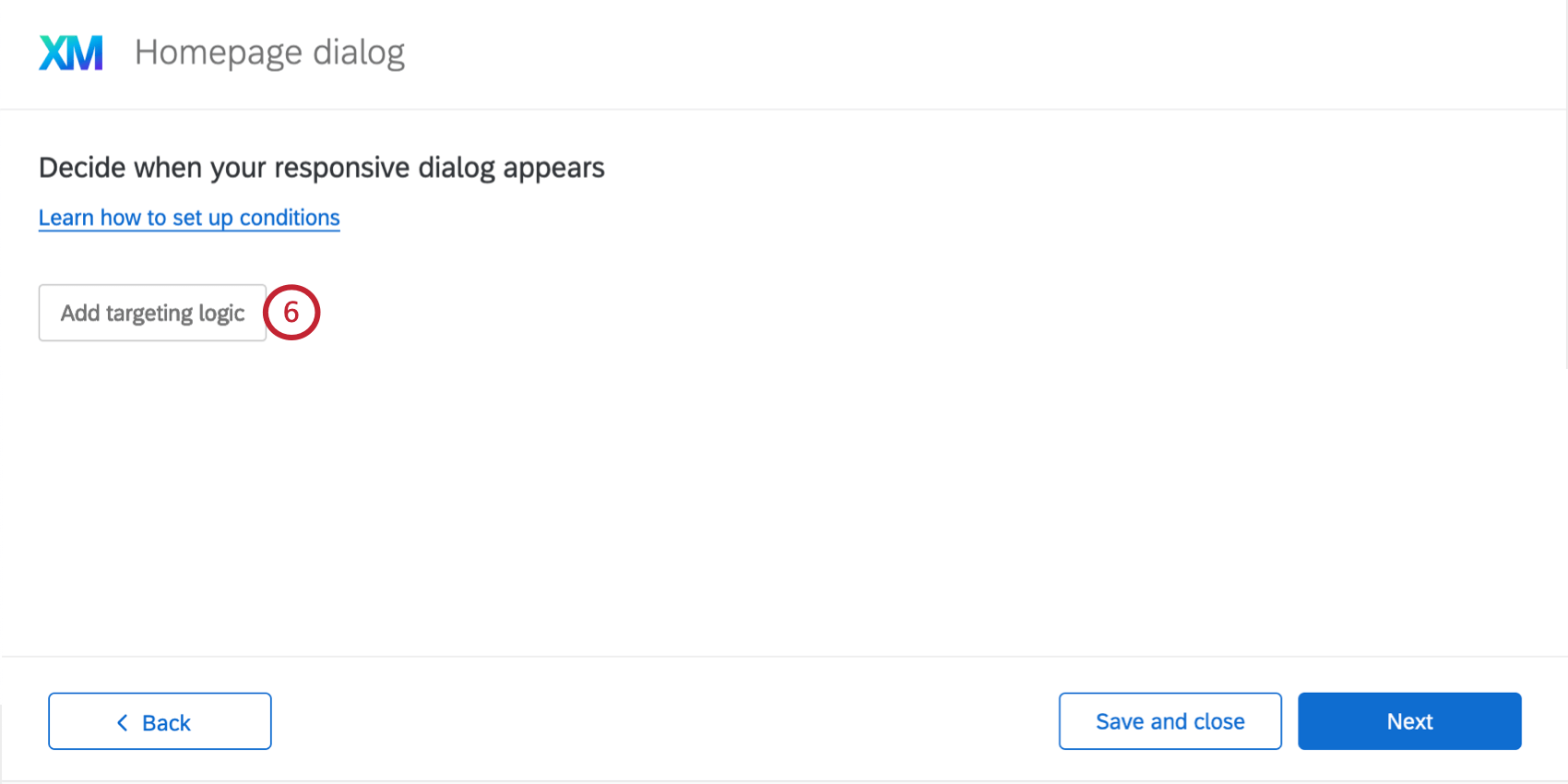
- Clique em Adicionar lógica de direcionamento para determinar quando o botão ou a caixa de diálogo deve ser exibido aos questionados.
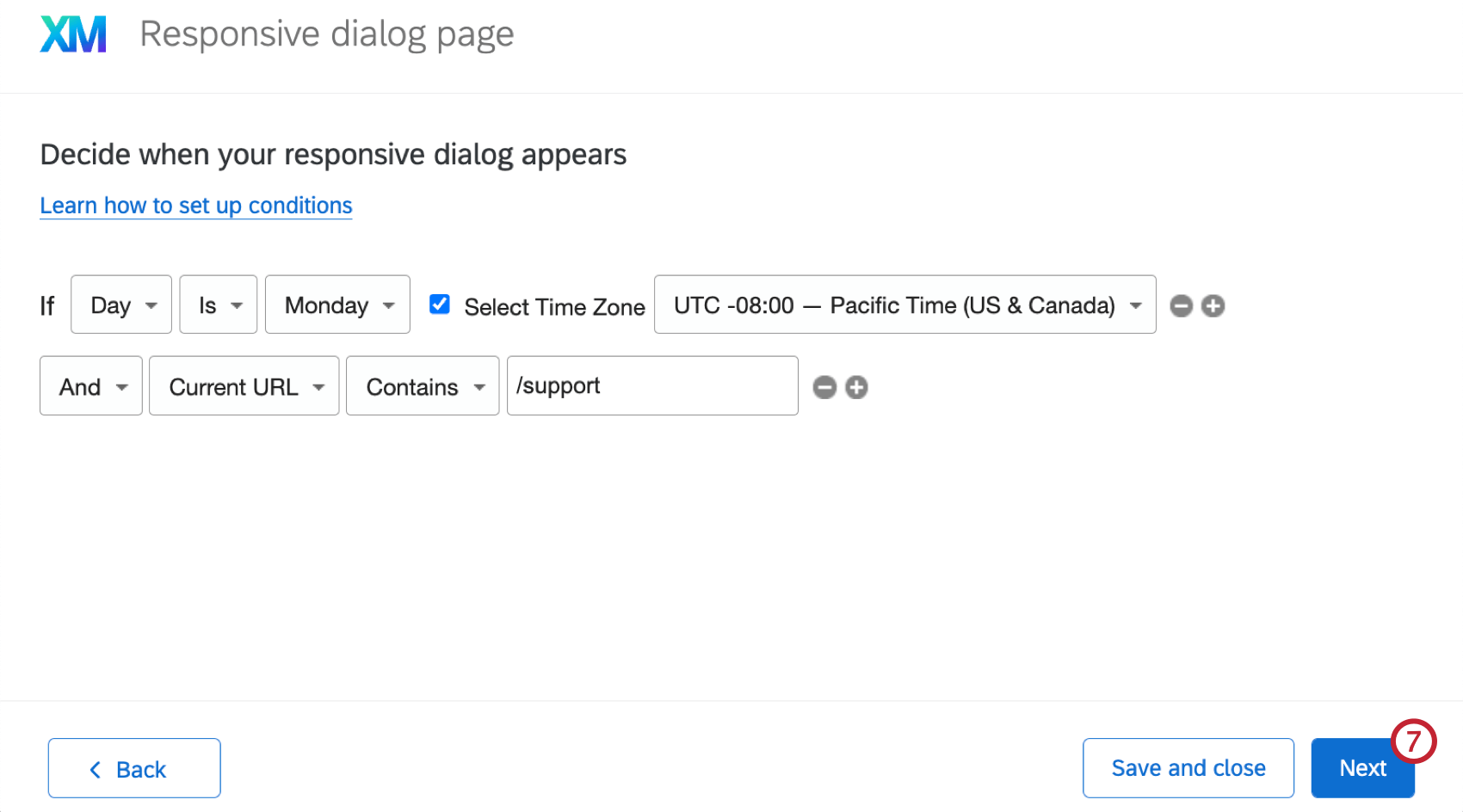
 Qdica: você pode limitar a aparência com base em várias informações diferentes, desde os cookies colocados no navegador até o fato de já ter sido exibido para os visitantes do site recentemente, o URL da página e muito mais. Consulte as páginas de suporte listadas em Action Set Logic para obter mais informações.Qdica: você pode pressionar Shift no teclado ao clicar no sinal de mais ( + ) para criar conjuntos lógicos separados. Para obter mais detalhes sobre condições de construção, consulte Lógica avançada de conjuntos de ações.
Qdica: você pode limitar a aparência com base em várias informações diferentes, desde os cookies colocados no navegador até o fato de já ter sido exibido para os visitantes do site recentemente, o URL da página e muito mais. Consulte as páginas de suporte listadas em Action Set Logic para obter mais informações.Qdica: você pode pressionar Shift no teclado ao clicar no sinal de mais ( + ) para criar conjuntos lógicos separados. Para obter mais detalhes sobre condições de construção, consulte Lógica avançada de conjuntos de ações. - Quando terminar de adicionar as condições, clique em Avançar.

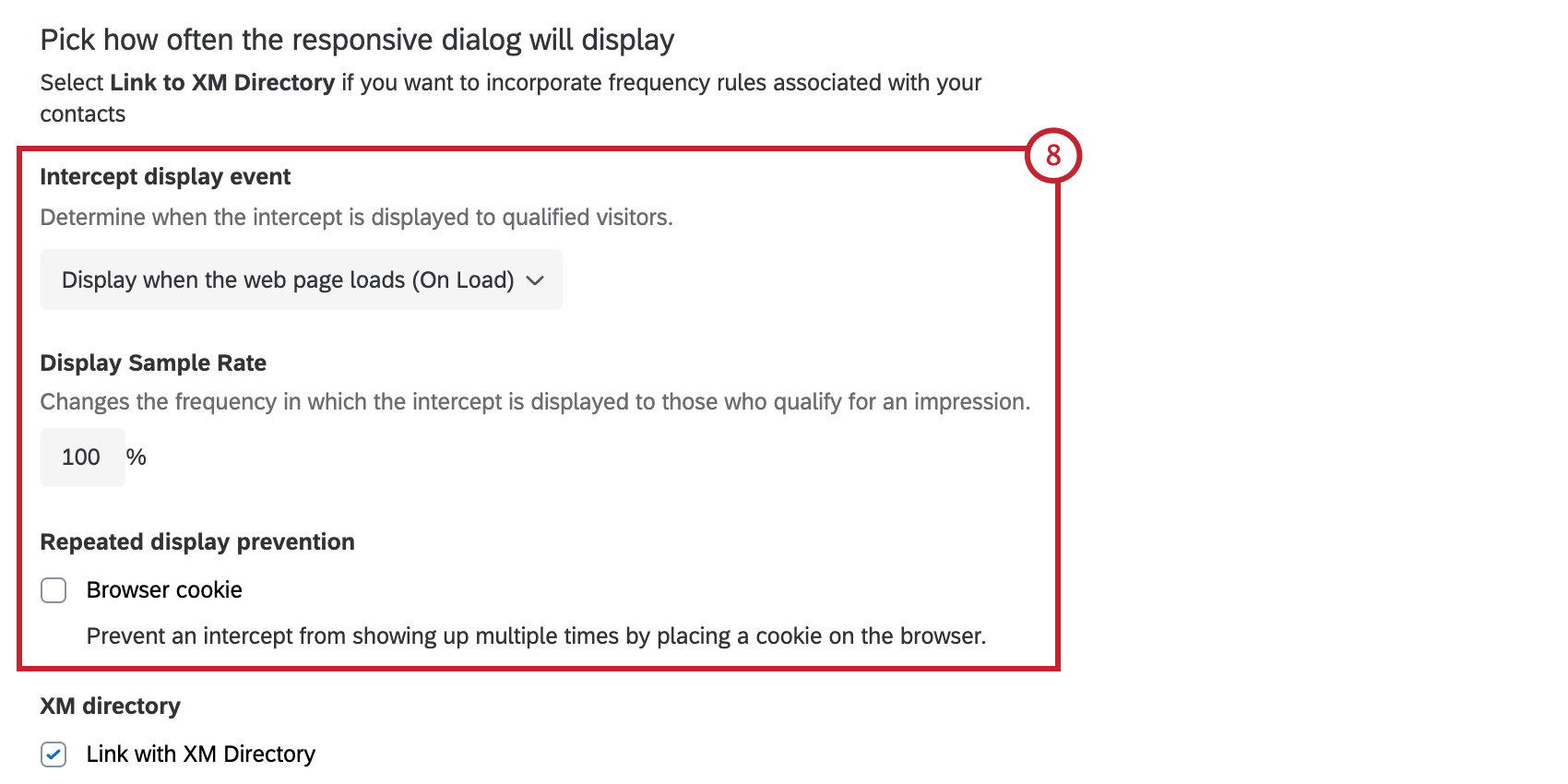
- Determine com que frequência o botão ou a caixa de diálogo será exibido. Para obter mais detalhes sobre cada uma dessas opções, consulte Opções de Interceptor.

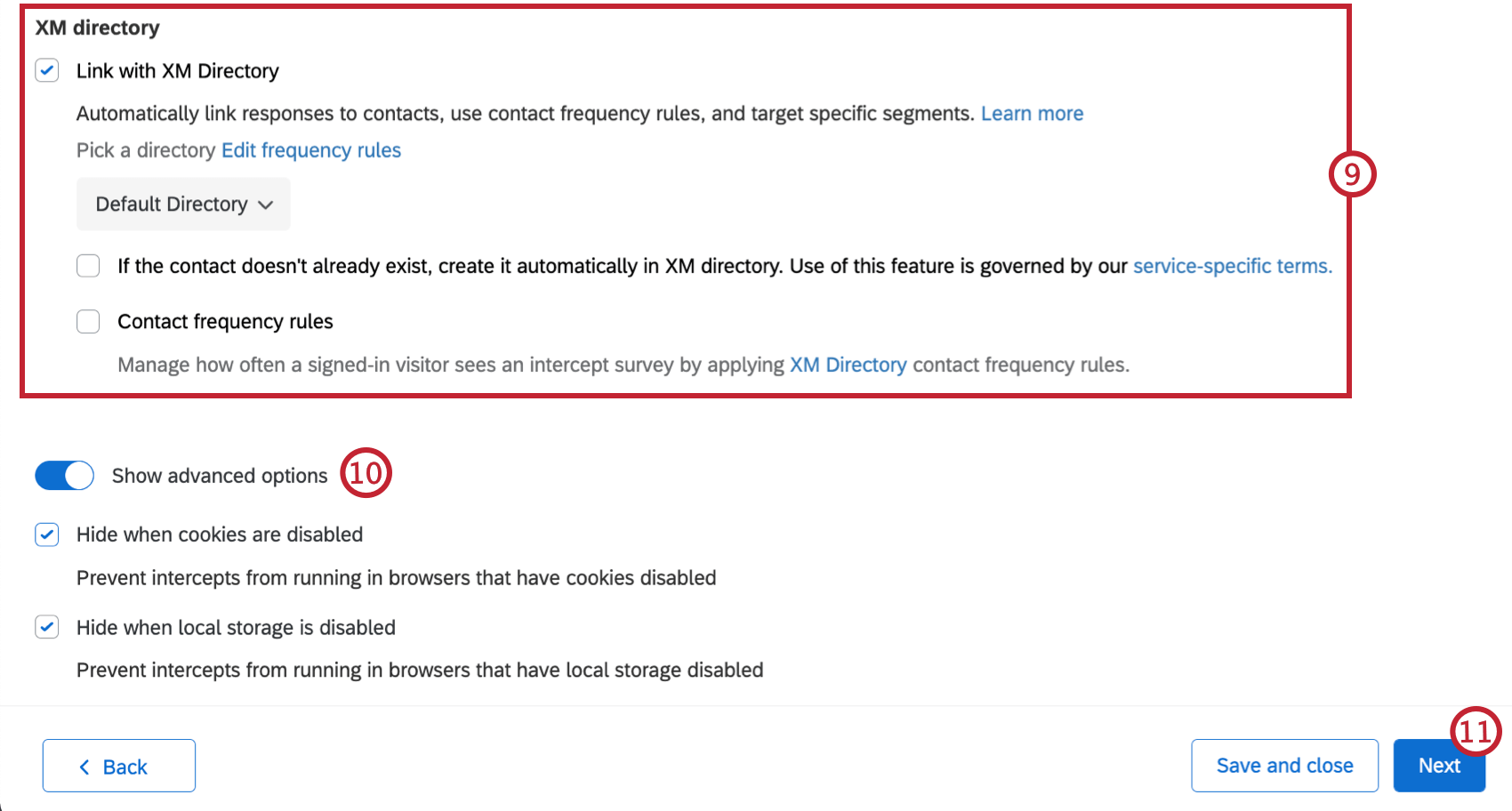
- Se você tiver o Diretório XM, poderá optar por vincular-se ao Diretório XM. Isso permite vincular automaticamente respostas a contatos, usar regras frequência de contato e destino segmentos específicos. Para obter mais informações, consulte Integração Diretório XM com a Digital Intercepts.

- Se você tiver vários diretórios, selecione o diretório ao qual deseja conectar essa interceptor.
- Selecione se deseja criar um novo contato automaticamente quando uma interceptor for avaliada. Você precisará trabalhar com a equipe de desenvolvimento do seu site para adicionar código Javascript a fim de enviar informações contato para o diretório usando a API fornecida. Você pode adicionar as seguintes informações para cada contato:
-
- Nome
- Sobrenome
- Idioma
- Pares de valores-chave adicionais (por exemplo, “Location”: “Seattle”, “Gender”: “Female”). Você pode adicionar até 20 pares
-
- Determine se deseja gerenciar a frequência com que um visitante conectado vê um pesquisa interceptor usando a diretório Regras de frequência de contato.
- Clique em Show advanced options (Mostrar opções avançadas ) para ver opções adicionais interceptor.
- Quando terminar, clique em Avançar.
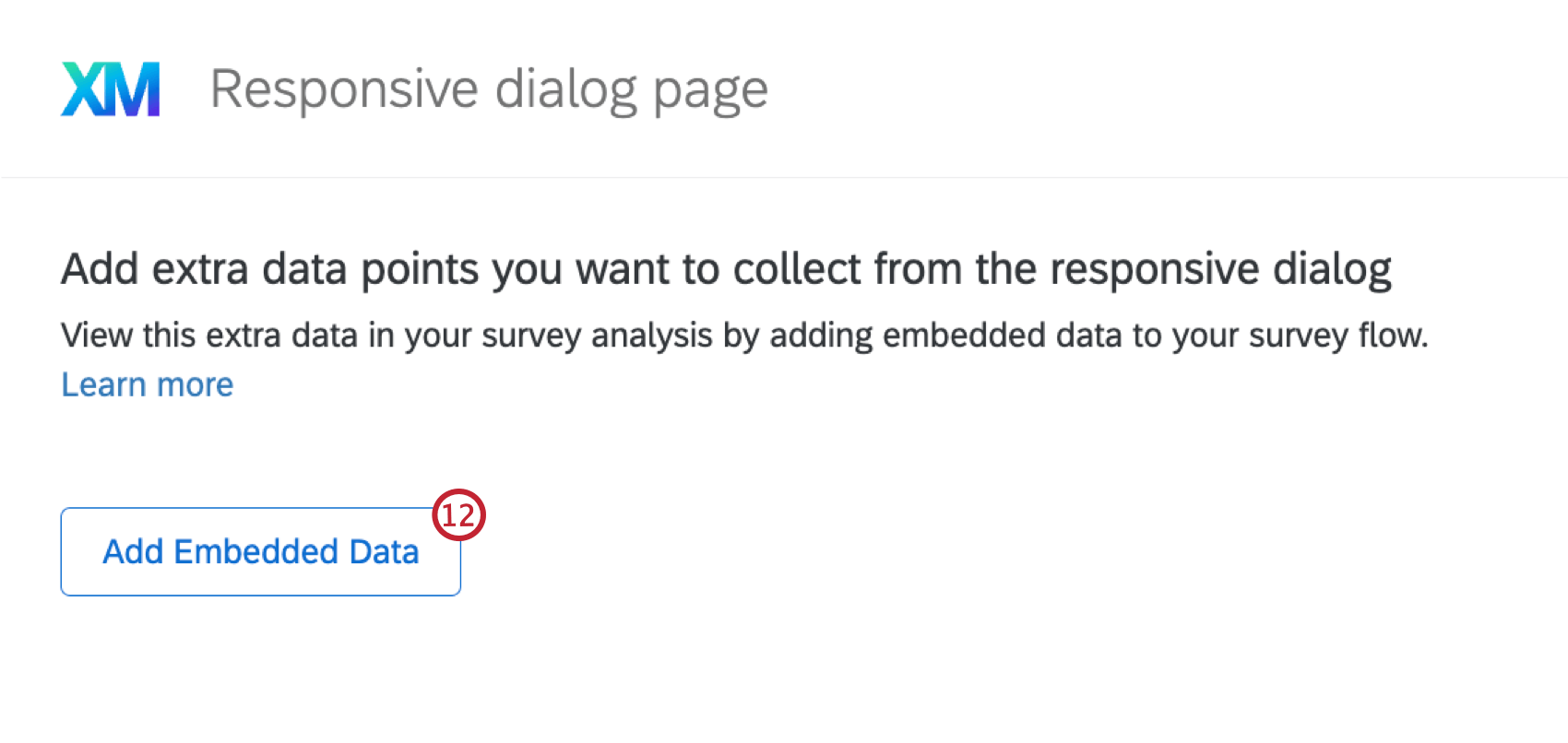
- Se quiser adicionar pontos de dados extras para coletar na caixa de diálogo de respostas, clique em Adicionar dados incorporados.

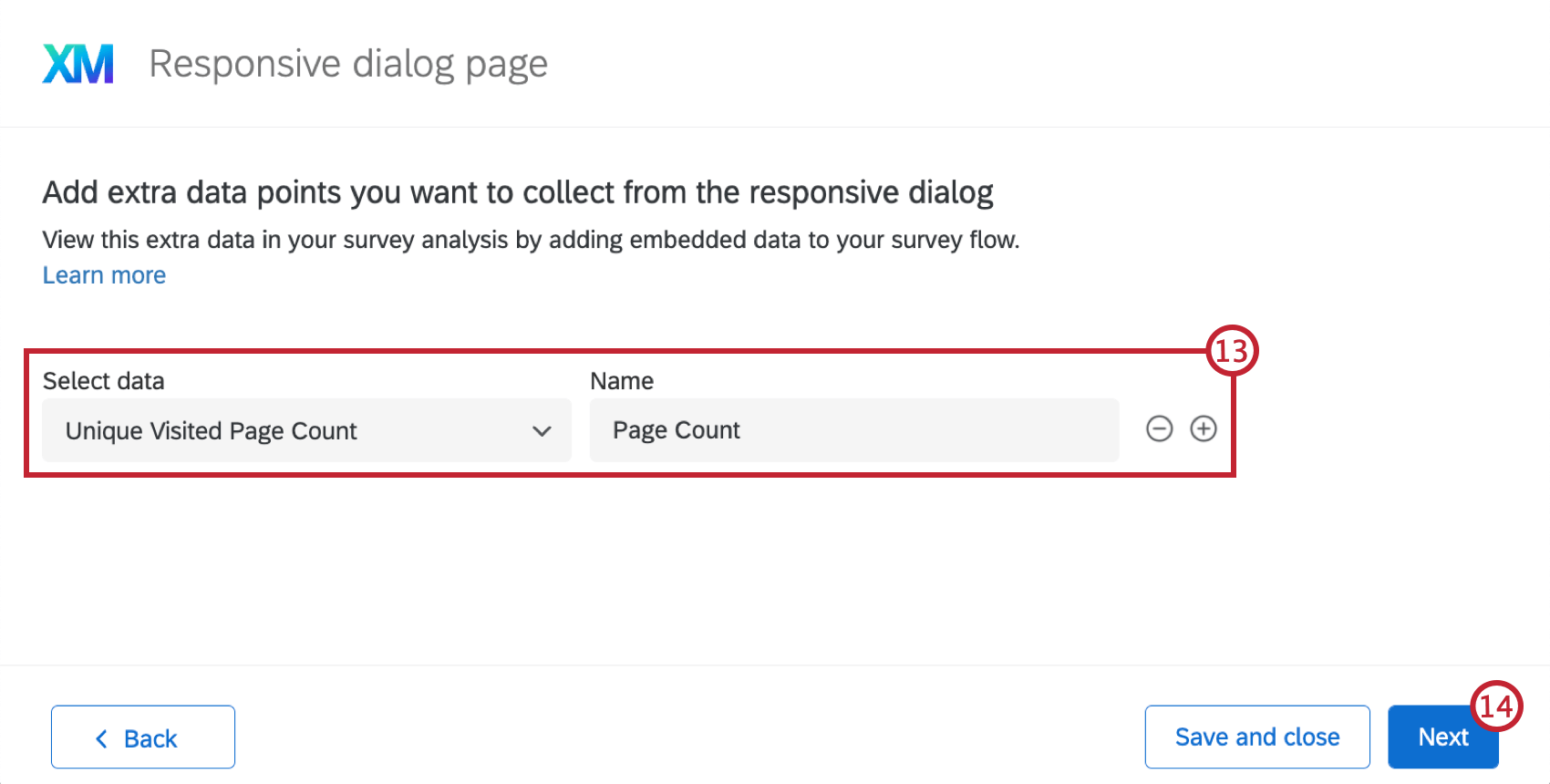
- Selecione um tipo de dados no menu suspenso e preencha o valor e o nome.

- Quando você terminar de adicionar dados integrados, clique em Avançar).
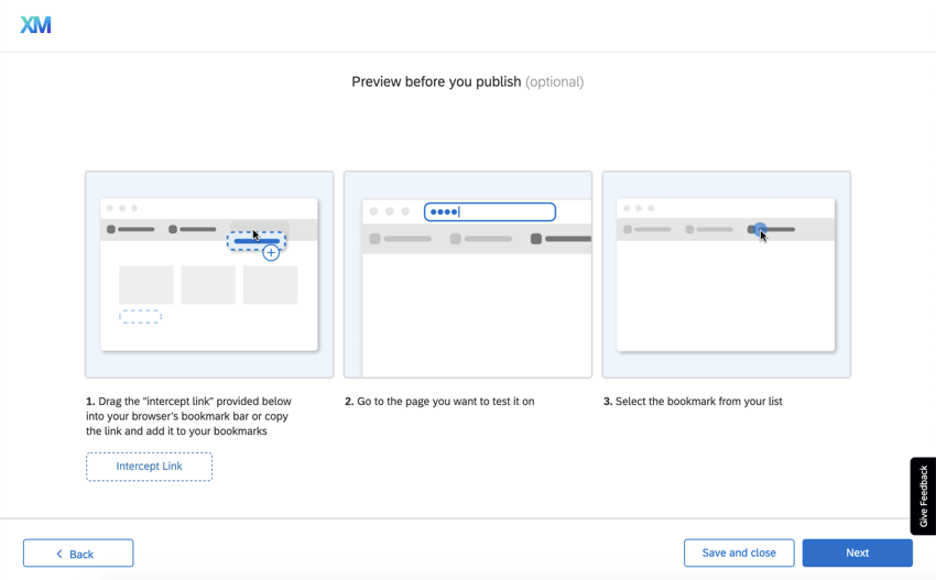
- Siga as etapas na página para salvar o bookmarklet e testar sua interceptor. Se necessário, você pode abrir seu site em outra guia do navegador para testar a aparência da interceptor em seu site.

- Quando terminar o teste, clique em Avançar.
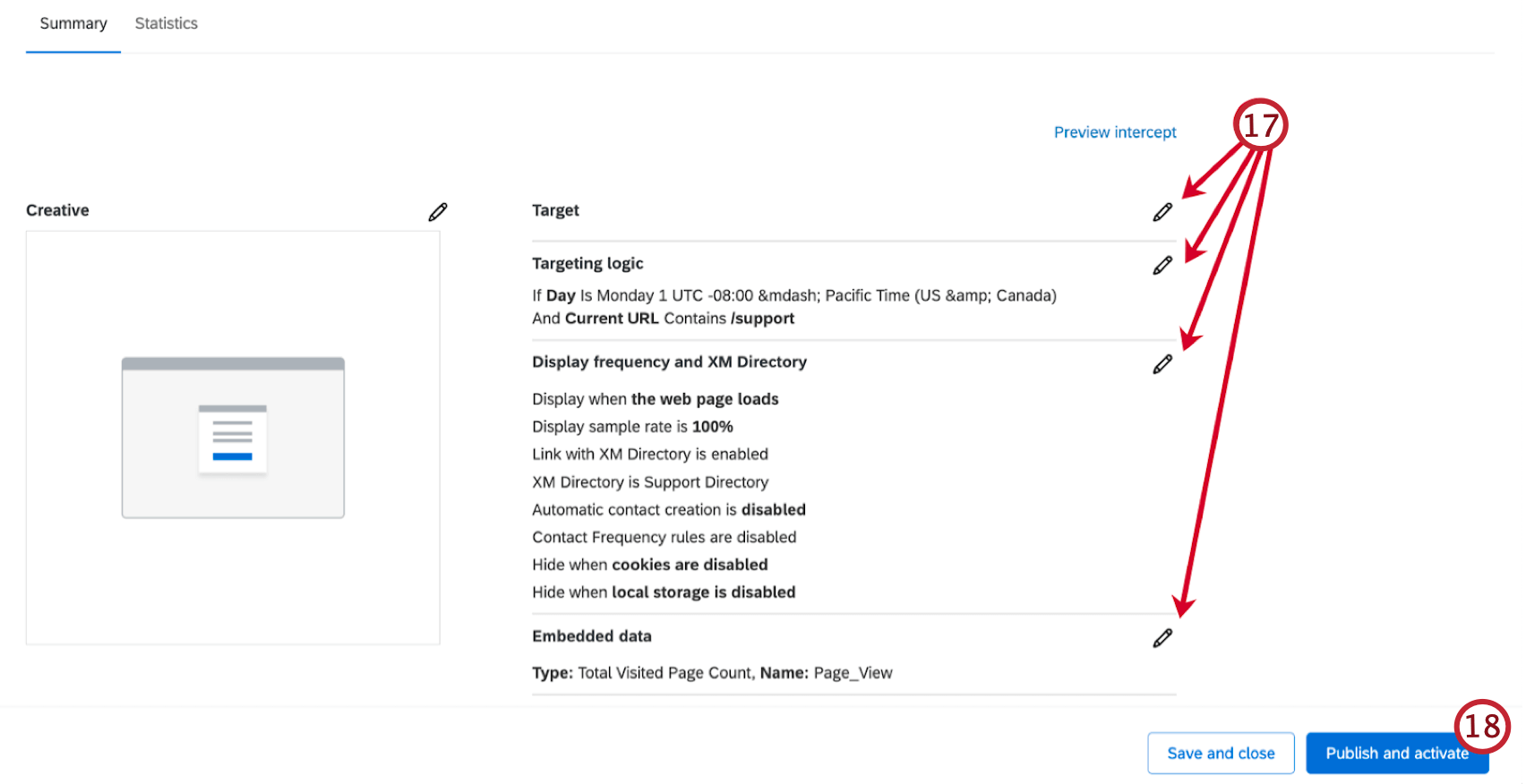
- Revise suas alterações. Se você quiser editar alguma coisa antes de entrar no ar, clique no ícone de lápis para voltar a essa etapa.

- Se você estiver pronto para que todas as alterações sejam publicadas no site que hospeda o snippet de código, clique em Publicar ). Caso contrário, clique em Salvar e fechar.
Seleção de um Criativo
Essa opção é recomendada para usuários que acham que as opções Responsive Dialog ou Feedback button não atendem às suas necessidades e precisam de criativos alternativos, como a InfoBar ou criativos específicos para aplicativos móveis. Observe que essa experiência não é tão orientada, portanto, você precisará criar uma interceptor, publicar alterações e implantar o código de acordo com as instruções no site de suporte, em vez de ser orientado no produto.
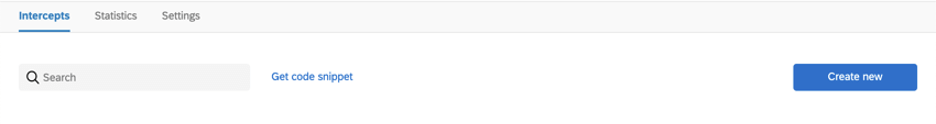
- Na guia Interceptações, clique em Criar novo no canto superior direito.

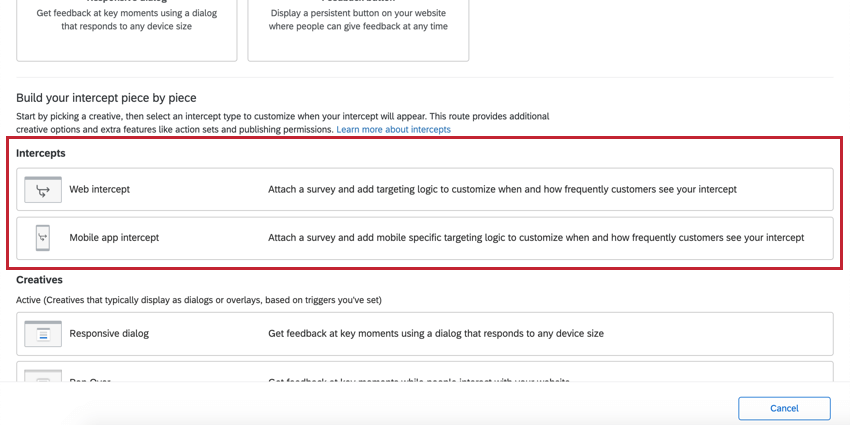
- Você será levado a esta tela:

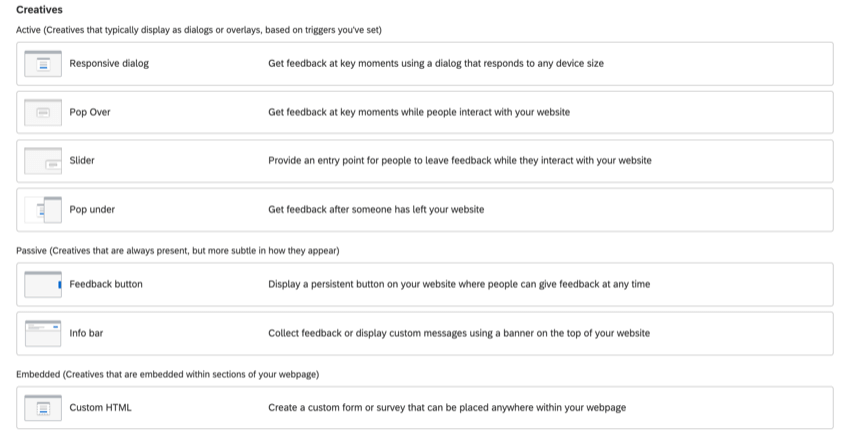
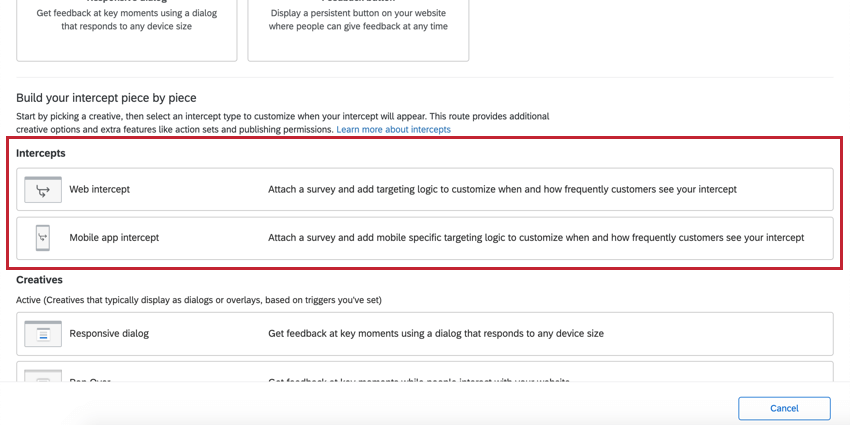
- Role a tela para baixo e escolha um criativo.

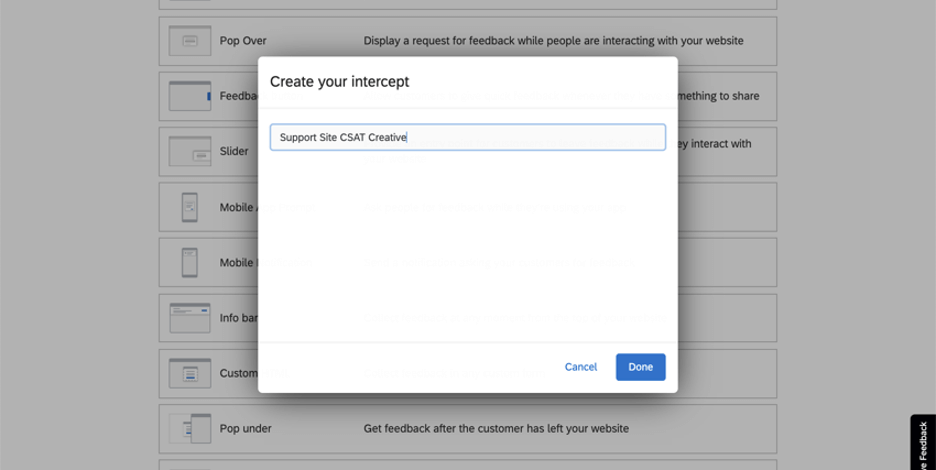
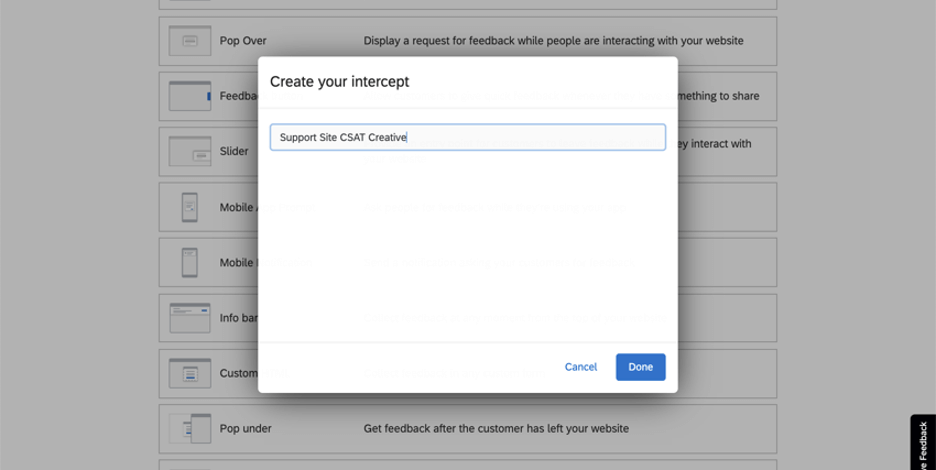
- Dê o seu nome.

- Clique em Concluído.
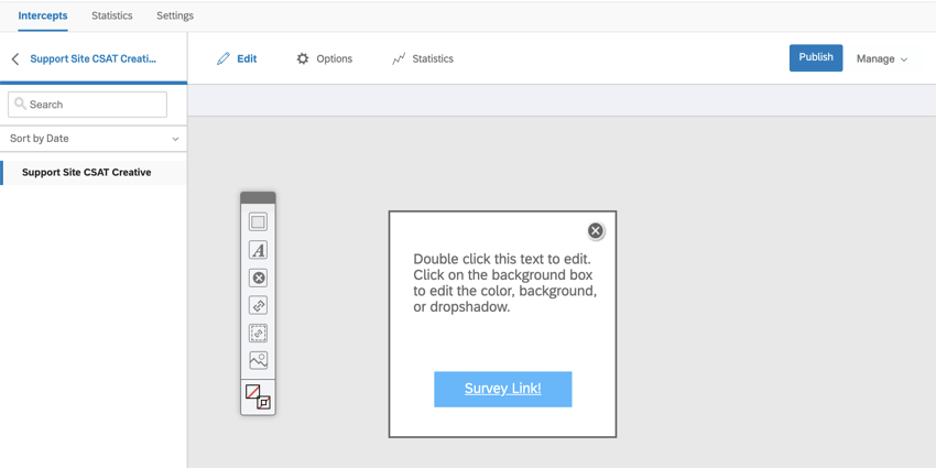
- Você será levado diretamente para a página Edit Criativo, onde poderá personalizar sua aparência.

- Quando suas edições estiverem concluídas, publicar as alterações .
- Vá para a guia Intercepts (Interceptações ).

- Clique em Criar novo.
- Role a tela para baixo.
- Selecione algo na seção Interceptações. Siga as etapas em Como fazer uma Interceptor para obter mais detalhes.

- Quando terminar de editar e publicar seu Interceptor e estiver pronto para implementar o código em seu site, consulte:
Fazendo uma Interceptor
Talvez você queira começar por aqui se for um usuário com mais experiência com o Website/App Insights ou se precisar de criativos ou recursos adicionais, como conjuntos de ações e permissões de publicação. Observe que essa experiência não é tão guiada, portanto, você precisará adicionar quaisquer criativos adicionais, publicar alterações e implantar o código de acordo com as instruções no site de suporte, em vez de ser guiado no produto.
- Na guia Interceptações, clique em Criar novo no canto superior direito.

- Você será levado a esta tela:

- Role a tela para baixo até Interceptações.

- Determine se está coletando feedback do site( interceptor na Web) ou executando um projeto de feedback de aplicativo móvel( interceptor de aplicativo móvel) .
- Dê um nome à sua interceptor.

- Clique em Concluído.
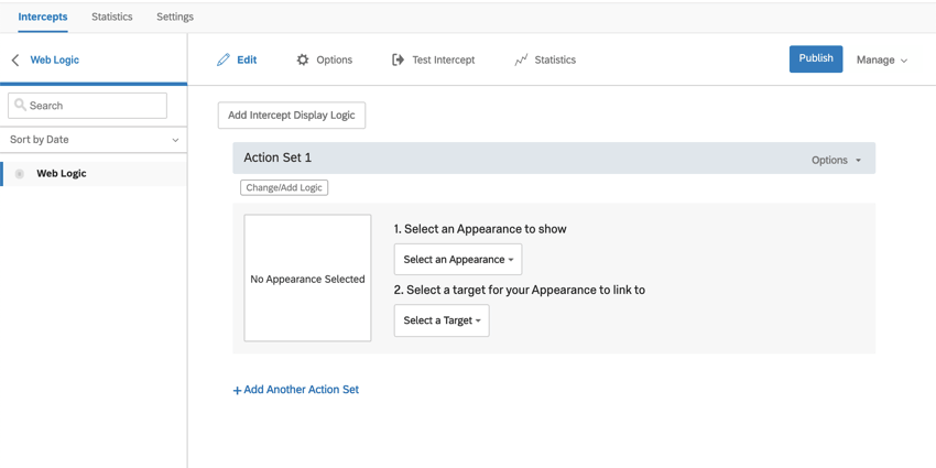
- Você será levado diretamente para a página Editar Interceptor, onde poderá personalizar as condições em que as interceptações serão exibidas aos visitantes do site.

Qdica: para obter mais guias, consulte:
- Quando as edições estiverem concluídas, publicar sua criativo.
- Vá para a guia Intercepts (Interceptações ).
- Clique em Criar novo.
- Role a tela para baixo.
- Escolha um criativo. Siga as etapas em Seleção de um Criativo para obter mais detalhes.
- Quando terminar de editar e publicar seu Interceptor e estiver pronto para implementar o código em seu site, consulte:
Edição de um projeto existente
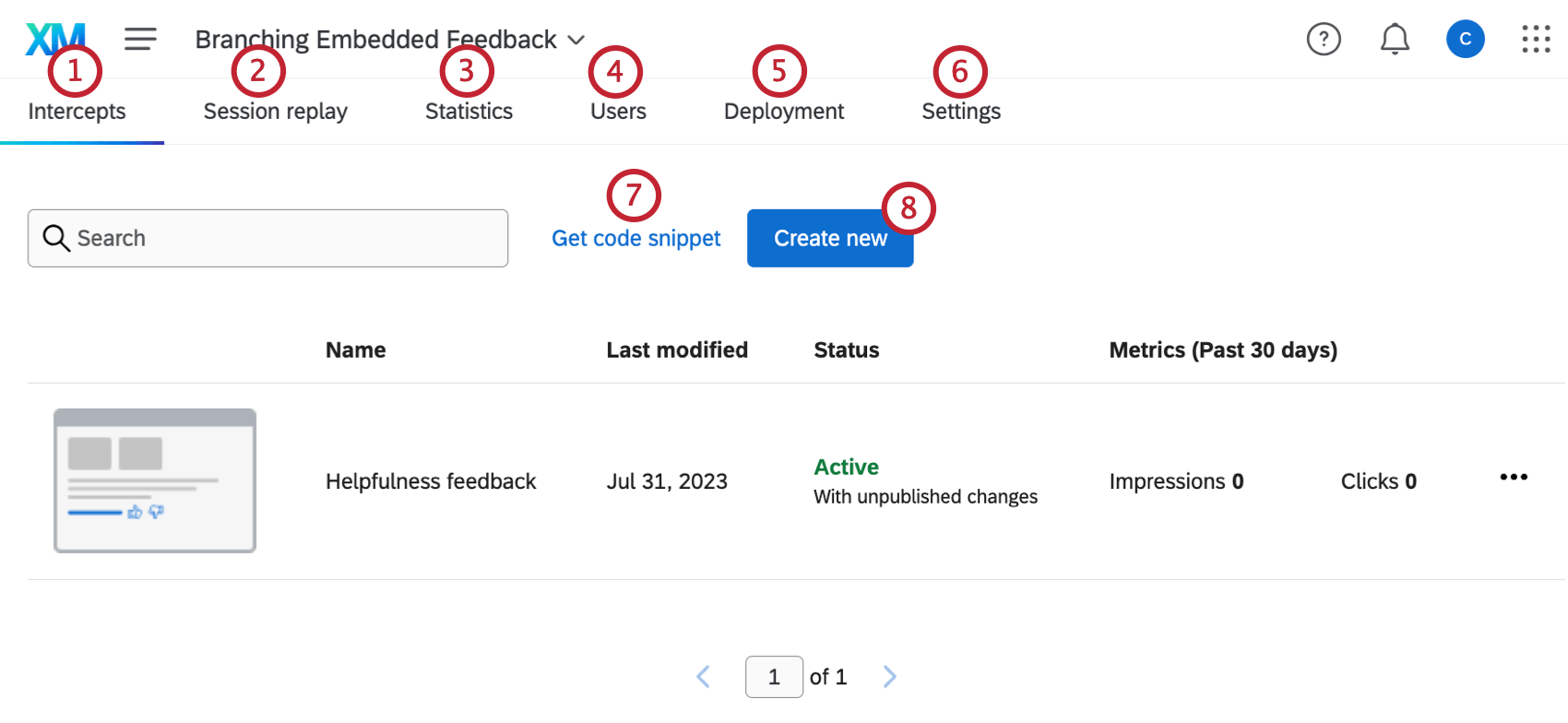
Esta seção explicará como navegar em um projeto do Website & App Insights.
- Tanto os interceptos quanto os criativos estão listados em Interceptos. Quando você clica neles, os recursos de navegação/disponíveis são os mesmos de sempre.
Qdica: Interceptações autônomas e interceptações de fluxo guiado (Caixa de diálogo de respostas e botões de feedback) aparecem na seção “Interceptações” dessa guia. Os criativos autônomos aparecem em “Criativos”
- A reprodução de sessão permite visualizar as sessões de usuário capturadas pela reprodução de sessão.
- Statistics vai para as estatísticas de todo o projeto.
- Usuários é onde você pode visualizar e editar os usuários do projeto.
- A implantação tem o código de implementação do seu projeto.
- Settings (Configurações ) contém configurações gerais do projeto, bem como configurações de interceptação e repetição de sessão.
- Você também pode clicar em Obter trecho de código na parte superior da guia Interceptações para obter o código do projeto.
- Clique em Criar novo para adicionar mais criativos e interceptações ao projeto.
Gerenciamento de Projetos de insights de sites e aplicativos
Na página Projetos, há ações adicionais que você pode executar com seus projetos.
Menu suspenso Ações do projeto
- Desativar/Ativar: Quando um projeto está ativo, todos os Intercepts e Creatives dentro dele (que não foram desativados individualmente) continuarão a funcionar em qualquer site em que você colar o código de implementação do projeto . Quando um projeto é desativado, todos os Intercepts e Creatives dentro dele são desligados. Isso permite que você remova projetos do Website/App Insights da sua página da Web sem precisar remover o código, e permite que você desative muitos Creatives e Intercepts de uma só vez sem precisar editá-los individualmente.
Atenção: O teste de bookmarklets não funciona com projetos inativos.
- Colaborar: Determine quais usuários podem ajudá-lo a editar seu projeto do Website & App Insights.
- Renomear projeto: Altera o nome do projeto.
- Excluir projeto: Excluir o projeto.
Atenção: Isso excluirá permanentemente todos os Creatives e Intercepts do projeto. Proceda com cautela.
- Revelar na pasta: Navegue até a pasta em que o projeto está armazenado. Essa opção não aparecerá se o seu projeto não tiver sido classificado em uma pasta ou se você estiver na pasta inicial do projeto.