Acessibilidade insights de sites/aplicativos
Recursos Acessibilidade dos insights do site/aplicativo
projetos do Website/App Insights têm muitos recursos incorporados para facilitar acessibilidade. Aqui estão alguns dos recursos acessibilidade que você pode esperar encontrar em toda a plataforma:
- Todos os elementos Criativo podem ser tabulados e clicados pelo teclado. Oferecemos suporte a TAB, ESC e Enter (e Return, para usuários de Mac), mas não oferecemos suporte a teclas de seta ou outras.
- Para criativos Pop Over e Responsive Dialog, os usuários não podem fazer tabulação fora do Criativo até que ele seja fechado. Além disso, ele não permite a tabulação na página subjacente.
- Nos criativos Pop Over e Responsive Dialog, o foco é aplicado diretamente ao Criativo quando ele é exibido.
- Se alvos incorporados estiverem sendo usados, os usuários poderão clicar com o botão direito do mouse no alvo incorporado e adicionar um título de iframe.
- Se as janelas incorporadas estiverem sendo usadas nas opções avançadas Interceptor, os usuários poderão adicionar um título de iframe.
Avançar, abordaremos os recursos acessibilidade exclusivos para as necessidades do design de cada Criativo.
Criativo de diálogo responsivo
- Texto alternativo fácil de definir: Se um ícone personalizado for usado na caixa de diálogo, permitimos que os usuários especifiquem o Texto alternativo para indicar o texto que o leitor de tela deve ler quando o foco estiver no ícone.
Qdica: se você optar por Incluir um ícone para descartar a interceptor, o texto alternativo do botão X que aparece no canto superior direito do Criativo será “fechar” Esse texto alternativo também é localizado.
- Rótulos ARIA para controles de botão: Por padrão, os leitores de tela lerão o texto que você especificar para o rótulo do botão. No entanto, em alguns casos, talvez você queira que o leitor de tela leia um contexto adicional, como “Clique neste botão para abrir uma nova janela pesquisa ” Nesse caso, você pode especificar o rótulo ARIA para os controles de botão.
- Contrastes de cores para elementos dentro do próprio Criativo: Embora o Qualtrics não possa fornecer orientação direta sobre o contraste, os usuários têm total controle para escolher a cor apropriada para os elementos Criativo.
Botão de feedback Criativo
- Títulos de iframe: Capacidade de especificar um título de iframe na seção Animação.
- Texto alternativo de botão personalizado: Capacidade de especificar o texto alternativo de uma imagem se um botão personalizado estiver sendo usado.
Criativos de popover, Controle deslizante, barra de informações e feedback incorporado personalizado
- Contrastes de cores para elementos dentro do próprio Criativo: Embora o Qualtrics não possa fornecer orientação direta sobre o contraste, os usuários têm total controle para escolher a cor apropriada para os elementos Criativo.
Qdica: os botões Destino nesses criativos precisam de edições adicionais para torná-los acessíveis, pois os nomes e as funções dos botões escolhidos podem variar. Consulte as seções vinculadas da página de suporte para obter mais detalhes.
SDK do aplicativo para celular
- Acessível a leitores de tela móveis:
- Facilita a navegação e a saída da caixa de diálogo para os leitores de tela.
- Permite que o texto dentro dos botões e também o tipo do item (por exemplo, botão) sejam lidos.
Criação de um Criativo de diálogo responsivo acessível
Esta seção aborda como editar um criativo caixa de diálogo de respostas para que ele seja acessível para leitores de tela.
- Navegue até a página Projetos ) e crie um projeto Website / App Insights.
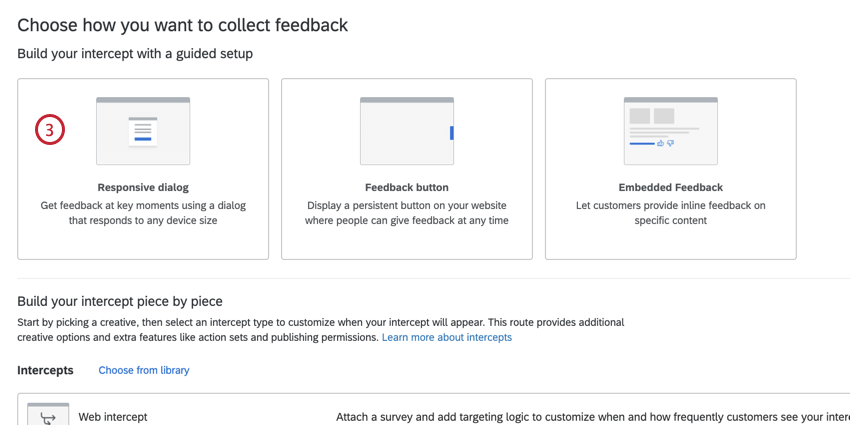
- Clique em Criar novo.

- Selecionar Caixa de diálogo de respostas como seu tipo interceptor.

- Dê um nome à sua interceptor.

- Escolha um pesquisa para vincular ou insira um URL personalizado para o qual direcionar.
- Clique em Seguinte.
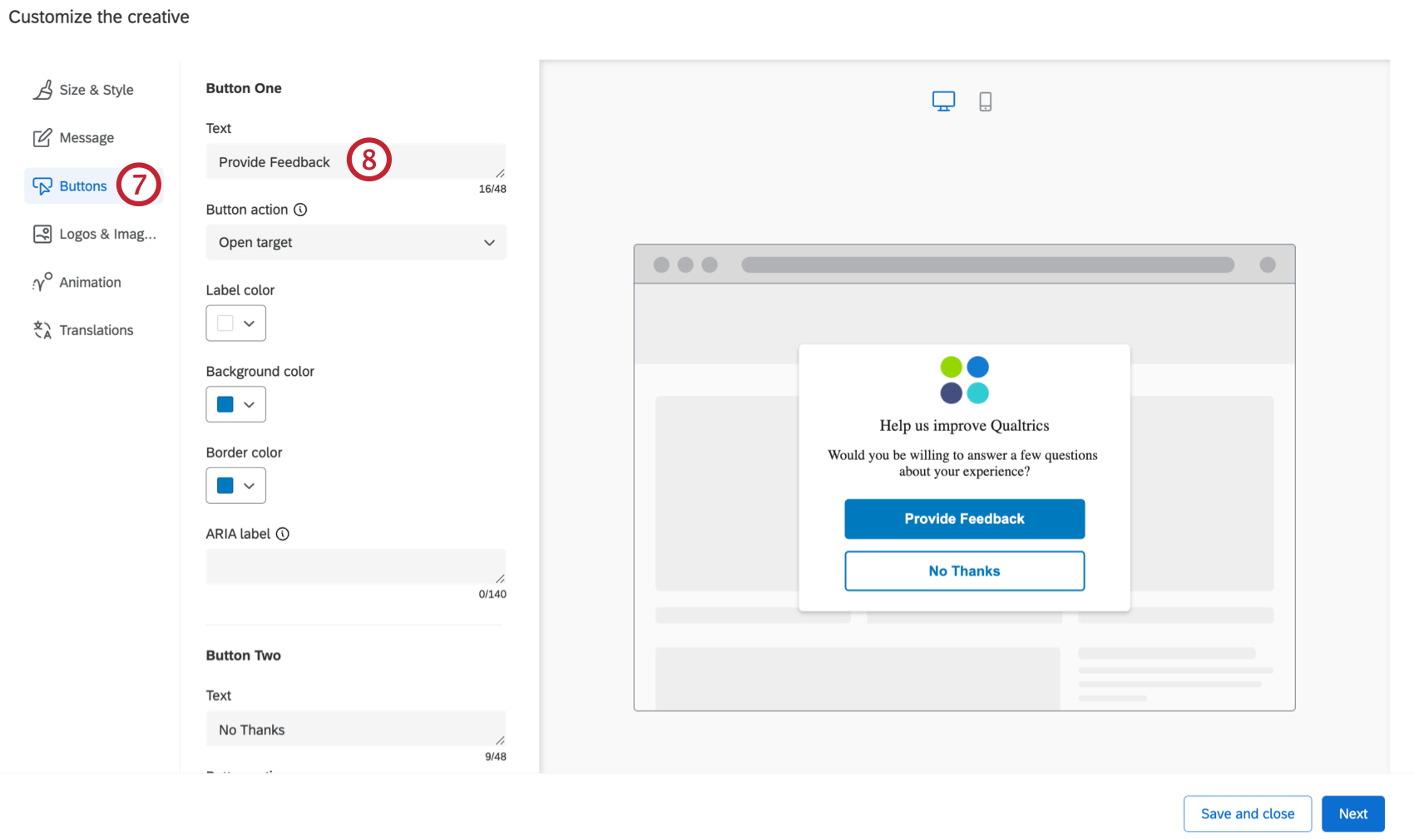
- Selecione os botões.

- Insira o texto apropriado para cada um dos botões na seção Text (Texto ). Esse texto será exibido visualmente para os usuários e também será lido em voz alta pelos leitores de tela.
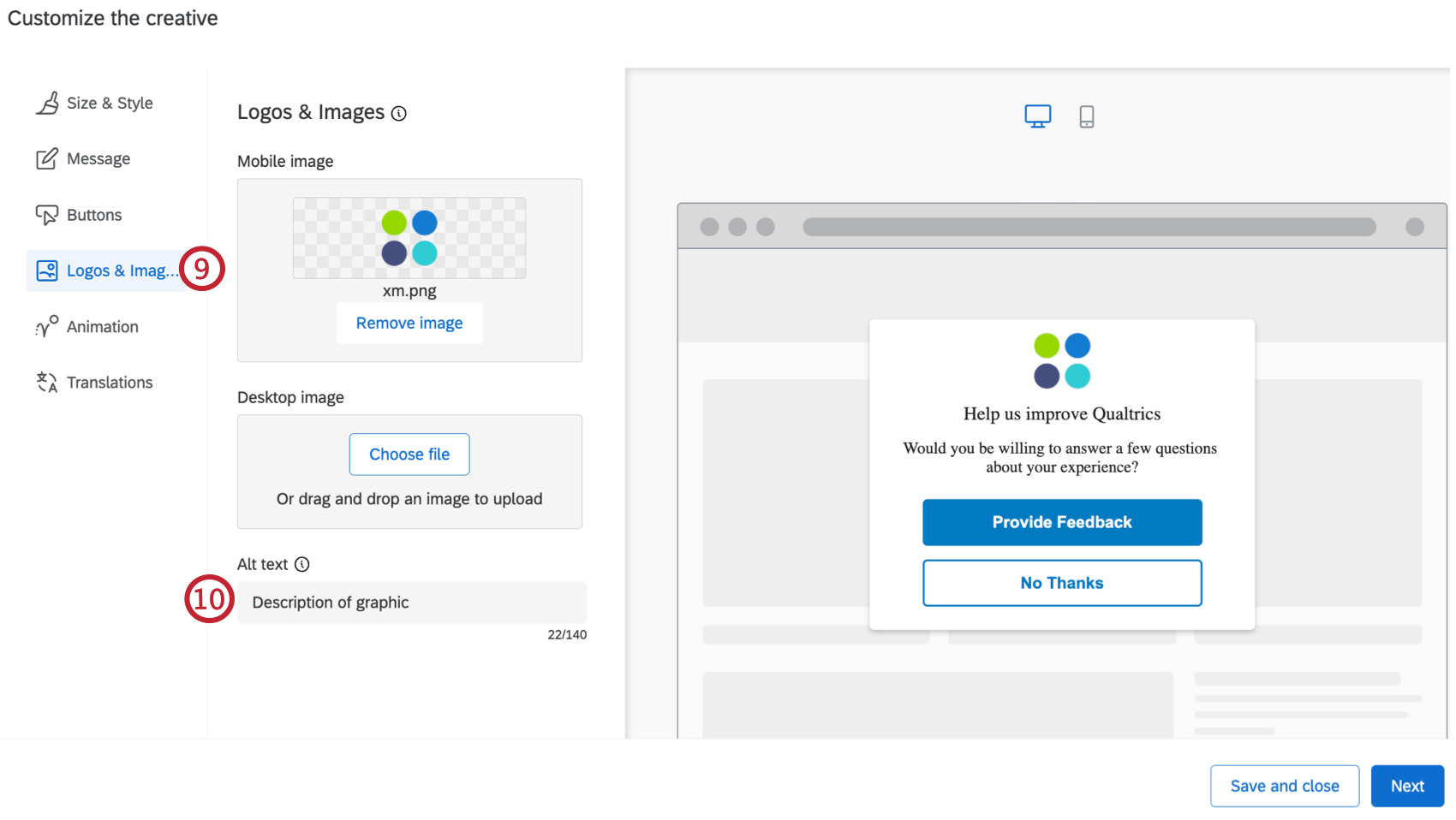
- Clique em Logos & imagens.

- Altere a seção Alt text para fornecer uma descrição por escrito do gráfico. Os visitantes que usam leitores de tela terão o texto alternativo lido para que saibam o que é a imagem, caso sejam deficientes visuais.
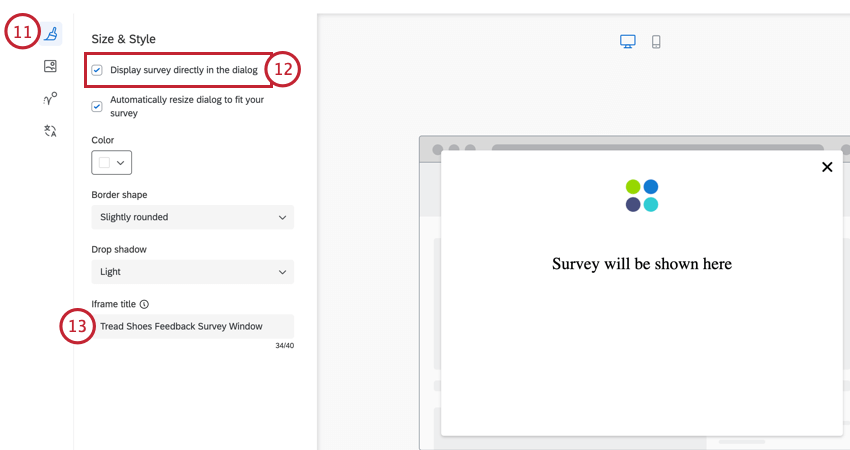
- Se estiver exibindo o pesquisa diretamente na caixa de diálogo, navegue até Size & Style.

- Marque a caixa de seleção Exibir pesquisa diretamente na caixa de diálogo.
- Na caixa Título do iframe, digite o texto que deseja que seja lido pelos leitores de tela quando eles encontrarem o pesquisa pela primeira vez.
Qdica: se você não estiver usando fluxo de trabalho guiado para criar sua interceptor, siga as etapas de 7 a 13 para cada criativo.
Criando um botão de feedback acessível Criativo
- Navegue até a página Projetos ) e crie um projeto Website / App Insights.
- Clique em Criar novo.

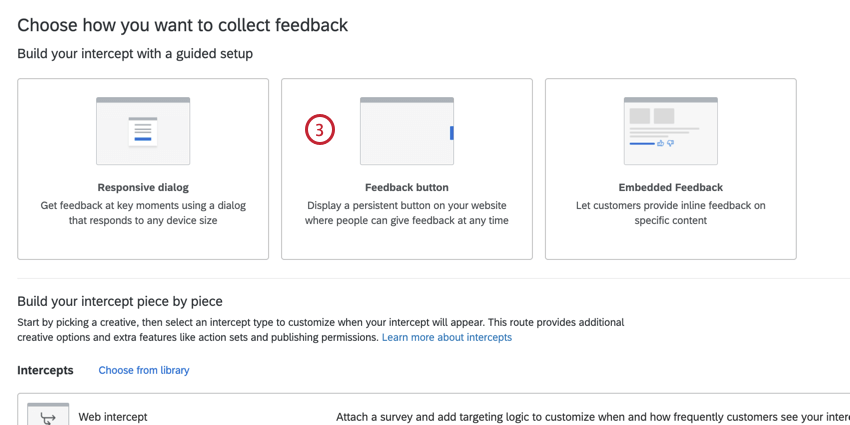
- Selecionar Botão de feedback como seu tipo interceptor.

- Dê um nome à sua interceptor.

- Escolha um pesquisa para vincular ou insira um URL personalizado para o qual direcionar.
- Clique em Seguinte.
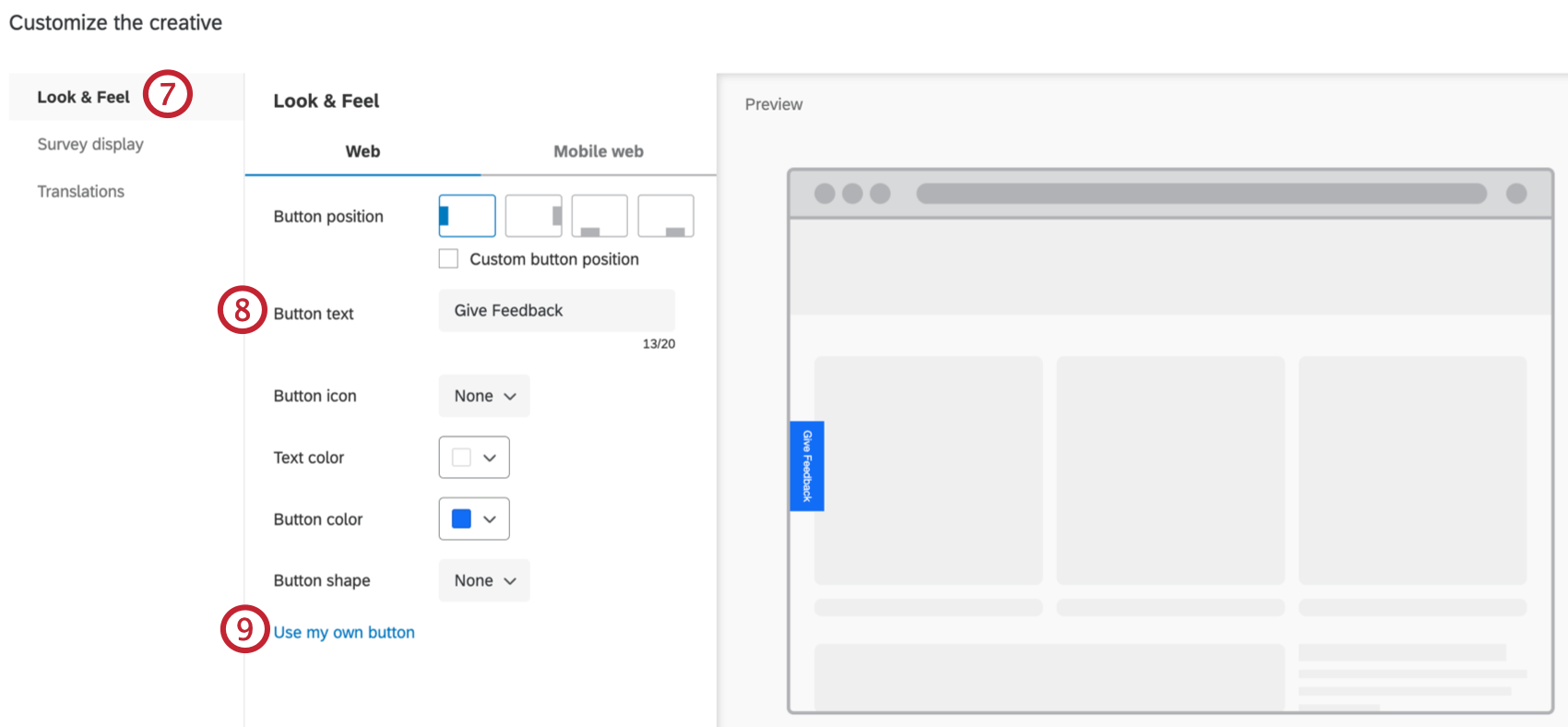
- Navegue até Look & Feel.

- Insira o texto apropriado para os botões na seção Button text (Texto do botão ). Esse texto será exibido visualmente para os usuários e também será lido em voz alta pelos leitores de tela.
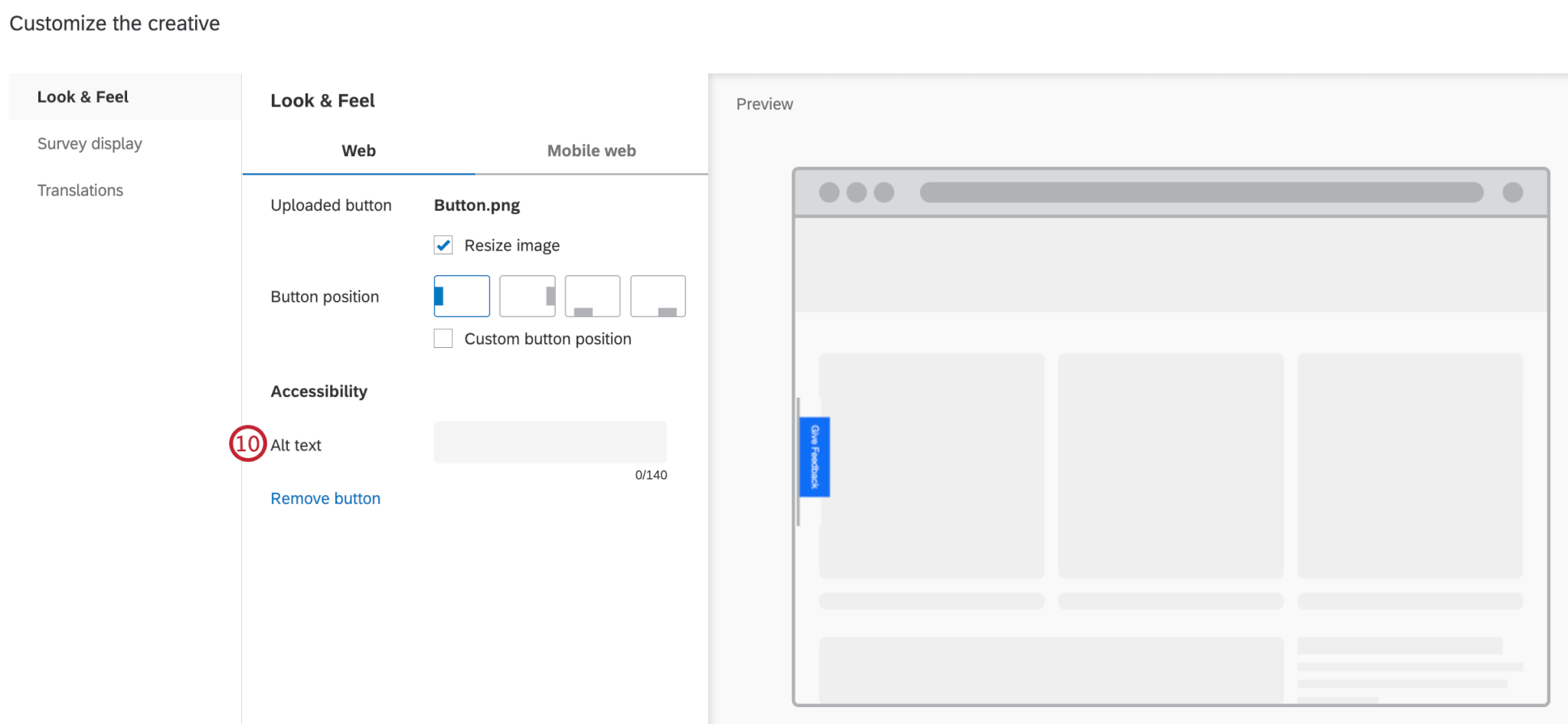
- Se estiver usando um botão personalizado, selecione Usar meu próprio botão e carregue a imagem apropriada de seu computador.
- Depois de carregar a imagem, altere o texto Alt para fornecer uma descrição por escrito do botão. Os visitantes que usam leitores de tela terão o texto alternativo lido para que saibam o que é a imagem, caso sejam deficientes visuais.

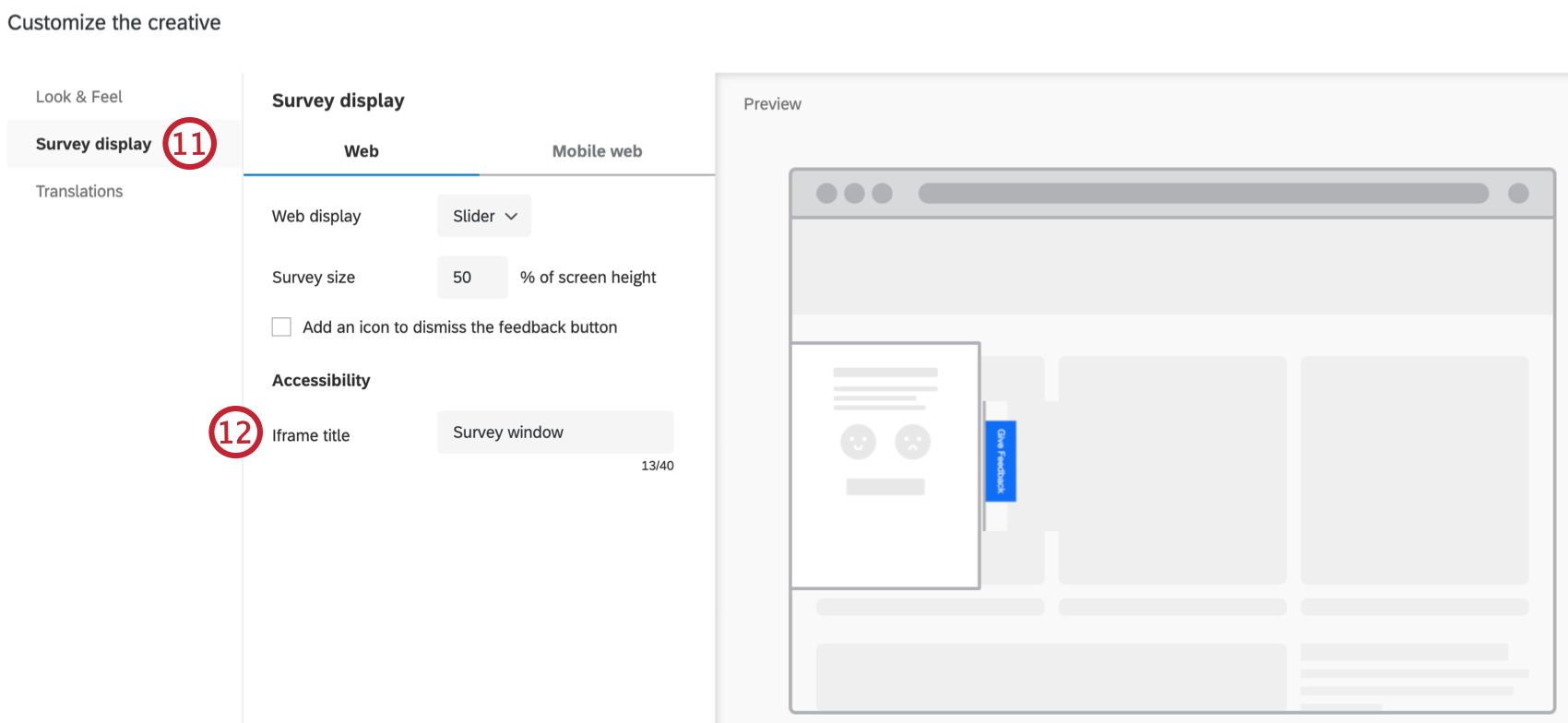
- Clique em Pesquisa display.

- Especifique um título de iframe na seção Título do iframe. Se você tiver adicionado um alvo incorporado à sua interceptor, essa opção adicionará um título ao iframe que os leitores de tela possam interpretar.
Adição de texto alternativo e funções aos botões Destino
Qdica: se você não tiver acesso a nenhum dos recursos descritos nesta seção, entre em contato com o executivo Conta sua conta. Para obter mais informações sobre as diferenças entre o Digital Feedback e CustomerXM for Digital, consulte Digital Feedback vs. CustomerXM for Digital. CustomerXM for Digital.
Qdica: as caixas de diálogo responsivas e os botões de feedback não exigem essa etapa.
Atenção: Os recursos de codificação personalizada são fornecidos no estado em que se encontram e podem exigir conhecimento de programação para serem implementados. Nossa equipe de suporte não oferece assistência nem consultoria em codificação personalizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados. Se quiser saber mais sobre nossos serviços de codificação personalizada disponíveis para compra, entre contato seu executivo Conta Qualtrics.
Se o seu Destino estiver na forma de uma imagem botão que você carregou, adicionar texto alternativo e um atributo de função ajuda o leitor de tela a entender o que o botão deve dizer e fazer.
- Abra seu Criativo na guia Creatives.
- Clique duas vezes no elemento Destino que contém a imagem.

- Clique em Fonte.
- Dentro da tag <img>, adicione um atributo alt
<img alt="text here" />à tag e defina o valor igual ao texto da imagem.<img alt="Sign Up Now" ... />Qdica: O software de leitura de tela lerá em voz alta o que está contido no atributo alt quando chegar à imagem. - Coloque a tag <img> ao redor de uma tag <span>.

- Adicione um atributo role=”button” à tag <span>.
<span role="button"><img .../></span>Qdica: O atributo role informa ao visitante que usa um leitor de tela que esse elemento é um botão que pode ser ativado.
Metas padrão (texto do link)
Adição de texto alternativo e funções aos botões Fechar
Qdica: as caixas de diálogo responsivas e os botões de feedback não exigem essa etapa.
Atenção: Os recursos de codificação personalizada são fornecidos no estado em que se encontram e podem exigir conhecimento de programação para serem implementados. Nossa equipe de suporte não oferece assistência nem consultoria em codificação personalizada. Ao invés disso, você pode perguntar para nossa comunidade de usuários dedicados. Se quiser saber mais sobre nossos serviços de codificação personalizada disponíveis para compra, entre contato seu executivo Conta Qualtrics.
Botão Fechar como Imagem
- Abra seu Criativo na guia Creatives.
- Clique duas vezes no elemento Fechar que contém a imagem.

- Clique em Fonte.
- Adicione o atributo alt=”close” à tag <img>.
<img alt="close" ... />Qdica: o software de leitura de tela lerá em voz alta o que está contido no atributo alt quando chegar à imagem. - Coloque a tag <img> ao redor de uma tag <span>.

- Adicione um atributo role=”button” à tag <span>.
<span role="button"><img .../></span>Qdica: O atributo role informa ao visitante que usa um leitor de tela que esse elemento é um botão que pode ser ativado.
Botão Fechar como texto
- Abra seu Criativo na guia Creatives.
- Clique duas vezes no elemento Fechar que contém o texto.

- Clique em Fonte.
- Adicione um atributo role=”button” à tag <span>.
<span role="button" ...>Conteúdo da caixa de texto</span>Qdica: O atributo role informa ao visitante que usa um leitor de tela que esse elemento é um botão que pode ser ativado.






